Bonjour à tous! Aujourd'hui, nous voulons présenter notre produit, l'IDE pour travailler avec l'API TestMace , à la communauté informatique . Peut-être que certains d'entre vous nous connaissent déjà grâce à des articles précédents . Cependant, il n'y a pas eu d'examen complet de l'outil, nous éliminons donc cet inconvénient gênant.

La motivation
Je voudrais commencer par comment, en fait, nous sommes arrivés à une telle vie et avons décidé de classer notre outil pour un travail avancé avec l'API. Commençons par la liste des fonctionnalités qu'un produit devrait avoir, à propos desquelles, à notre avis, nous pouvons dire qu'il s'agit d'un "IDE pour travailler avec des API":
- Création et exécution de requêtes et de scripts (séquences de requêtes)
- Écriture de différents types de tests
- Génération de test
- Travailler avec des descriptions d'API, y compris l'importation à partir de formats tels que Swagger, OpenAPI, WADL, etc.
- Demande de moquerie
- Bon support pour un ou plusieurs langages de script, y compris l'intégration avec des bibliothèques populaires
- etc.
La liste peut être complétée au goût. De plus, il est important de créer non seulement l'IDE lui-même, mais aussi une certaine infrastructure, telle que la synchronisation du cloud, des outils de ligne de commande, un service de surveillance en ligne, etc. Au final, les tendances de ces dernières années nous dictent non seulement la puissante fonctionnalité de l'application, mais aussi sa belle interface.
Qui a besoin d'un outil similaire? De toute évidence, tous ceux qui sont au moins en quelque sorte liés au développement et aux tests de l'API sont des développeurs et des testeurs =). De plus, si pour les premiers il suffit souvent de compléter des requêtes simples et des scripts simples, alors pour les testeurs, c'est l'un des principaux outils, qui, entre autres, devrait inclure un mécanisme puissant pour écrire des tests avec la possibilité de les exécuter dans CI.
