Que dois-je faire si vous définissez un grand nombre d'objectifs dans Yandex.Metrica via Google Tag Manager (GTM) et que vous devez d'urgence transférer ces objectifs en tant qu'événements vers Google Analytics (GA)? Bien sûr, vous pouvez reconfigurer chaque balise pour envoyer des événements à GA et à Metric en parallèle, mais s'il y a beaucoup d'objectifs dans Metric, cela prendra du temps.
La situation inverse est possible lorsque les objectifs n'ont pas été définis par vous, mais par les développeurs dans le code du site lui-même. Et vous, en tant qu'analyste d'une entreprise, devez configurer l'envoi des mêmes événements à GA, et vous n'avez que GTM à portée de main. Dans ce cas, même avec un petit nombre d'objectifs, des difficultés peuvent survenir. Les déclencheurs d'événements dans GTM devront être personnalisés autant que possible afin que les objectifs dans Metric et les événements dans GA suivent la même logique, et qu'il n'y ait pas de différences significatives dans les différents systèmes d'analyse.
Dans les deux cas, plus d'une heure devra être consacrée à tout ajuster manuellement. Mais vous pouvez trouver une option plus pratique. Il existe une fonction qui vous permet d'intercepter l'envoi de cibles à la métrique et d'envoyer simultanément des push à la couche de données. Ainsi, vous n'aurez pas besoin de vous rappeler ou de comprendre comment l'envoi de cibles vers Yandex.Metrica a été configuré - utilisez simplement la fonction souhaitée. La version de travail de la fonction dépendra de la version du compteur Yandex.Metrica que vous avez installée.
Comment distinguer un nouveau compteur métrique d'un ancien
Pour déterminer la version de travail d'une fonction, vous devez comprendre quelle version du compteur est installée sur votre site.
Si votre compteur a été installé plus tôt le 12/10/2018 et n'a pas été mis à jour plus tard, alors vous avez une ancienne version:
<script type="text/javascript" > (function(d, w, c) { (w[c] = w[c] || []).push(function() { try { w.yaCounterXXXXXXXX = new Ya.Metrika({ id: XXXXXXXX, clickmap: true, trackLinks: true, accurateTrackBounce: true, webvisor: true }); } catch (e) {} }); var n = d.getElementsByTagName("script")[0], s = d.createElement("script"), f = function() { n.parentNode.insertBefore(s, n); }; s.type = "text/javascript"; s.async = true; s.src = "https://mc.yandex.ru/metrika/watch.js"; if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); })(document, window, "yandex_metrika_callbacks"); </script>
où:
XXXXXXXX est votre numéro de compteur.
w.yaCounterXXXXXXXX dans le code indique clairement qu'il s'agit de l'ancienne version du compteur.
Un exemple d'envoi d'une cible dans un ancien compteur:
<script> yaCounterXXXXXXXX.reachGoal('TARGET_NAME'); </script>
où:
XXXXXXXX - votre numéro de compteur;
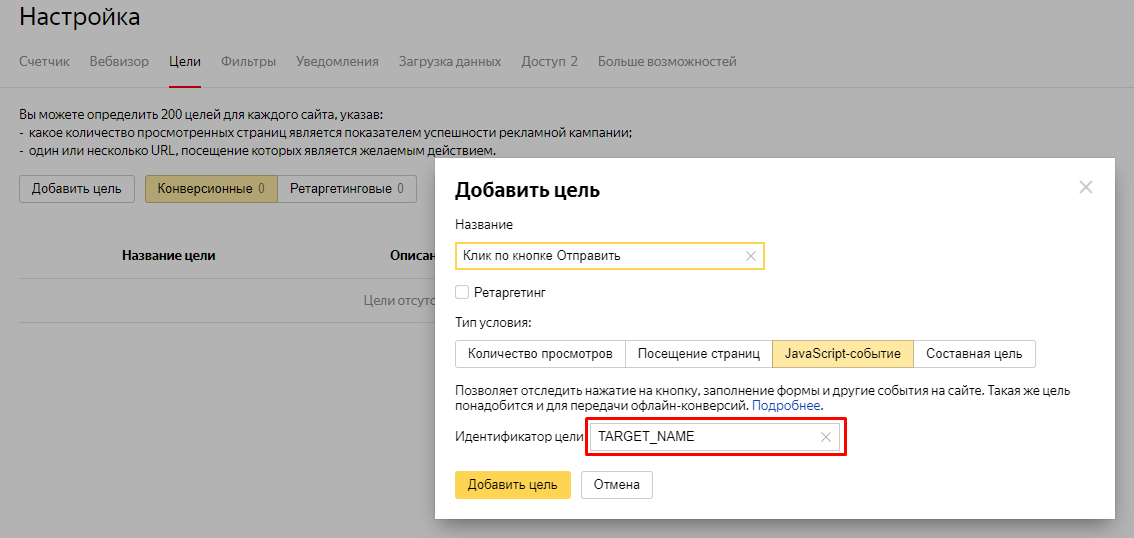
TARGET_NAME est l'identifiant de la cible.
Une nouvelle version du compteur est apparue le 12/10/2018.
Cela ressemble à ceci:
<script type="text/javascript" > (function(m, e, t, r, i, k, a) { m[i] = m[i] || function() { (m[i].a = m[i].a || []).push(arguments) }; m[i].l = 1 * new Date(); k = e.createElement(t), a = e.getElementsByTagName(t)[0], k.async = 1, k.src = r, a.parentNode.insertBefore(k, a) })(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(XXXXXXXX, "init", { clickmap: true, trackLinks: true, accurateTrackBounce: true, webvisor: true }); </script>
où:
XXXXXXXX est votre numéro de compteur.
ym (XXXXXXXX dans le code indique clairement qu'il s'agit de la nouvelle version du compteur.
Exemple d'envoi d'une cible dans un nouveau compteur:
<script> ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); </script>
où:
XXXXXXXX - votre numéro de compteur;
TARGET_NAME est l'identifiant de la cible.
Fonction pour l'ancienne version de Yandex.Metrica
Si vous avez une ancienne version du compteur Yandex.Metrica installée (voir ci-dessus), la fonction d'interception des cibles d'envoi ressemblera à ceci:
<script> function mainTagFunction(reachGoal) { yaCounterXXXXXXXX.reachGoal = function() { var param = arguments[0]; reachGoal.apply(this, arguments); </script>
où:
XXXXXXXX - votre numéro de compteur;
Le code est déclenché à chaque appel de la fonction yaCounterXXXXXXXXX avec la méthode reachGoal. La fonction fait un push dans le dataLayer, lors du push, le nom de l'événement (metrika) et le paramètre sont transmis, l'identifiant de la cible est passé dans le paramètre.
Fonction pour la nouvelle version de Yandex.Metrica
Si une nouvelle version du compteur Yandex.Metrica est installée, la fonction d'interception des cibles d'envoi est la suivante:
<script> function func (){ </script>
Il fonctionne chaque fois que la fonction ym () est appelée, et si la méthode
reachgoal a été appelée, elle envoie un push à dataLayer. Le nom de l'événement (metrika) et le paramètre sont passés au dataLayer, l'identifiant de la cible est passé au paramètre event_param.
Configurer l'envoi d'événements à GA via GTM
Afin de configurer GTM pour envoyer des événements avec les objectifs de la métrique dans GA, vous devez:
1. Créez un déclencheur "
Afficher la page - DOM modèle prêt ", vous pouvez également spécifier sur quelles pages vous souhaitez dupliquer les objectifs de Metric dans GA

