Aujourd'hui, je vais vous parler de l'éditeur de code que j'utilise pour la mise en page du site depuis de nombreuses années.
Texte sublime rapide, pratique et entièrement personnalisable
3 .
Nous personnaliserons son apparence à partir de zéro, et utiliserons les plugins AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration et Tag, ce qui nous aidera considérablement à la mise en page du site! Eh bien, des mots à l'action!
Apparence du programme
Tout d'abord, après avoir installé Sublime Text 3, je personnalise l'apparence du programme.
Panneau latéral
Pour afficher le panneau, accédez à
Affichage - Barre latérale - Afficher les fichiers ouverts . Ce panneau affichera nos projets, c'est-à-dire les dossiers et fichiers de notre mise en page. Pour plus de clarté, je vais en ajouter un maintenant. Il vous suffit de faire glisser le dossier du projet sur notre panneau.

Jeu de couleurs
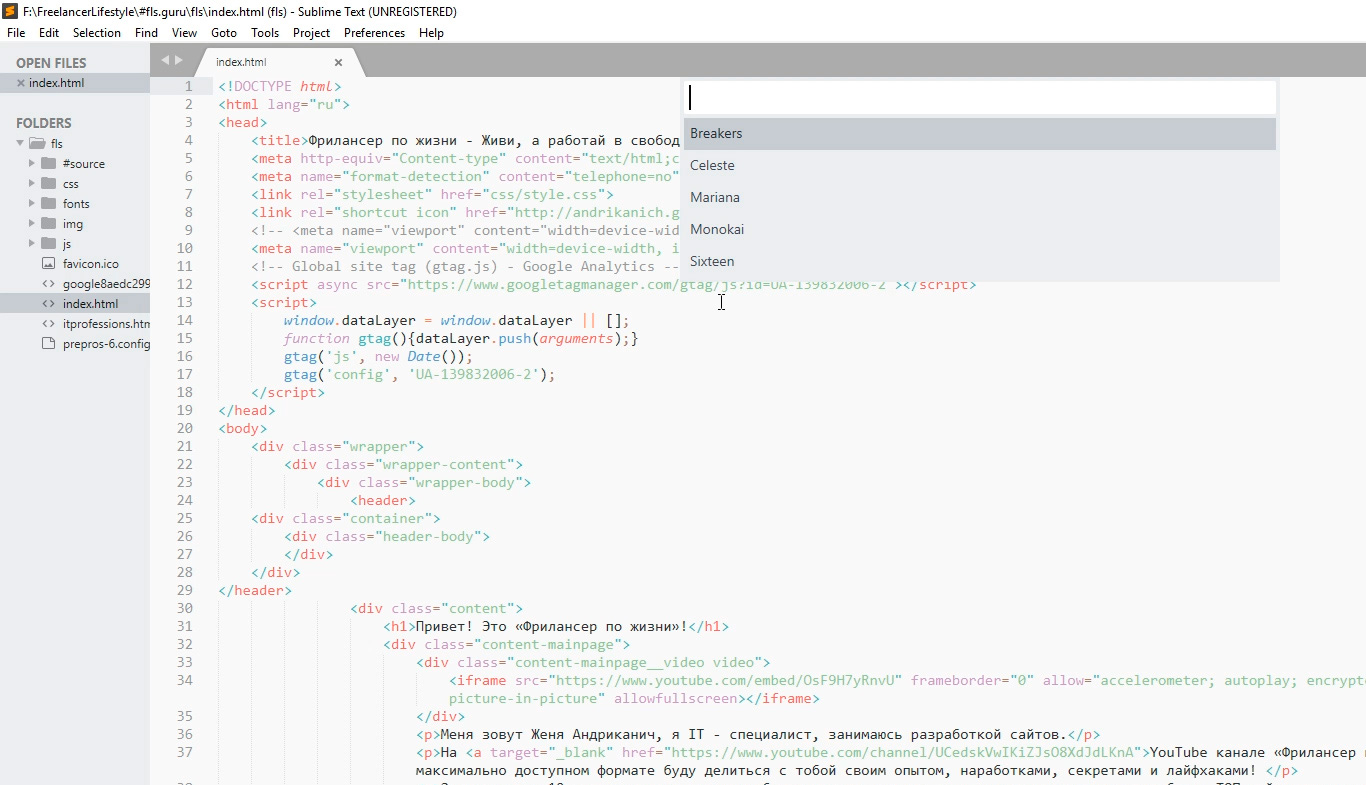
Ensuite, j'ajuste le schéma de couleurs du programme et du code, pour plus de clarté, j'ouvrirai n'importe quel fichier, par exemple, avec du code HTML. Pour ce faire, double-cliquez sur le fichier souhaité. Maintenant, je vais dans
Préférences - Schéma de couleurs , une fenêtre s'ouvre avec les solutions de couleurs installées et lors du choix d'un thème particulier, l'apparence de notre code et le programme lui-même changeront.

Personnellement, aucune des options prédéfinies ne me convient, alors j'installe un jeu de couleurs supplémentaire. Un grand nombre d'entre eux peuvent être trouvés et consultés sur le site avec des ajouts à Sublime
packagecontrol.io . Je sais déjà quel schéma particulier je souhaite installer, ce que je vais faire maintenant.
Afin d'installer de nouveaux schémas de couleurs, plugins et autres modules complémentaires, je dois d'abord installer le programme d'installation de ces modules complémentaires. Cela semble compliqué, mais en réalité, tout est beaucoup plus simple.
Je vais dans le menu
Outils - Palette de commandes, ou
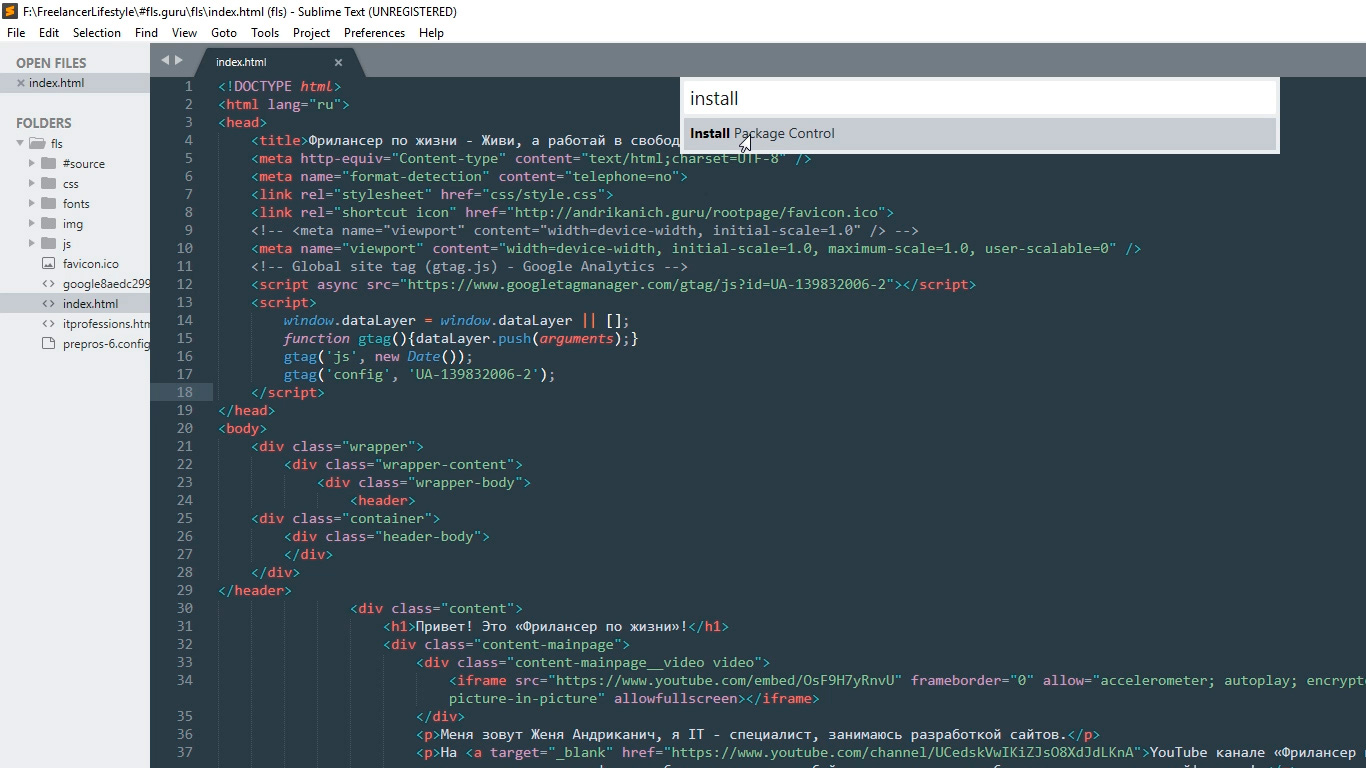
j'appuie sur Ctrl + Maj + P. Cette fenêtre s'ouvre avec une recherche, j'entre
install dans le champ de recherche jusqu'à ce que je vois l'élément
Install Package Control , et je clique dessus. Après quelques secondes, je reçois un message indiquant que Package Control a été installé avec succès. Maintenant, je peux commencer à définir le jeu de couleurs souhaité.

