
Je veux toujours proposer quelque chose de nouveau et de nécessaire à mon service. Surtout si les utilisateurs aiment ce service. Mais d'où vous viennent les idées? Comment prioriser? Et comment apporter rapidement une idée à un produit sans rien perdre d'important en cours de route?
Je m'appelle Alexander, je dirige l'un des groupes de développement d'interfaces de Yandex.Market. Aujourd'hui, je vais parler aux lecteurs de Habr de notre expérience dans la résolution de ces problèmes. Nous considérons également un exemple de livraison de fonctionnalités à la production.
L'équipe
Yandex.Market est la plus grande ressource de la Russie pour sélectionner des marchandises et comparer les prix. Chaque jour, 3,5 millions de personnes l'utilisent - elles planifient leurs futurs achats ici, discutent des produits et aident les autres à faire le bon choix.
Aujourd'hui, Yandex.Market emploie 40 développeurs front-end, et leur nombre augmente. Oui, 40 personnes - ce n'est que la façade du marché, et il y a aussi les façades de nos deux autres projets - les marchés de Beru et Bringly. En 2005, il n'y avait que 5 développeurs sur le marché, imaginez?
Des idées naissent dans nos circuits. Nous appelons donc des équipes composées de différents spécialistes. En règle générale, un circuit comprend: un projet (alias ingénieur produit), back-end, front-end, analytique, concepteurs et testeurs. Une telle équipe peut développer indépendamment quelque chose dans le service et résoudre des problèmes de toute complexité. De plus, chaque circuit a un périmètre de responsabilité clair - un certain «circuit fonctionnel» dans le produit sur lequel il fonctionne.
Nous avons, par exemple:
- boucle de conversion - traite des outils UX, de recherche, de filtrage et de tri;
- circuit de communication - travaille sur les newsletters et les promotions pour nos utilisateurs;
- contour des avantages - offres de rabais, remises en argent, codes promotionnels;
- Circuit communautaire - est responsable des critiques, des critiques, des discussions, des réalisations, des mécanismes de jeu et d'autres UGC.

Des idées
Tout membre d'un circuit peut proposer une idée. Nous accueillons toutes les options, même triviales ou absolument folles. Habituellement, les gars génèrent des idées lors des réunions générales - cela charge toute l'équipe de travailler.
Afin de ne rien perdre, nous mettons toutes nos pensées dans un tour séparé dans le Tracker - notre banque d'idées. Les idées collectées sont évaluées selon le cadre GIST + ICE. Nous évaluons le potentiel de chaque idée et les coûts de main-d'œuvre de la mise en œuvre pour décider ce qu'elle vaut la peine de prendre en premier lieu. Mon collègue a donné plus de détails sur cette méthode.
Les idées qui ont marqué le plus de points se transforment en projets avec le client et les interprètes. Un ensemble énorme de tâches de conception apparaît dans le Tracker. Les tâches sont distribuées par le chef d'équipe pour les sprints et entrées dans l'équipe.
Le point important est que l'idée est mise en œuvre par le circuit qui l'a suggérée. Autrement dit, les auteurs de l'idée sont également ses interprètes. Essayez de travailler sur votre tâche, et non sur une tâche lancée d'en haut - la différence sera facile à ressentir.
Le processus
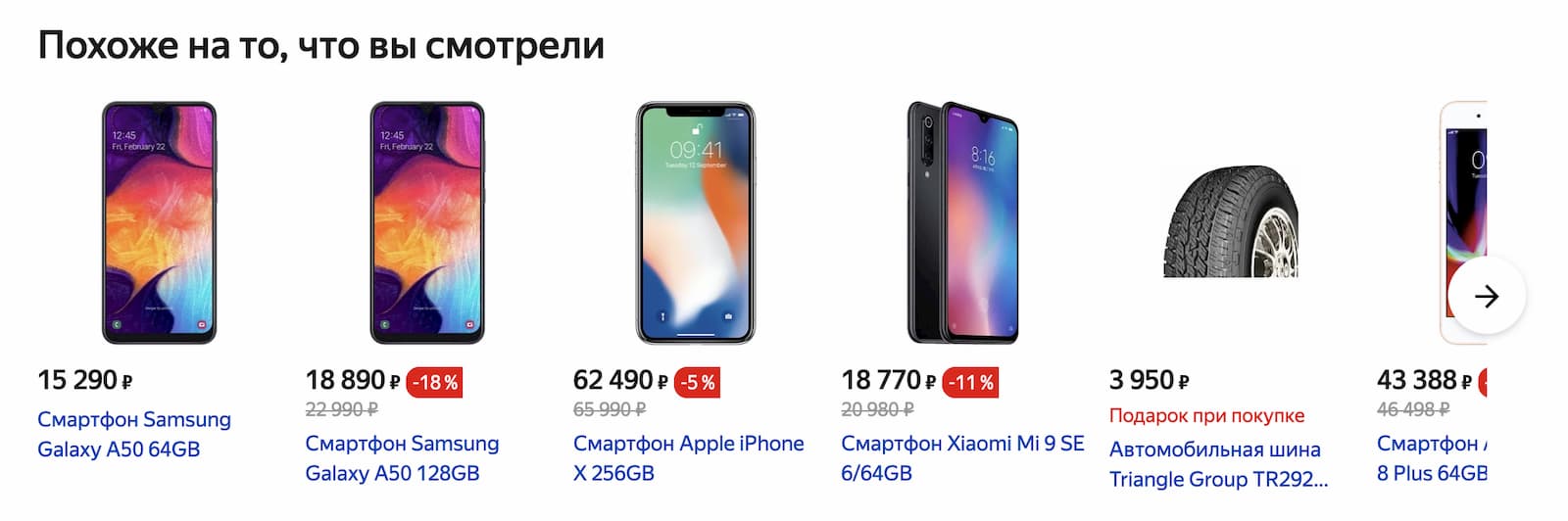
Supposons que nous décidions de développer un carrousel de marchandises pour l'utilisateur, en tenant compte de ses intérêts.
Supposons que les backenders de boucle ont déjà fait leur travail, le réseau neuronal est formé, l'API est prête, testée et déployée dans un environnement de test. Les dispositions du concepteur de contour sont reçues et ressemblent à ceci:

Il reste à faire le travail sur le devant et à livrer notre carrousel à l'utilisateur.
Le Frontend of the Market est un client Web et un serveur NodeJS sans état, derrière lesquels se trouvent des dizaines d'autres backends: recherche, services de conseil, analyses, contenu UGC et plus encore. Le frontend vit dans les nuages Yandex dans plusieurs DC. L'application NodeJS est exécutée dans des conteneurs, et en raison de sa nature sans état, elle peut être mise à l'échelle horizontalement selon les besoins:

Les développeurs du marché développent à la fois le côté serveur sur NodeJS et le client sur React + Redux. Développer dans une langue et dans un écosystème est très efficace. Si vous songez toujours à unifier votre pile technologique entre le serveur et le client, essayez - cela a du sens.
Pour finaliser le carrousel, nous devons ajouter le code de réception des marchandises sur le serveur et implémenter la partie client. Vous pouvez rendre le carrousel paresseux - chargez-le juste avant qu'il n'apparaisse à l'écran. Pour ce faire, vous devrez en outre implémenter un point de terminaison dans l'API client.
Lorsque cela est fait, le développeur crée une demande de pool et envoie son code à la révision de code. Notre révision de code est un must. Pour qu'il ne se bloque pas, nous avons même un SLA recommandé pour sa mise en œuvre. Vous pouvez découvrir comment nous avons accéléré la révision du code
ici .
Nous développons le front-end chez GitHub Enterprise, qui n'est disponible que sur le réseau interne. Il y a un bot sur notre Github qui aide à organiser les révisions de code. Le bot lui-même trouve les réviseurs, les contacte dans le messager, les ajoute à GitHub, contrôle l'état du ticket dans le Tracker et, si nécessaire, appelle l'auteur du code.
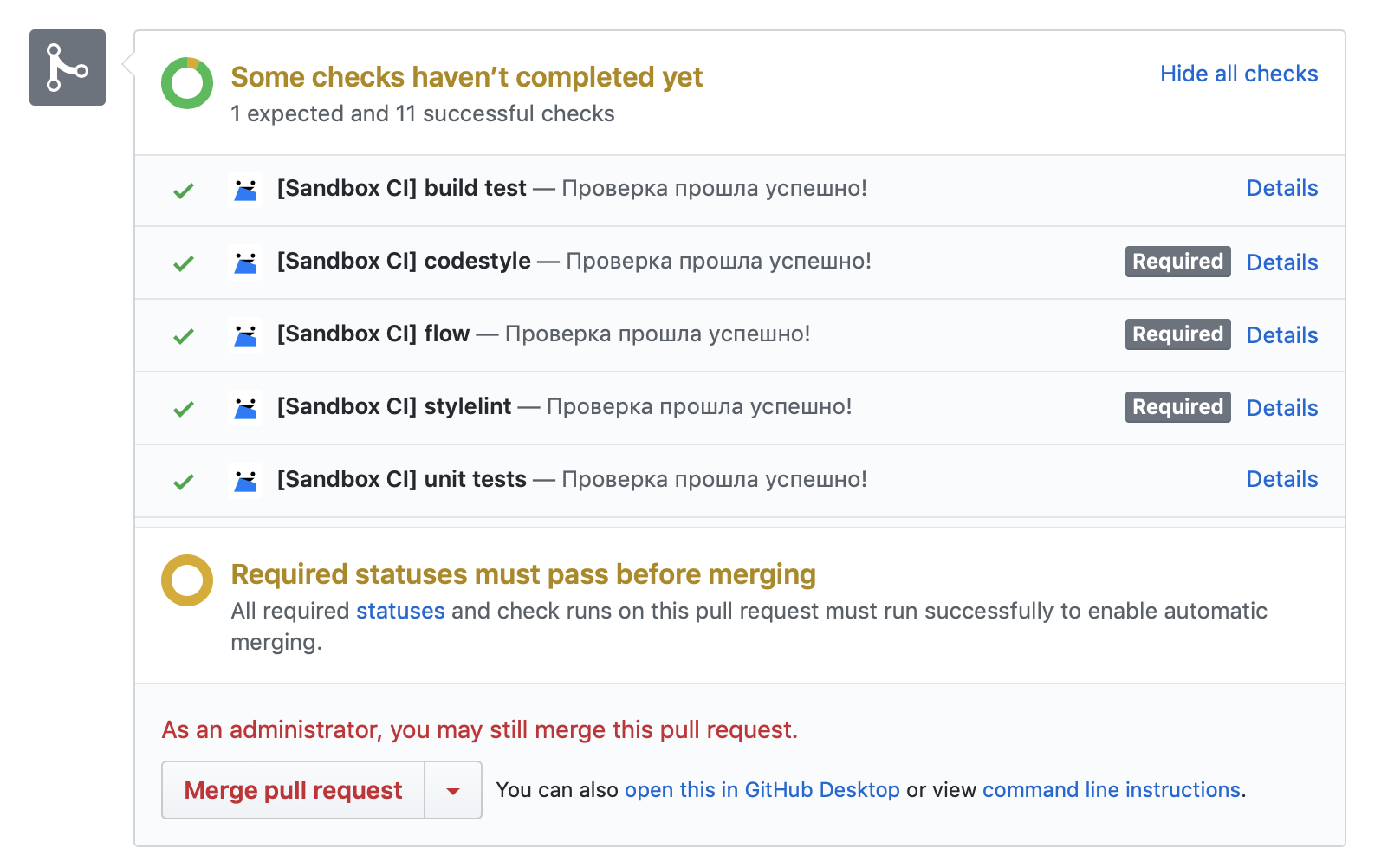
Au moment de la création de la demande de pool sur GitHub, il se passe beaucoup de choses: dans l'environnement de test, un stand de démonstration avec le marché mis à jour est levé et les liens d'accès à ce stand sont fournis au ticket de tâche. De nombreux contrôles automatisés ont lieu: linter, formateur, tests unitaires. Les tests E2E sont exécutés, les métriques d'application client sont automatiquement analysées. Si une dégradation est détectée, un rapport détaillé est immédiatement envoyé au ticket de tâche:

Si tous les contrôles se sont déroulés normalement, le ticket est automatiquement transféré au statut «Vous pouvez vérifier» et la tâche apparaît sur le tableau de bord de l'équipe QA.
Une fois que l'ingénieur QA est arrivé sur le ticket de tâche et s'est assuré que la nouvelle fonctionnalité est prête pour un voyage ultérieur, le ticket est marqué d'une étiquette de libération. La prochaine version comprendra tous les billets avec cette balise.
Le marché est souvent publié, 1 à 2 fois par jour, et nous travaillons à augmenter la fréquence de nos sorties. La personne de service de l'équipe AQ est impliquée dans la préparation et la publication de la version, et le processus de publication est entièrement automatisé. Auparavant, le package de version était assemblé à la main, cela prenait beaucoup de temps. Les développeurs peuvent désormais passer ce temps à développer le produit. Cela accélère la livraison de nouvelles fonctionnalités à nos utilisateurs.
Ainsi, notre manège de produits recommandés va sortir. Comment ça se passe?
L'ingénieur QA en service appuie sur le bouton de déverrouillage. Le pipeline de versions commence à fonctionner. La présentation du rapport sur le processus de publication peut être consultée
ici . Un ticket de version est créé dans le Tracker et une branche de version sur GitHub. Toutes les demandes de pool qui ont réussi les contrôles y sont automatiquement versées. Dans un environnement de test, un stand avec une nouvelle version du Marché monte. Sur ce stand, tous les contrôles automatisés ci-dessus passent, ainsi que de nombreux autres. Par exemple, chargez le test avec une charge constante et augmentez jusqu'à ce que l'application de test soit déboguée. Tous les journaux d'audit sont analysés à la volée, des rapports clairs sont générés, qui sont immédiatement livrés au ticket de sortie:

L'ingénieur QA voit toutes les étapes, d'un seul coup d'œil il peut évaluer les résultats de la masse des contrôles. Dans l'environnement de test sur le stand avec la nouvelle version, QA subit également des tests manuels. Nous effectuons souvent des tests A / B de nouvelles fonctionnalités et n'écrivons pas de tests E2E dessus.
Voici à quoi ressemble le pipeline de versions (cliquable):

Lorsque la version a passé toutes les vérifications dans l'environnement de test, elle est livrée à la prestable. Prestable est un autre environnement, mais avec des backends de combat, fermé aux vrais visiteurs du marché. Certaines entreprises appellent cela la mise en scène. Dans cet environnement, une série de vérifications spécifiques et de tests fonctionnels manuels ont également lieu. Si aucun problème n'est détecté, la nouvelle version du Marché est envoyée à nos utilisateurs, elle commence à se déployer sur le cluster de production.
Au moment de l'aménagement de la bataille, le travail des robots se poursuit. Ils analysent indépendamment les journaux d'application, recherchent les anomalies et les dégradations dans le travail du service et surveillent les métriques client. La surveillance des journaux se poursuit pendant un certain temps après la publication, et la prochaine version du marché est déjà en cours de test dans l'environnement de test.
La santé du marché après la publication est également surveillée par l'AQ en service. Il a un grand nombre de graphiques à sa disposition - nous utilisons Graphit et Grafana. Les graphiques ont tout: de l'arrière-plan général de 500 k aux erreurs de l'application NodeJS lors de la communication avec divers backends décomposés par DC. Nous avons également un groupe distinct de personnes - le groupe Santé du marché. Elle surveille les mesures du marché 24/7.
Si un problème est détecté, la version est automatiquement annulée depuis le cluster de combat. Le problème est démantelé et la libération est renvoyée au combat. S'il n'y a aucun problème, la version est terminée, le code fusionne dans master, les tickets qui sont entrés dans la version sont fermés et les branches du projet sont supprimées. Tout cela se produit également automatiquement.
En ce moment, nos utilisateurs voient déjà les produits sélectionnés pour eux, et le circuit travaille sur une nouvelle idée.
Voici notre carrousel sur le service:

Au lieu d'une conclusion
Rendez vos équipes flexibles et indépendantes, laissez-les générer des idées, prenez soin de ces idées, analysez-les - il y a certainement des diamants parmi elles. N'oubliez pas que l'idée exprimée par quelqu'un d'une voix incertaine et silencieuse lors d'une réunion peut être la clé de votre produit et de ses utilisateurs.
Laissez leurs auteurs incarner autant que possible leurs idées - pour que le travail se déroule plus vite et mieux. Automatisez la routine. Prenez le temps de traduire les idées en réalité, laissez les robots faire le reste.
Si le lecteur est intéressé à parler de quelque chose de plus en détail, écrivez dans les commentaires, je répondrai avec plaisir, ou peut-être que je le décrirai dans un nouvel article.