
Traduction gratuite de
Comment React Hooks peut remplacer React Router .
Publié par Peter Ekene Eze.
Depuis l'avènement de React Hooks, beaucoup de choses ont changé. Les opportunités offertes par les hooks nous ont permis de reconsidérer notre approche de certains concepts de React, y compris le routage.
Ce message n'est en aucun cas destiné à être annulé ou minimisé par React Router. Nous explorerons d'autres possibilités et verrons comment améliorer le routage avec les applications React à l'aide de hooks.
À cette fin, nous comparons React Router et hooksrouter avec des exemples illustratifs. Tout d'abord, regardons de plus près le routeur React.
Routeur React
React Router est un moyen déclaratif populaire de gérer les itinéraires dans les applications React. Il réduit la quantité de travail nécessaire à la configuration manuelle des itinéraires pour toutes les pages et tous les écrans de l'application. React Router nous fournit trois composants principaux qui nous aident à faire le routage - Route, Link et BrowserRouter.
Routage dans React Router
Imaginez que nous créons une application React de trois pages. Habituellement, nous utilisons un routeur React pour le routage et écrivons quelque chose comme ceci:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div> <Router> <div> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
Le composant <Route /> importé du package React Router accepte deux paramètres: le chemin que l'utilisateur suit et le composant à afficher le long du chemin spécifié.
Crochets comme routage alternatif
Le module hookrouter exporte le hook useRoutes (), qui vérifie l'objet route prédéfini et renvoie le résultat. Dans l'objet routes, vous définissez vos routes en tant que clés et leurs valeurs en tant que fonctions qui seront appelées lorsque les routes correspondent. Exemple de code sur les crochets:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; const Routes = { "/": () => , "/about": () => , "/contact": () => }; export default Routes;
Cette façon d'écrire des itinéraires est plus attrayante. Pourquoi? Parce que nous n'avions pas besoin de faire beaucoup de travail. Avec React Router, nous avons dû rendre le composant <Route /> pour toutes les routes individuelles de notre application. Sans oublier tous les paramètres que nous lui avons transmis. En utilisant des hooks, nous pouvons utiliser nos routes en les passant simplement au hook useRoutes ():
import {useRoutes} from 'hookrouter'; import Routes from './router' function App() { const routeResult = useRoutes(Routes) return routeResult }
Cela nous donne exactement le même résultat que nous obtiendrions en utilisant un routeur React, mais avec une mise en œuvre plus propre et plus facile.
Navigation du routeur React
React Router comprend un composant <Link /> qui nous aide à personnaliser la navigation des applications et à gérer le routage interactif. Nous avons une application avec trois pages, affichons-les à l'écran et passons à elles lorsque vous appuyez dessus:
import { Route, Link, BrowserRouter as Router } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/about">About</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
Nous avons créé la navigation nécessaire pour passer d'une page de l'application à une autre. Voici un bon exemple de comment cela fonctionne.

Nous utilisons des crochets pour la navigation
Le module hookrouter fournit un wrapper <A/> sur la balise HTML <a/>. Il est disponible en tant que composant React et est 100% compatible avec la balise <a/> native. La seule différence est qu'il déplace la navigation sur la pile d'historique au lieu de charger réellement une nouvelle page.
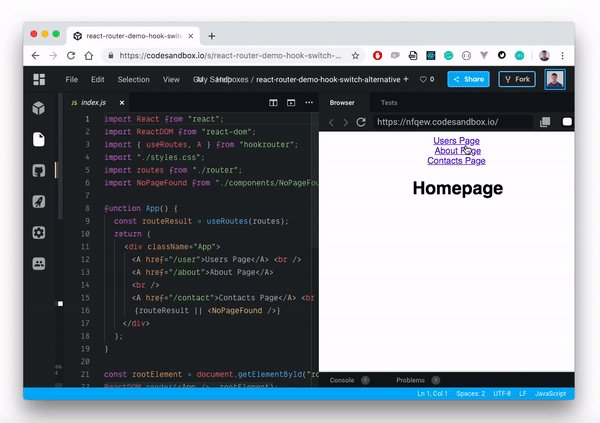
const routes = { "/user": () => <Users />, "/about": () => <About />, "/contact": () => <Contact /> }; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <A href="/about">About Page</A> <A href="/contact">Contacts Page</A> {routeResult} </div> ); }

Navigation logicielle
Le module hookrouter nous donne accès au hook de navigation (), auquel nous pouvons transmettre l'URL, et il redirigera l'utilisateur vers cette URL. Chaque appel à la fonction naviguer () représente une navigation vers l'avant, par conséquent, les utilisateurs peuvent cliquer sur le bouton de retour dans le navigateur pour revenir à l'URL précédente. Cela se produit par défaut.
