Modèles, normales et balayage
À mon humble avis, un artiste de texture devrait être responsable du déroulement. Pas pour le scan lui-même (il devrait être fait par des artistes 3D ou même des spécialistes UV individuels en général), mais pour son style. Il doit déterminer comment les îles doivent être situées, comment elles doivent être tournées et combien elles peuvent être tirées dans une situation donnée en fonction des besoins.
C'est l'artiste par la texture (et plus tard, par la surface) qui doit déterminer l'échelle (échelle) des îles (plus à ce sujet plus tard).
Dans cette partie, nous examinons les modèles, les balayages et les normales. Créez les textures pour le premier modèle à part entière (quoique simple) et configurez-le dans Unreal Engine 4.
Attention On suppose qu'à ce stade, vous avez compris la carte normale et pourquoi vous en avez besoin. Parce que dans ce tutoriel, nous en parlerons très souvent.
Partie 1. Pixel ici .
Partie 2. Masques et textures ici .
Partie 3. PBR et matériaux ici .
Partie 4. Modèles, normales et scan - vous le lisez.
Partie 5. Système de matériaux ici .
Modèles et PBR. Pratique
Je ne parlerai pas de la façon de créer des modèles ou de nettoyer / construire une grille. Ces informations peuvent être obtenues à partir de nombreux cours, qui sont à la fois dans le domaine public et dans le payant. Notre tâche consiste maintenant à analyser les limites spécifiques des structures de modèles de jeux et les solutions qui existent actuellement.
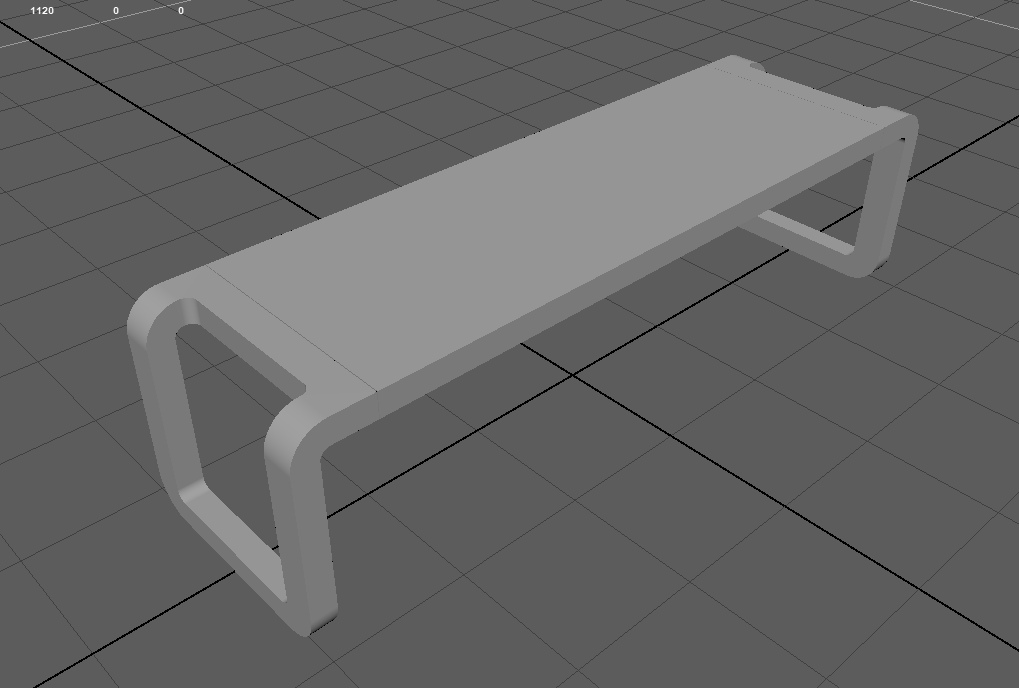
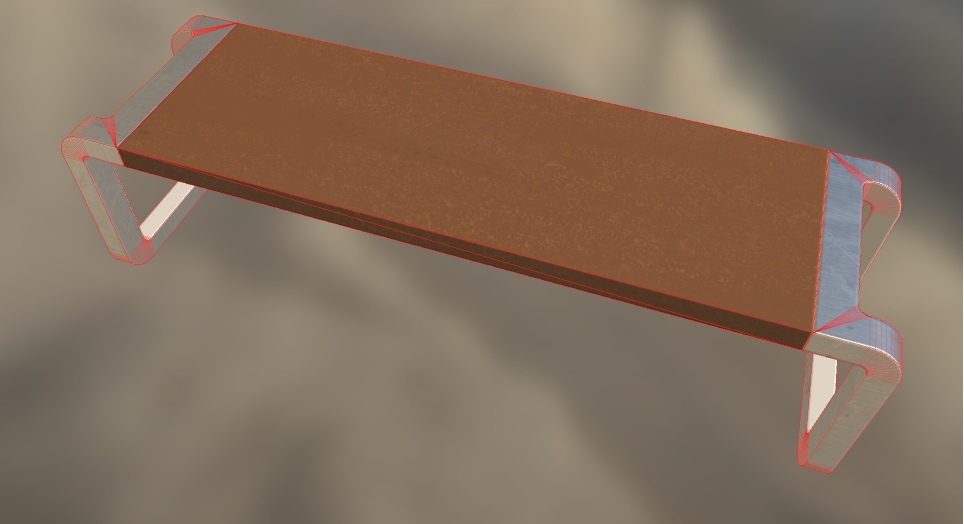
Mais d'abord, nous allons texturer le modèle, et pour un coup d'oeil à la première limitation. Nous allons travailler sur cette boutique:

Pour ce faire, nous devrons télécharger le maillage lui-même et une carte normale pré-préparée pour celui-ci (ci-dessous, j'expliquerai clairement pourquoi nous l'avons préparé). Lien
ici .
Je voudrais également faire sa base en bois et les pieds en métal. Eh bien, un peu de saleté s'est répandue. En conséquence, nous avons besoin de 2 matériaux:
- l'arbre
- métal usiné.
Nous ne retirerons pas la saleté dans un matériau séparé, mais utiliserons le générateur dans Substance Painter et créerons de la saleté à l'intérieur du programme.
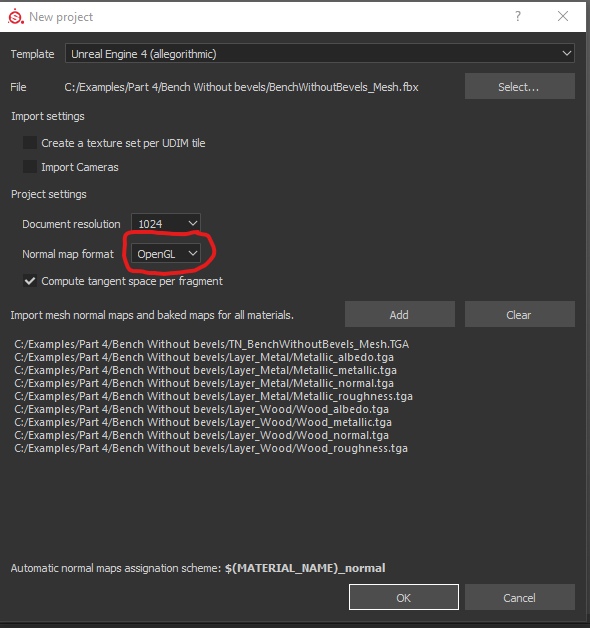
Commençons la pratique et créons un projet standard, spécifions un banc, des textures et exécutons-le:

Veuillez noter que cette fois, nous devrons spécifier le format de carte normal - OpenGL. J'ai déjà écrit dans la dernière partie que les cartes normales sont lues différemment par différents programmes. Et cette carte a été générée pour les programmes qui utilisent OpenGL.
Nous avons chargé 9 textures + maillage principal.
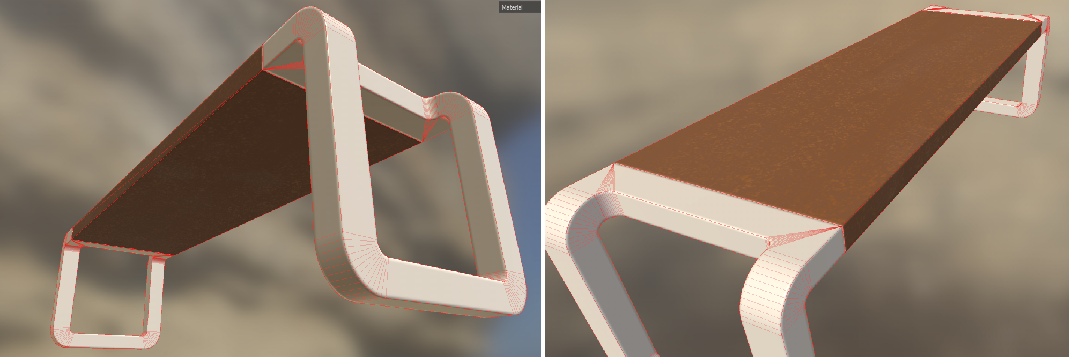
Maintenant, nous ne créerons aucun calque ni dossier, mais regardons la boutique le plus près possible. Nous nous intéressons particulièrement aux bords de l'objet:

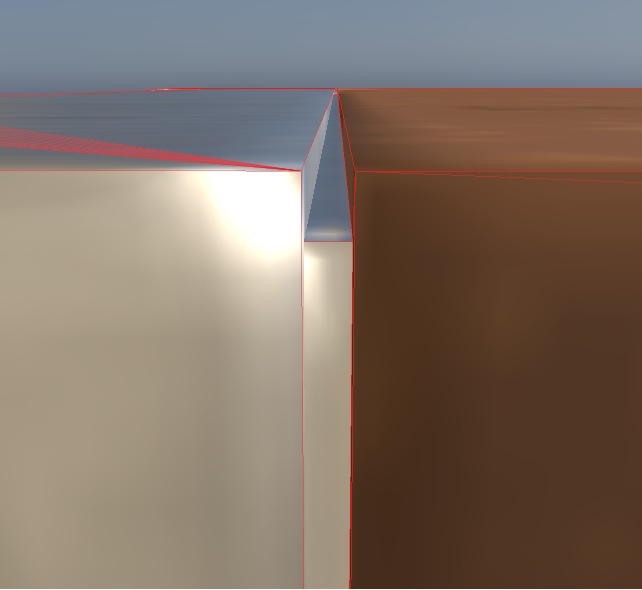
Par exemple, j'ai mis en évidence un côté du banc. Maintenant, elle est aussi parfaite que possible. Autrement dit, les deux côtés se sont réunis en une seule nervure et ont créé l'angle parfait. Peu importe combien nous rapprochons ce joint, il sera toujours parfaitement uniforme. En réalité, il n’existe pas d’angles idéaux et même le bord du rasoir sera arrondi s’il est correctement agrandi. C'est pourquoi les côtes n'ont plus l'air cinématographiques maintenant. De tels modèles ont l'air très faibles, et lorsque nous les voyons dans le jeu, nous ressentons immédiatement toute la faiblesse de l'image visuelle, même si nous ne remarquons pas ces angles directement sur les modèles.
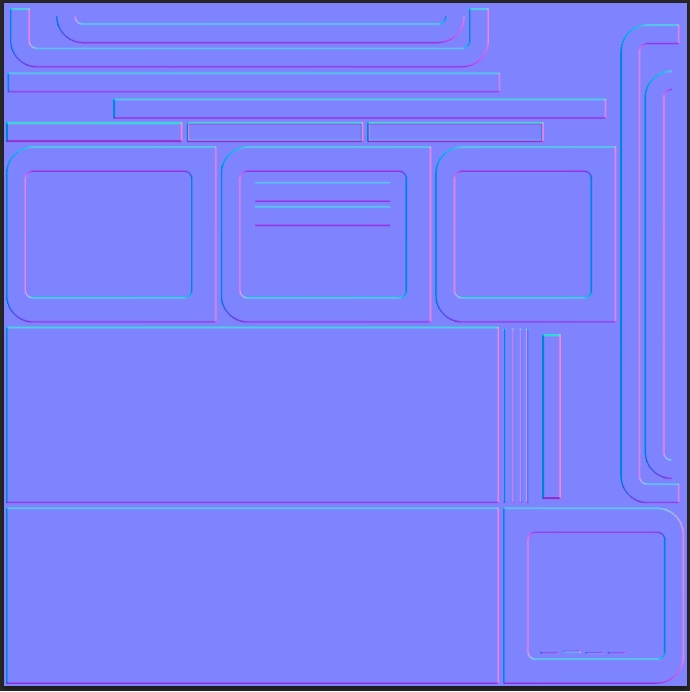
Il s'agit de la première limitation du modèle.Auparavant, lorsque les ressources des cartes vidéo ne permettaient pas de traiter des millions de sommets en une seule trame, la solution était dans les textures des cartes normales. Ils ont indiqué comment la lumière devrait commencer à se refléter pour donner l'impression que ces bordures ont un arrondi. Spécifiquement pour ce banc, une telle carte normale ressemble à ceci:

Même en regardant simplement un ensemble de paramètres sous la forme de cette carte, vous pouvez sentir comment la carte normale lissera les coins.
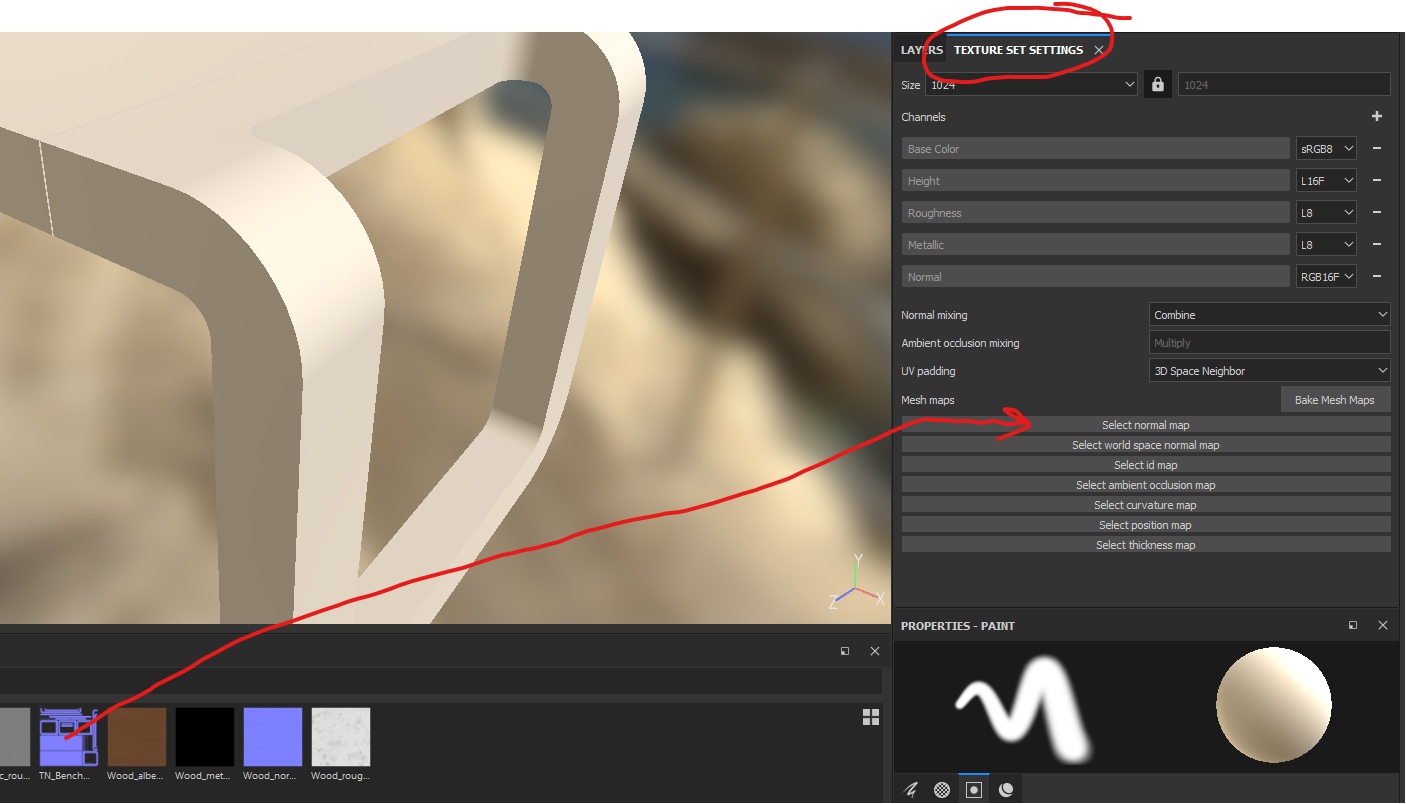
Indiquons maintenant cette carte normale comme étant la carte principale (c'est-à-dire qu'elle sera toujours attachée au résultat, comme la couche la plus basse sans masque). Pour ce faire, nous devons ouvrir les paramètres des principales textures de l'objet et spécifier notre texture dans les paramètres des cartes normales:

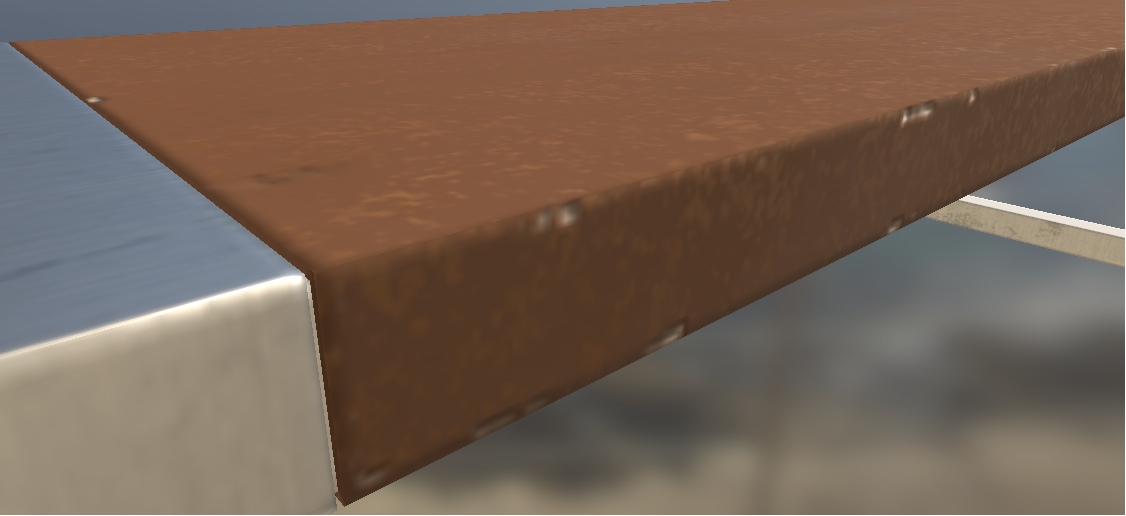
Et regardez le résultat:

Il s'agit de la première méthode la plus connue et la plus utilisée pour traiter les arêtes vives - pour cuire des chanfreins dans des cartes normales. Autrement dit, le modèle est toujours rigide, mais la carte normale sur ses bords commence à déformer la lumière, ce qui crée l'illusion d'un beau biseau doux. Sur Internet, vous pouvez trouver une tonne d'informations sur la façon de procéder. Pour des objets simples comme ce banc, vous ne pouvez pas créer de modèles à haute poly (et ne pas en faire cuire en conséquence), mais générer une carte normale avec des chanfreins dans les programmes. Par exemple, le programme
Modo peut le faire. Notre banc a une carte normale générée dans Modo.
Mais nous omettons le sujet de la cuisson en biseau et continuons à texturer le banc.
Si les normales sont concavesSi vos chanfreins ne sont pas devenus aussi lisses que le mien, mais que l'illusion de creux est apparue, alors lors de la création d'un projet dans Substance Painter, vous avez oublié de changer le format d'affichage normal de DirectX en OpenGL.
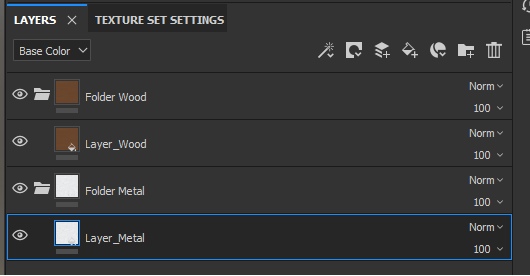
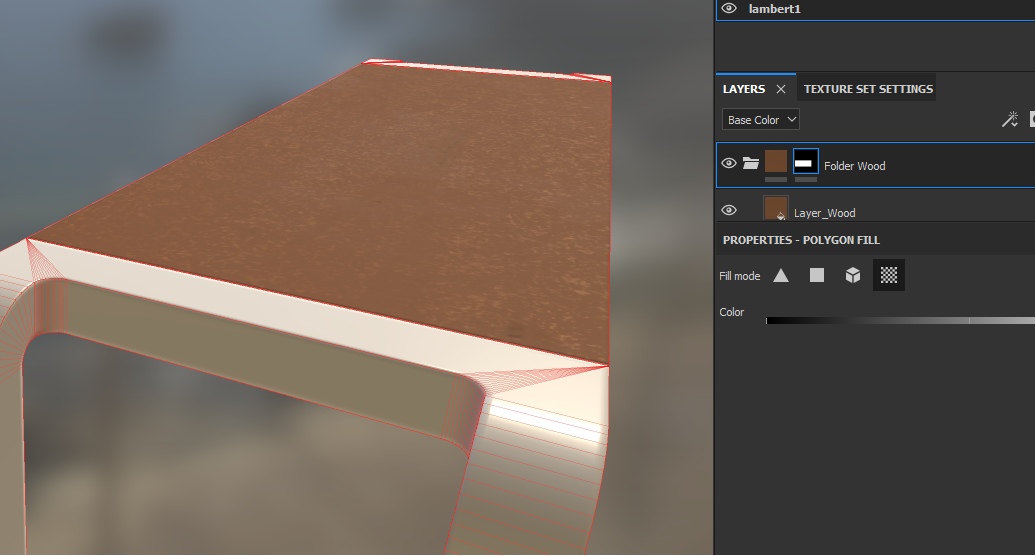
Créez maintenant 2 dossiers pour les calques, créez et transférez 1 calque à chacun et insérez toutes les textures dans chaque calque. N'oubliez pas de nommer, pour ne pas vous tromper:

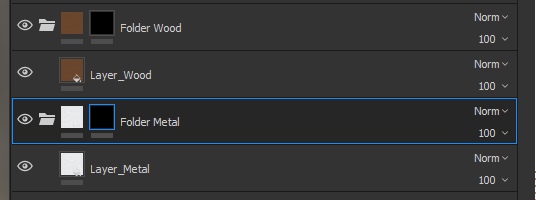
Maintenant, la hiérarchie des couches n'est pas importante pour nous, car ces matériaux (métal et bois) ne se recouperont pas - nous n'aurons pas une situation où le métal commencera à apparaître à travers l'arbre et vice versa. Mais nous avons encore besoin de masques, alors maintenant nous devons limiter la visibilité des calques sur différentes îles, alors ajoutez maintenant des masques noirs aux deux dossiers:

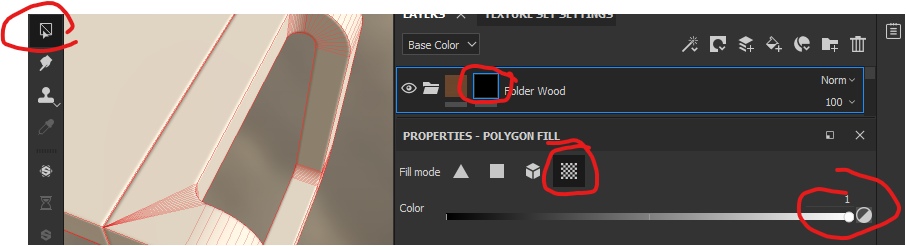
Et maintenant, nous allons indiquer quels îlots de numérisation doivent être masqués en blanc et lesquels doivent être noirs. Pour ce faire, sélectionnez le masque et passez en mode de sélection d'îlot:

Cliquez sur le modèle sur le banc principal (si vous avez sélectionné le masque d'arbre) et obtenez le résultat suivant:

Comme vous pouvez le voir sur la capture d'écran, le masque a été mis à jour, et maintenant il a une énorme bande blanche, qui se trouve sur l'île. Ainsi, nous peignons l'ensemble du banc autour:

Le matériau de l'arbre lui-même n'a pas été le plus réussi, mais notre objectif n'est pas maintenant de tout faire le plus magnifiquement possible, mais de comprendre les principes du travail.
Nous ferons de même avec un masque pour le métal, en notant la zone visible avec des îlots de jambes. Sélectionnez le masque métallique et spécifiez les parties nécessaires de l'objet:

Il est également nécessaire d'entrer dans des endroits difficiles d'accès aux jonctions et de marquer les îles dont nous avons besoin pour le bois et le métal:

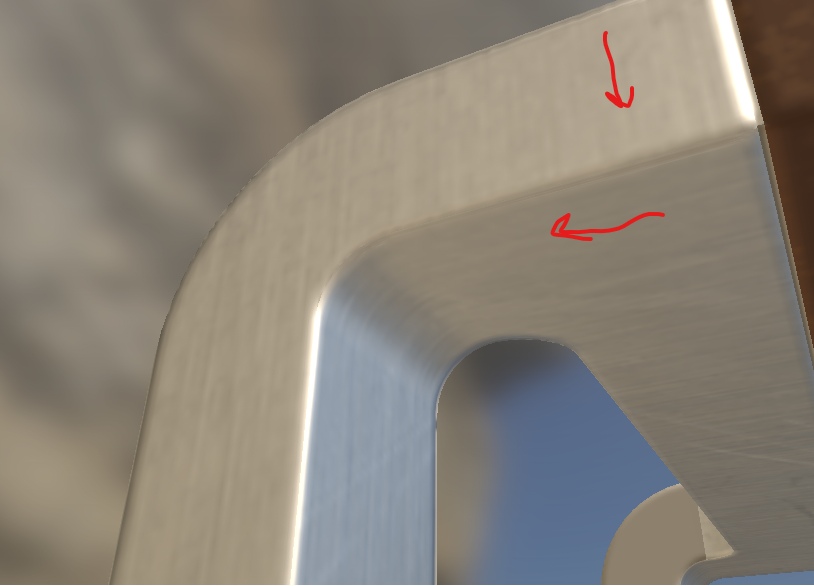
Si vous examinez attentivement les jambes, vous remarquerez la
deuxième limitation du modèle .
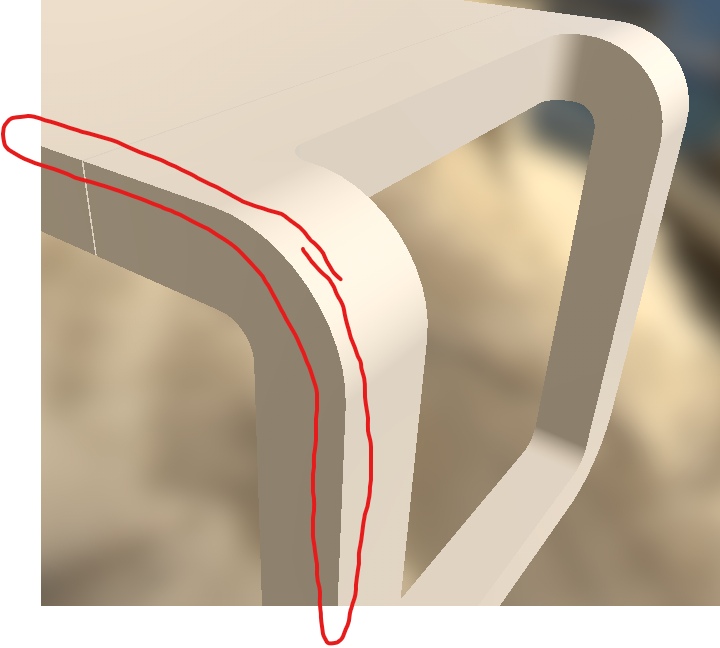
Le scan n'a pas été effectué correctement et le motif en acier entre les côtés des jambes n'est pas cohérent - sa texture est dirigée dans différentes directions, ce qui est visuellement frappant (la direction est marquée par des flèches):

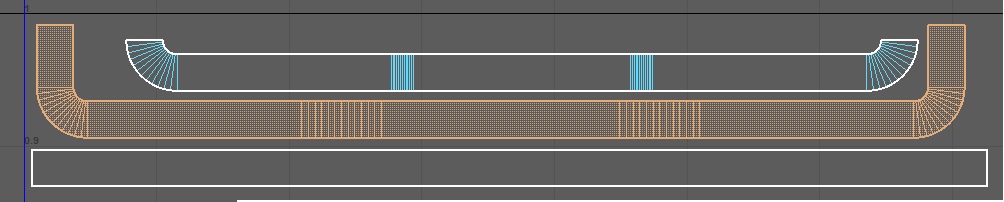
Il s'agit précisément d'une limitation qui peut être surmontée en nivelant les îles et en les étirant. Maintenant, l'île sur laquelle la flèche vers le bas est dessinée ressemble à ceci (surligné en orange):

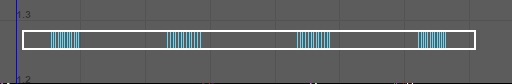
Pour résoudre le problème, il est nécessaire de redresser l'îlot en une seule ligne:

Ensuite, nous allons résoudre cette restriction, mais nous en aurons une autre - tire:

Les pulls ne sont pas terribles s'ils ne sont pas très visibles, ou si la texture sur eux ne les laisse pas sortir. Mais vous devez être prudent avec eux, et parfois vous devez accepter le fait qu'il peut y avoir des incohérences dans les matériaux.
En général, le problème des coutures dans les objets reste irrésolu jusqu'à la fin. À l'avenir, nous envisagerons d'autres options pour savoir comment se débarrasser des coutures et même essayer des méthodes vraiment cool dans la prochaine partie.
Éraflures sur le bancComme nous le savons, tôt ou tard, la peinture ou les morceaux de matériaux commencent à se fissurer sur toutes les faces de toutes choses. Un grand nombre de rayures et de puces y apparaissent:

Par conséquent, créons un masque qui nous permettra d'afficher les mêmes éraflures, rayures et puces sous lui à l'avenir.
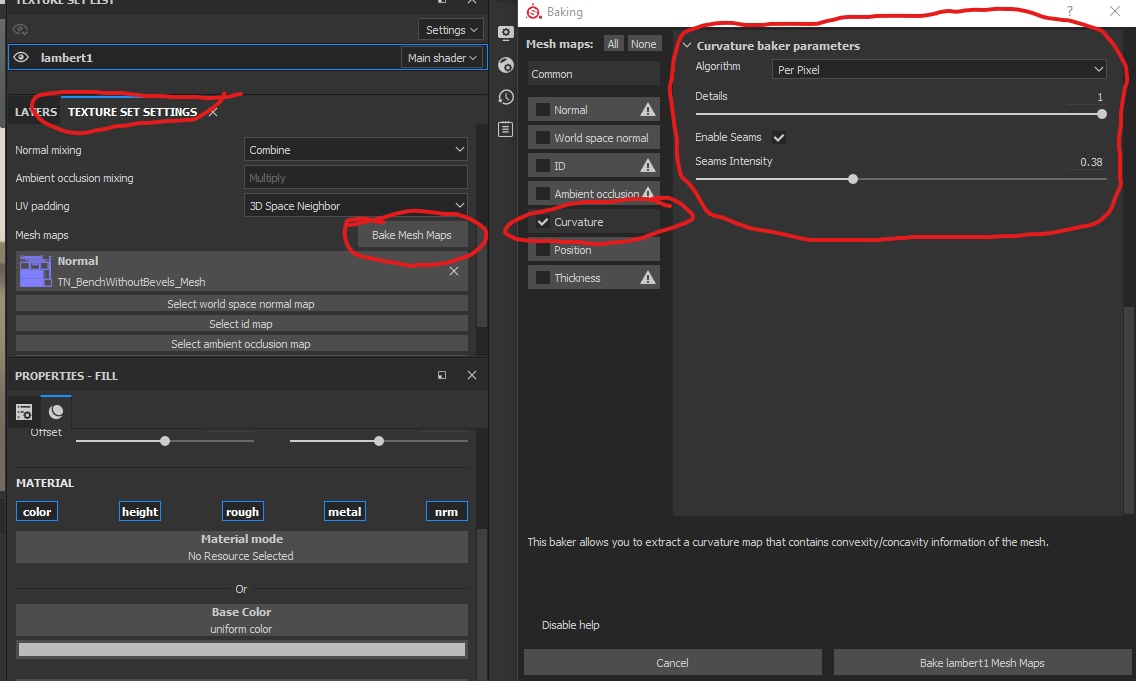
Pour ce faire, ouvrez les principaux paramètres de texture (là où nous avons indiqué la carte normale), sélectionnez
Bake Mesh Maps là-bas .
Dans la fenêtre qui apparaît, supprimez toutes les coches inutiles, ne laissant que la courbure et faites-la cuire en cliquant sur
Bake [nom supplémentaire] Mesh Maps :

Une fois la création de texture terminée, elle sera disponible dans l'étagère sous la balise Project:

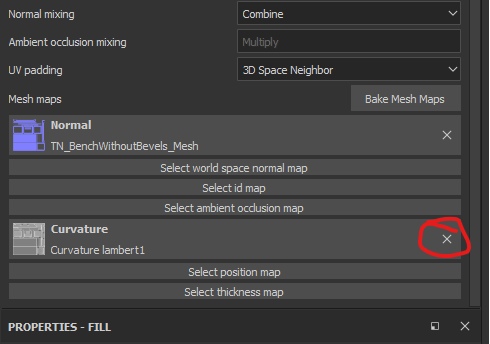
De plus, cette texture se connectera automatiquement en tant que paramètre de courbure principal dans les paramètres de texture. Nous l'enlevons de là:

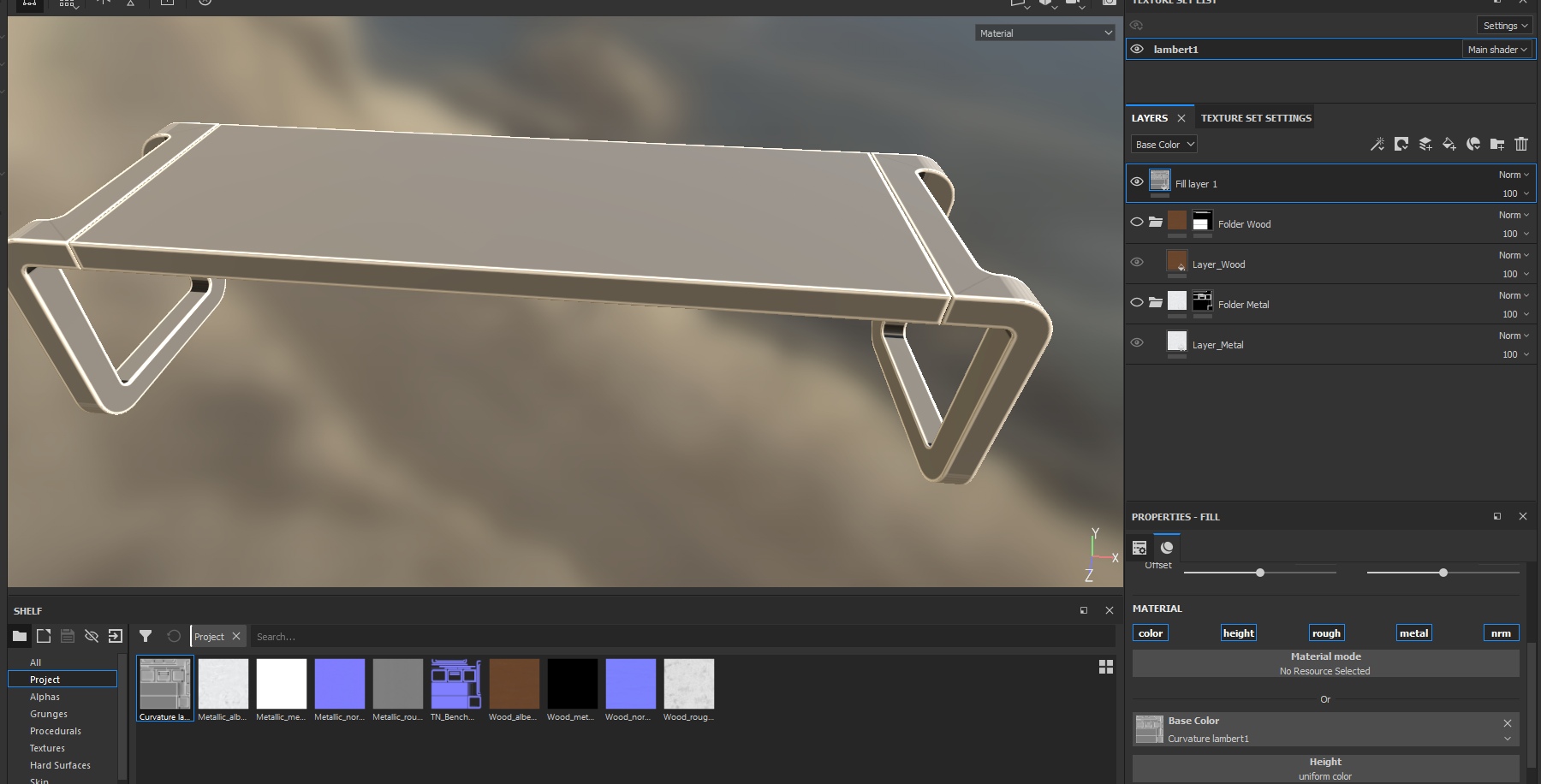
Si nous créons un nouveau calque en haut de la hiérarchie et définissons la texture résultante comme paramètre de couleur de base, nous verrons le résultat suivant:

Supprimez maintenant cette couche, car nous en avions besoin uniquement pour la compréhension.
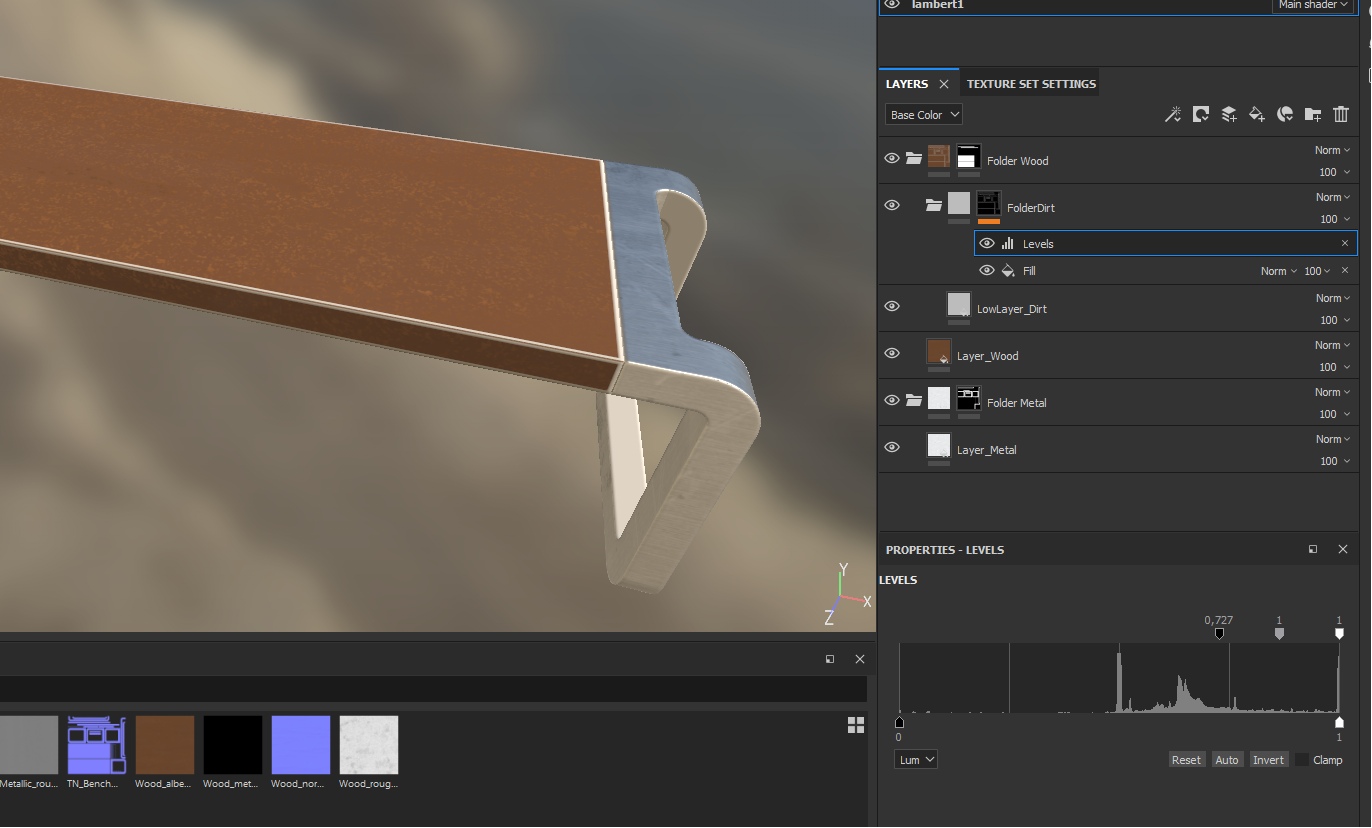
Ensuite, créez un dossier, appelez-le Folder Dirt et placez-le dans le dossier arborescent SUR la couche arborescente. Dans ce dossier, créez un calque appelé LowLayer_Dirt et sur le dossier lui-même créez un masque noir afin que le calque ne chevauche pas le résultat:

Nous soulignons que le masque de boue doit être composé d'effets de remplissage pour ajouter la texture que nous avons créée (courbure) et l'effet «Niveaux» supplémentaire.
Pourquoi avons-nous besoin de l'effet Niveaux maintenant? Vous avez probablement remarqué que le masque facial est trop léger? Maintenant, nous devrons recadrer les couleurs de manière à laisser des taches blanches claires sur les bords et faire le reste complètement noir.
Le résultat final devrait être le suivant:

De cette façon, nous avons créé le «
borderline » pour la saleté. Maintenant, nous devons limiter la saleté elle-même. Pour ce faire, appliquez un masque noir au calque LowLayer_Dirt lui-même. Après cela, ajoutez l'effet de remplissage et spécifiez-y le masque Dirt4, qui est masqué sous la balise Procedurals:

Ci-dessus dans la capture d'écran, les paramètres supplémentaires du masque Dirt 4. sont entourés. Le fait est que ce n'est pas une texture dans le format dans lequel nous sommes habitués à le présenter. Il s'agit d'un générateur de nombres aléatoires selon certaines règles. En d'autres termes, une texture procédurale dans laquelle les pixels ont une intensité générée. Vous pouvez jouer avec les paramètres, par exemple, tordre la balance et le contraste pour obtenir le résultat souhaité. Modifiez maintenant le paramètre Hauteur dans la couche LowLayer_Dirt à -0,35 et regardez le résultat:

Je répète. Maintenant, notre objectif n'est pas de réaliser une peinture qualitative parfaite du banc, mais de travailler avec les bases et la formation pour travailler avec des masques.
Maintenant devoirsEn général, nous avons maintenant examiné comment appliquer rapidement des masques pour des matériaux spécifiques qui ne se croisent pas. Comme vous pouvez le deviner, pour appliquer du vernis à un arbre - nous devons créer un calque dans le dossier avec l'arbre. Mais maintenant, nous ne le ferons pas, et la tâche elle-même reste pour les devoirs:
- vernir un arbre
- créer des rayures sur le vernis (ces rayures qui ne sont visibles que sous un certain angle, car elles poussent le vernis, mais n'endommagent pas le bois)
- créer des rayures sous le vernis
Jetez votre artisanat dans les commentaires - intéressant =)
TotalNous avons expliqué comment texturer des modèles à l'aide de masques. Comment appliquer la saleté, les copeaux et les rayures.Pour qu'à l'avenir vous ayez une idée simple de la façon dont tout cela fonctionne, souvenez-vous de la règle - un matériau - un dossier pour travailler avec. Vous pouvez ainsi mieux contrôler vos masques et calques. Par exemple, en plaçant une couche de saleté dans le dossier avec le matériau, vous contrôlez toujours au niveau du masque du dossier la visibilité totale de ce matériau, et maintenant aussi la saleté dessus (ou la couche en dessous). Par exemple, en réalité, une autre texture peut se trouver sous la texture (matériau) - le plastique peut se cacher sous le revêtement métallique. Dans ce cas, le métal est la couche principale et le plastique est la couche supplémentaire sous le métal (bien que dans le didacticiel ci-dessus, nous avons placé une couche avec des copeaux et placé au-dessus de l'arbre, en fait, c'est une couche inférieure dans la hiérarchie. En d'autres termes, c'est une erreur).
Couches de matériaux, leur hiérarchie doit être calculée avant de commencer à créer des textures. Ceci est important, car des dispositions incorrectes des couches peuvent finalement conduire au fait que vous devez tout recommencer et passer de nombreuses heures à examiner pourquoi votre texture n'affiche qu'une couche métallique.
En général, à ce sujet, nous fermons le grand sujet de la façon de texturer des objets pour les jeux dans le cadre de PBR. Tout le reste est de la technologie. Ma tâche est de dire l'essence, la base de tout cela, afin que vous n'ayez plus de questions comme "Quelle est la différence entre la carte Rugosité et la carte Métallique et Normal?" (Je répondrai tout de suite sans rien), et des questions se sont posées - «Comment cela peut-il être amélioré? Comment faire mieux et plus efficacement? »
Nous avons examiné quelques limitations qui ont des solutions.- Chanfreinage.
- Restriction sur l'emplacement des îles.
Les deux restrictions peuvent être contournées d'une manière ou d'une autre. Dans le premier cas, nous créons une carte normale qui simule un virage, dans le second cas, nous dessinons des îles et sacrifions des détails (créons des tractions) pour la vue d'ensemble.
Dans le deuxième cas, vous devez également vous souvenir des directions des îles - elles doivent être déployées de manière coordonnée, comme la direction du motif dans les matériaux. Sinon, les difficultés décrites ci-dessus se poseront.
Numériser
Réservez pour l'instant Substance Painter. Ne fermez pas le projet, il vous sera utile plus tard lorsque nous exporterons des textures vers Unreal Engine 4.
Dans cette pièce de tuteurs, nous allons examiner le balayage des objets, la densité des îles, et enfin étudier le phénomène de densité de texel.
Et commencez par texel.
TexelUn texel est un pixel de texture (ba-dum-s).
Densité du texel et des îlesAfin de ne pas confondre un pixel de moniteur (un élément physique du monde réel, qui est toujours une taille fixe) avec un pixel de texture (un carré visualisé qui peut changer sa taille sur l'écran du moniteur et généralement se déformer en général), le pixel de texture est appelé texel (Texture et pixel).
Il y a un article assez complet sur ce sujet
ici . Et la traduction est
ici .
Cependant, nous examinerons une fois de plus ce phénomène, car à l'avenir, si nous ne réalisons pas toute l'idée des texels, il nous sera difficile de continuer à travailler. Et plus encore, il sera difficile de devenir un artiste de surface.
A partir de ce moment, nous commençons à parler correctement - un pixel et un texel. Le pixel est un élément moniteur. Texel est un élément de texture.
Donc, répétons le passé, le texel est une unité imaginaire d'affichage d'informations. Il n'existe que dans les nombres (un tableau de nombres provenant de différents canaux), mais pour nous permettre de travailler plus facilement avec les paramètres de rendu, des textures ont été introduites comme substitut visuel aux tableaux de nombres. Je pense que personne ne serait heureux de peindre un vaisseau spatial avec des chiffres seuls, en gardant à l'esprit qu'un texel dans la ligne 8 et dans la colonne 453 devrait être de 1 de moins que le texel dans la ligne 284 et la colonne 112. Il est plus facile de pousser un pinceau dans Photoshop.
Les rendus (systèmes de visualisation) lisent ces nombres et les affichent sous forme de carrés (texels). L'affichage d'un texel sous la forme d'un carré est une question conditionnelle. Et cela dépend notamment de la densité et de la tension des îles de balayage du modèle.
Nous parlerons de la densité des îles de balayage un peu plus tard, mais maintenant nous allons traiter de la tension des îles.
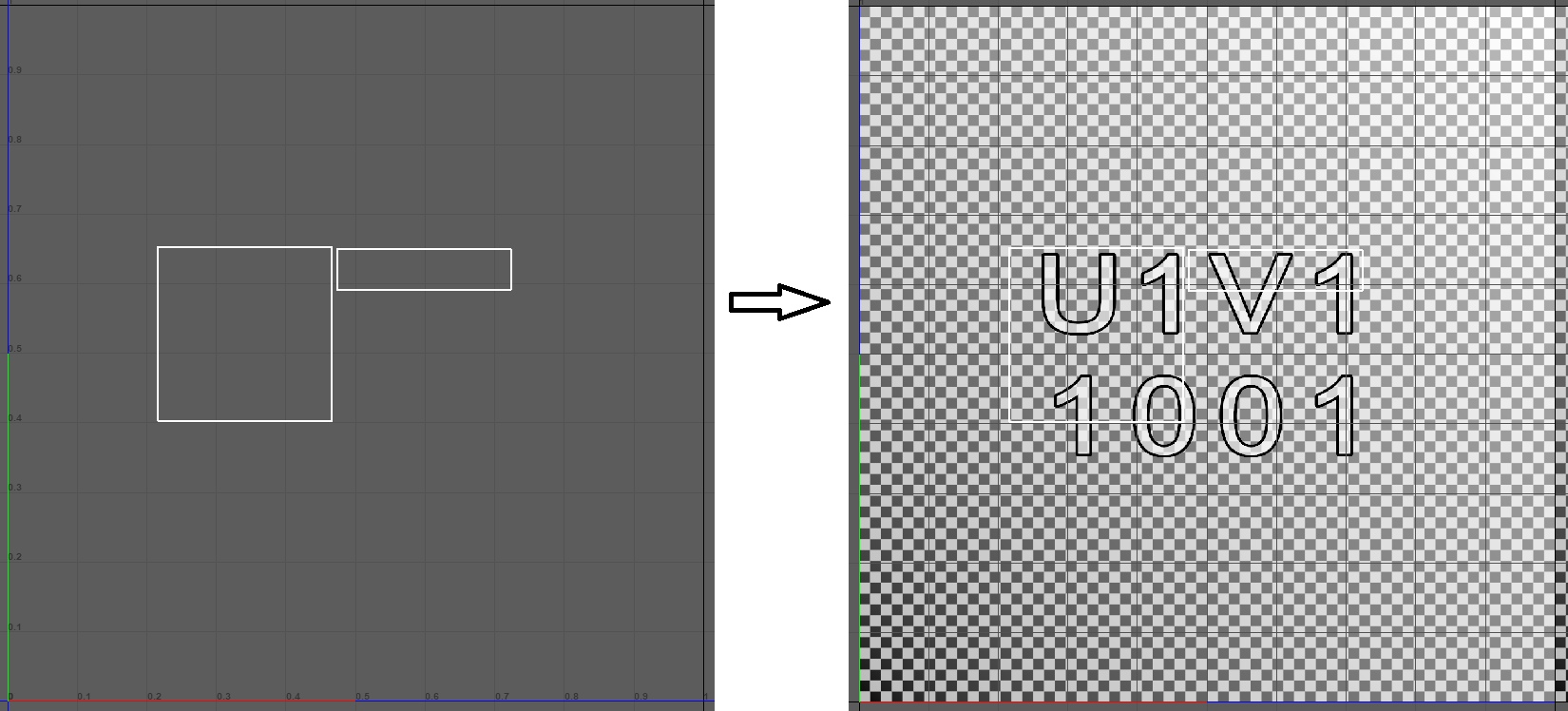
Imaginez un morceau de tissu (s'il est difficile d'imaginer, prenez n'importe quel morceau de tissu qui peut être étiré). Dans un état calme, le motif (ou le motif matériel) sur celui-ci reste inchangé, comme le fabricant le souhaitait. Mais si nous commençons à étirer le tissu, le motif commencera également à s'étirer. Le même effet se produit lorsque nous étirons (ou compressons) l'îlot de numérisation du modèle:

Le scan des côtés gauche et droit est situé comme suit:

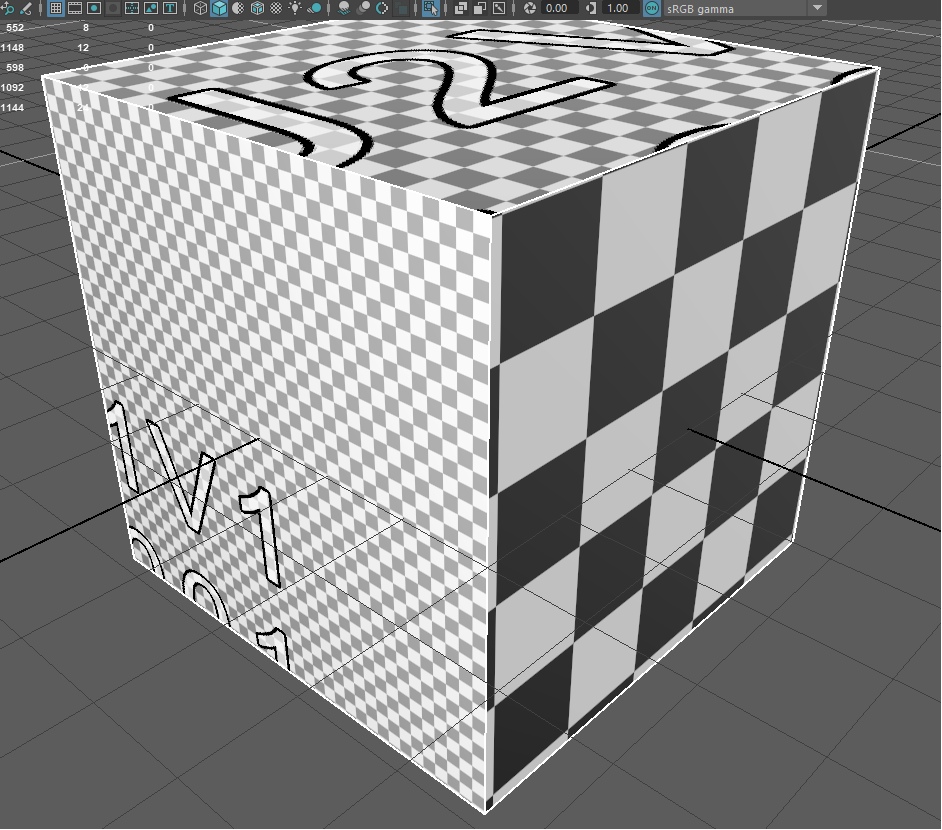
Un exemple montre que, après avoir compressé la représentation (îlot) du côté gauche, nous avons étiré les texels de sorte qu'ils s'affichent maintenant sur le côté gauche du cube sous la forme de bâtons rectangulaires allongés. Autrement dit, un texel sur un objet dépend de la façon dont cet objet est déplié. Souvent, dans les éditeurs d'objets 3D, il est possible de suivre la quantité de compression ou d'étirement de l'îlot de numérisation. Par exemple, dans
Autodesk Maya, cela ressemble à ceci:

Où le rouge montre une forte compression, et le bleu - stretch.
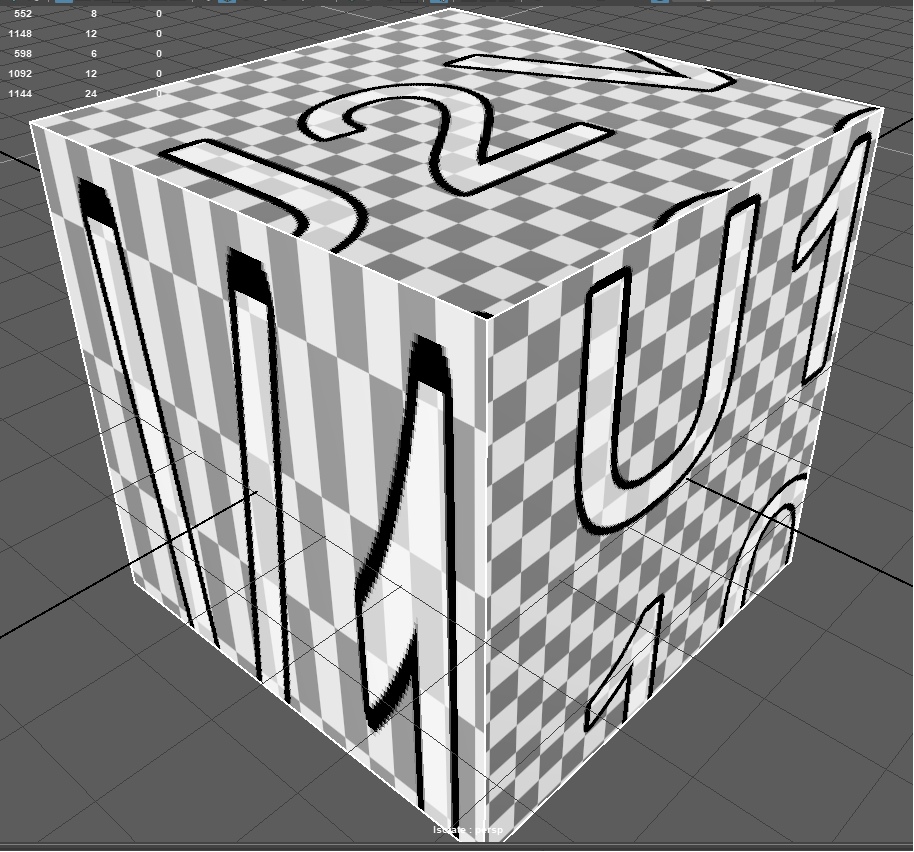
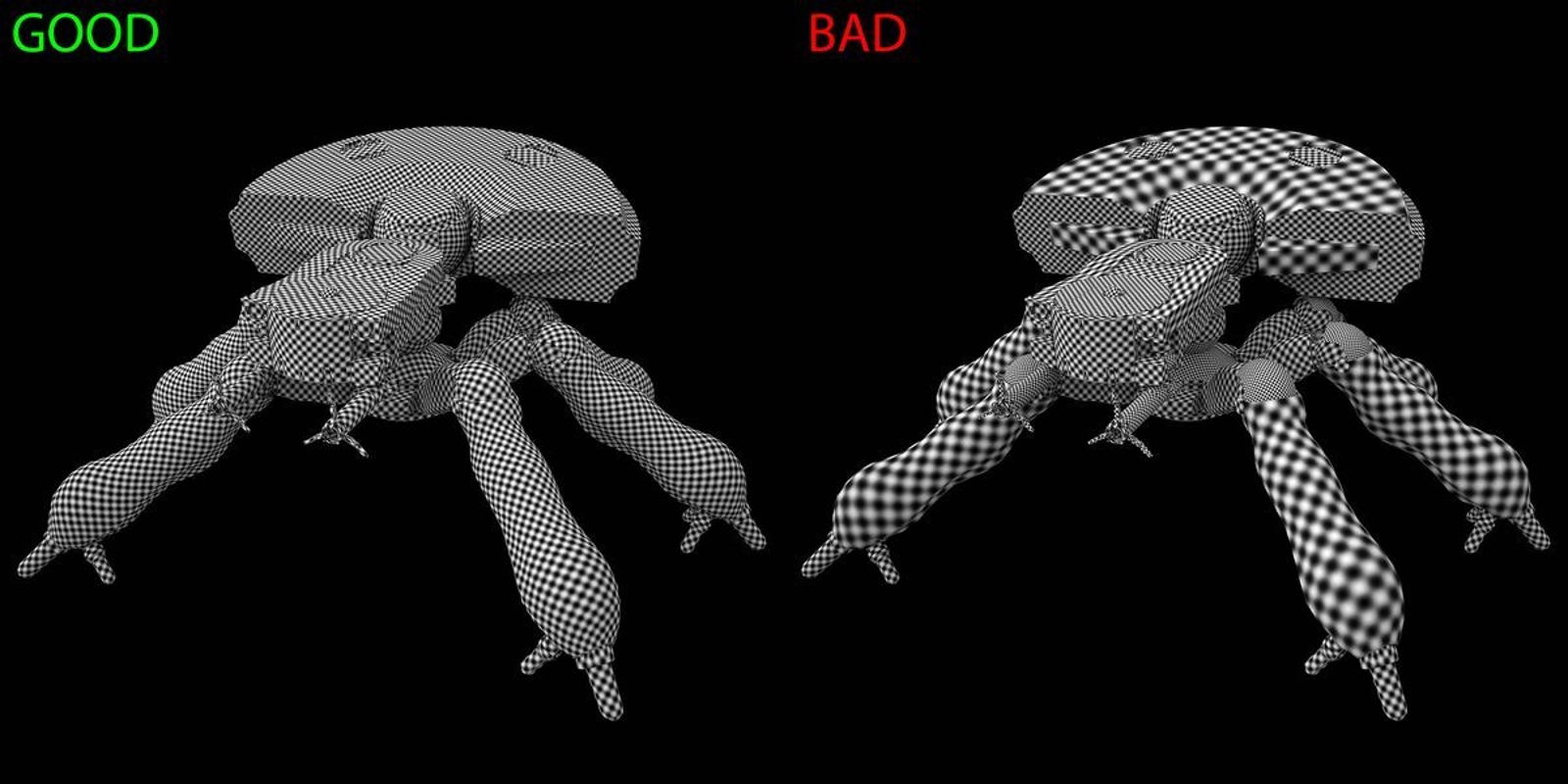
Densité de l'îleL'îlot de balayage doit se redresser correctement sans créer de chapes. Pourtant, les îles doivent être mises à l'échelle entre elles. C'est-à-dire que la zone occupée par l'île doit correspondre à la zone d'une autre île. Sinon, il s'avère qu'un îlot d'une superficie réelle de 20 m² occupera 20% de l'espace de texture, et qu'un îlot d'une superficie réelle de 100 m² occupera 5% de l'espace de texture. Et à partir de là, nous obtenons un désaccord sur l'affichage du nombre de texels sur l'île:

L'îlot sur le côté droit du cube est très petit et ne peut afficher que 25 texels, sur lequel il se trouve. À cet égard, le rendu augmente les texels en fonction de la zone de l'île, et nous voyons de grands carrés.
Sur la gauche, l'île est très grande - elle couvre un grand espace de texture et peut accueillir plus de texels, ce qui s'est passé à l'écran. La face supérieure a une taille moyenne.
Autrement dit, pour que le modèle soit correctement texturé, vous devez aligner la zone de toutes les îles de sorte qu'elles soient égales les unes par rapport aux autres:

Ci-dessus, une photo d'un article de habrochanin
Osmandos . Son article est
ici . Lecture recommandée.
Taille de textureSi nous revenons à notre cube, nous verrons que les texels dessus (carrés noirs et blancs, dans cet exemple) sont très grands (encore une fois, conditionnellement. Imaginez que dans la texture actuelle les carrés soient des texels). Même si nous alignons toutes les îles, nous voyons toujours des carrés noirs et blancs sur les côtés du cube:

Cela nous indique que la taille de texture actuelle n'est pas de qualité suffisante, nous voyons donc des texels. Mais en est-il ainsi?
Imaginez que la texture actuelle (elle est généralement appelée «Checker» - une texture pour vérifier les paramètres d'îlot correct) a une dimension de 63 par 63 texels.
Et maintenant, nous voyons des texels parce que l'objet est si proche de notre appareil photo que la taille d'un texel occupe une zone de 30x30 pixels du moniteur (conditionnellement).Et si nous éloignions le cube de la caméra? Essayez de distinguer des texels sur ce cube maintenant?Maintenant, 1 texel est égal à 1 pixel (mais ce n'est pas précis). Et la taille d'une telle texture est idéale, car elle vous permet d'afficher tous vos texels, et n'affiche également rien de superflu et ne cache rien de superflu. C'est la taille idéale pour une telle distance.C'est-à-dire que la taille de la texture dépend beaucoup de la zone occupée par le balayage du modèle et de la distance de l'objet à la caméra. Si l'objet est situé à une distance suffisamment grande de nous, il ne sert à rien de lui donner 8k textures sur l'ongle. Même si vous créez des textures pour le film, personne ne verra simplement une bande blanche sur l'ongle d'une fille dont la main occupe 3% de la surface de l'écran.TotalIl est important de comprendre l'échelle des modèles et leur emplacement par rapport à la caméra afin de dimensionner correctement les textures. Très souvent, j'ai vu des jeux de développeurs indépendants qui négligeaient ces règles simples, et en conséquence, leurs textures n'étaient pas de la meilleure qualité.
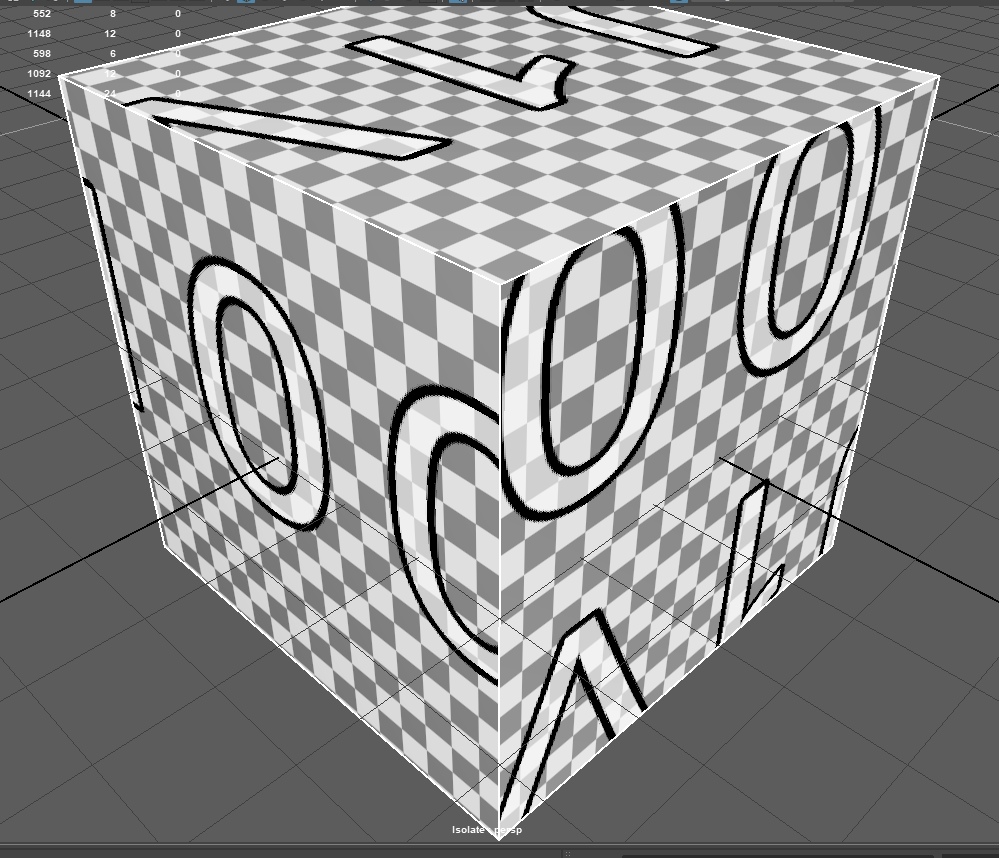
Essayez de distinguer des texels sur ce cube maintenant?Maintenant, 1 texel est égal à 1 pixel (mais ce n'est pas précis). Et la taille d'une telle texture est idéale, car elle vous permet d'afficher tous vos texels, et n'affiche également rien de superflu et ne cache rien de superflu. C'est la taille idéale pour une telle distance.C'est-à-dire que la taille de la texture dépend beaucoup de la zone occupée par le balayage du modèle et de la distance de l'objet à la caméra. Si l'objet est situé à une distance suffisamment grande de nous, il ne sert à rien de lui donner 8k textures sur l'ongle. Même si vous créez des textures pour le film, personne ne verra simplement une bande blanche sur l'ongle d'une fille dont la main occupe 3% de la surface de l'écran.TotalIl est important de comprendre l'échelle des modèles et leur emplacement par rapport à la caméra afin de dimensionner correctement les textures. Très souvent, j'ai vu des jeux de développeurs indépendants qui négligeaient ces règles simples, et en conséquence, leurs textures n'étaient pas de la meilleure qualité.— . , , Fallout 4 - NPS, , , :

, . , ?
( , ). — , , / / . , , .
Cuisson de texture
Qu'est-ce que la cuisson de texture?
La cuisson de texture est lorsqu'un package de création de textures commence à calculer le résultat final et à l'enregistrer dans des fichiers séparés, à l'aide desquels le modèle est ensuite peint dans le moteur de jeu.
En gros, dans Substance Painter, nous appliquons des couches après couches à travers des masques et d'autres astuces pour obtenir le résultat final. Nous travaillons sur l'apparence du modèle final, en mélangeant diverses options de matériaux. Mais, si vous remarquez - plus votre combinaison de couches, de masques et de matériaux sera difficile, plus il sera difficile de traiter vos modifications au programme. Le fait est que Substance Painter (tout autre programme de texturation) vérifie chacun de vos changements et calcule en temps réel TOUS les calques et canaux que vous avez créés (et je vous rappelle que vous pouvez également ajouter vos propres canaux aux calques pour n'importe quoi, n'importe quoi) ) qui tombent sur texel.
Et lorsque nous sommes satisfaits du résultat et que nous sommes prêts à le télécharger dans le moteur de jeu, nous demandons à Substance Painter de faire les derniers calculs et de nous créer une texture avec des paramètres pour la couleur de chaque pixel, et 3 textures supplémentaires avec les paramètres Métallique, Rugosité et Normal Map. Cela nous permettra de ne pas télécharger des tonnes de masques et de matériaux supplémentaires dans le jeu, de ne pas forcer le moteur à tout recalculer, mais simplement de lui fournir un résultat final, qu'il convertira en textures pour le modèle.
En général, nous avons trouvé des textures de cuisson. Cependant, nous devons regarder comment les paramètres sont déchargés dans les textures, afin que nous apprenions comment nous pouvons contrôler quels canaux de textures quelles données iront. Ceci est important car il n'y a toujours que 4 canaux dans les normes d'image. Et nous devons être en mesure de choisir le canal vers lequel les paramètres iront, afin de pouvoir les connecter rapidement plus tard.
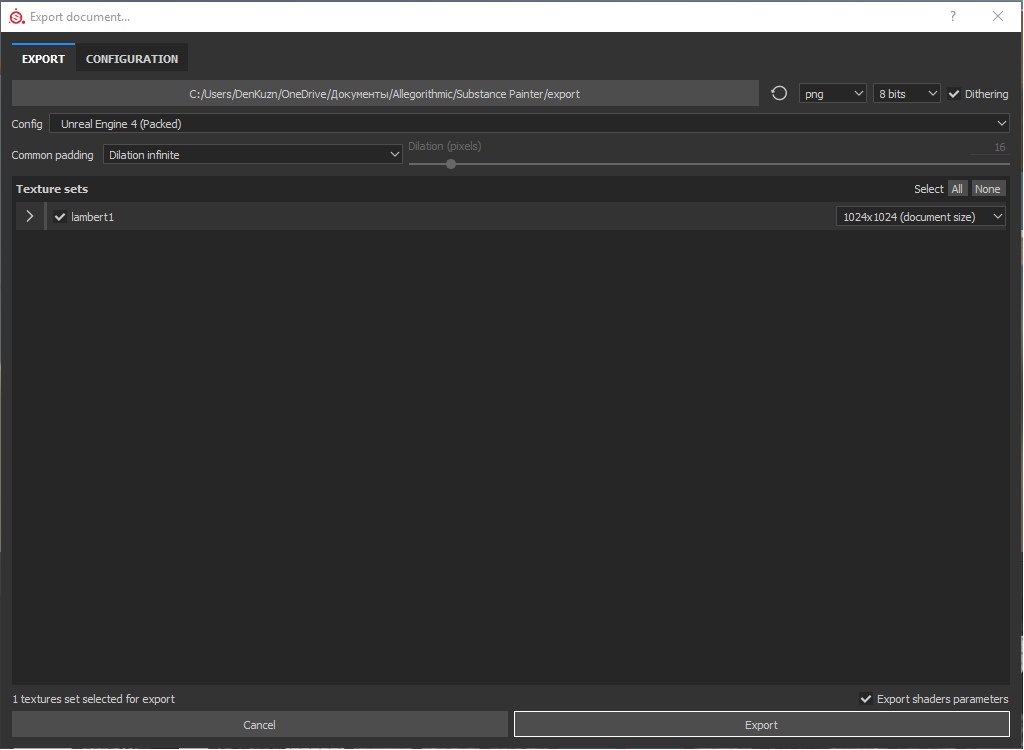
Nous revenons maintenant à Substance Painter, dans notre projet, et commençons à décharger les textures. Pour ce faire, ouvrez la fenêtre d'exportation des textures (Fichier - Exporter les textures):

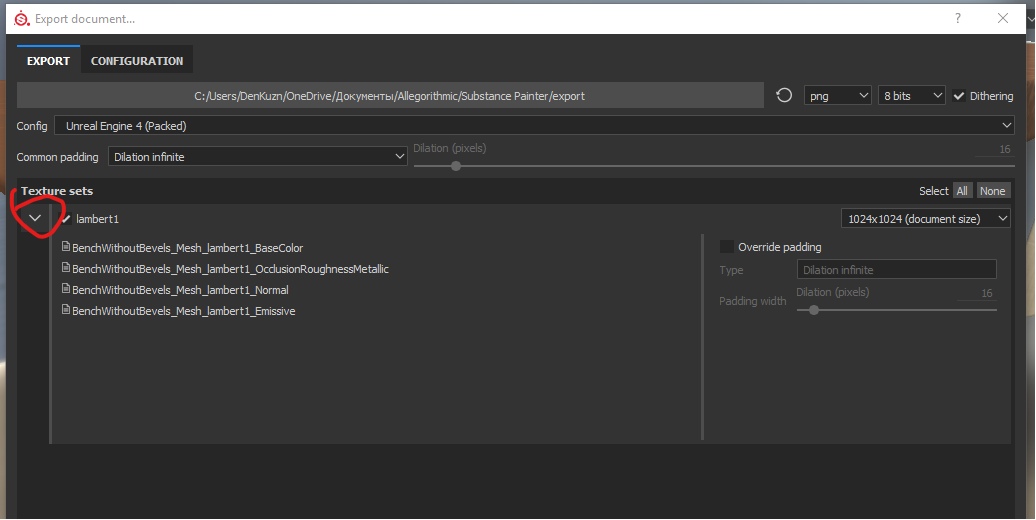
Voilà à quoi cela ressemble depuis le début. Si nous développons l'ensemble de textures, nous verrons une liste de fichiers qui seront téléchargés en tant qu'exportation:

Comme vous pouvez le voir, il y a 4 fichiers de texture qui devraient être exportés, contre les 9 fichiers que nous avons téléchargés.
Mais ils ne nous intéressent pas, car ce sont des paramètres standard, mais nous avons besoin des nôtres (ou selon le standard du studio dans lequel vous travaillez). Par conséquent, nous irons à la fenêtre de
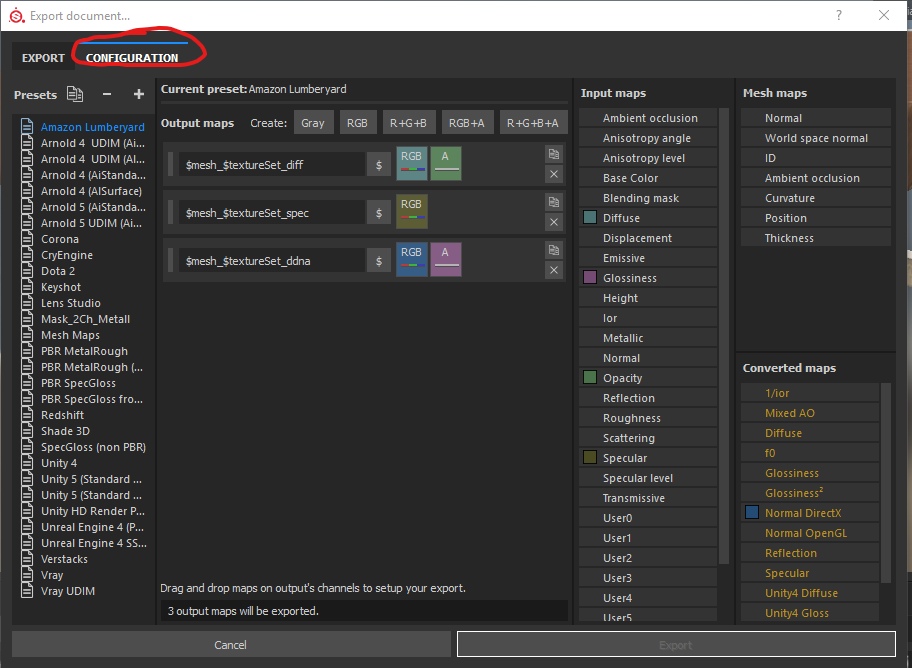
configuration :

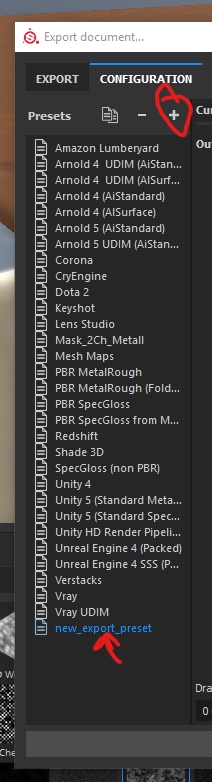
Tout d'abord, créez de nouveaux préréglages et sélectionnez-les afin de ne pas abattre ceux finis:

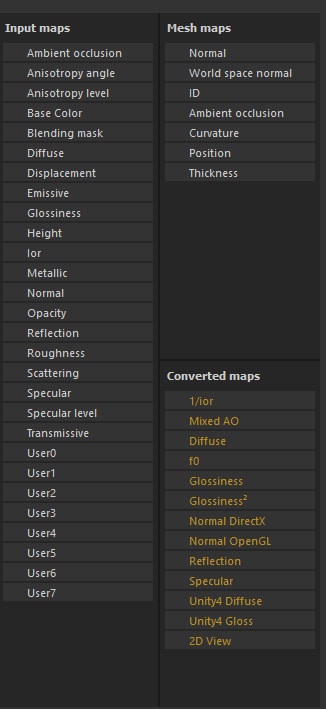
Faites maintenant attention au panneau de droite:
 Input Maps
Input Maps est une liste de canaux que nous avons utilisés. La plupart d'entre eux ont des noms, car ils sont utilisés pour PBR à des fins spécifiques. Il y a 8 canaux (de 0 à 7) qui sont modifiables, mais Substance Painter ne sait pas pourquoi vous pourriez en avoir besoin, donc les canaux ont les noms standard User0 - User7.
Les cartes converties sont une liste de textures qui dépendent du type de rendu. Par exemple, la carte normale dépend du moteur. Et nous devons savoir quelle API le moteur utilise - DirectX ou OpenGL, afin de sélectionner la bonne carte normale pour cela. Par conséquent, Substance Painter sélectionne ces cartes dans une catégorie distincte, car leur résultat final dépendra de ce que vous choisirez.
Cartes de maillage - les textures que vous avez chargées avec l'objet ou générées en travaillant dessus. Nous avons téléchargé 9 textures. 8 d'entre eux appartenaient à des couches (matériaux), et la 9e carte normale pour les biseaux était déjà directement liée à l'objet. En plus de la carte normale, nous avons également créé une carte de courbure pour superposer des puces dessus. Ces cartes se rapportent spécifiquement à l'objet et ne peuvent pas être utilisées comme base pour les matériaux, elles sont donc placées dans une liste séparée.
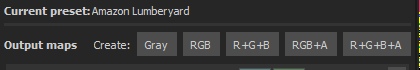
Considérez maintenant le panneau de création de texture:

Ce sont des boutons, en cliquant sur lesquels vous créez 1 fichier de texture (plus précisément, préparez tout pour sa création).
Gris - crée une texture avec un seul canal. Dans ce canal, nous pouvons placer n'importe lequel de nos paramètres - Rugosité, métallique, spéculaire, émissif. Tous ces paramètres qui fonctionnent sur un seul canal.
RVB - crée une texture avec 3 canaux connectés. Autrement dit, il est destiné à des paramètres tels que la couleur (BaseColor), la carte normale. Autrement dit, pour tous les paramètres qui utilisent 3 canaux pour se réaliser pleinement.
R + G + B - Crée une texture avec 3 canaux non connectés. Autrement dit, nous avons une texture avec trois canaux gris. Nous pouvons spécifier un paramètre avec 1 canal dans chaque canal de texture séparément. Ceci est souvent utilisé pour ORM - (Occlusion-Rugosité-Métallique). C'est-à-dire que l'occlusion ambiante est stockée dans le premier canal, la rugosité est stockée dans le second et métallique dans le troisième.
RGB + A - vous l'avez deviné - 3 canaux connectés et 1 non connecté.
R + G + B + A - quatre canaux non connectés.
Maintenant, sachant cela, pensez au nombre de fichiers dont nous avons besoin pour télécharger toutes les informations sur l'apparence de la texture finale de l'objet.
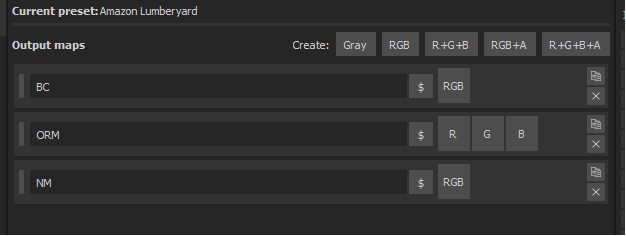
C'est vrai, au moins 3 textures:
- RGB - BaseColor
- R + G + B - ORM
- RVB - Carte normale
Cliquez sur les textures dont vous avez besoin une par une, et vous obtenez la liste suivante:

N'oubliez pas de nommer correctement les textures, sinon nous ne saurons pas où et comment.
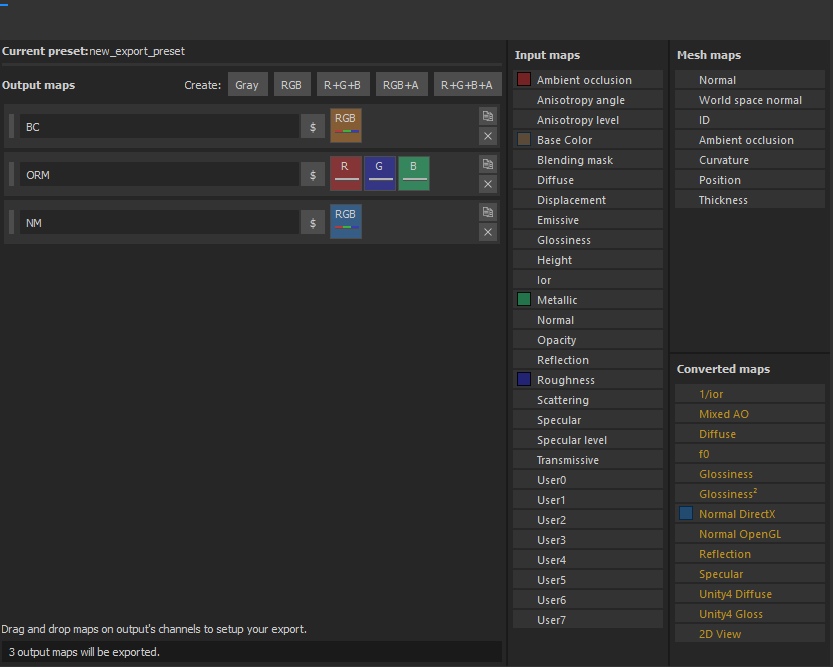
Nous devons maintenant indiquer quels paramètres dans quels canaux seront stockés. Pour ce faire, transférez simplement les paramètres des cartes d'entrée vers les canaux souhaités. La carte normale doit être migrée vers DirectX, puisque UE4 utilise ce format de lecture normal.
En conséquence, nous obtenons l'ensemble suivant:

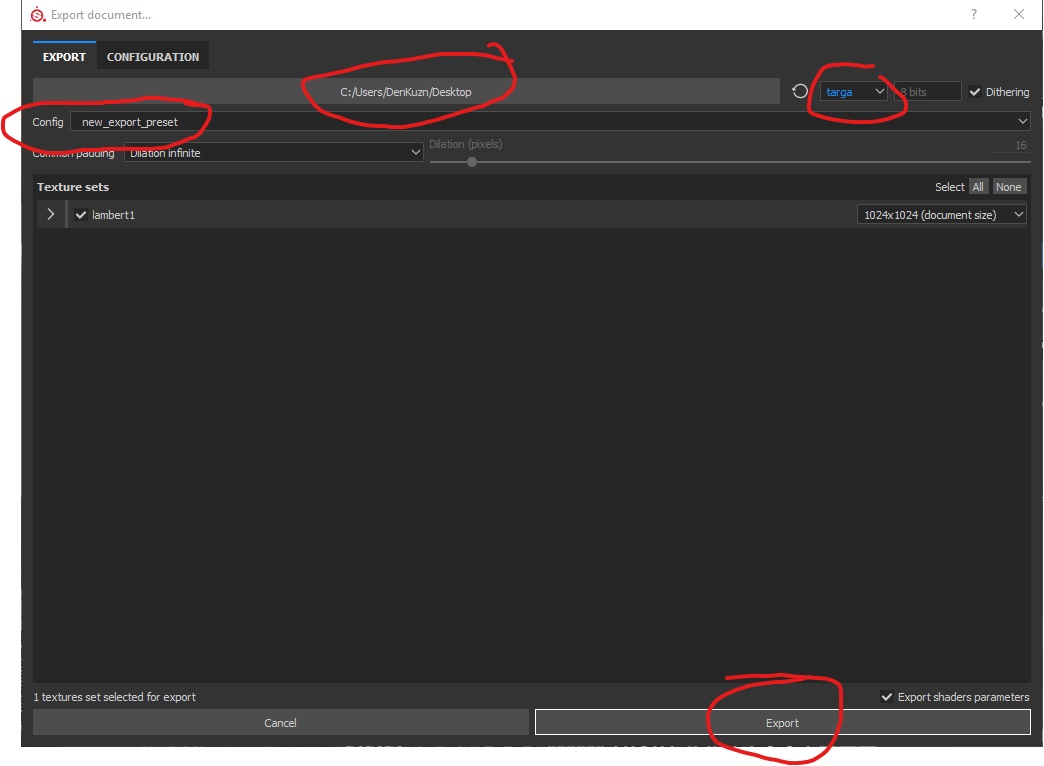
Revenez maintenant à Exporter. Nous y voilà:
- Nous indiquons le chemin où enregistrer.
- Sélectionnez les préréglages que nous avons créés dans les options de configuration.
- Sélectionnez le type de texture - Targa.
- Cliquez sur Exporter.

