Dans cet article, je vais vous expliquer comment nous avons rencontré des erreurs typiques lors de la création d'une carte interactive, et surtout, je vais vous donner des liens vers des cartes normales et actuelles des entités constitutives de la Fédération de Russie.

Notre défi. Créez une carte interactive de sorte que lorsque vous survolez une région, un gestionnaire d'événements se déclenche et affiche certaines données par région (par exemple, son nom).
À première vue, cela semble très simple, mais plus loin dans l'article, je vous dirai comment nous avons passé plus de 3 jours pour le corriger, et surtout, pour identifier les bogues.
Nous commençons donc le projet. Pour commencer, nous avons en fait besoin de la carte elle-même: sur Google, nous obtenons tout un tas de différents formats de données cartographiques.
Comme nous ne sommes pas des géoanalystes professionnels, en principe, nous ne nous soucions pas des formats - l'essentiel est de travailler, donc nous ne considérerons pas tout et tout ici, mais mettons en évidence deux groupes principaux.
- Cartes vectorielles
- Cartes avec métadonnées
Les cartes vectorielles sont un polygone vectoriel régulier qui répète la forme d'un objet, par exemple un pays. Le format principal de ce type de carte est SVG. Et je dirai immédiatement pourquoi il est mauvais pour notre projet et pourquoi il ne devrait pas du tout être utilisé dans les cartes interactives. Il s'agit simplement d'une figure géométrique sans données, même sans nom. Si vous n'êtes pas masochiste, vous ne vissez pas manuellement le gestionnaire d'événements à chaque polygone et n'entrez pas manuellement toutes les informations sur l'objet, des acronymes dans différentes langues au statut administratif. Si vous pouvez le faire avec une carte des districts fédéraux, au niveau du district, vous mourrez simplement.
Cartes avec métadonnées. Les cartes avec des métadonnées, si elles sont dans un langage très simple, sont les mêmes polygones vectoriels, uniquement avec des informations câblées à l'intérieur. Il existe de nombreux formats, je vais énumérer les principaux: GeoJSON, SHP, GeoTIFF, MIF, TAB, KML. En général, il y en a beaucoup, chacun a ses propres caractéristiques, que seule une personne connaissant bien les systèmes SIG peut vous dire.
Cet article ne traite que de GeoJSON car le projet a décidé d'utiliser uniquement ce format avec des métadonnées. Toutes les cartes ci-dessous contiennent le nom de la région, sa description, sa population, etc.
Nous avons trouvé le format et recherchons des données avec une extension spécifique. Et puis le plaisir commence. Pensez-vous qu'il est facile de trouver de bonnes cartes de travail de la Fédération de Russie? Pff, il n'était pas là, beaucoup d'aventures vous attendent. Vous avez donc téléchargé la carte, tout configuré, lancé et ...

Crimée Les premiers liens dans google vont à gis-lab. Et sur ces cartes, il n'y a pas de péninsule. Ici, tout est simple. Les principales cartes russes ont été émises en 2000 et 2010, c'est-à-dire avant que la Crimée ne soit incluse dans la Fédération de Russie, et de nombreux services occidentaux ne reconnaissent pas l'adhésion et n'ajoutent pas la péninsule à leurs cartes. Et si vous insérez une carte sans Crimée dans votre projet, alors qu'en Russie, vous comprenez vous-même ce qui pourrait arriver. Par conséquent, faire une carte sans ce territoire n'est pas une option.
Solution: recherchez des assemblages de cartes amateurs après 2014 ou des services étrangers qui ajoutent toujours la Crimée aux cartes russes. Mais vous ne les trouverez probablement pas.
Allons voir plus loin. Nous allons sur Google, conduisons dans «télécharger des sujets geojson de la Fédération de Russie», trouvons, téléchargeons la carte depuis mydata.biz et ... Tout est gonflé chez nous.

Bordures flottantes. Dans certaines cartes, les eaux territoriales sont incluses dans les sujets. En raison du fait que le territoire de tous les sujets bordant la mer est augmenté de 24 km, la carte semble «flottée», en particulier les régions avec littoral et îles. Si vous êtes sans prétention, vous pouvez probablement utiliser cette carte, mais pour mon projet, cela est catégoriquement inacceptable.
Solution. Recherchez des cartes excluant les eaux territoriales.
Allez-y. Dans les profondeurs d'Internet sur un site abandonné, vous avez trouvé des cartes, comme avec la Crimée et n'avez pas «flotté», téléchargé et ...