navigate('/user/');
Cependant, si vous avez besoin d'un comportement différent, vous pouvez effectuer un remplacement dans l'historique de votre navigateur. Le hook naviguer () accepte trois paramètres - naviguer (url, [remplacer], [requêteParams]), le deuxième paramètre est utilisé pour changer le comportement de remplacement. Il supprime l'entrée d'historique actuelle et la remplace par une nouvelle. Pour obtenir cet effet, définissez simplement son argument sur true.
navigate('/user', true);
Commutateur de routeur React
React Router utilise le composant <Switch /> pour afficher la page par défaut lorsque certains itinéraires ne correspondent pas. Habituellement, il affiche la page 404 pour informer l'utilisateur que l'itinéraire sélectionné n'est pas défini dans l'application. Pour ce faire, nous encapsulons toutes les routes à l'intérieur du composant <Switch /> et dessinons la page 404 sans définir le chemin d'accès au fichier:
import { Route, Link, BrowserRouter as Router, Switch } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import Home from "./components/About"; import NoPageFound from "./components/NoPageFound.js"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Switch> <Route exact path="/" component={Home} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> <Route component={NoPageFound} /> </Switch> </div> </Router> </div> ); }
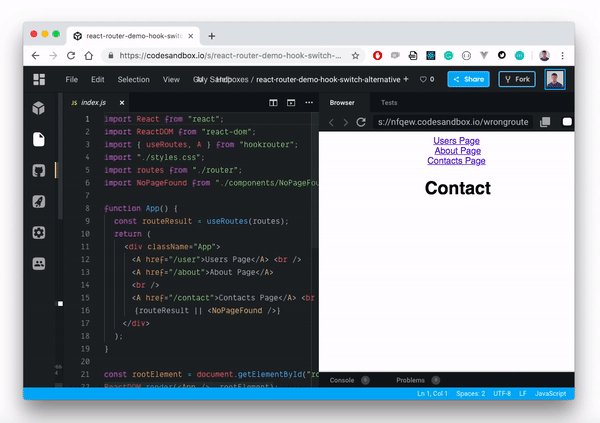
Ainsi, lors du passage à une route non définie, le React Router affiche le composant NoPageFound. De cette façon, nous pouvons informer les utilisateurs de leur emplacement et de ce qui se passe lors de la navigation dans l'application.
Interrupteur alternatif sur crochets
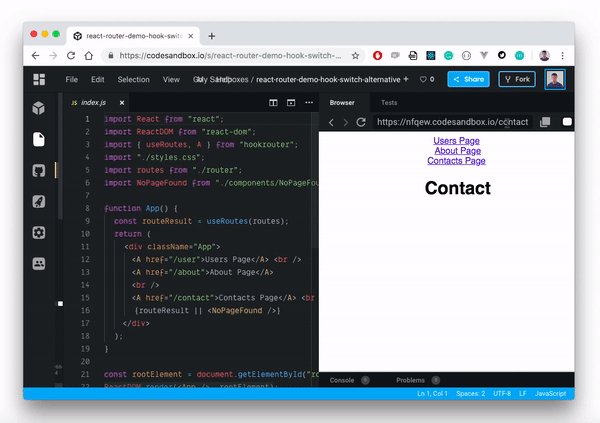
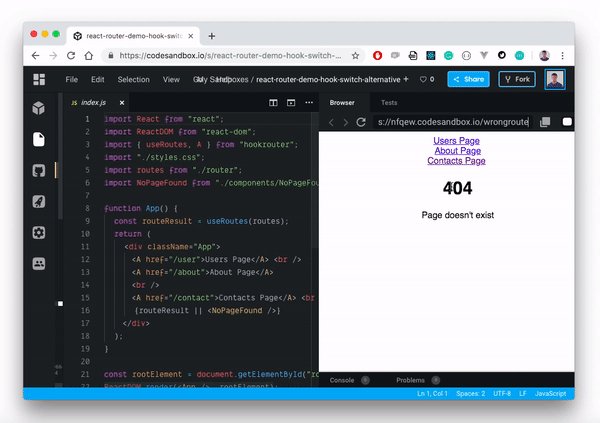
Puisque nous définissons un objet route qui contient toutes nos routes, et passons simplement cet objet au hook useRoutes (), il devient très facile d'afficher les routes par condition. Si nous définissons le composant NoPageFound par défaut pour le rendu lorsque l'itinéraire sélectionné n'est pas défini, nous n'avons qu'à transmettre ce fichier pour le rendu avec notre fonction de résultat comme suit:
import { useRoutes, A } from "hookrouter"; import routes from "./router"; import NoPageFound from "./components/NoPageFound"; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <br /> <A href="/about">About Page</A> <br /> <A href="/contact">Contacts Page</A> <br /> {routeResult || <NoPageFound />} </div> ); }

Comparé à l'utilisation du composant dans React Router pour rendre les pages par défaut, il semble un peu plus propre et plus lisible.
