 17 novembre 2018
17 novembre 2018 . Nous sommes quatre. Tout le monde est ravi - ils ont passé la première étape de la
ShRI , la School of Interface Design. Il comprenait des conférences et des devoirs: maîtrise de diverses technologies frontales et quasi-tendres, outils, Scrum. Ils savaient que tout cela devrait être utilisé dans un projet de combat dans la deuxième étape. Mais c'est une chose à savoir, et une autre à vraiment mettre en œuvre ce projet dans les 5 prochaines semaines.
Soit dit en passant, nous vivons tous les quatre dans une pièce de l'auberge Netizen. Yandex nous a installés ici avant la première étape. Belle auberge, à la mode.
Présentations du projet d'aujourd'hui. Nous ne nous présentons pas, mais à nous. Les unités Yandex apportent des tâches de production pour les services externes et internes, chacune juste pour 5 semaines, si vous faites un petit groupe de personnes. Les tâches sont principalement front-end (nous sommes en ShRI), mais il y a quelques nuances: vous devrez déposer un petit backend et un design. Les anciens disent que c'était différent dans les premières années de ShRI. Ils ont fait des tâches abstraites qui n'étaient pas liées à la production.
Nous allons à l'ensemble du flux de SRI 2018 dans la salle, ici tous ceux qui sont admis à la deuxième étape. Pour la première fois, on nous demande de nous diviser en équipes: avant tout le monde était pour lui. Nous nous consultons rapidement tous les quatre et décidons - puisque nous vivons ensemble, nous réaliserons le projet ensemble. L'équipe a été nommée Bundle. Ensuite, on nous parle de projets abordables, il y en a plus que les équipes constituées. Cela signifie que les départements d'où proviennent les projets sont incités à les rendre plus intéressants pour les étudiants, sinon vous pouvez vous retrouver sans interprètes.
Ils nous expliquent que chaque équipe fera un projet, mais nous devons d'abord en choisir plusieurs. De plus, le système est le suivant: si un projet a sélectionné plusieurs équipes, alors l'équipe d'exécution est déterminée au hasard parmi elles, et ainsi de suite jusqu'à ce que tous les étudiants reçoivent les tâches de la deuxième étape. Nous partons avec nos conservateurs dans une salle de réunion, nous confions, chaque équipe, quel que soit le reste, vote pour les projets qu'elle aime. Par la somme des votes, nous calculons ceux d'entre eux qui nous intéressent en équipe.
Mercredi 21 novembre . Les deux projets qui nous ont paru les plus intéressants sont repris par d'autres équipes selon le système aléatoire. Nous obtenons le troisième - un outil pour la variabilité des entretiens frontaux.
Les développeurs d'interfaces lors des entretiens chez Yandex sont souvent chargés de trouver des bogues dans la présentation des résultats de recherche. Le candidat doit ouvrir le lien proposé, il y verra les résultats, qui sont compilés avec des erreurs. Il est nécessaire de visuellement et d'utiliser la console JavaScript dans le navigateur pour trouver des erreurs et proposer des corrections.
La difficulté est que vous voulez donner à différents candidats différents ensembles de bugs, les faire varier en fonction des attentes de la personne interrogée. Mais avant chaque entretien, vous devez vous asseoir et recueillir manuellement les résultats. Il est préférable d'avoir un outil à portée de main qui le recueillerait vous-même, y placerait des bogues et en ferait un lien. Dans le même temps, le type de lien lui-même ne doit pas indiquer au candidat quels bogues il doit trouver. Il s'agit d'une complexité petite mais supplémentaire, car le moyen le plus simple d'insérer automatiquement des erreurs consiste à les transmettre via les paramètres de requête dans le texte du lien. Par convention, l'adresse yandex.ru/search/?text=cats&bug=object peut entraîner un problème de compilation incorrecte du bloc de réponse d'objet. Je ne voulais pas donner de tels indices. Il fallait "proxy" la page, en la montrant à une adresse qui ne peut pas être interprétée.
