Nous continuons à vous parler des produits open source implémentés sur le framework JS - IONDV. Cadre Aujourd'hui, nous allons parler du système de gestion de projet, qui était l'un de nos premiers projets à grande échelle et que nous avons initialement mis en œuvre pour le gouvernement du territoire de Khabarovsk en Russie. Maintenant, l'application Web est ouverte sur GitHub sous la licence Apache 2.0 . Le système que nous avons créé est plus adapté au secteur public régional, il a donc une structure de métadonnées appropriée et un ensemble de fonctions. Mais nous ne voyons pas d'obstacles significatifs qui empêcheraient la finalisation du système pour des tâches spécifiques, et personne n'interdit de l'utiliser à sa destination.
Avant de partager l'expérience, nous répondrons aux questions évidentes à première vue. Qu'est-ce que c'est et pourquoi? Vous en cherchez un fini ou faites le vôtre? Et nous donnerons notre expérience dans la mise en œuvre d'une solution technique.

Quoi et pourquoi?
Qu'est-ce qu'un système de gestion de projet et pourquoi en avez-vous besoin? Il s'agit d'un ensemble de méthodes et d'outils organisationnels et technologiques qui gèrent et soutiennent les projets de l'organisation et améliorent la qualité et l'efficacité de leur mise en œuvre. Pour ceux qui sont dans le sujet, je n'ai rien dit de nouveau ici et vous pouvez immédiatement faire défiler la partie technique de l'article. Le système vous permet d'améliorer la qualité de la gestion de tous les projets et d'augmenter le ratio de projets réussis qui s'inscrivent dans le temps et le budget. De plus, pour le leader, cela peut devenir un outil pour contrôler la charge de travail des employés sur les projets, ce qui permettra ensuite d'allouer économiquement des ressources au projet le plus prioritaire ou en retard. N'oubliez pas que pour éviter les erreurs fatales, il est très important de voir l'ensemble du projet. Cela vous permettra de réagir à temps, de changer de tactique et de prendre la bonne décision managériale.
Soit dit en passant, pour les plus minutieux - ils ont été mis en œuvre selon la norme, c'est long - dans le becquet.
NormatifSoumis au décret du gouvernement de la Fédération de Russie du 31 octobre 2018 n ° 1288 "sur l'organisation des activités de projet au sein du gouvernement de la Fédération de Russie" et aux recommandations méthodologiques sur la mise en œuvre de la gestion de projet dans les organes exécutifs approuvées par l'ordonnance du ministère du Développement économique de la Russie du 14 avril 2014 n ° 26-.
Hors de la boîte ou du développement à partir de zéro?
Le marché des logiciels est saturé d'un grand nombre de solutions modernes clé en main. Comme on dit, le vélo est déjà inventé. Mais qui a dit que vous ne pouviez pas le mettre à niveau à votre discrétion? Nous sommes parvenus à un compromis de développement à partir de zéro et de systèmes prêts à l'emploi. D'une manière ou d'une autre, un système d'information est assemblé pour des besoins spécifiques, mais pas à partir de zéro, mais à partir de composants prêts à l'emploi, comme un constructeur conditionnel. Seul l'utilisateur décide de ce qui y sera inclus ou non, et le développeur décide avec quels composants l'implémenter. Des exigences et des attentes clairement formulées du système d'information donnent le résultat escompté.
Les conditions de mise en œuvre d'une telle solution sont bien inférieures à celles du développement à partir de zéro, et il n'y a aucun problème avec des restrictions strictes sur les paramètres et les capacités de reprogrammation. Et surtout, il est plus facile et moins coûteux de maintenir un tel système. Eh bien, comme il est accessible au public sur GitHub , il est également gratuit.
Soit dit en passant, nous utilisons nous-mêmes cette méthode. Lorsque la question s'est posée de mettre en œuvre un tel système, nous avons monté un prototype avec des métadonnées pendant une semaine et avons passé une autre semaine pour créer un nouveau module de diagramme de Gantt - le cadre fini a été vissé à l'API de base.
Ce cadre était déjà un prototype réalisable. Et tout ce qui a été fait à l'avenir a été de refaire à l'infini les métadonnées selon des exigences toujours nouvelles. "Et le voici - le curseur devrait être sous la forme d'une barre de progression ...".
Ces détails
Application IONDV. La gestion de projet est mise en œuvre sur la base de la technologie propriétaire IONDV. Cadre Il s'agit du framework open source node.js pour la création d'applications Web de haut niveau basées sur les métadonnées, qui ne nécessite pas de compétences de programmation sérieuses. Le cœur du cadre est un modèle de données indépendant, des API de noyau, des modules de fonction et des modèles de présentation. MongoDb est utilisé pour le SGBD - il stocke les paramètres d'application, les métadonnées et les données elles-mêmes. Le framework s'exécute dans Node.js. Tous ensemble fournit un cadre multiplateforme.
La combinaison de IONDV. Studio + IONDV. Framework + IONDV. Apps (générateur d'applications à partir du référentiel) - est un système de prototypage rapide. Dans lequel vous pouvez obtenir une application Web pour élaborer la logique métier et la structure des données, la sécurité et une API REST prête à l'emploi - afin que vous puissiez ensuite modifier le front avec votre angulaire préféré ou réagir. Et SOAP - pour travailler sur l'intégration.
Processus de préparation du système
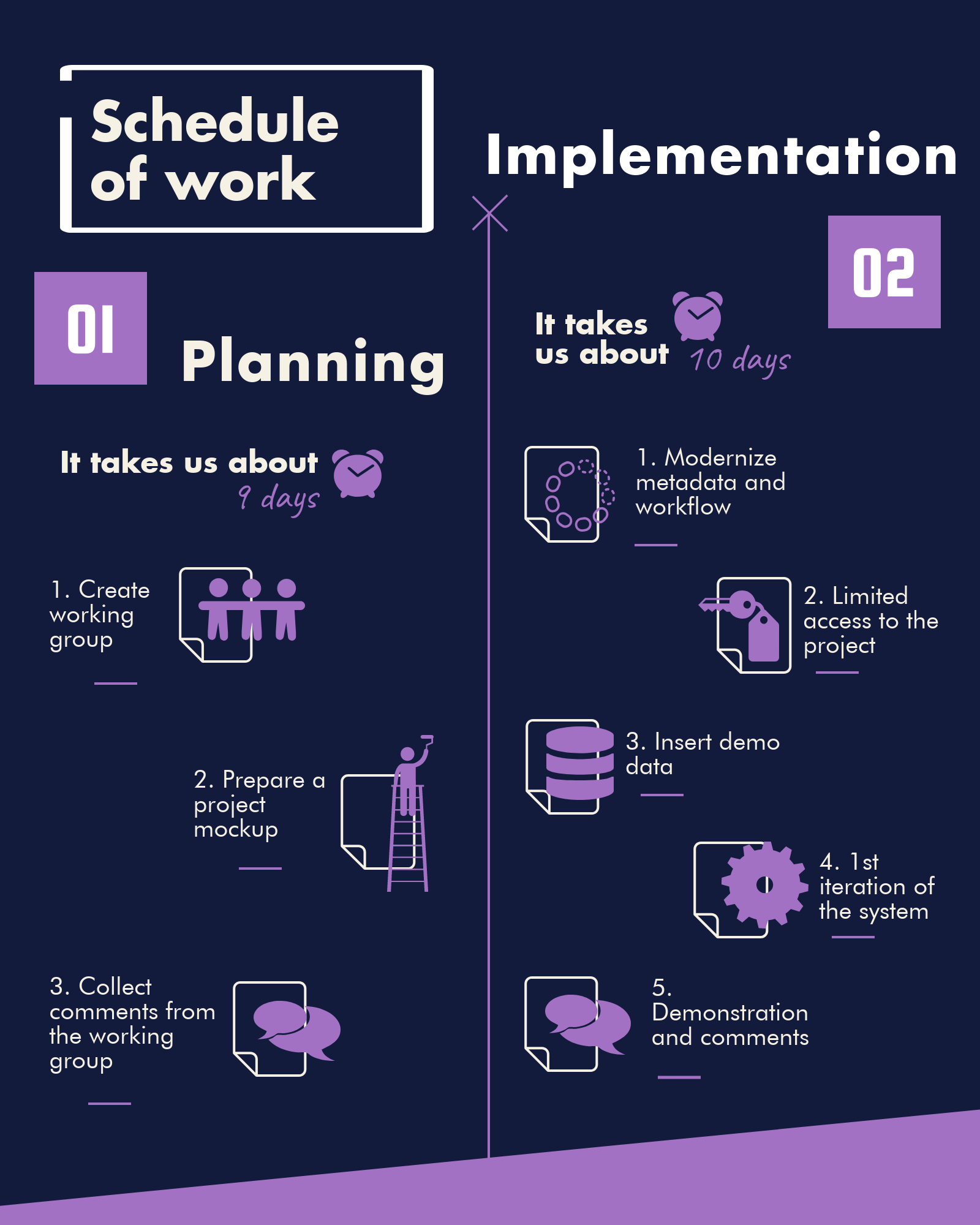
Les travaux sur le système se sont déroulés selon un processus technologique établi en 4 étapes: préparation, mise en œuvre, correction et acceptation.