Réacheminer le routeur redirige
Une redirection se produit lorsque nous voulons diriger dynamiquement un utilisateur d'un itinéraire à un autre. Par exemple, lors de l'autorisation, lorsque l'utilisateur se connecte avec succès, nous aimerions le rediriger de l'itinéraire '/ login' vers l'itinéraire '/ dashboard'.
Avec React Router, nous pouvons le faire de plusieurs manières - en utilisant l'objet historique ou le composant <Redirect />. Par exemple, si nous avons un formulaire de connexion, nous pouvons utiliser l'objet historique du navigateur pour rediriger l'utilisateur vers la route '/ dashboard' lors de la connexion:
import React from 'react' class Login extends React.Component { loginUser = () => {
Redirection de hook
Le module hookrouter nous fournit un hook useRedirect (), qui peut prendre la route source et la route cible comme paramètres.
useRedirect('/user', '/dashboard');
Cela redirigera automatiquement les utilisateurs vers la route '/ dashboard' lorsque le chemin '/ user' sera trouvé. Par exemple, si nous ne voulons pas montrer d'utilisateurs, mais plutôt rediriger automatiquement l'utilisateur vers son / tableau de bord, nous l'écrirons comme ceci:
import {useRoutes, useRedirect} from 'hookrouter'; import dashboard from "./components/Dashboard"; const routes = { '/home': () => <Users />, '/dashboard': () => <Dashboard /> }; const Users = () => { useRedirect('/user', '/dashboard'); const routeResult = useRoutes(routes); return routeResult }

Il est à noter que le hook useRedirect () provoque un remplacement de l'historique de navigation. Par conséquent, il n'y aura qu'une seule entrée dans l'historique de navigation. Cela signifie que si la redirection se produit de '/ user' vers '/ dashboard, comme c'était le cas dans le dernier fragment de code considéré, l'itinéraire' / user 'ne sera pas affiché dans l'historique de navigation. Nous n'aurons que l'itinéraire '/ dashboard'.
Gestion des paramètres d'URL dans React Router
Les paramètres d'URL nous aident à afficher les composants en fonction de leurs URL dynamiques. Cela fonctionne de manière similaire avec les itinéraires imbriqués, mais dans ce cas, les itinéraires ne changent pas, mais sont mis à jour.
Par exemple, s'il y avait différents utilisateurs dans notre application, il serait logique de les identifier séparément avec leurs itinéraires individuels, tels que «utilisateur / utilisateur1 /» et «utilisateurs / utilisateur2 /», etc. Pour ce faire, nous devons utiliser les paramètres d'URL. Dans React Router, nous passons simplement un paramètre (par exemple, id) commençant par deux points dans la propriété path du composant <Route />:
<Route path="users/:id" component={Users} />
Utilisation de hooks pour traiter les paramètres d'URL
Il n'y a pratiquement aucune différence dans la gestion des paramètres d'URL dans le hookrouter et React Router. La conception est la même (c'est-à-dire que vous pouvez transmettre des paramètres d'URL aux itinéraires cibles en utilisant deux points et un nom de paramètre).
Cependant, il existe une différence dans le fonctionnement du hookrouter. Il lit tous les paramètres d'URL et les place dans l'objet. Cela se fait à l'aide des clés que vous avez définies dans l'objet routes. Ensuite, tous les paramètres nommés seront redirigés vers la fonction de résultat de votre itinéraire en tant qu'objet combiné.
const routes = { '/user/:id': ({id}) => <User userId={id} /> }
En utilisant la déstructuration de l'objet, nous prenons simplement la propriété id de l'objet props et l'appliquons ensuite à notre composant. Ainsi, nous obtenons exactement le même résultat qu'avec React Router.
Conclusion
Nous avons examiné une méthode de routage alternative dans les applications React. React Router est un excellent outil, cependant, avec l'avènement des hooks dans React, beaucoup de choses ont changé, y compris le fonctionnement du routage. Ce module basé sur le crochet offre un moyen plus flexible et plus propre de gérer les itinéraires dans les petits projets.
En plus des principales fonctionnalités discutées dans l'article, le hookrouter a un certain nombre de fonctionnalités supplémentaires, telles que:
- Composants de chargement paresseux
- Itinéraires imbriqués
- Transfert de données supplémentaires sur l'itinéraire
- Interception de navigation
- Prise en charge du rendu du serveur
Le projet hookrouter a une excellente documentation dans laquelle vous pouvez trouver rapidement une question d'intérêt.
L'article utilisait des matériaux de la
documentation pour hookrouter
et l'article original
Comment React Hooks peut remplacer l' article
React Router .
Hookrouter du référentiel Git
UPD: en complétant l'article, je n'ai pas tout de suite vu que je pouvais choisir le type de publication «Traduction», je m'excuse auprès des lecteurs, j'ai rempli un lien vers l'original dans l'en-tête et indiqué l'auteur.