
Dans le passé, l'article "Orchid CMS - un autre CMS sur Laravel" a été publié sur Habré, et maintenant après deux ans et plus de 100 versions, nous allons essayer d'analyser les erreurs et les problèmes qui faisaient obstacle au développement.
1. Positionnement
Dans le titre de l'article précédent et dans bien d'autres, il était indiqué l'abréviation CMS, qui dans les rêves humides devait attirer plus d'intérêt dans le développement. Dans le même temps, le package n'offrait aucune solution prête à l'emploi pour la réplication de sites Web, mais uniquement une gestion dans l'administration.
Au final, ce n'était que pire ... Cette combinaison elle-même a poussé les utilisateurs expérimentés à installer, et les nouveaux arrivants s'attendaient à voir leurs capacités habituelles, au lieu d'une certaine liberté.
En ce qui concerne les panneaux d'administration, la première chose qui importe est la forme et la façon de travailler avec eux. Par exemple, nous considérerons un formulaire construit sur des modèles de blade , qui affiche et vous permet de modifier les données d'un objet:
<form action="..."> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form>
Les gestionnaires, les éditeurs et les utilisateurs dans leur ensemble souhaitent en savoir autant que possible sur l'objet d'édition et il n'y a aucun problème si toutes les informations peuvent être extraites d'une seule table, mais lorsque les informations sont très étirées?
La solution la plus populaire que j'ai vue était simplement de diviser le formulaire en plusieurs classes et fichiers de présentation. Ils étaient affichés sous forme d'onglets sur le formulaire, dont les informations seraient regroupées par relation:
<form action="..." id="main"> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form> <form action="..." id="editors"> <input type="submit" value=""> </form> <form action="..." id="history"> <input type="submit" value=""> </form>
C'est exactement ce qui a été reproduit ... Bien sûr avec des modifications et des fonctionnalités mineures, mais le sens est resté le même. En créant une classe séparée regroupant tous les traitements sous forme d'autres formulaires:

En superposant les exemples précédents, dans le code, chaque formulaire ressemblait approximativement à ce qui suit:
class Example extends Form { public $name = 'General'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function display(): View { return view('main'); } public function persist(Model $model) {
Et la formation au contrôleur de l'ensemble du groupe:
class ExampleController extends Controller { public function index(Model $model) { $form = new FormGroup([ Example::class
En plus de séparer le formulaire lui-même et la petite organisation du code, cela n'a pas apporté d'autres résultats. En résumé:
- Cette méthode n'a pas aidé en aucune façon à résoudre la duplication de plusieurs éléments, par exemple, le champ «Titre» d'un objet pouvait apparaître plusieurs fois, mais jamais une copie complète du formulaire.
- Avec des actions différentes des actions «standard», il était nécessaire de créer une méthode de contrôleur distincte, ce qui a complètement gâché tout le point de diviser le formulaire.
- L'automatisation de la construction d'une vue ne présente pas non plus d'avantages, vous devez toujours la spécifier manuellement.
3. CRUD
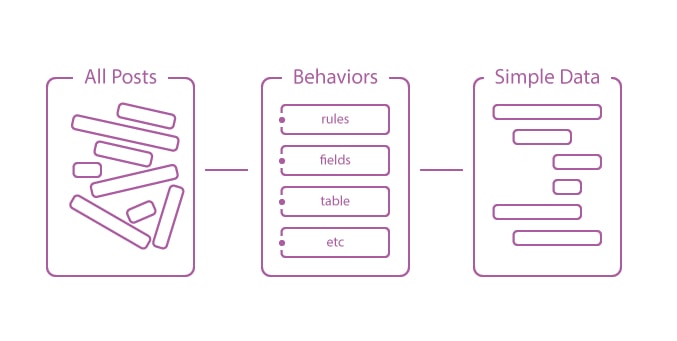
L'option la plus controversée, qui apparaît très souvent dans les flux de nouvelles et les développeurs de blogs. Cette approche est utilisée par presque tous les packages alternatifs, et elle a été faite. En suivant l'exemple d'un système bien connu où tout est stocké dans une table, un modèle a été créé avec un champ JSON dynamique:

Dans une classe séparée, les champs nécessaires à la création et à l'édition ont été décrits, ainsi que les actions de base:
class Example extends Behavior { public $name = 'Main'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function fields(): array { return [ Input::make('title') ->type('text') ->max(160) ->required(), ]; } }
Grâce à cette approche, l'écriture du code le plus simple a été rapide en raison du manque total de travail avec la présentation, mais cela a posé pas mal de problèmes:
- Les opérations personnalisées ne sont pas disponibles dans l'installation.