Jetez un œil à notre infographie simple, où nous puisons l'essence du processus de travail avec le client.



Détails
Le système de gestion de projet utilise des modules fonctionnels tels que: module de processus métier, module de rapport et d'analyse, module de diagramme de Gantt, module graphique, géomodule, module d'armoire personnelle, module de stockage cloud - ils sont tous disponibles sur github . Au stade de la mise en œuvre du système, ces modules prêts à l'emploi vous permettent de compléter les fonctionnalités du système pour un domaine d'activité spécifique et d'accélérer la mise en œuvre de la logique métier et de démarrer rapidement la collecte de custdev. Parfois, nous créons de nouveaux modules de notre propre initiative ou pour résoudre des problèmes de travail, de sorte que la banque de modules prêts à l'emploi est constamment mise à jour.
Le système de gestion de projet est une application Web, mais avec le framework nw.js, nous avons essayé d'en faire une application de bureau.
Ce qui inclut IONDV. Gestion de projet?
- Comptabilité des projets et événements
- Séparation des droits et sécurité
- Budgétisation
- Surveillance d'objets
- Visualisation des données géographiques
- Impression de formulaires
- Collecte d'informations sur les rapports
- Diagramme de Gantt
- Stockage des documents de projet dans le stockage de fichiers.
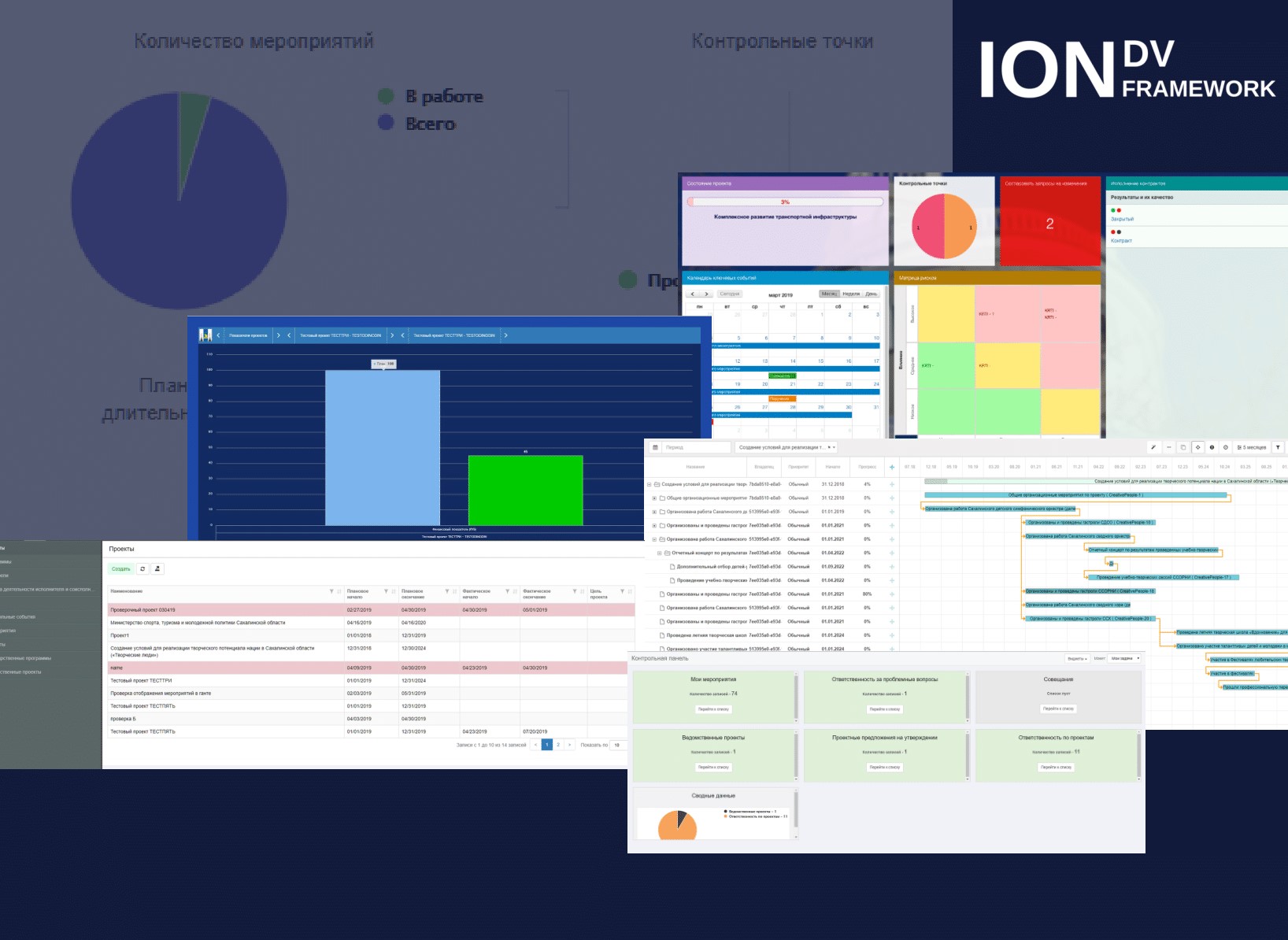
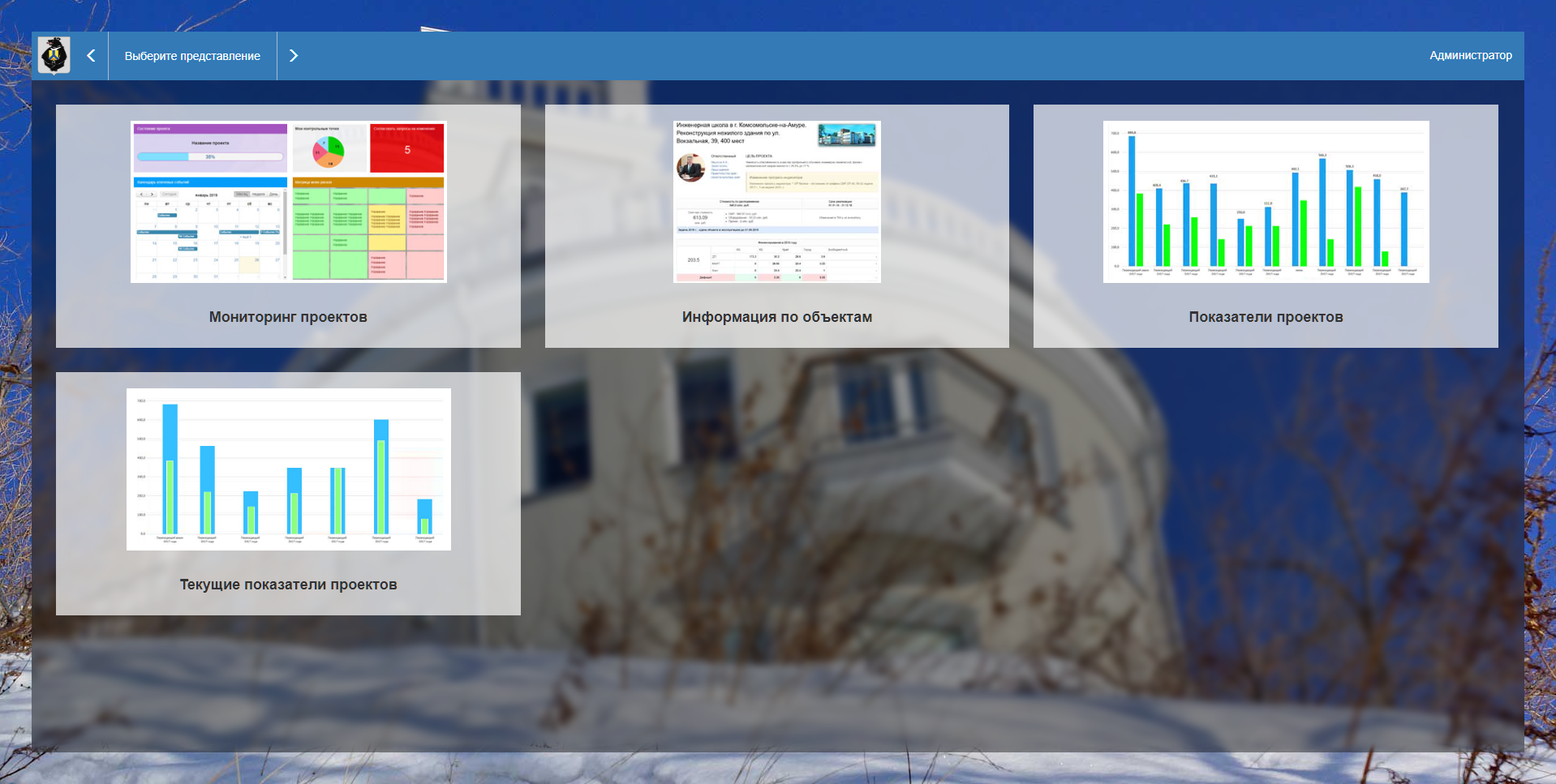
