En septembre dernier, j'ai terminé mon premier grand projet avec des textes front-end. J'avais l'habitude d'aider mes collègues concepteurs avec les libellés, mais il s'agissait généralement de changements ponctuels: trouver un terme ou une phrase, raccourcir une phrase, expliquer quelque chose en langage simple. Ici, j'ai édité des textes sur plus de 100 écrans. Je pense que c'est une bonne raison pour l'article.
Je vous préviens tout de suite: je ne vous dirai pas quels textes sont nécessaires dans les en-têtes et les boutons - cela suffit sur Internet.
Cet article concerne l'écriture UX, l'organisation du travail et les défis que j'ai rencontrés.

Quel était ce projet
Nous avons refait complètement le compte personnel de l'utilisateur sur le site Web de la société de télécommunications Novosibirsk Electronic City. Il s'agit d'un important fournisseur régional de services numériques, qui dessert 93% de la ville. L'entreprise n'a presque pas de concurrents.
La ville électronique relie Internet, la télévision numérique et par câble, la sécurité avec un bouton d'alarme, la surveillance vidéo, les interphones, les capteurs de paix, l'accès aux caméras, le contrôle des portes et des barrières par smartphone. La liste est assez impressionnante.
Dans une section de votre compte personnel, vous pouvez connecter ces services, dans une autre - configurer. De plus, ce sont déjà des fonctions et des interfaces différentes. Dans la troisième section, vous pouvez gérer le compte: configurer le paiement automatique, différer les paiements, les détails de la commande, bloquer temporairement le compte.
Il y avait beaucoup de travail.
Voilà à quoi ressemblait le projet lorsque je me suis connecté. On peut dire que ce sont des introductions.
 Mon compte se compose de six sections et de plus de 100 écrans. Il y a des textes partout
Mon compte se compose de six sections et de plus de 100 écrans. Il y a des textes partoutEt voici le catalogue des services. Jusqu'ici sans mon intervention.
 Le répertoire 34 écrans avec différents états. Dans cette section, vous ne pouvez connecter que des services. Et gérer est déjà dans un autre
Le répertoire 34 écrans avec différents états. Dans cette section, vous ne pouvez connecter que des services. Et gérer est déjà dans un autreJ'espère que la portée du travail est claire.
Pourquoi aviez-vous besoin d'un rédacteur UX? Et pourquoi est-il nécessaire en principe?
La réponse évidente est de rendre les textes plus clairs, plus courts et plus conviviaux.
Mais il y a une réponse non évidente: un rédacteur UX peut utiliser les textes pour améliorer le produit. Parfois, j'ai réussi à aider les concepteurs à réduire le nombre d'écrans, à simplifier l'interaction avec l'utilisateur et à améliorer la conception par d'autres moyens.
UX-écrivain avec une phrase peut améliorer le principe du service.
Un designer peut-il écrire lui-même des textes
Peut-être qu'il le fait. Le designer doit écrire quelque chose tout en travaillant pour ne pas intégrer de «poisson» dans les images. Mais la formulation exacte n'est pas sa tâche, et probablement pas son cheval. Cela ne sert à rien de perdre du temps: basculer entre les modes «écriture / dessin» prend beaucoup d'énergie, et il faut encore le réécrire.

Ce texte nous a été envoyé par le client. Il est bon, mais ne répond pas aux questions de base. Et si j'installe des caméscopes à la maison et qu'un étranger y a accès? Par exemple, un employé d'une entreprise?
Quand connecter un rédacteur UX à un projet
Dépend de la complexité du projet. Il n'y a pas de bonne réponse à la question.
J'étais connecté au projet Electronic City quand tous les écrans étaient déjà dessinés. Mais ce n'est pas un indicateur - je connais bien les produits de l'entreprise, car j'avais auparavant complètement réécrit la section "Questions et réponses" sur le site. Les principaux scénarios de comportement des utilisateurs n'ont pas changé, je n'ai donc pas eu besoin d'aider à améliorer la conception.
Dans d'autres projets, ils m'ont connecté lors de la conception. Et puis l'interface s'est améliorée juste sous nos yeux.
Tâche 1