Pour ce faire, j'appelle à nouveau la palette de commandes en maintenant la touche Ctrl + Maj + P, dans le champ de recherche, je saisis
installer à nouveau jusqu'à ce que je vois l'élément de
contrôle de package: Installer le package (installer le package complémentaire) Je clique dessus. Après avoir attendu un peu, je vois une fenêtre avec une liste de tous les modules complémentaires disponibles pour Sublime. Enfin, presque tout le monde.
Dans le champ de recherche, j'entre le nom du module complémentaire que je veux installer, pour le moment c'est un jeu de couleurs appelé Base16 Color Schemes, plus précisément c'est un package complet avec de nombreux jeux de couleurs. Je clique sur l'élément trouvé et j'attends l'installation. L'indicateur de progression de l'installation peut être vu sur le panneau inférieur du programme. Ayant reçu un court message là-bas que tout est installé, je procède au changement de circuit. Pour ce faire, j'ouvre l'élément de menu déjà familier
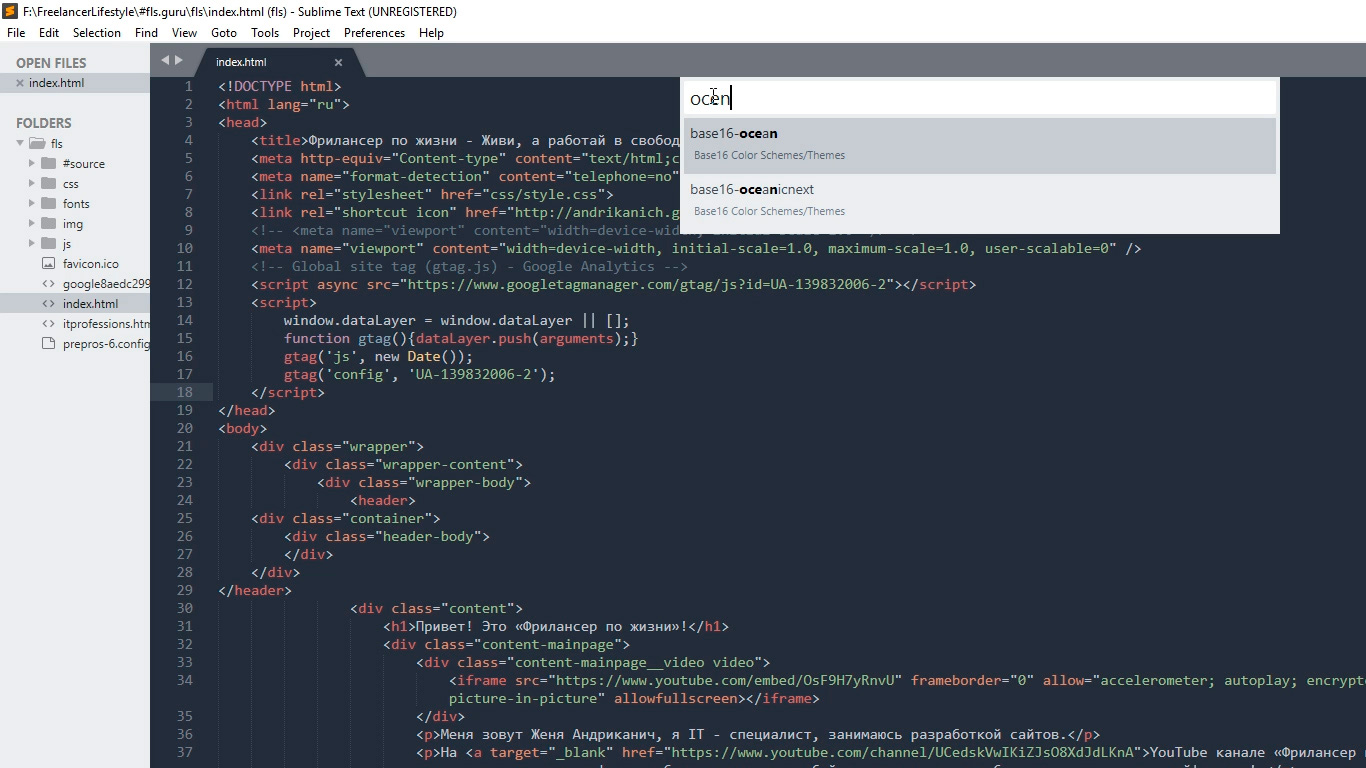
Préférences - Schéma de couleurs et vois dans la fenêtre qui s'ouvre il y a déjà beaucoup d'options différentes. Je suis intéressé par le schéma Ocean, j'entre le nom dans la recherche, il y en a deux: l'un est plus contrasté avec l'autre.