Ainsi, en suivant ces directives, nous avons commencé à créer notre propre produit. Voyons ce que nous avons obtenu à ce stade.
Démarrage rapide
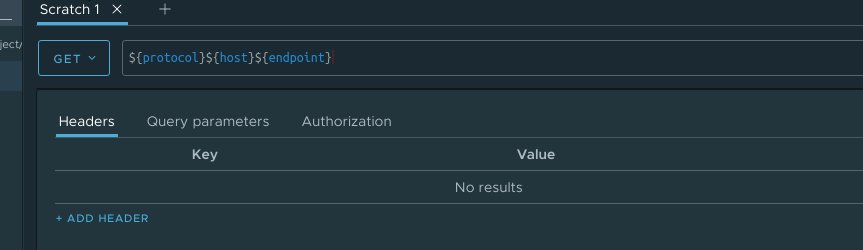
Commençons par la première connaissance de l'application. Vous pouvez le télécharger sur notre site Internet . À l'heure actuelle, les 3 principales plates-formes sont prises en charge - Windows, Linux, MacOS. Téléchargez, installez, exécutez. Au premier démarrage, vous pouvez voir la fenêtre suivante:

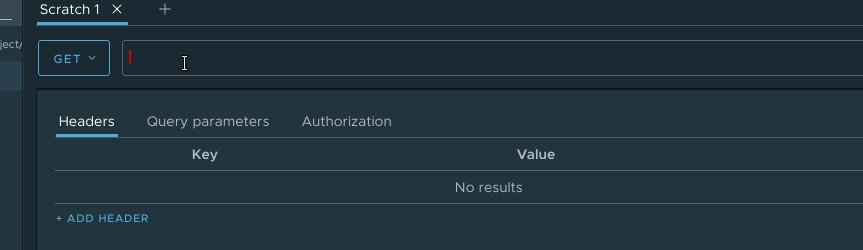
Cliquez sur le signe plus en haut de la zone de contenu pour créer la première demande. L'onglet de demande est le suivant:

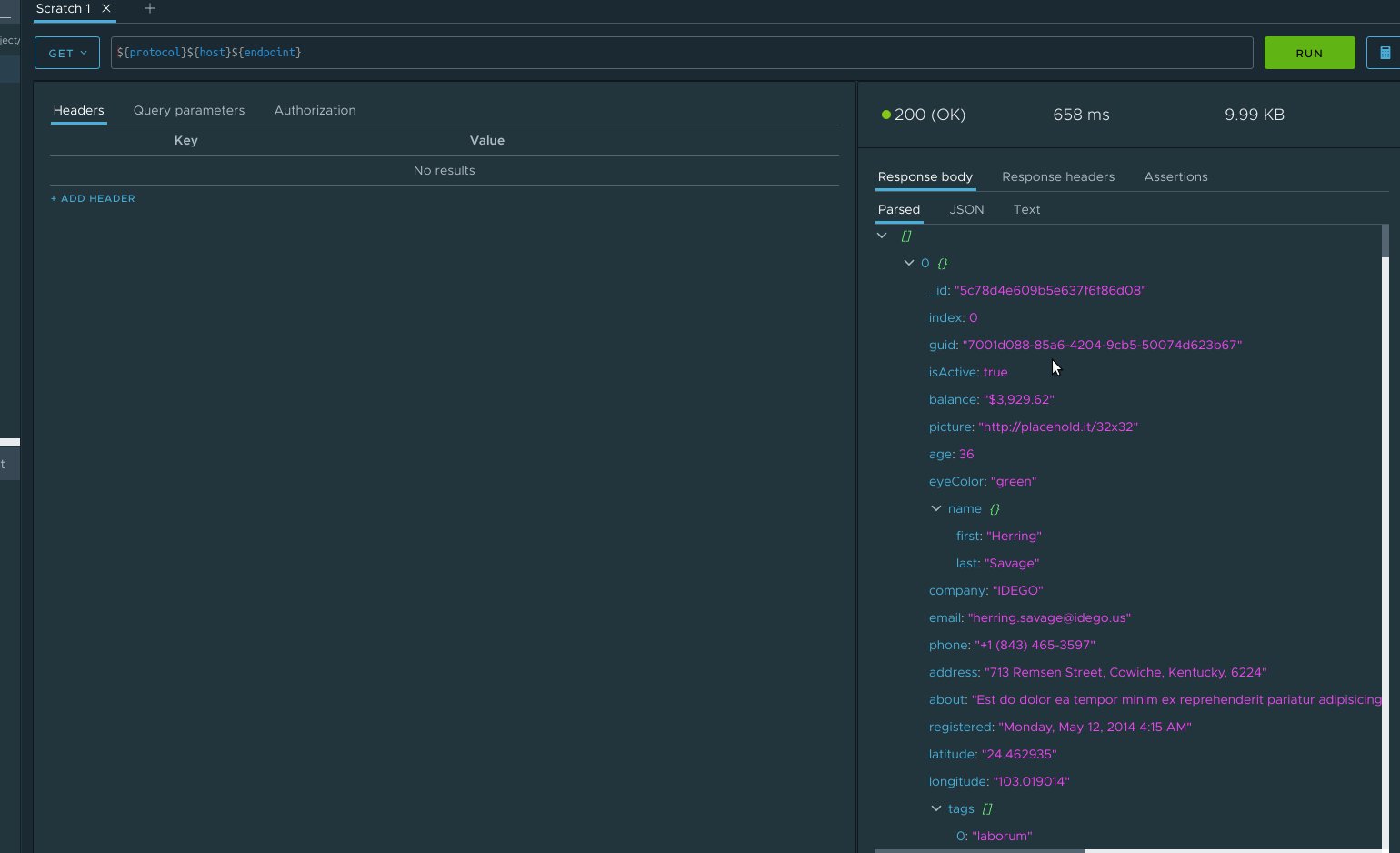
Arrêtons-nous dessus plus en détail. L'interface de demande est très similaire à l'interface des clients de repos populaires, ce qui facilite la migration à partir de ces outils. Faisons la première demande d'URL https://next.json-generator.com/api/json/get/NJv-NT-U8

En général, à première vue, le panneau de réponse ne réserve pas non plus de surprises. Cependant, j'attirerai votre attention sur certains points:
- Le corps de la réponse a une représentation arborescente, qui, d'une part, ajoute de l'informative et, d'autre part, vous permet d'ajouter quelques fonctionnalités intéressantes sur lesquelles ci-dessous
- Il y a un onglet Assertions qui affiche une liste de tests pour cette demande.
Comme vous pouvez le voir, notre outil peut être utilisé comme un client de repos pratique. Cependant, nous ne nous serions pas réunis ici si ses capacités se limitaient à l'envoi de demandes. Ensuite, je décrirai les concepts de base et les fonctionnalités de TestMace.
