Comme nous le savons tous, la mise en page du site est en fait le codage d'une mise en page de conception, et pour nous rendre plus à l'aise, nous utilisons divers programmes pour travailler avec les mises en page. Photoshop? Esquisse? Zeplin? Oui, ce sont tous d'excellents outils, mais aujourd'hui, nous allons parler d'un produit avec lequel il est vraiment agréable de faire la mise en page d'un site. Il s'agit d'Avocode.
En allant sur le site d'Avocode, on nous propose immédiatement d'émettre une période gratuite de 14 jours, mais prenez votre temps, je vais vous montrer comment enregistrer un plan tarifaire cool de 30 jours. Tout d'abord.

Vous pouvez travailler ici sur le site, mais je recommande de télécharger le programme sur l'ordinateur. Nous trouvons l'onglet de
téléchargement , sélectionnez le système, téléchargez.
Après avoir ouvert le programme, nous devons nous connecter, mais nous ne sommes pas encore enregistrés dans le système. Comme mentionné ci-dessus, vous devez le faire de la manière la plus rentable possible.

Enregistrement de la période d'essai pour 30 jours.
Revenons donc au site. Faites défiler vers le bas et recherchez le lien
Avocode contre .
Zeplin et cliquez dessus. Zeplin est une alternative à Avocode.

Nous sommes intéressés par le bas de la page, tournez nous recherchons ce bloc. Il dit ici que vous pouvez obtenir gratuitement l'avacode pendant 30 jours via ce lien, et ils nous demandent "Qu'est-ce qu'on attend?" et vraiment quoi? Après avoir rejeté tous les doutes, cliquez sur le bouton et remplissez le formulaire.