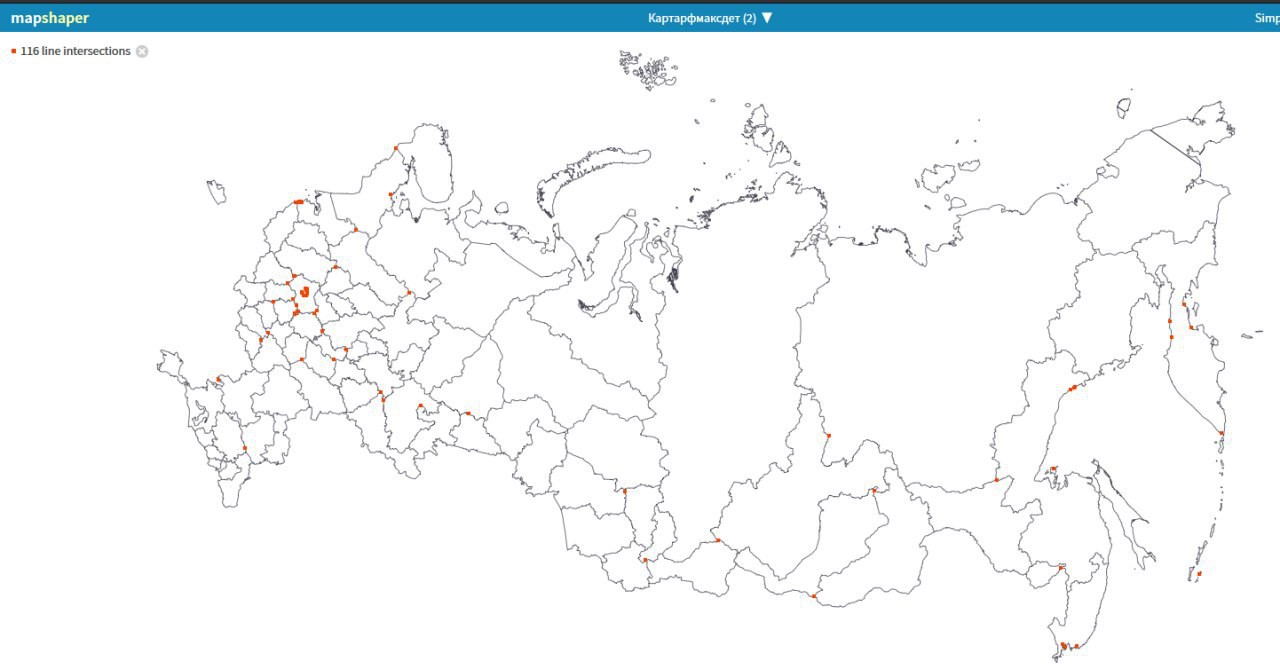
Les limites des sujets se rencontrent.
Ce problème se retrouve souvent dans les cartes amateurs, les limites des sujets se rencontrent et à cause de cela, un affichage incorrect des éléments est possible. Il peut également apparaître en raison d'une compression incorrecte ou de la simplification des cartes.
Les points rouges sont l'intersection de polygones les uns aux autres.
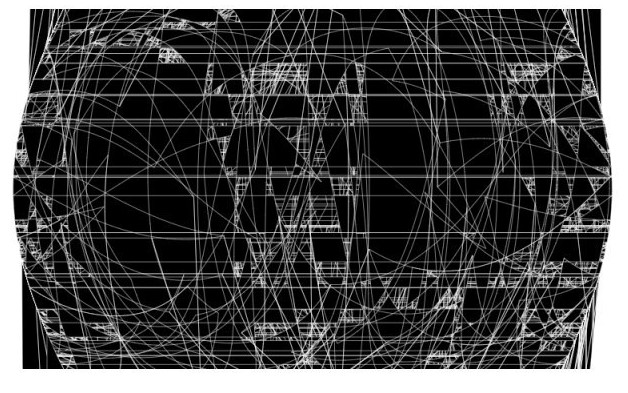
Cela ne donne pas toujours des artefacts à l'écran, mais avec un grand nombre d'erreurs, l'image suivante peut se produire:

Solution: recherchez des cartes sans vous heurter les polygones.
Nous regardons plus loin. Quelque part, par miracle, vous trouvez une bonne carte - avec la Crimée, sans eaux territoriales, sans se heurter les décharges les unes sur les autres et ...
Tout gèle. La carte pèse 35 Mo en raison de détails excessifs et les ordinateurs faibles commencent à ralentir lorsqu'ils sont affichés.
Solution: recherchez une carte avec moins de détails ou compressez la carte. Pour geojson, je recommande mapshaper.org.
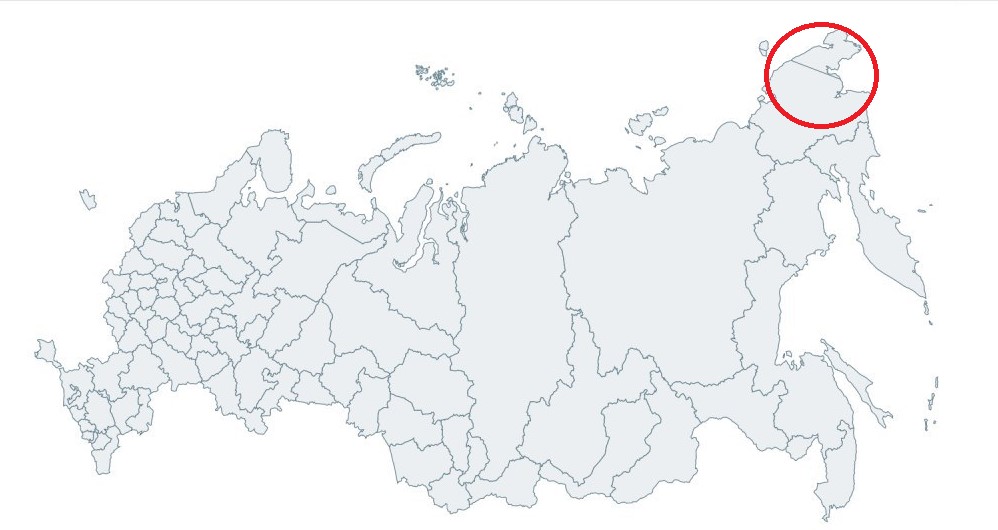
C'est tout, vous avez traversé neuf cercles de l'enfer, trouvé la carte parfaite, téléchargez-la à la fois et ... Une partie de la Tchoukotka était idéalement coupée du reste de la Russie.

Chukotka Chukotka Chukotka Ce mot mérite d'être répété plusieurs fois, car si vous êtes débutant, vous serez coincé avec ce problème pendant longtemps. Il ne sera pas facile pour vous de comprendre que ce n'est pas une carte cassée, ce n'est pas une erreur, et ce n'est pas aussi facile à réparer que vous le pensez à première vue. Vous ne pourrez pas couper cette pièce et vous en tenir au reste de la Russie, vous ne pourrez pas transférer tous les objets au centre sans bugs, etc. Et si elle réussit, ce seront les pires béquilles, et nous n'approuvons pas de telles méthodes.
Chukotka en tranches
Je n'entrerai pas dans les détails, mais je révélerai immédiatement les cartes.
Ce n'est pas une erreur. Le fait est que par défaut dans les services de carte, il y a une projection (oui, vous devrez comprendre ce qu'est une projection et ce qu'elles sont) CRS84 dont, en gros, l'origine des coordonnées provient de 180 méridiens, c'est-à-dire que la carte commence et se termine sur Chukotka. Imaginez que vous coupez et étendez le globe le long de cette ligne.
Du point de vue de la projection CRS84, tout s'affiche correctement.
La projection est un sujet immense et complexe. Je ne pense pas qu'il soit nécessaire de passer beaucoup de temps à l'étudier, si vous avez juste besoin de faire une carte interactive dans votre projet. De plus, je ne mordrai pas en détail, mais je ne parlerai que des projections qui aideront à afficher correctement la carte de la Fédération de Russie.
La projection conique conforme de l'Asie lambert ramènera la Tchoukotka à sa place. Mais, si je comprends bien, il s'agit d'une projection non standard et de nombreux services, par exemple http://geojson.io , ne prennent pas en charge une dérogation à la norme.
Avec la projection Conic à surface égale, tout a fonctionné pour nous après une petite révision.
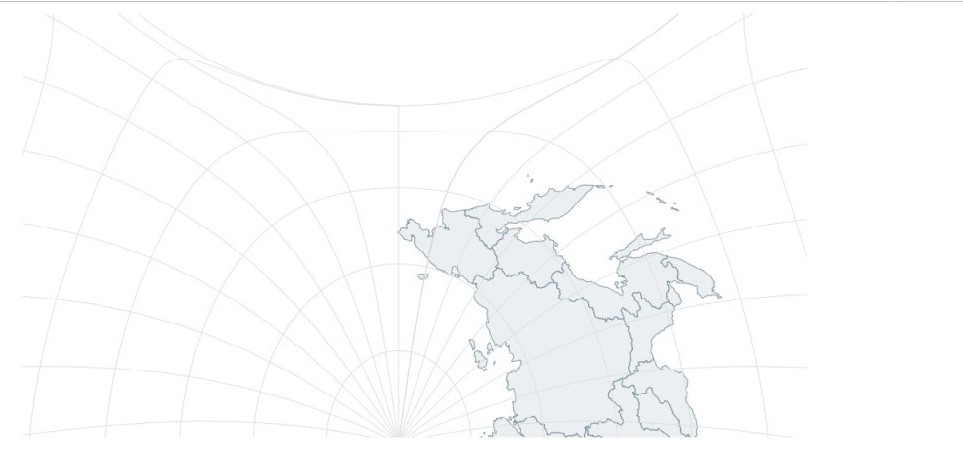
Après avoir placé une projection conique, vous verrez l'image suivante: la Russie est tombée sur le côté et s'est noyée à moitié.

