
Le matériau de cet article est une conséquence de mes expériences de conception et de mes conclusions au cours de la dernière année et demie de conception de mouture continue. J'ai collecté inlassablement des kits d'interface utilisateur, expérimenté avec du contenu dans des espaces réservés, des styles, des ombres, des textes et des états pour comprendre si cela affectait la conversion. En d'autres termes, puis-je augmenter les ventes de produits de conception pour Figma si j'ajoute un peu de dynamique visuelle aux dispositions de conception statiques pour rendre les modèles plus intéressants et plus fonctionnels.
Ci-dessous, je vais vous montrer quelques astuces simples pour ajouter des effets utiles aux prototypes statiques ordinaires. La qualité ne sera pas affectée, une variété visuelle apparaîtra dans les éléments répétitifs. Peut-être que cela vous aidera à faire votre meilleur tir sur
Dribbble ou à gagner quelques points aux yeux d'un client ou d'un chef d'équipe, comme l'utilisation de ces astuces vous montre en tant qu'interprète des détails de l'interface utilisateur.
Si
j'introduis une sorte de fonctionnalité dans la conception et que je vois comment les mesures
évoluent sur ma ressource
Setproduct , il m'est difficile de savoir quelle action a provoqué ces changements. Cependant, au fur et à mesure que mon site s'est développé, j'ai commencé à remarquer une augmentation du nombre de visiteurs réguliers qui, pour une raison quelconque, sont revenus. Si les gens n'achetaient pas de nourriture, ils semblaient encore et encore regarder quelque chose. Mais pourquoi?
Hélas, je n'ai pas encore trouvé de moyen de déterminer les métriques de certaines techniques visuelles avec lesquelles j'expérimente régulièrement. J'ai essayé d'analyser toutes mes pratiques d'interface utilisateur et de systématiser d'un subconscient en une liste pratique et compréhensible de trucs simples pour rendre la conception un peu plus amusante. Peut-être que c'est juste amusant et attire l'attention, peut-être que les abonnés en grandissent, peut-être que c'est quelque chose d'un avenir proche, et peut-être que cela n'a aucun sens. Comme je l'ai dit plus haut, je ne peux pas être sûr que les taux de trafic et de pages vues de mon site augmentent précisément grâce à ces techniques d'ajout de "dynamique visuelle" aux mises en page statiques. Mais j'aime à penser que les effets de l'interface utilisateur que je vais décrire ci-dessous ont directement ou indirectement influencé ma progression globale.
Soit dit en passant, si vous utilisez Figma , je vous recommande de prêter attention à nos systèmes de conception prêts à l' emploi . Ils aident les pigistes à exécuter plus de commandes par mois, les programmeurs sont autorisés à créer eux-mêmes de belles applications et les chefs d'équipe «sprintent» plus rapidement en utilisant des systèmes de conception prêts à l'emploi pour le travail d'équipe.
Et si vous avez un projet sérieux, notre équipe est prête à déployer un système de conception au sein de l'organisation basé sur nos meilleures pratiques et à l'adapter à des tâches spécifiques à l'aide de Figma. Web / bureau et tout mobile. Nous connaissons également React / React Native. Écrivez à T: @kamushken
Donc, je vais parler de la façon dont l'ajout d'états à un prototype statique lui ajoute de la dynamique, en montrant un événement. C'est parti!
Un peu surélevé
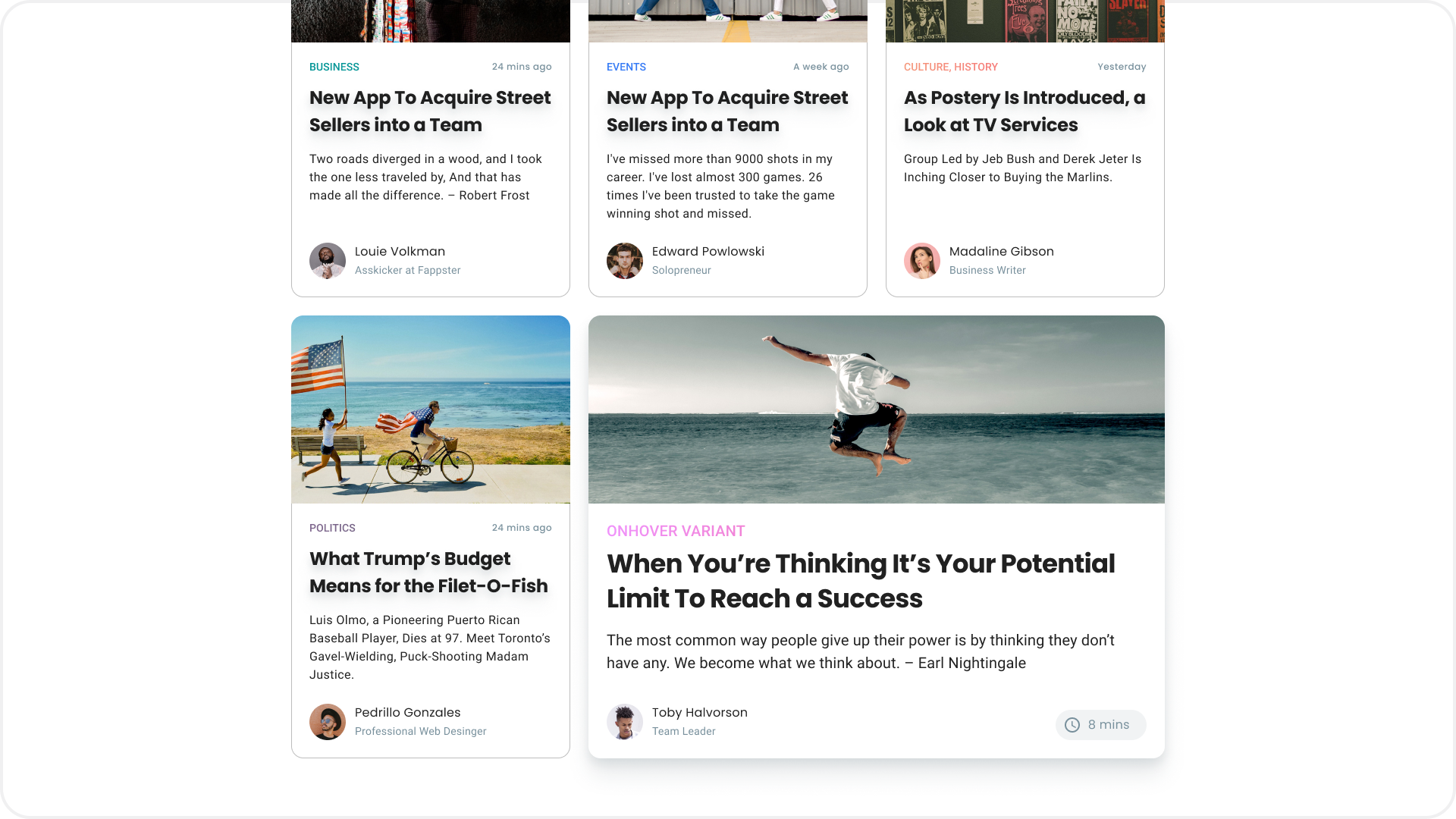
Si votre plan de travail utilise beaucoup de cartes, de blocs et d'autres éléments du même type, alors l'une des sélections peut être «augmentée» par l'ombre. Cette technique est appropriée pour les grands éléments, tels que les cartes, et pour les petits composants d'interface utilisateur, par exemple, les sections de menu dans la navigation latérale. Il semble que nous ayons survolé la carte et vous pouvez cliquer sur:

 Dans cet exemple, cliquer sur une critique n'a peut-être aucun sens, mais la réception avec le relèvement de la carte s'applique ici. Qui sait, si vous travaillez pour un client et que vous lui montrez ce bloc, il dira probablement "Wow, c'est un effet sympa avec une ombre, multiplions-le PARTOUT et j'accepte ce travail." Vous avez donné le choix au client. C'est un profit!