Et je vous ferai immédiatement remarquer que si vous n'avez pas le temps de profiter du programme pendant un mois, cette procédure peut être répétée en enregistrant un autre e-mail. Évidemment, vous pouvez répéter ces actions à l'infini). Mais personnellement, je paie l'avocat et je vous conseille. D'un autre côté, pendant que vous êtes débutant, vous pouvez économiser de l'argent. Ça dépend de vous.
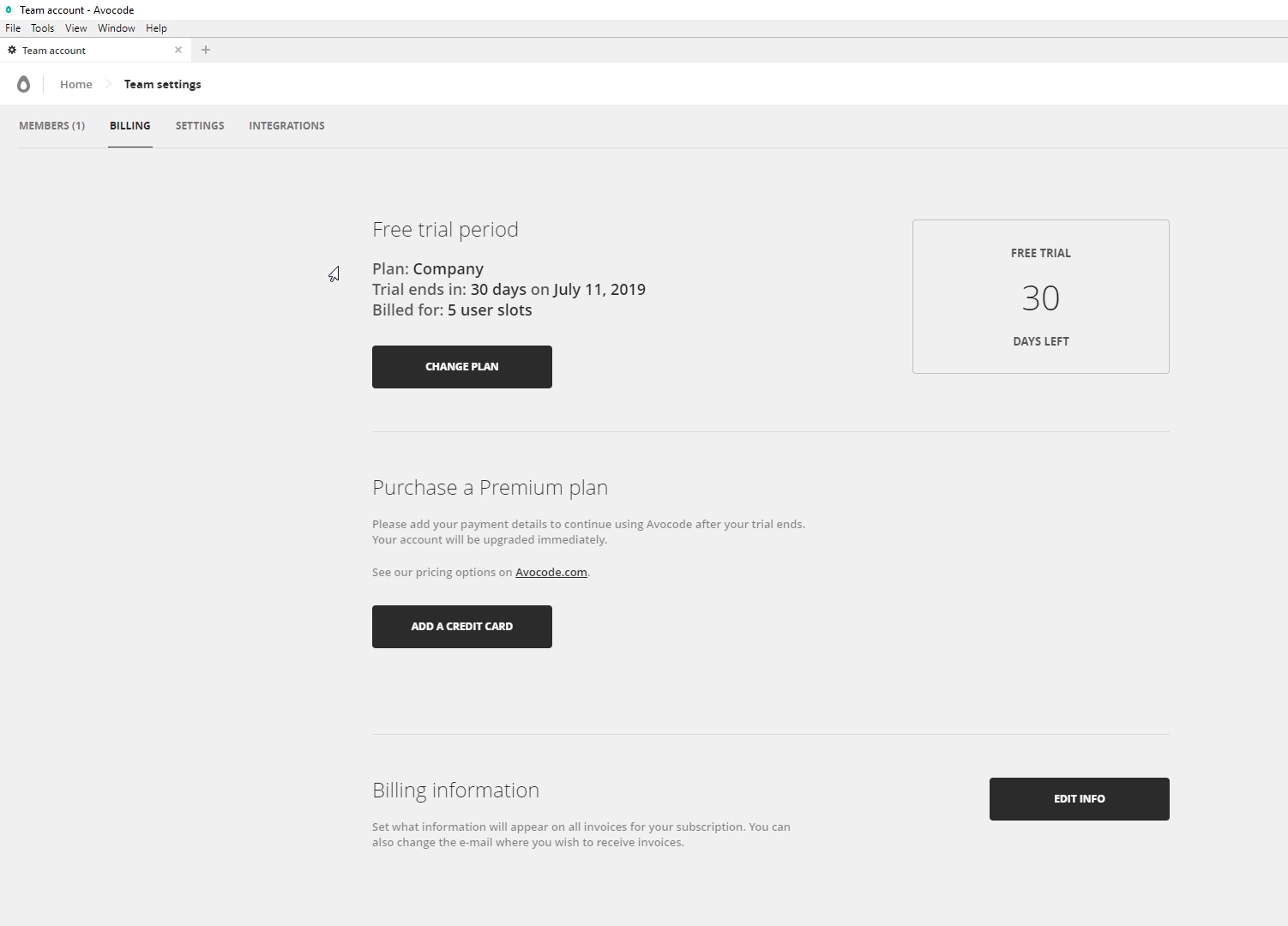
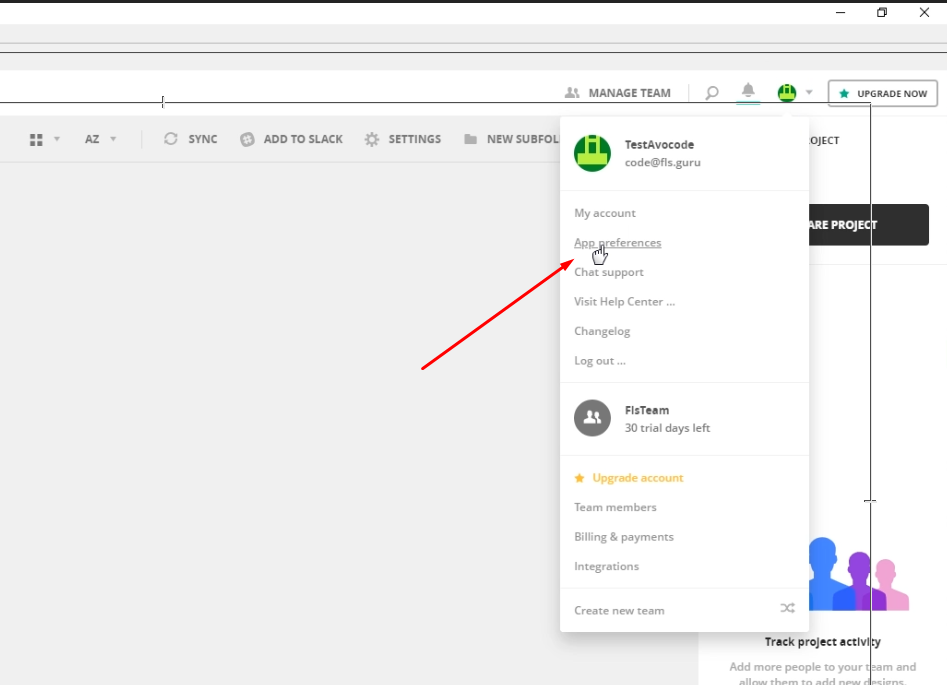