Ce projet était sur la liste de notre équipe car il est polyvalent. Nous avons compris qu'écrire un administrateur d'administrateur de travail nécessiterait un backend et des compétences en conception.
Jeudi 22 novembre . En fait, les jours de semaine, les cours se poursuivent uniquement (déjà sans devoirs, pour le développement général), et le samedi est prévu pour le travail sur le projet. Le samedi matin, l'ensemble du flux se réunit à nouveau, ayant toute la journée pour planifier et coder avec le responsable (employé Yandex), et ainsi de suite tous les samedis jusqu'à la fin de l'ISR. C'est ce qu'on appelle shrikaton, cela se passe au bureau.
Mais notre équipe vit ensemble, alors nous commençons tôt. :) Ce n'est pas un très gros tricheur - nous avons tous les quatre un régime différent de la journée, en plus du SRI. Et pourtant, nous avons la possibilité de faire avancer le projet dans la semaine également.
Sélectionnez la base de données pour le backend. L'un de nous, Vani, avait de l'expérience avec MongoDB, c'est une base simple du point de vue de l'intégration, donc nous y insistons. Yandex. Cloud nous fournira un cluster MongoDB géré afin que nous n'ayons pas à penser à la maintenance de la base de données. Pour la commodité de travailler avec la base de données, nous utiliserons la bibliothèque Mongoose - nous décrirons les principales entités comme des schémas et modèles Mongoose (avec typification, relations, validation). Pour que la base puisse être relevée localement, nous ajoutons docker-compose.
24 novembre . Le premier shrikaton. Chaque équipe est assise à sa propre grande table, chacune a un tableau - vous pouvez coller des autocollants, regarder les statuts des tâches et effectuer des stand-up réguliers. Vous n'êtes distrait que pour le déjeuner. Les conservateurs nous aident: conseiller sur la composante technique, dire comment organiser la communication, comment nous, quatre personnes différentes, créer une équipe, travailler sur Scrum, dessiner un tableau kanban, fixer des objectifs, en général - commencer à transformer une idée en produit.
Nous distribuons les rôles: nous serons tous les deux dans le frontend du panneau d'administration, et les deux autres seront dans le backend. Yandex appelle ce backend pour frontend - nous utilisons une couche du serveur sur Node.js. Nous décidons d'écrire le serveur en TypeScript - nous le sélectionnons pour respecter un typage strict et implémenter pleinement le concept de POO. Pour le routage sur le serveur, nous utilisons le framework Web Express minimal, flexible et fonctionnel. Nous comprenons que l'arrière et l'avant doivent être développés indépendamment, par conséquent, nous introduisons des «talons» temporaires - des données préparées manuellement pour l'avant, comme si elles avaient été formées et transmises par l'arrière fonctionnant déjà. Nous écrivons de la documentation pour chaque descripteur HTTP dans le service Swagger afin d'interpréter correctement les talons, puis il suffirait de les supprimer tous et de réduire l'avant et l'arrière. Pour ce faire, nous nous préparons à écrire une API REST.
Nous définissons l'objectif principal - mettre en œuvre quatre entités:
- serveur d'administration
- partie client pour le panneau d'administration,
- infrastructure
- pages avec des bugs.
À la fin de chaque shrikaton (il y en a quatre), une des équipes devrait parler et montrer une démo avec des résultats intermédiaires pour le projet. Nous convenons que chacun de nous tiendra une démo dans son ensemble. Sur la première démo, nous montrons principalement la mise en page avec des bugs - sous la forme dans laquelle les candidats l'étudieront lors des entretiens. Nous montrons également le panneau d'administration de base - les parties que nous avons réussi à faire le premier jour.
Semaine du 26 novembre au 2 décembre . L'hiver et notre projet prennent de l'ampleur. API et contrats discutés et documentés pour l'échange d'informations entre le client et le serveur.
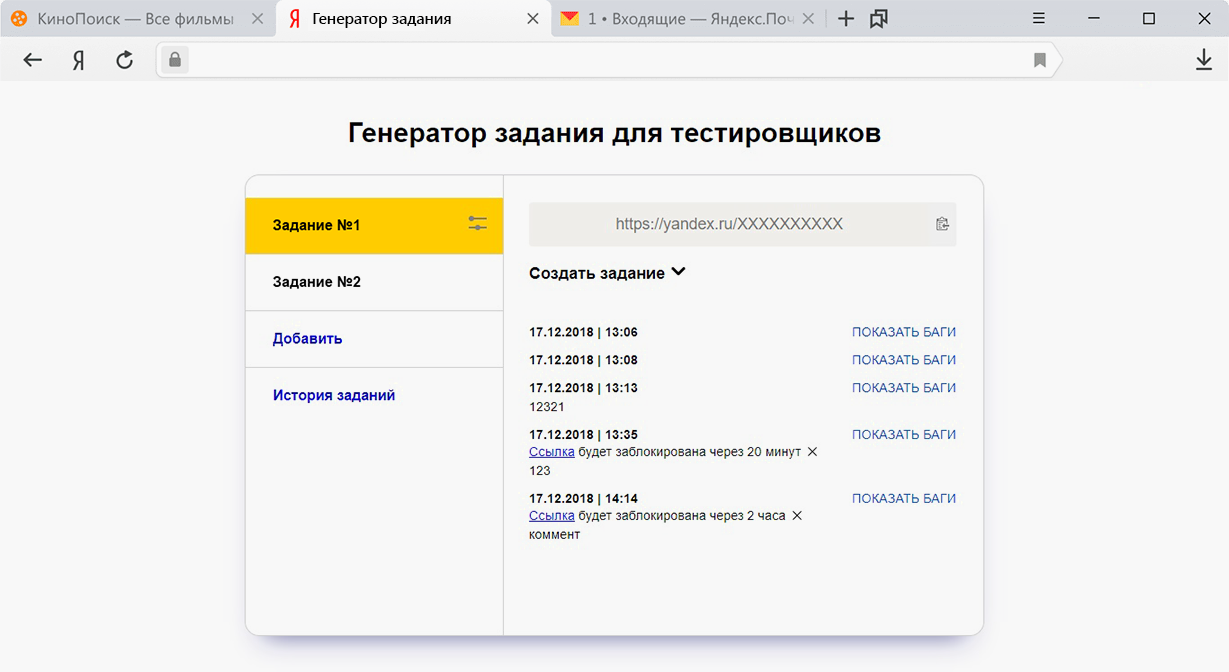
Nous acceptons de faire plus de fonctionnalités dans le panneau d'administration que ce qui est indiqué dans les TdR. Le fait est que le candidat à qui nous montrons la mise en page avec des bugs peut alors partager un lien vers cette page avec un ami ou dans la communauté front-end afin de simplifier la vie des autres candidats. Cela signifie que le lien devrait «s'éteindre» après un certain temps, devenir inopérant. Cela a été connu immédiatement, lorsque nous avons reçu le projet, mais pour l'instant, pour la commodité de la personne interrogée, nous voulons afficher dans le panneau d'administration un champ modifiable avec l'heure exacte de la "vie" du lien.
De plus, nous ajoutons l'histoire. L'administrateur dans sa forme originale n'était qu'un outil pour générer des liens. L'histoire, nous pensions, nous permettra de voir quels liens ont déjà été générés et depuis combien de temps ils sont actifs. Nous avons également ajouté la possibilité pour les personnes interrogées de joindre des commentaires textuels (sous forme libre) aux entrées de l'historique.
La démo sur le deuxième shrikaton est toujours affichée avec des plugs - le backend est toujours en cours de sciage. Dans le processus de test de la démo, nous trouvons un certain nombre de problèmes d'architecture, nous les ajoutons au backlog avec une priorité élevée.
