Aujourd'hui, nous avons entre nos mains de nombreux outils, études et articles sur ux / ui et comment le site sera lu et identifié.
Mais la question principale reste ouverte.
Mais savez-vous exactement où poussent les utilisateurs de votre site Web (ou de votre site Web)?

Parlons des boutons aujourd'hui
Tout le monde a probablement entendu au moins une fois que les boutons ont une taille minimale autorisée, qu'il existe une sorte de champs de protection et que les boutons devraient ressembler à des boutons.
Mais est-ce vraiment le cas?
Regardons un exemple
Pour lui, j'ai pris mon site - 2 boutons et une liste de liens. (~ 600 utilisateurs, ~ 2500 clics, couverture temporelle - 1 an). Et je l'ai analysé à l'aide d'une carte thermique de Yandex.metrics.
Articles:
1. Hamburger
2. Liste de liens
3. Conseils
4. Bouton qui apparaît
Hamburger
Visuellement, un hamburger a une taille de 32x26 pixels. Avec les champs de protection, la zone de clic est de 40x33 pixels. L'utilisateur clique essentiellement sur une zone de 46x42 pixels.
Et cela signifie qu'il n'y a pas assez de 4 pixels autour du périmètre dans mon cas.
Calcul
Et 8px dans l' ensemble.
Calcul

Conclusion: pour les boutons principaux tels que: "hamburger", "retour", "accueil", la zone de clic doit être augmentée d' au moins 8 pixels de chaque côté. Et visez une taille de 48x48px.
Liste de liens

Ce qui suit est juste une liste de liens. Il est cliquable sur toute la largeur et visible visuellement en survol.
Horizontalement
Comme vous pouvez le voir sur la carte thermique, la densité de clics principale est au milieu de la longueur moyenne des mots. ~ 55px (62%) à partir du bord gauche.
Verticalement
Si vous tenez compte de la hauteur de ligne standard (normale), le "manque" est d'environ 2px à 5px.
Téléphone portable
Une flèche apparaît dans la liste (comme sur le bureau). Et les utilisateurs d'un appareil mobile cliquent dessus avec l'action suivante.
Clôture
Le bouton de fermeture apparaît lorsque nous sélectionnons un élément de liste. Et la nature des clics ne diffère pas de la liste elle-même.
Conclusion: pour les listes de liens texte, la zone de clic doit être augmentée de 4 pixels à partir du haut et du bas.

Astuces

Un bloc avec des pointes est situé dans le coin supérieur droit, est mal perceptible et ne répond pas au guidage. Mais visuellement un peu comme un bouton.
Activité
Le nombre de personnes qui ont cliqué sur ce "pseudo bouton" est sensiblement inférieur au nombre total.
Et ceux qui ont cliqué et réalisé que rien ne se passait, sont partis. (il est à noter que l'activité se termine uniquement sur le premier bouton)
Conclusion: si vous souhaitez appuyer sur le bouton, vous devez changer son état lorsque vous survolez, changer le curseur ou effectuer une action lorsque vous appuyez dessus.
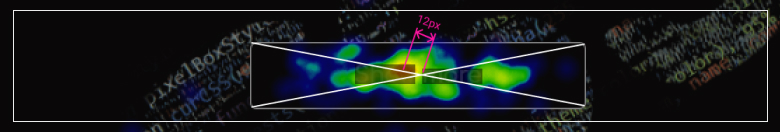
Bouton qui apparaît
Le bouton a une taille de 200 + px x 48px et comme vous pouvez le voir, près de 100% des clics sont à l'intérieur, ce qui confirme le paragraphe 1 .

La plupart des clics se produisent au centre du bouton avec un léger décalage vers le centre de l'écran (~ 12 px)
Conclusion: Un bouton de taille suffisante proche de la partie centrale de l'écran est un gain.
Épilogue
Alors pourquoi suis-je tout ça? Vous pouvez lire de nombreux articles sur ux / ui, étudier les modèles de numérisation de contenu utilisateur et regarder des vidéos sur YouTube.
Mais mieux qu'une fois voir apprendre des métriques que d'écouter des histoires.
Connectez les métriques et partagez vos résultats :)