Bonjour Dans l'article, je vais montrer comment écrire et exécuter une dApp régulière sur le nœud Waves. Considérez les outils, méthodes et exemples de développement nécessaires. Le schéma de développement des dApps et des applications régulières est presque le même:
Le schéma de développement des dApps et des applications régulières est presque le même:
- Écrire un code
- Écriture de tests automatisés
- Lancez l'application
- Test
Les outils
1.
docker pour exécuter des nœuds et Waves Explorer
Si vous ne souhaitez pas exécuter le nœud, vous pouvez ignorer cette étape. Après tout, il existe un réseau de test et d'expérimentation. Mais sans déployer votre nœud, le processus de test peut être retardé.
- Vous aurez constamment besoin de nouveaux comptes avec des jetons de test. La grue de réseau de test traduit 10 ONDES toutes les 10 minutes.
- La durée moyenne des blocs dans un réseau de test est de 1 minute, dans un nœud - 15 secondes. Cela est particulièrement visible lorsqu'une transaction nécessite plusieurs confirmations.
- Dans les nœuds de test publics, une mise en cache agressive est possible.
- Ils peuvent également être temporairement indisponibles en raison de la maintenance.
De plus, je considérerai que vous travaillez avec votre nœud.
2. Outil de ligne de commande de planche de surf
- Téléchargez et installez Node.js en utilisant ppa, homebrew ou exe ici: https://nodejs.org/en/download/ .
- Installez Surfboard, un outil qui vous permet d'exécuter des tests sur un nœud existant.
npm install -g @waves/surfboard
3. Plugin Visual Studio Code
Cette étape est facultative si vous n'êtes pas un fan IDE et préférez les éditeurs de texte. Tous les outils nécessaires sont des utilitaires de ligne de commande. Si vous utilisez vim, faites attention au plugin
