
Historiquement, peu d’attention a été accordée aux interfaces des systèmes de médias internes du véhicule. La gamme est en cours de mise à jour, mais le début des années 2000 se fait toujours sentir à bord. Ces dernières années, de nombreuses technologies se sont développées dans le monde automobile. Il y avait des tonnes de données, les capacités logicielles étendues, et en général il y avait des voitures à l'électricité et les premiers drones étaient partis. Mais les interfaces des unités de tête dans la masse sont restées au même
niveau .
Le manque d'innovation dans le multimédia embarqué ces dernières années a généré des offres de géants mondiaux des médias, et Yandex ne fait pas exception.
L'idée de faire quelque chose pour l'industrie automobile n'est pas née de nulle part. Il est impossible de rester à l'écart lorsque la société dispose de cartes, navigateur, musique, météo, recherche, technologie vocale et bien plus encore; si vous combinez tout cela, quelque chose d'utile pourrait naître.
Rechercher un futur produit
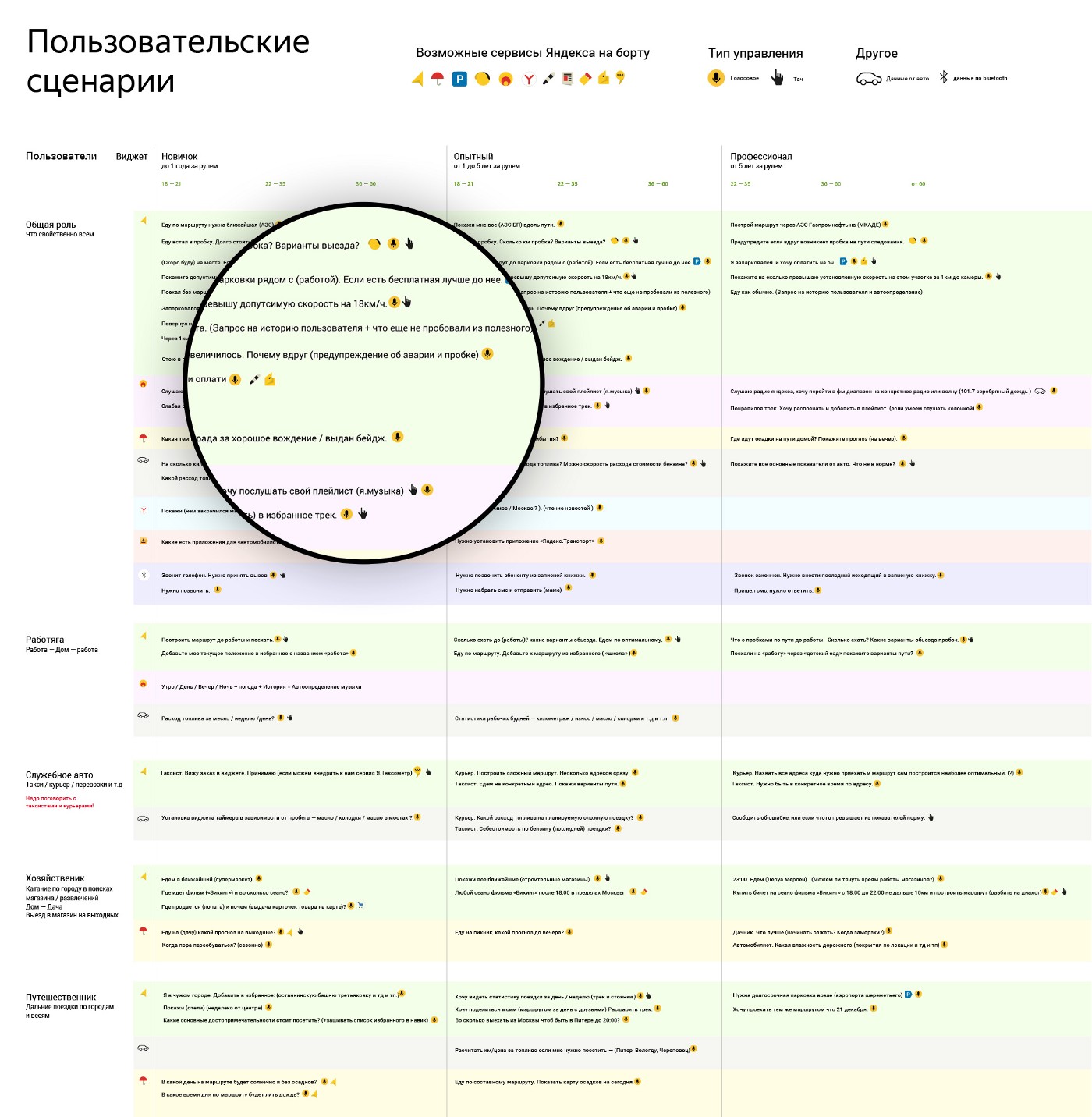
Que faut-il au volant? Combien de personnes - autant d'opinions, mais généralement tout le monde a besoin de services de navigation, de musique et de recommandations. La première chose qu'ils ont faite a été d'écrire les scénarios d'accès au système derrière le volant: des collègues et des connaissances interrogés, des demandes de fonctionnalités collectées auprès des utilisateurs du produit et l'expérience personnelle de l'équipe. Ensuite, nous avons systématisé un énorme pool de scénarios - et nous avons obtenu une table de scénarios de connaissances sur le produit.
 Dans chaque scénario, les services concernés et leurs types de gestion sont indiqués.
Dans chaque scénario, les services concernés et leurs types de gestion sont indiqués.Il convient de noter que tous les pilotes ne peuvent pas être coupés sous un seul peigne. L'un vient de prendre le volant et le second se considère comme un expert de la conduite. Leurs exigences en conduisant sont assez différentes. Tous les scénarios peuvent être divisés en plusieurs groupes en fonction de l'expérience de conduite:
- Débutant (jusqu'à 1 an), faute d'expérience, est assez contraint dans les requêtes d'interface et généralement dans la liberté d'action. Il suit de près le volant et la route, il vaut donc mieux ne pas le déranger.
- Un expérimenté (de 1 à 5 ans) a déjà maîtrisé, l'horizon de ses intérêts est plus large, mais c'est aussi un piège. Lui permettre tout est dangereux: le conducteur sera distrait de la route.
- Un professionnel (à partir de 5 ans) a déjà visité tous les ennuis et connaît le prix d'une erreur. Il est difficile de surprendre, difficile à balancer, et au fil des ans, il a développé ses habitudes d'interface.
Qu'est-ce qu'un système de navigation et de divertissement? Pour une personne qui conduit, il s'agit en fait d'une entité secondaire, distrayant du voyage.
