La chose la plus importante pour le développeur Frontend est le module d'affichage du navigateur, qui est également le moteur de rendu (ci-après dénommé RE).
Dans cet article, je veux prendre une page simple et passer par toutes les étapes avec RE de la réception du premier octet au dessin du contenu à l'écran. Comme toujours, j'utiliserai le navigateur Chrome.
Tout d'abord, regardons de quels autres modules le navigateur se compose, afin de comprendre avec quoi RE interagit.
Considérez le schéma:
 Figure 1Interface utilisateur, interface utilisateur (ci-après UI)
Figure 1Interface utilisateur, interface utilisateur (ci-après UI) - une API de navigateur externe pour l'utilisateur: barre d'adresse, navigation, menu, signets, boutons «mise à jour» et «accueil».
Le mécanisme du navigateur, le Browser Engine (ci-après BE), est une couche entre l'interface utilisateur et le module d'affichage.
Module d'affichage du moteur de rendu . Nous l'analyserons plus en détail ultérieurement.
Les composants réseau, Network sont responsables des requêtes réseau. RE reçoit des données du réseau. Les données sont reçues par portions de 8 Ko et RE n'attend pas que toutes les données arrivent, il commence à les traiter à mesure qu'elles arrivent.
Le module JS Interpreter est chargé d'interpréter le script et de l'exécuter.
Le backend de l'interface utilisateur est utilisé pour rendre les éléments graphiques et widgets de base, tels que les fenêtres et les zones de liste déroulante. Un exemple simple de fenêtre d'alerte ou d'invite.
Un magasin de données est un cookie, un indexDB et d'autres magasins de navigateur.
Maintenant que nous savons à la base en quoi consiste le navigateur, nous pouvons passer au composant qui nous intéresse - le moteur de rendu.
Il est plus facile et plus rapide de comprendre avec un exemple spécifique, prenons donc une simple page html avec un fichier css et js externe (le script est connecté avec l'attribut async, puis nous analyserons pourquoi). Et voyons comment RE les traite et quelles étapes sont effectuées avant de voir le contenu dont nous avons besoin à l'écran.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="./style.css"></link> <title>Document</title> </head> <body> <div>Hello Habr!</div> <div>I'am Rendering Engine</div> <script async src="./script.js"></script> </body> </html>
(function() { window.addEventListener('load', () => { console.log('all resources were loaded'); }); })();
* { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: Helvetica, sans-serif; line-height: 1.5; background-color: #9BD4F4; padding: 16px; }
Pour ce faire, accédez à Chrome DevTools, ouvrez l'onglet Performances et démarrez le processus. Après avoir rechargé la page et analysé ce qui s'est passé, nous observons l'image suivante:
 Figure 2
Figure 2Dans l'onglet Réseau - la séquence de téléchargement des données sur le réseau (boîte bleue - index.html).
Dans l'onglet Timings, il y a des marques lorsque des événements DCL se sont produits (DOM Content Loaded, FP - première peinture enrichissante, FMP - première peinture significative, L - charge). Voyons quels sont ces événements.
DOMContentLoaded - le navigateur a chargé le HTML, l'a analysé et a construit une arborescence DOM. Cet événement se déclenche sur le document, vous pouvez facilement vous y abonner et travailler avec le DOM via JavaScript (dans notre script, nous ne pourrons pas souscrire à l'événement DOMContentLoaded, car il s'est produit avant l'analyse du script, voir la
figure ).
De plus, DOMContentLoaded a plusieurs nuances:
- Si le script est connecté sans balises asynchrones / différées (de manière synchrone), il bloquera l'analyse HTML. Cependant, les navigateurs ont récemment utilisé une analyse spéculative, et dans de tels cas, ils téléchargent toujours ce script à l'avance et effectuent son analyse. Cela n'affecte pas la structure de l'arborescence DOM, mais cela vous permet de réduire le temps de travail de RE. La figure ci-dessous montre comment le temps de DCL et de tous les autres événements de rendu augmente avec la connexion de script synchrone
- Le verrouillage de l'analyse (vous l'avez deviné) peut être contourné avec des attributs async / defer, qui vous permettent de continuer à analyser HTML sans attendre le téléchargement et l'exécution du script
- De plus, l'événement DCL peut être retardé en raison des styles de chargement. Pendant l'exécution du script, le navigateur peut voir que nous voulons accéder au style de l'élément via JavaScript. Et ce script sera bloqué à condition que les styles de cet élément soient actuellement analysés ou chargés
- Également dans Chrome, par exemple, sur DCL, les formulaires sont remplis automatiquement.
 Figure 3Première peinture
Figure 3Première peinture - le navigateur a rendu le premier pixel de la page.
Première peinture enrichissante - le navigateur a rendu le premier contenu de la page.
Première peinture significative - l'événement se déclenche après que le RE détermine que le contenu rendu peut être utile à l'utilisateur.
Chargez la page entière et les ressources qu'elle contient sont chargées, y compris l'iframe.
À propos de FP, FCP, FMP est bien écrit dans la documentation officielle de
Google pour les développeurs .
Maintenant que nous avons compris quels événements se sont produits, nous pouvons accéder à l'arborescence des appels (voir
Figure 1 ) et analyser plus en détail quand et pourquoi ces événements se produisent.
Parse HTML - Analyse HTML. Vous pouvez écrire un article séparé à ce sujet. Mieux encore, lisez les
spécifications. Il nous suffit de comprendre que le navigateur HTML crée le modèle objet du document - le DOM. Et, lorsqu'il est prêt et ne peut plus l'affecter, il déclenche l'événement DOMContentLoaded.
Les couches composites sont une combinaison d'éléments visuels provenant de sources distinctes en images uniques pour créer l'illusion que tous ces éléments font partie de la même scène.
Recalculez le style. Toute modification du DOM, qu'il s'agisse d'ajouter ou de supprimer des éléments, de modifier des attributs, des classes ou d'utiliser des outils d'animation, oblige le navigateur à recalculer les styles des éléments et, dans de nombreux cas, la mise en page de la page entière ou de parties de celle-ci. Ce processus est appelé calcul de style.
Google pour les développeursFeuille de style d'analyse. Si, après l'analyse, RE voit que le HTML est activé par css, il commence le téléchargement et l'analyse à l'avance. Après l'analyse, RE crée le modèle d'objet CSS, le modèle d'objet CSS.
Vient ensuite l'étape de l'attachement, dans laquelle RE mappe CSS à OM et DOM, et nous obtenons un arbre de rendu.
Mettre à jour l'arborescence des calques (disposition) - disposition d'une arborescence de couches ou simplement d'une disposition. Après avoir fait correspondre CSS OM et DOM, nous pouvons trouver l'emplacement des éléments et leurs tailles.
Le plus souvent, les éléments qui descendent plus bas dans le flux ne peuvent pas affecter le positionnement des éléments au-dessus, donc la mise en page est le plus souvent effectuée de manière séquentielle - de haut en bas et de gauche à droite. Par conséquent, la norme HTML fournit un modèle de flux de mise en page de document.
Peinture - rendu du contenu à l'écran. Et seulement après toutes ces étapes, nous voyons le contenu du site à l'écran: D
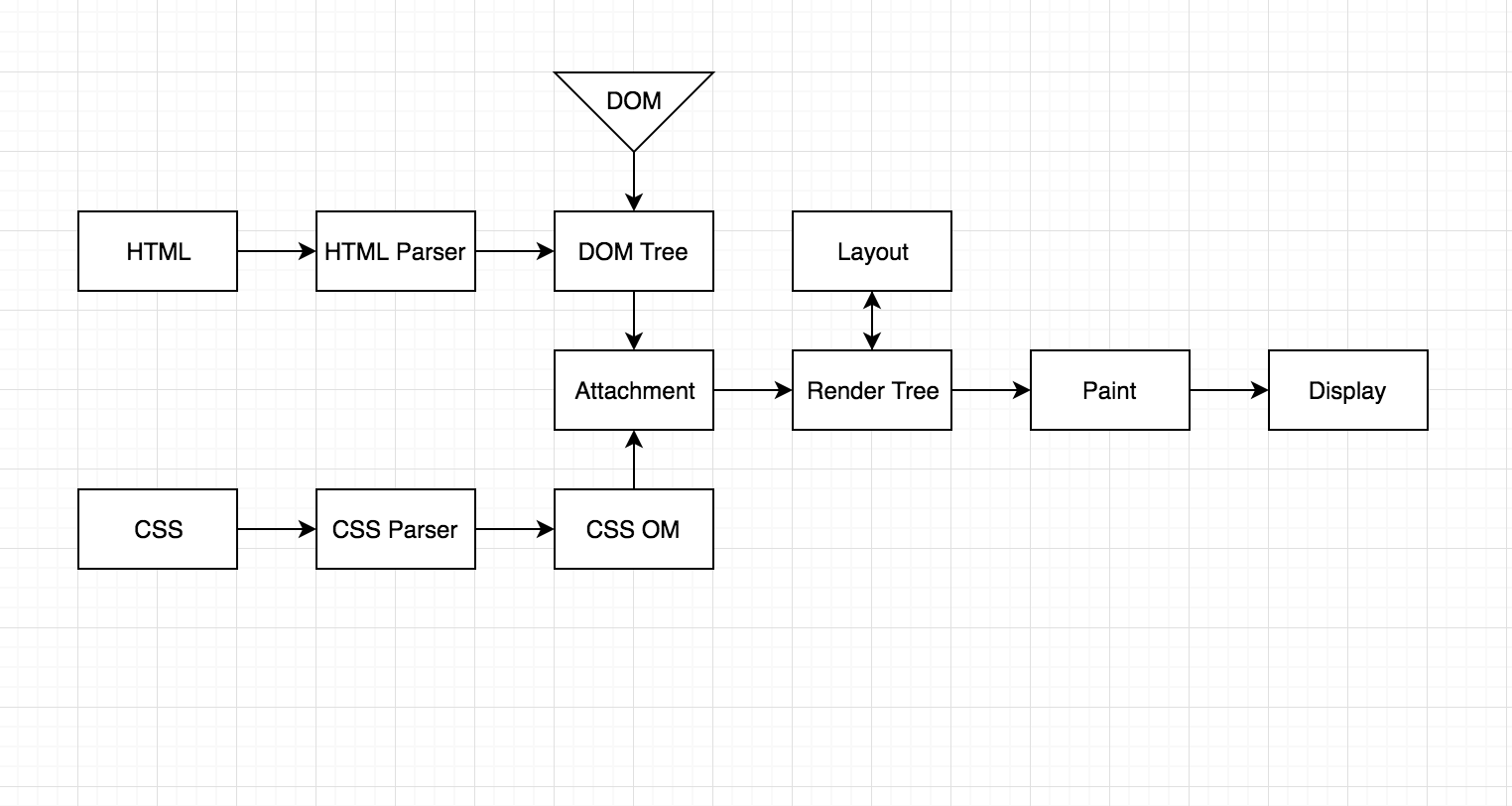
Voici un bref aperçu de toutes les étapes de RE:
 Figure 4
Figure 4Nous résumons:
Les données dans le RE proviennent du module réseau par lots. Dès réception de ces données, RE commence à travailler avec elles, à savoir l'analyse syntaxique HTML.
Lorsque RE voit qu'une ressource externe est rencontrée en HTML, il en parle à Network, et il commence à la télécharger puis la redonne à RE.
La réunion de la balise <script> conformément à la norme RE arrête l'analyse et attend que ce script soit téléchargé et exécuté, puis ne continue l'analyse et la construction de l'arborescence DOM. Ceci est résolu par les attributs async / defer. Vous pouvez en savoir plus sur leurs différences
ici. L'essentiel est de comprendre qu'elles permettent de continuer à analyser HTML sans attendre le traitement du script.
De plus, les navigateurs (dans notre cas, Chrome) peuvent bloquer l'exécution du script s'il essaie de fonctionner (via JavaScript) avec le CSS de l'élément dont les styles sont en cours de traitement.
Une fois que RE a compris que tous les scripts synchrones ont été téléchargés et ont fonctionné, HTML est complètement analysé et que rien ne nous dérange plus, il déclenche l'événement DOMContentLoaded et nous obtenons un objet #document dans le navigateur avec lequel nous pouvons travailler.
Ensuite, après avoir terminé l'analyse CSS et la construction du modèle d'objet CSS, l'étape d'attachement a lieu, où l'arbre de rendu est construit et la disposition (disposition des tailles et positions des blocs) a lieu. Eh bien, après la mise en page, il y a un dessin à l'écran - Paint. Le moteur de rendu va si loin que vous et moi voyons ceci:
 Figure 5
Figure 5C'est tout!
J'espère que cet article vous a été utile et que vous comprenez maintenant comment fonctionne le moteur de rendu.
Au revoir :) Et à bientôt. Si vous avez aimé, aimez et abonnez-vous à ma chaîne :)