vim-ride .
Téléchargez et installez Visual Studio Code:
https://code.visualstudio.com/Ouvrez VS Code et installez le plug-in wave-ride:

Extension de navigateur Waves Keeper:
https://wavesplatform.com/products-keeperC'est fait!
Lancez le nœud et l'explorateur de vagues
1. Exécutez le nœud:
docker run -d -p 6869:6869 wavesplatform/waves-private-node
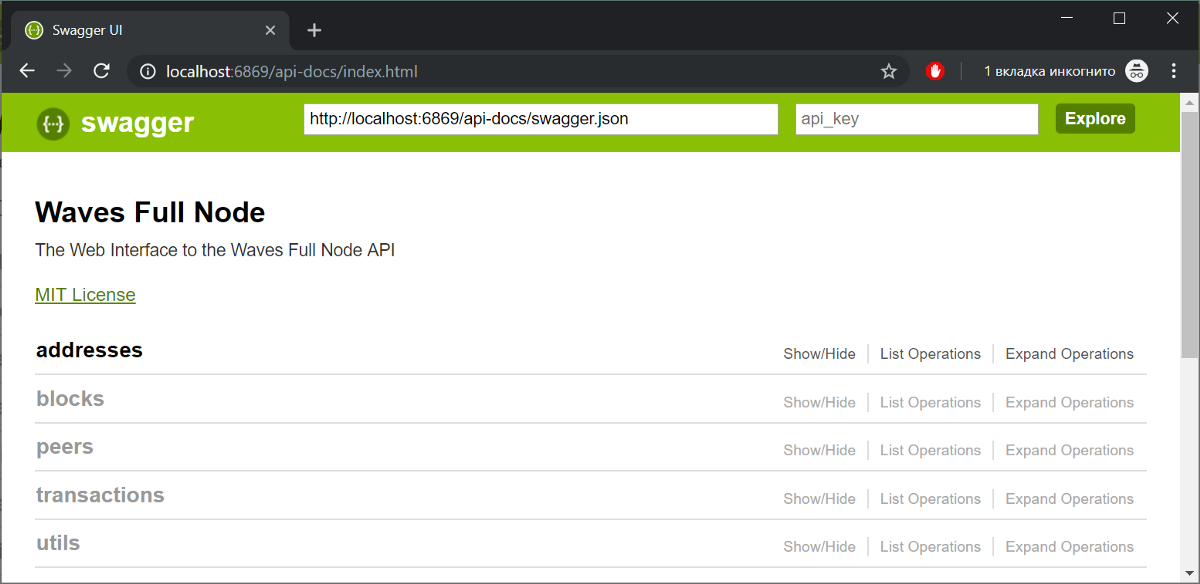
Assurez-vous que le nœud s'exécute via l'API REST sur
http: // localhost: 6869 :
 API REST Swagger pour un nœud
API REST Swagger pour un nœud2. Lancez l'instance Waves Explorer:
docker run -d -e API_NODE_URL=http:
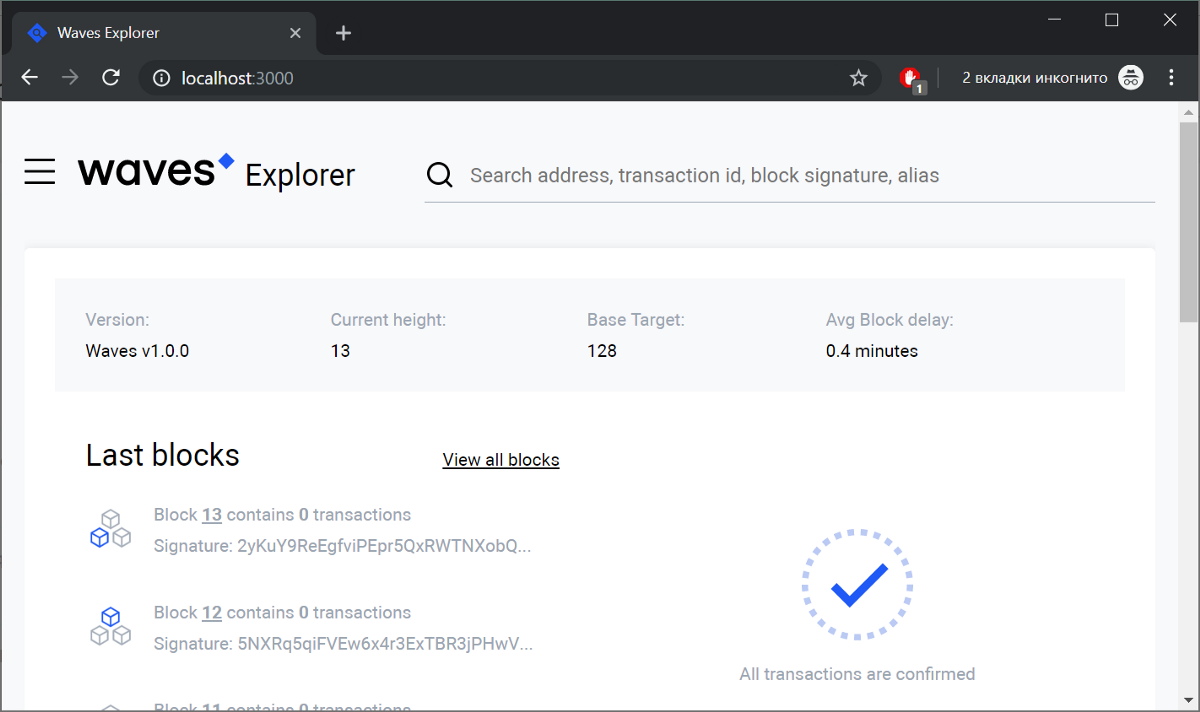
Ouvrez un navigateur et accédez à
http: // localhost: 3000 . Voyez à quelle vitesse une chaîne de nœuds locaux vide est créée.
 Waves Explorer affiche une instance d'un nœud local
Waves Explorer affiche une instance d'un nœud localOutil de structure et de planche de surf RIDE
Créez un répertoire vide et exécutez-y la commande
surfboard init
La commande initialise le répertoire avec la structure du projet, des applications comme "hello world" et des tests. Si vous ouvrez ce dossier avec VS Code, vous verrez:
 Surfboard.config.json
Surfboard.config.json
- Sous le dossier ./ride/, vous trouverez un seul fichier wallet.ride - le répertoire où se trouve le code dApp. Nous analyserons brièvement dApp dans le bloc suivant.
- Sous le dossier ./test/, vous trouverez le fichier * .js. Les tests sont stockés ici.
- ./surfboard.config.json - fichier de configuration pour l'exécution des tests.
Envs est une section importante. Chaque environnement est configuré comme suit:
- Le point de terminaison de l'API REST du nœud qui sera utilisé pour exécuter les réseaux dApp et CHAIN_ID.