Concepts et fonctionnalités clés
Nœud
Fonctionnalité TestMace est divisé en différents types de nœuds. Dans l'exemple ci-dessus, nous avons démontré le fonctionnement du nœud RequestStep. Cependant, les types de nœuds suivants sont désormais également disponibles dans l'application:
- RequestStep. Il s'agit du nœud avec lequel vous pouvez créer une requête. En tant qu'enfant, il ne peut avoir qu'un seul nœud d'assertion.
- Assertion. Le nœud est utilisé pour écrire des tests. Il peut s'agir d'un nœud enfant uniquement pour le nœud RequestStep.
- Dossier Vous permet de regrouper les nœuds Folder et RequestStep en vous-même.
- Projet Il s'agit du nœud racine créé automatiquement lors de la création du projet. Le reste répète la fonctionnalité du nœud de dossier.
- Lien Lien vers le nœud Folder ou RequestStep. Permet la réutilisation des requêtes et des scripts.
- etc.
Les nœuds sont situés dans des rayures (le panneau en bas à gauche, permet de créer rapidement des requêtes "ponctuelles") et en projet (le panneau en haut à gauche), sur lequel nous nous attarderons plus en détail.
Projet
Lorsque vous démarrez l'application, vous pouvez remarquer une seule ligne de projet dans le coin supérieur gauche. Il s'agit de la racine de l'arborescence du projet. Lorsque vous démarrez un projet, un projet temporaire est créé, dont le chemin dépend de votre système d'exploitation. À tout moment, vous pouvez transférer le projet dans un endroit qui vous convient.
Le but principal du projet est la possibilité d'économiser du temps de fonctionnement dans le système de fichiers et de poursuivre la synchronisation via des systèmes de contrôle de version, l'exécution de scripts dans CI, la révision des modifications, etc.
Variables
Les variables sont l'un des mécanismes clés de l'application. Ceux d'entre vous qui travaillent avec des outils comme TestMace ont peut-être déjà compris de quoi il s'agit. Les variables sont donc un moyen de préserver les données partagées et la communication entre les nœuds. Par exemple, les variables d'environnement dans Postman ou Insomnia sont analogues. Cependant, nous sommes allés plus loin et avons développé le sujet. Dans TestMace, les variables peuvent être définies au niveau du nœud. Tout. Il existe également un mécanisme d'héritage des variables des ancêtres et des variables qui se chevauchent chez les descendants. En plus de cela, il existe un certain nombre de variables intégrées, les noms des variables intégrées commencent par $ . En voici quelques uns:
$prevStep - référence aux variables du nœud précédent$nextStep - référence aux variables du nœud suivant$parent est le même, mais uniquement pour l'ancêtre$response - réponse du serveur$env - variables d'environnement actuelles$dynamicVar - variables dynamiques créées lors de l'exécution d'un script ou d'une requête
$env est essentiellement les variables ordinaires du niveau Projet du nœud, cependant, l'ensemble des variables d'environnement varie en fonction de l'environnement que vous sélectionnez.
La variable est accessible via ${variable_name}
La valeur d'une variable peut être une autre variable, voire une expression entière. Par exemple, une variable url peut être une expression du formulaire
http://${host}:${port}/${endpoint} .
Séparément, il convient de noter la possibilité d'assigner des variables lors de l'exécution du script. Par exemple, il est souvent nécessaire d'enregistrer les données d'autorisation (jeton ou en-tête entier) provenant du serveur après une connexion réussie. TestMace vous permet d'enregistrer ces données dans des variables dynamiques de l'un des ancêtres. Afin d'éviter les collisions avec des variables "statiques" existantes, les variables dynamiques sont déplacées vers un objet $dynamicVar distinct.
Scénarios
En utilisant toutes les fonctionnalités ci-dessus, vous pouvez exécuter des scripts de requête entiers. Par exemple, créer une entité -> interroger une entité -> supprimer une entité. Dans ce cas, par exemple, vous pouvez utiliser le nœud Dossier pour regrouper plusieurs nœuds RequestStep.
