
Bonjour à tous. Nous sortons lentement de l'ombre et continuons une série d'articles sur notre produit. Après l'article précédent de la revue, nous avons reçu de nombreuses critiques (pour la plupart positives), des suggestions et des rapports de bugs. Aujourd'hui, nous montrerons TestMace en action et vous pourrez apprécier certaines des fonctionnalités de notre application. Pour une immersion plus complète, je vous conseille de vous référer à notre documentation sur http://docs-ru.testmace.com . Alors allons-y!
L'installation
Commençons par le banalisme. L'application est accessible et vraiment testée sur trois plateformes - Linux, Windows, MacOS. Vous pouvez télécharger le programme d'installation du système d'exploitation concerné sur notre site Web . Pour Linuxoids, il est possible d'installer un package snap . Nous espérons vraiment que les mains du Microsoft Store et de l'App Store atteindront bientôt (en avez-vous besoin? Qu'en pensez-vous?).
Scénario expérimental
En tant que sujet de test, nous avons sélectionné le scénario standard suivant:
- connexion: utilisateur - administrateur, mot de passe - mot de passe
- ajouter une nouvelle entrée
- vérifier que la bonne entrée est ajoutée
Nous testerons sur https://testmace-quick-start.herokuapp.com/ . Il s'agit d'un serveur json standard, parfait pour tester de telles applications. Nous venons d'ajouter une autorisation de jeton à toutes les routes du serveur json et avons créé une méthode de connexion pour obtenir ce jeton. Nous allons avancer, améliorant progressivement notre projet.
Créer un projet et essayer de créer une entité sans autorisation
Créez d'abord un nouveau projet ( Fichier -> Nouveau projet ). Si vous lancez l'application pour la première fois, un nouveau projet s'ouvrira automatiquement. Tout d'abord, essayons de faire une demande pour créer un nouvel enregistrement (du coup, la création d'enregistrements est disponible sans autorisation). Sélectionnez Ajouter un nœud -> RequestStep dans le menu contextuel du nœud Projet. Définissez le nom du nœud sur create-post . En conséquence, un nouveau nœud sera créé dans l'arborescence et l'onglet de ce nœud s'ouvrira. Nous définissons les paramètres de requête suivants:

Cependant, si nous essayons de répondre à la demande, le serveur renverra un code 401 et sans autorisation, rien ne brille sur ce serveur. Eh bien, en général, comme prévu).
Ajouter une demande d'autorisation
Comme déjà mentionné, nous avons un point de terminaison /login POST qui accepte un corps de demande json du formulaire: {"username": "<username>", "password": "<password>"} , où username et password (à nouveau de l'introduction ci-dessus) ont respectivement des valeurs d' admin et de password . En réponse, ce point de terminaison renvoie json de la forme {"token": "<token>"} . Nous l'utiliserons pour autorisation. Créez un nœud RequestStep avec le nom de connexion , le nœud Project agira comme l'ancêtre. Utilisez le glisser-déposer pour déplacer le nœud donné dans l'arborescence plus haut que le nœud de création de publication . Définissons les paramètres suivants pour la requête nouvellement créée:
Nous exécutons la demande et obtenons un code deux centième avec un jeton dans la réponse. Quelque chose comme ça:

Refactoring: supprimer la duplication de domaine
Alors que les demandes ne sont pas connectées dans un seul script. Mais ce n'est pas le seul inconvénient. Si vous regardez attentivement, vous remarquerez qu'au moins le domaine est dupliqué dans les deux requêtes. Ce n'est pas bon. Il est temps de refactoriser cette partie du scénario futur et les variables nous y aideront.
Dans une première approximation, les variables jouent le même rôle que dans d'autres outils et langages de programmation similaires - éliminant la duplication, augmentant la lisibilité, etc. Vous pouvez en savoir plus sur les variables dans notre documentation . Dans ce cas, nous avons besoin de variables personnalisées.
