Le travail du programmeur est si complexe et diversifié qu'il ne peut tout simplement pas être fait sans l'aide de divers outils. J'ai préparé une liste de 34 extensions Google Chrome utiles qui vous faciliteront la vie et vous feront gagner du temps.

1.
OctotreeSi vous aimez GitHub et lisez beaucoup de code, vous savez probablement à quel point il est gênant de parcourir les fichiers GitHub en ligne. Ce processus peut maintenant être simplifié avec l'extension Octotree. Il fournit une barre d'outils avec une navigation facile, prenant également en charge les référentiels privés.
2.
PerfectPixel par WellDoneCodeCette extension permet aux développeurs de superposer des images avec une couche translucide au-dessus de HTML et de faire des comparaisons pixel par pixel.
3.
Taille du référentiel GitHubUn plugin simple et pratique qui affiche à la fois la taille d'un référentiel unique et la taille de chaque fichier qu'il contient.
4.
Github raffinéL'extension affiche les brunchs récemment publiés et vous permet également de travailler avec les demandes d'une nouvelle manière et affiche les avatars des utilisateurs qui ont répondu aux commentaires.
5.
Code ColaUn plugin qui offre de grandes capacités d'édition visuelle pour les styles CSS.
Avec cette extension, vous pouvez éditer les styles CSS3 de base directement sur le site.
6.
DomFlagsExtension pour un travail rapide avec Chrome Developer Tools.
Crée un menu de liens pour naviguer rapidement dans votre code.
7.
Formateur JSONL'extension facilite la lecture de JSON. Il a la coloration syntaxique, l'indentation, les liens cliquables.
8.
EditThisCookieEditThisCookie est un gestionnaire de cookies. Avec lui, vous pouvez ajouter, supprimer, modifier, rechercher, protéger et bloquer les cookies.
9.
Redux DevToolsUn outil de débogage d'applications utilisant Redux.
10.
iMacros pour ChromeSi vous devez configurer le test d'une page Web en effectuant cycliquement certaines actions, cette application est exactement ce dont vous avez besoin.
11.
Statistiques github npmLe plugin affiche des statistiques de téléchargements de packages sur le site Web de NPM.
12.
RailsPanel
Extension pour développer des applications Rails qui traiteront le fichier journal. Accédez à toutes les informations de demande pour votre application Rails directement dans la console.
13.
Xdebug helperÉtendez facilement le débogage, le profilage et le traçage pour Xdebug
14.
Test de résolutionTest de résolution - vous aidera lors du test d'applications Web à différentes résolutions et tailles d'écran. Vous pouvez sélectionner une résolution commune dans la liste ou saisir manuellement les tailles nécessaires. Cette extension redimensionne le navigateur et émule votre application dans la résolution d'écran souhaitée.
15.
CSS PeeperExtension pour visualiser les couleurs et les ressources utilisées sur les sites Web: illustrations, documents texte, fichiers de mise en page, fichiers vidéo.
16.
Recherche SDK AndroidL'extension permet de trouver rapidement le SDK Android sur le site officiel du développeur.
17.
WhatRunsWhatRuns vous permet de voir tous les cadres et outils qui font fonctionner le site, y compris WordPress et d'autres matériaux tels que Google Analytics.
18.
Gestionnaire de site WordpressL'extension est utile pour ceux qui souhaitent collecter toutes les informations nécessaires à l'autorisation sur leurs sites en un seul endroit. WordPress Site Manager enregistrera vos informations et donnera accès aux pages principales de vos sites directement depuis le navigateur.
19.
BuiltWith Technology ProfilerL'extension vous permet de déterminer comment un site Web a été développé.
20.
Sélecteur d'agent utilisateurExtension pour voir à quoi ressemblera le site sur différents appareils.
21.
