Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas, des tendances et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-mai 2019 .
Modèles et meilleures pratiques
Suzanne Scacca écrit sur une étrange tendance lorsque les chatbots remplacent les formulaires de rétroaction habituels sur les sites mobiles. Dans la plupart des cas, ils sont inutiles et ne font que compliquer le contact avec l'entreprise.

Un aperçu des modèles d'interface fous qui ont été présentés dans la communauté Programmer Humor Reddit depuis 2016.

Page Laubheimer du groupe Nielsen / Norman parle de la règle de direction d'Accot-Zhai pour les éléments d'interface qui nécessitent un long mouvement de pointeur (comme un curseur de souris). Il aide à rendre la zone accessible (tunnel) suffisamment large pour que l'interaction avec la liste déroulante, le curseur, la chronologie vidéo et d'autres éléments similaires soit confortable.

Conseils pour soumettre avec compétence des codes promotionnels aux magasins en ligne de Kim Flaherty du groupe Nielsen / Norman.
Aaron Pearlman donne des conseils sur l'optimisation de la navigation au clavier pour les utilisateurs handicapés.
Un autre répertoire de modèles d'interface.
Un mémo à Raluca Budiu de Nielsen / Norman Group sur la mise en évidence des champs obligatoires dans les formulaires. Critique basique mais bon.
Kara Pernice et Patty Caya du groupe Nielsen / Norman décrivent les tendances dans la conception de sites intranet.

Systèmes de conception et directives
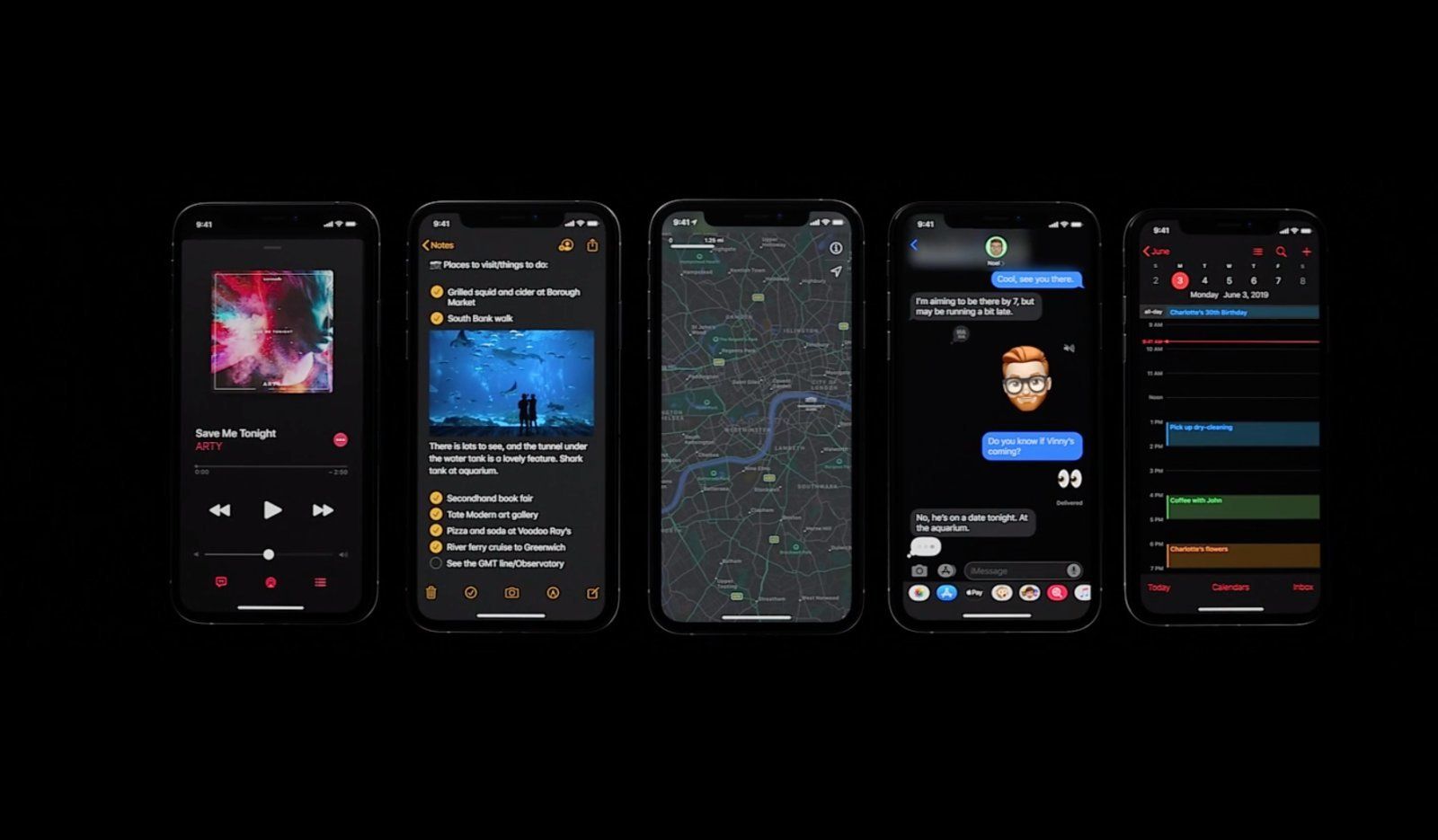
La conférence annuelle de la WWDC apporte un nouvel iOS et des nouveautés inattendues aux concepteurs d'interfaces qui créent des applications à la mode. Cette fois est venue du côté des comprimés.

Puisqu'il n'y a aucune raison de s'attendre à une approche raisonnable avec un système d'exploitation unique pour les ordinateurs et les tablettes d'Apple, la migration rampante des tablettes se poursuit du côté de la pleine valeur (avec le passage de nombreux mantras du concept «Post-PC»). Cette année, iOS a été distingué en tant que branche iPadOS distincte.
Qu'est-il arrivé à l'interface :
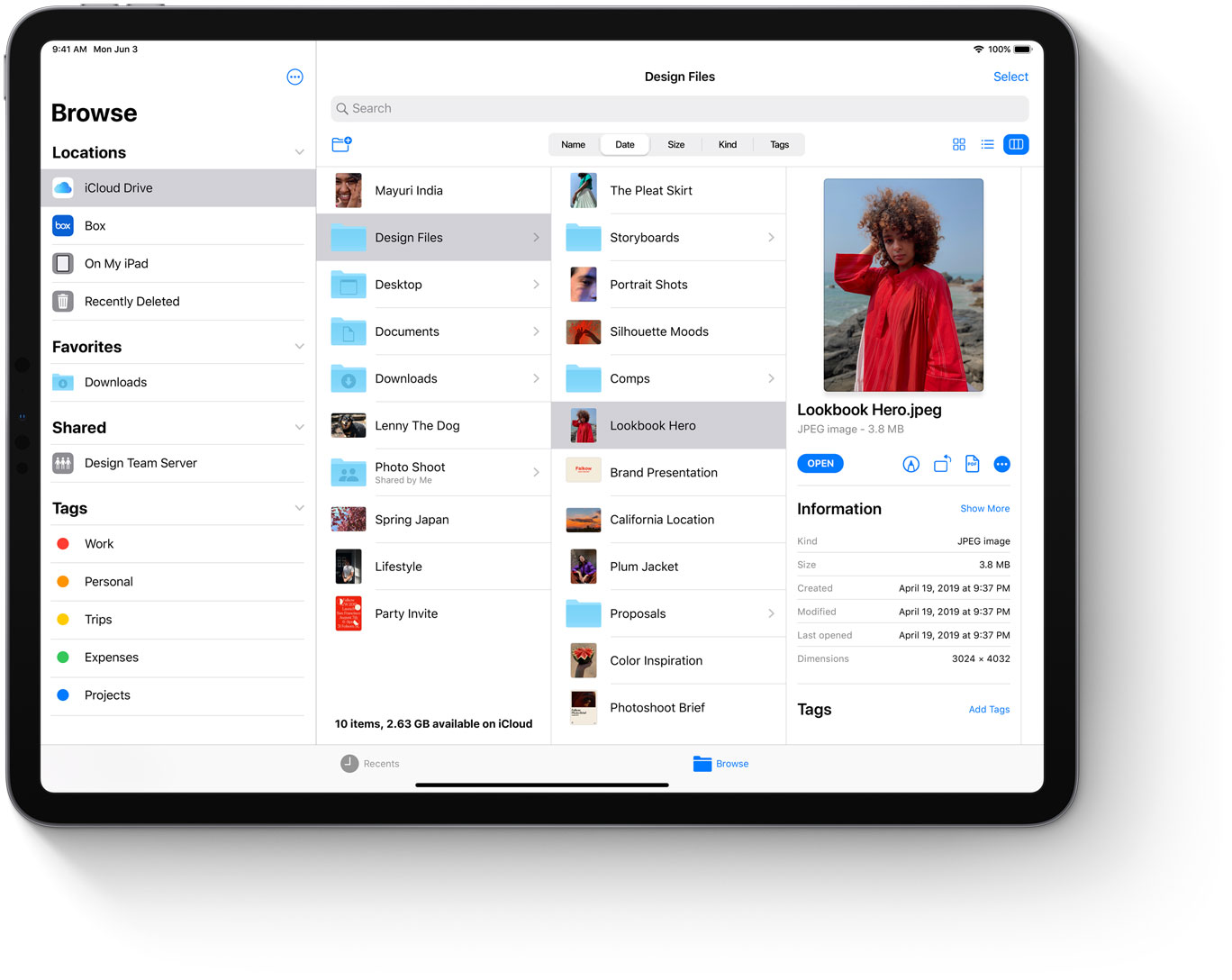
 Un travail plus sérieux avec le système de fichiers
Un travail plus sérieux avec le système de fichiers après toutes ces histoires sur l'inutilité de ce «concept obsolète». Il y a même vos propres lecteurs flash - vous pouvez connecter une carte SD via l'adaptateur.