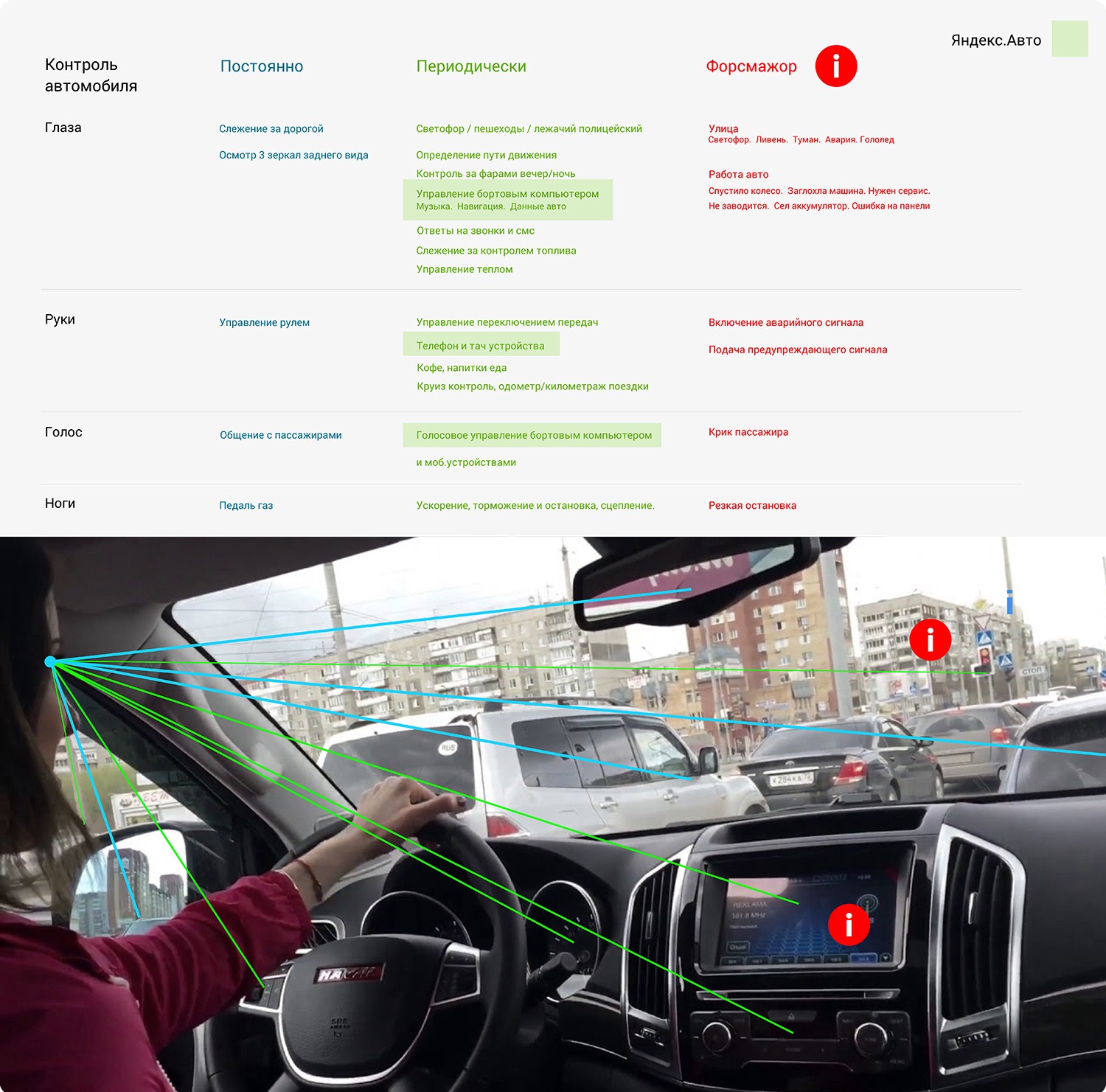
 Placer l'interface Y. Avto dans la conduite
Placer l'interface Y. Avto dans la conduitePresque toutes les parties du corps participent simultanément à la conduite d'une voiture: jambes, yeux, oreilles, mains ...
Plus vous aurez d'expérience, plus vous agirez calmement, mieux vous percevrez le flux d'informations et créerez vos demandes avec plus d'audace.
Comment distinguer un débutant d'un professionnel? En cela, au fil du temps, l'expérience des conducteurs qui utilisent l'interface nous aidera. Après avoir étudié des actions et des scénarios fréquents, vous pouvez évaluer une personne et vous adapter à elle. Afin de ne pas être confus lors de la conception, nous avons d'abord choisi une méthode simple: nous nous sommes guidés par les scripts du débutant.
Si vous analysez les requêtes de base, le squelette du produit peut être constitué de trois composants:
- La navigation
- Accompagnement musical.
- Services de soutien et de conseil.
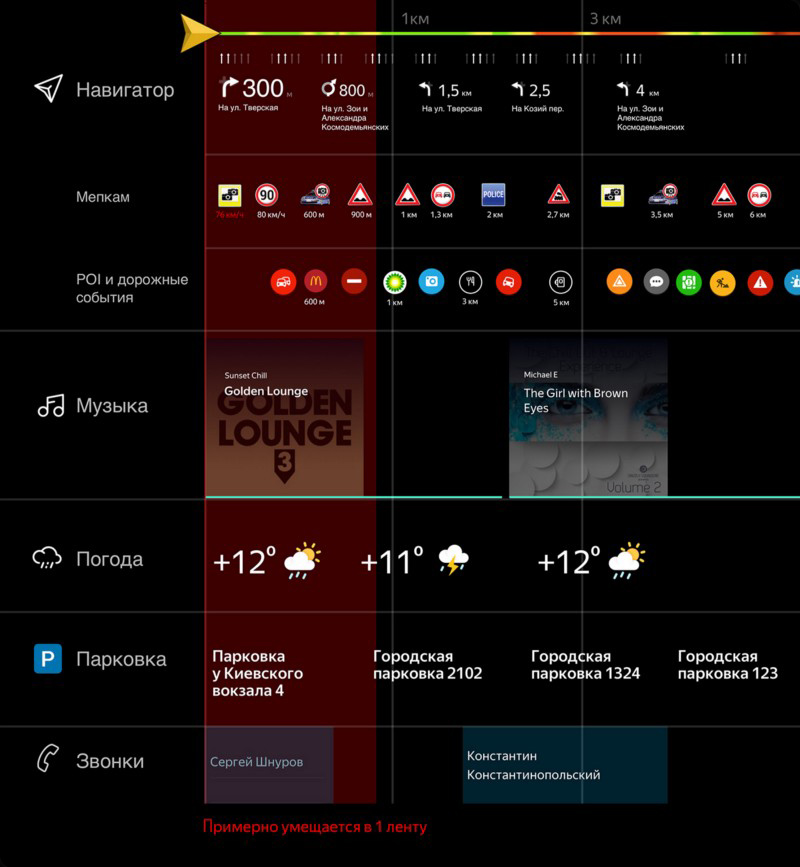
En effet, la voiture vous emmène tout d'abord du point A au point B. Connaissez-vous la route ou avez-vous besoin d'un itinéraire - vous conduisez, et en même temps il y a un énorme flux d'informations dynamiques: manœuvres, panneaux, avertissements, recommandations, données de circulation ...
 Le flux de données dynamiques pendant l'itinéraire
Le flux de données dynamiques pendant l'itinéraireC'est très bruyant pendant la conduite. Le grondement des autres voitures, le fonctionnement du moteur, le frottement des roues sur l'asphalte, une fenêtre ouverte - tout se confond en un ruisseau monotone, qui déprime parfois et même s'endort. Par conséquent, à bord de la voiture depuis l'apparition de la radio, il y a de la musique. Maintenant, le choix de musique est assez large - il est donc difficile de satisfaire tous les goûts exquis. Par conséquent, en parlant de musique, nous posons le concept d'un ensemble d'entités qui la reproduit. Radio FM, musique du navigateur, AUX, Bluetooth, lecteur flash, Yandex.Music et autres sources, tous ensemble - un énorme processeur de musique que vous devez considérer.
Si presque tout le monde a besoin de navigation et de musique, le reste des services à bord peut varier selon la personne. Quelqu'un aime regarder les statistiques d'une voiture et tirer des conclusions, quelqu'un ne peut pas vivre sans navigateur, ou aime exécuter des vidéos depuis Internet dans un navigateur. Ce sont des préférences individuelles, donc elles ont une priorité inférieure, car elles ne sont pas nécessaires pour voyager.
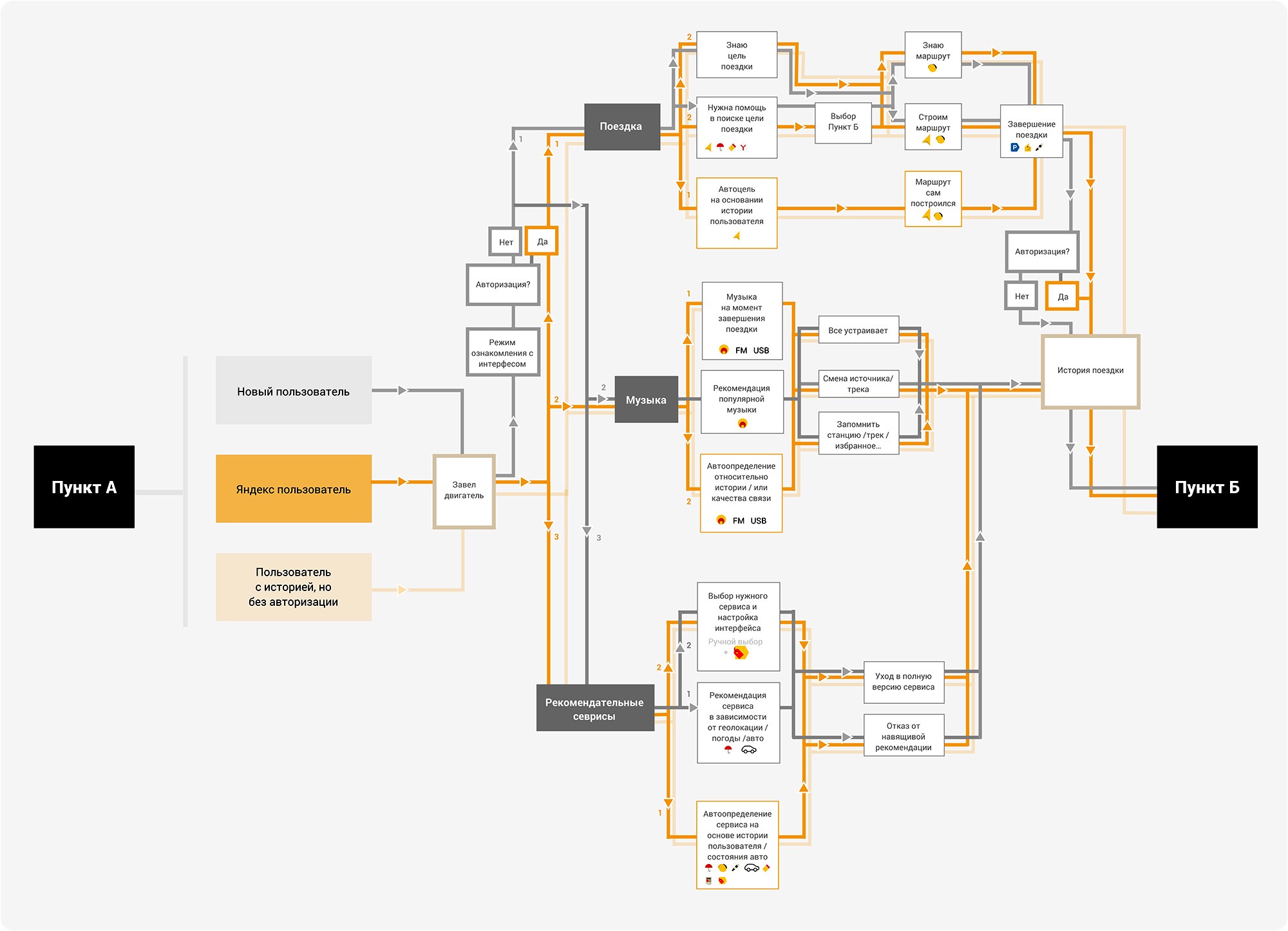
Si vous analysez le trajet dans ses composants, le chemin du point A au point B dans le scénario architectural de l'interface ressemblera à ceci:
 Chemin d'interface du pilote
Chemin d'interface du piloteConcept de naissance
Nous avons rassemblé des opportunités futures et étudié l'ergonomie de l'utilisation de l'interface - et l'image du produit est devenue plus claire. Une pensée ne m'a pas quitté la tête: le conducteur a trop peu de temps pour se laisser distraire par le système. Il devra tenir le volant avec sa main gauche et atteindre l'écran avec son doigt droit. Lui faire choisir uniquement les bonnes applications puis basculer entre elles n'est plus si simple. Et s'il veut suivre simultanément l'itinéraire et changer de musique? Et si, au contraire, il connaît le chemin, mais qu'il a besoin d'avertissements sur les caméras et les manœuvres, mais en même temps il aime la musique et est-il fatigué d'écouter la radio FM? Il existe de nombreux scénarios, et chacun d'eux est purement personnel.
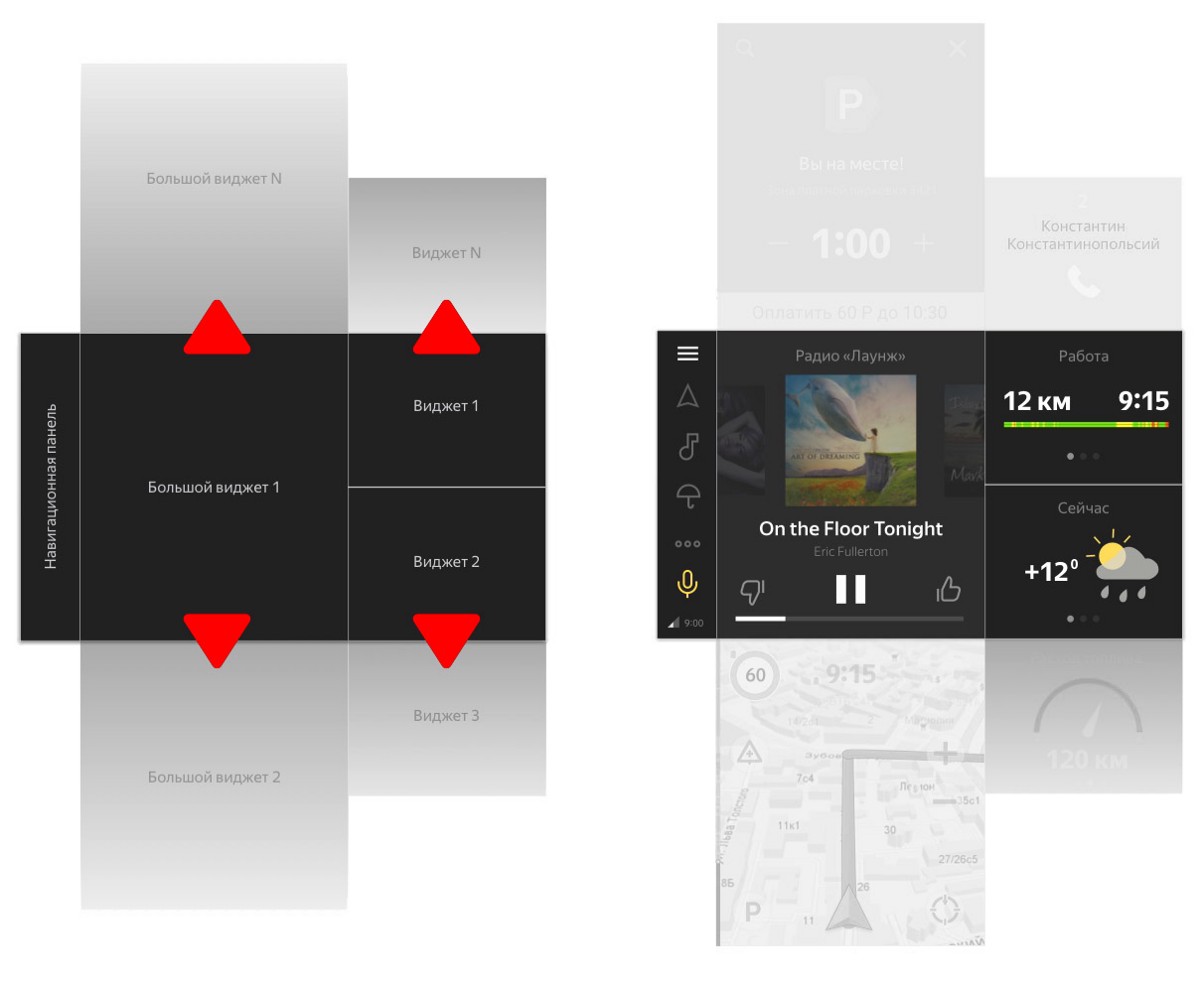
L'hypothèse de la combinaison des services est donc née. Et si nous ne prenons dans les applications que ce dont une personne a besoin maintenant et que nous affichons ces informations dans des widgets avec différents objectifs? Si les informations se ressemblent, il est difficile de se concentrer sur une seule chose. Quelque chose de l'abondance d'entités sera toujours nécessaire en ce moment. D'où les deux formats de widgets qui sont insérés dans des rubans et retournés verticalement en cercle.
 Le principe de la combinaison de deux rubans widget
Le principe de la combinaison de deux rubans widget- Un grand widget duplique partiellement la fonctionnalité de l'application et vous permet de ne plus y revenir du tout.
- Un petit widget de contexte avec des fonctionnalités simplifiées et uniquement les informations les plus importantes de l'application.
En combinant les données des principaux services sur l'écran, nous obtenons un outil flexible qui peut organiser différents pilotes.
Plus c'est plus. Si vous apprenez les actions fréquentes des utilisateurs et accumulez une histoire, vous pouvez personnaliser des widgets pour chacun. Que ce soit une combinaison répétée de widgets ou leur contenu qui vous intéresse, tout dépend de la personne et de la situation sur la route. Dans le même temps, si vous ne souhaitez pas combiner de services, vous pouvez toujours passer en mode plein écran d'un widget ou d'une application.
Conception d'interface
Décidé sur les sensations et a commencé à travailler en étroite collaboration avec l'interface. Il était important de décider quoi et quand montrer. Grille, accents, informations de dosage, mécanique, restrictions - tout est allé en parallèle. Pour une telle conception, des limites importantes ont été clairement définies lors du développement:
- Zone minimale pour appuyer sur l'écran (avec un doigt tendu). Cela a affecté la taille minimale du texte, la taille des boutons importants, la zone accrue de clics et l'air autour des éléments d'interface cliquables et du texte.