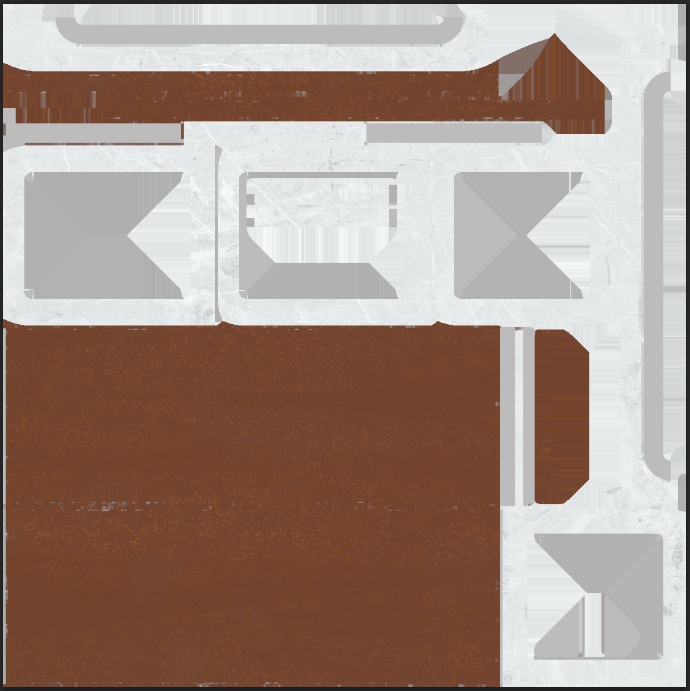
Et le tour est joué - l'exportation de textures a été un succès. Ouvrez la texture BC (BaseColor) dans Photoshop et regardez-la:

Vous souvenez-vous comment nous avons créé 2 matériaux différents dans différentes couches? Substance Painter a plié toutes les couches, calculé le résultat de la version finale de la texture qui couvrira l'objet et "cuit" tous les texels exactement comme vous les avez masqués. Il a fait de même avec Normal Map, Rugosité et Métallique.
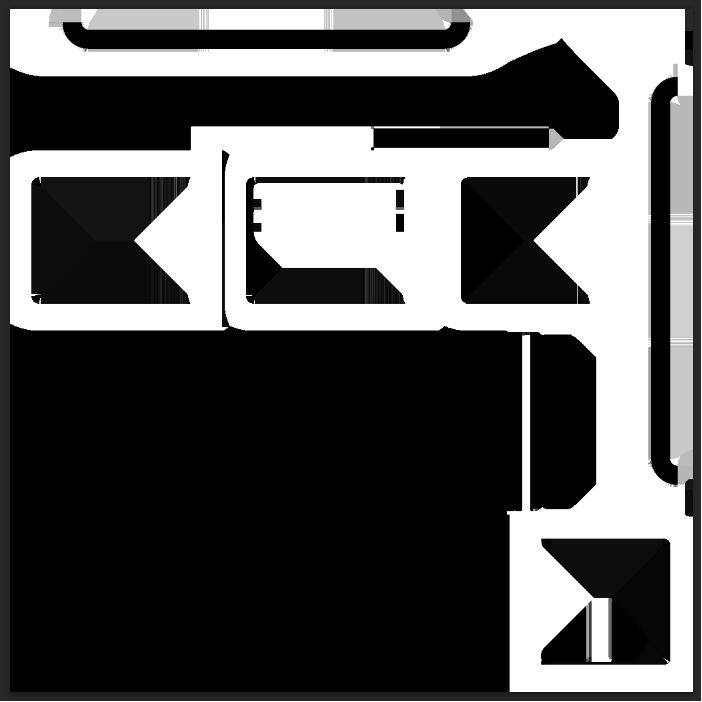
Si nous ouvrons la carte ORM dans Photoshop, allez dans le mode d'affichage des canaux et sélectionnez le dernier (bleu), puis nous verrons la carte métallique cuite:

Sur cette carte, vous pouvez imaginer où les îles devraient être en métal et où - pas en métal.
TotalNous avons appris à créer des textures prêtes à l'emploi pour le moteur de jeu.
C'est important. Nous avons maintenant appris à cuire des textures, en effectuant tout le calcul de la création de ces textures dans Substance Painter. Autrement dit, nous avons tout fait pour obtenir des textures prêtes à l'emploi, que nous pouvons maintenant utiliser dans différents moteurs (avec la mise en garde sur le traitement de certains paramètres PBR). L'inconvénient de cette approche - si nous devons changer radicalement quelque chose - nous devons revenir au programme et refaire les textures.
Pour calculer comment afficher correctement la couleur et la lumière d'un texel - la carte vidéo doit effectuer des calculs pour chaque texel. Et cela ne dépendra pas du nombre de pixels que vous avez sur le moniteur. Cela dépendra du nombre de texels utilisés dans la formation de la texture (nous utilisons des paramètres standard dans le staker, ce qui signifie que nous utilisons 1024 * 1024 texels). Autrement dit, pour afficher correctement la texture, le peintre doit compter chaque pixel et prendre en compte tous les calques que vous y avez créés. C'est une tâche qui prend du temps, donc les textures PBR antérieures (et maintenant) ont été créées principalement dans les programmes de texturation.
Moteur irréel 4
Et enfin, déchargez notre objet dans UE4 et voyez notre résultat. Je ne décrirai pas comment ouvrir UE4, comment créer un projet, comment l'installer du tout et quels boutons appuyer dessus. Il y a de très bons cours de
Flakky pour cela . Les cours sont tous situés sur son site Web
uengine.ru .
Maintenant, nous ne considérerons que l'importation de notre boutique et les textures résultantes, la création d'un shader primitif et pour résumer.
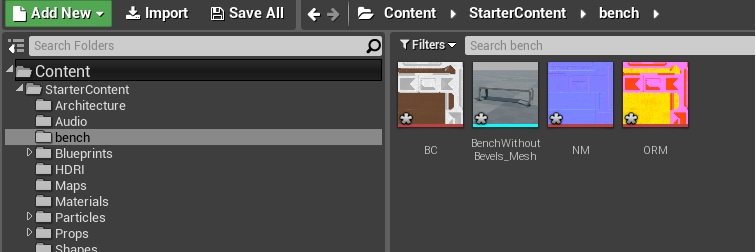
Tout d'abord, ouvrez le projet et créez un dossier «Bench» dans lequel nous déposerons toutes nos textures et l'objet. Pour importer toutes les textures, transférez-les simplement du navigateur au projet. Ils sont importés sans aucun problème et ne demanderont pas de paramètres supplémentaires. Quant à l'objet, lors de son importation, Unreal Engine vous demandera de spécifier certains paramètres. En général, rien ne doit être changé sauf 2 paramètres. Ils doivent être désactivés:

Ces paramètres sont responsables de l'importation des textures et nous les avons stockés séparément.
En conséquence, dans notre dossier, il y a 3 textures et 1 objet:

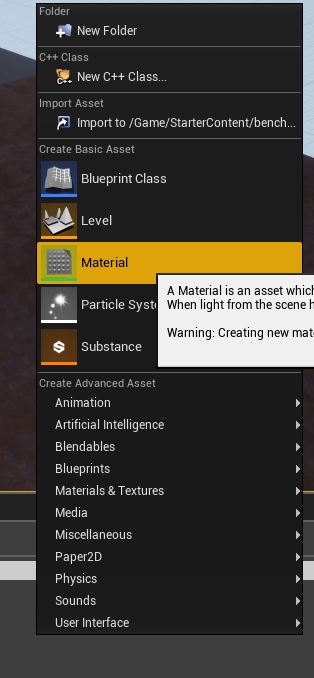
Maintenant, dans n'importe quel espace libre du navigateur de projet, cliquez sur RMB et sélectionnez Matériau:

Nommez-le M_Bench.
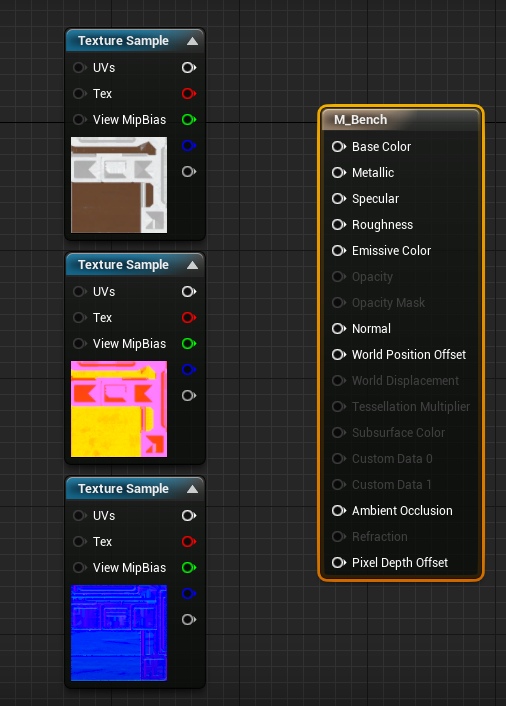
Ouvrez-le et faites-y glisser toutes nos textures. Nous obtenons l'image suivante:

Ce sont des conteneurs de nœuds qui vous permettent de visualiser les paramètres afin qu'il soit pratique même pour un novice de travailler avec eux (merci beaucoup pour la mise en œuvre réussie des nœuds Epic Games. Sans les systèmes Blueprints et les nœuds en particulier, beaucoup auraient brûlé des têtes à partir de chiffres et de code). Des broches blanches (sorties et entrées) sur les textures (nœuds à gauche) indiquent que trois canaux sont alimentés à la fois. Mais rouge, vert et bleu - chaque canal séparément. Le dernier grisâtre est le canal alpha, mais il n'est pas dans nos textures, nous n'utiliserons donc pas cette broche. À droite se trouve un grand nœud qui prend les paramètres, les résume et crée un matériau complet.
Le principe entier du travail de texture dans Substance Painter est utilisé ici (et dans tout autre moteur de jeu) - vous indiquez quels paramètres sont nécessaires pour quoi, et le programme donne le résultat. Dans ce cas, le Substance Painter a repris la plupart des calculs, tandis que l'Unreal Engine additionne simplement les résultats finaux du Painter et crée un shader prêt à l'emploi (matériau) qui peut être placé sur le banc.
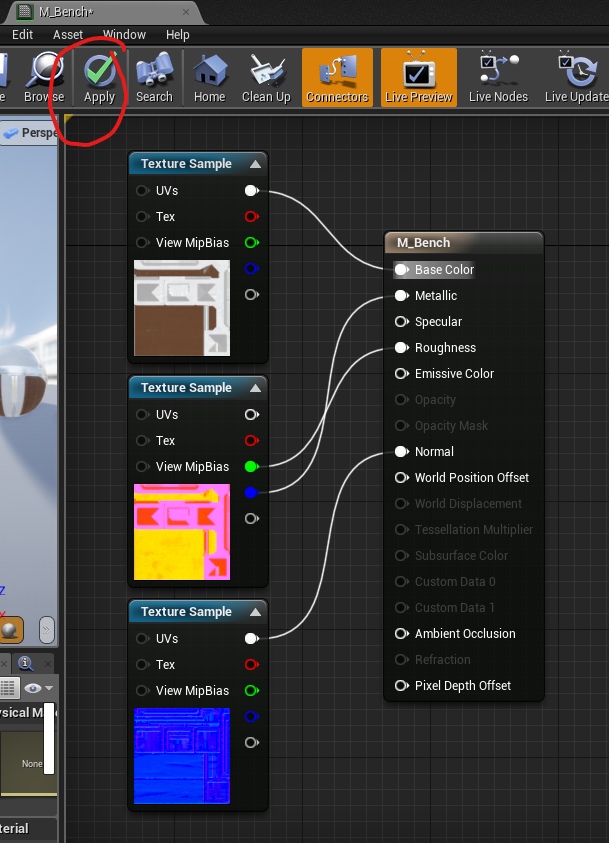
Il suffit de connecter correctement les broches et de demander au moteur de calculer le résultat pour nous:

Et pourquoi n'ai-je pas collé un canal rouge à partir de la texture ORM dans Ambient Occlusion? J'ai déjà mentionné que l'AO est considéré comme obsolète, car l'AO est souvent calculé en temps réel. Et dans le nœud matériel, il y a une broche d'occlusion ambiante, mais cela ne fonctionne pas. Il n'est même pas pris en compte. Laissé ici pour une raison quelconque. Je suppose qu'un travail suffisamment important est nécessaire pour le supprimer.
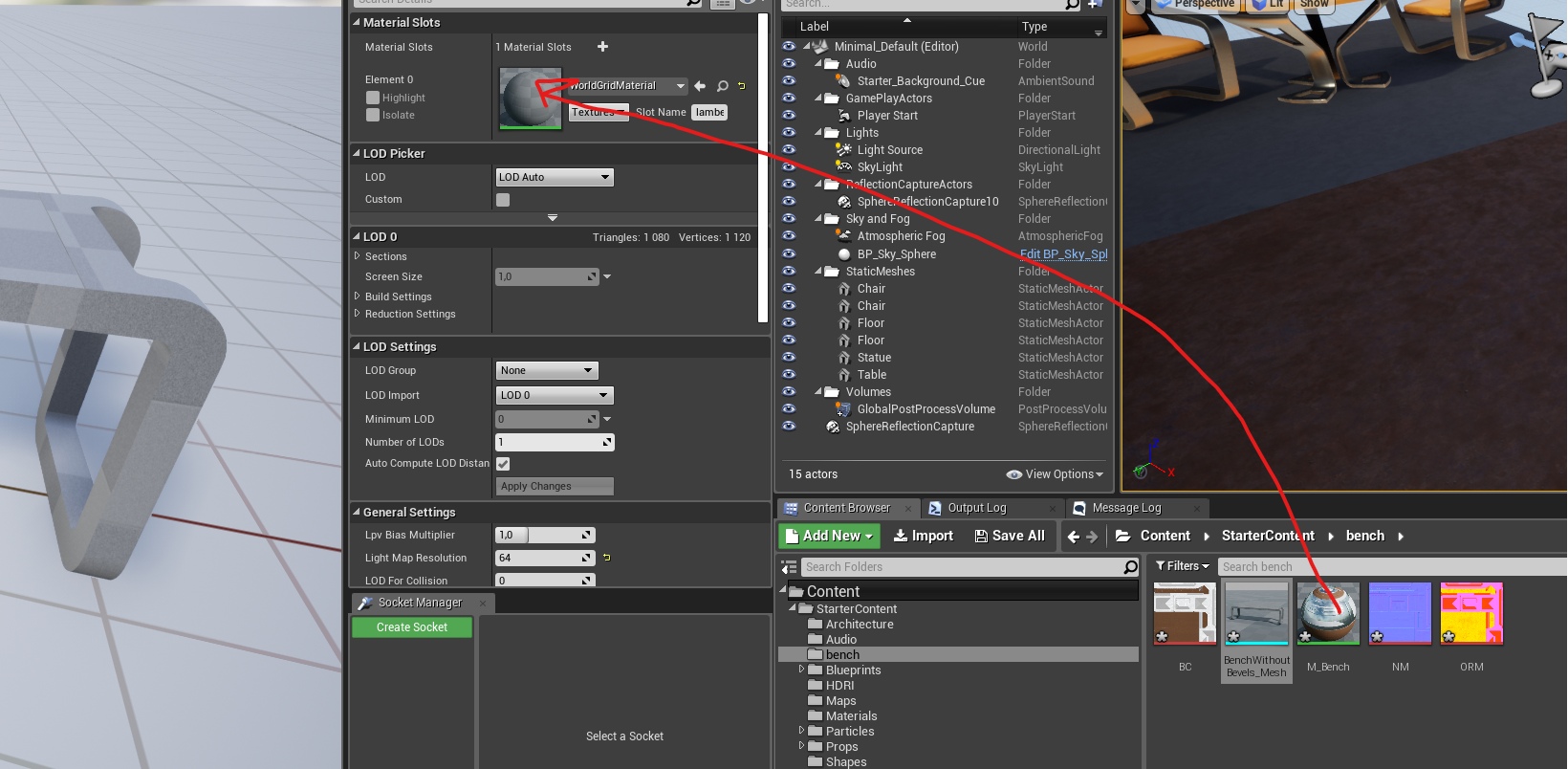
Alors. Nous avons le shader (matériel) le plus simple et nous pouvons enfin peindre notre atelier. Pour ce faire, ouvrez un magasin dans UE4 en cliquant 2 fois dessus avec LMB. Et faites glisser le matériau depuis le navigateur de projet vers l'emplacement du matériau:

Eh bien ici. Vous avez maintenant reçu votre premier objet fini.
Vous pouvez voir le résultat vous-même, mais je vais seulement résumer.
TotalSous une forme très simple, nous avons appris à créer les premiers shaders dans le moteur UE4. Vous demandez - pourquoi est-il appelé Material, et non un shader dans le moteur lui-même? Il est plus facile d'expliquer de quel type de format de construction de texture il s'agit - c'est le matériau qui est superposé à l'objet, et l'objet devient beau. Mais les capacités des shaders sont beaucoup plus grandes (beaucoup, des centaines de fois plus) que de simplement afficher des textures.
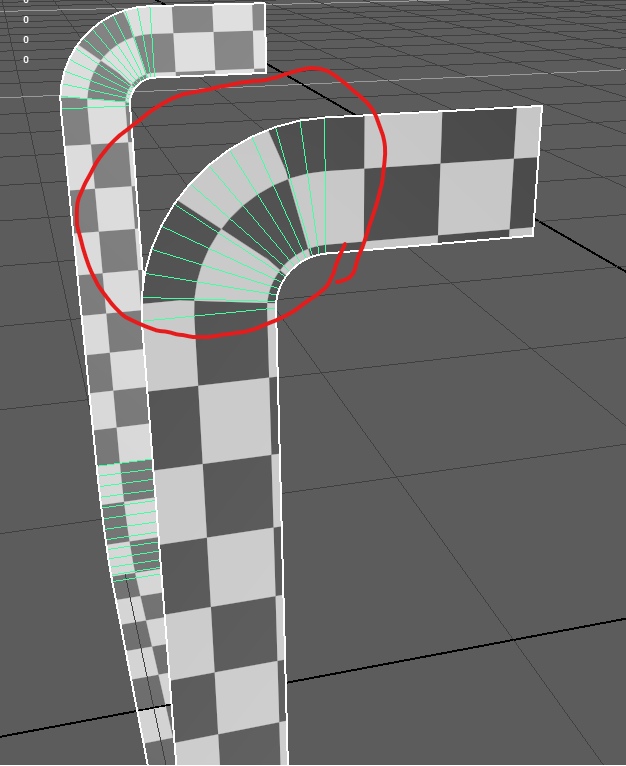
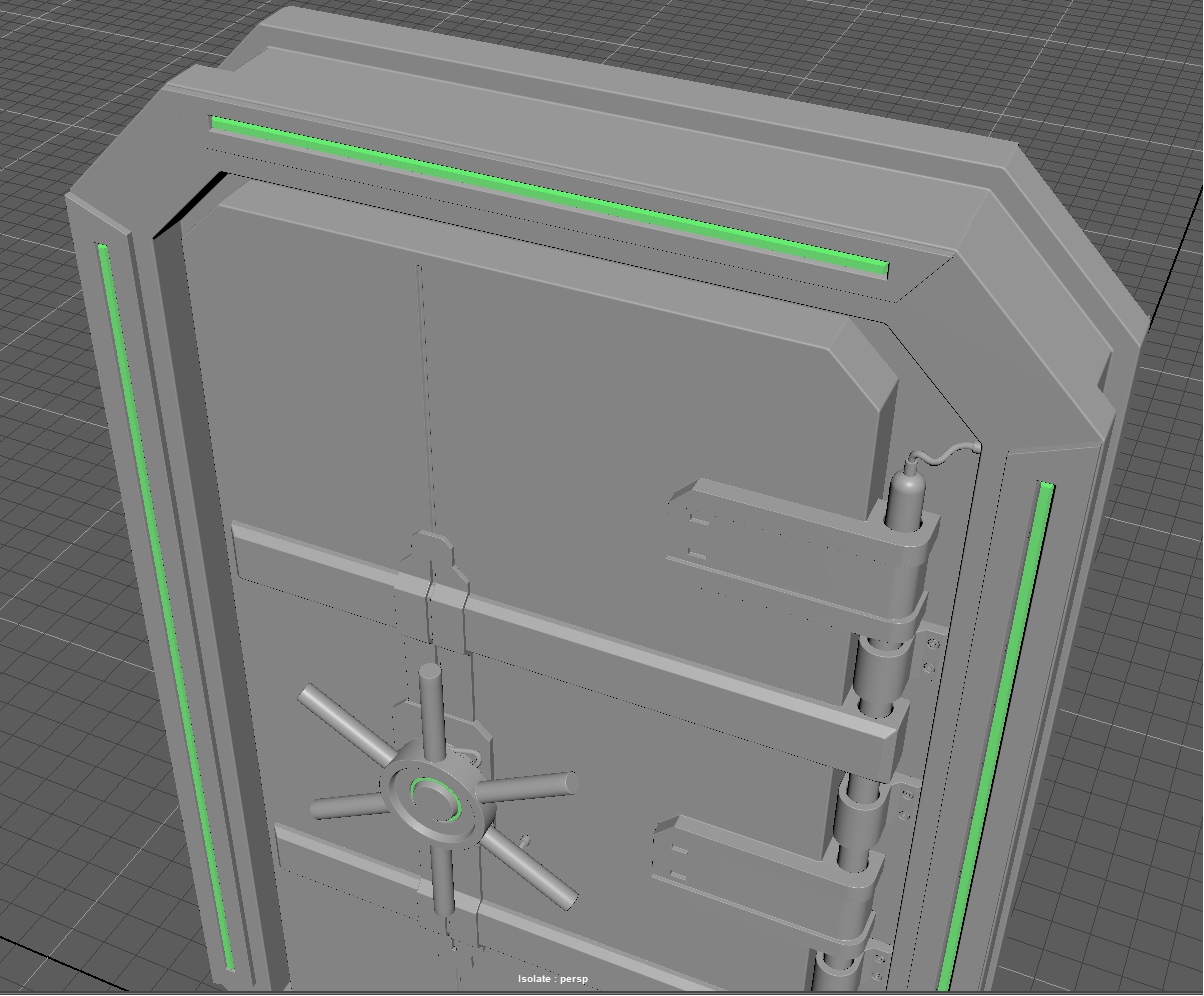
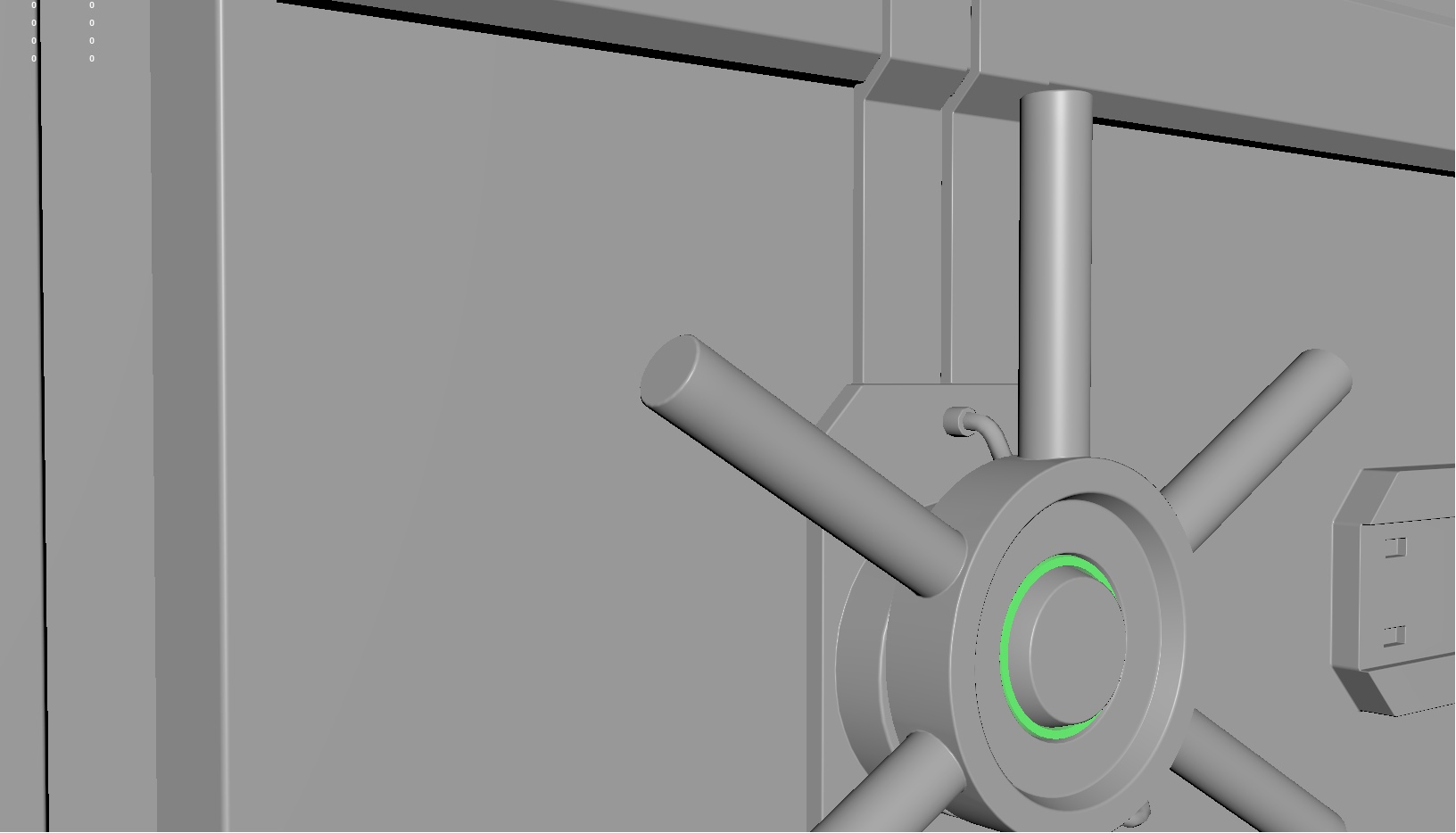
Offtop. Résolution des problèmes de chanfreinCi-dessus, j'ai identifié le problème des chanfreins et comment le résoudre. Mais il y a une deuxième façon, que nous ne considérerons pas complètement dans cette partie - cela crée des chanfreins sur le modèle et aligne les normales de sorte que la surface du maillage crée l'illusion d'un beau biseau. Un tel chanfrein est créé en alignant les normales des sommets (tangentes). Et cette méthode est même un peu plus économique pour les performances que la méthode avec des cartes normales, et son niveau de beauté est extrêmement élevé par rapport à la texture habituelle des chanfreins. Voici un exemple de porte qui se trouve dans l'un de nos projets de jeu (non encore annoncé):


Je suis tombé sur des informations sur ce sujet uniquement sur les ressources en anglais.
Ici .
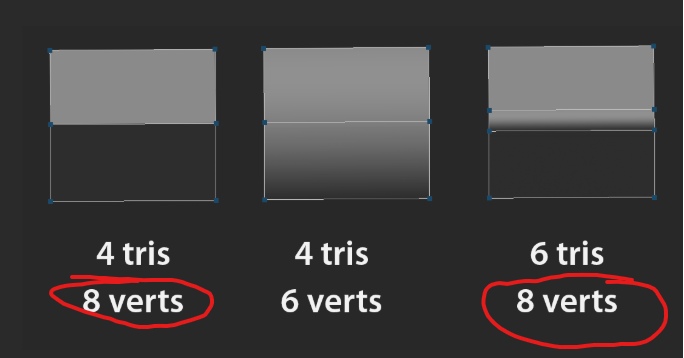
L'avantage de cette méthode est que nous créons une belle facette, alors que le nombre de sommets n'augmente pas beaucoup, car les bords durs sont toujours 2 sommets à un point, et les bords souples sont 1 sommet, et le nombre augmente triangles pour dessiner:

Il convient de rappeler que nous avons besoin d'une carte normale pour un objet dans 99% des cas pour créer des chanfreins. Et les cartes normales pour les matériaux et certains éléments individuels sont un sujet légèrement différent.
TotalOhhhhh. Eh bien, la grande partie était celle-ci. Mais il était nécessaire de couvrir entièrement le sujet de la texturation standard. Et là-dessus, nous pouvons arrêter.
Eh bien, la vérité est que nous sommes passés d'un élément pixel à peine visible sur votre moniteur à des schémas complexes de masques qui déterminent la visibilité de couches non moins complexes de matériaux. Enfin, nous avons divisé le mot pixel en deux - texel et pixel. Et nous avons appris à cuire et à connecter tout cela dans le moteur de jeu. À cette étape, vous pouvez dessiner une
longue ligne audacieuse et dire que nous sommes devenus de vrais artistes de texture. Tout le reste - la beauté de l'écaillage d'objets, la cinématographie d'une représentation visuelle - c'est toute l'accumulation de temps et un désir constant d'apprendre de nouvelles techniques et méthodes.
Vous pouvez regarder plus de leçons et améliorer vos compétences. Par exemple, dans Substance Designer, il existe une énorme enclume de générateurs, que vous pouvez utiliser comme générateurs de couches. Et tous ces masques qui étaient pour la saleté, non plus créés manuellement, mais mis en œuvre au niveau des fonctions qui feront tout magnifiquement pour vous.
Vous devez toujours vous rappeler que nous considérons la plage de valeurs de 0 à 1. Ceci est important car les textures standard ont 8 bits par canal et les textures HDR ont des canaux plus larges (à partir de 16 bits ou plus), ce qui signifie que la plage de nombres y est beaucoup supérieur à 0 à 255. Mais cela reste une plage de 0 à 1.
Et tout semblait être la limite. Nous avons atteint un niveau élevé de compréhension de la façon dont les textures sont créées. Vous pouvez tout simplement déposer tout et aller travailler en tant qu'artiste de texture pour toute entreprise qui partage la modélisation et la texturation (comme nous le faisons par exemple).
Mais en est-il ainsi? Avons-nous vraiment atteint la limite de la texturation et échouera-t-il encore?
Ou y a-t-il encore plus à développer?
Oui! Et il nous reste encore un tuteur, qui amènera la texturation à un nouveau saut technologique et, à mon humble avis, représentera la prochaine génération de texturation.