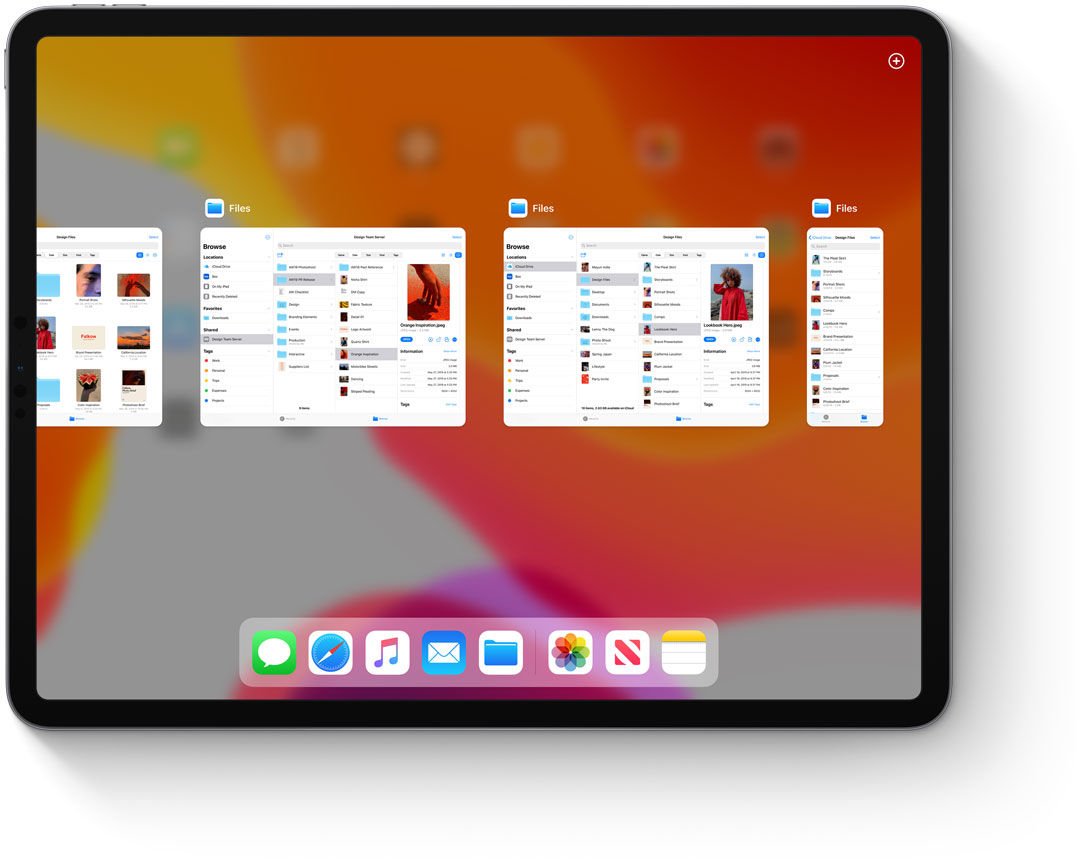
Les applications peuvent être lancées plusieurs fois (elles seront dans des onglets).
L'écran de démarrage contient désormais des widgets et la grille des icônes d'application est plus dense.

Meilleure commutation entre les applications.

Gestes simples pour copier et coller, ainsi que pour annuler lors de la modification de documents.
Vous pouvez mettre des polices (à en juger par la description, via l'AppStore).

