CHAPITRE 1. Ambition
Fin février 2018
En tant que partisans de l'idéologie du logiciel libre et du marché libre, nous pensons que le monopole est mauvais.
Un grand nombre de personnes ont besoin d'une navigation pratique et rapide dans le métro. Il est étrange qu'il n'y ait pas un seul concurrent valable pour l'application Yandex.Metro. Nous avons décidé de le créer nous-mêmes, en le faisant pendant notre temps libre comme passe-temps.
Equipe: à différents moments de 2 à 4 personnes.
L'histoire ne couvre que l'application Android, car elle a été lancée en premier et tous les mécanismes de base y ont été exécutés. Bien sûr, la version iOS est actuellement disponible.
CHAPITRE 2. La route dans l'obscurité
Mars - juin 2018.Besoin d'une carte. Nous prenons SVG, le
poussons dans
SVGView , tout va bien. Ment terriblement, mais nous sommes joyeux. Comment dessiner des itinéraires séparés? Personne ne le sait.
Dans le format SVG, il n'y a aucune information sur la superposition, si un élément appartient à une ligne, ou toute autre information qui est absolument nécessaire pour construire un itinéraire. Nous sommes donc arrivés à utiliser une base de données pour stocker tous les éléments pour le rendu.
De plus, nous avions besoin que l'application s'exécute le plus rapidement possible. L'utilisation de
WebView disparaît immédiatement, vous avez besoin d'une surface GL. Nous avons décidé de l'essayer avec
SurfaceView (une surface
ouverte qui peut être utilisée comme toile) - ce n'est pas ça. Il peut apporter des modifications en lui-même, clignotant en noir, car il est simplement mal implémenté et ne peut pas supporter plus la charge que le rendu d'un cube 20x20. Il peut augmenter et disparaître une fois. Nous avions besoin d'une solution différente, mais qui ne serait pas si loin de SurfaceView, car elle nous convenait parfaitement sur l'interface.
 En bref sur les bugs des pilotes Android
En bref sur les bugs des pilotes AndroidNous avons essayé une implémentation sur
TextureView . Et, oh dieux, la plupart des problèmes ont disparu. Malgré le fait que TextureView est une SurfaceView sur les stéroïdes, elle est normalement implémentée sans bugs magiques et crises d'épilepsie de l'adaptateur vidéo.
Nous avons encore des erreurs de synchronisation des flux et d'ajustement des vues sous la forme d'erreurs de segmentation illisibles, mais c'était mieux qu'un point noir clignotant. Par conséquent, toute utilisation de View pas comme elle devrait être, oblige à redéfinir presque toutes les méthodes de View elle-même. Cela était particulièrement problématique avec TextureView car ce composant se compose de 2 parties: Vue et Surface. Ils ne peuvent pas vivre les uns sans les autres, mais en même temps, ils ne peuvent tout simplement pas envoyer l'événement de mort de Surface dans la vue, c'est pourquoi vous devez effectuer des vérifications manuelles après presque chaque action.
Les problèmes ont commencé quand nous avons dû augmenter la vue. Canvas dessine tout pixel par pixel, donc si nous spécifions une taille de 400x400, alors les éléments de 0 à 400 seront visibles, mais pas à l'extérieur. 400 est très petit, en réalité nous avons besoin d'une carte d'environ 5000x5600 pixels sur de bons appareils. Mais comment adapter 5000x5600 sur un écran 1920x1080 (16: 9)?
Nous créons une carte de toile avec une taille et une échelle qui augmenteront avec la résolution d'écran et diminueront avec une diminution de la résolution d'écran. Ainsi, nous avons résolu le problème des cartes très grandes et dessinées de manière tortueuse sur des appareils avec un grand écran et des cartes trop petites sur de petits écrans.