Nous confirmons notre email en cliquant sur le lien dans la lettre et accédons à l'application. Allez immédiatement dans le menu et cliquez sur votre surnom, puis dans l'onglet
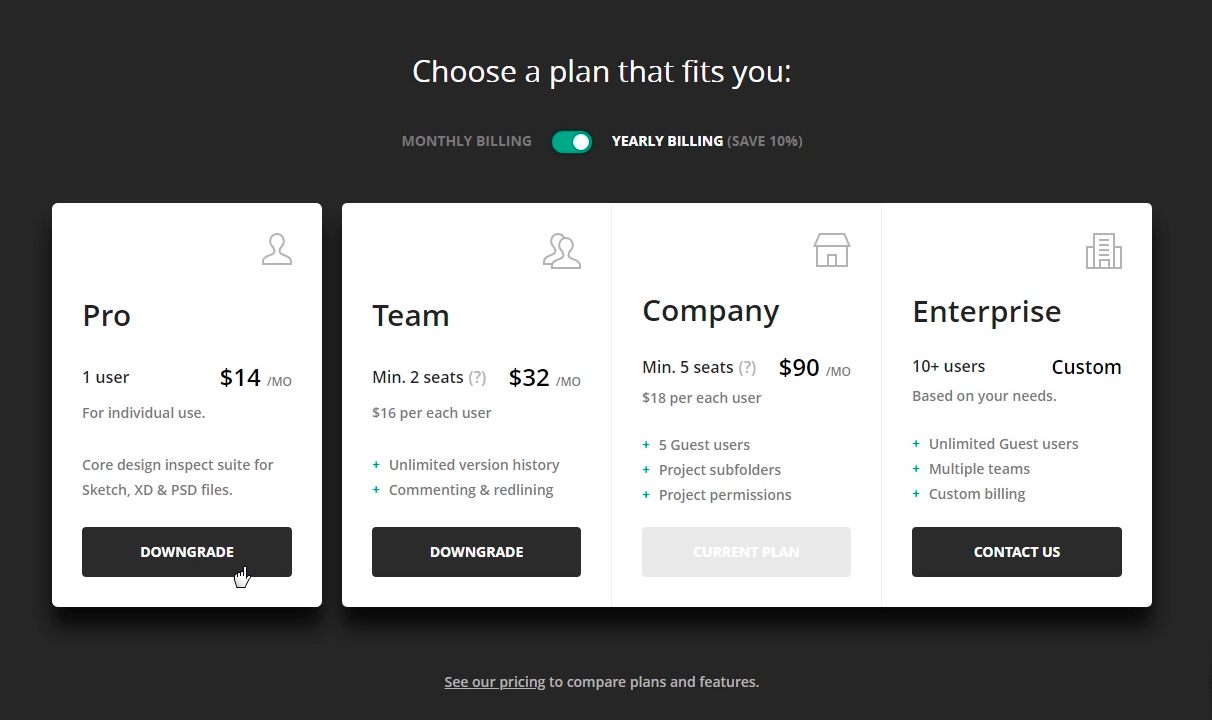
facturation , nous voyons que nous avons 30 jours de boule, et même le plan d'entreprise cool et cher, cela coûte 100 $ / mois en passant. Réjouis-toi. La principale caractéristique de ce tarif est qu'il est conçu pour 5 personnes, c'est-à-dire que vous pouvez inviter quatre mocassins supplémentaires à votre équipe. Vous pouvez le faire dans l'onglet
membres . En savoir plus sur les tarifs sur le site Web du programme.