- La phrase secrète pour le compte avec des jetons qui sera la source des jetons de votre test.
Comme vous pouvez le voir, surfboard.config.json prend en charge plusieurs environnements par défaut. Par défaut, l'environnement local est défini (la clé defaultEnv est un paramètre modifiable).
Application de démonstration de portefeuille
Cette section n'est pas un guide de la langue RIDE. Un regard sur les applications que nous déployons et testons afin de mieux comprendre ce qui se passe sur la blockchain.
Considérez la simple application Wallet-démo. Tout le monde peut envoyer des jetons à l'adresse dApp. Vous ne pouvez retirer que vos VAGUES. Deux fonctions @Callable sont disponibles via InvokeScriptTransaction:
deposit() , qui nécessite un paiement joint en VAGUESwithdraw(amount: Int) , qui retourne des jetons
Tout au long du cycle de vie de dApp, la structure (adresse → montant) sera prise en charge:
Voici le code pour bien comprendre la situation:
# In this example multiple accounts can deposit their funds and safely take them back. No one can interfere with this. # An inner state is maintained as mapping `address=>waves`. {-# STDLIB_VERSION 3 #-} {-# CONTENT_TYPE DAPP #-} {-# SCRIPT_TYPE ACCOUNT #-} @Callable(i) func deposit() = { let pmt = extract(i.payment) if (isDefined(pmt.assetId)) then throw("works with waves only") else { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount + pmt.amount WriteSet([DataEntry(currentKey, newAmount)]) } } @Callable(i) func withdraw(amount: Int) = { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount - amount if (amount < 0) then throw("Can't withdraw negative amount") else if (newAmount < 0) then throw("Not enough balance") else ScriptResult( WriteSet([DataEntry(currentKey, newAmount)]), TransferSet([ScriptTransfer(i.caller, amount, unit)]) ) } @Verifier(tx) func verify() = false
Un exemple de code peut également être trouvé sur
GitHub .
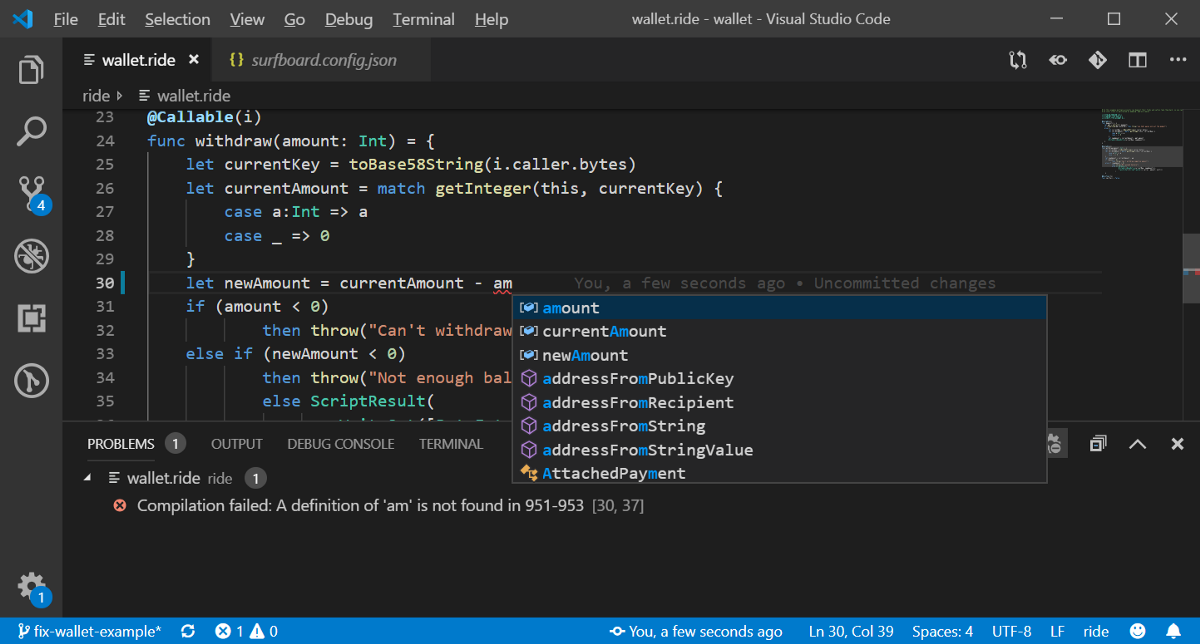
Le plugin VSCode prend en charge la compilation continue lors de la modification d'un fichier. Par conséquent, vous pouvez toujours suivre les erreurs dans l'onglet PROBLÈMES.