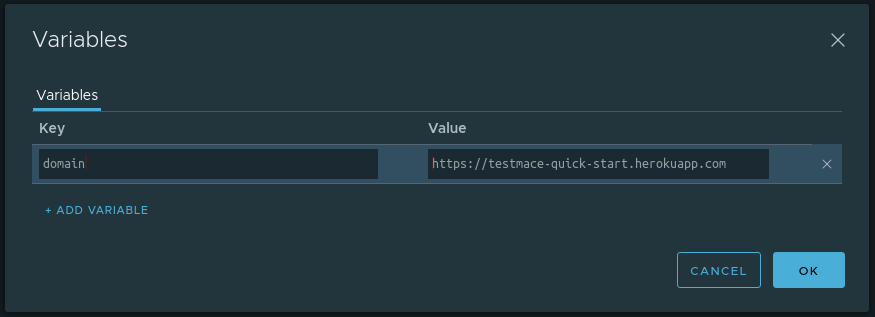
Nous définissons la variable de domain au niveau du projet du nœud avec la valeur https://testmace-quick-start.herokuapp.com . Pour cela, il est nécessaire
- Ouvrez un onglet avec ce nœud et cliquez sur l'icône de la calculatrice en haut à droite
- Cliquez sur + AJOUTER UNE VARIABLE
- Entrez le nom et la valeur de la variable
Dans notre cas, la boîte de dialogue avec la variable ajoutée ressemblera à ceci:

Ok Maintenant, en raison de l'héritage, nous pouvons utiliser cette variable dans les descendants de n'importe quel niveau d'imbrication. Dans notre cas, ce sont les nœuds de connexion et de création de publication . Pour utiliser une variable dans le champ de texte, il est nécessaire d'écrire ${<variable_name>} . Par exemple, l'URL de la connexion est convertie en ${domain}/login , respectivement, pour l'URL du nœud create-post ressemblera à ${domain}/posts .
Ainsi, guidés par le principe de SEC, nous avons légèrement amélioré le scénario.
Nous enregistrons le jeton dans une variable
Puisque la conversation a commencé sur les variables, développons un peu ce sujet. Pour le moment, en cas de connexion réussie, nous recevons un jeton d'autorisation du serveur, dont nous aurons besoin dans les demandes suivantes. Enregistrons ce jeton dans une variable. Parce que la valeur de la variable sera déterminée lors de l'exécution du script, nous utilisons un mécanisme spécial pour cela - les variables dynamiques .
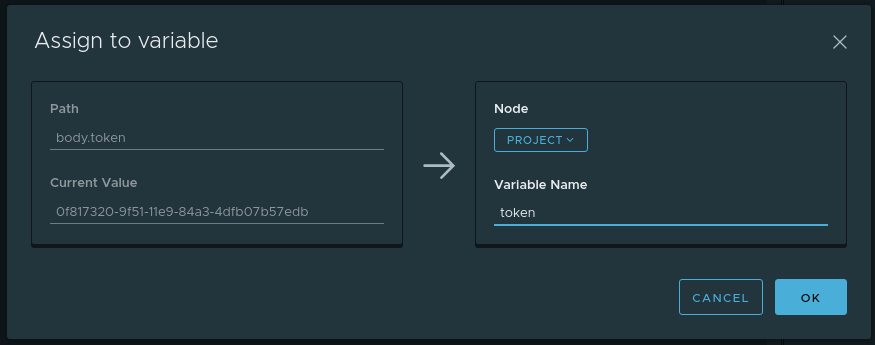
Pour commencer, nous exécuterons une demande de connexion. Dans l'onglet Analysé de la réponse, survolez le jeton et dans le menu contextuel (qui est appelé soit par le bouton droit de la souris, soit en cliquant sur le bouton ...), sélectionnez Attribuer à la variable . Une boîte de dialogue apparaît avec les champs suivants:
- Chemin - quelle partie de la réponse est prise (dans notre cas, c'est
body.token ) - Valeur actuelle - quelle valeur se trouve le long du chemin d'accès (dans notre cas, c'est la valeur du jeton)
- Nom de variable - le nom de la variable où la valeur actuelle sera stockée. Dans notre cas, ce sera
token - Noeud - dans lequel des ancêtres la variable Nom de variable sera créée. Choisissez un projet
La boîte de dialogue terminée est la suivante:

Désormais, à chaque exécution du nœud de connexion , le token dynamique sera mis à jour avec la nouvelle valeur de la réponse. Et cette variable sera stockée dans le nœud Project et en raison de l'héritage sera disponible pour les descendants.