StylebotStylebot est une extension pour le navigateur Chrome qui vous permet de personnaliser l'affichage des pages dans le navigateur en fonction de vos préférences. Et cela se fait de manière simple et pratique, avec un affichage instantané des modifications, afin que tout le monde puisse y faire face sans avoir besoin de connaître HTML et CSS.
22.
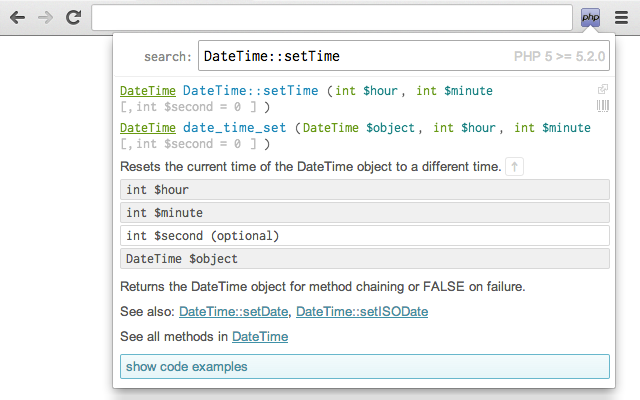
PHP Ninja ManualL'extension permet un accès instantané à la documentation PHP 5.5 à partir d'un navigateur.
Il est difficile de se souvenir de chaque fonction, et si vous passiez des heures à chercher sur Google, cette extension vous facilitera la vie.
23.
Client Restlet - Test de l'API REST
Automatisez vos tests d'API avec cette extension.
24.
CSS-ShackEn utilisant l'extension, vous pouvez créer un design et l'exporter dans un fichier CSS pour une utilisation sur le site. Il prend en charge les calques et contient de nombreux outils pouvant être utilisés dans un éditeur de photos standard.
25.
Web MakerCette extension fournit une plate-forme pratique et autonome pour les expériences Web.
Idéal pour les développeurs qui souhaitent expérimenter ou pratiquer en HTML / CSS / JS. Cela fonctionne sans connexion Internet.
26.
npmhubLorsque vous consultez un référentiel sur github.com qui a un fichier package.json, cette extension analysera les dépendances dans le package et affichera des liens avec une description pour eux juste en dessous du fichier README.
27.
AuguryLe plugin étend les outils de développement en ajoutant des outils de débogage et de profilage AngularJS
28.
Prise en charge de l'IDE JetBrainsUne extension pour éditer HTML / CSS / JavaScript et déboguer JavaScript à l'aide de l'IDE JetBrains.
29.
Console PHPL'extension affiche les erreurs PHP et les vidages dans la console Google Chrome et les pop-ups de notification.
30.
Client REST avancéEn utilisant l'extension, vous pouvez remplir des données de formulaire et effectuer des requêtes POST, PUT, GET, DELETE, effectuer des requêtes auprès des services RestFul, regarder les réponses du serveur, et bien plus encore.
31.
DevTools Autosave
Le plugin vous permet d'enregistrer automatiquement toutes les modifications dans CSS ou JS en utilisant les outils de l'environnement Chrome Dev dans son fichier source.
32.
JSONViewPlugin pour vérifier et visualiser les documents JSON. Capable de faire automatiquement le formatage, la coloration syntaxique et d'autres commodités pour augmenter la lisibilité de JSON.
33.
Contributions isométriquesL'extension vous permet de basculer entre le tableau des contributions régulières sur GitHub et la version du pixel art isométrique.
34.
OctoLinker
L'extension permet une navigation rapide dans le code en convertissant des éléments de code (tels qu'inclure, exiger ou importer) en liens cliquables. Cliquer sur ce lien vous permet de trouver la source. Selon le langage de programmation, l'extension affiche le fichier source ou emmène l'utilisateur vers un site externe.
J'espère que vous avez trouvé quelque chose de nouveau pour vous.
Ma liste est incomplète, écrivez dans les commentaires les extensions que vous utilisez et pouvez recommander.Ma chaîne de télégramme (@iscanner), j'écris sur l'analyse Web et App