- La dépendance vis-à-vis de la connexion en ligne et hors ligne a montré clairement que vous devez montrer et communiquer à un tel moment à l'utilisateur afin de ne pas le tromper.
- La voiture bouge ou non - cela dépend si cela limite l'utilisation de l'interface. Il s'est avéré que jusqu'à présent, tout est relatif - à la fois dans la politique des préoccupations automobiles et dans notre attitude envers le conducteur. D'une part, elle peut être limitée pendant le mouvement, mais à quel point est-ce moral? D'un autre côté, un passager ennuyé peut aussi s'asseoir dans une voiture ... Le temps et les recherches vous diront la bonne approche.
 Esquisses de prototypes rapides des états du système
Esquisses de prototypes rapides des états du systèmeL'une des tâches les plus importantes consiste à gérer la navigation d'itinéraire. Le navigateur connaît déjà ou accumule éventuellement une histoire. Vous pouvez vous souvenir des emplacements fréquents de l'utilisateur et tirer des conclusions là où il se trouve. Par exemple, l'idée est venue de recueillir un résumé détaillé de l'endroit où vous vous trouvez et de l'endroit où vous prévoyez (éventuellement) d'aller. Si c'est lundi matin et que vous êtes à la maison, il semble temps d'aller travailler. Et si vous êtes à Elatma le jour de congé - c'est une histoire complètement différente ...
Dans le même temps, il convient de distinguer les scénarios lorsque vous conduisez déjà sur un itinéraire inconnu et lorsque l'itinéraire n'est pas nécessaire. Dans un cas, il est important de voir une carte avec la route, dans l'autre, il suffit de notifications sur ce qui nous attend.
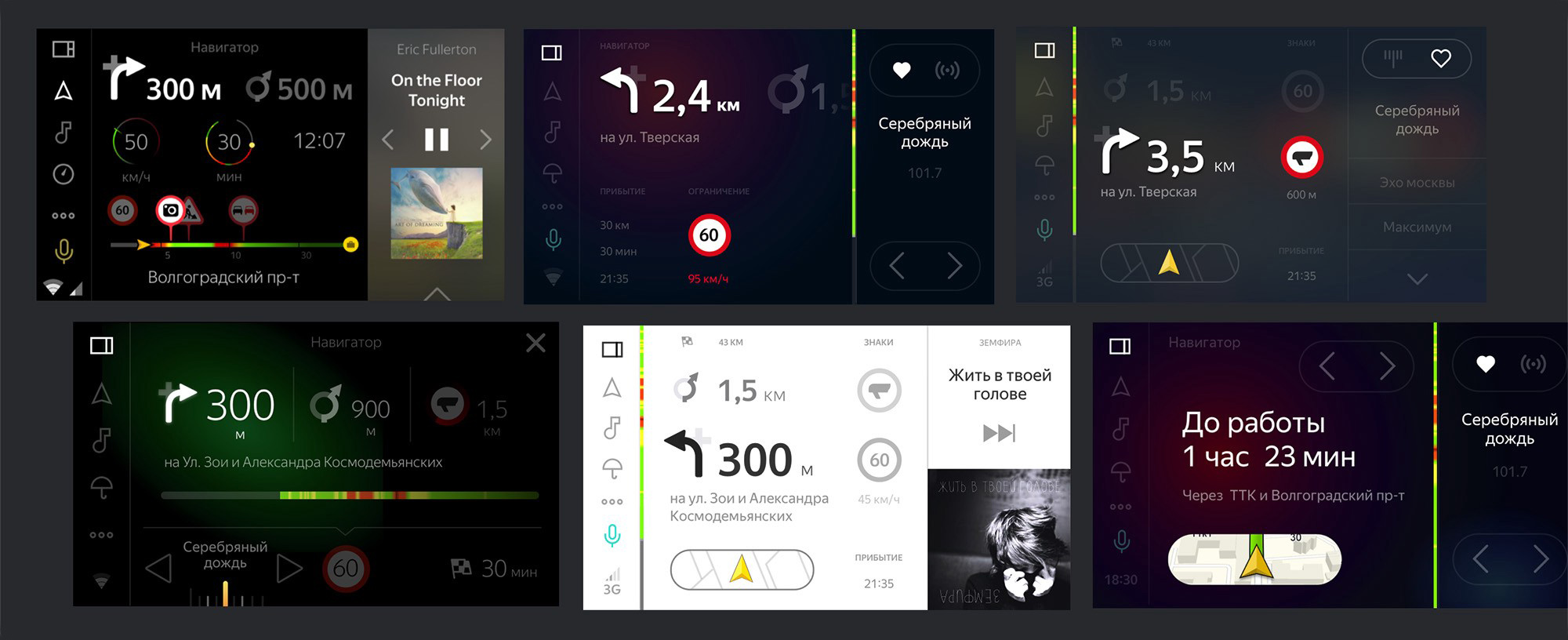
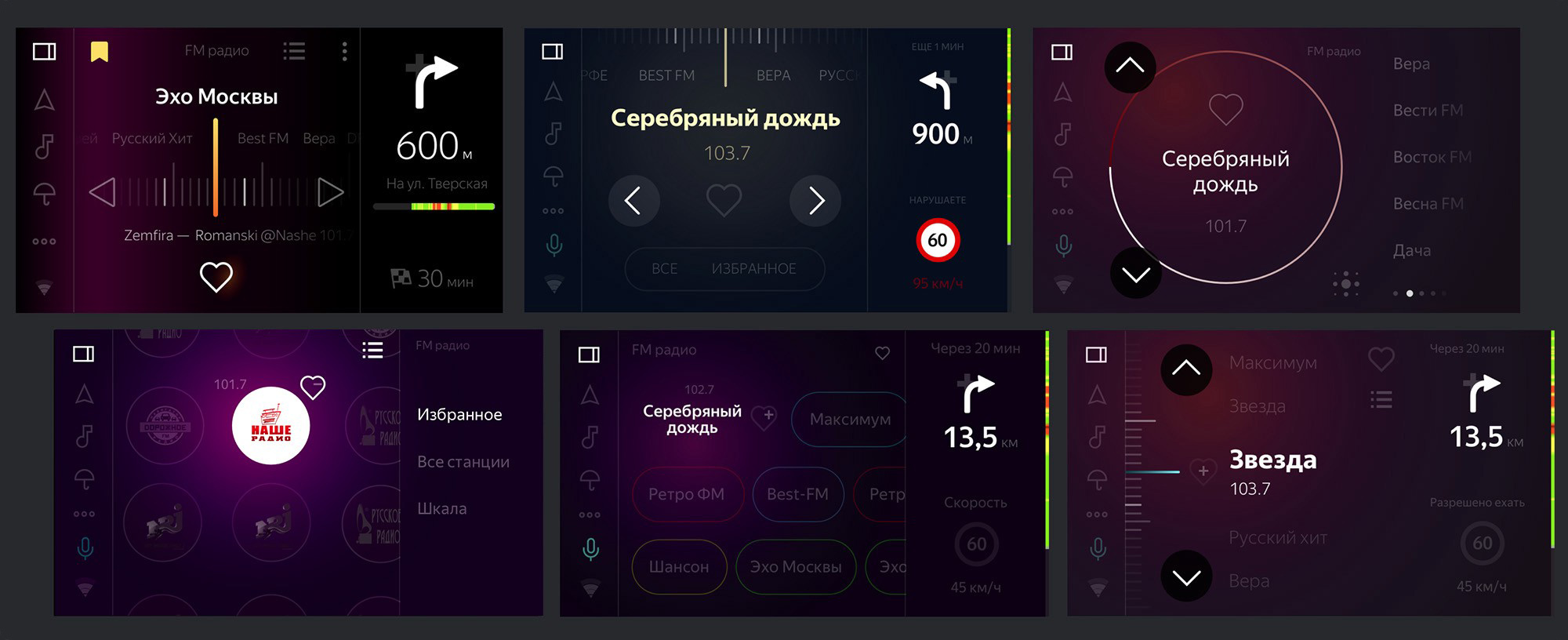
 Approches des widgets Navigator
Approches des widgets NavigatorLa multivariance de l'essence de la musique a tout divisé en deux motifs. Un pour la radio FM avec une itération évolutive d'une balance radio, le second avec une belle couverture qui peut être montrée non seulement pour Yandex.Music, mais aussi pour des chansons à partir d'un lecteur flash ou d'un téléphone connecté Bluetooth. Le nom correct de l'artiste et de la chanson suffit pour laisser la demande en ligne de rechercher la pochette.