 Si vous souhaitez utiliser un autre éditeur de texte lors de la compilation du fichier, utilisez
Si vous souhaitez utiliser un autre éditeur de texte lors de la compilation du fichier, utilisez surfboard compile ride/wallet.ride
Cela produira une plage de code RIDE compilé en base64.
Cas de test pour 'wallet.ride'
Regardons le
fichier de test . Propulsé par le framework Mocha de JavaScript. Il existe une fonction «Avant» et trois tests:
- «Avant» finance plusieurs comptes via MassTransferTransaction, compile le script et le déploie sur la blockchain.
- «Peut déposer» envoie une InvokeScriptTransaction au réseau, activant la fonction deposit () pour chacun des deux comptes.
- Des tests «ne peuvent pas retirer plus que ce qui a été déposé» que personne ne peut voler les jetons des autres.
- Le dépôt peut vérifier que les retraits sont traités correctement.
Exécution de tests avec Surfboard et analyse des résultats dans Waves Explorer
Pour exécuter le test, exécutez
surfboard test
Si vous disposez de plusieurs scripts (par exemple, vous avez besoin d'un script de déploiement distinct), vous pouvez exécuter
surfboard test my-scenario.js
Surfboard collectera les fichiers de test dans le dossier ./test/ et exécutera le script dans le nœud configuré dans surfboard.config.json. Après quelques secondes, vous observerez quelque chose comme ceci:
wallet test suite Generating accounts with nonce: ce8d86ee Account generated: foofoofoofoofoofoofoofoofoofoofoo#ce8d86ee - 3M763WgwDhmry95XzafZedf7WoBf5ixMwhX Account generated: barbarbarbarbarbarbarbarbarbar#ce8d86ee - 3MAi9KhwnaAk5HSHmYPjLRdpCAnsSFpoY2v Account generated: wallet#ce8d86ee - 3M5r6XYMZPUsRhxbwYf1ypaTB6MNs2Yo1Gb Accounts successfully funded Script has been set √ Can deposit (4385ms) √ Cannot withdraw more than was deposited √ Can withdraw (108ms) 3 passing (15s)
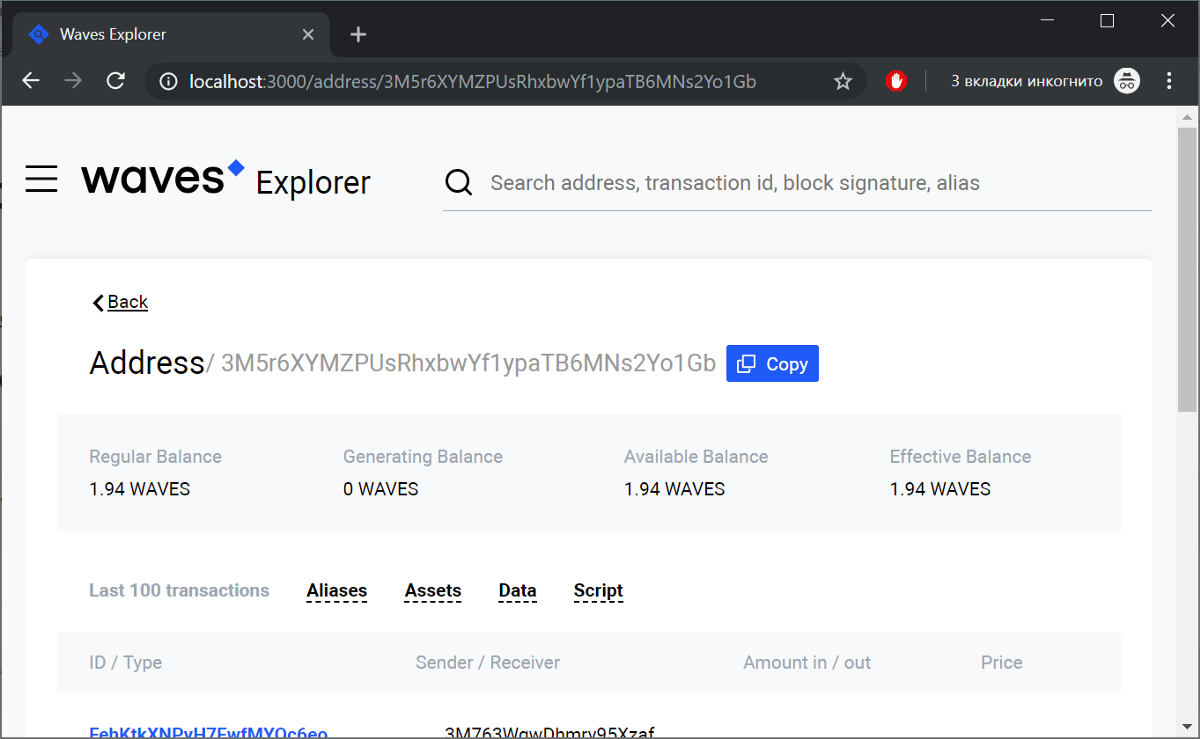
Hourra! Les tests ont réussi. Voyons maintenant ce qui se passe lors de l'utilisation de Waves Explorer: regardez les blocs ou insérez l'une des adresses ci-dessus dans la recherche (par exemple, le
wallet# correspondant
wallet# . Vous y trouverez l'historique des transactions, le statut dApp, le fichier binaire décompilé.
 Explorateur de vagues. L'application que vous venez de déployer.
Explorateur de vagues. L'application que vous venez de déployer.Quelques conseils sur les planches de surf:
1. Pour tester dans l'environnement testnet, utilisez:
surfboard test --env=testnet
Obtenez des jetons de test2. Si vous voulez voir les versions JSON des transactions et comment elles sont traitées par un nœud, exécutez le test avec -v (signifie "verbeux"):
surfboard test -v
Utilisation d'applications avec Waves Keeper
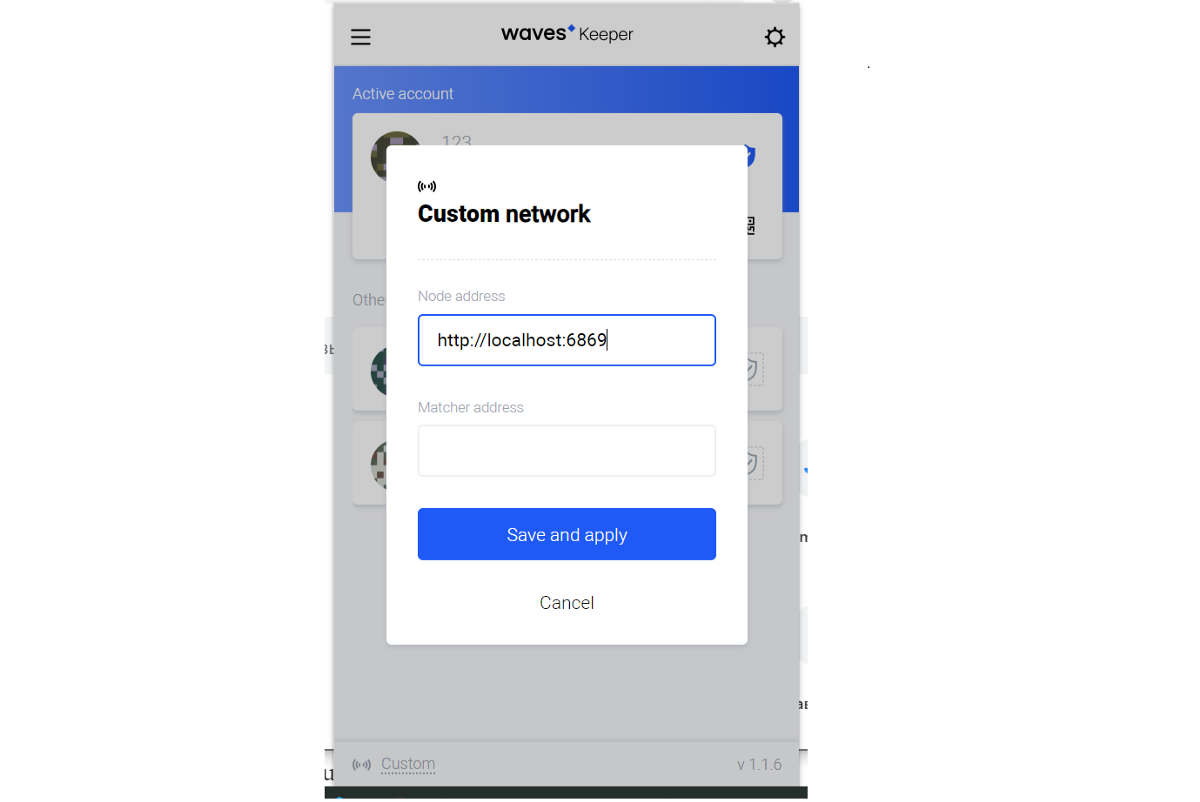
1. Configurez Waves Keeper pour qu'il fonctionne:
http: // localhost: 6869 Configuration de Waves Keeper pour fonctionner avec un nœud local
Configuration de Waves Keeper pour fonctionner avec un nœud local2. Importer une phrase secrète avec des jetons pour le réseau? Pour plus de simplicité, utilisez la graine initiale de votre nœud:
waves private node seed with waves tokens . Adresse:
3M4qwDomRabJKLZxuXhwfqLApQkU592nWxF .