Pour accéder aux variables dynamiques, vous devez utiliser la variable $dynamicVar . Par exemple, pour atteindre le jeton stocké, vous devez appeler ${$dynamicVar.token} .
Nous jetons le jeton d'autorisation dans les demandes
Dans les étapes précédentes, nous avons reçu un jeton d'autorisation et tout ce qui doit être fait est d'ajouter l'en-tête d' Authorization avec la valeur Bearer <tokenValue> à toutes les demandes qui nécessitent une autorisation, y compris create-post . Il existe plusieurs façons de procéder:
- Copiez manuellement le jeton et ajoutez l'en-tête d'autorisation aux demandes d'intérêt. La méthode fonctionne, mais son application n'est limitée que par les demandes du formulaire "fait et jeté". Ne convient pas pour plusieurs scripts
- Utilisez la fonctionnalité d' autorisation .
- Utiliser des en-têtes par défaut
L'utilisation de la deuxième méthode semble évidente, cependant, dans le contexte de cet article, cette approche est ... sans intérêt. Eh bien, en fait: le mécanisme d'autorisation plus ou moins vous est familier des autres outils (même si nous avons des choses comme l' héritage des autorisations ) et il est peu probable qu'il soulève des questions.
Une autre chose est les en-têtes par défaut! En un mot, les en-têtes par défaut sont les en-têtes HTTP hérités des ancêtres, qui sont ajoutés à la demande par défaut, s'ils ne sont pas explicitement désactivés. En utilisant cette fonctionnalité, par exemple, vous pouvez implémenter une autorisation personnalisée ou simplement vous débarrasser de la duplication dans les scripts. Nous utiliserons cette fonctionnalité pour lancer le jeton dans les en-têtes.
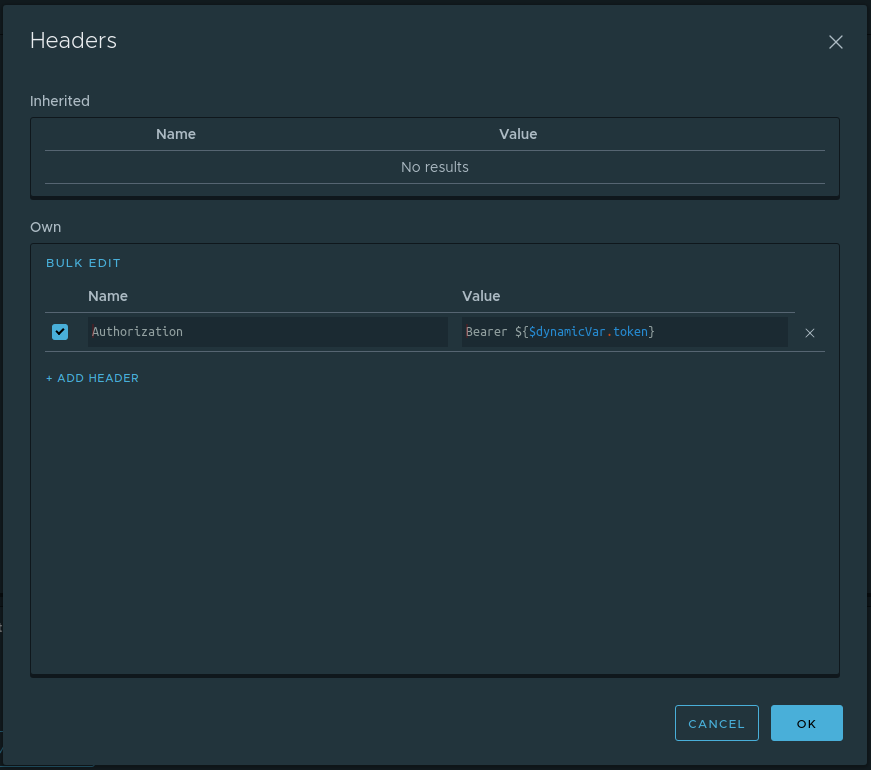
Plus tôt, nous avons prudemment enregistré le jeton dans la variable dynamique $dynamicVar.token au niveau du projet du nœud. Il reste à faire ce qui suit:
- Définissez l'en-tête d'
Authorization par défaut avec une valeur de Bearer ${$dynamicVar.token} au niveau du projet du nœud. Pour ce faire, dans l'interface Projet du nœud, vous devez ouvrir une boîte de dialogue avec les en-têtes par défaut (le bouton En- têtes dans le coin supérieur droit) et ajouter l'en-tête correspondant. Une boîte de dialogue avec des valeurs remplies ressemblera à ceci:

- Désactivez cet en-tête de la demande de connexion. C'est compréhensible: au moment de la connexion, nous n'avons toujours pas de token et nous allons simplement l'installer avec cette demande. Par conséquent, dans l'interface de connexion de la demande dans l'onglet En- têtes de la zone Hérité , décochez l'en-tête Autorisation.