En conséquence, un système avec une interface assez simple dans laquelle le travail est effectué avec des modules pour résoudre les tâches clés: création d'un projet, suivi, gestion de toutes sortes d'indicateurs à n'importe quelle étape de son développement. Le stockage de fichiers et la collaboration de documents sont possibles grâce au stockage cloud - Nextcloud . De plus, il est possible de connecter une version gratuite de collabora en ligne pour l'édition collaborative de documents en ligne. Montrons un exemple de son apparence en mode utilisateur. Au fait, vous pouvez le tester dans la démo. Dans la fiche projet, dans la section "Informations", on descend dans le champ "Fichiers" et on clique sur le bouton avec l'icône "partage".

Un lien est formé, cochez la case «Autoriser la modification» et le fichier Voilà est disponible pour une modification conjointe.
Au fait, nous avons enregistré une vidéo où nous parlons de la façon de démarrer des projets et des événements dans le système et avons montré les fonctionnalités de base. Comme, abonnez-vous à la chaîne, Eh bien, vous obtenez le look.
Dans le système de gestion de projet, la classe clé est bien sûr la classe de projet, qui au format JSON ressemble à ceci:
{ "isStruct": false, "key": [ "guid" ], "semantic": "name| ( |code| )", "name": "project", "version": "31", "caption": " ", "ancestor": "basicObj", "container": null, "creationTracker": "", "changeTracker": "", "history": 0, "journaling": true, "compositeIndexes": null, "properties": [ { "orderNumber": 20, "name": "code", "caption": " ", "type": 0, "size": null, "decimals": 0, "allowedFileTypes": null, "maxFileCount": 