Soit dit en passant, si vous décidez de payer pour le programme, n'oubliez pas de changer le plan tarifaire sur un plus simple. Nous entrons dans le plan de
facturation et de changement et ici le moins cher est tout à fait approprié. Après cela, vous devez ajouter une carte de crédit et retirer 168 verts par an. Mais encore une fois, ne vous précipitez pas, après une période de 30 jours, Avocode propose généralement d'étendre la familiarisation pour 1 $ par le même e-mail. Au moins, cela fonctionne aujourd'hui.

Alors qu'obtenons-nous pour cet argent? Et pourquoi Avocode est-il si cool. Il est temps de voir ce qu'il sait.
Travailler avec le programme
Créons notre projet de test. Cliquez sur
Nouveau projet .

Ainsi, l'un des principaux avantages de l'avocode pour le concepteur de mise en page est les formats pris en charge sans aucun plugin. Et ce, pour une seconde,
Photoshop (PSD) ,
Sketch ,
Adobe XD et
Illustrator . Ainsi qu'une intégration partielle avec
Figma . Eh bien, qu'est-ce qui n'est pas une moissonneuse-batteuse universelle?
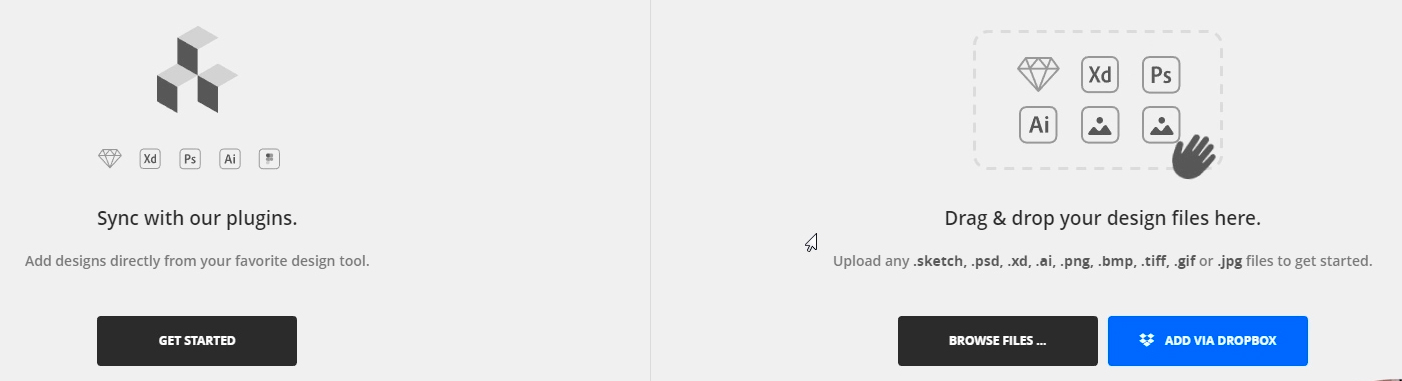
Outre le fait que les fichiers peuvent être chargés directement, l'avocatode peut être synchronisé via des plugins dans les éditeurs graphiques eux-mêmes, ainsi qu'en utilisant
dropbox . Je suis en quelque sorte habitué à télécharger des fichiers.

Nous allons donc ajouter une disposition, pour cela vous pouvez soit faire glisser le fichier vers cette zone et le sélectionner sur le disque. Après le téléchargement, nous pouvons ouvrir le fichier et parler de l'interface du programme, mais je vais commencer par les paramètres généraux. Cliquez sur nos
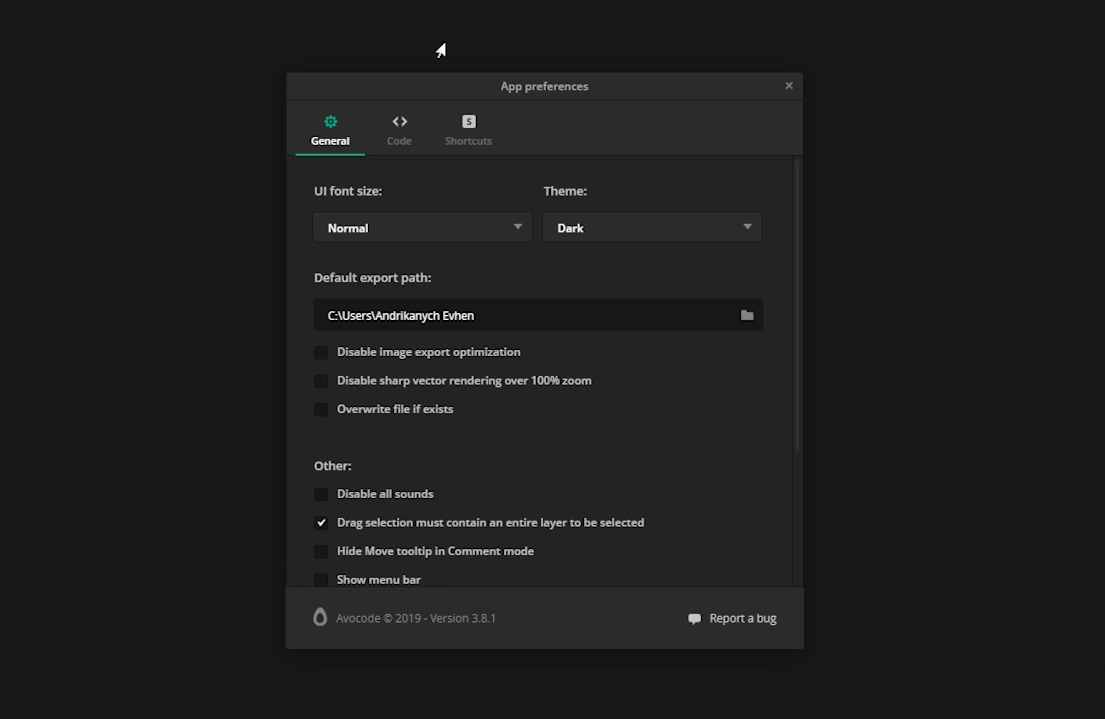
préférences Avatar - App.
Tout d'abord, je vais passer du côté sombre de la puissance du thème Dark. Ensuite, je peux sélectionner le dossier par défaut pour l'exportation des images, ainsi que désactiver l'optimisation d'image, désactiver l'anticrénelage lorsque la mise en page est agrandie et activer l'écrasement de l'image exportée. Et un certain nombre de paramètres mineurs que je n'utilise pas. En fait, ici, je tourne sur un sujet sombre, laisse tout le reste tel quel.

Interface de programme
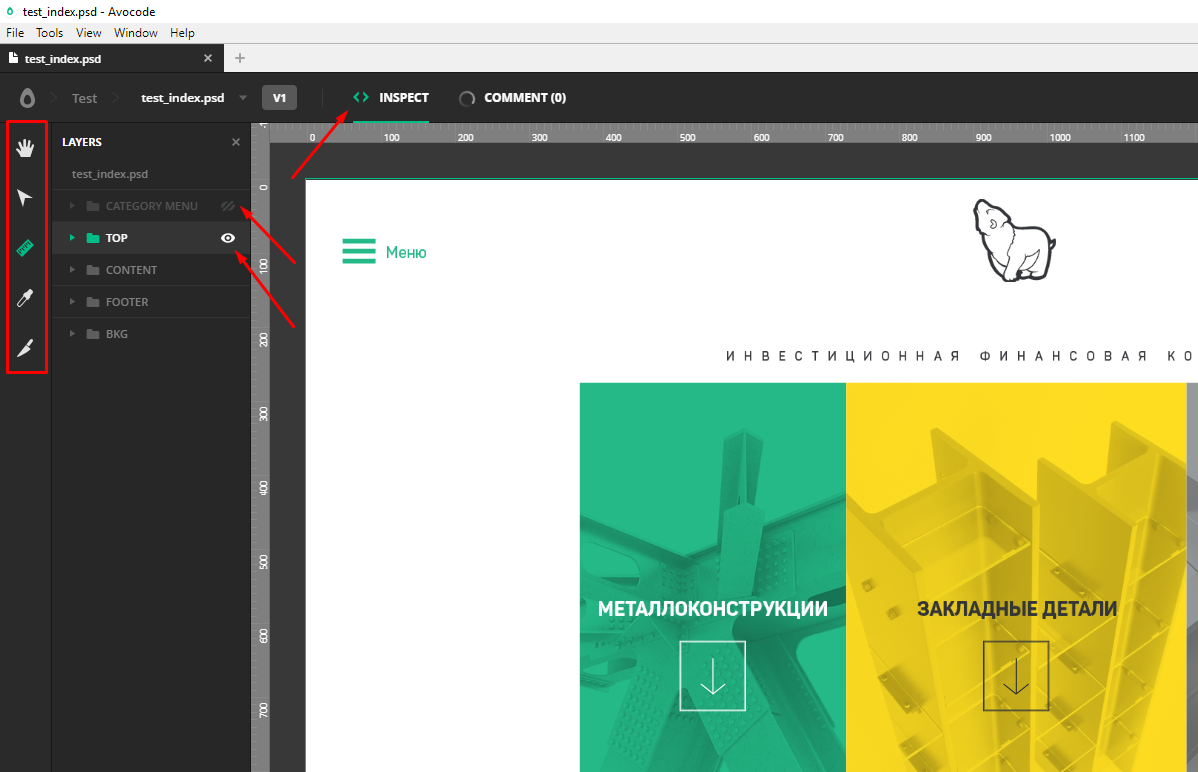
Pour travailler avec la mise en page, nous avons besoin de l'onglet Inspecter. Sur la gauche, nous voyons quelque chose comme des calques comme dans Photoshop, ils peuvent être masqués et affichés en cliquant sur l'œil. À gauche, nous voyons une barre d'outils et j'utilise les deux - c'est une règle et une pipette. Voici pourquoi:
 Main
Main - nous permet de déplacer la mise en page en maintenant le bouton droit de la souris. Mais la ligne peut faire de même avec la barre d'espace serrée.
Flèche (sélectionner la sélection) - vous permet de sélectionner plusieurs couches. Mais la ligne peut faire exactement la même chose.
Couteau (tranche) - peut sélectionner une zone arbitraire avec l'exportation ultérieure de l'image, mais je ne l'ai jamais utilisée de toute façon.
La pipette est parfois nécessaire - elle copie le code couleur de la zone sélectionnée.
Et enfin, la
règle . Lorsque vous sélectionnez cet outil, la magie commence.
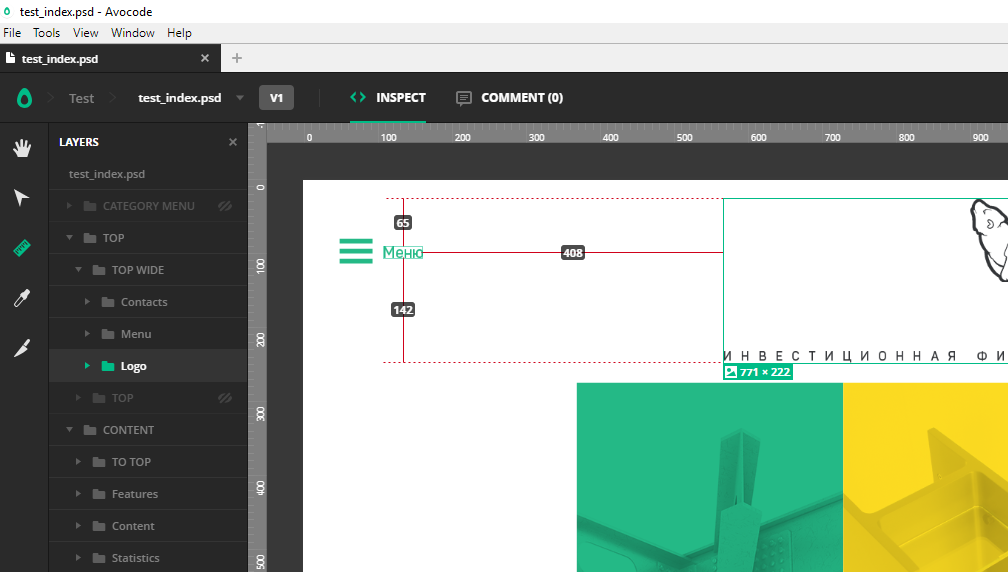
Par exemple, j'ai besoin de connaître la taille d'un objet, ainsi que la distance qui le sépare des autres éléments.
Pour ce faire, je clique simplement sur l'objet, vois immédiatement ses dimensions en pixels, lorsque je survole des objets voisins, je vois immédiatement différentes distances, ce qui est incroyablement pratique lors de la mise en page.
Si pour une raison quelconque les distances n'apparaissent pas, nous pouvons les mesurer manuellement en maintenant le bouton gauche de la souris et en s'étirant entre les objets nécessaires. La hauteur et la largeur de la zone sélectionnée sont affichées à droite dans la fenêtre d'informations.

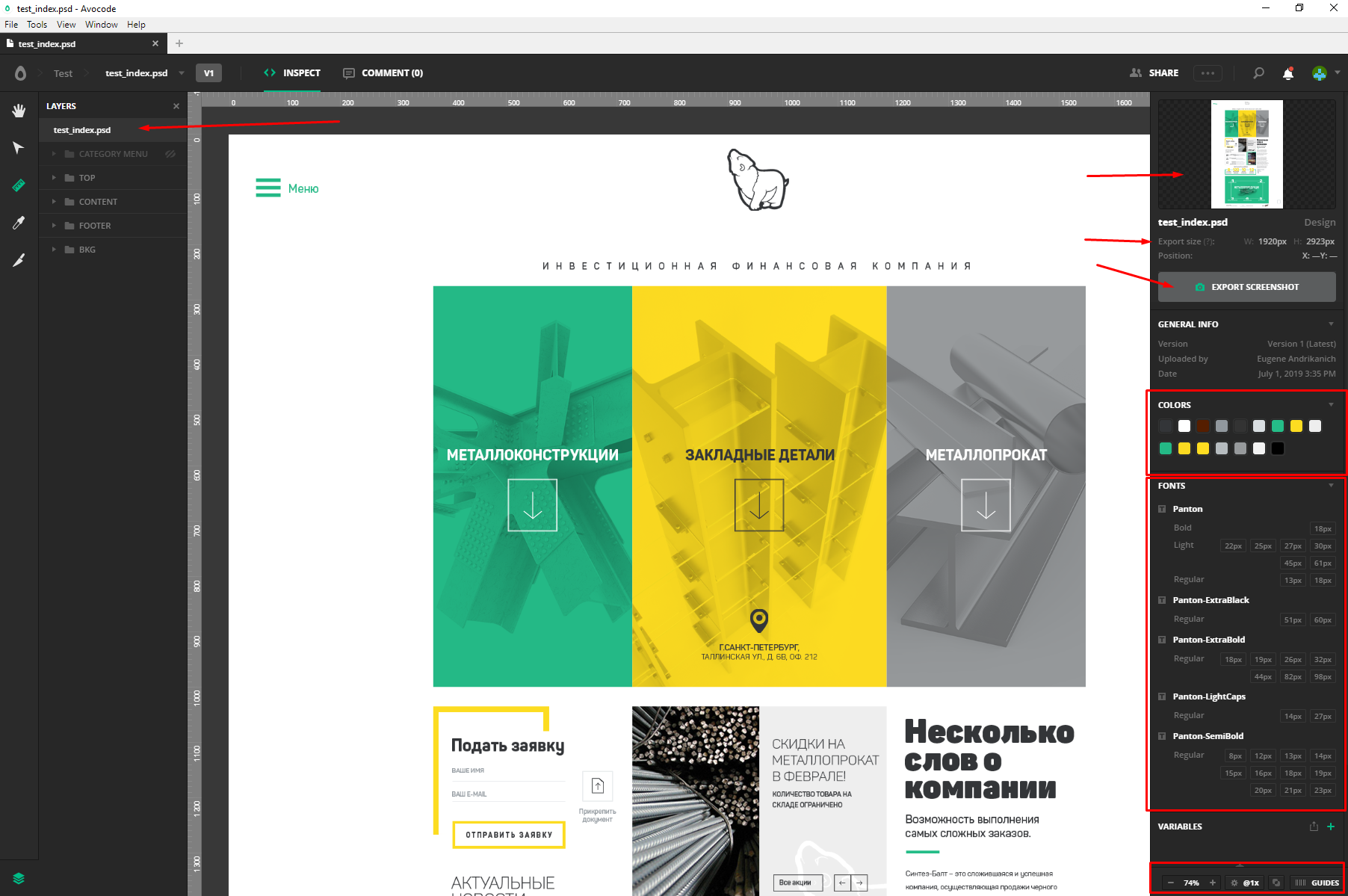
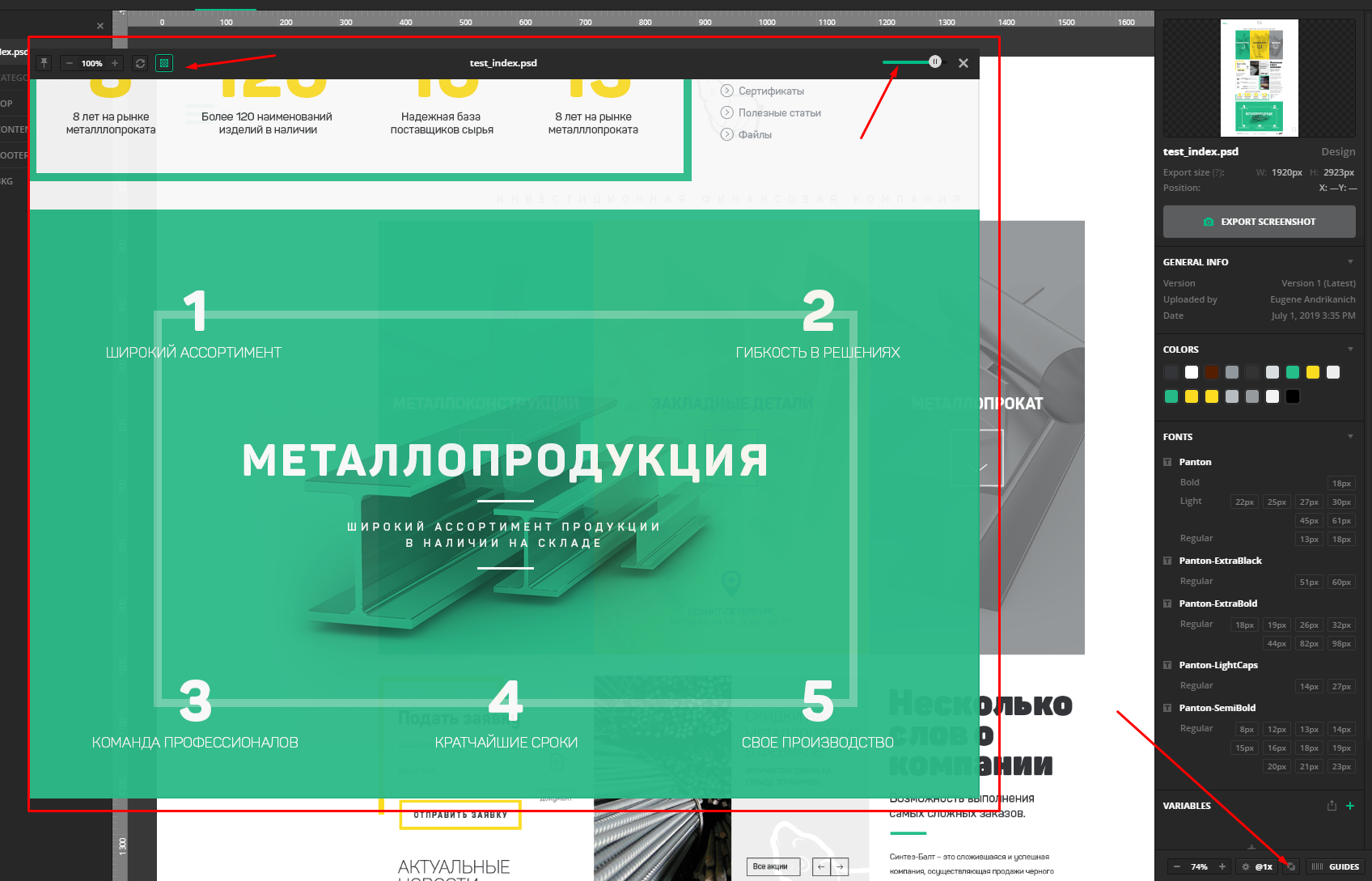
Allez de façon transparente vers le côté droit du programme. Tout d'abord, cliquez sur le niveau supérieur de nos couches, en fait, sur le nom du fichier. A droite nous verrons:
Une image de la mise en page entière, sa taille. La possibilité de télécharger une capture d'écran de la mise en page, ce qui est pratique pour le portefeuille. Informations générales: quoi, où, quand. Ce qui suit est une liste de toutes les couleurs utilisées dans la mise en page, ce qui est utile, mais encore plus utile est une liste de toutes les polices utilisées dans la mise en page.
Les polices sont généralement fournies par le concepteur avec la mise en page, mais ce n'est pas toujours le cas, donc cette liste nous aidera à trouver les polices dont nous avons besoin par nous-mêmes.
De plus, pour les utilisateurs plus avancés, il est possible de configurer diverses variables pour eux-mêmes.

La bande inférieure, bien que de petite taille, n'en est pas moins utile. Ici, vous avez l'échelle de la mise en page. Il peut également être modifié en maintenant le contrôle et en faisant tourner la molette de la souris. Ensuite, nous avons l'outil de vérification de la mise en page sur Pixel Perfect, c'est-à-dire pixel par pixel. Avec lui, nous pouvons imposer une disposition translucide à la disposition et vérifier les tailles et les retraits. L'outil dispose d'un certain nombre de paramètres utiles, tels que la transparence et la désactivation de l'arrière-plan de la mise en page.

Le dernier point concerne les guides. Ici, vous pouvez activer les guides de concepteurs ou ajouter les vôtres. Entre eux aussi, vous pouvez mesurer la distance.

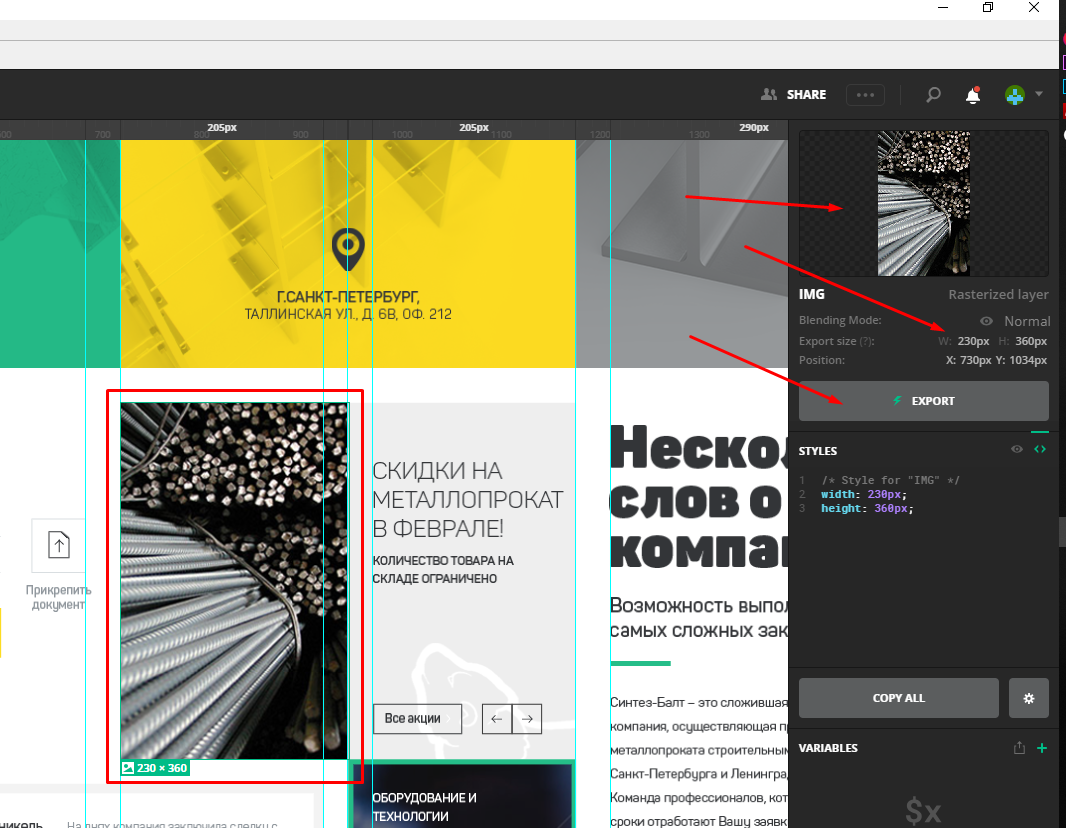
Ainsi, le panneau de la mise en page entière a été démonté, voyons maintenant ce que le panneau d'un objet séparé va nous offrir. Cliquez, par exemple, sur l'image. Sur la droite, nous voyons l'objet sélectionné, sa taille et un bouton pour exporter l'image.