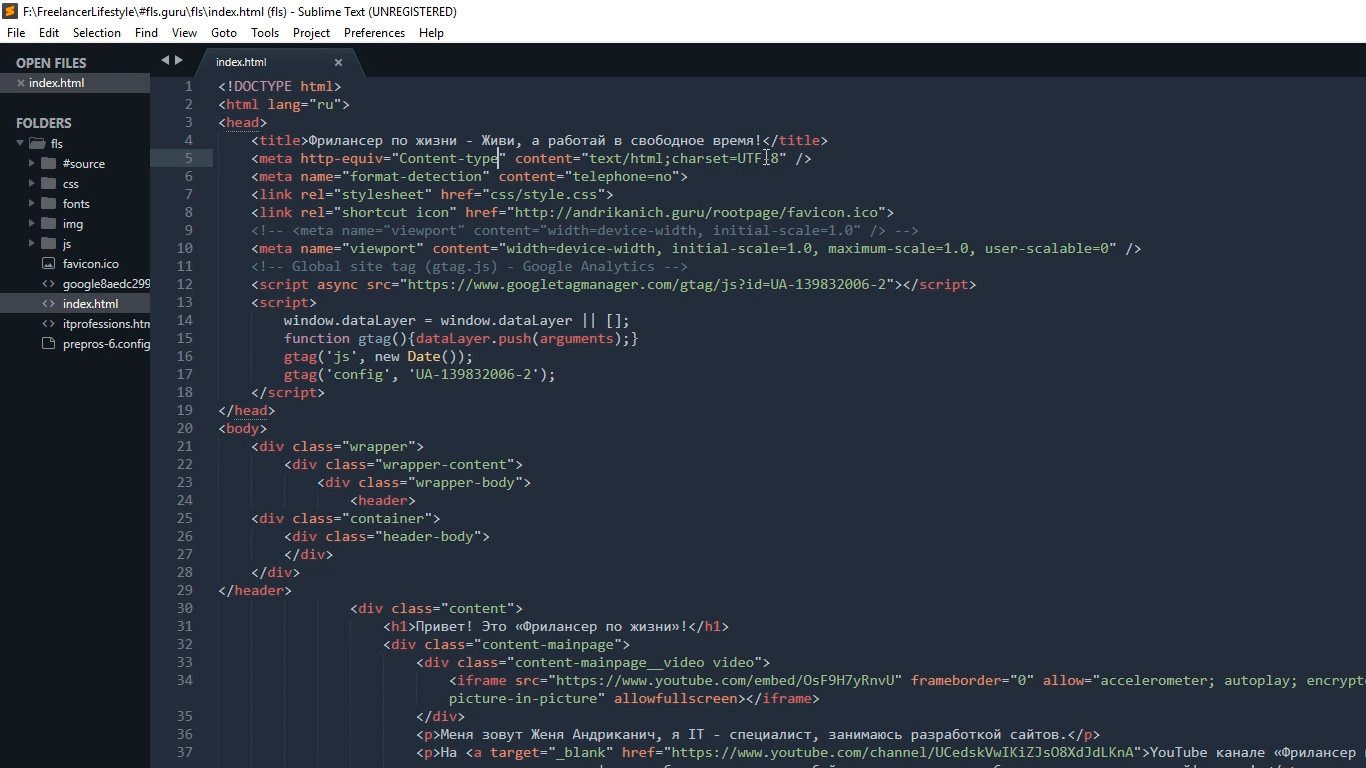
Mon jeu de couleurs préféré est défini, bien sûr, vous pouvez en choisir un autre par vous-même.
J'aime l'apparence générale du programme plus sombre, je vais donc dans
Préférences - Thème , et je passe à
Adaptive.sublime-theme
La combinaison de couleurs est très importante pour travailler avec le code, car cela affecte non seulement la perception, mais aussi la fatigue et la santé de vos yeux. Alors choisissez votre palette de couleurs pour que rien ne vous dérange. Et rappelez-vous des pauses dans le travail!
Paramètres avancés
Pour améliorer encore la perception du code et le confort de travailler avec lui, les paramètres supplémentaires suivants m'aideront. Allez dans
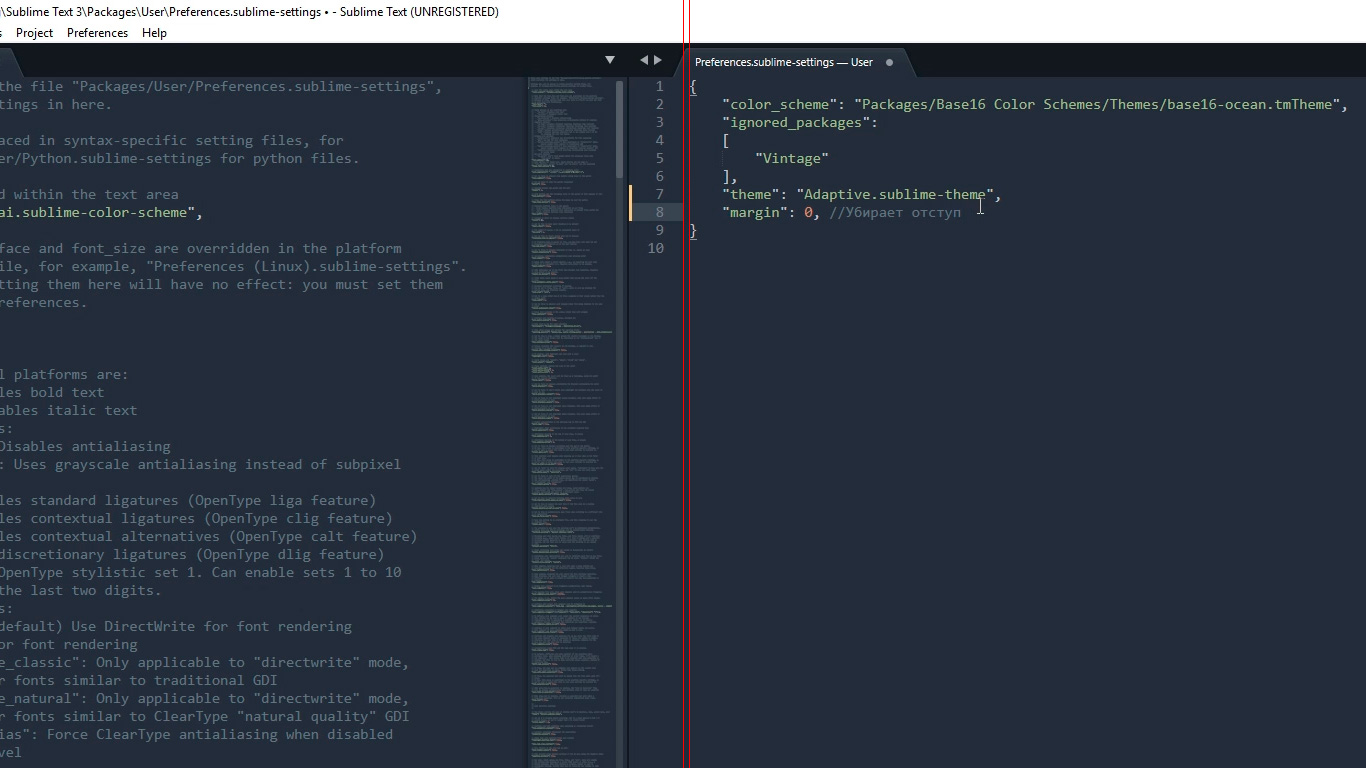
Préférences - Paramètres . Une telle fenêtre est ouverte divisée en deux parties. Les paramètres par défaut sont sur le côté gauche, vous ne pouvez pas les modifier, mais sur le côté droit, vous pouvez réaffecter ces paramètres, chacun suivant doit être séparé par une virgule. Voici les paramètres que j'utilise:
"margin": 0, // "font_size": 10, // "draw_indent_guides": true, // / "draw_white_space": "all", // "tab_size": 3, // "remeber_open_files": true, //
Je vais expliquer chaque paramètre.
"margin": 0, //
Supprime l'indentation étrange dans le programme entre le code et la barre latérale, ce qui rend l'image globale plus compacte.