Dans cet exemple, cliquer sur une critique n'a peut-être aucun sens, mais la réception avec le relèvement de la carte s'applique ici. Qui sait, si vous travaillez pour un client et que vous lui montrez ce bloc, il dira probablement "Wow, c'est un effet sympa avec une ombre, multiplions-le PARTOUT et j'accepte ce travail." Vous avez donné le choix au client. C'est un profit!Induit ou actif
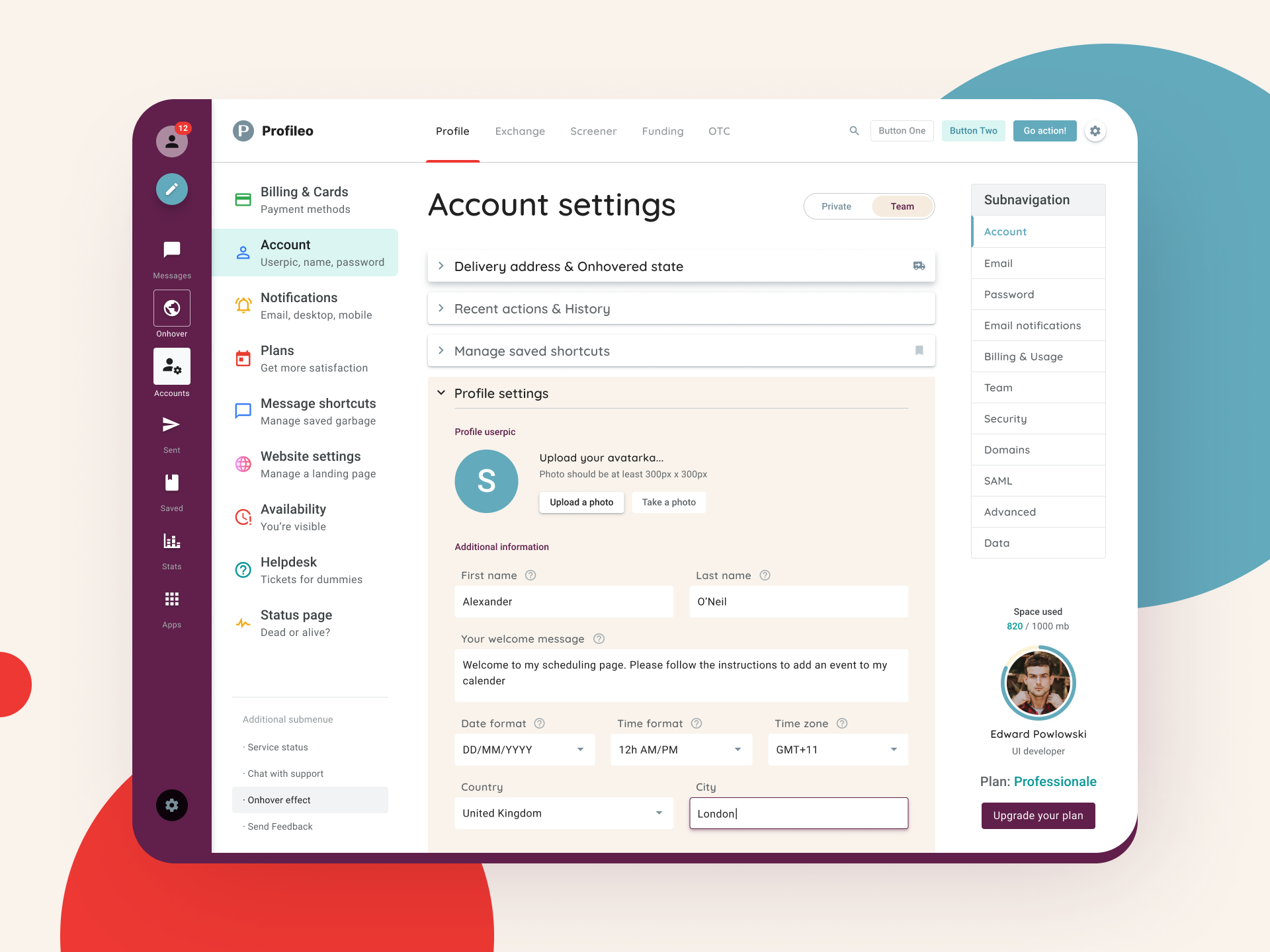
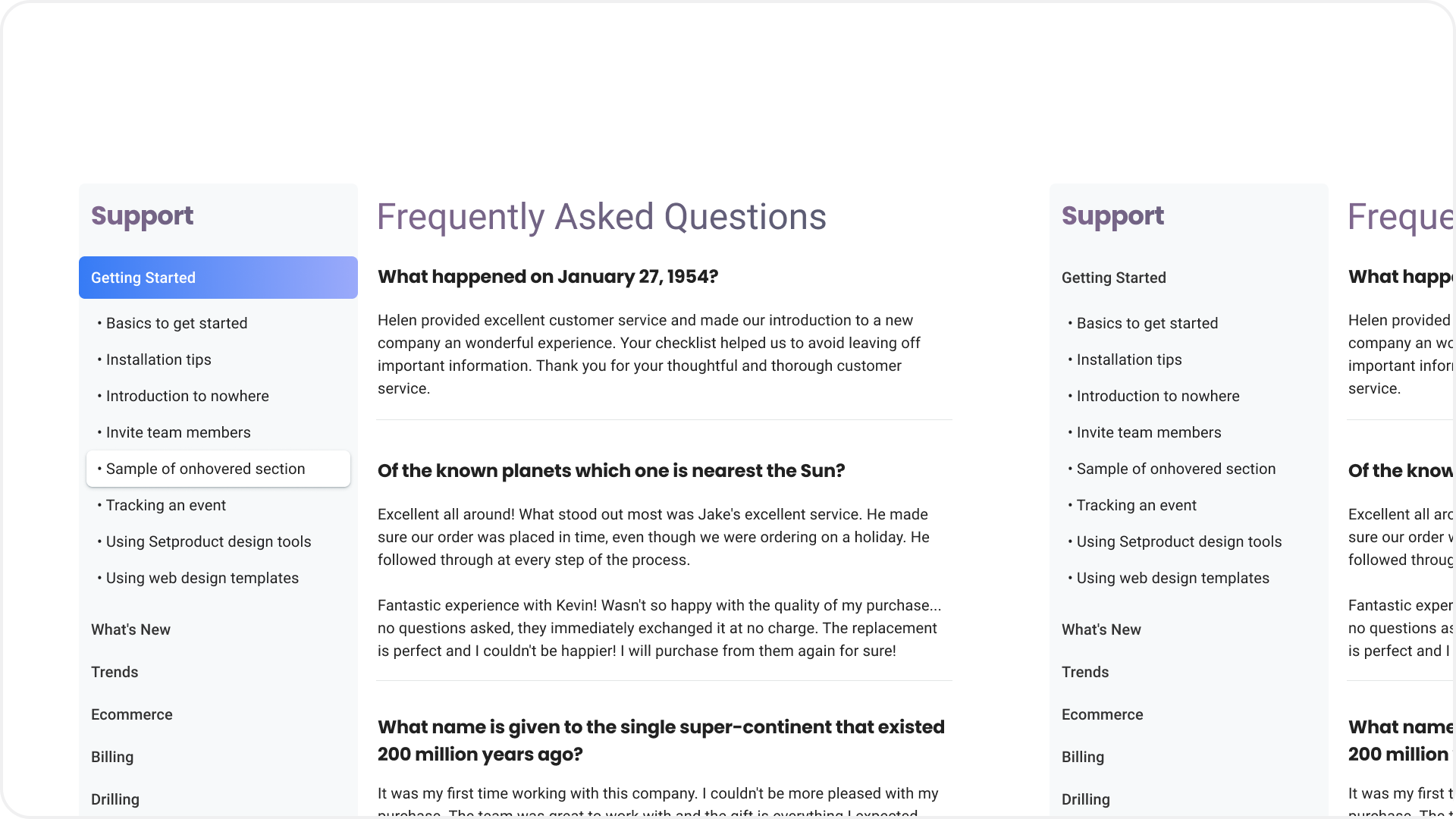
Par exemple, lors du prototypage de tableaux de bord, la navigation à plusieurs niveaux de profondeur est souvent utilisée. Pour donner de la dynamique, j'ai activé le premier niveau de mise en route, et sur l'un des éléments du sous-menu développé, j'ai ajouté le style onHover. De plus, cela aidera les développeurs à obtenir tous les états de menu nécessaires et à observer à quoi cela ressemble globalement et dans le contexte de la navigation:
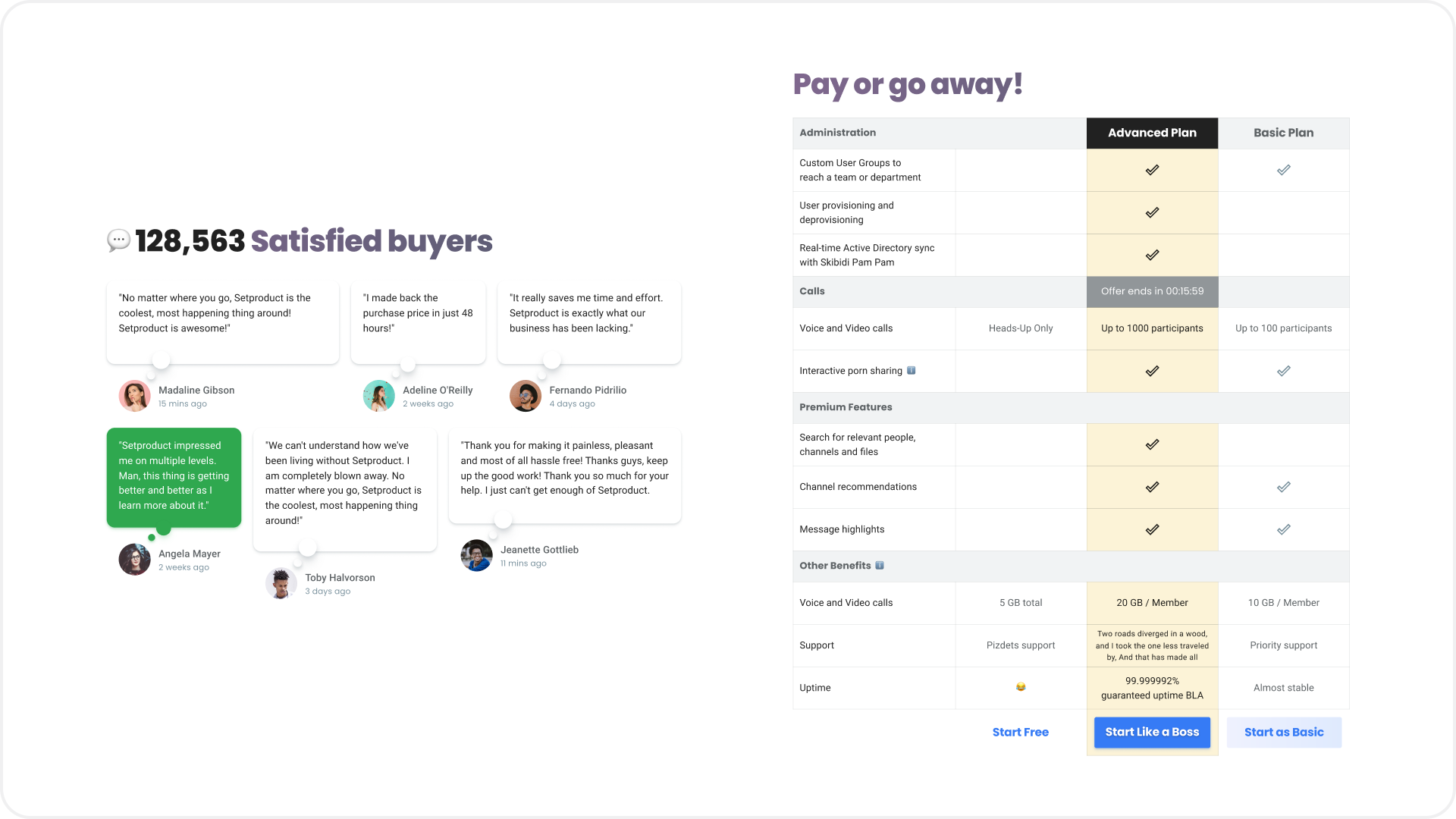
 J'ai spécifiquement laissé l'option "vide" à droite pour comparer et décider laquelle est la plus attractive
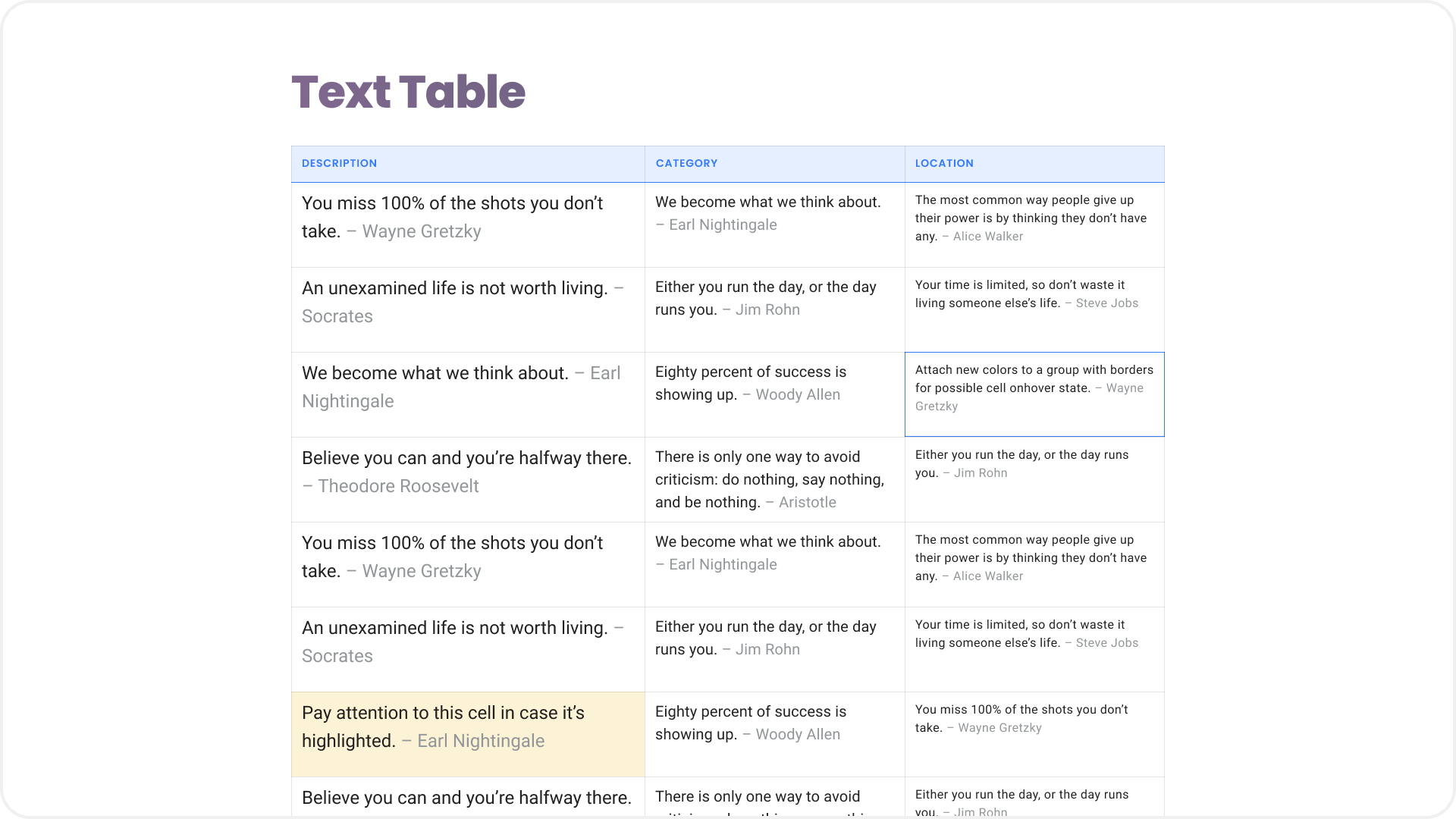