Travailler progressivement sur un navigateur très éloigné des fonctionnalités modernes du bureau. Louant déjà le travail de Google Docs, Figma et le prochain Sketch pour le navigateur pourront probablement le faire.
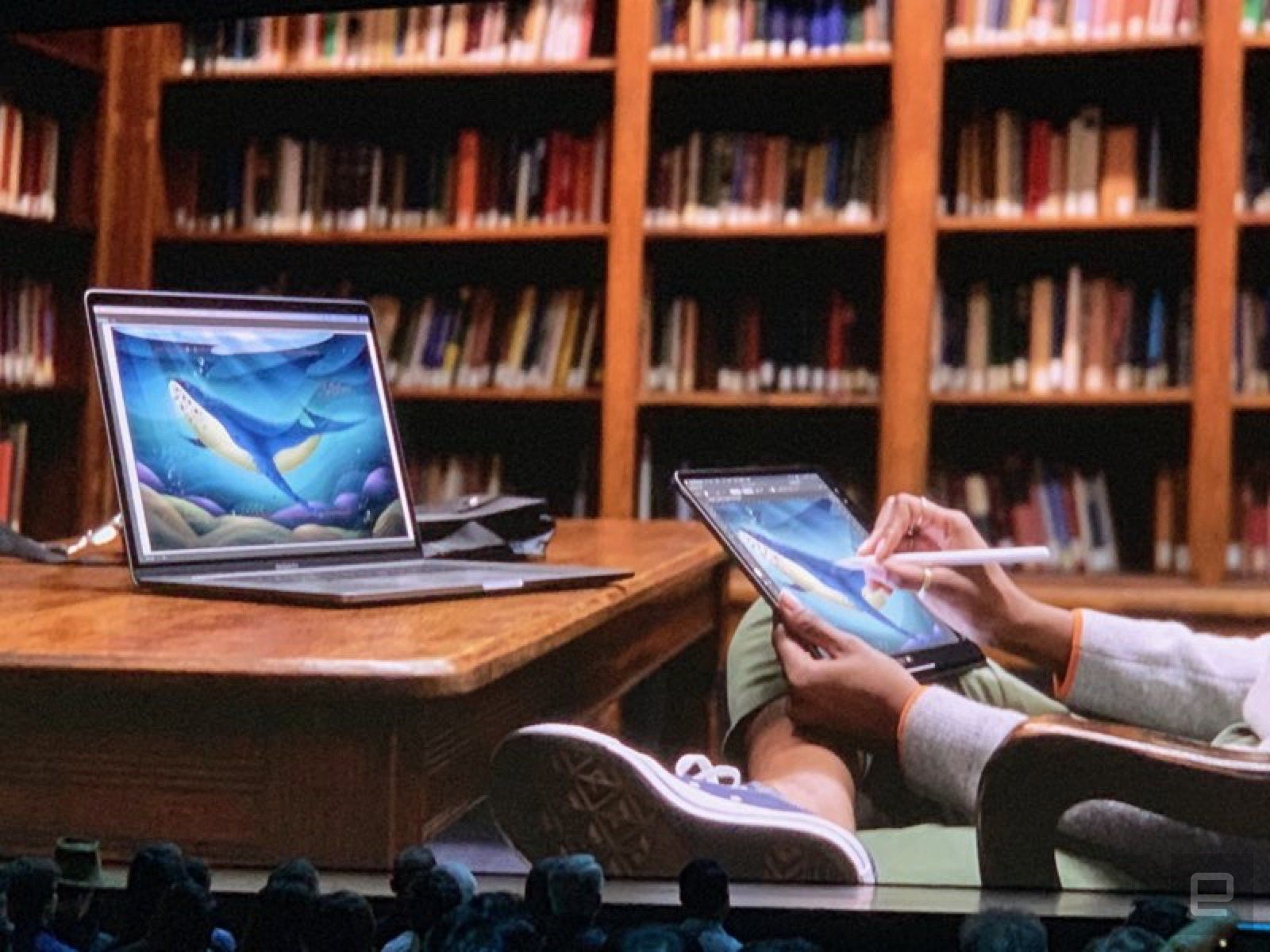
L'iPad peut être le deuxième écran d'un ordinateur portable ou d'un ordinateur . Vous pouvez également contrôler votre ordinateur à partir d'une tablette.
 Project Catalyst
Project Catalyst (précédemment annoncé sous le nom de massepain), qui vous permet de porter des applications iPad sur Mac, est déjà disponible pour les développeurs. Par exemple, Twitter a rapidement vu l'application.
La version bêta est maintenant disponible (révision).
Présentation des mises à jour pour les développeurs et les concepteurs .
Il n'y a pas de mise à jour spéciale de l'interface (encore une fois, concentrez-vous sur l'accélération du travail et la réduction de la taille des applications), mais:
Le thème sombre du design , comme dans n'importe quelle théière en 2019.
Lignes directrices .

Un nouveau modèle de filtre dans les photos et un éditeur avancé dans le courrier électronique intégré.
 Autorisation dans les services tiers via un compte Apple
Autorisation dans les services tiers via un compte Apple . Il vous permet d'entrer via une empreinte digitale ou une reconnaissance faciale, et il vous aidera à cacher le courrier des spammeurs.

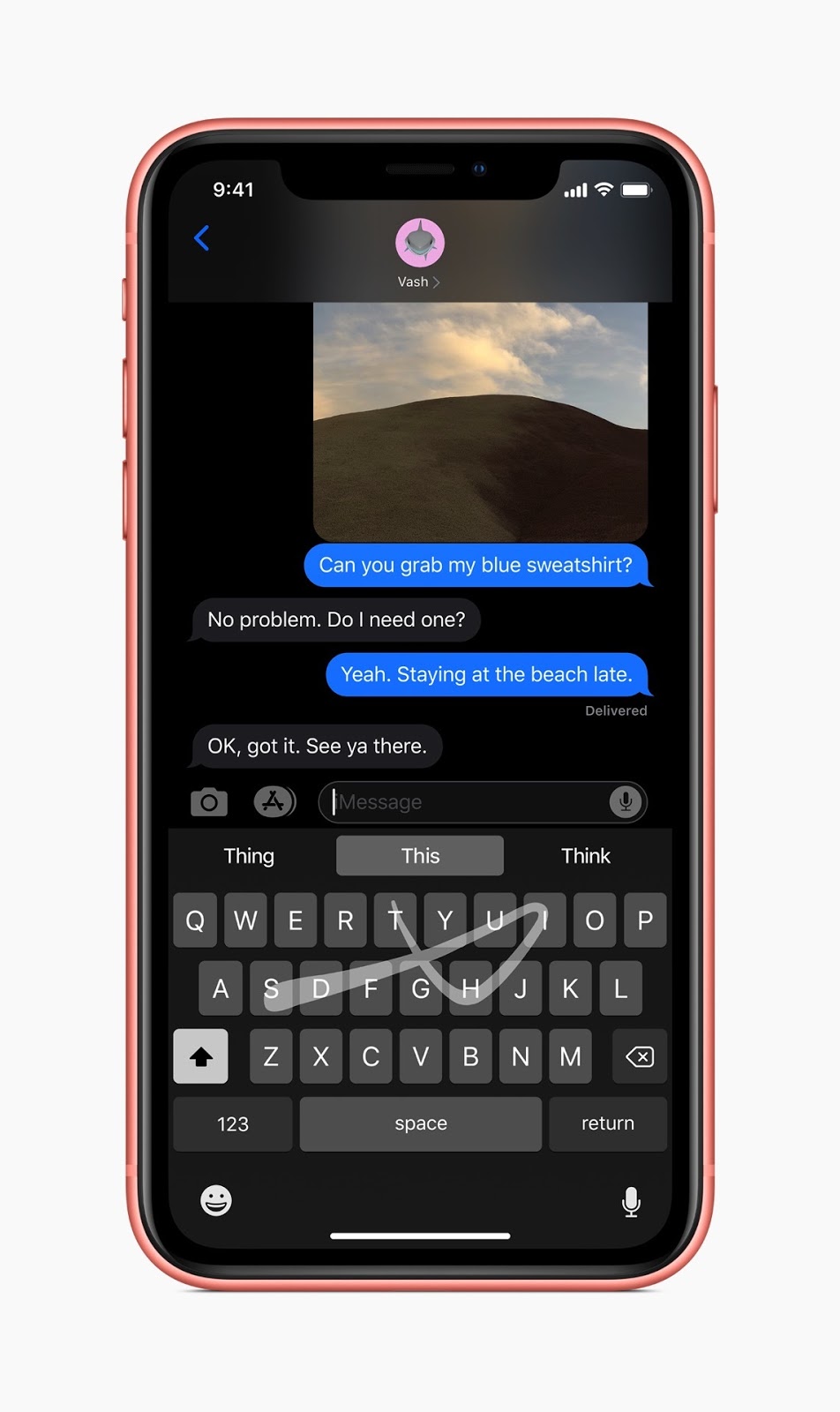
 La saisie au clavier par balayage
La saisie au clavier par balayage est à peine une décennie derrière Android.
 La commande vocale pour les utilisateurs handicapés
La commande vocale pour les utilisateurs handicapés couvre désormais, semble-t-il, généralement tous les cas d'utilisation possibles.
Restrictions sur la publicité et le suivi des comportements dans les applications pour enfants .
Si vous apportez le téléphone au HomePod, la musique continuera de jouer sur le haut-parleur intelligent.
Voix plus humaine Siri .
La version bêta est maintenant disponible (
révision ).
Présentation des mises à jour pour les développeurs et les concepteurs .
De plus, la police de New York et une
bibliothèque d'icônes avec des épaisseurs de ligne variables sont apparues :