 Recherche l'application radio FM
Recherche l'application radio FMDu concept au lancement
L'avant-concept a défini un ensemble d'applications de base à bord. À partir de zéro, il a fallu développer la radio FM, les appels, les paramètres et un système de mise à jour des applications.
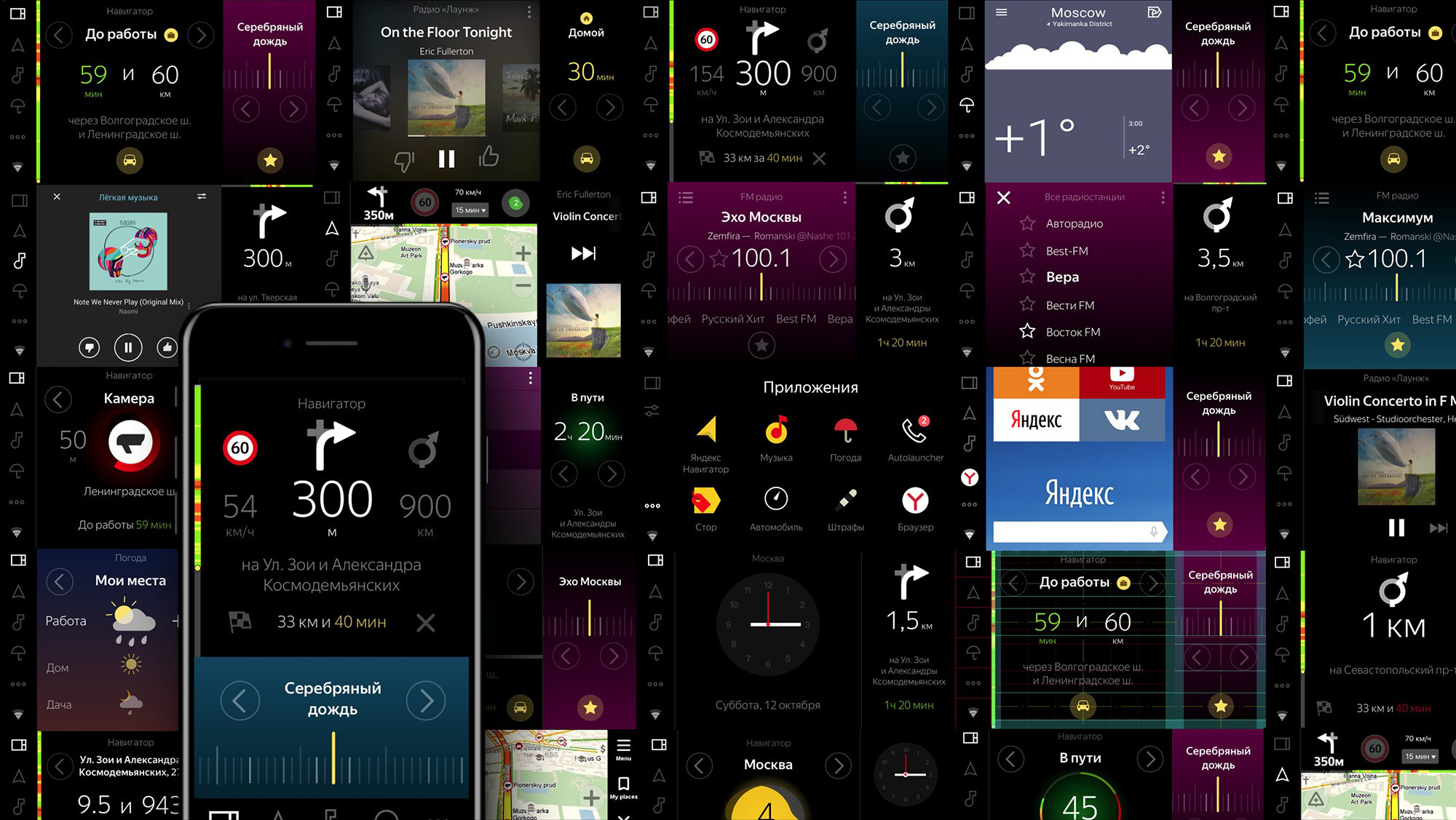
De Yandex, navigateur, radio, météo, navigateur et assistant vocal ont été pris. Avec ces gars-là, il était nécessaire d'adapter les versions mobiles d'Android à la taille de l'écran de l'unité centrale (1024 × 600 px), en tenant compte des règles concernant la cliquabilité et la lisibilité des éléments.
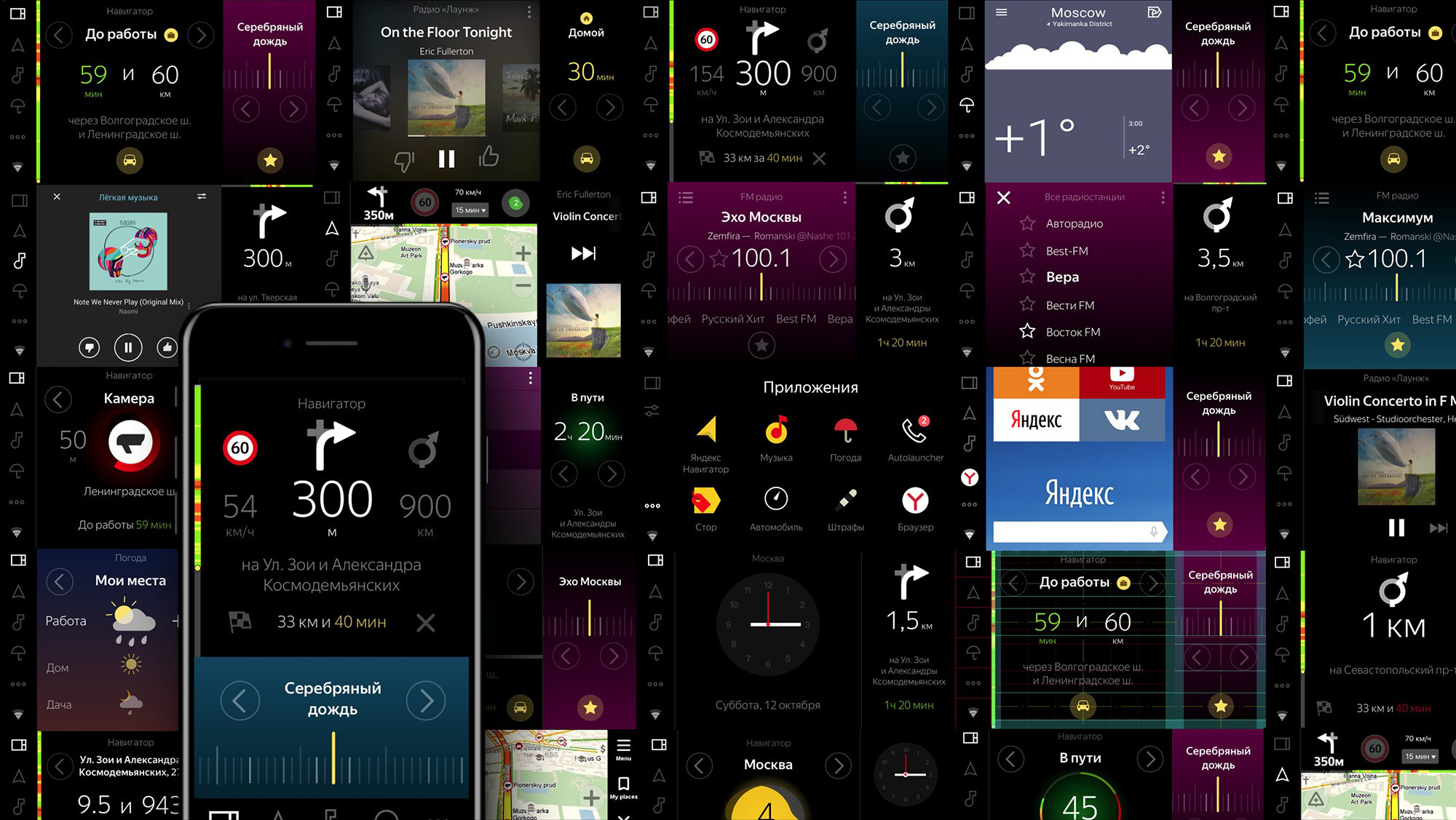
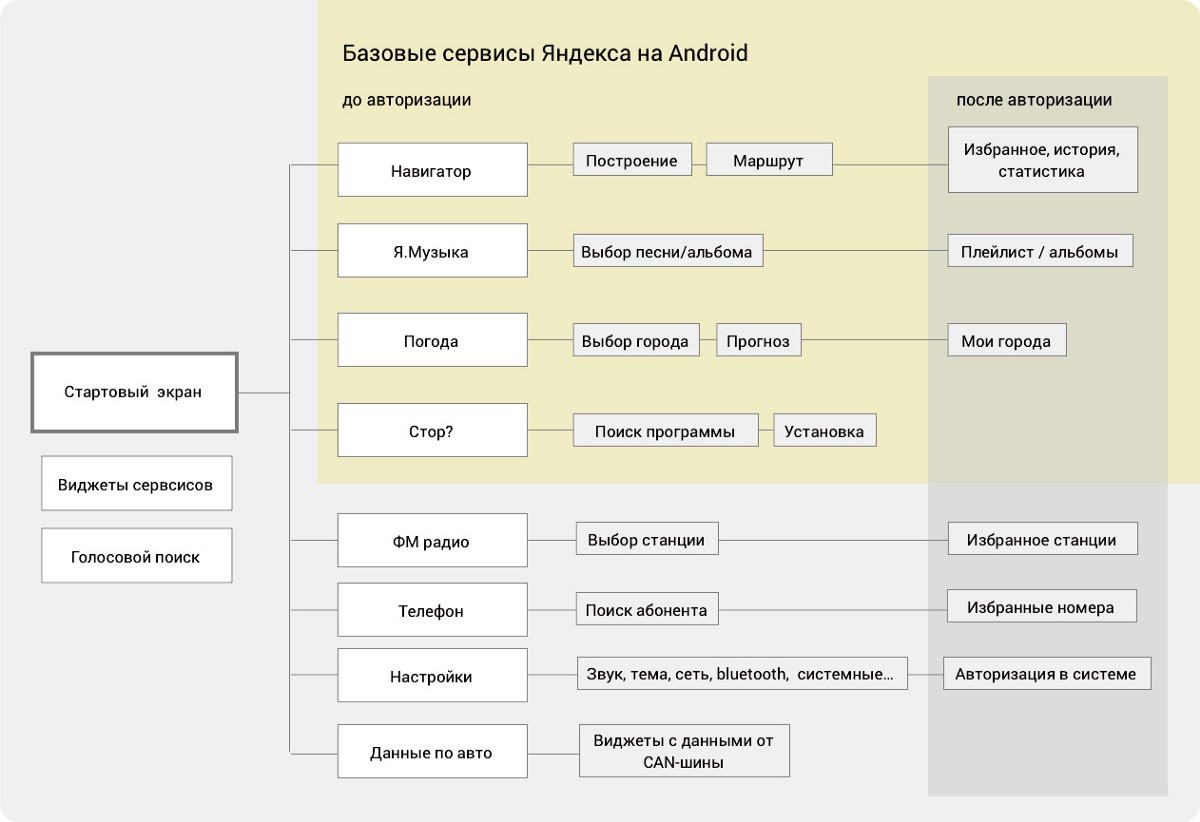
 Composition préliminaire du système
Composition préliminaire du systèmeIl convient de noter que les applications mobiles sont conçues pour fonctionner sur le téléphone et que vous le tenez dans vos mains à une petite distance des yeux. Dans la voiture, l'écran est deux à trois fois plus loin. Tout aurait dû devenir plus grand. Dans un monde idéal, cela valait la peine de développer des applications à partir de zéro, en tenant compte de l'ergonomie et des scénarios de pilote. Mais lancer le produit est une tâche impossible. Un tel traitement a été laissé pour le développement du système.
Scénarios
Ensuite, nous travaillons avec des mises en page, en nous concentrant sur des scénarios de base. Imaginons une image idéale du monde: il y a une connexion, notre utilisateur avec l'histoire. Mardi matin, c'est l'heure d'aller travailler. Le moteur démarre et le système sait:
- Lieux de voyage (les gens vont travailler en semaine et en ville le week-end).
- La dernière musique.
- Points sélectionnés dans le navigateur.
- Données de pénalité et facture de stationnement.
Le conducteur va travailler pour la centième fois et, très probablement, connaît le chemin sans navigateur. Donc, il lui suffit de ne voir que les limitations de vitesse, les caméras en route, le gradient des embouteillages et des manœuvres pour ne pas rater le virage. Sur le chemin, vous devrez peut-être recevoir un appel, changer de musique et, entre les cas, afficher les prévisions météo pour la soirée. Près des travaux il faudra se garer.