C’est tout. L'en-tête d'autorisation sera désormais ajouté à toutes les demandes qui sont des descendants du nœud de projet, à l'exception du nœud de connexion. Il s'avère qu'à ce stade, nous avons un script prêt et nous devons juste le démarrer. Vous pouvez exécuter le script en sélectionnant Exécuter dans le menu contextuel du nœud Projet.
Vérification de l'exactitude de la création du poste
À ce stade, notre script peut se connecter et, à l'aide d'un jeton d'autorisation, créer une publication. Cependant, nous devons nous assurer que le message nouvellement créé porte le nom correct. Autrement dit, il reste à faire ce qui suit:
- Envoyer une demande de publication par identifiant,
- Vérifiez que le nom provenant du serveur correspond au nom donné lors de la création de la publication
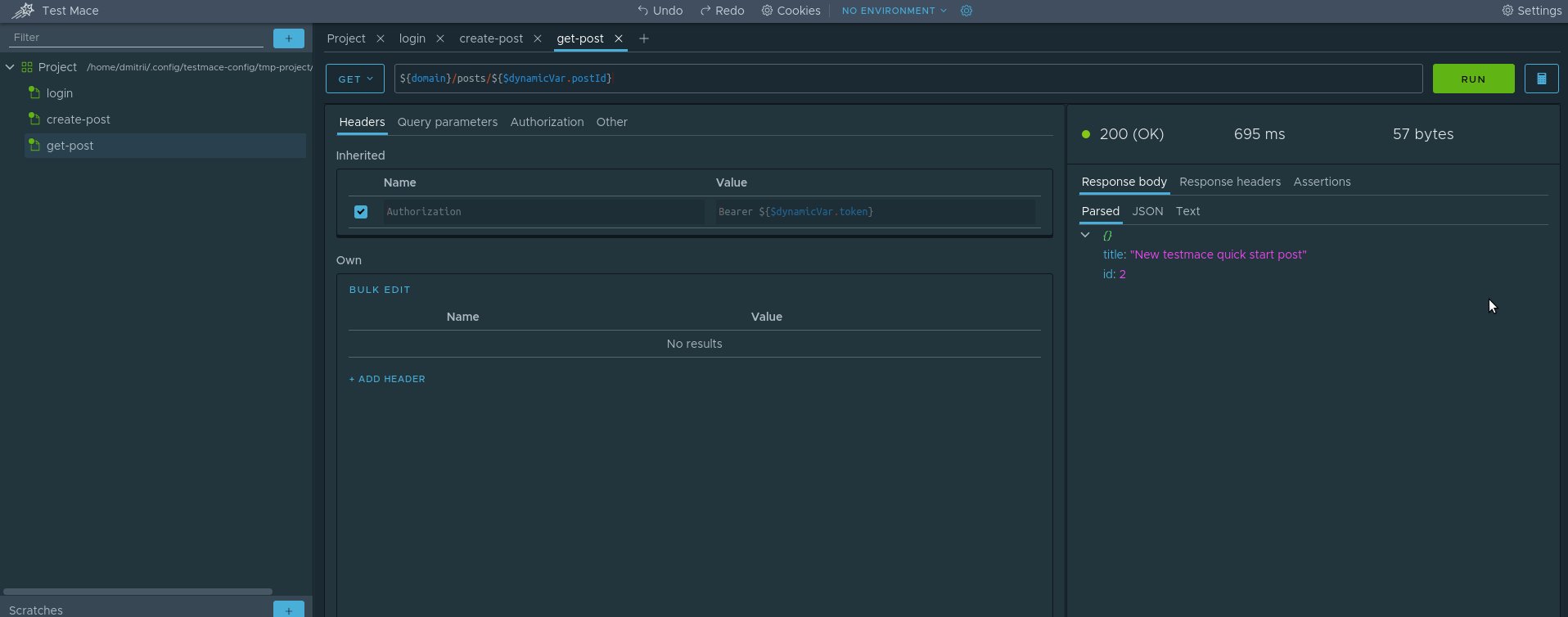
Considérez la première étape. Une fois que la valeur id est déterminée lors de l'exécution du script, vous devez créer une variable dynamique (appelons-la postId ) à partir du nœud create-post au niveau du projet du nœud. Nous savons déjà comment faire cela, il suffit de passer à la section Enregistrer le jeton dans une variable . Il ne reste plus qu'à créer une demande de publication sur cet identifiant. Pour ce faire, créez un get-post RequestStep avec les paramètres suivants:
- Type de demande: GET
- URL: $ {domaine} / posts / $ {$ dynamicVar.postId}
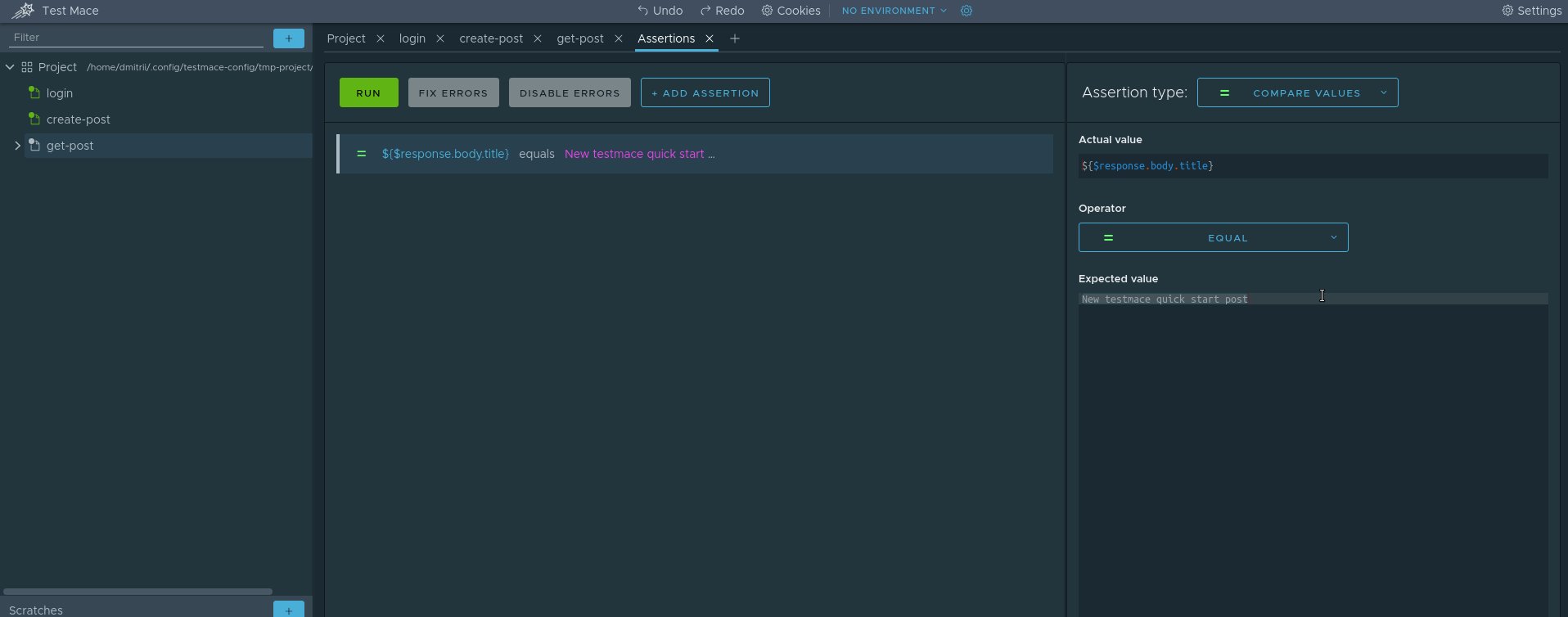
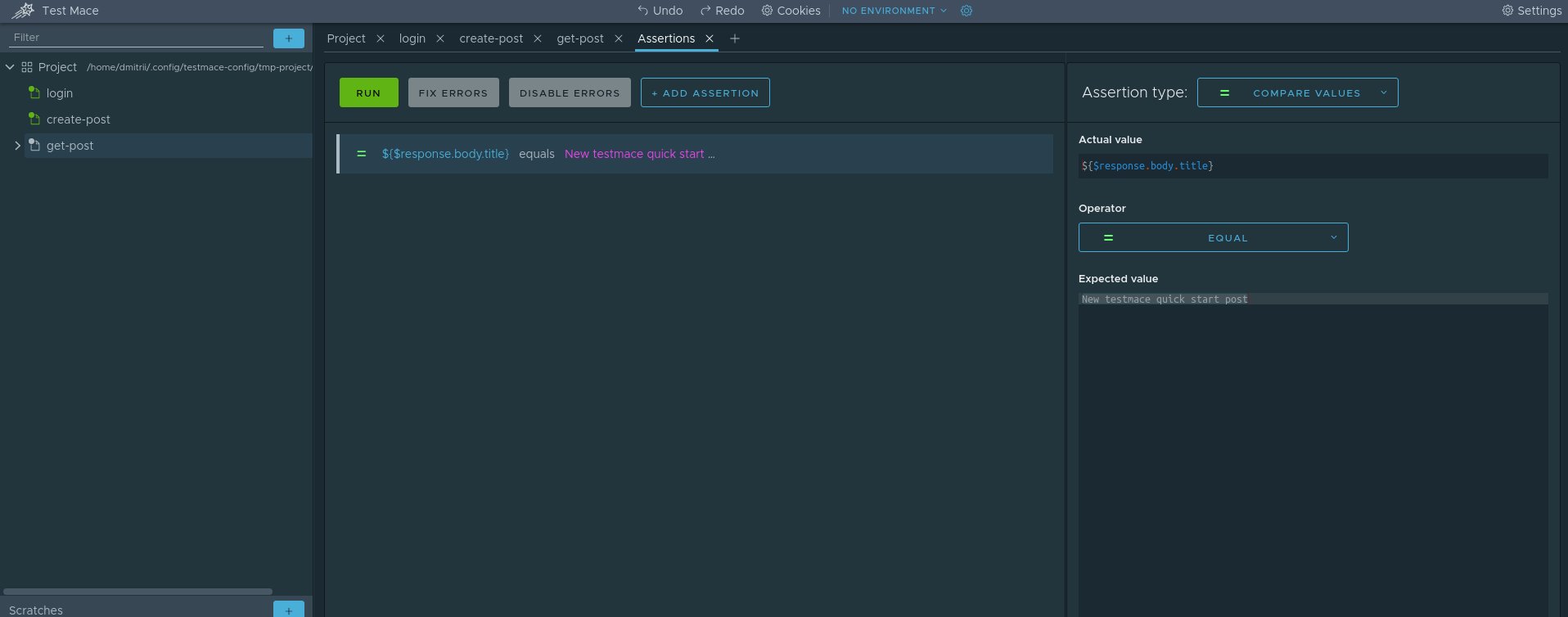
Pour implémenter la deuxième étape, nous devons nous familiariser avec le nœud Assertion . Le nœud d'assertion est un nœud qui vous permet d'écrire des chèques pour des demandes spécifiques. Chaque nœud d'assertion peut contenir plusieurs instructions (contrôles). Vous pouvez en savoir plus sur tous les types d'assertions dans notre documentation . Nous utiliserons l'assertion Compare avec l'opérateur equal . Il existe plusieurs façons de créer des assertions:
- Long. Manuellement à partir du menu contextuel du nœud RequestStep, créez un nœud Assertion. Dans le nœud créé par Assertion, ajoutez l'assertion d'intérêt et remplissez les champs.