"font_size": 10, //
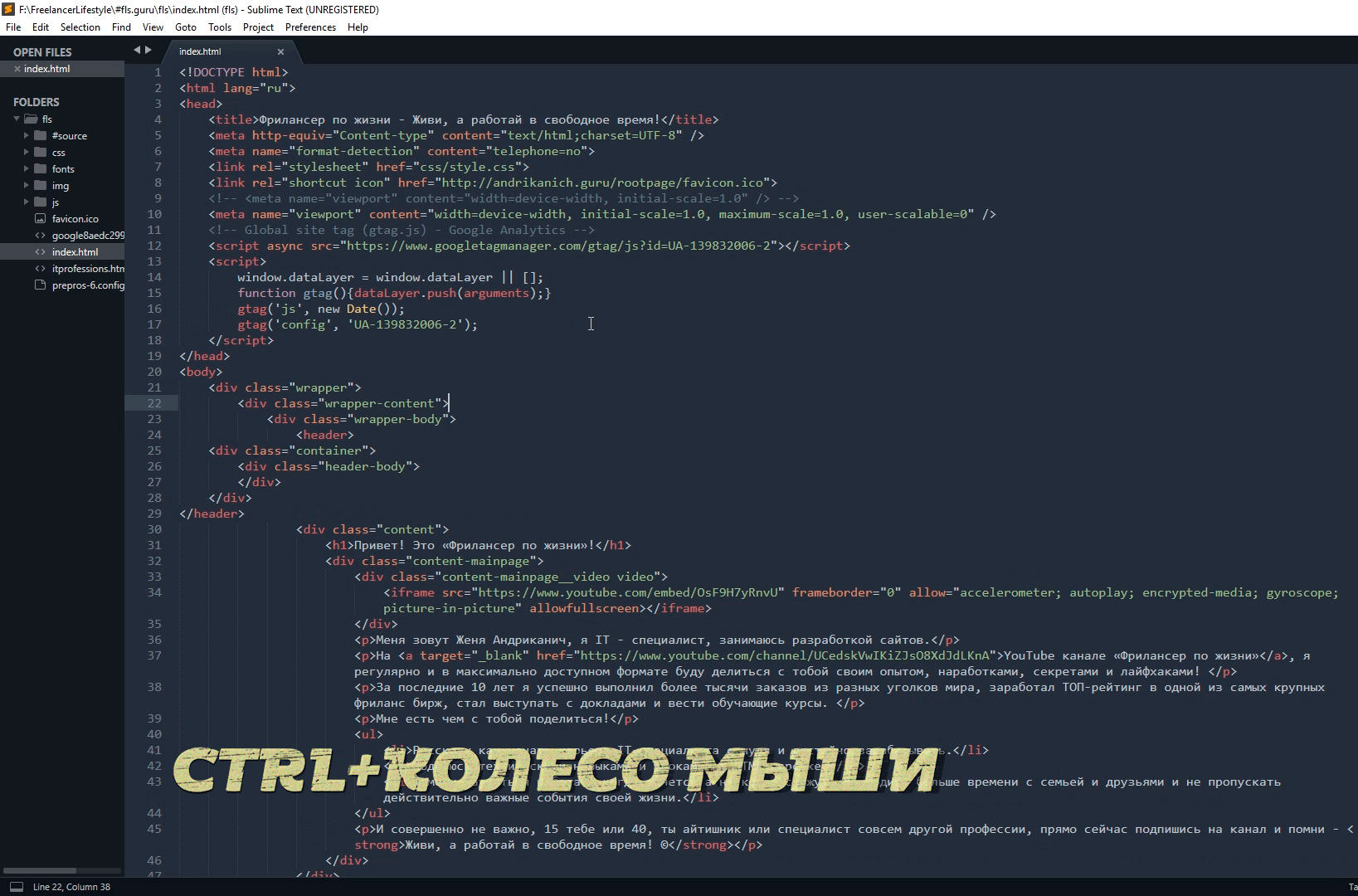
Définit la taille de police par défaut. Vous pouvez également modifier rapidement la taille de la police tout en travaillant avec le code en maintenant le contrôle et en faisant tourner la molette de la souris.
Si vous avez soudainement changé la taille par accident, vous pouvez la réinitialiser en allant dans
Préférences - Police - Réinitialiser
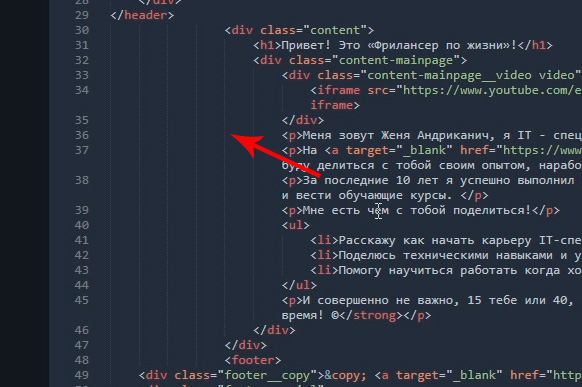
"draw_indent_guides": true, // /
Ces lignes sont très utiles pour un débutant, car elles relient visuellement l'élément d'ouverture et de fermeture, ce qui aide grandement à l'orientation dans le code.
Personnellement, je les désactive (faux) pour deux raisons. La première est que je ne suis plus novice et que je peux très bien m'en passer, la deuxième raison est le réglage suivant.

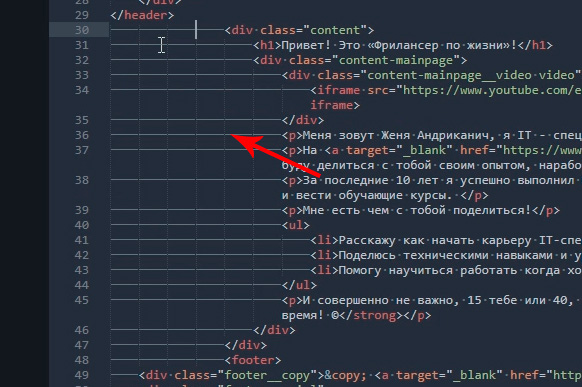
"draw_white_space": "all", //
Affiche des tabulations et des espaces invisibles. Autrement dit, cela ne fait pas partie du code, mais simplement du balisage pour en faciliter l'utilisation. Et donc, si vous activez les deux draw_indent_guides et draw_white_space, alors vous obtenez une suspension qui me dérange personnellement. Quoi utiliser et quoi ne pas décider pour vous.

"tab_size": 3, //
Retrait de la largeur de ligne lorsque vous appuyez sur Tab. Personnellement, j'aime la 3ème taille :)

"remember_open_files": true, //
Par exemple, nous avons travaillé, travaillé, puis fermé le programme de manière inattendue :) Cela se produit-il? Je l'ai tout le temps, donc ce paramètre inclut la «mémoire» sublime, et la prochaine fois que vous ouvrirez le programme, tous les derniers fichiers s'ouvriront. Et oui, la mémoire fonctionne également après le redémarrage de l'ordinateur.
Fractionner la fenêtre de travail
La division de la fenêtre de travail nous aidera à améliorer encore la perception du code et à accélérer le processus de mise en page.
Comme vous devez presque toujours travailler avec plusieurs fichiers différents, par exemple, index.html style.css et une sorte de fichier js, ce sera une commodité supplémentaire de diviser la fenêtre avec le code en secteurs. Il existe plusieurs options. Allez dans
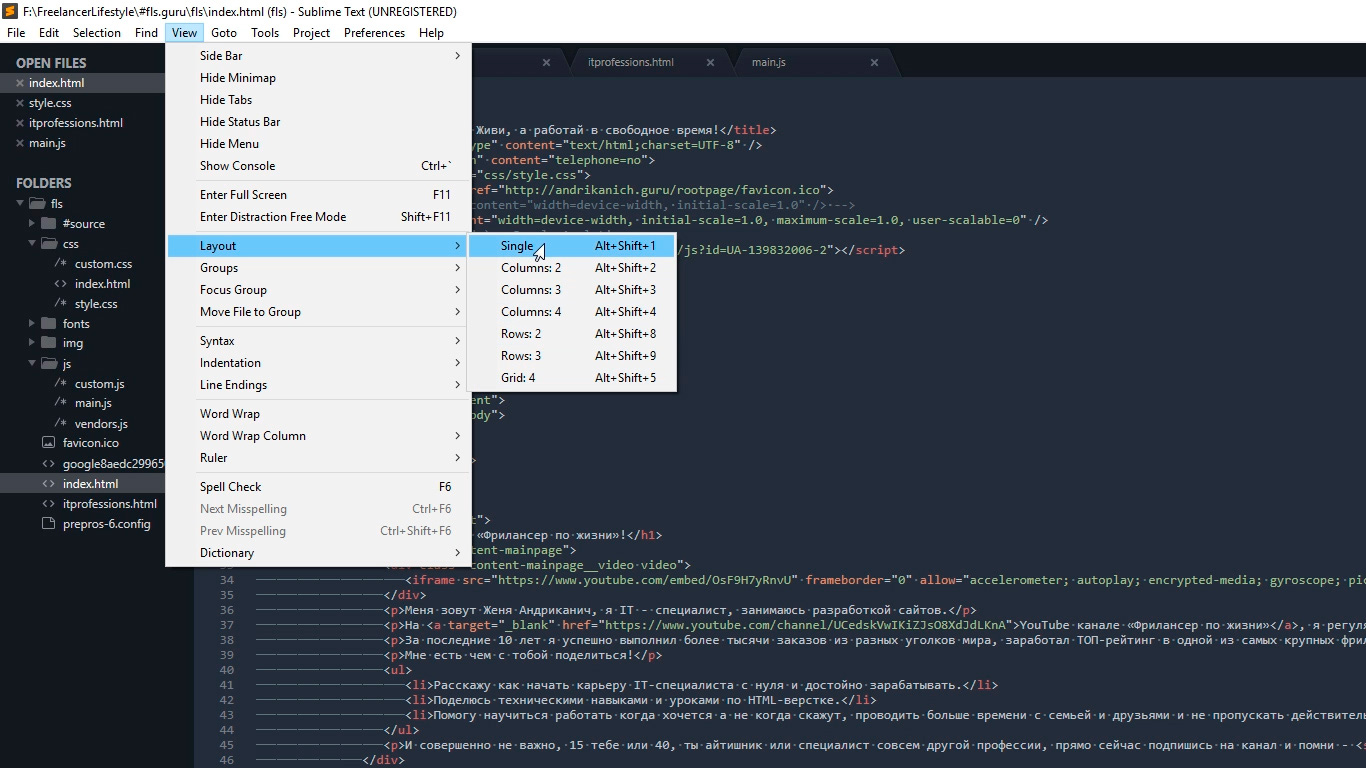
View - Layout et voyez ce que nous avons ici.