Nous prétendons être le prototype le plus simple qui refléterait les actions de base:
Un scénario ne suffit pas. Il est nécessaire de vérifier les utilisateurs qui n'ont besoin que d'un navigateur, et même le plein écran, ainsi que ceux qui aiment regarder des films dans les embouteillages et ceux qui n'ont besoin que de musique. Il est important de savoir à quoi ressemble l'écran de démarrage avant de commencer à se déplacer et ce qui est combiné à l'écran.
Après avoir voyagé avec l'équipe avec les premiers prototypes dans la voiture, nous nous assurons que le minimum sur la route est un navigateur (dans la zone principale) et un lecteur de musique avec la possibilité de sélectionner une source (à droite). Tout le reste est individuel.
Assistant vocal
Le moment est venu de donner la possibilité de contrôler la voix. La voix dans la voiture est un élément de contrôle d'interface prometteur, tandis que les mains sont occupées par le volant. «Allons dehors ...» ou «Allumez la radio ...» - tout cela devrait fonctionner sans retirer les mains du volant et les yeux de la route. Il est important que le conducteur remarque avec une vision périphérique et comprenne à partir d'un bip que l'assistant vocal est activé et que vous pouvez demander.
Exemple de jeu avec Alice dans la villeNous avons formulé un autre principe de travail: ne dupliquez pas les réponses de l'assistant avec le texte, car cela distrait de la route. Il est logique d'afficher uniquement les commandes du pilote afin de pouvoir vérifier si elles sont correctement reconnues.
Mode jour
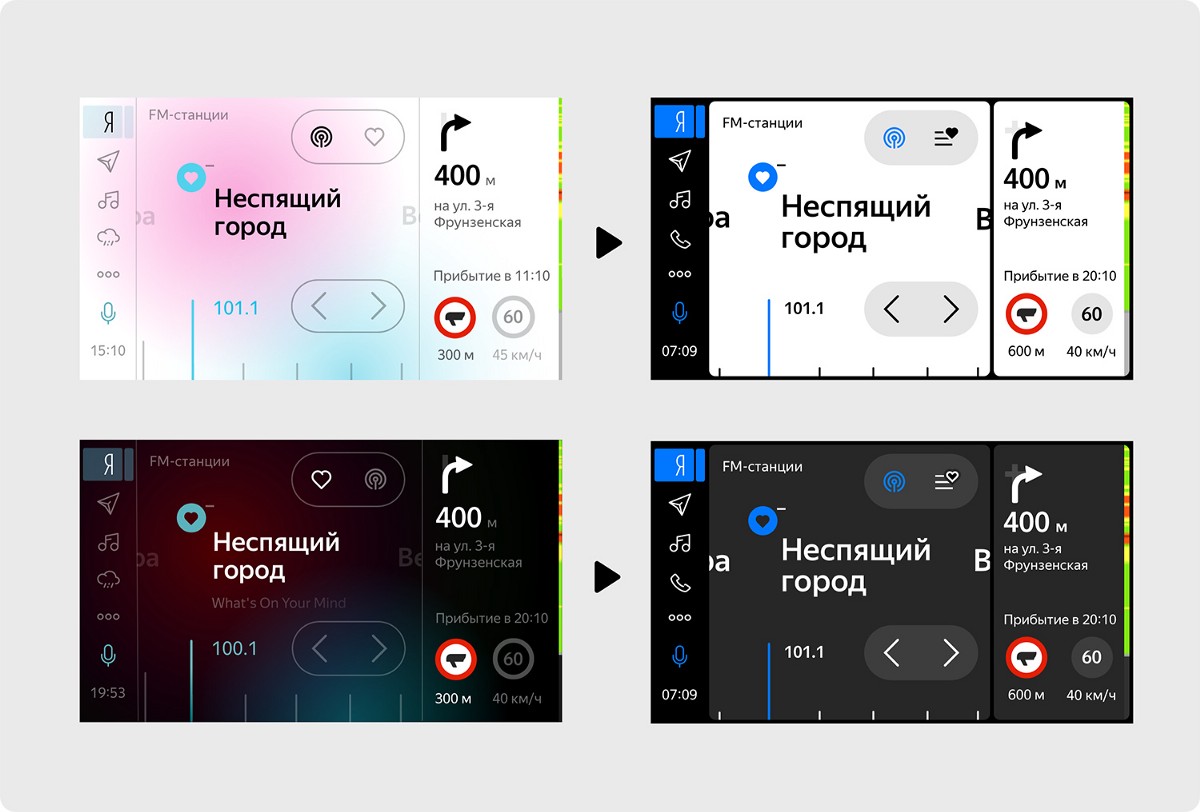
Si vous regardez le panneau de la voiture, le mode nuit semble plus familier, car les torpilles sont généralement noires ou sombres. Mais l'écran noir de l'après-midi commence à réfléchir la lumière et devient opaque, il n'est pas pratique de lire le texte dessus. Un écran brillant ou une dispersion de film dépoli, une faible luminosité initiale et un contraste d'écran - tous ensemble, ils rendent le mode nuit inutilisable.