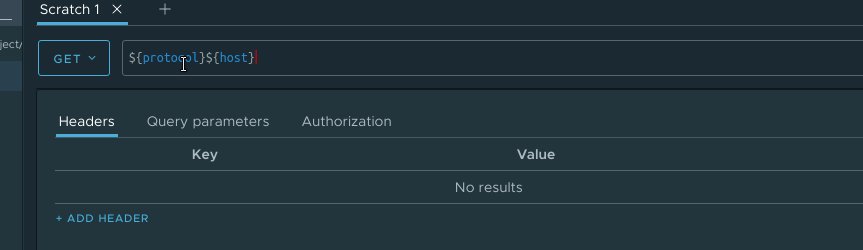
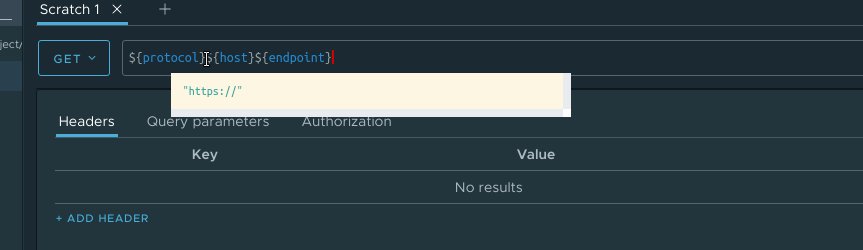
Compléter automatiquement et mettre en évidence la valeur d'expression
Pour un travail pratique avec des variables (et pas seulement), l'auto-complétion est nécessaire. Et bien sûr, mettre en évidence la valeur de l'expression, afin qu'il soit plus facile et plus pratique de clarifier à quoi correspond telle ou telle variable. Voici juste le cas où il vaut mieux voir une fois qu'entendre cent fois:

Il convient de noter que l'auto-complétion est implémentée non seulement pour les variables, mais aussi, par exemple, pour les en-têtes, les valeurs de certains en-têtes (par exemple, l'auto-complétion pour l'en-tête Content-Type), les protocoles, et bien plus encore. La liste est constamment mise à jour avec la croissance de l'application.
Annuler / refaire
Annuler / refaire des modifications est une chose très pratique, mais pour une raison quelconque, elle est loin d'être implémentée partout (et les outils pour travailler avec l'API ne font pas exception). Mais nous ne sommes pas de ceux-là!) Undo / redo est implémenté dans le cadre de l'ensemble du projet, ce qui vous permet d'annuler non seulement la modification d'un nœud spécifique, mais aussi sa création, sa suppression, son déplacement, etc. Les opérations les plus critiques nécessitent une confirmation.