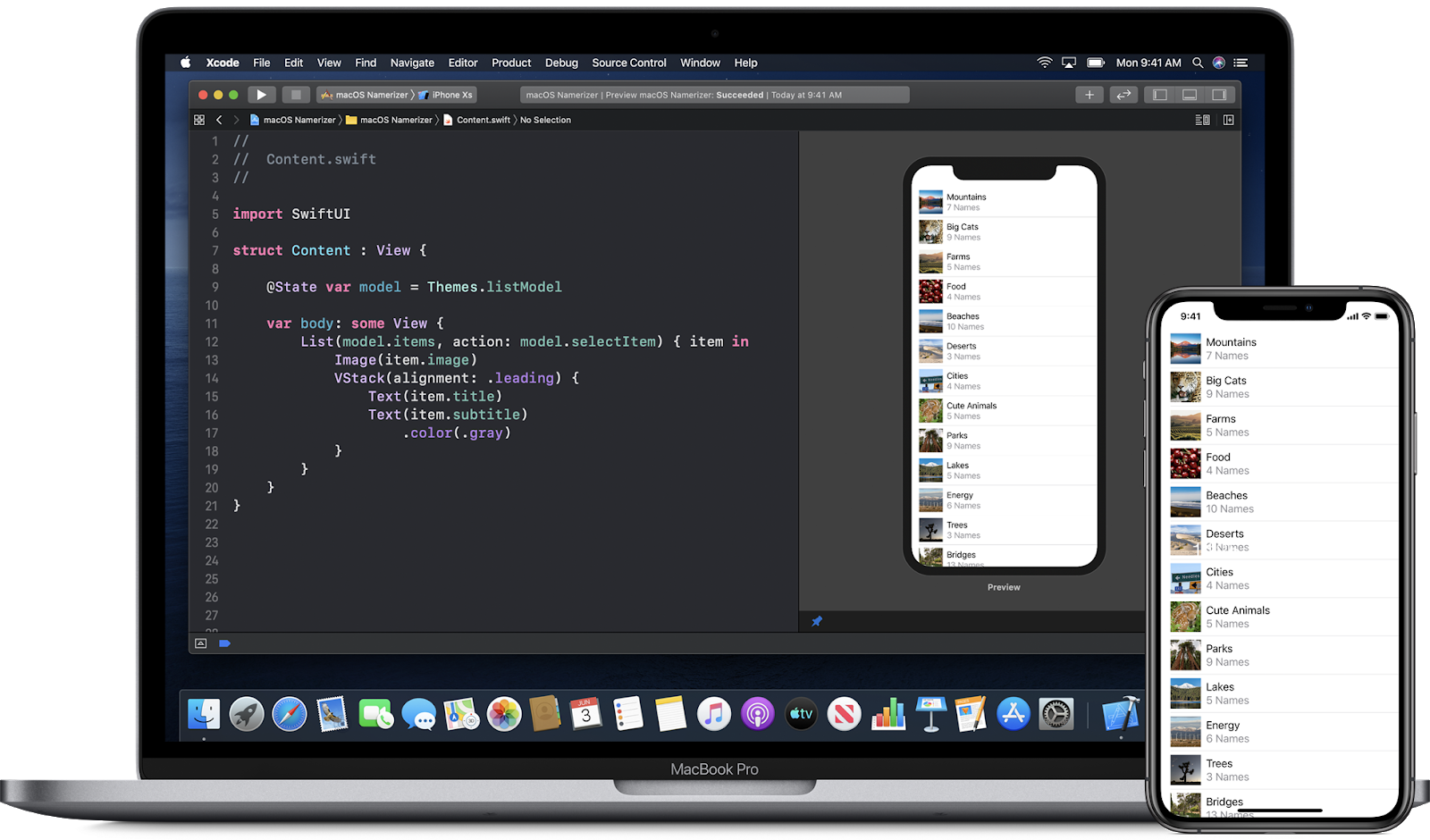
Un autre outil utile est le
cadre SwiftUI pour tout système d'exploitation d'Apple, ce qui simplifie considérablement l'assemblage de l'interface. Pour que les concepteurs puissent le faire, vous pouvez esquisser des éléments à l'écran, puis ajuster le code. Des
leçons étape par étape lui viennent, et l'omniprésent Meng To lancera le cours à l'automne.

Eh bien, le prix traditionnel des
meilleures applications de conception .
Les montres se développent comme un outil de surveillance de la santé. Maintenant, ils ont
leur propre app store qui ne nécessite pas de téléphone.

Gene Shannon de Shopify réfléchit aux informations clés de deux années d'expérience de travail sur leur système de conception Polaris. Beaucoup de détails intéressants et de problèmes pratiques liés au développement d'une plateforme à grande échelle.