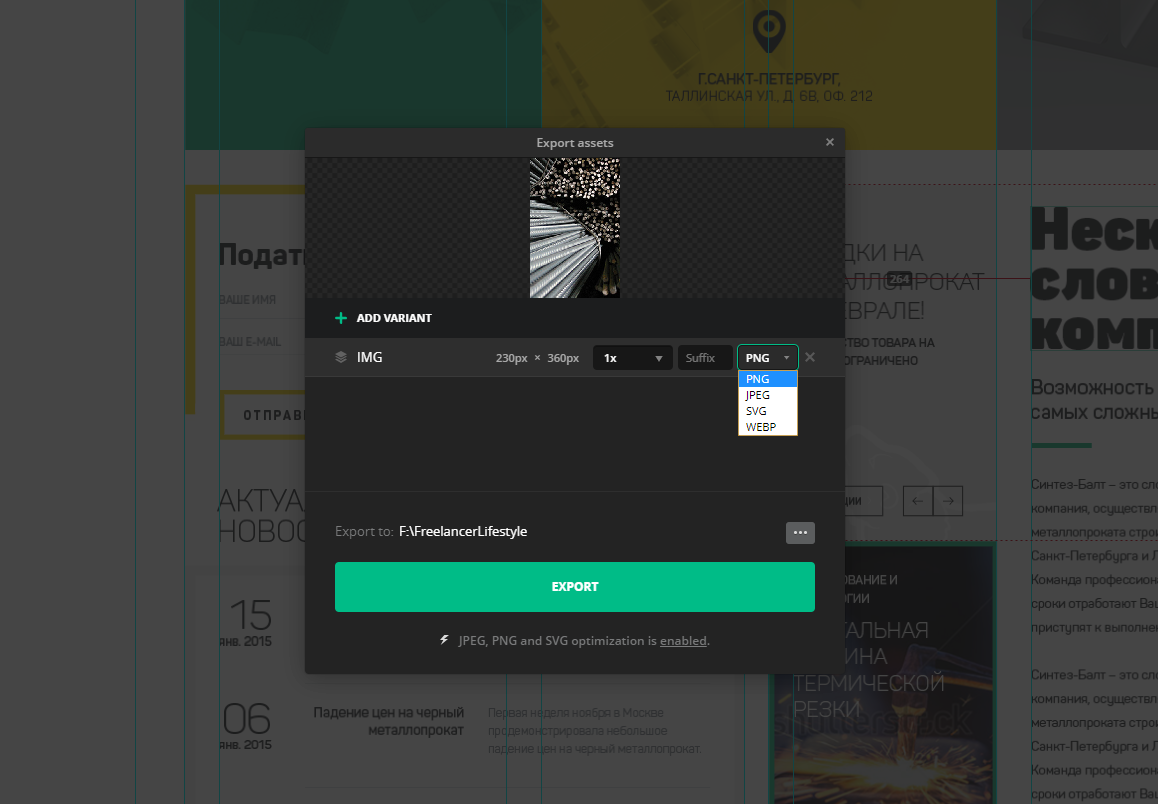
Cliquez. Ici, nous pouvons définir le nom du fichier, l'échelle, le suffixe et le format PNG JPEG SVG et WEBP. Ci-dessous, vous pouvez sélectionner le dossier dans lequel l'image sera enregistrée. Vous pouvez télécharger plusieurs photos dans un seul fichier en les sélectionnant avec la souris ou en cliquant sur celles souhaitées avec la touche
Maj enfoncée. Vous pouvez également cliquer sur l'image avec le bouton gauche de la souris et sélectionner l'élément souhaité.

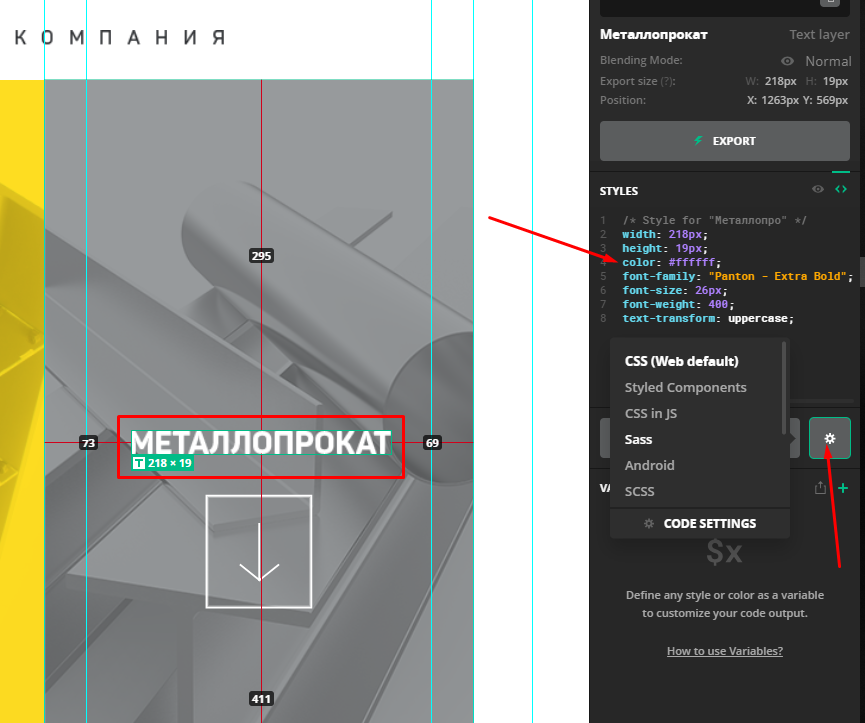
Maintenant, la partie amusante est le texte et d'autres éléments de conception. Par exemple, cliquez sur le texte. Sur la droite dans la fenêtre
Styles , nous voyons le saint des saints - tout le code CSS fini de notre élément! Nous pouvons tout copier, copier un seul paramètre en cliquant dessus, et également configurer l'apparence et le type de notre code. Et pour copier notre texte, il suffit de double-cliquer dessus avec la souris.

Un avocat est capable de remplacer presque complètement les éditeurs graphiques natifs pour chacun des formats. En utilisant ce programme, travailler avec la mise en page est un plaisir et fait gagner beaucoup de temps!
Basé sur la sortie d'
Avocode pour le concepteur de mise en page. Comment utiliser Avocode 30 jours gratuitement », de la série«
Programmes et outils pour la mise en page du site Web », sur la chaîne YouTube«
Freelancer for Life ».