2. Créez une
balise «
HTML personnalisé » et insérez-y le code de fonction souhaité. Un déclencheur créé précédemment est installé sur cette balise.

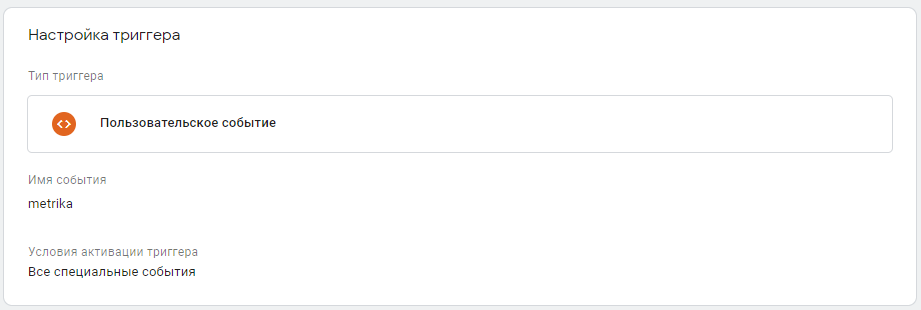
3. Créez un déclencheur «
Événement personnalisé » avec le nom d'événement metrika.

4. Créez une variable "
Data level variable " avec un nom comme indiqué dans l'exemple:

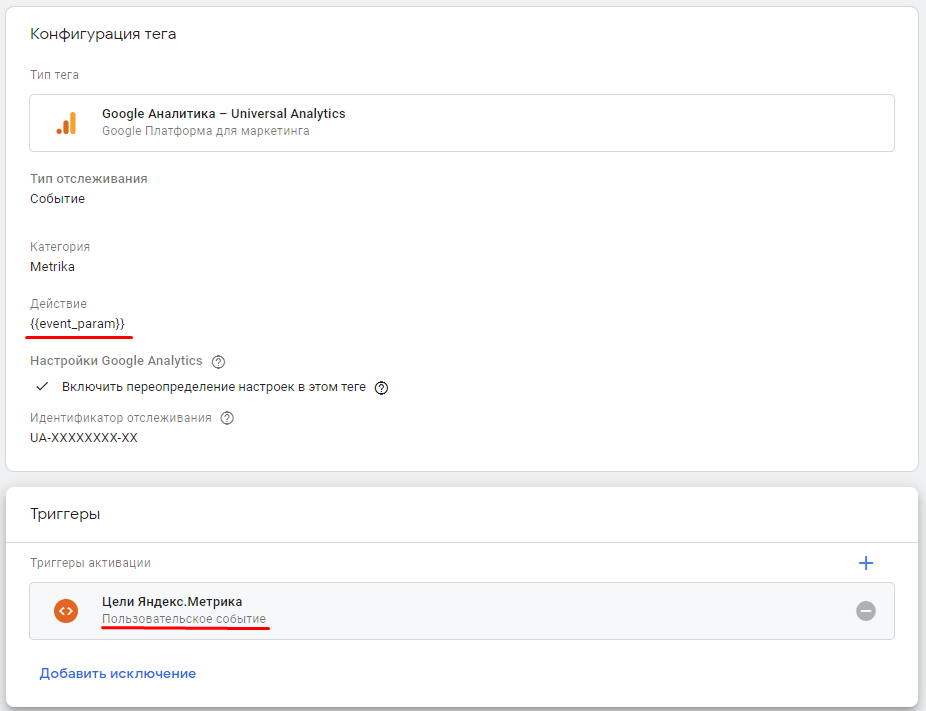
5. Créez une balise «
Google Analytics - Universal Analytics » avec un déclencheur et une variable créés précédemment.

où:
UA-XXXXXXXX-XX - votre numéro de compteur Google Analytics
6. Publiez le conteneur GTM.

Avec ces paramètres, Google Analytics recevra des événements avec la catégorie de l'événement - Metrika, et les actions pour ces événements seront les identifiants des objectifs de Yandex.Metrica.

Vérifier les paramètres
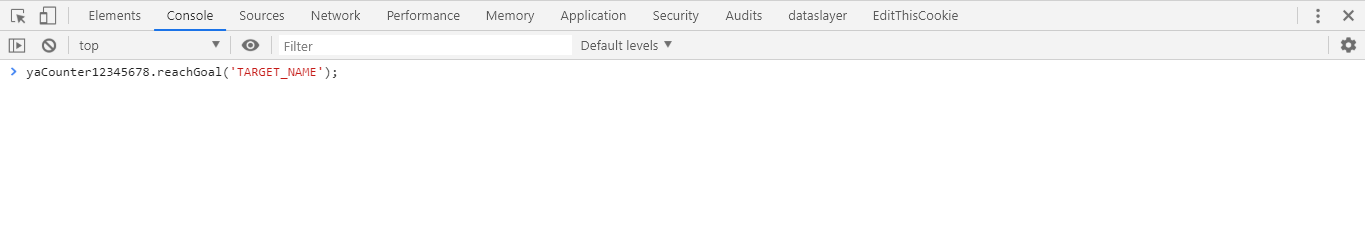
Pour vérifier l'exactitude des paramètres d'envoi d'événements à GA, vous devez entrer le code suivant dans la console de votre navigateur:
a) Pour le nouveau compteur métrique
ym(XXXXXX, 'reachGoal', 'TARGET_NAME')
où:
XXXXXXXX - le numéro de votre compteur dans Yandex.Metrica.
b) Pour l'ancien compteur métrique
yaCounterXXXXXXXX.reachGoal('TARGET_NAME');
où:
XXXXXXXX - le numéro de votre compteur dans Yandex.Metrica.
La console de chaque navigateur s'ouvre à sa manière, par exemple, pour Chrome, la console s'ouvre avec la combinaison de
touches Ctrl + Maj + j :

Après avoir appuyé sur Entrée, votre événement devrait aller non seulement à Metric, mais aussi à GA.
Pour le vérifier, ouvrez le rapport «Événements» dans la section «
En temps réel »:

Si tout a été configuré correctement, vous verrez une ligne avec les valeurs Metrika et TARGET_NAME.
Félicitations, vous avez configuré le transfert des objectifs de Metric vers Google Analytics!
Du matériel a été préparé pour le portail Cossa.