0, "nullable": false, "readonly": false, "indexed": true, "unique": true, "autoassigned": true, "hint": " . . .", "defaultValue": {"if": ["$basicObj", {"concat": ["$basicObj.project_code", "-", {"next": ["$basicObj.project_code"]}]}, ""]}, "refClass": "", "itemsClass": "", "backRef": "", "backColl": "", "binding": "", "semantic": null, "selConditions": [], "selSorting": [], "selectionProvider": null, "indexSearch": false, "eagerLoading": false, "formula": null }, { "orderNumber": 30, "name": "project_code", "caption": "project_code [, ]", "type": 0, "size": null, "decimals": 0, "allowedFileTypes": null, "maxFileCount": 0, "nullable": false, "readonly": false, "indexed": true, "unique": false, "autoassigned": true, "hint": null, "defaultValue": {"if": ["$basicObj", "$basicObj.project_code", "$code"]}, "refClass": "", "itemsClass": "", "backRef": "", "backColl": "", "binding": "", "semantic": null, "selConditions": [], "selSorting": [], "selectionProvider": null, "indexSearch": false, "eagerLoading": false, "formula": null },
Nous vous avons déjà dit que les classes de métadonnées peuvent être héritées. Pour eux, les vues sont définies séparément et diffèrent dans les différentes étapes des processus métier et bien plus encore. La propriété properties répertorie la liste des attributs. Cette classe a plus de 40 attributs. En savoir plus sur les métadonnées. Et la profondeur de l'héritage est de 7 niveaux: l'objet de base / projet / bloc d'événements / événement / événement de l'objet / développement d'événement de l'objet / point de contrôle. Et il y a aussi des branches des héritiers. Grande famille ...
Les fonctions de suivi des indicateurs de projet sont implémentées par le module Portail:

Il implémente également des postes de travail basés sur les rôles, par exemple, les postes de travail du conservateur de projet.