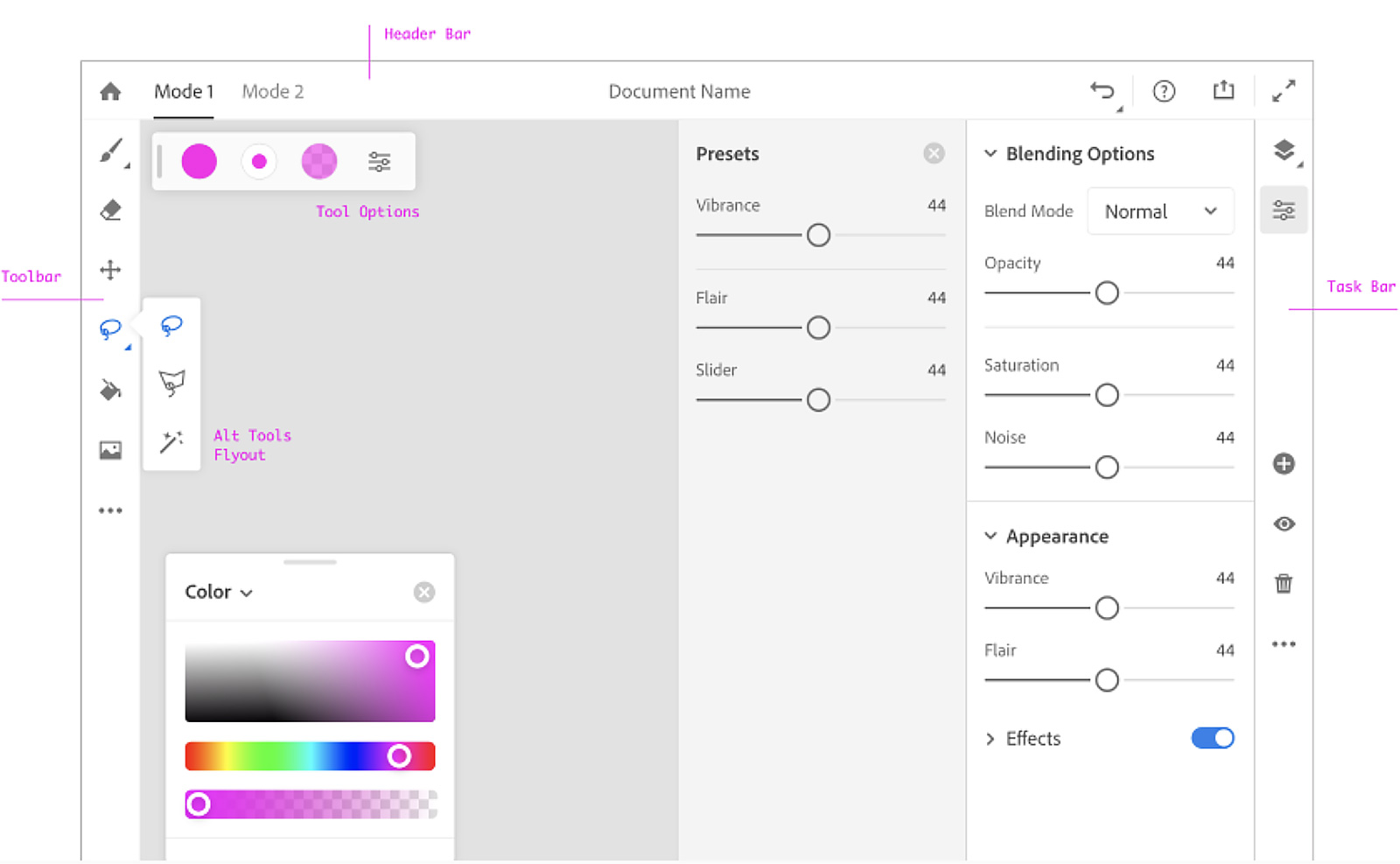
Adobe développe son système de conception Spectrum. Ils ont plus d'une centaine de produits, donc la tâche est monstrueuse et le retour ne sera pas rapide. Mais ils ont décrit une
bonne approche universelle qui pourrait potentiellement aider à rendre différentes applications homogènes. L'équipe a récemment
répondu aux questions de Designer News . Quelques articles supplémentaires sur le sujet:
1 ,
2 et
3 .
Michele Cynowicz de Vox Media explique comment les prototypes interactifs fonctionnent en fonction de leur système de conception. Ils créent une branche dans les composants qui, en cas de succès, se fond dans le code principal et est accessible à tous.
Une courte interview avec Brad Frost sur ses projets en cours et les nuances de la mise en œuvre des systèmes de conception.
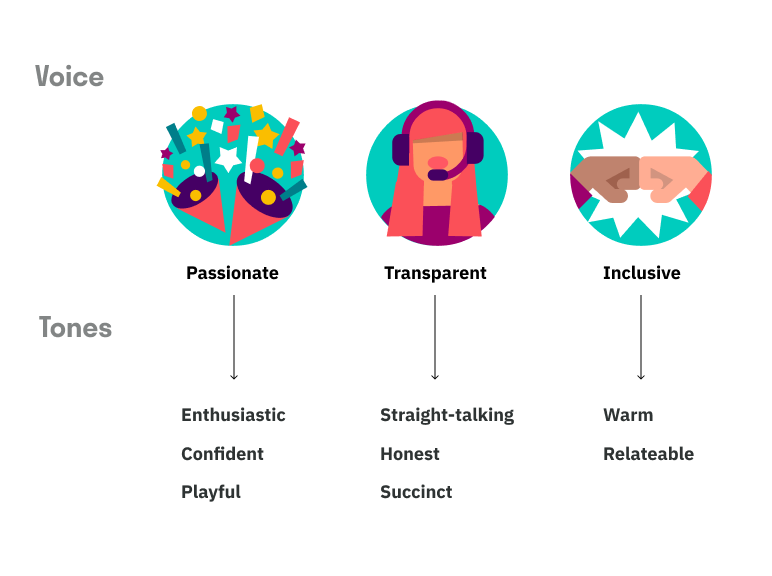
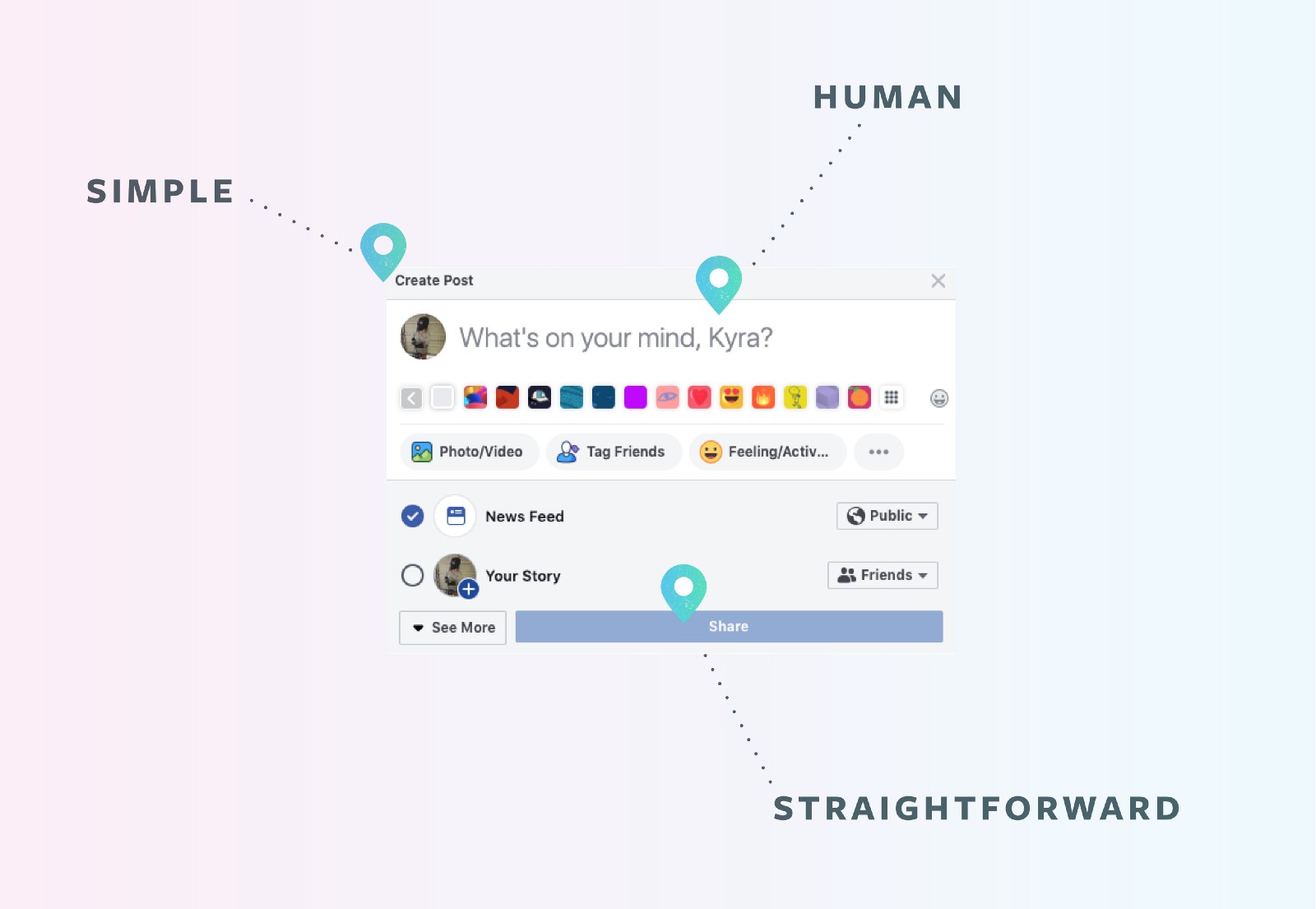
Rappel utile de Rhiannon Jones de Deliveroo pour avoir choisi la bonne touche pour les textes frontaux. Il doit être associé à la marque et travailler dans des situations ordinaires et problématiques.

Chrid Cid suggère d'appeler les variables du système de conception «ions» pour ceux qui adhèrent à la méthodologie de conception atomique. Certes, les «jetons» sont déjà un mot plus établi et établi.
Conception matérielle
Susan Gray Blue de Facebook décrit l'approche de la société à la tonalité des textes dans l'interface. Ils n'essaient pas de deviner l'humeur de l'utilisateur, car cela est impossible, mais essaient d'être adaptés à la situation spécifique.

Le service permet de stocker des jetons de système de conception et de les distribuer à un tas de plates-formes et de frameworks. Eh bien, pour les collecter initialement à partir d'outils de conception.

Livre de contes
Compréhension des utilisateurs
Kate Moran et Kim Flaherty décrivent le compromis entre la commodité et la peur pour les appareils et services modernes qui nécessitent un sacrifice d'intimité.
Andrei Gargul écrit sur l'importance de prendre en compte les attentes des utilisateurs lors de la planification et du lancement de MVP.
Jared Spool écrit sur l'amélioration itérative de la compréhension des utilisateurs et de leurs scripts lorsqu'ils travaillent sur le produit.
Architecture de l'information, conception conceptuelle, stratégie de contenu
IDEO a lancé un service d'échange de mudboards, notes et autres bonnes pratiques au sein de l'équipe.