J'ai spécifiquement laissé l'option "vide" à droite pour comparer et décider laquelle est la plus attractive Un tableau simple peut être rendu plus dynamique si l'une des cellules simule l'état du curseur de survol et l'autre, par exemple, teintée de jaune clair, montrant quelque chose d'important conditionnellement. Oeil accroché - objectif atteint
Un tableau simple peut être rendu plus dynamique si l'une des cellules simule l'état du curseur de survol et l'autre, par exemple, teintée de jaune clair, montrant quelque chose d'important conditionnellement. Oeil accroché - objectif atteintCorbeille utile
Les tasses, carrés, croix, blobs et autres déchets visuels volant en arrière-plan font partie intégrante de l'artisanat de conception, surtout si vous souhaitez promouvoir votre profil sur Dribbble. Seules la géométrie et la forme de ce clinquant changent de façon cyclique. J'ai commencé à penser comment lui donner plus de sens et l'utiliser au profit de l'expérience utilisateur:
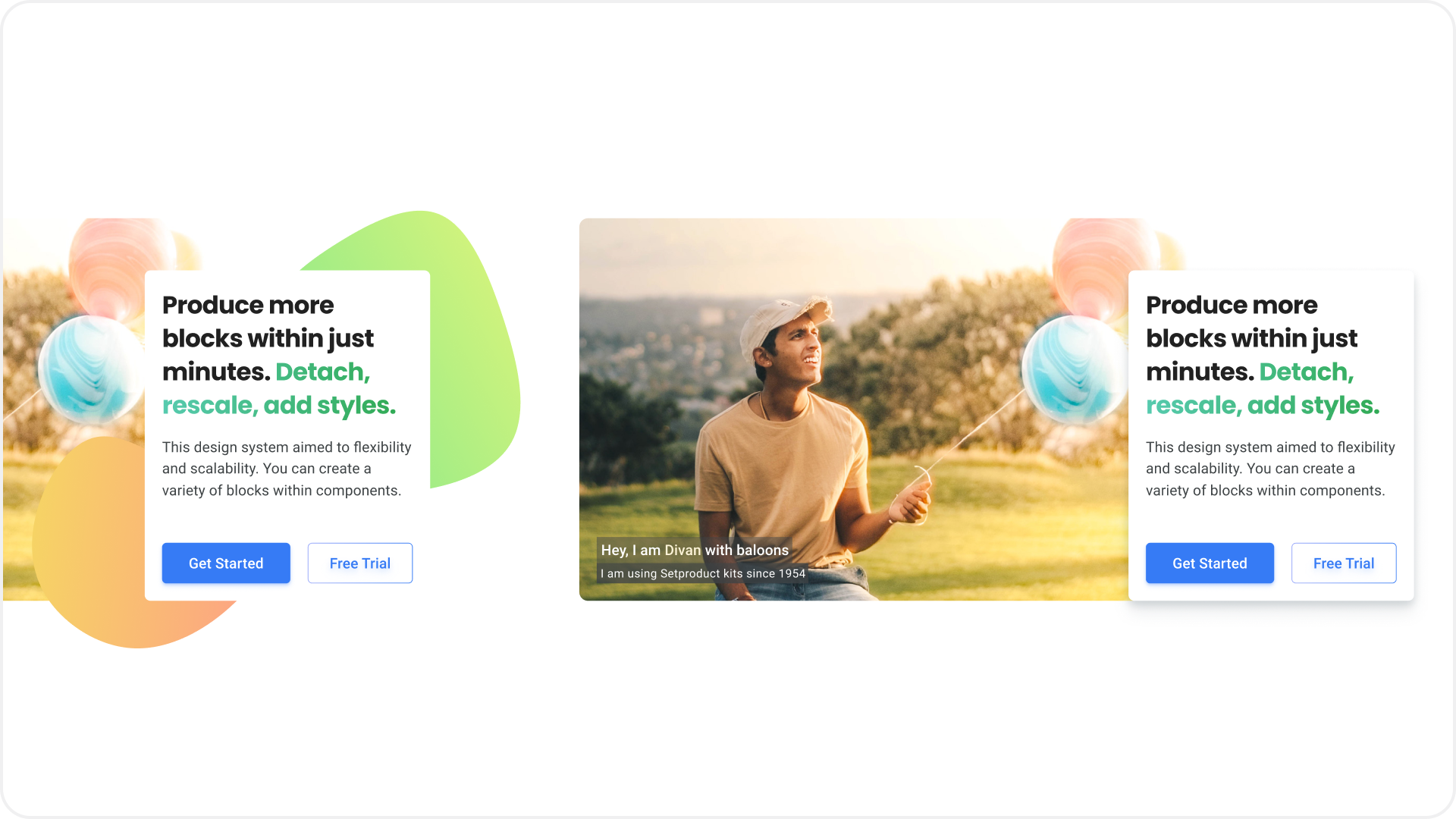
 Est-ce que la goutte sous le bouton bleu la rend visuellement plus grande et plus attrayante au sens littéral du terme?
