Sur quoi porte cette série de leçons?
Dans cette série d'articles, je vais essayer de maximiser la théorie de la création de textures pour l'industrie du jeu, en partant du concept même de «pixel» et en terminant par la construction de matériaux complexes (shaders) dans le moteur de jeu en utilisant l'exemple d'Unreal Engine 4.
Partie 1. Pixel - vous l'avez lu.
Partie 2. Masques et textures ici .
Partie 3. PBR et matériaux ici .
Partie 4. Modèles, normales et balayage ici .
Partie 5. Système de matériaux ici .
Je vais essayer de couvrir des programmes tels que Windows Paint, Photoshop, Substance Painter, Substance Designer et, éventuellement, Quixel (je ne vois pas vraiment l'intérêt de ce programme, car après avoir lu tous les articles, les lecteurs devraient avoir une compréhension complète de la façon de travailler avec les textures, et Quixel deviendra intuitif).
J'essaierai d'analyser le plus en détail possible des concepts tels que le PBR, les masques et divers types de textures.
Et tout cela sera considéré à partir des niveaux les plus bas et les plus élémentaires pour les élèves de première année et ceux qui n'ont jamais eu de problèmes avec cela, de sorte qu'à la lecture de ces articles, le lecteur n'aura aucune question, aura une compréhension maximale de la façon dont tout cela fonctionne, et il pourrait commencer à travailler en toute confiance avec les textures et les shaders dans n'importe quel logiciel, car tout le monde a une base (
base, essence ).
Je ne suis pas parfait. Je ne pense pas que je connaisse ce sujet de et vers. J'ai commencé à écrire cet article pour aider mes amis à s'impliquer dans ce beau monde de textures sans mon aide - afin qu'ils puissent ouvrir des articles à tout moment, les lire et comprendre comment ils travaillent avec lui et ce qu'ils devraient faire. Et je serai reconnaissant à vous tous si vous m'aidez à remplir ce tutoriel afin que nous puissions tous donner les bonnes personnes à ces articles et qu'ils puissent rapidement s'impliquer dans ce domaine. Je demande vraiment à tous ceux qui se soucient de ce sujet et du sujet de la formation dans ce domaine, de m'aider dans les commentaires - de faire mes propres corrections ou souhaits, si je manque soudainement quelque chose ou fait une erreur dans quelque chose.
Je prie tous ceux qui peuvent trouver d'autres exemples pour mieux comprendre un bloc de se désinscrire dans les commentaires afin que je puisse ajouter ces exemples à l'article. Du coup, mes exemples ne seront pas suffisants pour bien comprendre les bases?
Alors les gars, allons-y =)
Partie 1. Pixel
Qu'est-ce qu'un pixel?
Le concept de "pixel" est utilisé dans la définition de l'élément physique de la matrice d'affichage, ainsi que du plus petit point de couleur dans l'image, à partir du tas dont l'image elle-même est formée.
Le concept de «pixel» est également utilisé ici et là pour la simple raison que, en général, le principe de fonctionnement de cet élément est le même sur les moniteurs et sur les images avec de légères différences. Par conséquent, pour commencer, analysons le principe du pixel sur le moniteur.
Pixel et moniteurs
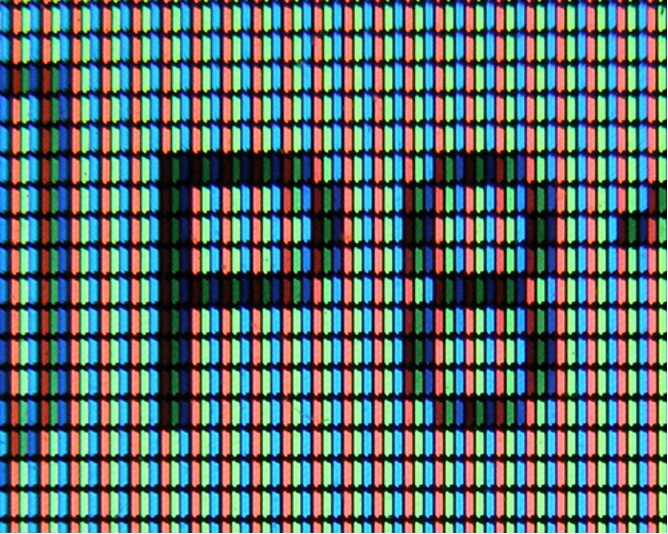
(La description du fonctionnement des pixels ci-dessous est abstraite et ne décrit pas les phénomènes physiques réels du fonctionnement des moniteurs LCD).Dans les moniteurs, un pixel est un élément physique composé de 3 éléments lumineux de 3 couleurs - rouge, vert et bleu. L'intensité de chaque élément (luminosité) détermine la couleur du pixel. Autrement dit, si les éléments verts et bleus cessent complètement de briller et que l'élément rouge reste allumé, alors sur l'écran, ce sera déjà un point rouge (pixel rouge), et si vous vous rapprochez physiquement du moniteur autant que possible, vous pouvez voir comment ce point rouge sur sa droite a espace noir - deux éléments vides.