Deux designers ne savent pas formuler des conditions simples. Essayez-vous.
Voici comment la situation m'a été expliquée.
Le service souhaite collecter plus d'informations sur les utilisateurs et pour cela, il demande aux gens de répondre à trois questions. Pour la réponse à une question, l'utilisateur reçoit trois jours de bonus, pour la réponse à la deuxième question - sept autres jours et pour la troisième - dix autres. Au total, vous pouvez gagner 20 jours bonus.
Vous pouvez sauter la première question, répondre aux deuxième et troisième - obtenez 10 jours. Si vous sautez la deuxième ou la troisième question, mais répondez aux deux autres, ce sera toujours 10 jours.
Cela semble très déroutant. Tout d'abord, j'ai essayé de comprendre la logique.
Solution
Si une personne répond à deux questions, elle recevra dix jours. Et s'il répond à trois questions, il aura vingt jours supplémentaires. Pas trois plus sept plus dix, que vous devez compter dans votre esprit, mais vingt à la fois. Cette astuce nous permet de ne pas expliquer comment se résument les jours.
Avec le libellé, tout s'est avéré encore plus simple. Il suffit de changer les «questions» en réponses », et l'image deviendra plus claire.

Parfois, vous devez connecter un rédacteur UX à un moment où il est difficile pour le concepteur de formuler quelque chose, ce qui peut ruiner l'interface.
Mais vous pouvez aller dans l'autre sens: écrivez d'abord les textes, puis concevez.
Comment nous avons organisé le processus
Habituellement, nous discutons du design chez
Miro . Commentaires et textes corrigés que j'ai laissés là. Mais cela s'est avéré gênant pour le client, et sa participation était nécessaire pour clarifier les informations.

J'ai donc commencé à écrire des textes dans Google Docs, et le client les a commentés là-bas.
Mais si à Miro le concepteur voit quelle partie du texte vous avez corrigé, alors dans le document texte - non. Par conséquent, pour chaque page de la mise en page, j'ai entré tous les textes, et pas seulement la partie corrigée. Ceci est important pour que le concepteur comprenne à quoi devrait ressembler le texte final.
Par exemple, la page contient trois paragraphes de texte sur le service. S'il n'y a qu'un troisième paragraphe réécrit dans le document, le concepteur devra relire le texte et réfléchir à ce que j'ai changé.

Pour préciser à quelle page le texte fait référence, j'ai copié un lien vers une page spécifique de la mise en page sous l'en-tête. Ceci est utile lorsqu'une sous-section avec un service a plusieurs pages ou états différents.
Par exemple, dans le catalogue, il y a une sous-section «Antivirus». Il comporte six pages qui se distinguent par de petits détails. Trois d'entre eux dans le projet sont appelés presque les mêmes. Afin de ne pas faire penser au designer à quelle page le texte est destiné, j'ai donné un lien.

Plus tard, il s'est avéré que la réécriture de textes à partir d'images dans un document n'était pas pratique. Par conséquent, le concepteur a également téléchargé toutes les dispositions sur Zeplin. Là, vous pouvez copier du texte directement à partir de la mise en page.
Nous avons donc travaillé avec Sketch, Miro, Google Docs et Zeplin. Eh bien, Telegram, pour clarifier rapidement quelque chose avec le client.
Hélas, il n'y a pas d'outil unique dans lequel vous pouvez concevoir des mises en page, modifier du texte et communiquer avec le client.
Vous pouvez travailler sur une phrase pendant une heure. Et ça vaut le coup
Le rédacteur UX ne fonctionne pas à grande vitesse. Parfois, vous devez réfléchir à une seule phrase pendant une heure et la réécrire des dizaines de fois. Il vaut mieux trier dix options et obtenir le résultat souhaité, que pressé de donner du texte brut.
N'oubliez pas que des milliers de personnes utiliseront l'interface.
Tâche 2

L'énigme. Une personne vivant sur la rue Deputatskaya a Internet. Il est entré dans le catalogue de services, a cliqué sur "Connecter Internet" et a vu le texte "Le service sera ajouté ...". Qu'est-ce que cela signifie? Va-t-il se connecter à nouveau à Internet? Devra-t-il modifier le tarif? Vont-ils commencer à lui prendre de l'argent pour un nouveau service?
Essayez de deviner et de réécrire.
Cette formulation m'a blessé au cœur et a pris une demi-heure de ma vie. Je l'ai refait cinq fois pour rendre le texte compréhensible et en même temps concis.
Et voici la solution
Nous effectuerons un câble Internet supplémentaire. Vous pouvez modifier le tarif dans Mes services.Il s'agit d'un libellé très simple. Mais avant cela, il y en avait quatre difficiles. Que j'ai coupé et réécrit.
Parfois, pour parvenir à une solution simple, vous devez d'abord trier le complexe.
Une autre page de la même sous-section m'a pris une heure et demie.

Le concepteur a inséré «poisson» dans la mise en page, et j'avais besoin de préparer une description. Il semblerait qu'ici soit compliqué?
Si je ne connaissais pas le produit, je suggérerais de laisser un paragraphe sur les bureaux de service et les tarifs. Ne distrayez pas une personne avec des lettres supplémentaires. Ou j'insérerais un texte marketing - sur le bon fonctionnement, les ressources internes avec des films gratuits et des routeurs partagés.
Mais je connaissais le produit.
Tâche 3
Chez notre fournisseur, vous pouvez vous connecter à Internet non seulement pour vous-même, mais aussi pour d'autres personnes. Par exemple, pour les parents. C'est pratique - j'ai commandé un câble à ma mère et vous payez à partir de votre compte personnel pour lui éviter les tracas. Mais, comme vous le savez déjà, vous pouvez connecter un deuxième câble à votre domicile! Par conséquent, dans un texte, j'ai dû écrire sur les trois options et en même temps ne confondre personne et ne pas frapper la tautologie.
Essayez de trouver une description.
Solution
J'ai parcouru une douzaine de formulations, mais à chaque fois, cela s'est avéré maladroit et gracieux. L'avant-dernière solution était un texte confus.
Vous pouvez connecter Internet à votre appartement, à un autre appartement, mais sous votre compte ou effectuer un câble supplémentaire vers un appartement déjà connecté.Vous ne comprendrez pas tout de suite. Par conséquent, j'ai divisé le texte en plusieurs parties et répertorié les conditions dans une liste.
Vous pouvez vous connecter:
- Internet à votre appartement;
- Internet vers un autre appartement, mais sous son propre accord - par exemple, aux parents;
- câble Internet supplémentaire à un appartement déjà connecté.
Une solution simple et claire a donc été trouvée. Avant lui, il y en avait une douzaine de difficiles à abandonner.
Il y a jusqu'à deux conclusions.
Passer une heure sur une phrase est très bien. Parce que dans le processus, vous devez trier des dizaines d'options inappropriées.
Un rédacteur UX devrait penser non seulement aux termes et expressions individuels, mais aussi à la façon dont le texte aidera l'interface. À l'aide de lettres, vous pouvez résoudre des problèmes personnalisés qui sont difficiles à gérer avec d'autres moyens.
Bref / tout est clair
Lorsque vous concevez une interface, vous pouvez l'améliorer de deux manières.
La première consiste à raccourcir le texte. La règle simple «meilleure interface - pas d'interface» s'applique aux textes.
La deuxième façon consiste à rendre le texte plus clair. Hélas, parfois à cause de cela, le texte s'allonge. Dans l'exemple ci-dessus, j'ai remplacé «Le service sera ajouté» par «Nous effectuerons un câble Internet supplémentaire». C'était nécessaire, mais à l'intérieur, ça renverse encore. En effet, maintenant dans l'interface le texte occupera deux lignes au lieu d'une.
Ça arrive. Mais il vaut mieux écrire un titre compréhensible en deux lignes qu'un titre incompréhensible.
Idéalement, quand il s'avère et raccourcit le texte et le rend plus clair.
Parfois, il est interdit de s'améliorer
Si vous améliorez une interface existante plutôt que d'en développer une nouvelle, le client peut interdire de modifier les textes.
Par exemple, vous souhaitez simplifier un terme ambigu.

Electronic City a le service Calm Sensor - la société installe des équipements qui surveillent l'appartement. Si de l'eau fuit ou si un voleur pénètre dans la fenêtre, l'utilisateur recevra immédiatement une notification par téléphone. Sous le nom de "Calm Sensor", il n'est pas clair de quel type de service il s'agit. Peut-être que c'est un bracelet qui suit votre état? Ou un appareil qui contrôle le pouls de votre grand-mère âgée? Nous pourrions trouver un nom différent, mais les abonnés du fournisseur le savent déjà. Il n'est pas nécessaire de changer, et même de nuire.
Parfois, il est impossible de modifier même des phrases individuelles dans les interfaces.

J'ai suggéré d'écrire «Ouvrir un compte», mais l'entreprise utilise «Recharger le compte avec un montant». Vous ne pouvez pas changer.
Un autre cas est celui des restrictions légales. Parfois, vous ne pouvez pas améliorer le texte ou vous débarrasser de termes complexes, car les utilisateurs mécontents peuvent poursuivre l'entreprise.

Le béton est toujours bon. Mais l'entreprise ne peut pas promettre que le nombre de canaux ne changera pas. Parce qu'il risque de violer les termes de l'offre publique.
L'exemple le plus simple est un paragraphe sur le stockage des données personnelles. Si le site a un formulaire dans lequel vous demandez le nom et le numéro de téléphone, vous devez informer l'utilisateur que vous stockerez les données saisies. Et c'est un peu alarmant. On ne sait jamais, spam plus tard.
La formulation concernant le stockage des données fait peur, mais essayez de l'expliquer aux avocats.
L'écrivain UX est la voix de la marque
Les spécialistes du marketing créent une image d'une marque afin qu'elle diffère de ses concurrents et soit associée à certains avantages parmi le public cible. Les textes font partie de l'interaction avec les consommateurs, et différentes entreprises ont différents styles de communication avec les gens.
Cela vaut également pour les textes front-end, mais ici l'écrivain UX est responsable de la voix de la marque. Les impressions du visiteur de l'utilisateur du service ou de l'application dépendent du ton des microtextes.
Entre "Yo, volez vers la section" Remises "et" Bonjour. Nous avons rassemblé les meilleures offres pour vous dans la section "Promotions" »une énorme différence.
Le rédacteur UX doit garder cela à l'esprit. Et aussi - de pouvoir parler dans différentes «voix».
Lorsque j'ai écrit des textes pour le prestataire, je suis resté sur le ton d'un assistant poli qui n'explique que le plus nécessaire. Il ne saupoudre pas de blagues, mais ne se comporte pas non plus officiellement souligné. Par exemple, lorsqu'une personne doit effectuer une action (c'est toujours une microstress), elle n'oublie pas «S'il vous plaît».
Ça l'était.

C'est devenu.

Ici, nous vous remercions pour votre paiement, et pas seulement pour signaler une transaction réussie. Un mot a été changé et le robot est devenu une personne.
Ça l'était.

C'est devenu.

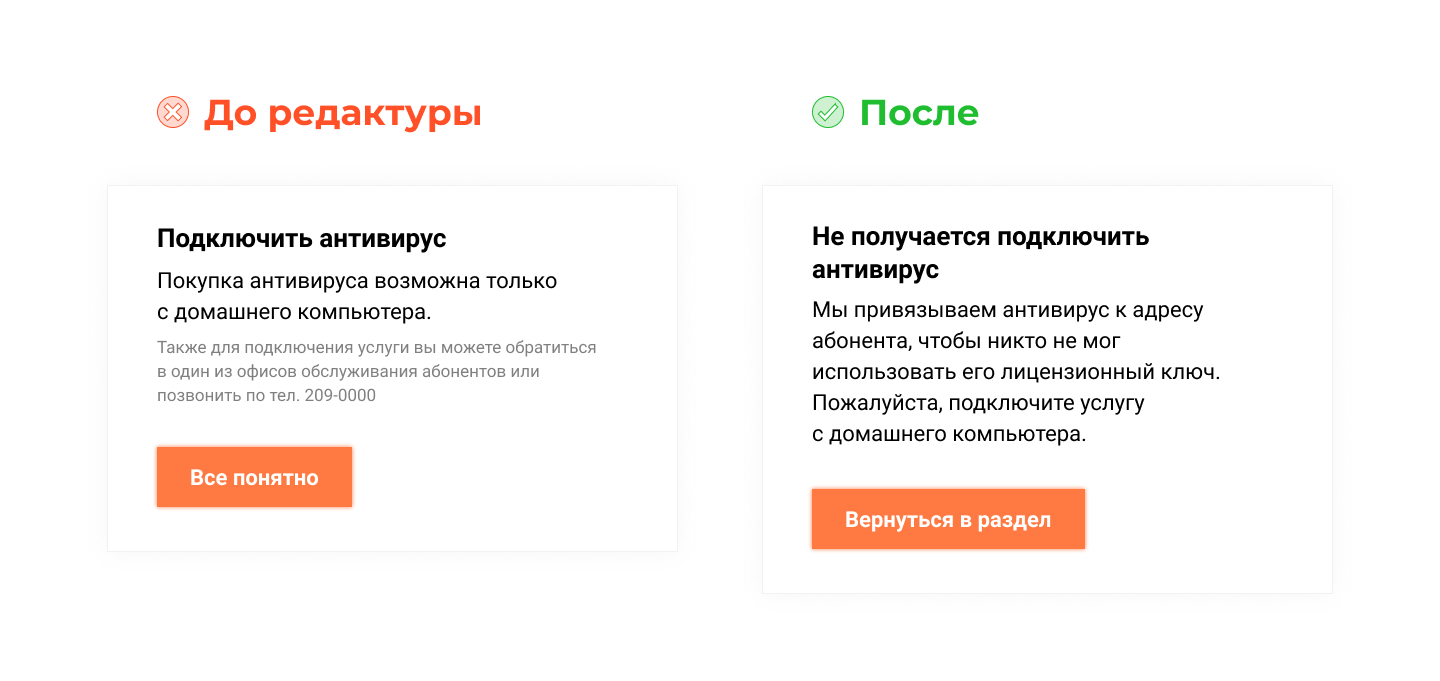
Dans la mise en page d'origine, le texte est légèrement grossier avec l'utilisateur. Pour éviter cela, vous devez expliquer pourquoi la société vous demande de connecter l'antivirus uniquement à partir de votre ordinateur personnel.
Parfois, il suffit de changer un seul mot pour que l'interface commence à parler à l'utilisateur de manière conviviale. Donc, dans les exemples ci-dessus, je n'ai pas suggéré de changements radicaux. Mais le texte est devenu encore plus poli. Le pouvoir des mots réside dans les nuances.
La principale chose à retenir est d'essayer de ne pas plaisanter sur l'interface. Même si vous pensez pouvoir créer une voix de marque unique. L'humour est différent pour tout le monde et presque toutes les blagues peuvent offenser quelqu'un. La créativité au nom de la créativité nuit et distrait. Et les textes UX devraient aider l'utilisateur.
L'équilibre entre brièveté et humanité
Tout texte peut être réduit au minimum. Mais la brièveté n'est pas toujours la meilleure solution.
Parfois, l'interface doit "discuter" avec l'utilisateur - pour créer le sentiment que son ami est assis de l'autre côté de l'écran et explique des choses complexes dans un langage simple. Dans ce cas, l'argot, les néologismes et même les mots parasites sont appropriés. Une telle informalité transforme un robot en une personne.
Utilisez le message «Oh! Quelque chose a mal tourné. »Pas seulement à la page 404.
N'ayez pas peur d'une langue vivante dans les textes front-end. Vous créez ainsi la voix de la marque, qui se souviendra de l'entreprise.
Obtenez un dictionnaire de projet
Plus le projet est grand, plus vous avez de termes et d'expressions en double. Il est impossible d'écrire «Mettre sur le compte» sous une forme et dans l'autre - «Recharger le compte avec le montant». Une personne, bien sûr, comprendra ce que vous attendez d'elle (vous voulez de l'argent, vous pouvez immédiatement le voir), mais la cohérence du produit sera violée.
Mais si, sur différentes pages du site, vous utiliserez alternativement l'un ou l'autre terme pour les mêmes actions ou sections («Connectez-vous au site» / «Connexion», «Tarifs» / «Prix», «Articles» / «Blog»), les utilisateurs vous maudiront. Le texte est un élément d'interface. Et utiliser des termes différents en parallèle revient à utiliser différents boutons pour la même action.
Pour éviter cela, démarrez un dictionnaire. Au cours du développement du projet, vous le reconstituerez avec de nouvelles phrases typiques. Les concepteurs rassemblent tous les contrôles dans un guide d'interface utilisateur, et il serait utile pour nous d'adopter cette pratique. Si à l'avenir le projet est transféré dans une autre entreprise, votre dictionnaire aidera les collègues - rédacteurs UX.
Nous n'avions pas un tel dictionnaire. Par conséquent, lorsque le client a commencé à modifier certaines formulations, j'ai dû rechercher et corriger manuellement ces termes dans d'autres textes.
Révision et relecture
Vous rédigez des textes, les commentaires des clients à leur sujet ou les corrigez. Ensuite, vous amenez tout à une vue commune. Est-il possible de transférer des textes vers le développement? Non.
Même si vous et le client êtes satisfaits des textes, ils doivent être montrés à l'éditeur et au correcteur.
L'éditeur appréciera les textes sous un nouvel aspect, le correcteur aidera à la ponctuation complexe et aux fautes de frappe. Il est important que votre travail soit vérifié. Peu importe à quel point vous êtes bon. Tout le monde est inattentif.
Après édition et relecture, les textes peuvent être transférés en production.
Pour résumer?
- Le rédacteur UX simplifie le travail du concepteur et contribue à améliorer le produit.
- Les textes de l'interface peuvent être rédigés avant le début de la conception, en parallèle avec elle et au stade final du travail.
- Il n'existe pas encore d'outil unique de collaboration entre un rédacteur UX, un designer et un client. Ou nous ne le connaissons pas encore :)
- Une phrase peut être écrite pendant une heure. Et ça vaut le coup.
- L'écrivain UX n'écrit pas seulement des textes, il améliore l'interface et aide l'utilisateur.
- Il est nécessaire d'écrire clairement et pas brièvement.
- Le client peut refuser un bon texte pour ses propres raisons.
- L'écrivain UX est la voix de la marque, elle doit donc être humaine.
- Obtenez un dictionnaire de projet pour utiliser des termes et une langue communs.
- Assurez-vous de procéder à l'édition et à la relecture afin de ne pas manquer les erreurs.