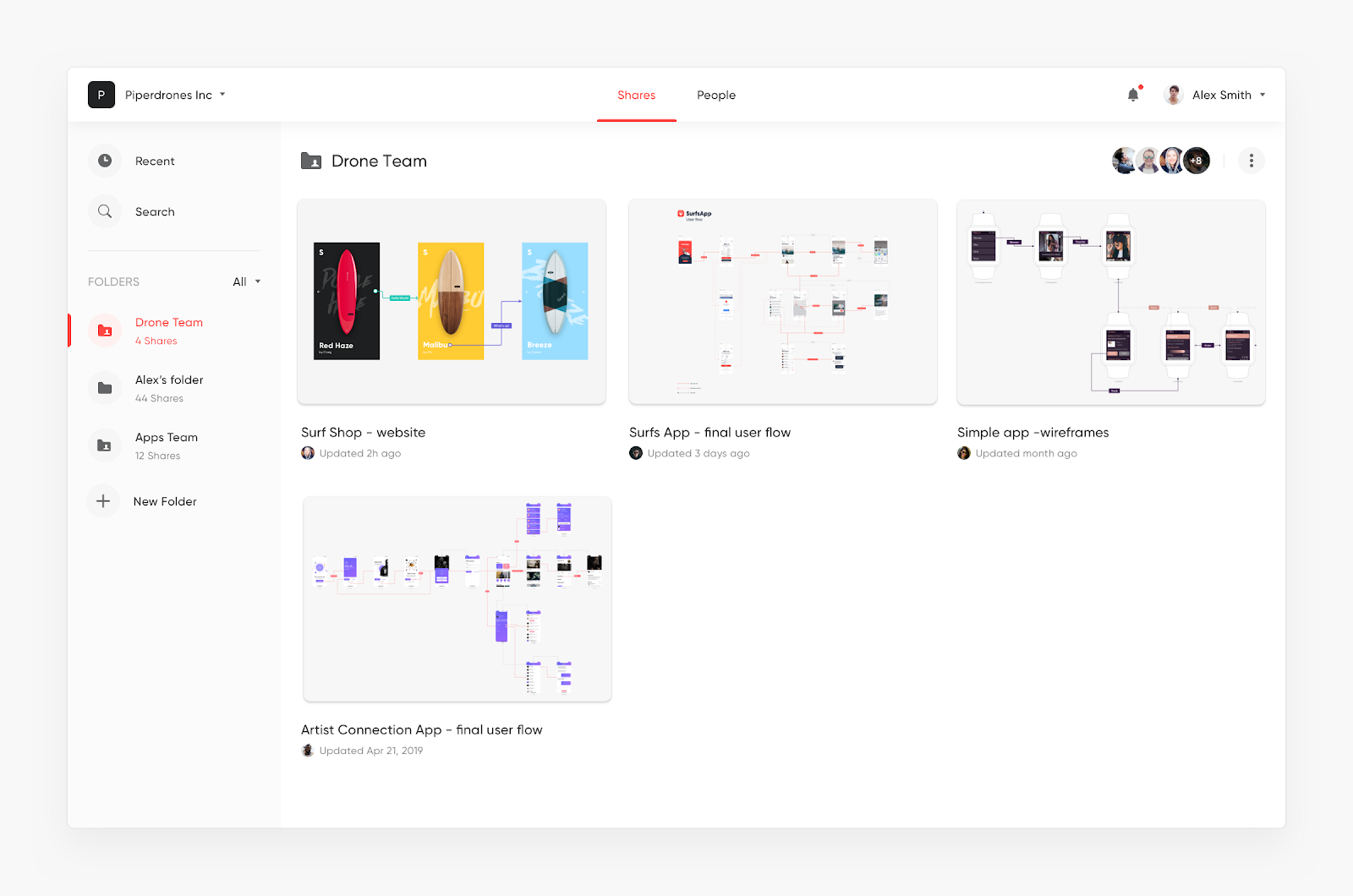
Nouveaux outils de conception d'interface
La version pour les équipes a été annoncée. Espace partagé dans Sketch Cloud, versioning, distribution centrale de plugins et de bibliothèques de symboles, visualisation des spécifications d'écran dans un navigateur sans Zeplin. Comme dans Figma, vous ne payez que pour les éditeurs, et pas tous avec une seule vue d'un écran. La version bêta apparaîtra en juillet.

Et dans la version 56, la douleur la plus ancienne et la plus stupide sera résolue - les personnages eux-mêmes changent de taille lorsque le contenu change. N'est-il vraiment pas nécessaire de changer la largeur des boutons avec les mains?! De plus, un panneau de composants apparaîtra à côté des couches (comme dans la figure). Et le changement de distances dans le groupe d'objets (également comme sur la figure).
Plugins
- Sparkle : le plugin transforme l'outil en concepteur de sites promotionnels - vous pouvez le créer et obtenir du code prêt à l'emploi.
- xLayers : l'application vous permet d'assembler un site fini à partir de la mise en page. Et vous pouvez obtenir à la fois la statique et la version du composant sur React et Angular.
Le service vous permet d'organiser rapidement une visite de formation pour l'utilisateur. Les auteurs visent les vendeurs et le support client, c'est-à-dire utiliser pour aider une personne en particulier.
Les recherches de collection Muzli sont un bon complément à Pinterest pour la collecte de mudboards.
Plugins annoncés. Ils promettent un fonctionnement fiable et sans problème lorsque les modules complémentaires ne se cassent pas lors de la mise à jour de l'outil. La bêta pour les développeurs est déjà disponible. Ce fut l'une des principales revendications fonctionnelles passant de Sketch.
Bonus:
Mémo sur la création d'un système typographique . Théorie plus basique de la construction d'une échelle de police, mais il existe des exemples de modèles directement dans Figma.

Cela rappelle un tournant dans la course Android et iOS - à un moment donné, ils étaient si éloignés des plates-formes concurrentes comme Windows Phone, Tizen, Sailfish, WebOS et autres que toutes les tentatives pour les rattraper ont perdu leur sens (avec tout l'argent Adobe et InVision) . Cette année, Sketch et Figma feront à peu près la même chose, donc je ne sais même pas si je dois continuer à parler du reste.
Le concepteur de sites mobiles pour Instagram, vous pouvez les faire directement sur votre téléphone.
La troisième version du concepteur de sites promotionnels de DesignModo est sortie.
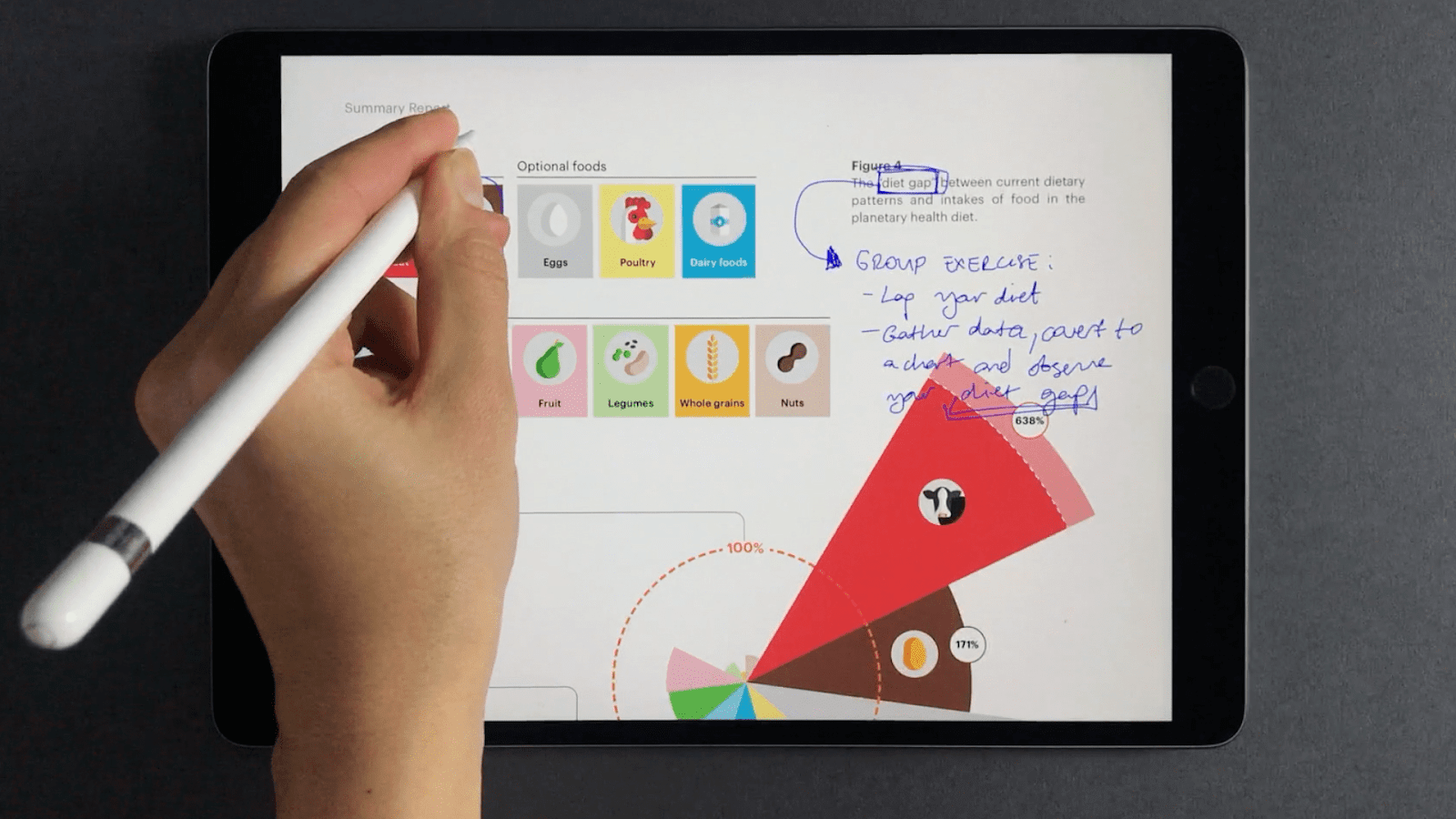
Une application tablette expérimentale pour les notes visuelles et les croquis. Méthodes intéressantes d'interaction avec les interfaces, qui sont discutées en détail dans l'article.