Ce n'est pas encore un bug - la carte était correctement affichée, mais par défaut il y a un tel angle. Ceci est résolu par un retournement et un zoom triviaux de la carte:
<ComposableMap projection={() => geoConicEqualArea() .scale(690) .center([100, 100]) .parallels([40, 80]) .rotate([265].translate([130, 5]) }> <ZoomableGroup> <Geographies geography={map}> {(geographies, proj) => geographies.map(geo => ( <Geography projection={proj} geography={geo} /> )) } </Geographies> </ZoomableGroup> </ComposableMap>
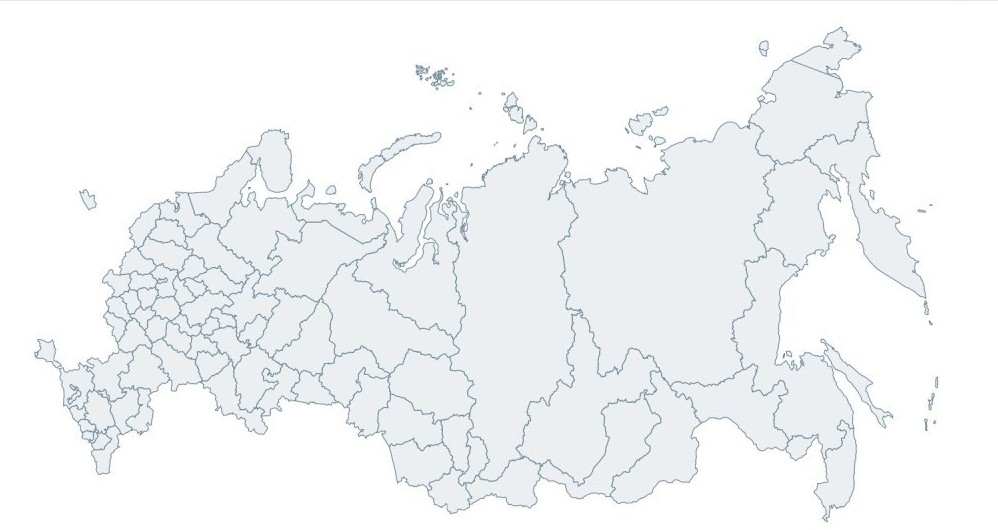
En conséquence, vous obtenez la carte suivante:

... avec qui tout va bien, elle est sans stock et belle. Presque. Néanmoins, il restait une «cicatrice tchouktche» que nous n'avons pas pu retirer. Il n'est pas particulièrement visible et n'endommage pas beaucoup la composition. Nous n'avons pas trouvé de moyen de le supprimer et, pour être honnête, nous ne l'avons pas cherché - nous étions trop tourmentés par des erreurs précédentes et avons décidé de tout laisser tel quel.

Nous avons donc trié les erreurs typiques lors de la conception d'une carte interactive. Si nous avions un tel article il y a un mois, cela sauverait beaucoup de nerfs à notre équipe et, j'espère, sauvera également le vôtre.
Nous avons examiné les questions suivantes:
- Crimée manquante
- Les sujets comprenaient les eaux territoriales
- Les frontières des sujets se rencontrent
- La carte est trop lourde
- Tchoukotka coupe 180 méridiens
Note du développeur de l'équipe
Une autre difficulté a été de trouver un composant pour le rendu des cartes qui ne dépendrait pas du côté client, comme la carte est rendue sur le serveur. Nous utilisons le framework Next.js, qui est basé sur React, donc d3-geo n'a tout simplement pas fonctionné, nous avons dû trouver le composant React.
PS: L'article a été écrit uniquement pour que les jeunes et les verts comme nous ne passions pas 2-3 jours à tourmenter avec des cartes, et à apprendre des erreurs des autres. Il n'a pas été écrit par un programmeur, pas un géoanalyste, pas un cartographe, mais par un simple projet, donc pour toutes les affirmations et inexactitudes, je suggère d'écrire votre article dans le segment en langue russe, où vous expliquez en détail comment le faire, car je n'ai pas trouvé de sources normales d'information.
Cartes:
En juin 2019, les meilleures cartes russes
Une grande banque de cartes du monde entier de qualité moyenne
Services:
Visualisation de cartes en ligne et outil de compression
projection
Projection
Composant de rendu de carte React