3. Vous pouvez exécuter vous-même une application sans serveur d'une seule page à l'aide de npm. Ou accédez à celui existant:
chrome-ext.wvservices.com/dapp-wallet.html4. Entrez l'adresse du portefeuille à partir du test (souligné ci-dessus) dans la zone de texte de l'adresse dApp
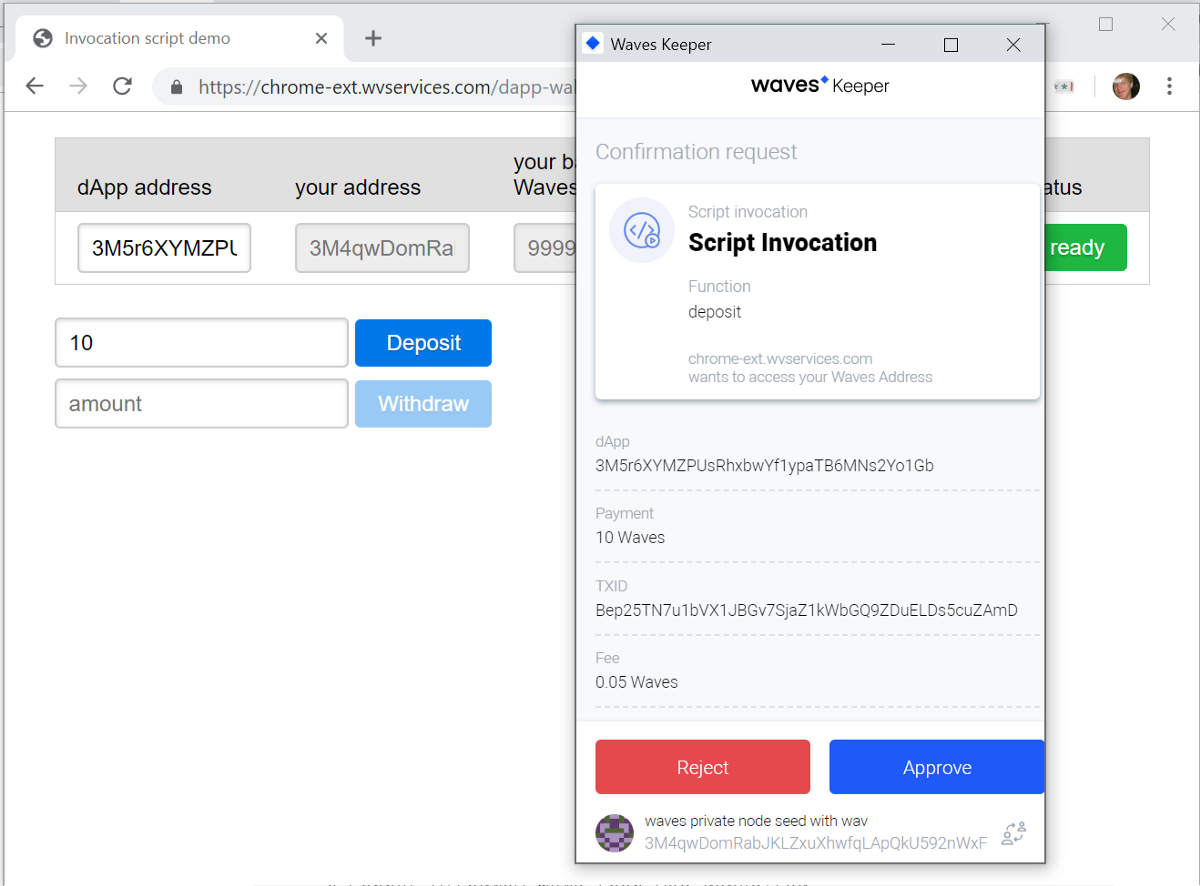
5. Entrez un petit montant dans le champ Dépôt et cliquez sur le bouton:
 Waves Keeper demande la permission de signer une InvokeScriptTransaction avec un paiement de 10 WAVES.