Semaine du 3 au 9 décembre . Un autre sprint. Nous avons déterminé que la durée de sprint optimale pour nous était de 6 jours, à partir du lundi et se terminant par le shrikaton le samedi. Après les shrikatons, le dimanche, nous organisons un rétro et faisons un carnet de commandes pour le prochain sprint.
Nous pratiquons les révisions de code. Chaque demande de pool est examinée par au moins deux membres de l'équipe (à de rares exceptions près sous la forme de demandes de pool contenant des corrections mineures). Nous essayons d'utiliser les pratiques suivantes:
- ne retardez pas la vérification de la demande de pool,
- rédiger des avis sous forme de demandes de discussion, pas d'équipes,
- expliquer dans les commentaires non seulement le changement proposé, mais aussi la raison
- utiliser généreusement des exemples de code et des liens vers des ressources utiles.
Il y avait une question sur la refonte. Nous avons implémenté la conception que Yandex nous a fournie sous forme de mises en page initialement, mais le nombre de fonctionnalités a augmenté, le panneau d'administration a besoin de changements, y compris visuels. Nous communiquons avec les clients, convenons d'une refonte partielle et commençons à le faire.
Nous corrigeons les problèmes d'architecture, supprimons les stubs entre le frontend et le backend, connectons la base de données. La documentation que nous avons compilée a aidé: lorsque nous avons désactivé les talons et effectué de très petits ajustements, les données ont commencé à venir correctement de l'arrière vers l'avant. Première démonstration de démonstration en mode bataille.
Les deux dernières semaines . Nous changeons de place: nous deux, responsables du front, sommes désormais responsables du dos - et vice versa. Nous avons mis au point un tel schéma pour que chacun de nous connaisse l'ensemble du projet. En cours de route, nous discutons avec le responsable et les clients des détails du processus d'introduction du panneau d'administration en production. Le chef du groupe de test d'interface de recherche Olya Molchanova nous a beaucoup aidés, nous nous sommes mis d'accord sur des étapes de mise en œuvre spécifiques.
Pour rédiger un rapport technique sur le projet (exigé de toutes les équipes), nous écrivons pourquoi nous avons choisi telle ou telle approche ou cet outil:
Implémentation de l'interface utilisateur en tant qu'application à page unique en raison du grand nombre d'avantages par rapport aux sites multi-pages "classiques". Premièrement, SPA ressemble à de simples applications natives, la seule différence est qu'elles sont exécutées dans le navigateur et non dans le processus du système d'exploitation. Deuxièmement, ces applications ont toujours une UX riche. Étant donné que nous n'avons qu'une seule page Web, la création d'une interface utilisateur riche et fonctionnelle est beaucoup plus facile. Dans le même temps, il est pratique de stocker et de mettre à jour l'état des représentations, ainsi que de le gérer. Troisièmement, SPA exclut les demandes constantes au même contenu lors des déplacements sur le site.
Le SPA présente également des inconvénients. Lorsque l'enquêteur ouvre le panneau d'administration pour la première fois, il devra télécharger un peu plus de données. Cependant, dans notre projet, le bundle assemblé sous forme compressée (gzip) pèse un peu plus de 100 Ko et est divisé en fragments (morceaux). En conséquence, le site est dessiné tout aussi rapidement. Les inconvénients de SPA incluent traditionnellement le fait que presque tous les robots de recherche et les réseaux sociaux ne voient pas le contenu de ces sites. Notre application a été développée pour un usage interne, nous n'avons donc pas besoin d'utiliser le rendu côté serveur ou de se soucier généralement du référencement.
React a été choisi comme bibliothèque pour développer des applications SPA, comme:
- de nombreux nouveaux projets dans Yandex sont écrits dans React, et les anciens sont écrits,
- Vous pouvez utiliser la bibliothèque de composants Lego,
- tous les membres de l'équipe connaissaient React,
- React a 117 697 étoiles sur GitHub, une communauté de millions de développeurs.
Pour un travail pratique avec les dates (en particulier, pour afficher la période de temps restante pour le lien), la bibliothèque Moment.js est utilisée.
Dans le rapport technique, il est nécessaire d'indiquer que chacun de nous a appris de nouvelles choses. Un total de quatre listes:
1. Nous avons apprécié la pleine puissance de TypeScript. Le langage vous permet de détecter les erreurs lors de l'écriture de code, rend le refactoring et l'ajout de fonctionnalités plus agréables. Nous avons pris connaissance de l'organisation du projet à partir de plusieurs fichiers de configuration.
2. A travaillé dans le paradigme de l'architecture de microservices et du mono-référentiel.
3. J'ai beaucoup appris sur React (y compris les uns des autres). Compris comment organiser les composants afin qu'ils soient plus faciles à entretenir et à réutiliser.
4. Certains d'entre nous ont découvert par nous-mêmes, tandis que d'autres maîtrisent différents outils:
- Docker et Docker Compose. Nous avons appris à installer, configurer et exécuter des conteneurs de manière simple.
- Git. La pratique d'analyse, de création et d'injection de demandes de pool a été consolidée. Reconnu l'importance de ce processus.
- Bibliothèque Moongose, panneau d'administration mongo-express.
- Yandex.Cloud.
- Swagger.
- BitBucket.
5. A fait un énorme bond en avant dans le développement grâce au développement d'équipe.
- J'ai appris à travailler dans une équipe de mêlée.
- Nous avons travaillé dans le tracker de tâches, nous nous sommes familiarisés avec le tableau kanban, les sprints. En conditions réelles, ils ont réalisé à quel point il est plus productif de mener le développement en cycles courts avec un retour constant.
- Configurer CI via TeamCity.
- Ils ont vu que la révision du code est utile pour tous les participants. Parfois, lire le code de quelqu'un d'autre est plus utile que d'écrire.
- Nous avons travaillé avec le chef de projet, cela a rapproché le développement des conditions "terrain".
- En raison de démos régulières, nous avons acquis les compétences de prise de parole en public.
Nous complétons le service, effectuons des tests complets et rédigeons la documentation. En parallèle, vous devez vous préparer à nos propres interviews sur Yandex - certaines d'entre elles auront lieu le lendemain de l'achèvement du projet! Ce sont de mauvaises nouvelles (parce que la préparation distrait un peu du projet) et bonnes (parce que les étapes suivantes ne sont pas reportées).
23 décembre . Le dernier jour du SRI, nous arrivons avec un projet terminé. Vanya dit, les trois autres se joignent pour répondre aux questions. Résumé - nous avons créé un panneau d'administration qui permet à un employé de créer des URL de résultats de recherche qui correspondent à des erreurs avant l'entrevue initiale. Ces erreurs sont arrangées automatiquement en quelques secondes - il suffit de les cocher. En outre, l'interviewé peut consulter l'historique des liens et définir la durée de vie de votre URL. Et dans l'entretien lui-même, comme déjà mentionné, le candidat reçoit un lien et doit trouver et corriger toutes les erreurs. Nous avons ajouté au panneau d'administration la possibilité de préparer une page avec des bugs non seulement en fonction de l'interface de recherche, mais aussi de tout autre service, si nécessaire pour une interview.
Côté serveur, NodeJS et le framework Express sont utilisés pour héberger l'interface et traiter les requêtes d'API REST. Le côté client est React. Le rapport technique complet sur le projet a été
publié sur le disque .

Les auteurs de cet article :)
24 décembre . Nous ne sommes pas en désaccord tout de suite - nous vivons dans une auberge pendant environ une semaine et passons par des entretiens. Nous écrivons seulement plus près de la nouvelle année.
21 mai 2019 . Maintenant, chacun de nous quatre travaille chez Yandex, non plus en stage, mais en contrat perpétuel. Nous sommes les développeurs d'interfaces Evgeny Goncharenko, Ivan Kolobaev, Sergey Makhlonov et Evgeny Starostin. Le système que nous avons créé en tant que projet de graduation dans ShRI est constamment utilisé dans les interviews.
9 juillet . Publiez ce post.