Le mode nuit de mise en page a été initialement développé en trois couleurs (noir, blanc et accent) avec différents états de transparence. Le changement de nuit et de jour aurait dû avoir lieu sans confusion inutile. Nous sommes attachés à la mécanique prête à l'emploi du substrat de carte dans le navigateur et obtenons une dépendance automatique du thème de l'interface à l'aube et au coucher du soleil.
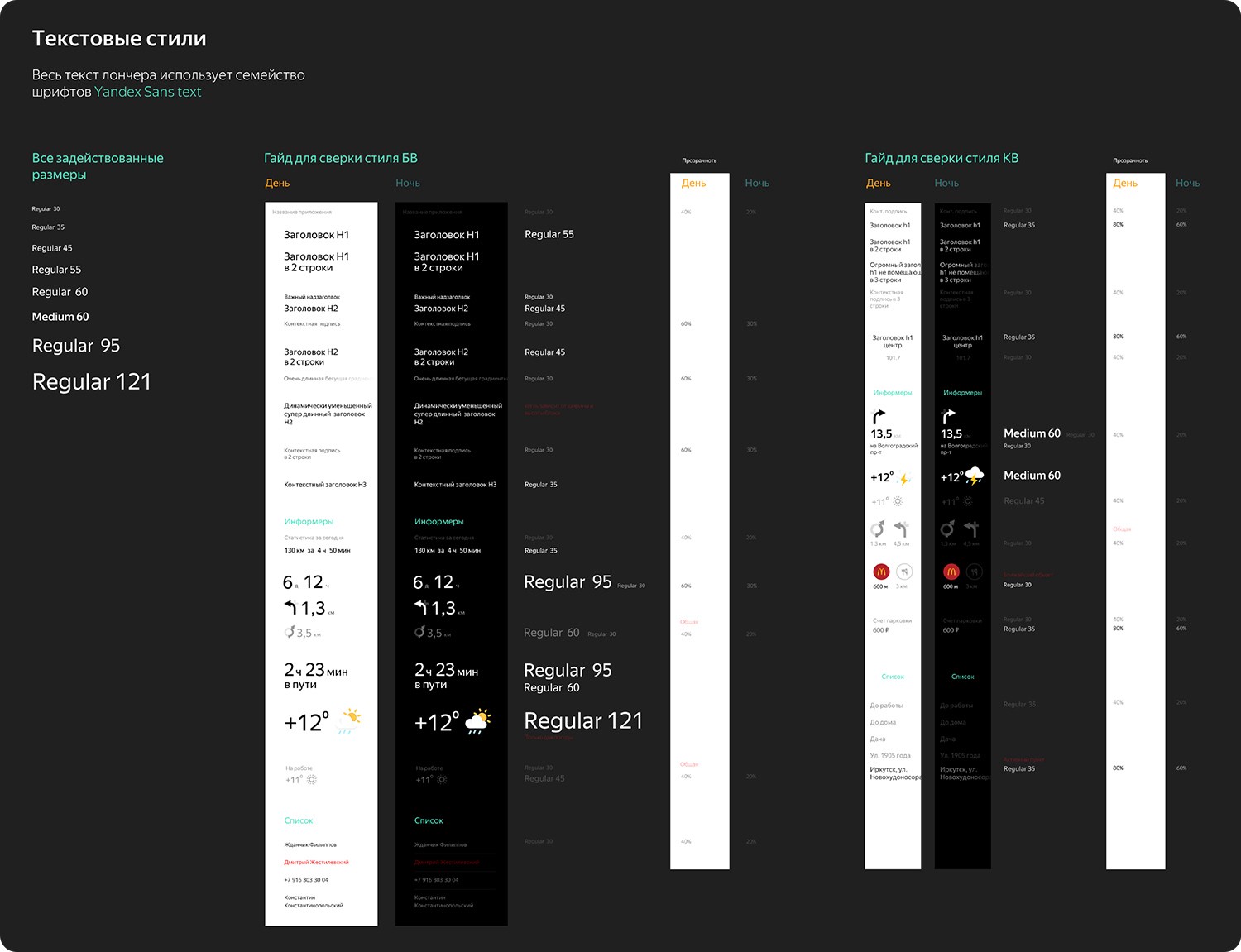
 Styles de texte pour les thèmes d'interface jour et nuit
Styles de texte pour les thèmes d'interface jour et nuitCommunication à bord
L'interface dépend complètement des données Internet du serveur et du signal GPS, nous avons donc dû déterminer l'état des widgets sur l'écran principal. La machine n'est pas toujours en contact, la connexion est parfois en retard - et l'état de l'interface peut être différent.
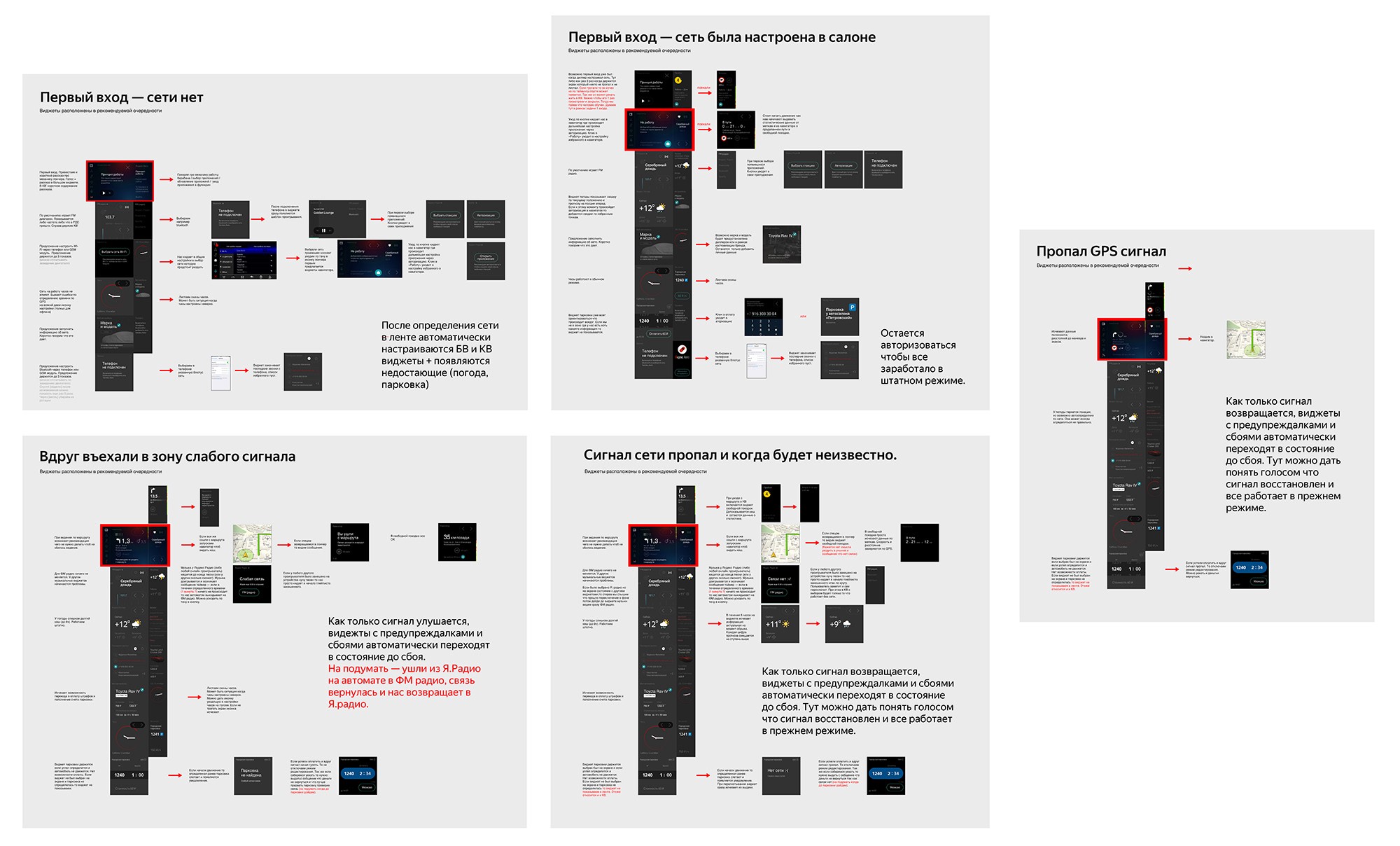
 Dépendance des widgets sur l'état du réseau
Dépendance des widgets sur l'état du réseauLors du premier lancement en série avec Toyota en septembre 2017, l'interface, qui est constamment ajustée en fonction de la configuration en direct, semblait déjà plus raffinée. Présentation du système de mise à jour le plus simple pour les futures versions.