Lorsque nous avons commencé à tester la carte, il s'est avéré que sur les téléphones ayant la même résolution, la carte s'affiche différemment. Eh bien, comme autrement: sur l'un, il est affiché, sur le second un point blanc / noir. Les journaux mènent à un traqueur de bogues Qualcomm à un bogue avec des puces Adreno 330/300 avec le statut 'wontfix'. Super
La seule façon de vaincre ce bug est de sous-estimer la taille de la carte sur les téléphones avec une certaine puce vidéo afin qu'il n'y ait pas de carré blanc à la place de la carte. Mais comment connaître le modèle de la puce vidéo? Nous devons créer une GLSurfaceView avec une taille de 1x1 pixel lors du démarrage de l'application, obtenir des informations sur la puce vidéo de celle-ci et ensuite dessiner une carte.
"- Mais c'est une béquille." Oui, c'est une béquille. C'est une béquille d'une échelle galactique, mais c'est mieux que de couper un grand nombre d'appareils et d'espérer que Qualcomm corrigera le bug de ses pilotes et enverra la mise à jour à tous les OEM afin que nous puissions utiliser la carte sur les téléphones avec ces pilotes tordus. Grâce à nos utilisateurs, nous avons pu trouver une solution qui fonctionne sur tous les appareils.
 Nous avons construit, construit et finalement construit!
Nous avons construit, construit et finalement construit!Une tâche très intéressante était également la superposition d'éléments. Étant donné que la branche rouge doit être dessinée au-dessus du vert, du vert au-dessus du bleu, du jaune au-dessus du rouge, etc., nous avons entré les numéros de calque et notre application (à première vue simple) est devenue similaire à Adobe Photoshop :)
Décidé comment dessiner des itinéraires. Il fallait maintenant décider comment trouver le meilleur parmi eux. Pour trouver tous les chemins entre les sommets, nous utilisons l'algorithme Floyd-Warshall, pour trouver le chemin le plus court, nous utilisons l'algorithme Dijkstra, pour des chemins alternatifs l'algorithme Yen. Toute personne intéressée par les détails, posez des questions dans les commentaires.
CHAPITRE 3. La route au soleil