Waves Keeper demande la permission de signer une InvokeScriptTransaction avec un paiement de 10 WAVES.
6. Confirmez la transaction:
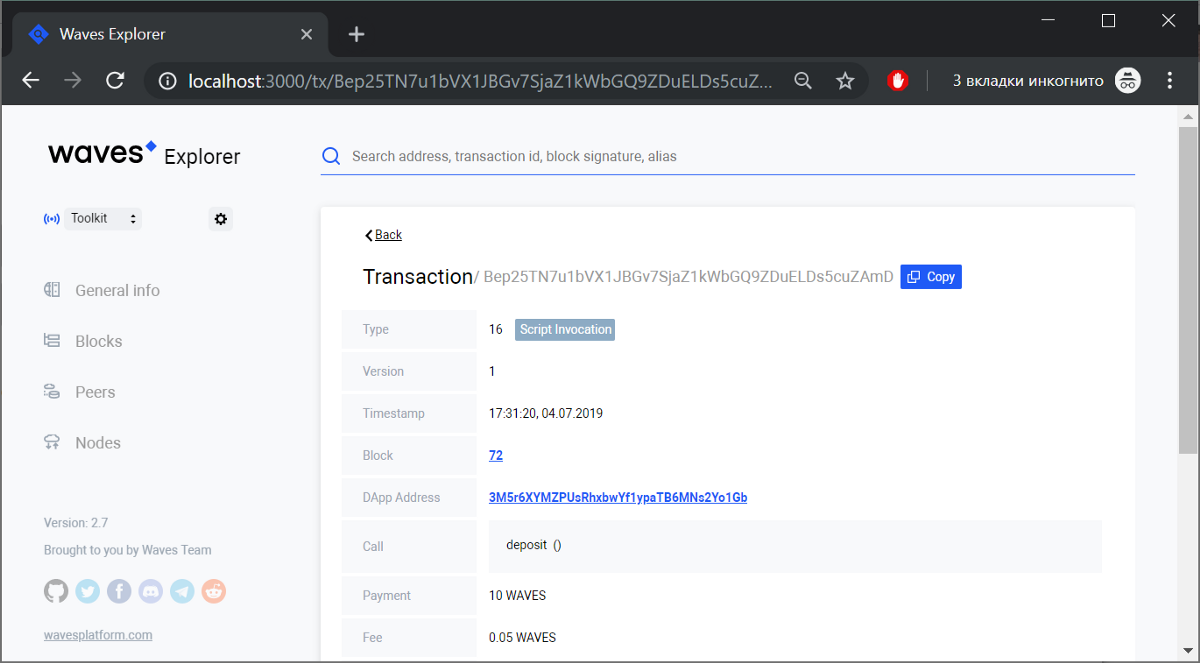
 La transaction est créée et diffusée sur le réseau. Maintenant, vous pouvez voir son ID
La transaction est créée et diffusée sur le réseau. Maintenant, vous pouvez voir son ID7. Observez la transaction à l'aide de Waves Explorer. Entrez l'ID dans le champ de recherche

Conclusions et informations supplémentaires
Nous avons examiné le développement, les tests, le déploiement et l'utilisation d'outils dApps simples sur la plate-forme Waves:
- Langue RIDE
- Éditeur de code VS
- Explorateur de vagues
- Planche de surf
- Gardien des vagues
Liens pour ceux qui veulent continuer à étudier RIDE:
Plus d'exemplesIDE en ligne avec des exemplesDocumentation des vaguesTelegram Developer ChatWaves et RIDE sur stackoverflowNOUVEAU! Cours en ligne sur la création de dApps sur la plateforme WavesContinuez à vous plonger dans le thème RIDE et créez votre première dApp!
TL; DR:
bit.ly/2YCFnwY