Création de test
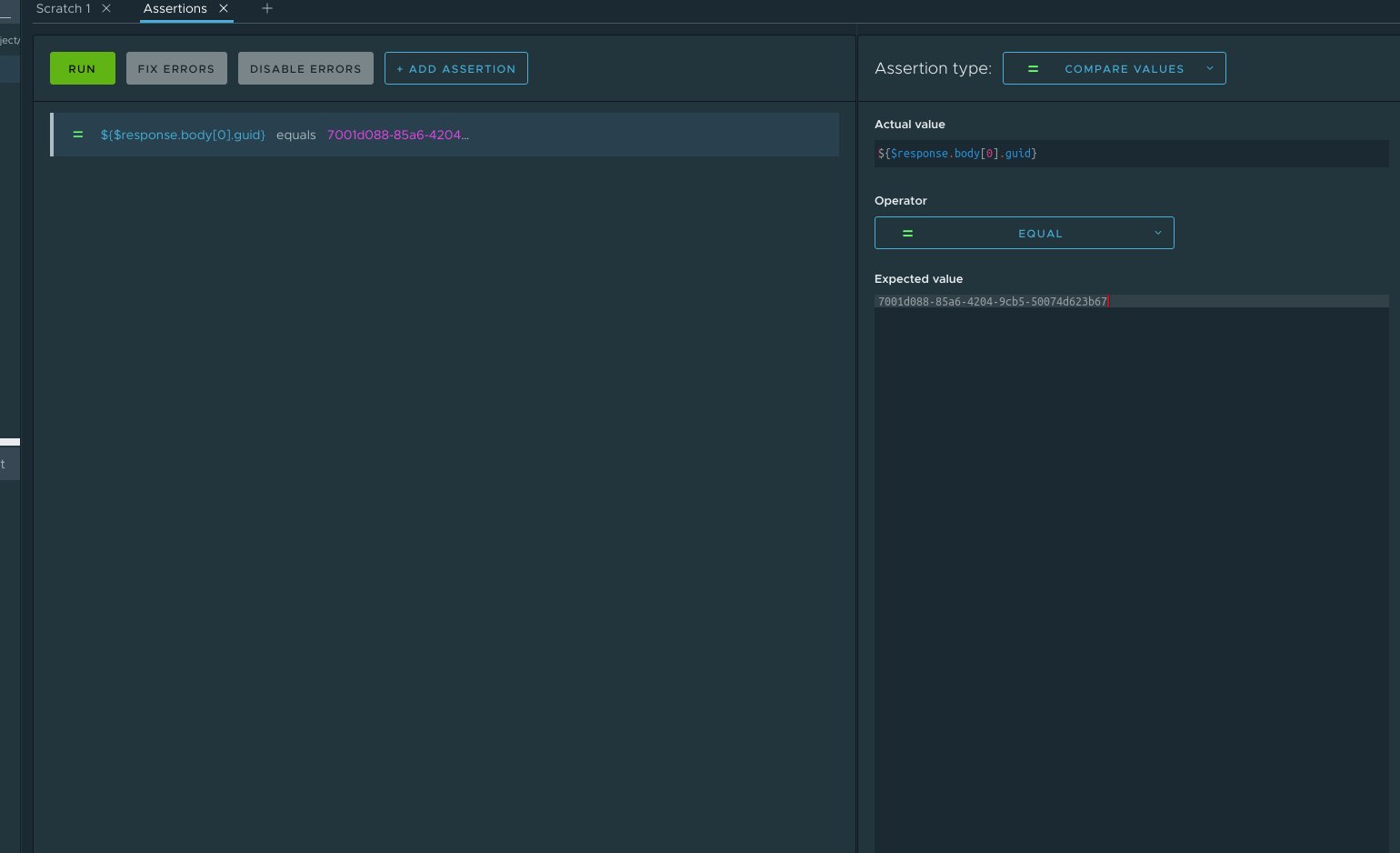
Le nœud Assertion est responsable de la création des tests. L'une des principales caractéristiques est la possibilité de créer des tests sans programmation, à l'aide d'éditeurs intégrés.
Un nœud d'assertion consiste en un ensemble d'assertions (déclarations). Chaque assertion a son propre type, il existe actuellement plusieurs types d'assertions
Comparer les valeurs - compare seulement 2 valeurs. Il existe plusieurs opérateurs de comparaison pour égal, différent, supérieur à, supérieur ou égal à, inférieur à, inférieur ou égal à.
Contains value - Vérifie si une sous-chaîne est dans une chaîne.
XPath - Vérifie qu'une certaine valeur se trouve dans le sélecteur en XML.
L'assertion JavaScript est un script javascript arbitraire qui renvoie vrai en cas de succès et faux en cas d'échec.
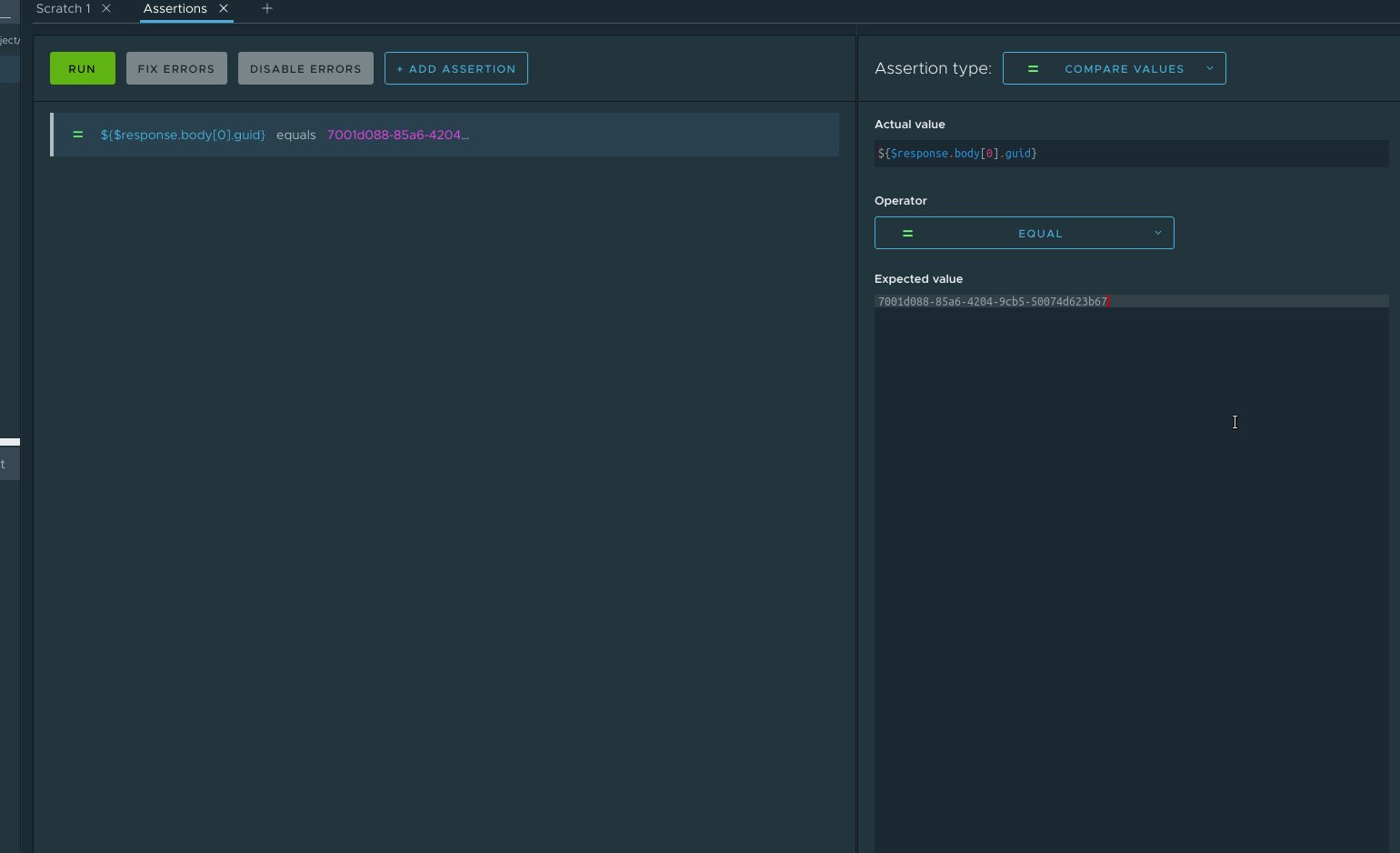
Je note que seul ce dernier nécessite des compétences en programmation de la part de l'utilisateur, les 3 assertions restantes sont créées à l'aide de l'interface graphique. Ici, par exemple, ressemble à la boîte de dialogue pour créer une assertion de comparaison de valeurs:

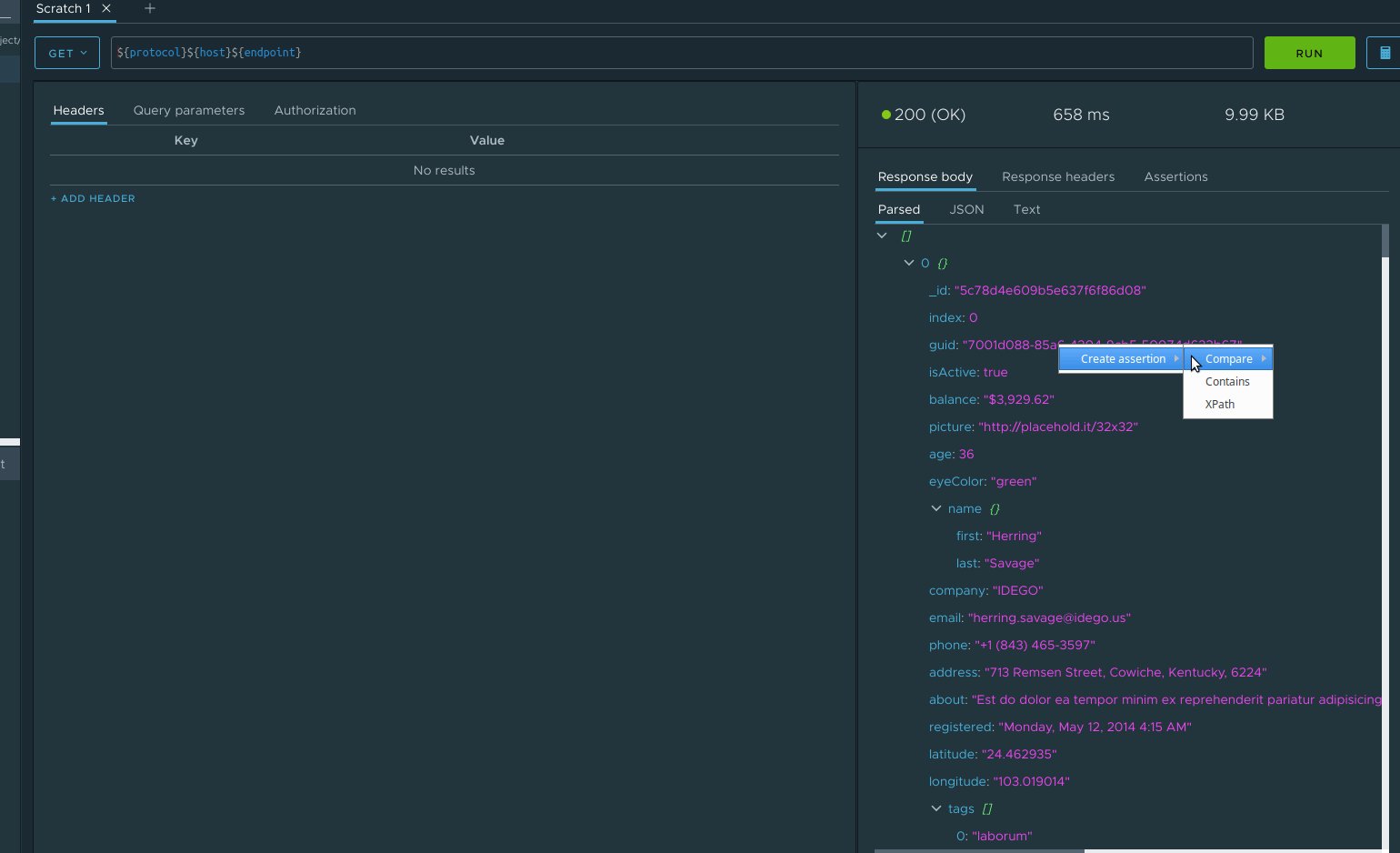
La cerise sur le gâteau est la création rapide d'assertions à partir de la réponse, jetez-y un coup d'œil!

Cependant, ces assertions ont des limites évidentes que vous pouvez utiliser l'assertion javascript pour entrer en collision. Et ici, TestMace fournit également un environnement confortable avec auto-complétion, coloration syntaxique et même avec un analyseur statique.
Description de l'API
TestMace vous permet non seulement d'utiliser l'API, mais également de la documenter. De plus, la description elle-même a également une structure hiérarchique et s'intègre organiquement dans le reste du projet. De plus, pour le moment, il est possible d'importer des descriptions d'API à partir des formats Swagger 2.0 / OpenAPI 3.0. La description elle-même n'est pas seulement un poids mort, mais elle s'intègre étroitement avec le reste du projet, en particulier, la saisie automatique des URL, des en-têtes HTTP, des paramètres de requête et plus est disponible, et à l'avenir, nous prévoyons d'ajouter des tests pour faire correspondre la réponse à la description de l'API.
Noeud de partage
Cas: souhaitez-vous partager une requête problématique ou même un script entier à un collègue ou simplement le joindre à un bug. TestMace couvre également ce cas: l'application vous permet de sérialiser n'importe quel nœud et même sous-arbre dans l'URL. Copiez-collez et vous pouvez facilement transférer la demande vers une autre machine ou un autre projet.
À l'heure actuelle, chaque nœud est stocké dans un fichier distinct avec l'extension yml (comme c'est le cas avec le nœud Assertion), ou dans un dossier contenant le nom du nœud et le fichier index.yml.
Voici à quoi ressemble un exemple de fichier avec la demande que nous avons faite dans l'examen ci-dessus:
index.yml children: [] variables: {} type: RequestStep assignVariables: [] requestData: request: method: GET url: 'https://next.json-generator.com/api/json/get/NJv-NT-U8' headers: [] disabledInheritedHeaders: [] params: [] body: type: Json jsonBody: '' xmlBody: '' textBody: '' formData: [] file: '' formURLEncoded: [] strictSSL: Inherit authData: type: inherit name: Scratch 1
Comme vous pouvez le voir, tout est très clair. Si vous le souhaitez, un tel format est assez confortable à modifier manuellement.