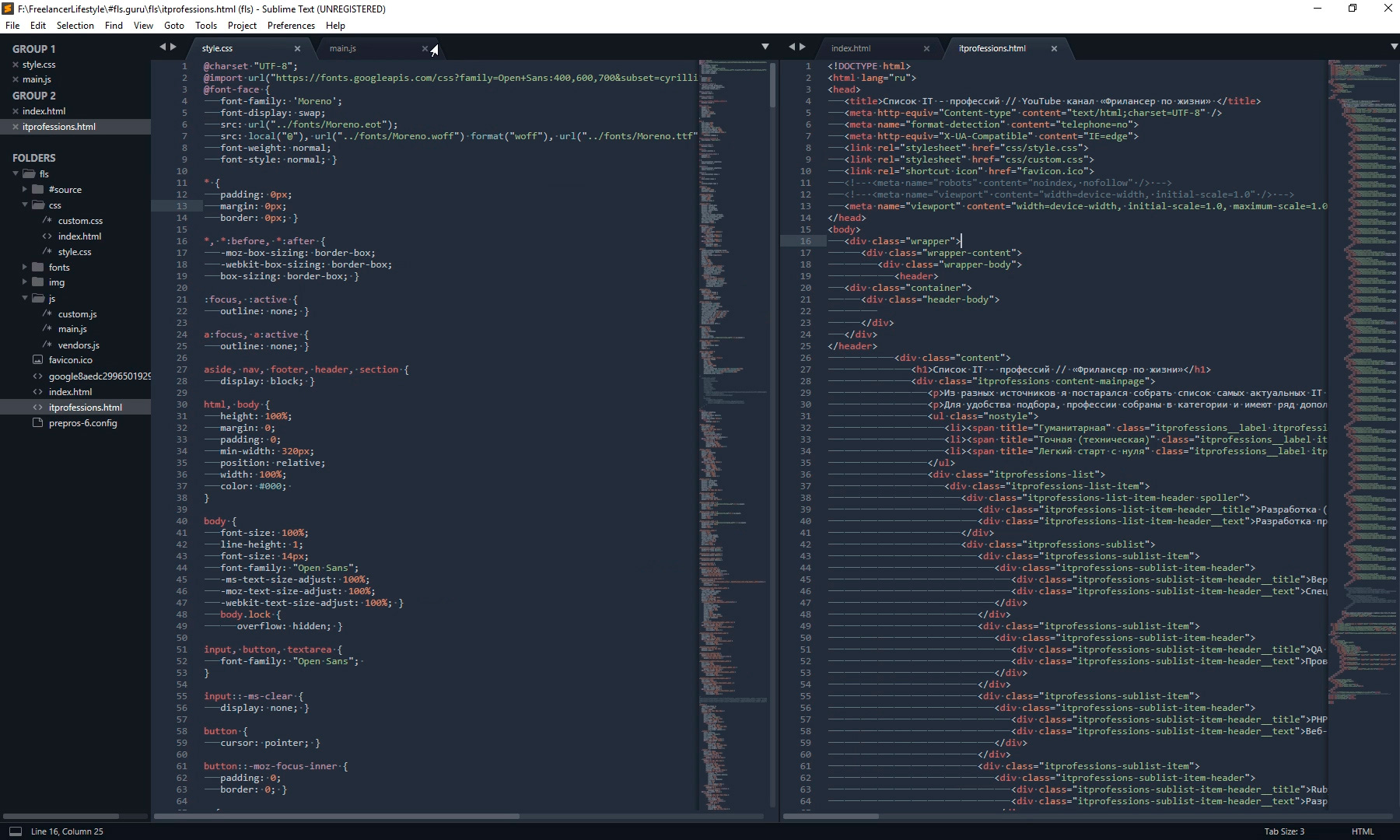
Par conséquent, Single est une vue sans partitions comme c'est le cas actuellement, Columns: 2, 3, 4 est une ventilation verticale. Par exemple, en cliquant sur Colonnes: 2, notre écran avec le code sera divisé en deux, et nous pouvons déplacer une partie des fichiers vers une colonne vide, par exemple, CSS à gauche de HTML et JS à droite, ce qui rend le travail plus visuel et rapide.

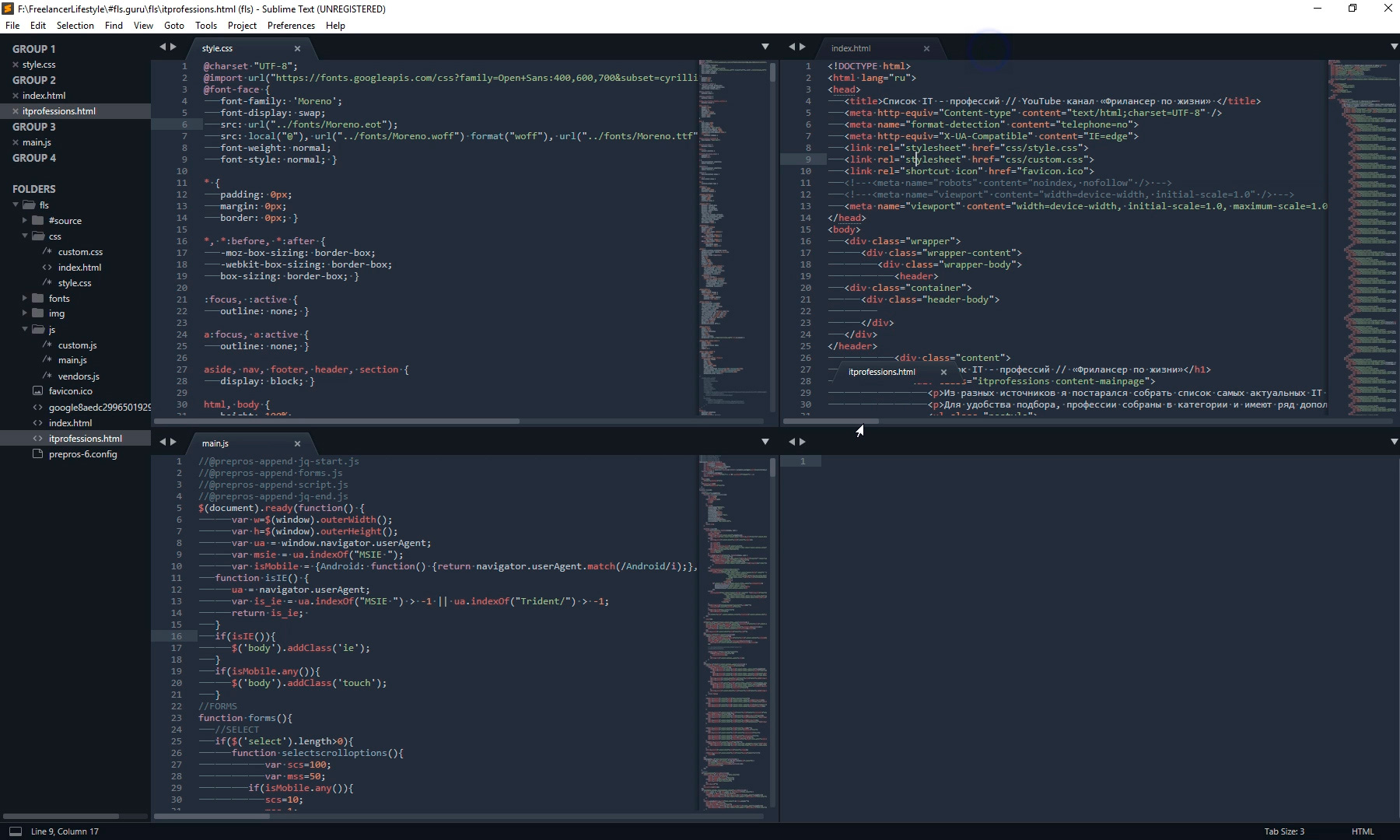
Nous avons également des options pour diviser l'écran horizontalement: Lignes: 2 et Lignes: 3, par exemple, en cliquant sur Lignes: 3, nous obtenons trois fenêtres horizontales et vous pouvez transférer le fichier JS vers la troisième fenêtre. Et la dernière option est Grid: 4, qui divise l'écran en deux à la fois horizontalement et verticalement. Le résultat est quatre fenêtres. Veuillez noter que vous pouvez également basculer entre les modes à l'aide des touches de raccourci
Alt + Maj + le numéro correspondant .

