
La localisation des produits est très importante pour les entreprises internationales qui explorent de nouveaux pays et régions. De même, la localisation est nécessaire pour les applications mobiles. Si un développeur commence une expansion internationale, il est important de donner aux utilisateurs d'un autre pays la possibilité de travailler avec l'interface dans leur langue maternelle. Dans cet article, nous allons créer une application React Native à l'aide du package
react-native-localize .
Skillbox recommande: Le cours éducatif en ligne "Profession Java-developer" .
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promo «Habr».
Outils et compétences
Pour comprendre cet article, vous avez besoin des compétences de base de React Native. Pour vous familiariser avec les paramètres de la machine qui fonctionne, vous pouvez
utiliser les instructions officielles .
Nous avons besoin de ces versions d'outils logiciels:
- Node v10.15.0
- npm 6.4.1
- fil 1.16.0
- réactif natif 0,59,9
- react-native-localize 1.1.3
- i18n-js 3.3.0
Pour commencer
Nous allons créer une application qui prendra en charge l'anglais, le français et l'arabe. Tout d'abord, créez un nouveau projet en utilisant react-native-cli. Pour ce faire, dans le terminal, vous devez taper ceci:
$ react-native init multiLanguage
$ cd multiLanguageAjoutez les bibliothèques nécessairesLa première étape consiste à installer react-native-localize en tapant ce qui suit:
$ yarn add react-native-localize
Si des problèmes surviennent pendant le processus d'installation, vous devez
étudier le manuel d'installation .
La bibliothèque react-native-localize permet au développeur d'accéder à des fonctions multilingues. Mais elle a besoin d'une autre bibliothèque - i18n.
Cet article décrit l'utilisation de
I18n.js afin de fournir une traduction JavaScript.
$ yarn add i18n-jsEh bien, comme i18n-js ne fournit pas de mise en cache ou de mémorisation, je suggère d'utiliser lodash.memoize pour cela:
$ yarn add lodash.memoizeTravailler avec des traductionsPour que l'application fonctionne habilement avec d'autres langues, vous devez d'abord créer le répertoire de traductions dans src, puis trois fichiers JSON pour chacune des langues.
1. en.json pour l'anglais;
2. fr.json pour le français;
3. ar.json pour l'arabe.
Ces fichiers contiennent des objets JSON avec des clés et des valeurs. La clé sera la même pour chaque langue. Il est utilisé par l'application pour afficher des informations textuelles.
La valeur est le texte à afficher à l'utilisateur.
Langue anglaise:
{"Bonjour": "Bonjour tout le monde!"}Le français
{"Bonjour": "Salut le Monde!"}Arabe
{"Bonjour": "أهلاً بالعالم"}D'autres langues peuvent être ajoutées de la même manière.
Code principal
À ce stade, vous devez ouvrir le fichier App.js et y ajouter l'importation:
import React from "react"; import * as RNLocalize from "react-native-localize"; import i18n from "i18n-js"; import memoize from "lodash.memoize";
Après cela, des fonctions auxiliaires et des constantes sont ajoutées, qui seront utiles plus tard.
const translationGetters = {
Eh bien, créons maintenant un composant de la classe App:
export default class App extends React.Component { constructor(props) { super(props); setI18nConfig();
Le premier élément - setI18nConfig () - définit la configuration initiale.
Ensuite, vous devez ajouter un écouteur d'événements à componentDidMount (), cet élément suivra les mises à jour et appellera handleLocalizationChange () lorsqu'elles se produisent.
La méthode handleLocalizationChange () active setI18nConfig () et forceUpdate (). Cela est nécessaire pour les appareils Android, car le composant doit être rendu pour que les modifications deviennent visibles.
Ensuite, vous devez supprimer l'écoute de la méthode componentWillUnmount ().
Enfin, bonjour est retourné dans render () en utilisant translate () et en y ajoutant le paramètre clé. Après ces actions, l'application sera en mesure de «comprendre» quelle langue est nécessaire et d'afficher des messages dessus.
Lancement de l'application
Il est maintenant temps de vérifier le fonctionnement de la traduction.
Tout d'abord, exécutez l'application dans un simulateur ou un émulateur, en tapant
$ react-native run-ios
$ react-native run-android
Cela ressemblera à ceci:

Vous pouvez maintenant essayer de changer la langue en français, puis lancer l'application.

Nous faisons de même avec la langue arabe, il n'y a pas de différence.
Jusqu'à présent, tout va bien.
Mais que se passe-t-il si vous sélectionnez une langue aléatoire dont la traduction n'est pas dans l'application?
Il s'avère que la tâche de findBestLanguage est de fournir la traduction optimale de tout ce qui est disponible. En conséquence, la langue par défaut sera affichée.
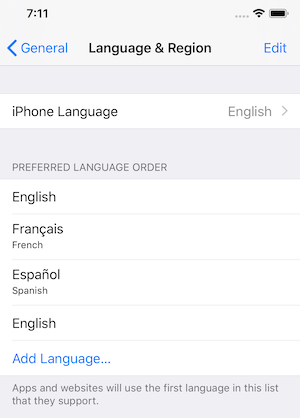
Il s'agit des paramètres du téléphone. Ainsi, par exemple, dans l'émulateur iOS, vous pouvez voir l'ordre des langues.

Si la langue sélectionnée n'est pas préférée, findBestAvailableLanguage renvoie non défini, de sorte que la langue par défaut s'affiche.
Bonus
React-native-localize possède une API qui donne accès à un grand nombre d'éléments de langage. Avant de commencer, vous devez
vous familiariser avec la documentation .
Conclusions
L'application peut être rendue multilingue sans aucun problème. React-native-localize est une excellente option qui vous permet d'élargir le cercle des utilisateurs de l'application.
Le code source du projet
est ici .
Skillbox recommande: