Sur le Web moderne, le temps de chargement des pages du site est l'une des mesures les plus importantes. Même les millisecondes peuvent avoir un impact énorme sur vos résultats et un chargement lent des pages peut facilement nuire à vos taux de conversion. Il existe de nombreux outils et techniques que vous pouvez utiliser pour accélérer votre site Web. Dans cet article, nous examinerons les meilleurs conseils d'optimisation CSS que vous pouvez utiliser pour améliorer les performances de l'interface.
 Note du traducteurUne grande demande est de se montrer condescendant envers les erreurs constatées et de les signaler.
Note du traducteurUne grande demande est de se montrer condescendant envers les erreurs constatées et de les signaler.
Je vous remercie1. Trouvez les goulots d'étranglement des performances
La chose la plus importante avec tous les types d'optimisation est de commencer par un audit approfondi. Heureusement, il existe de nombreux outils de diagnostic CSS qui peuvent vous aider à trouver les goulots d'étranglement des performances. Tout d'abord, vous pouvez utiliser les "Outils de développement" de votre navigateur pour vérifier la vitesse de chargement des données. Dans la plupart des navigateurs, vous pouvez ouvrir les outils de développement en appuyant sur F12.
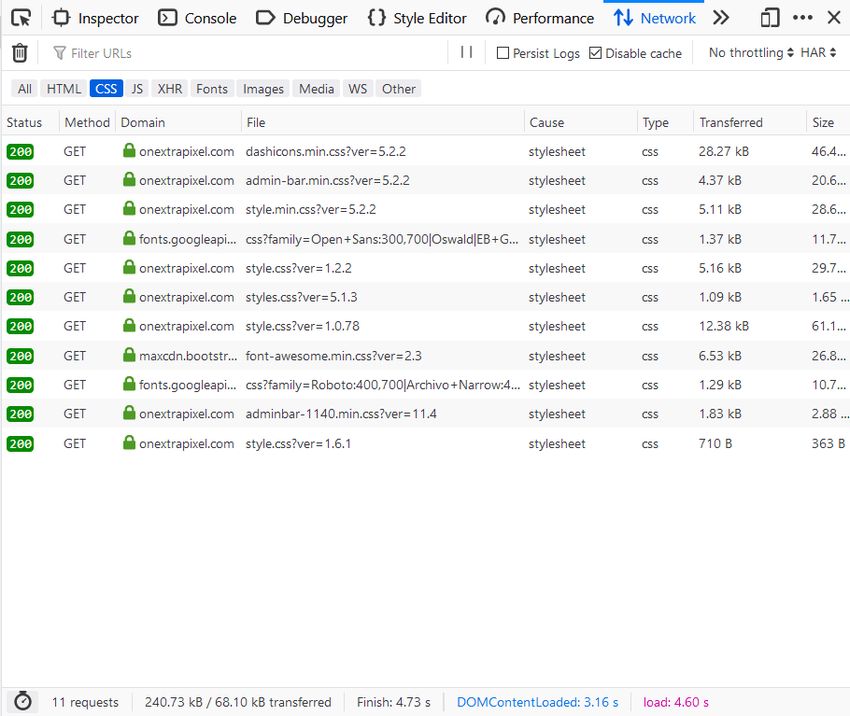
Par exemple, dans les "Outils de développement" du navigateur Firefox, vous pouvez connaître la taille et le temps de chargement de tous les fichiers CSS chargés sur votre page en utilisant l'onglet "Réseau". Vous pouvez également vérifier la vitesse de chargement de vos fichiers CSS avec ou sans mise en cache. Puisqu'il affiche des CSS externes, tels que des fichiers de polices Google Fonts et des fichiers CSS téléchargés à partir de serveurs CDN tiers, vous pouvez trouver de nombreuses sources que vous ne connaissiez même pas auparavant
 Les outils Pingdom
Les outils Pingdom et
Lighthouse de Google sont deux autres outils gratuits que les développeurs utilisent souvent pour analyser la vitesse du site et les performances de l'interface. Les outils Pingdom, par exemple, vous donnent quelques conseils d'optimisation CSS utiles lorsque vous exécutez un test de vitesse de site Web simple.

2. Réduisez et compressez les fichiers CSS
La plupart des sites Web utilisent plusieurs fichiers CSS. Bien que dans la plupart des cas, l'utilisation de fichiers CSS modulaires soit considérée comme la meilleure solution, le chargement de chaque fichier individuel peut prendre un certain temps. Mais pour cette raison, il existe des outils pour réduire et compresser CSS. Si vous les utilisez judicieusement, cela peut réduire considérablement le temps de chargement des pages.
Il existe des services en ligne tels que
CSS Minify qui vous permettent de réduire un fichier CSS en le copiant simplement sous une forme simple. Ce type de service peut bien fonctionner avec de petits projets. Cependant, leur utilisation peut être fastidieuse et longue dans des situations avec de grands projets qui incluent de nombreux fichiers CSS. Dans de telles situations, il vaut mieux privilégier les solutions automatisées.
De nos jours, la plupart des outils de construction vous permettent de compresser automatiquement. Par exemple, Webpack renvoie par défaut tous les fichiers de projet sous forme de package réduit. PostCSS a également des plugins intelligents, tels que
CSS Nano , qui non seulement réduisent vos fichiers, mais effectuent également de nombreuses optimisations spéciales sur eux.

3. Utilisez Flexbox et CSS Grid
Si vous vous basez toujours uniquement sur le modèle de bloc traditionnel lors de l'écriture de CSS et de l'alignement d'éléments sur la page à l'aide de la marge, du remplissage et du flottant, vous devriez envisager de passer à des méthodes plus avancées appelées
Flexbox et
CSS Grid . Ils vous permettent d'implémenter des dispositions complexes avec beaucoup moins de code.
En utilisant d'anciennes approches, vous devrez utiliser de nombreuses astuces et astuces, même pour des choses aussi simples que le centrage vertical d'éléments. Cependant, cela ne s'applique pas à Flexbox et CSS Grid. Bien que cela puisse prendre un certain temps pour apprendre de nouvelles approches, cela en vaut la peine car la taille de vos fichiers CSS sera beaucoup plus petite. Cela est particulièrement vrai pour Flexbox, qui a actuellement une très bonne prise en charge du navigateur (98,3% dans le monde).

Bien que CSS Grid ne soit pas bien pris en charge par les navigateurs (92,03% au niveau mondial), vous pouvez déjà utiliser cette approche si vous n'avez pas besoin de prendre en charge des navigateurs plus anciens ou êtes prêt à implémenter une solution de secours.

4. Utilisez la balise <link> au lieu de la règle @import
Il existe deux méthodes principales pour charger des fichiers CSS dans une page Web:
- ajouter des pages HTML à la section <head> à l'aide de la balise <link>
- importer à partir d'autres feuilles de style à l'aide de la déclaration CSS
@import
Vous devez ajouter la
@import en haut du fichier CSS principal. Dans la plupart des cas, cette approche est utilisée pour charger de petites ressources telles que les polices et autres éléments de conception. À première vue, cela peut sembler une bonne solution, cependant, le navigateur a besoin de beaucoup plus de temps pour charger des feuilles de style supplémentaires que dans une situation où la page HTML les charge directement à l'aide de la balise <link>.
Lorsque vous ajoutez plusieurs fichiers CSS à une page HTML, tenez toujours compte de la spécificité CSS. Commencez avec une feuille de style commune, puis spécifiez des feuilles plus spécifiques. Vous devez suivre ce principe car les feuilles de style ajoutées ultérieurement remplacent les règles des fichiers CSS précédents. Exemple lorsque des fichiers CSS sont ajoutés dans le bon ordre:
<link rel="stylesheet" href="main.css"> <link rel="stylesheet" href="page.css"> <link rel="stylesheet" href="component.css">
5. Utilisez des dégradés et SVG au lieu d'images
Le téléchargement de toutes les images sur une page Web peut prendre du temps. Pour réduire ce temps, les développeurs utilisent de nombreuses méthodes d'optimisation d'image, telles que le chargement d'images à partir d'un CDN externe ou à l'aide d'outils de compression d'image tels que
TinyJPG . Ces solutions peuvent être d'une grande aide, mais dans certaines situations, l'utilisation d'images JPG et PNG gourmandes en ressources peut être remplacée par des effets CSS.
Par exemple, vous pouvez utiliser des dégradés au lieu d'énormes images d'arrière-plan, ce qui peut légèrement ralentir le navigateur du visiteur de votre page. Vous pouvez utiliser les fonctions de dégradé CSS pour créer des dégradés linéaires, radiaux et répétitifs. À l'aide de ces fonctions CSS intégrées, vous pouvez spécifier non seulement les couleurs, mais également l'angle du dégradé.
La règle suivante, par exemple, crée un beau fond dégradé qui se charge beaucoup plus rapidement que n'importe quelle image:
div { background: linear-gradient(45deg, lightgreen, royalblue); }
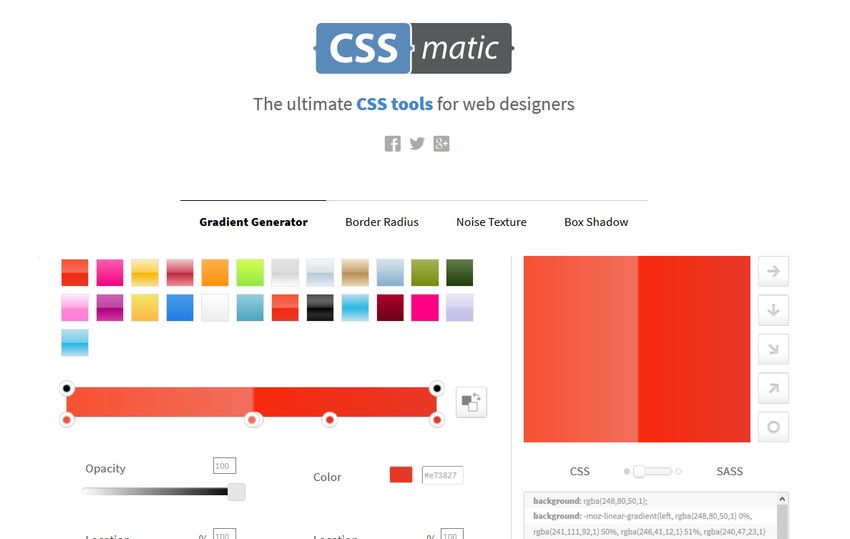
Pour des dégradés et des textures plus complexes, vous pouvez également utiliser des générateurs tels que
CSSmatic (dans l'image ci-dessous) et
ColorZilla
En plus des dégradés, vous pouvez également remplacer les images JPG et PNG traditionnelles par des graphiques vectoriels évolutifs (SVG). Non seulement il se charge plus rapidement, mais vous devez également télécharger une seule version de l'image. Cela est dû au fait que l'image SVG peut être mise à l'échelle à n'importe quelle taille sans perte de qualité en raison de sa nature vectorielle. De plus, vous pouvez également styliser SVG avec CSS, tout comme un fichier HTML standard.
6. Évitez la règle! Important
Bien que la règle
! Important puisse être une véritable trouvaille dans certaines situations, elle ne doit être utilisée qu'en dernier recours. Cette règle lève une exception de la cascade. Autrement dit, lorsque vous ajoutez! Important à une déclaration CSS, il remplace toutes les autres déclarations, même celles qui sont plus spécifiques. Voici sa syntaxe:
h1 { margin-bottom: 20px !important; }
S'il existe de nombreuses règles importantes en CSS, le navigateur de l'utilisateur devra effectuer des vérifications supplémentaires dans le code, ce qui pourrait ralentir davantage la page. Il est recommandé de ne jamais l'utiliser! Important pour l'ensemble du site ou lors de la création d'un thème ou d'un plugin. Si possible, utilisez cette règle uniquement dans les situations où vous souhaitez remplacer CSS à partir d'une bibliothèque tierce.
7. Refactoring CSS
Bien que le refactoring CSS soit rarement une tâche facile, il peut souvent améliorer considérablement les performances du site Web. Par exemple, lorsque vos fichiers CSS sont trop volumineux, ou que vous obtenez une base de code obsolète, ou que le temps de chargement des pages est très faible, ce qui nuit gravement à votre conversion. Le refactoring CSS a pour objectif de rendre votre code plus élégant, plus facile à maintenir et plus rapide à charger.
Le refactoring CSS est un processus en plusieurs étapes dans lequel vous devez analyser tous les aspects de votre code CSS. Vous devez vérifier les points suivants:
- y a-t-il des ressources ou des règles CSS inutilisées ou en double
- Est-il possible d'utiliser des techniques plus modernes, telles que Flexbox et CSS Grid
- Trop de spécificité est utilisée (cela peut être calculé en utilisant le calculateur de spécificité visuelle )
- La structure des fichiers CSS est-elle correctement organisée (par exemple, il est plus facile de conserver des fichiers plus petits que des fichiers plus gros)
- Dois-je commencer à utiliser les outils de construction automatique
- et bien plus.
Avant de commencer la refactorisation, définissez des objectifs mesurables et sélectionnez les critères qui vous guideront, tels que la vitesse de chargement des pages ou l'heure du premier contenu rendu, afin de pouvoir comparer leurs valeurs avant et après.
N'oubliez pas non plus d'utiliser un système de contrôle de version tel que Git. Dans ce cas, si quelque chose ne va pas, vous pouvez revenir à la version précédente du code.
Pour résumer
Il existe de nombreux conseils d'optimisation CSS que vous pouvez utiliser pour améliorer les performances de votre site Web. La plupart d'entre eux sont faciles à implémenter, mais peuvent affecter de manière significative le temps de chargement de votre page. Un chargement de page plus rapide améliore non seulement la convivialité, mais contribue également à améliorer votre position sur Google et d'autres moteurs de recherche.
En plus des meilleures pratiques pour optimiser CSS, vous pouvez utiliser d'autres techniques d'accélération de chargement telles que la mise en cache, Google AMP et le protocole HTTPS. Si vous souhaitez en savoir plus à leur sujet, vous pouvez également consulter notre
guide en
10 étapes pour améliorer la vitesse de chargement du site Web .