Éditeur de vecteur pour Mac.
Générateur bref pour divers travaux de conception.
Le concepteur de sites promotionnels le plus simple qui aide les spécialistes du marketing et les rédacteurs frontaux à déterminer le contenu et le flux d'informations en général.

Un autre concepteur de services d'illustrations à partir d'éléments prêts à l'emploi.
Et un autre concepteur d'illustrations.
Tumult Hype 4
La nouvelle version est sortie de la bêta . L'animation des formes vectorielles est l'un des changements les plus intéressants.
Sous-formulaire
Le site écrit sur l'
arrêt du développement .
Encadreur x
Cours de terrain de jeu Meng To Framer .
Axure RP 9
Sortie de la version bêta . L'interface a été mise à jour, l'importation de Sketch est apparue, les possibilités de conception visuelle sont élargies.

Constructeur de conversation dans le chat, qui donne une capture d'écran iMessage sur le téléphone.
Entretien avec l'auteur .
Lunatique
Maintenant, il sait comment faire des cartes mentales .
Débordement
Sortie de la version bêta . L'organisation des projets dans le cloud et le versioning sont apparus, et l'interface elle-même a été grandement améliorée.

Zeplin
Nous avons lancé des directives mondiales qui peuvent décrire plusieurs projets à la fois. Les couleurs, les polices et les composants peuvent être hérités, par exemple, entre le Web, Android et iOS.
Alyssa X parle de son nouvel outil d'animation. Jusqu'à présent, rien ne fonctionne, mais il y a un aperçu des principales idées.
Recherche et analyse des utilisateurs
Matt Duignan de Microsoft exécute la base de données d'informations personnalisées HITS. Il montre comment cela fonctionne et comment les équipes de produits en bénéficient. Son
podcast sur ce sujet .

Babette Schilte de l'équipe de recherche personnalisée de Facebook parle de la collecte de petites informations à partir de recherches personnalisées que vous pouvez et devez utiliser pour d'autres tâches.
Jeff Sauro analyse la capacité de prédire les actions des utilisateurs grâce à leur relation avec une entreprise ou un produit. Il a fait ses premières études (notamment sur les raisons de l'émergence de la norme "pas besoin de demander à l'utilisateur ce dont il a besoin"). La relation peut être divisée en trois composantes (croyances, sentiments et intentions), et les intentions confirment la probabilité de prédire les actions ultérieures.

Beth Lingard de Facebook montre son approche pour décrire les résultats de la recherche d'utilisateurs, ce qui est pratique pour les équipes de produits.
Jeff Sauro a passé en revue ses efforts pour reproduire des métriques et des méthodes de recherche d'utilisateurs bien connues. Certains ont été confirmés, d'autres non.
Maria Rosala du Nielsen / Norman Group décrit les problèmes courants de planification et de réalisation des entretiens avec les utilisateurs.
Cailean Cooke Goold de Facebook fournit des conseils pour mener des recherches exploratoires sur les utilisateurs.
Programmation visuelle et conception dans le navigateur
Un aperçu de la technologie d'interface de Be Birchall pour les utilisateurs handicapés.
Andy Clarke poursuit une série d'expériences avec une mise en page de magazine intéressante sur le web.
Nouveaux scripts
Typographie Web
Mesures et ROI
Jeff Sauro compare le cadre HEART à ses homologues précédents et essaie de comprendre comment son utilisation profite aux équipes de produits. Il relie les métriques de comportement et d'attitudes envers l'entreprise.

Jeff Sauro a reproduit une autre partie de l'étude NPS pour comprendre la distribution des recommandations pour des évaluations spécifiques.
Henry Wu de HubSpot explique comment un concepteur peut communiquer avec compétence dans un langage commercial et faire appel aux mesures correctes dans la situation actuelle d'un produit.

Gestion de la conception et DesignOps
Atlassian Alastair Simpson a dirigé de nombreuses équipes de conception de l'entreprise. Il a compilé un magnifique rappel pour le nouveau responsable de la conception de l'équipe - comment comprendre la situation et apporter des avantages, pas une nouvelle couche de micro-gestion.
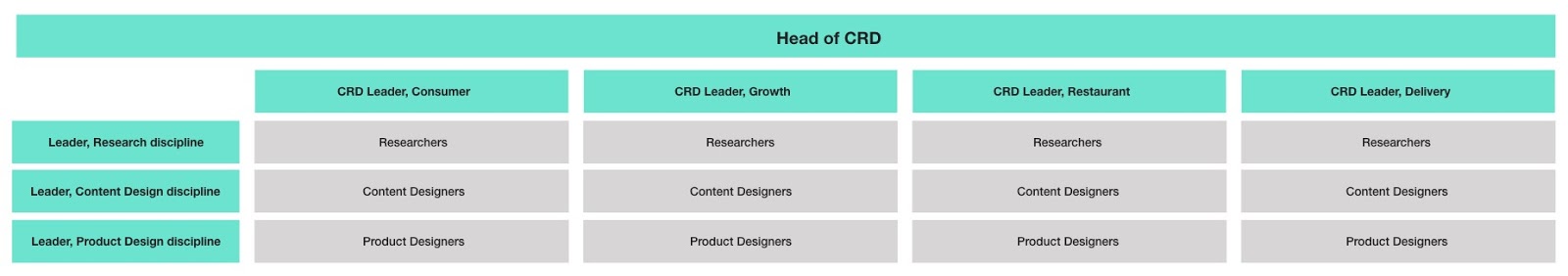
Sana Rao de Deliveroo parle de la refonte d'une équipe de conception. Ils sont arrivés à une structure matricielle au lieu de se diviser en départements fonctionnels.