Vous avez donc un large choix à votre goût. J'utilise le plus souvent une séparation verticale.
Faits saillants de la syntaxe
La personnalisation ultime de l'apparence sera la mise en évidence de la syntaxe. Le mot est terrible, mais en réalité tout est simple.
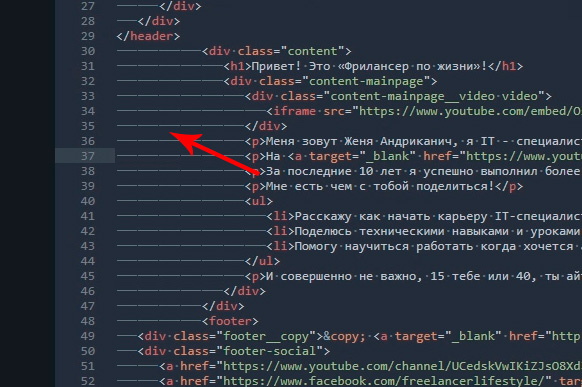
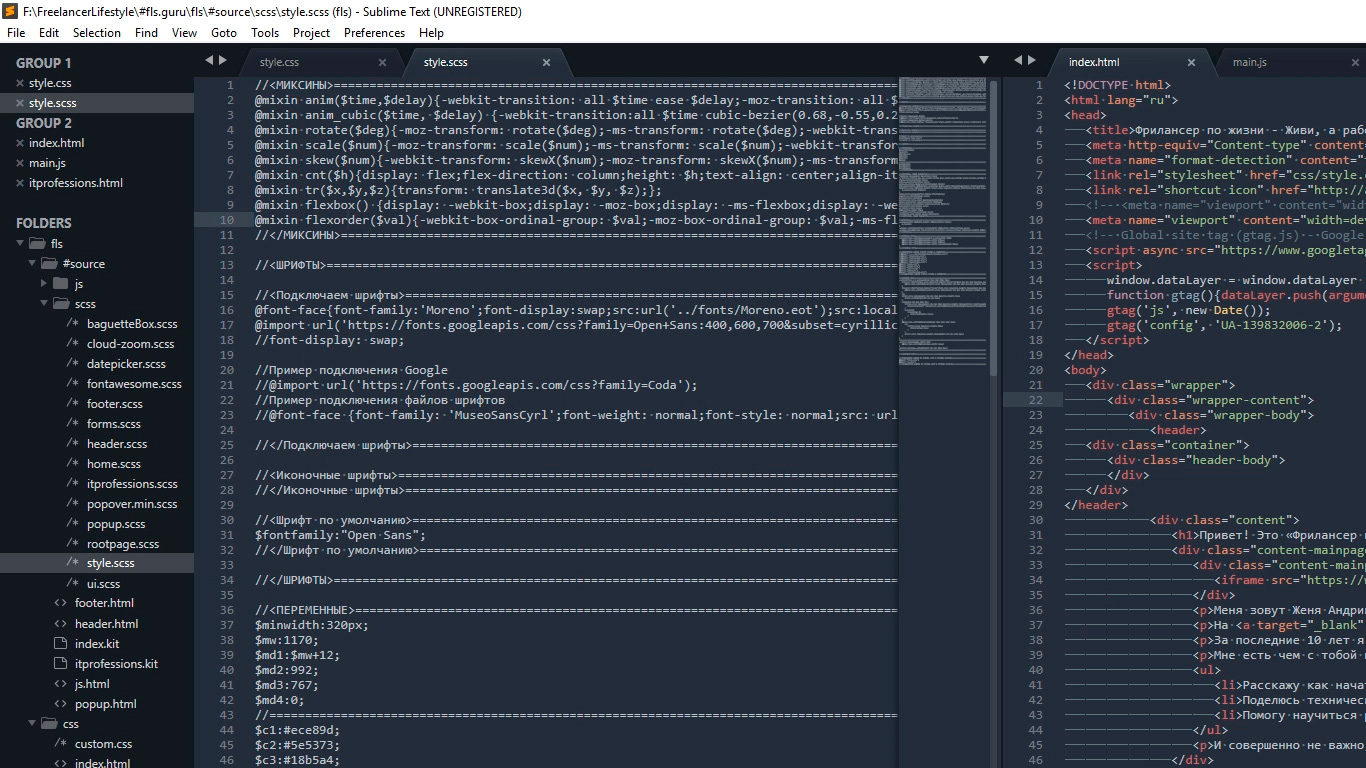
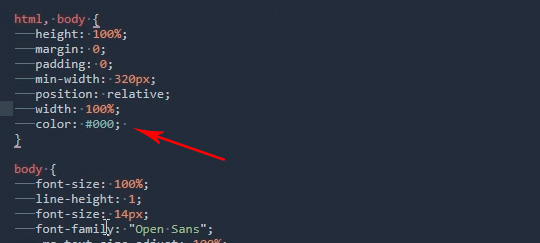
La coloration syntaxique est une coloration spéciale avec la couleur de l'un ou l'autre élément du code. Par exemple, dans ce jeu de couleurs dans un fichier HTML, la balise est surlignée en rouge, le nom de la classe est vert, le texte est blanc, etc. Cela rend la perception du code beaucoup plus claire. Faites attention au coin inférieur droit de la fenêtre du programme, selon le fichier actuellement actif, CSS HTML JS, etc., l'affichage du code pour ce fichier particulier est changé.
Pourquoi faire quelque chose ici si tout fonctionne déjà bien? Le fait est que dans la syntaxe initiale du package Sublime, les packages de surbrillance ne sont pas installés pour tous les formats.
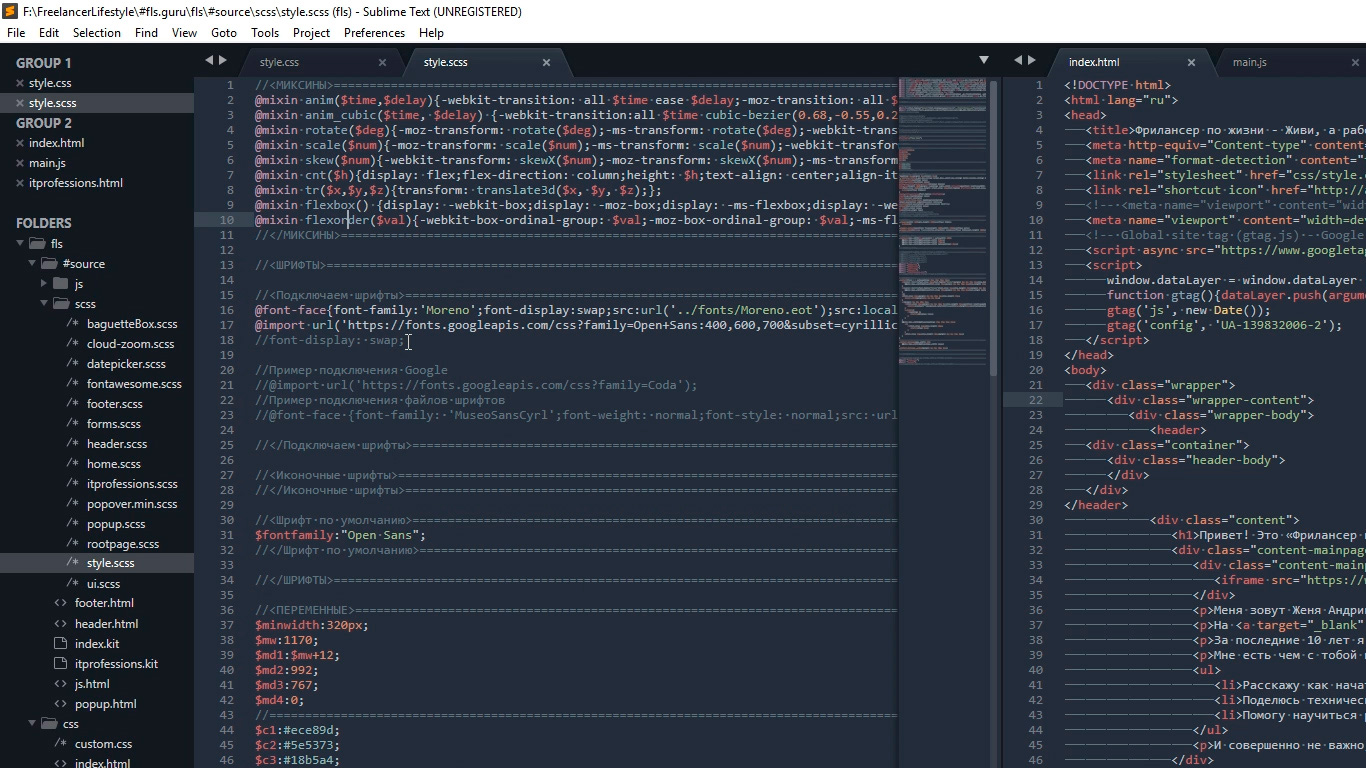
Par exemple, à l'avenir, je prévois de travailler avec des fichiers SCSS, en l'ouvrant, je verrai une feuille solide d'un ensemble de caractères blancs. Pas très pratique, non?