Vidéo pour le lancement de Yandex.AutoDéveloppement de projet
Après le lancement, de nouveaux horizons de développement se sont ouverts. Il est devenu clair où aller ensuite, et le front du travail est devenu encore plus illimité. Avec le début de la production en série et des ventes de voitures, les premières critiques sont apparues. Metric a commencé à peindre lentement une image de ce qui se passe. Plus loin dans le prochain programme de développement, le lancement dans J. Drive, de nouvelles marques automobiles, le support de ce qui est et une grande liste de liste d'épicerie.
Personnalisation
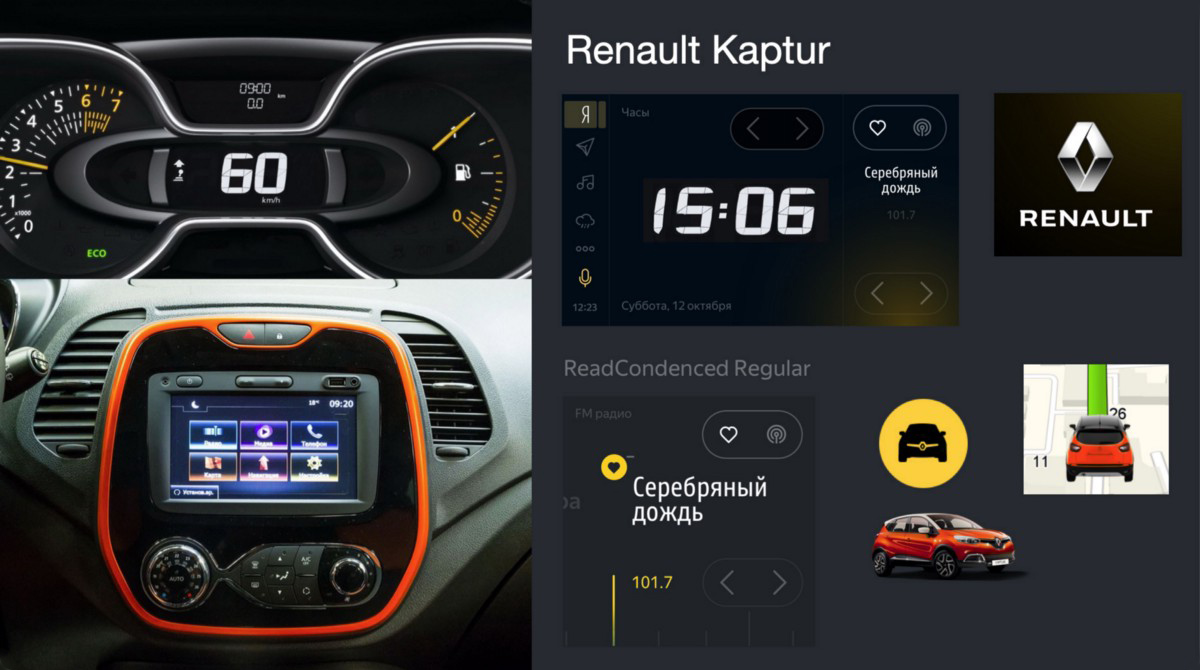
En travaillant avec les marques automobiles, il fallait prendre en compte la personnalisation du constructeur. Lors de l'achat d'une voiture, nous nous attendons à ce que chaque détail reflète la marque. Les tableaux de bord, en règle générale, essaient de maintenir le charisme de la voiture avec des polices, des flèches et des appareils. Il est clair que créer une interface pour chaque marque est problématique, mais trouver des éléments qui pourraient soutenir le caractère général du panel est assez réaliste. Couleur accentuée, en-têtes de police, icônes, illustrations ...
 Un exemple de personnalisation proposée pour Renault
Un exemple de personnalisation proposée pour RenaultCommencer avec Yandex.Drive
Les gens utilisent les voitures en autopartage assez différemment des voitures personnelles. Fondamentalement, vous devez vous asseoir rapidement et passer de A à B, car chaque minute coûte de l'argent. Il est devenu clair que dans ce cas, il n'est pas nécessaire de donner toutes les fonctionnalités de la version originale. Au début, ils ont réduit l'ensemble des applications et l'accès aux paramètres système complets. Les tâches principales dans cette direction étaient de se souvenir de l'élu et de la connexion, d'ajouter les compétences d'Alice, d'améliorer le régime quotidien.
Depuis plus d'un an, la version pour l'autopartage s'est transformée, en fait, en vitrine avec un nombre constant d'utilisateurs. Un flux important de revues et la mise en service de nouvelles unités centrales ont fait leurs ajustements.
Par exemple, le thème quotidien dans différentes voitures s'est affaissé visuellement par endroits en raison des caractéristiques physiques des écrans. En conséquence, le régime quotidien a été refait. Tout d'abord, nous avons essayé d'augmenter le contenu en gras et la taille de la police, d'abandonner leurs états translucides.
 La première approche du changement de style
La première approche du changement de styleSelon les résultats de la recherche UX, les utilisateurs de Yandex.Drive ont décidé de vivre comme une expérience sans l'état de l'écran principal, où la partie centrale était auparavant une zone de widgets déroulants. Depuis le lancement, le mode écran principal a réussi à jouer son rôle, et maintenant il est en train d'être refait. Toutes les modifications décrites sont déjà disponibles dans les voitures en autopartage à partir de mai 2019.
Propres appareils
Au fil du temps, l'intérêt pour le projet a commencé à croître et l'équipe a eu l'idée de créer un produit pour tout le monde. Unités de tête sélectionnées pour plus de 14 modèles et ont commencé à adapter le produit à eux.
 Assurance qualité des écrans de l'unité centrale de l'usine Caska en Chine
Assurance qualité des écrans de l'unité centrale de l'usine Caska en ChineDans cette itération, nous avons finalisé les appels, les paramètres avancés de l'unité principale, adapté la version Android complète de Yandex.Music, amélioré le système de mise à jour et l'interaction avec Alice. Plus en détail sur ce qui est déjà disponible à la vente, il est écrit sur le site Web Yandex.Avto.
Il est important de noter que cette version peut être considérée comme un système complet pour une voiture personnelle, qui sera mise à jour et développée au fil du temps. Prise en charge de nouvelles applications ou mises à jour d'applications actuelles, améliorations de l'interface - tout arrivera à bord en temps opportun.
Vue actuelle de l'interface GU à vendreLe futur
Grâce aux installations dans les voitures, au lancement de l'autopartage et de leurs appareils, de nouveaux utilisateurs sont constamment ajoutés aux métriques. Il y a beaucoup d'idées sur la façon d'améliorer le système, et il y a beaucoup de nouveaux développements, donc le plan est planifié pour les années à venir.
Il est important que maintenant, dans le monde des automobiles et des systèmes de médias intégrés, un environnement concurrentiel sain se forme, dans lequel il y a une place pour tous ceux qui font quelque chose d'intéressant.
Chaque semaine, des informations sur une technologie utile particulière apparaissent, nous devons donc garder la barre. Les données de la voiture et le support de ses fonctions au fil du temps amèneront le produit à un tout nouveau niveau de communication avec le conducteur.
Abonnez-vous à la chaîne de télégramme sur le design dans Yandex
t.me/yandexdesign