Juin - décembre 2018À ce stade, nous savions déjà quoi faire. Améliorez le produit. Nous avons dessiné de nouvelles cartes, ajouté de nouvelles langues, corrigé des bogues, accéléré le travail, amélioré les fonctionnalités, rassemblé les commentaires des utilisateurs et n'avons pas dépensé un centime pour promouvoir l'application.
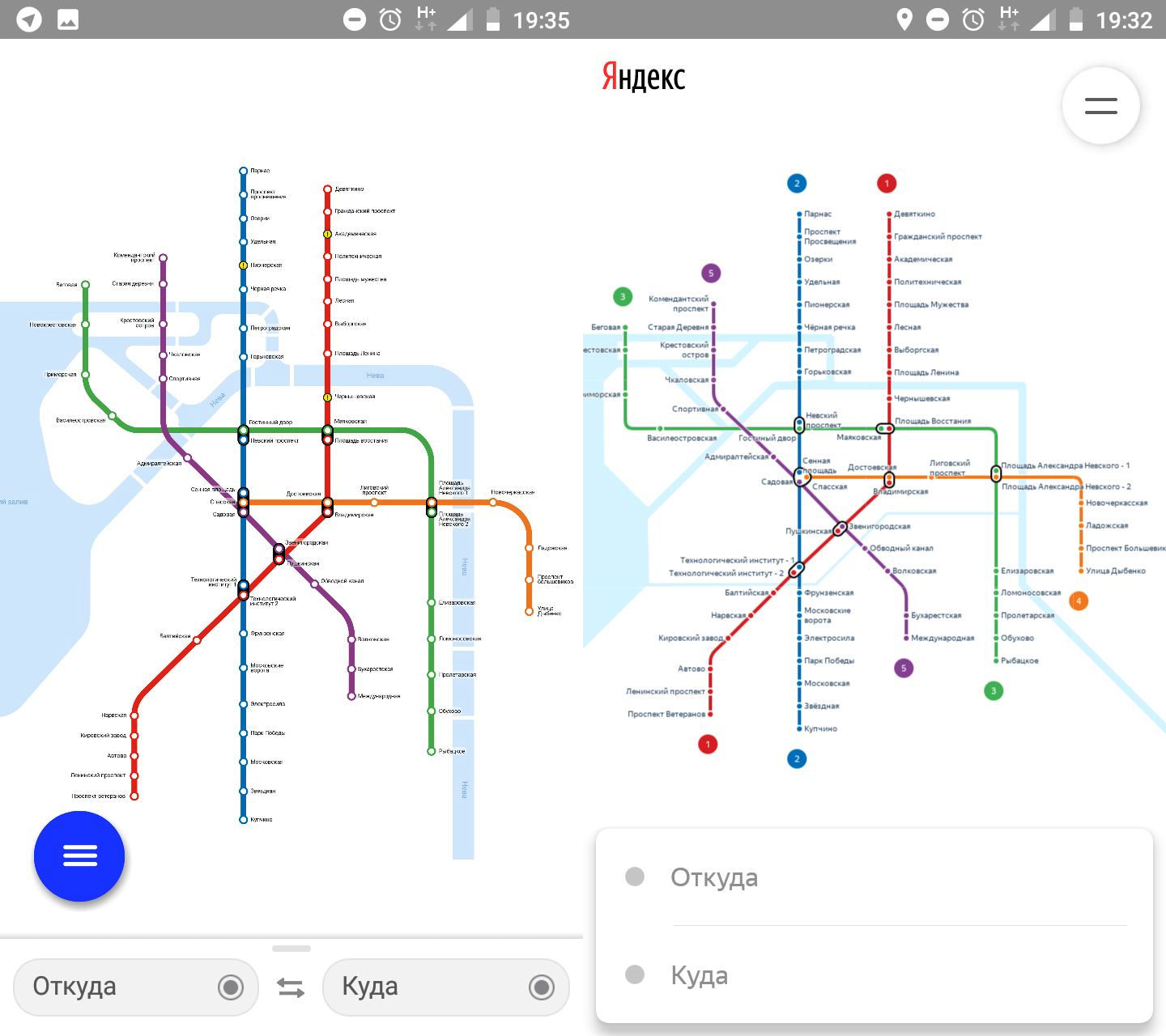
Le 15 juin, nous avons déployé notre application pour la publication, en la complétant par une carte du métro de Saint-Pétersbourg. Sur cette carte, nous avons décidé de désigner des réservoirs et des ponts. Un peu plus tard, Yandex a montré une refonte avec une disposition de cartes similaire. Pas mal, pensons-nous.

Au total, nous avons ajouté 10 villes: Saint-Pétersbourg, Barcelone, Prague, Bakou, Kazan, Kiev, Minsk, Nizhny Novgorod, Samara, Novossibirsk. En développant une carte du métro de Paris et de New York, les plans - le monde entier.
En juillet, un backend a été déployé pour mettre à jour les informations de la station et mettre à jour rapidement les cartes.
En septembre, nous avions déjà un produit solide qui pouvait être porté aux masses. Dans le même temps, nous avons rencontré le développeur de l'application "Metro et MCC - diagrammes de stations" Nikolai. Dans son application, il a assemblé des diagrammes de stations qui vous permettent de naviguer rapidement et de trouver la sortie souhaitée. Très cool, mais cette application ne permettait pas de construire un itinéraire et avait une conception dépassée. Et donc, pour un large public, il s'est avéré plus faible que Yandex.Metro.
Nous avons accepté de mettre en œuvre des conceptions de stations dans notre application, et la direction de l'entreprise a soutenu et financé l'idée. C'est devenu un tueur de fonctionnalités. Nos utilisateurs étaient ravis.
Janvier - mars 2019Après avoir mené environ 10 expériences avec la page d'application dans Google Play et dépensé 18 (!) Mille roubles en marketing, nous avons placé les applications dans le top 3 de Google Play à la demande du «métro» et du «métro de Moscou».
En mars, la version iOS de l'application a été publiée, qui a également été classée avec succès dans le top 5 des magasins d'applications à la demande du métro de Moscou.
Télécharger Android: métro de Moscou - diagrammes de stations, itinéraires, sortiesTélécharger iOS: plans du métro de Moscou + stations