Donc, dans de tels cas, j'installe également le package souhaité.
Nous ouvrons notre palette de commandes habituelle en allant dans
Outils - Palette de commandes , ou appuyez sur
Ctrl + Maj + P, tapez
install , cliquez sur
Install Package Control et recherchez le module complémentaire SCSS. Cliquez dessus, après l'installation, nous pouvons basculer notre affichage sur SCSS. Maintenant, tout semble plus joli, non?

La personnalisation de l'apparence de l'éditeur est importante, car nous passons beaucoup de temps à écrire du code. Cela affecte notre fatigue, notre productivité, notre santé et seulement notre humeur.
La prochaine chose que nous ferons est d'installer un certain nombre de plugins et de modules complémentaires. Il y en a un grand nombre, et je vais vous parler des principaux que j'utilise activement moi-même et qui accéléreront parfois le processus de mise en page. Commençons!
Plugins
AutoFileName
Le fait est que dans le processus de mise en page, vous devez souvent connecter différentes images. Ce plugin facilite parfois le processus de connexion. Installez-le. Appuyez sur
Ctrl + Maj + P puis sur
Installer le contrôle de package, recherchez l'installation d'
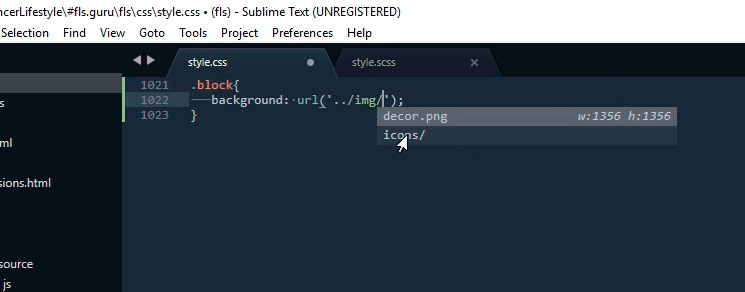
AutoFileName . Essayons de connecter l'image maintenant. Remarquez immédiatement l'apparition d'un menu déroulant avec une liste de fichiers locaux. Nous allons dans le dossier souhaité avec des images et voyons ici le fichier dont nous avons besoin, ainsi que sa taille, qui est également utile.

Brackethighliter
BracketHighliter peut être traduit par des guillemets rétro-éclairés. Installez-le. Appuyez sur
Ctrl + Maj + P ,
installez le contrôle de package, recherchez
BracketHighliter . Installez. Il ouvre même un fichier séparé avec un message sur la réussite de l'installation. Maintenant, dans notre code, les éléments de début et de fin, par exemple, les balises d'ouverture et de fermeture, les guillemets de début et de fin, et les crochets d'ouverture et de fermeture seront mis en évidence. Cela aide beaucoup à l'orientation dans le code.

Colorhighliter
Faites attention à ce code - c'est un code couleur, mais lequel n'est pas clair.

Installons le plugin.
Ctrl + Maj + P ,
installer le contrôle de package, recherchez
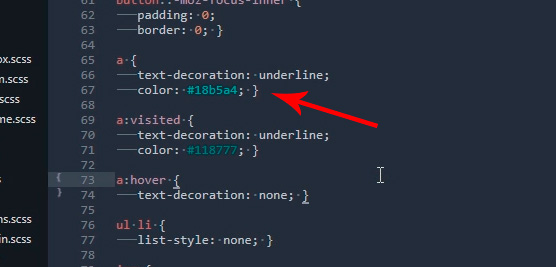
ColorHighliter . Encore une fois, un fichier séparé s'ouvre avec un message sur la réussite de l'installation. Et certains messages d'erreur, ignorez-les. Nous regardons notre code avec la couleur, et maintenant nous voyons quelle couleur est cachée derrière le code alphanumérique. Le plugin lui-même peut être configuré en plus dans le
menu Outils - ColorHighliter, mais maintenant nous ne nous attarderons pas là-dessus. Tout est devenu beaucoup mieux.