Une caractéristique du projet est - des modèles spéciaux avec des informations résumées sur le projet.

Ceci est mis en œuvre sous la forme de petits modèles. De plus, les sources de données sont:
- L'API d'objet est la plus lente.
- Calculs mis en cache du projet lui-même, modifiés lors de son enregistrement.
- API du module de création de rapports - Les données planifiées sont le moyen le plus rapide.
Par exemple, le widget de progression:
<% let value = parseInt(item.property('progress').getValue()) || 0; value = value < 0 ? 0 : value > 100 ? 100 : value; let text = value === 100 ? '' : `${value}%`; let css = value === 100 ? 'ready' : ``; %> <div class="form-group mb30 <%= cssFromTags(field) %>"> <div class="col-sm-12"> <div class="attr-content"> <div class="center-progress <%- css %>"> <div class="center-progress-bar" style="width: <%- value %>%"></div> <div class="center-progress-text"> <%- text %> </div> </div> </div> </div> </div>
Et donc le modèle est connecté au lieu de l'attribut:
{ "caption": " ", "type": 7, "property": "totalProgress", "size": 12, "options": { "template": "attrs/project/totalProgress" } }
Où regarder et toucher?
Sous Linux, vous pouvez installer l'application sur une seule ligne, si git, node.js et mongodb sont installés localement à l'aide du programme d'installation iondv-app. Le script va installer les dépendances d'environnement, cloner tous les référentiels nécessaires du framework, des modules et des applications de GitHub, collecter, lancer et lancer l'application:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 pm-gov-ru
Où au lieu de localhost: 27017, vous devez spécifier l'adresse de MongoDb. Notez que le système attend nextcloud, disponible sur http: // localhost: 8080 et avec le compte de démonstration, mot de passe ion-demo.
Vous pouvez également lancer le conteneur Docker:
# docker network create iondv # mongodb docker run --name mongodb --net iondv -v mongodb_data:/data/db -p 27017:27017 -d mongo # nextcloud (curl POST docker run -d --name nextcloud --net iondv -p 8080:80 nextcloud && \ sleep 120 && \ docker exec -it nextcloud curl -X POST --connect-timeout 90 -k -s -d "install=true&adminlogin=demo&adminpass=ion-demo&adminpass-clone=ion-demo&directory=/var/www/html/data&dbtype=sqlite&dbhost=localhost" -H "Host: nextcloud" http://localhost:80 # IONDV. PM-GOV docker run -d -p 8888:8888 --net iondv iondv/pm-gov-ru
Après le démarrage, ouvrez le lien http: // localhost: 8888 . Pour le back-office, identifiez-vous: démo, mot de passe: ion-démo avec droits d'administrateur. Le deuxième utilisateur avec des droits d'opérateur limités est le mot de passe de l'opérateur ion-demo.
Voir également le guide d'utilisation de l' application.
Testez l' application de démonstration . Login - démo, mot de passe - ion-demo.
La démo comprend un module Gantt et une représentation hiérarchique des répertoires d'indicateurs (TreeGrid de l'application supplémentaire viewlib-extra) dans un certain nombre d'objets. Malheureusement, ces modules contiennent des composants propriétaires et nous ne sommes pas en mesure de les publier sur GitHub (rappelez-vous, nous étions pressés de montrer le prototype ???), donc la version de l'application et le conteneur Docker public ne les contiennent pas.
Développement ultérieur
La décision de mettre en œuvre un système de gestion de projet est un processus multilatéral, qui dépend souvent de facteurs qui ne sont pas évidents à première vue. Choisir un système, c'est aussi choisir une équipe pour vous aider à le mettre en œuvre. Si vous avez confiance en vos capacités et collègues, agissez et nous vous soutiendrons techniquement et moralement .
Tous les efforts et les coûts seront payants lorsque, grâce au système, vous commencerez à gérer plus efficacement le temps, les ressources humaines et financières pour atteindre les objectifs de l'entreprise. Et surtout, vous pouvez tout refaire - exactement comme cela fonctionne pour vous.
Nous espérons que vous avez des idées pour votre développement futur et nous vous avons montré qu'il n'est pas nécessaire de payer un montant impudique pour un système que vous pouvez collecter et modifier vous-même. Il est intéressant d'entendre votre opinion sur la façon dont vous considérez généralement un tel modèle Open Core viable dans les conditions modernes, en particulier avec des systèmes lourds tels que IONDV. Gestion de projet .