Est-ce que la goutte sous le bouton bleu la rend visuellement plus grande et plus attrayante au sens littéral du terme?Et parfois, exécuter en arrière-plan un élément inutile devient utile s'il permet de distinguer les objets:
 Comme vous pouvez le voir dans la variante de gauche, le point vert ajoute de la forme et de la dynamique à la carte, bien qu'il soit également approprié d'utiliser un trait ou une ombre comme options ici
Comme vous pouvez le voir dans la variante de gauche, le point vert ajoute de la forme et de la dynamique à la carte, bien qu'il soit également approprié d'utiliser un trait ou une ombre comme options iciSélectionné ou marqué
Imiter la possibilité de faire une sélection ou de mettre en évidence un élément actif est un excellent moyen d'ajouter de la variété à un prototype. Même si à la fin il n'y a pas de logique dans ce choix, alors une telle technique vous montrera au moins la compétence pour comprendre les états des éléments de l'interface utilisateur après une interaction fictive avec eux:
 Rien ne se passe sur l'écran de gauche, tandis que les écrans de droite et du centre font soi-disant un choix et que l'élément change d'état
Rien ne se passe sur l'écran de gauche, tandis que les écrans de droite et du centre font soi-disant un choix et que l'élément change d'étatEmoji Strength
De temps en temps, les emoji sont trouvés dans les applications comme un moyen d'améliorer le message à l'utilisateur ou dans le cadre d'un langage de conception. Lors du prototypage, vous pouvez rapidement assembler le logo, en prenant n'importe quelle icône comme base ou renforcer le message État vide de l'écran. Soit dit en passant, coller un symbole emoji est parfois plus rapide que de récupérer une icône de la bibliothèque séparément. La figure les rend parfaitement, mais si vous en faites trop avec la hauteur du texte, des pixels apparaissent. Dans tous les cas, les emoji vous aideront à ajouter de la personnalisation et du sens, voire du sens, à votre mise en page:

Accent sur l'importance
Chaque jour, nous sommes confrontés à des situations où le design nous encourage à faire un choix bénéfique pour l'entreprise. Cela se fait principalement en mettant en surbrillance ou en hiérarchisant la zone, le bloc, le bouton ou tout autre détail souhaité. Selon ces principes, on peut en quelque sorte spécialement mettre en évidence ou mettre en évidence en contraste l'un des objets récurrents du groupe. Une colonne dans le tableau ou une bulle de dialogue avec une critique de produit, attirant spécifiquement l'attention dessus:

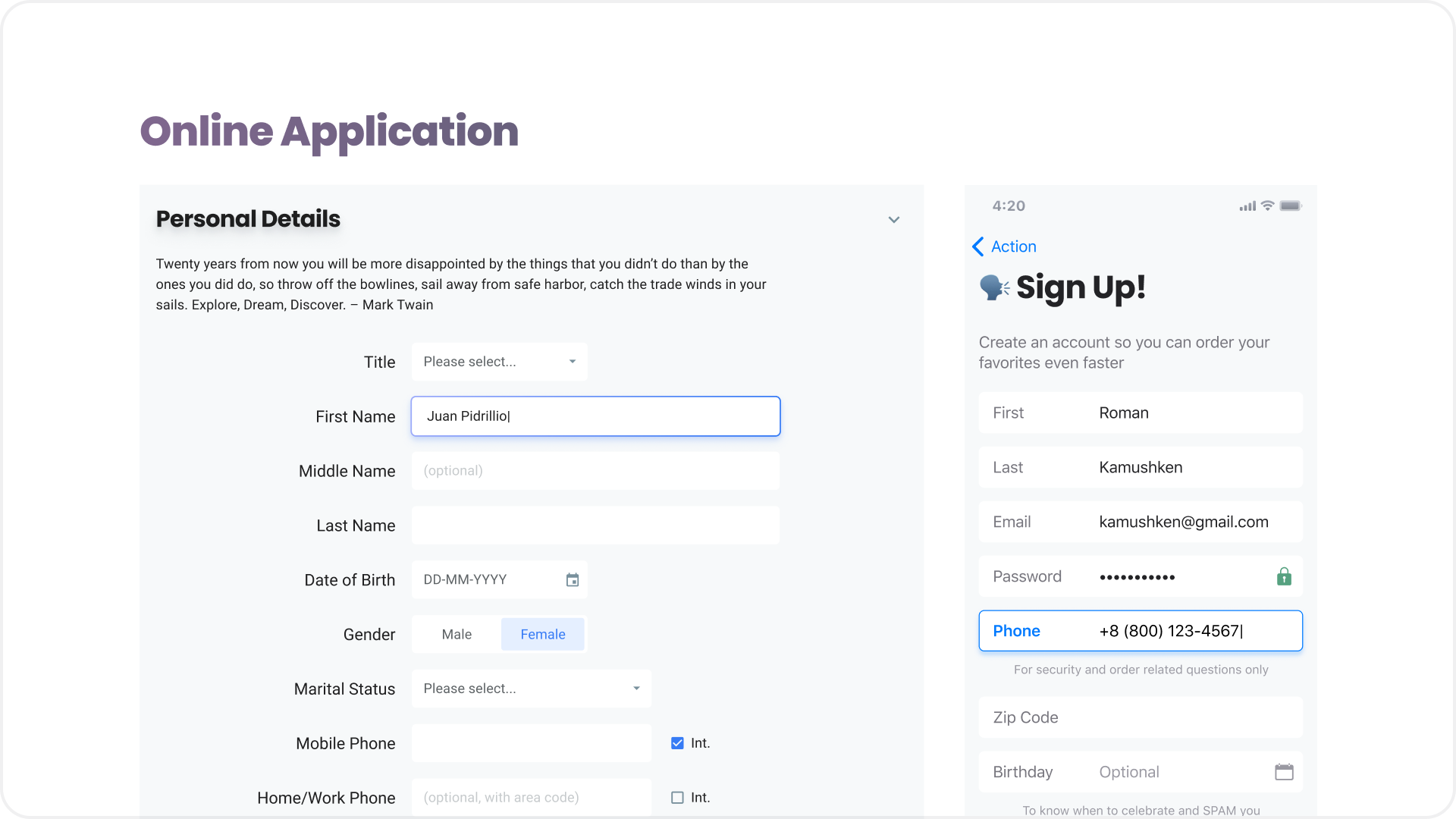
Entrée active
Lorsque vous concevez un prototype qui utilise un grand nombre de champs de texte, cela a fière allure si l'une des entrées est mise en surbrillance active. Cela peut être une astuce, une erreur ou un état de validation lorsque vous avez déjà entré quelque chose. Utilisez votre imagination, reproduisant des situations réelles qui sont possibles lors du remplissage des entrées, et cela aidera à produire l'image la plus réaliste:

Game of Thrones of Shadows
La physique de l'espace doit être comprise par chaque concepteur. Maintenant, les ombres des objets de l'interface utilisateur sont retournées à notre armement, mais elles sont revenues repensées après plusieurs années d'oubli, supplantées par la tendance plate. Maintenant, ils sont plus réalistes et plus organiques dans la conception pour créer l'effet souhaité. Par conséquent, vous devez bien représenter les objets sur la toile dans l'espace et subordonner à la logique le flou et la transparence de chaque ombre, selon l'effet que vous souhaitez recevoir:
 J'ai dû "dribbler" un peu du prototype de tableau de bord git le plus courant afin de collecter des likes et des abonnés
J'ai dû "dribbler" un peu du prototype de tableau de bord git le plus courant afin de collecter des likes et des abonnésTout est simple: plus l'objet est «haut» par rapport au plan zéro (arrière-plan), plus la transparence, le flou et le décalage de l'ombre sont importants. Au fait, dans Figma, il est souvent plus pratique de créer des ombres réalistes avec le rectangle habituel, auquel dans cet exemple j'ai arrondi les coins et appliqué un flou> 200. De plus, avec un simple redimensionnement, je l'ai apporté sous la forme la plus réaliste, créant l'effet de navigation «flottante» sur le tableau de bord. Heureusement, en production, vous ne trouverez pas de telles bêtises. Vous devez recourir à de telles astuces pour comprendre à quels messages Dribbble le public répond le mieux. Mais c'est un sujet distinct de la promotion d'un produit de conception, à ce sujet une autre fois.
Conclusion
Le design d'aujourd'hui est sacrément intéressant. Au cours de la dernière année d'expériences d'interface utilisateur constantes, il m'a semblé que le design était comme un produit open source: tout le monde dans la communauté peut apporter quelque chose qui lui est propre, et si ces idées s'avèrent prometteuses, le reste prendra votre vague et l'emportera sur des côtes lointaines. C'est pourquoi il est important de dire au monde ce que vous faites.
Maintenant, en regardant en arrière, je peux honnêtement me confesser: toutes mes nombreuses années précédentes d'expérience de conception ne valaient pas un sou. En passant à mes propres produits et en créant un kit d'interface utilisateur après l'autre, j'ai réussi à faire un énorme saut dans la pratique, tout en polissant l'expérience de l'organisation et en améliorant l'architecture des systèmes de conception de Figma. Mais maintenant, un référentiel géant de composants et de leurs états possibles est apparu dans ma tête. Et si vous me réveillez la nuit et demandez, par exemple, à propos de Tabs, je vous laisserai instantanément
littéralement tout à leur sujet .
Si vous envisagez de rassembler
votre kit d'interface utilisateur et d'essayer de vendre, je répondrai que cela en vaut la peine. Il s'est avéré beaucoup plus intéressant d'inventer des tâches de conception pour vous-même que de vous enliser dans de nombreuses modifications stupides du prochain client. Dans le pire des cas, vous gagnerez plus d'expérience. Avec un ensemble de circonstances réussi, vous recevrez les premières ventes, ce qui vous stimulera et vous motivera encore plus.
Allez-y! Amusez-vous à prototyper
Vous pouvez également vous abonner à ma chaîne Utile pour Designer , là je dis que je pense au design et aux produits autour de la scène du design.
Soit dit en passant, si vous comprenez les tendances du design occidental, êtes attentif à la grille, à la typographie, au rythme horizontal et généralement à chaque pixel, alors vous avez une excellente occasion de rejoindre la petite équipe Setproduct pour remplir conjointement le marché numérique avec des modèles de conception de haute qualité qui sauvent les autres équipes des mois entiers de développement. Envoyez-moi un e-mail sur Telegram .