Déjà au stade de la conception d'une application mobile, il est important de comprendre quelle langue est plus rentable à utiliser pour un projet particulier. Parallèlement au développement natif (par exemple, pour iOS - Swift ou Objective-C, pour Android - Java ou Kotlin), des cadres multiplateformes tels que React Native et Flutter sont utilisés. Chez SimbirSoft, nous proposons plusieurs critères qui aideront à choisir à la fois une entreprise et un développeur mobile.

Problème de choix
Dans le monde, il existe déjà environ cinq milliards de smartphones, selon diverses estimations, jusqu'à 80% d'entre eux utilisent le système d'exploitation Android et moins de 20% utilisent iOS. Et pourtant, chaque pays a ses propres caractéristiques, par exemple, aux États-Unis, plus de 65% des smartphones fonctionnent sur iOS. Lors de la création d'applications mobiles, il est le plus souvent nécessaire de publier des versions sur iOS et Android. Pour ce faire, vous pouvez vous tourner vers le développement natif ou multiplateforme ("hybride").
Le développement natif est une solution classique qui nécessite d'écrire des applications pour chaque plate-forme individuellement, en utilisant différentes langues et en tenant compte des fonctionnalités de chaque plate-forme. Lors de la création de plusieurs versions d'un projet, plusieurs équipes travaillent simultanément.
Grâce aux frameworks multiplateformes, il est devenu possible de "tuer deux oiseaux avec une pierre" à la fois et de préparer des versions pour iOS et Android avec un seul outil. Parmi les cadres sont particulièrement répandus:
- React Native de Facebookpour les applications iOS, Android et Windows
utilise le langage JavaScript et la bibliothèque React.js comme principal outil de développement.
- Flutter de Googlepour les applications Android, IOS et Fuchsia (pour plus de détails voir
notre article sur Habré )
utilise le langage Dart, qui sert également à la programmation Web.
 La popularité de React Native et de Flutter augmente, bien qu'à des vitesses différentes, selon les statistiques de Google Trends.
La popularité de React Native et de Flutter augmente, bien qu'à des vitesses différentes, selon les statistiques de Google Trends.Développement natif
Le développement natif et multiplateforme a ses propres caractéristiques. Nous avons utilisé les deux approches dans la pratique de la division mobile mobile.SimbirSoft. Les avantages du développement natif sont les suivants:
- opération d'application stable et rapide;
- durée de vie maximale de l'application;
- l'application est plus flexible et évolutive, grâce à l'utilisation d'outils "natifs";
- moins de restrictions sur l'architecture et les fonctionnalités;
- l'interface correspond exactement à la plate-forme.
Développement hybride
Les frameworks multiplateformes «personnalisent» l'application pour plusieurs systèmes d'exploitation, il n'est donc pas nécessaire de créer des éléments uniques pour chaque plate-forme. En conséquence:
- moins de spécialistes sont nécessaires;
- prend moins de temps et de ressources;
- la vitesse de développement augmente.
Si la logique d'application est la même sur toutes les plateformes et que l'interface est simple, le développement hybride permet de commercialiser le produit plus rapidement. Nous recommandons des frameworks tels que React Native et Flutter dans les conditions suivantes:
- si, en peu de temps, vous devez écrire une application prototype pour plusieurs plates-formes;
- si l'application prend toutes les informations du serveur, la logique est implémentée sur le serveur, et l'animation et l'interface n'ont pas d'importance;
- si le nombre minimum de fonctionnalités natives est utilisé, telles que les notifications push, les achats intégrés, la géolocalisation, etc.;
- si des performances modestes sont acceptables et que le contenu est téléchargé sur Internet.
Critères de sélection pour Native, React Native et Flutter
Pour les affaires
1. Disponibilité
Certaines entreprises, lorsqu'elles nous contactent pour le développement d'applications mobiles, notent le coût comme l'un des critères les plus importants pour elles. Dans le même temps, le coût et le besoin de spécialistes dépendent de la méthode de développement.
NatifEn règle générale, un studio mobile dispose de ressources suffisantes pour le développement d'applications natives de toute complexité.
React Native et FlutterIl y a moins de spécialistes dans ces domaines sur le marché. Il peut être difficile de développer de grandes applications.
Nous recommandons des technologies natives à l'entreprise lorsque l'application est conçue pour un fonctionnement à long terme (en d'autres termes, «durée de vie»). Il est également avantageux s'il existe un besoin de hautes performances, d'une interface et d'une animation complexes, d'une faible consommation d'énergie, d'une intégration avec des ressources tierces (API, etc.). Les applications natives sont plus rentables à long terme en raison de la baisse des coûts de support technique.
Nous recommandons des technologies multiplateformes pour des tests d'hypothèses rapides, le développement de prototypes et d'applications avec une limitation claire de la durée de vie, par exemple, développés pour certains événements.
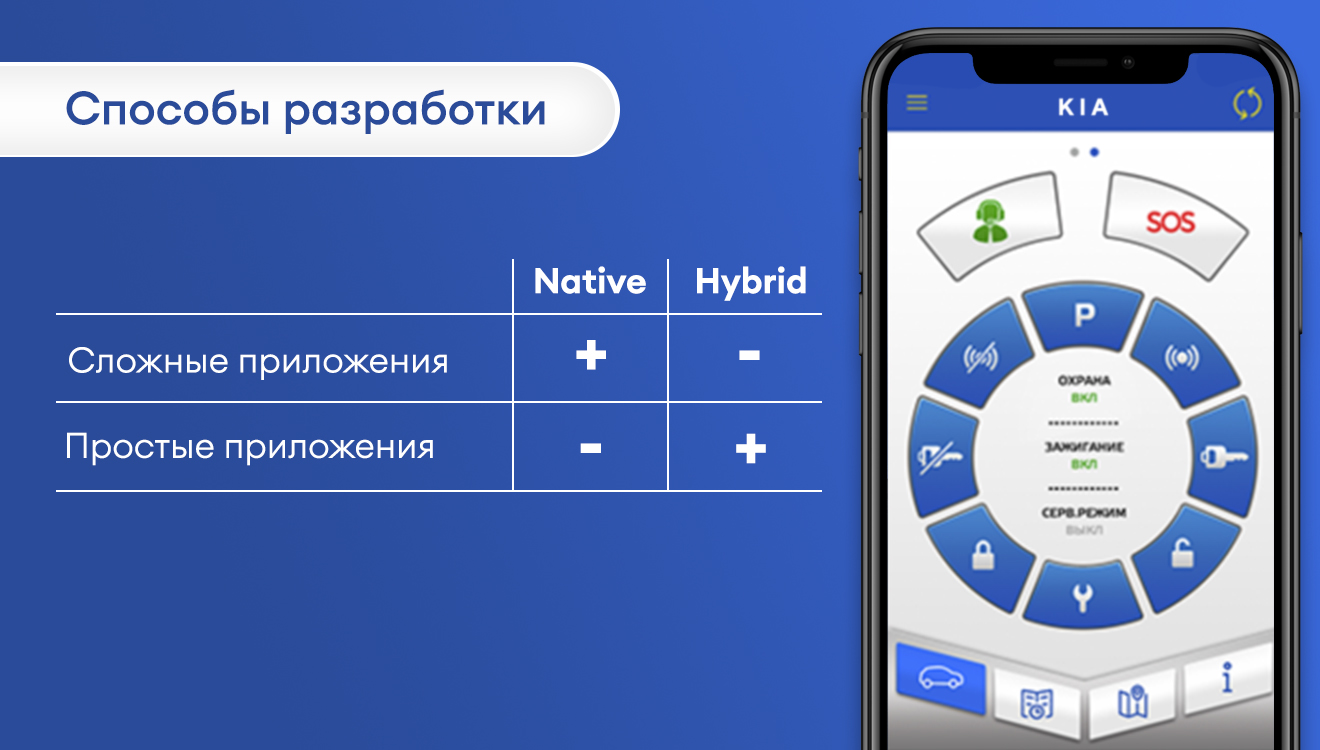
Mémo pour les entreprises:
pour les applications complexes - nous recommandons le développement natif;
pour des applications simples - un hybride.2. Correspondance vitesse + tâche
Le temps de mise sur le marché est déterminé principalement par la taille de l'équipe disponible et les fonctionnalités de l'application mobile.
Travailler avec des frameworks multiplateformes peut être plus rentable et plus rapide si l'application est simple, avec la même interface utilisateur, sans détails spécifiques à la plate-forme, tels que l'accès à la caméra, travailler avec le système de fichiers et les empreintes digitales, permettre l'exécution. Ici, le développement hybride fait gagner du temps en réutilisant presque tout le code et l'interface utilisateur pour deux plates-formes. Cependant, si vous devez créer des vues personnalisées complexes, le développement multiplateforme ralentit.
Parlant du temps de développement d'une application mobile, il est important de comprendre qu'il n'y a pas de «durée moyenne pour un hôpital». Par exemple, dans notre pratique, nous avons publié une application mobile bancaire en 100 jours, nous participons maintenant au développement de ce produit. Dans le même temps, il y avait des applications simples (temps de lancement - environ deux semaines), et des projets à grande échelle avec une période de développement de plus d'un an.
3. Sécurité et perspectives
Lors du choix d'une langue, il est important pour une entreprise d'évaluer aujourd'hui sa fiabilité et sa sécurité d'un point de vue technique, ainsi que les perspectives d'évolution et les risques d'obsolescence.
En termes de fiabilité, le développement natif est en avance sur tous ses concurrents. Le développement des principales bibliothèques est en cours depuis plusieurs années, la plupart des bogues y ont déjà été corrigés, des langages natifs - comme Java, Objective-C, Swift, Kotlin - sont en constante évolution. Parmi les développeurs mobiles, vous pouvez entendre que dans les années 2020, le développement natif d'Android sera partiellement remplacé par Flutter, mais jusqu'à présent, ce n'est qu'une hypothèse.
React Native fournit tous les outils pour créer des applications mobiles sécurisées, par exemple Skype, Instagram, Facebook et d'autres produits bien connus. Les problèmes de sécurité ne sont possibles que lors de l'utilisation de modules tiers pendant le développement. Dans le même temps, JavaScript se développe activement, de nouvelles fonctionnalités sont publiées et, dans un avenir prévisible, le risque d'obsolescence est minime.
Dans le cas du développement sur Flutter, les risques sont plus élevés, puisque le framework est jeune, la version n'est sortie qu'en décembre 2018. Jusqu'à présent, il y a des problèmes, par exemple, à un moment ou à un autre, l'assembly de bibliothèque n'est disponible que pour une plate-forme, des plantages se produisent dans Android Studio, il y a des bugs dans certains plugins et bibliothèques. D'un autre côté, tout cela est en cours de finalisation et de correction. Nous ne pouvons pas exclure le risque que Google cesse de soutenir Flutter, comme ce fut le cas avec d'autres projets de la société. Cependant, Fuchsia OS est écrit sur Flutter, dans lequel certains développeurs voient un remplacement pour Android.
Pour développeur
Ci-dessus, nous avons décrit les facteurs qui prennent en compte à la fois l'entreprise et l'entrepreneur. Il existe également des critères technologiques qui sont principalement pris en charge par le chef de projet. Par exemple:
- Niveau de connaissance des langues natives et des préférences de l'équipeChaque studio mobile a ses propres préférences dans le choix de la technologie. Le développement natif nécessite la connaissance la plus complète des langues respectives. Cependant, en raison de l'utilisation d'outils natifs des systèmes, il y a moins de restrictions et de difficultés lors de la personnalisation ou de l'accès aux outils spécifiques à la plate-forme (contrairement à React Native et Flutter). Si vous avez de l'expérience en JavaScript, un développeur mobile peut facilement basculer vers React Native (pas besoin d'apprendre en plus le langage Dart, comme c'est le cas avec Flutter) ou Dart (la connaissance de TypeScript sera un gros plus).
React Native utilise des modules natifs sous le capot. Par conséquent, s'il y a un besoin de personnalisation (et cela n'est pas pris en charge par défaut), il est nécessaire de travailler avec des modules natifs. Par exemple, dans notre pratique, il était nécessaire de personnaliser la bibliothèque Yandex.Maps pour afficher des composants visuels personnalisés sur la carte.
Flutter, contrairement à React Native, se distingue par son propre moteur graphique. D'une part, cela vous permet de ne pas toucher du tout natif lors du développement d'applications simples. D'un autre côté, si vous devez accéder au natif, cela signifie des difficultés supplémentaires (par exemple, la messagerie avec les types de données élémentaires et JSON) et l'incapacité à utiliser des composants graphiques du natif.
- Seuil d'entréeSi le développeur décide d'apprendre une nouvelle langue, la disponibilité de la communauté, ainsi que les informations de base et la documentation, deviennent un problème important.
Flutter et React Native évoluent constamment, ils ont une communauté professionnelle active et une bonne documentation. Dans le même temps, le développement natif est en avance sur les frameworks, grâce à une communauté plus large et plus de supports de formation et de forums, qui décrivent les processus de développement de composants complexes.
«Feuille de triche» pour la sélection
Le tableau comparatif suivant contribuera à simplifier la sélection et à répondre à la question dans quels cas telle ou telle méthode de mise en œuvre convient (ou ne convient pas) à la création d'une application mobile.

Recommandations
Si le choix est fait en faveur des cadres, nous vous conseillons de faire attention aux aspects suivants du travail:
ÉvaluationVous devez tester toutes les plateformes impliquées (iOS, Android). Il est important d'évaluer objectivement le niveau de connaissances et d'expérience de tous les participants au projet afin que la note en heures ne se révèle pas sous-estimée. Tenez compte du risque de bogues dans les frameworks React Native et Flutter eux-mêmes pendant le développement.
La conceptionCertains éléments sont difficiles (voire impossibles) à rendre dans Flutter ou React Native. Pour cette raison, le design doit être convenu avec les développeurs - et avant que le client ne tombe amoureux d'une image magnifiquement dessinée.
CI / CDSur React Native, des problèmes spécifiques avec l'assemblage automatique ne sont pas exclus (par exemple, en raison de l'installation de bibliothèques sur différentes plates-formes). Besoin de constituer plus de réserves pour risques.
Écran d'accueilL'implémentation de l'écran de démarrage sur Flutter est plus rapide que sur React Native, où cet élément ne peut être dessiné qu'en natif, avec une forte probabilité de bugs. Lorsque vous utilisez React Native sur un écran de démarrage avec toutes les corrections de rendu et de bogues, il est conseillé de prévoir plus de temps.
DispositionLors de l'utilisation de React Native, la composition sur iOS et Android doit être effectuée simultanément afin d'éviter des problèmes lors de l'adaptation des dispositions pour l'un des systèmes.
Développement parallèle du web et du mobileSi la version Web de l'application est écrite dans React, moins de temps est consacré au développement d'une application mobile sur React Native - en raison de la même logique des composants.
DéboguerSi l'application est volumineuse, React Native facilite les tests et les tests unitaires. Sur Flutter, vous devez consacrer plus de temps à la correction de bogue, car les journaux ne sont pas informatifs.
Travail d'application avec des fichiers systèmeIl est nécessaire de demander l'autorisation de carte SD, alors qu'il n'est pas possible d'obtenir un nom et un chemin avec chaque fichier. Pour envoyer un fichier, vous devez utiliser ContentResolver. Afin de minimiser les risques, prévoyez du temps pour toutes les opérations liées au système de fichiers.
Livraison des assemblages au clientIl n'y a pas de différences significatives par rapport au développement natif, vous pouvez choisir n'importe quel service pratique: Crashlytics, TestFairy, TestFlight.
React Native vs Flutter
Chez SimbirSoft, nous utilisons à la fois React Native et Flutter, selon la nature de l'application. Nous partageons plusieurs observations de notre pratique qui aident à fournir les caractéristiques de travailler avec un cadre particulier.

Pour résumer
Le développement d'applications mobiles natives et hybrides a ses avantages et ses inconvénients, qui sont pris en compte par l'entreprise et le contractant lors du choix d'une technologie. Parmi les critères les plus importants figurent le calendrier et les coûts de développement et d'entretien, le respect de la tâche, la sécurité et les perspectives, le niveau de développement de la communauté. Sur la base de son expérience, un développeur mobile aide à choisir la meilleure solution pour chaque application spécifique. Nous espérons que nos critères et notre tableau de comparaison vous ont été utiles. Merci de votre attention!