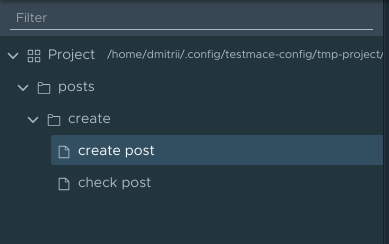
La hiérarchie des dossiers dans le système de fichiers répète complètement la hiérarchie des nœuds du projet. Par exemple, un scénario de la forme:

Il correspond à la structure suivante dans le système de fichiers (seule la hiérarchie des dossiers est affichée, mais l'essentiel est clair)

Ce qui facilite le processus d'examen du projet.
Importer depuis Postman
Après avoir lu tout ce qui précède, certains utilisateurs voudront essayer (non?) Un nouveau produit ou (qu'est-ce qui ne plaisante pas!) Pour s'engager pleinement dans leur projet. Cependant, la migration peut être stoppée par un grand nombre de développements dans le même facteur. Dans de tels cas, TestMace prend en charge l'importation de collections à partir de Postman. Pour le moment, l'importation sans tests est prise en charge, mais à l'avenir, nous n'excluons pas leur prise en charge.
Plans
J'espère que beaucoup de ceux qui ont lu jusqu'à présent ont aimé notre produit. Mais ce n'est pas tout! Le travail sur le produit bat son plein et voici quelques fonctionnalités que nous prévoyons d'ajouter prochainement.
Synchronisation dans le cloud
L'une des fonctionnalités les plus demandées. Pour le moment, nous proposons d'utiliser des systèmes de contrôle de version comme synchronisation, dont nous rendons le format plus convivial pour ce type de stockage. Cependant, ce flux de travail ne convient pas à tout le monde, il est donc prévu d'ajouter le mécanisme de synchronisation familier à beaucoup via nos serveurs.
CLI
Comme mentionné ci-dessus, les produits de niveau IDE ne peuvent pas se passer de toutes sortes d'intégrations avec des applications ou des workflows existants. La CLI est exactement ce qu'il faut pour intégrer des tests écrits dans TestMace dans le processus d'intégration continue. Le travail sur la CLI bat son plein, dans les versions précédentes, il y aura un lancement de projet avec un simple rapport de console. À l'avenir, il est prévu d'ajouter la sortie du rapport au format JUnit.
Système de plugin
Malgré toute la puissance de notre outil, l'ensemble des cas à résoudre est illimité. Au final, il y a des tâches spécifiques à un projet particulier. C'est pourquoi à l'avenir, nous prévoyons d'ajouter un SDK pour le développement de plug-ins, et chaque développeur pourra ajouter des fonctionnalités à son goût.
Élargir l'assortiment de types de nœuds
Cet ensemble de nœuds ne couvre pas tous les cas requis par l'utilisateur. Noeuds à ajouter:
- Noeud de script - convertit et place les données à l'aide de js et de l'API correspondante. En utilisant ce type de nœud, vous pouvez faire des choses comme des scripts de pré-demande et de post-demande dans Postman.
- Nœud GraphQL - Prise en charge de Graphql
- Noeud d'assertion personnalisé - vous permet d'élargir l'ensemble des assertions disponibles dans le projet
Naturellement, il ne s'agit pas d'une liste définitive, elle sera constamment mise à jour en raison, entre autres, de vos commentaires.
FAQ
En quoi êtes-vous différent de Postman?
- Le concept de nœuds, qui vous permet de faire évoluer presque à l'infini la fonctionnalité du projet
- Format de projet lisible par l'homme avec enregistrement dans le système de fichiers, ce qui simplifie le travail à l'aide de systèmes de contrôle de version
- La possibilité de créer des tests sans programmation et un support js plus avancé dans l'éditeur de test (auto-complétion, analyseur statique)
- Auto-complétion avancée et mise en évidence de la valeur actuelle des variables
S'agit-il d'un produit open source?
Non, pour le moment les sources sont fermées, mais à l'avenir nous envisageons la possibilité d'ouvrir les sources
Pour quoi vivez-vous?)
Parallèlement à la version gratuite, nous prévoyons de publier une version payante du produit. Il comprendra principalement des éléments qui nécessitent du côté serveur, par exemple, la synchronisation.
Conclusion
Notre projet évolue à pas de géant vers une version stable. Cependant, maintenant le produit peut être utilisé, et les retours positifs de nos premiers utilisateurs en sont la preuve. Nous collectons activement des commentaires, car sans une coopération étroite avec la communauté, il est impossible de construire un bon outil. Vous pouvez nous trouver ici:
Site officiel
Télégramme
Mou
Facebook
Suivi des problèmes
Nous nous réjouissons de vos souhaits et suggestions!