- Vite. Créez un nœud d'assertion avec une assertion à partir de la réponse RequestStep du nœud à l'aide du menu contextuel
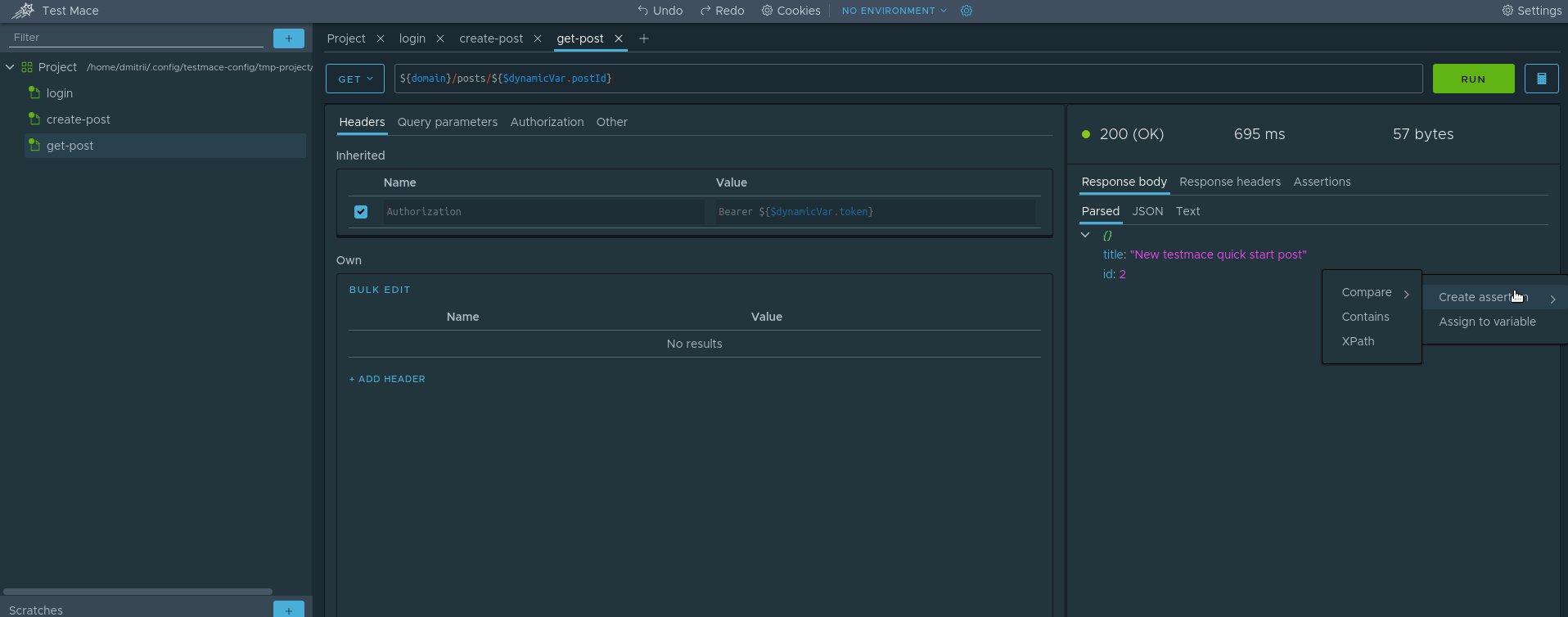
Nous utiliserons la deuxième méthode. Voici à quoi il ressemblera pour notre cas.

Pour ceux qui ne comprennent pas, les événements suivants se produisent:
- Faire une demande dans le nœud get-post
- Dans l'onglet Analysé de la réponse, appelez le menu contextuel et sélectionnez Créer une assertion -> Comparer -> Égal
Félicitations, nous avons créé le premier test! C'est simple, non? Vous pouvez maintenant exécuter le script complètement et profiter du résultat. Il reste à refactoriser un peu et à mettre le title dans une variable distincte. Mais nous vous laissons les devoirs)
Conclusion
Dans ce guide, nous avons créé un script complet et en même temps passé en revue certaines des fonctionnalités de notre produit. Bien sûr, nous n'avons pas utilisé toutes les fonctionnalités et dans les articles suivants, nous effectuerons un examen détaillé des capacités de TestMace. Restez à l'écoute!
PS Pour ceux qui sont trop paresseux pour reproduire toutes les étapes, nous avons gentiment coupé le référentiel avec le projet de l'article. Vous pouvez l'ouvrir en utilisant Fichier -> Ouvrir le projet et sélectionner le dossier Projet.