Plage d'intensité et couleur des pixels
Nous répétons encore une fois. La couleur des pixels est déterminée par 3 éléments lumineux - rouge, vert et bleu. En fonction de leurs paramètres de lueur, la couleur elle-même est obtenue. C'est important.
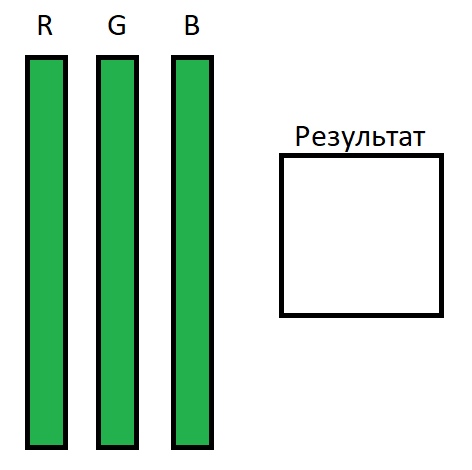
Imaginez maintenant ceci sous la forme d'une échelle d'intensité de chaque élément, où le vert représente l'intensité actuelle, et dans le carré de droite est la couleur qui est approximativement obtenue à partir d'une combinaison de l'intensité des éléments:

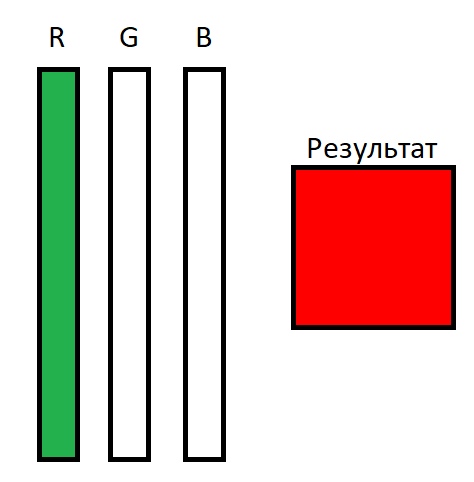
Imaginez que la figure montre l'intensité maximale de la lueur de tous les éléments de pixel, ce qui nous donne finalement un pixel blanc sur le moniteur. En conséquence, si nous réduisons l'intensité des éléments verts et bleus à 0, nous obtenons une couleur rouge exceptionnellement brillante:

Et nous arrivons également à un point très important - la gamme d'intensité.
La plage d'intensité (appelons-le ainsi) est la plage de l'état d'un élément de son état minimum (pas de lueur du tout) à son état maximum (luminosité maximale).
Cela peut être exprimé dans de nombreux formats, par exemple:
- - De 0% à 100%. Autrement dit, l'élément peut briller de la moitié de la force, en d'autres termes, de 50%.
- - De 0 à 6000 bougies. Autrement dit, la luminosité maximale de l'élément (100%) est de 6000 bougies, et la puissance de 75% sera égale à 4500 bougies, respectivement.
- - De 0 à 255. Autrement dit, 30% dans cette plage sera égal à 76,5.
- - De 0 à 1. Identique à 100%, mais utilisez 1 au lieu de 100. Ceci est pratique pour les calculs, que nous considérerons certainement plus tard.
Dans nos leçons, nous utiliserons la dernière version de la représentation de la plage, car elle est pratique pour les calculs, comme nous le verrons plus tard.
OfftopEn réalité (en dehors de nos conventions), la luminosité de la lumière dans les moniteurs est mesurée en unités de
candela , ce qui en italien signifie «bougie». Dans le monde, il est courant de désigner la luminosité et d'écrire
cd (version russe du
cd ). Dans notre tutoriel, afin d'indiquer précisément la
convention de ces significations, je continuerai à utiliser le mot «
bougie ».
Un merci spécial pour l'ajustement de
Vitter .
Dans nos leçons, nous utiliserons la dernière version de la représentation de la plage, car elle est pratique pour les calculs, comme nous le verrons plus tard.
Ajoutez maintenant des plages d'intensité à notre échelle et obtenez l'image suivante:

Maintenant, nous voyons que l'intensité est R = 1, l'intensité est G = 0,55-0,60 et B = 0. En conséquence, nous obtenons la couleur orange que les pixels nous donnent sur les moniteurs. Vous pouvez physiquement vous rapprocher le plus possible du moniteur et essayer de regarder les pixels dans le carré du résultat - vous ne verrez pas d'élément bleu dans ces pixels, car il est complètement éteint (son intensité est 0).
Il est important de comprendre que chaque moniteur, en fonction du fabricant de la matrice, de l'assemblage et de certains paramètres supplémentaires, le niveau de luminosité lui-même peut complètement différer.
Par exemple, la plage de luminosité des pixels dans la matrice des moniteurs:
- - Samsung peut avoir 6 000 bougies.
- - LG = 5800 bougies.
- - HP = 12 000 bougies.
Ce sont des figures abstraites qui n'ont rien à voir avec la réalité, de sorte qu'il est entendu que chaque moniteur a une force d'intensité maximale, mais la plage d'intensité est toujours la même - de 0 à 1. Autrement dit, lorsque vous tournez à 1 l'intensité de l'élément rouge, puis il commence à briller aussi brillamment que possible, car 1 = maximum.
Maintenant, nous avons une idée maximale de la façon dont la couleur est construite sur le moniteur - un million de pixels ajustent l'intensité de leurs éléments afin qu'au total, ils obtiennent la couleur souhaitée. Si vous lisez ce texte en lettres noires sur fond blanc, vous devez déjà comprendre que les lettres elles-mêmes sont affichées en pixels qui éteignent complètement leur éclat, et le fond blanc se compose de pixels qui activent au maximum l'intensité de tous leurs éléments.
Si vous allez très profondément dans cet océan, vous pouvez constater que le pixel a 2 plages d'intensité de lueur - c'est la plage d'intensité de chaque élément, et la plage d'intensité globale, qui détermine la luminosité globale de l'ensemble du moniteur (par exemple, la luminosité du moniteur est réduite dans l'obscurité et ajoutée, quand il est très léger).
Résolution d'écran et tailles de pixels
Et donc, après avoir compris comment la couleur est construite en pixels, nous comprenons comment l'image se forme sur le moniteur. Et quelle est la taille d'un pixel? Et pourquoi la taille est-elle importante?
Plus le pixel est petit, plus vous pouvez les placer dans le moniteur. Cependant, le nombre de pixels lui-même est toujours limité par la résolution d'écran.
Par exemple, un écran avec une résolution de 1920x1080 contient 2 073 600 pixels. Autrement dit, la largeur de l'écran se compose de 1920 pixels et la hauteur = 1080 pixels. En multipliant ces deux valeurs, nous obtenons l'aire (nombre) de pixels.
Ainsi, en fonction de la diagonale du moniteur et de la résolution de l'écran, le pixel sur l'écran a ses propres dimensions. Ainsi, avec une diagonale de moniteur de 19 pouces et une résolution de 1920x1080, la taille des pixels sera plus petite que celle d'un moniteur de 24 pouces avec la même résolution. Par conséquent, si nous prenons un moniteur de 24 pouces avec une résolution de 2560x1440, sa taille en pixels sera plus petite que celle de l'exemple précédent.
Total
Nous avons une idée de la façon dont la couleur des pixels se forme sur le moniteur.
Nous avons une idée de la taille des pixels, et qu'ils peuvent varier en fonction du moniteur lui-même.
Nous avons l'idée qu'avec une résolution de 1920x1080 sur les moniteurs du téléphone, les images seront plus détaillées et plus nettes, car les pixels sont plus petits.
Et en général, nous comprenons comment l'image est formée sur le moniteur.
Pixel en images
Encore une fois. Le concept de "pixel" est utilisé dans la définition de l'élément physique de la matrice d'affichage, ainsi que du plus petit point de couleur dans l'image, à partir du tas dont l'image elle-même est formée.
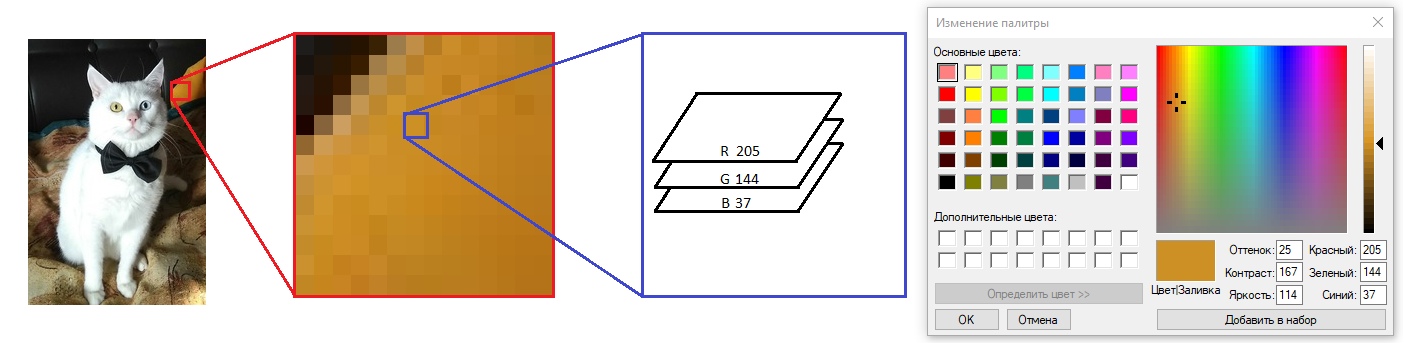
Formation de couleurRegardons l'image, une image. Par exemple, mon chat:

Cette image a une résolution de 178x266 pixels. Autrement dit, l'image se compose de 47,348 pixels et n'occupe sur l'écran que 2,2% de l'espace. En est-il ainsi? Cette image occupe-t-elle vraiment 47,348 pixels physiques sur votre moniteur? Et si l'image diminuait? Lors de la réduction et de l'agrandissement d'une image, le nombre de pixels qui la composent ne change pas, ce qui signifie que les pixels de l'image signifient clairement quelque chose de différent des pixels du moniteur. Oui et non.
Un pixel dans une image est le plus petit point de couleur à partir duquel un groupe d'images est composé. Le nombre de pixels dans l'image n'est lié en aucune façon au moniteur et dépend de qui a créé cette image (ou de ce qui a été créé). Dans cet exemple, le nombre de pixels dépendait de mes mains tordues - j'ai coupé la photo au hasard et obtenu une image avec autant de pixels.

Pour faciliter la compréhension de ce qu'est un «pixel» dans une image, vous devriez vous tourner vers l'implémentation logicielle de cet objet.
Un pixel dans une image d'ordinateur est un ensemble de nombres. Relativement parlant, ce bloc (brique, carré) - un carré blanc sur l'oreille du chat prend 32 bits. Lorsque l'ordinateur souhaite afficher mon chat sur votre moniteur, il lit chaque pixel de l'image (tous les 47,348 pixels à tour de rôle) et les affiche sur le moniteur. Lorsque l'échelle d'image est de 1 à 1 (1 pixel de l'image est égal à 1 pixel du moniteur ou, en d'autres termes, l'échelle est de 100%), la taille de l'image occupe exactement le même nombre de pixels du moniteur que celui-ci.
Chacun de ces pixels se compose de 4 valeurs (canaux) de 8 bits = 32 bits.
3 valeurs sont attribuées à la distribution d'intensité des couleurs Rouge, Vert et Bleu (en se souvenant du fonctionnement d'un pixel sur le moniteur, il devient immédiatement clair comment ces valeurs affectent la couleur).
1 valeur est donnée à la transparence (plus à ce sujet plus tard).
(Dans ces leçons, nous ne considérerons que les images 32 bits et les canaux 8 bits. Tout le reste est déjà particulier et d'autres normes qui fonctionnent par analogie).
Chaque valeur (canal) peut être comprise entre 0 et 255 entiers, ou bien 256 valeurs, ce qui équivaut à 8 bits.
En d'autres termes:
Si les canaux responsables du vert et du bleu seront égaux à 0 et que le rouge sera égal à 255 - alors le pixel d'image sera aussi rouge que possible.
Si la valeur verte est augmentée à 128 (ce qui est égal au milieu ou 0,5), alors le pixel sera orange, comme dans l'exemple avec les pixels du moniteur ci-dessus.
Ou voici un autre exemple:

Dans cette image, les options Teinte, Contraste et Luminosité n'affectent pas vraiment la formation des couleurs. Ce sont des dérivés qui sont calculés automatiquement à partir des valeurs actuelles des canaux, et qui ne sont pas stockés dedans, vous n'avez donc pas besoin d'avoir peur de tant de chiffres.
C'est-à-dire que le pixel d'image a trois canaux (trois valeurs), qui ont leur plage d'intensité de 0 à 255. En ajustant l'intensité du canal, il est possible d'obtenir différentes nuances de couleurs.
À partir de ce moment, nous commencerons à utiliser le programme Adobe Photoshop, car il a un excellent moyen de visualiser la compilation de couleurs à partir de 3 canaux (et encore plus, mais plus à ce sujet plus tard).
Il se trouve que pour un affichage visuel de la gamme d'intensité, on a commencé à utiliser des nuances de blanc.
La couleur la plus noire = 0.
La couleur la plus blanche = 1 (ou 255, si l'on considère l'échelle de 0 à 255).
Et cela ressemble à ceci:

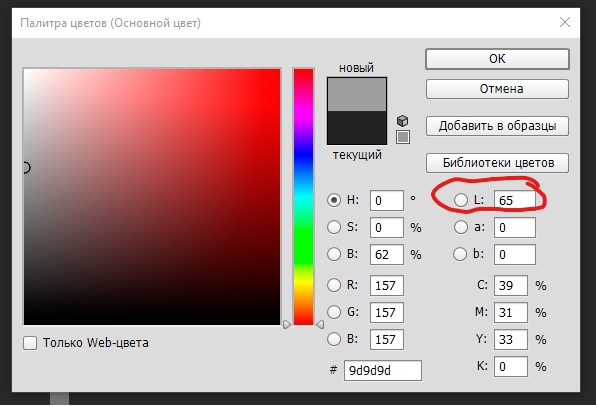
Soit dit en passant, le réglage de l'intensité dans Photoshop correspond au paramètre Level (la désignation de plage utilisée est 0-100). Où 65 peut être considéré comme 65% de l'intensité ou 0,65:

Rappelez-vous comment dans la capture d'écran des paramètres de couleur dans Paint, j'ai demandé de ne pas prêter attention aux autres paramètres? En fait, dans Photoshop, vous pouvez ignorer d'autres options. Tout est contrôlé par 3 canaux - RVB. Les valeurs restantes ici sont calculées sur la base des valeurs RVB. Mais vous pouvez les utiliser, par exemple, en indiquant l'intensité dans le paramètre Level de 0 à 100, puis Photoshop calculera les valeurs nécessaires pour RVB pour nous.
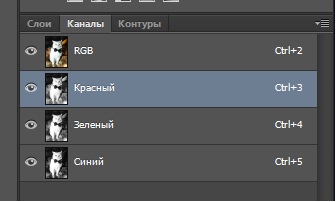
Dans Photoshop, vous pouvez passer à chaque canal séparément et voir comment l'intensité de chaque canal est indiquée dans la plage de 0 à 1 en blanc:

Canal rouge:

Canal vert:

Canal bleu:

Eh bien, encore une fois, à quoi tout ressemble:

Maintenant, en comprenant comment la couleur d'un pixel est additionnée de la somme des canaux, comment l'intensité de chaque canal est visualisée, vous pouvez comprendre les couleurs de certains objets lorsque vous regardez chaque canal séparément. Par exemple, le couvercle orange en haut à droite sur le canal rouge est blanc brillant (l'intensité est de 0,8 et plus), sur le canal vert est l'intensité moyenne (environ 0,5) et sur le canal bleu, il est presque noir (intensité environ 0). Ensemble, le résultat est une couleur orange.
Total
Le pixel de l'image forme la couleur de la même manière que le pixel du moniteur. En fait, lorsqu'une image 1 à 1 est mise à l'échelle, le pixel de l'image indique au pixel du moniteur comment briller. Mais le zoom avant fait déjà que le logiciel dans lequel cela se produit traite l'image différemment.
(Voici un paragraphe avec une vue subjective des processus de travail) Si je comprends bien, lorsque vous effectuez un zoom avant sur une image, le logiciel peint simplement un tas de pixels (par exemple, 4 par 4) de la même couleur (comme s'il s'agissait d'un seul pixel), créant une impression de l'image qui se rapproche et de sa pixellisation . Mais lors du zoom arrière de l'image, lorsque 2 pixels ou plus de l'image commencent à tomber sur 1 pixel réel du moniteur, le logiciel commence à faire la moyenne de la couleur de plusieurs pixels de l'image qui combattent sur 1 pixel du moniteur. Et lorsque vous augmentez et diminuez l'échelle de l'image, le logiciel utilise en quelque sorte ses algorithmes de traitement d'image.
Facultatif:Ce qui précède est un système pour construire une image sans aucune compression. En général, il existe différentes variétés de méthodes de compression d'image dans lesquelles les valeurs sont ajustées ou les moyennes sont prises à partir de celles à côté, etc. - ce n'est pas intéressant pour nous maintenant, et les méthodes de compression sont déjà des moyens de réduire la quantité de mémoire sur un ordinateur qui sont repoussées de cette vue travail de pixel.
Images et masques
Et maintenant, nous nous rapprochons progressivement de la chose la plus intéressante - les
masques .
Le premier masque que nous avons déjà rencontré, mais que nous n'avons pas exprimé, est le masque de transparence.
Rappelons qu'un pixel possède 4 canaux de 8 bits. Parmi ceux-ci, 3 canaux sont responsables de la formation des couleurs, et le quatrième est responsable de la transparence.
Le masque de transparence est le 4ème canal du pixel d'image, ce qui indique que ce pixel doit être affiché entièrement, avoir une transparence ou ne pas être affiché complètement.
Autrement dit, ce canal a également une taille de 8 bits et peut avoir des valeurs de 0 à 255. Où 0 est le plus transparent et 255 le plus
NON transparent.
Si vous n'avez pas de canal de transparence dans l'image, il est facile de l'ajouter en cliquant sur le canal d'ajout:

Et vous aurez immédiatement un canal Alpha.
Maintenant, toutes les valeurs de ce canal sont 0 et il est visuellement complètement noir.
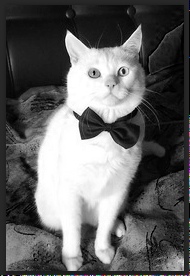
Ensuite, j'ai désigné la zone de visibilité à 100% - a mis en évidence mon chat, dessinant une silhouette de chat dans le canal alpha:

Maintenant, si vous activez l'affichage des 3 canaux + canal Alpha, vous pouvez voir ce qui suit:

Photoshop a marqué des zones rouges qui sont complètement transparentes, de sorte que je comprends que lors du téléchargement d'une image transparente, les pixels qui tombent dans la zone rouge seront enregistrés, ils auront une valeur dans les 4 canaux, mais puisqu'ils ont une valeur de 0 dans le 4ème canal, alors ils ne seront pas affichés et seront donc pesés par le fichier image.
Voici à quoi ressemble l'image exportée au format PNG avec une couche de transparence (en fait, c'était Tiff, mais ça ne joue aucun rôle):

Maintenant, il convient de noter que lorsque je dessinais le masque de transparence, il y avait des transitions douces (c'est-à-dire, pas à peu près 1 et 0, mais 1 au centre, et des bords doux de 1 à 0 sur les bords). Cela nous a permis de créer des pixels translucides, qui dans cette image montrent à quel point autour du chat l'image passe en transparence.
Donc, nous sommes arrivés en douceur au prochain sujet approfondi, que j'essaierai de couvrir dans un proche avenir - aux masques et à la première leçon de texturation.
Merci de votre attention, en attendant vos souhaits et corrections =)