Denise Lee Yohn donne des conseils sur l'organisation de la culture interne d'une entreprise qui favorise l'orientation utilisateur. Beaucoup de temps est consacré à la disponibilité des connaissances sur l'utilisateur et à l'embauche compétente d'employés.
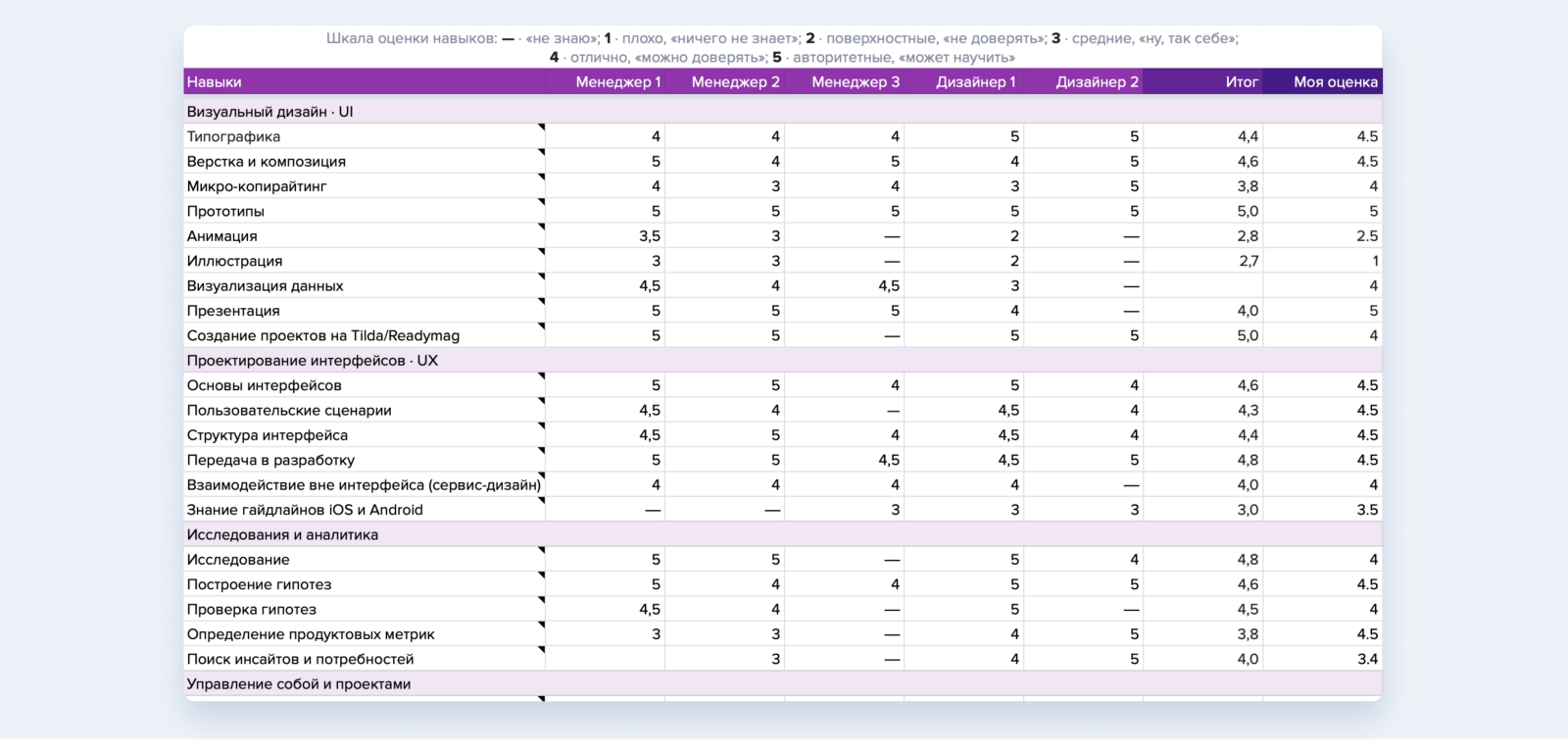
Ivan Solovyov de DocDoc parle d'une carte de compétences en conception pour une équipe.

Eunice d'IBM parle brièvement de la carte des compétences des concepteurs de l'entreprise (il y a maintenant déjà 2 000 personnes). Allison Biesboer raconte
comment elle est née (trop d'eau, mais il y a des détails de base sur le processus de création).
Behzod Sirjani de Slack parle de son expérience dans la construction d'un programme de stage pour la recherche d'utilisateurs, ainsi que de sa vision de travailler correctement avec les équipes de produits.
Ayesha Saleem a mené une petite étude UX sur les startups. Elle a identifié trois catégories, selon le moment où elles ont commencé à utiliser de bonnes pratiques de conception d'interface, et a essayé de les relier aux succès du marché.
Peter Merholz réfléchit au processus de recherche optimal pour les directeurs de conception. Les principales tâches et fonctionnalités de la sélection.
Interaction d'équipe
Dan Brown décrit une approche à guichet unique pour mener des réunions de conception utiles. Ce sont 4 étapes - formulation du problème, extraction d'idées, combinaison d'idées, compréhension.

Gestion des produits et analyse
Un article intelligent par Oleg Yakubenkov, où il montre une erreur dans l'utilisation du terme développement client, qui est maintenant populaire dans la communauté professionnelle nationale. Dans le concept original de Steve Blank, il s'agissait d'une méthodologie holistique pour le travail sur les produits, et ici nous ne parlons que d'une des pièces - des études d'utilisateurs (ou plutôt, une partie d'entre elles sont des entretiens approfondis).

Sid Yadav est passé de la conception à la gestion des produits et donne 10 conseils sur les principaux points focaux de cette transformation. Tous avec des références à des livres pratiques.
Méthodologies, procédures, normes
Toile de pensée de conception qui aide à guider le processus de conception.
Étuis
Un concept robuste d'un système d'exploitation fictif de Jason Yuan. Il est emprisonné pour des méta-scénarios (par exemple, pour planifier un voyage) dans lesquels l'utilisateur interagit avec les parties atomisées des applications (par exemple, une correspondance spécifique du messager).

Un exemple vivant de fiasco lors du lancement d'un produit. Accenture a redémarré le site Web Hertz pour plusieurs millions de dollars. Ils ont déjoué toutes les échéances, la décision n'a pas répondu aux exigences techniques en termes d'exigences modernes (adaptabilité correcte, système de conception normal des composants dans un code de guidage en direct, possibilité de thématisation pour les sous-marques). De plus, pour y apporter, l'entrepreneur demande des millions de finitions.
Les tendances
Un aperçu annuel des tendances du logo par LogoLounge.Le rapport annuel sur les tendances Internet de Mary Meeker a été publié. vc.ru a souligné les points principaux .Niteesh Yadav décrit la perception des textes en réalité virtuelle et augmentée. Comment obtenir une bonne lisibilité.Interfaces voiture
CarPlay repensé . Écran partagé pour deux applications, vous n'avez donc pas besoin de passer des cartes à la musique, en plus des invites contextuelles des applications.

Pour le développement général et professionnel
Medium a lancé son propre magazine de design sur Medium avec des articles de tiers.
Kim Flaherty du groupe Nielsen / Norman donne sa propre définition de la différence entre l'expérience utilisateur et l'expérience client. Elle considère trois niveaux d'interaction homme-entreprise - interactions spécifiques, scénarios holistiques et historique général des relations.
Jon Kolko réfléchit aux problèmes de l'éducation moderne pour les designers. Comment faire en sorte que les diplômés connaissent non seulement les méthodes, mais réfléchissent mieux au problème résolu.
Personnes et entreprises de l'industrie
Jony Ive quitte Apple. Avec Mark Newson, ils ouvriront un studio de design qui fonctionnera notamment avec Apple.
Il y a cinq ans, il a déclaré qu'il ne partirait que si l'entreprise manquait d'innovation.

Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik. Un merci spécial à l'équipe Setka pour l'éditeur et à Alexander Orlov pour le style visuel.