Grand et puissant Emmet
Nous installons selon le schéma établi.
Ctrl + Maj + P ,
installer le contrôle de package, recherchez
Emmet . Un fichier séparé s'ouvre avec un message vous demandant de redémarrer le programme pour terminer l'installation. Fermez et ouvrez Sublime. Nous recevons un message que tout est installé.
Alors, que fait Emmet?
Nous
allons entrer dans le fichier HTML et essayer d'écrire la balise
div avec la classe
.block , pour cela nous n'avons
qu'à mettre un point , écrire "
block " et appuyer sur
Tab . Nous obtiendrons:
<div class="block"></div>
Pour créer une entrée plus complexe, par exemple, dans la balise
div avec la classe
.block, insérez la balise
span , utilisez l'entrée suivante:
.block>span
Appuyez sur la touche
Tab et obtenez:
<div class="block"><span></span></div>
Krutyak, vraiment!?
Mais ce n'est pas tout, nous pouvons créer nos propres extraits, c'est-à-dire des modèles / modèles.
Pour ce faire, accédez à
Préférences - Paramètres du package - Emmet - Paramètres utilisateur . Ici, nous écrivons ce qui suit:
{ "snippets":{ "html":{ "snippets":{ "bl":"<div class=\"block\"></div>" } } } }
Maintenant, pour appeler l'entrée:
<div class="block"></div>
nous avons juste besoin d'écrire
bl et d'appuyer sur la touche
TabIl s'ensuit que les capacités d'
Emmet sont infinies, et nous pouvons personnaliser nos extraits à notre guise et travailler très rapidement. Des informations détaillées sur les capacités du plugin peuvent être trouvées sur
https://emmet.ioGotoCSSDeclaration
Le plugin nous aidera à naviguer dans le code. Installez exactement les mêmes que les plugins précédents. Ensuite, nous allons attribuer des touches de raccourci pour travailler avec le plugin. Pour cela, allez dans
Préférences - Liaisons de touches , et écrivez le code suivant
{ "keys": ["ctrl+1"], "command": "goto_css_declaration", "args": {"goto": "next"} },
Où ["
ctrl + 1 "] c'est la combinaison de touches souhaitée. Enregistrer
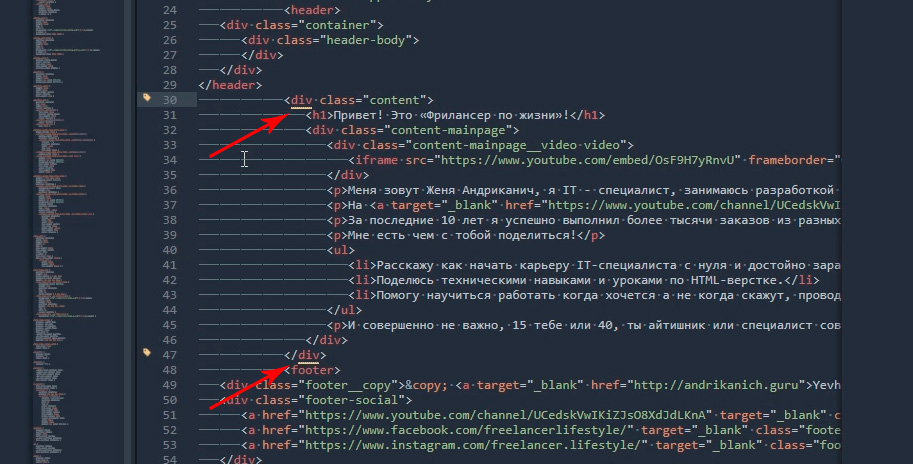
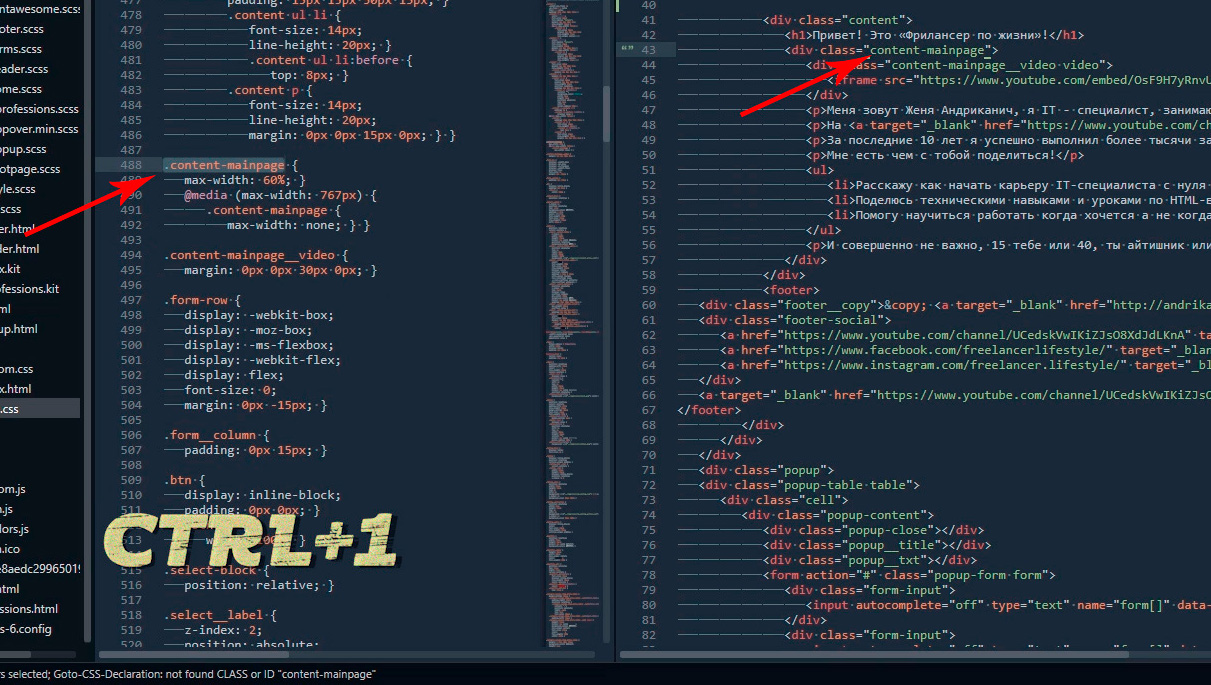
Cntr + S.Et c'est comme ça que ça marche. Nous devons ouvrir les fichiers CSS et HTML. CSS est généralement très volumineux et trouver quelque chose rapidement est difficile, mais c'est du passé. Par exemple, nous devons changer le CSS pour la
classe content-mainpage, cliquez dessus avec la souris et appuyez sur
ctrl + 1 . Voila, nous sommes au bon endroit dans le fichier CSS.

Tag
Eh bien, pour ceux qui ont lu jusqu'à présent, je vais vous montrer un autre plugin qui n'est pas si facile à installer, mais qui en vaut vraiment la peine.
Son nom est Tag et nous devrons l'installer manuellement.
Ce lien vous permet de télécharger l'archive avec le plugin. Ensuite, décompressez-le dans un dossier de programme spécial. Pour Windows 10, il s'agit de C: \ Users \ [Remplacez votre nom d'utilisateur] \ AppData \ Roaming \ Sublime Text 3 \ Packages. Ensuite, fermez Sublime et ouvrez-le à nouveau et ajoutez des raccourcis clavier en ouvrant
Préférences - Liaisons de touches et en ajoutant ce qui suit:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Où
ctrl + ` est notre raccourci clavier.
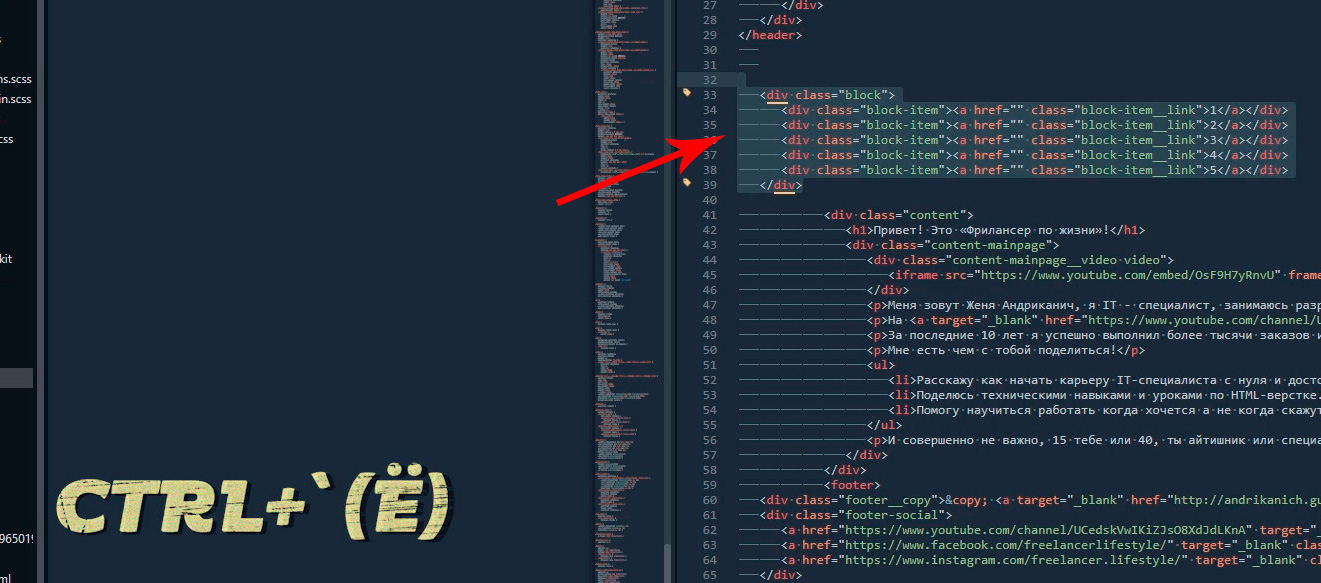
Alors, pourquoi sommes-nous allés si loin? En règle générale, dans le processus d'écriture de code, nous travaillons d'abord avec HTML, puis transférons les noms de classe en CSS et y travaillons déjà. Faites donc ce transfert manuellement pendant longtemps. Et ici, le plugin
Tag vient à la rescousse. Pour l'instant, il nous suffit de sélectionner le code HTML souhaité, appuyez sur nos
touches ctrl + `
puis collez le résultat de la copie dans notre CSS
ctrl + v .

Basé sur la sortie de «
Sublime Text 3. Installation, installation, plug-ins », de la série «
Programmes et outils pour la mise en page du site », sur la chaîne YouTube «
Freelancer for life ».