- Une vue dynamique, telle que des fenêtres modales avec des informations de chargement, n'est pas disponible.
- À la moindre déviation, par exemple, la représentation graphique, nous revenons à nouveau à l'écriture de modèles de
blade avec des styles et des scripts. - Incapacité à utiliser des données provenant de sources autres que la base de données.
- Travailler uniquement dans le cadre d'une table, cela pourrait être corrigé, mais dans la première et la dernière implémentation, il l'était.
Correction
La version CRUD était basée sur une présentation entièrement automatisée, ce qui a finalement conduit à une nouvelle implémentation. Cette fois, un produit Visual Studio LightSwitch a été pris comme standard, ce qui a permis aux gens de l'utiliser sans connaissance approfondie du développement.
Naturellement, nous n'avons pas besoin d'un tel effet et ce n'est même pas l'objectif, alors que presque toutes les capacités techniques étaient présentes dans Laravel ou dans les implémentations utilisateur.
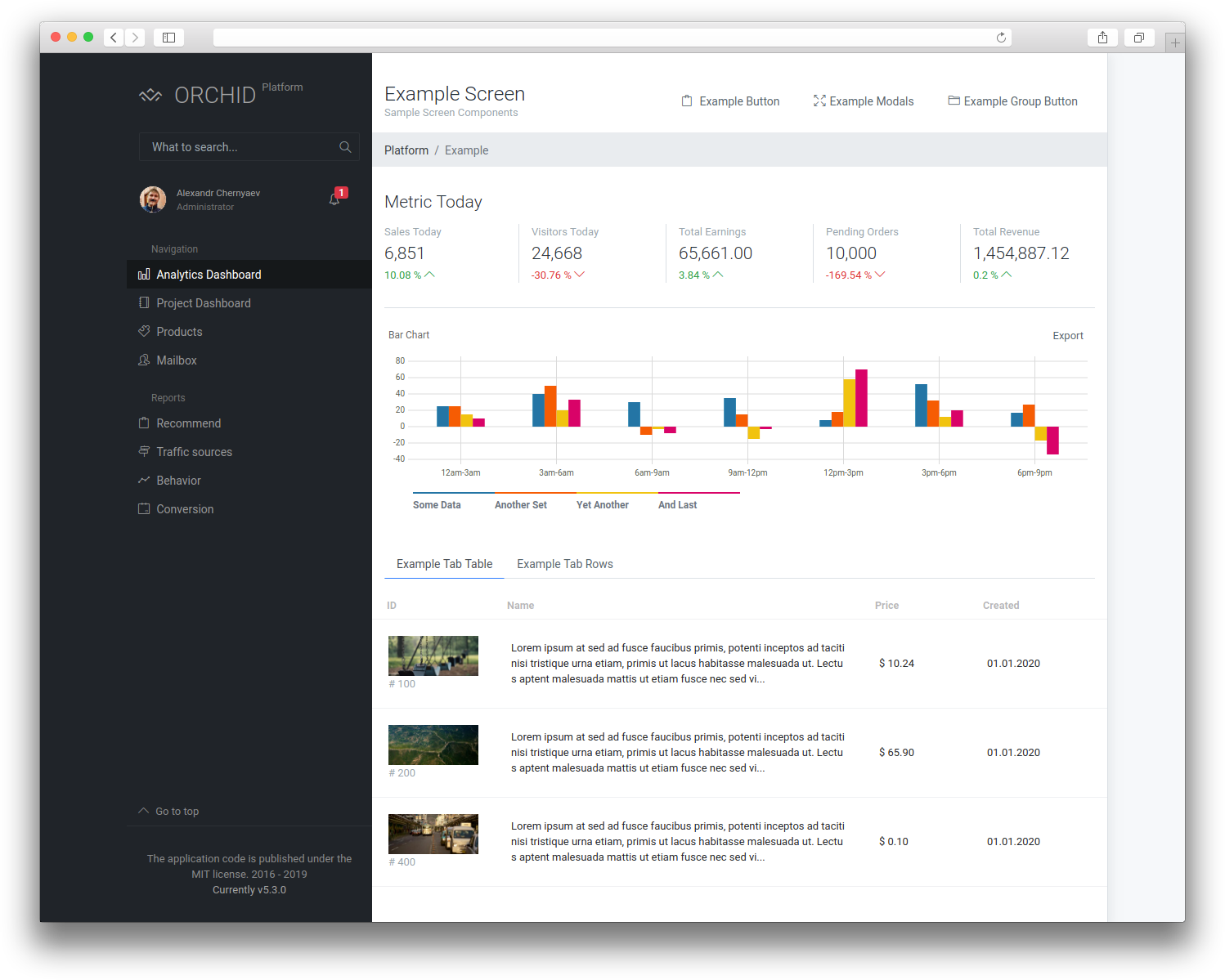
Il a été décidé de se concentrer sur un seul aspect: les écrans.

L'écran est tout ce que l'utilisateur voit sur la page et quelles actions il peut effectuer.
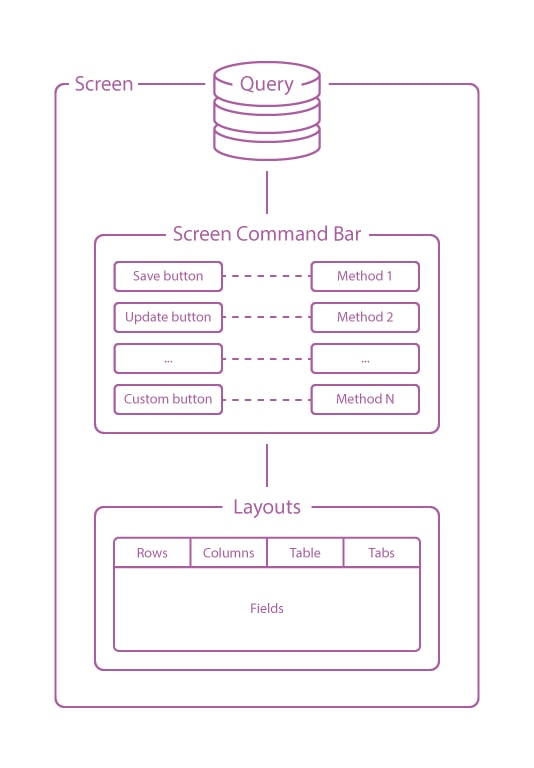
Tout cela est décrit dans une classe, il ne sait pas d'où viennent les données, cela peut être: une base de données, une API ou toute autre source externe. La conception de l'apparence est basée sur des couches et tout ce qui était nécessaire était de déterminer quelles données seront affichées dans un modèle particulier.
Une couche peut être une certaine mise en page, qui peut être un tableau, une ligne, un graphique, etc. De plus, chaque disposition peut inclure une disposition différente, c'est-à-dire l'imbrication. Par exemple, l'écran est divisé en deux colonnes, dans le champ de gauche à remplir, à droite se trouve un tableau et un graphique de recherche, etc.
Pour contrôler les données affichées à l'écran, des commandes sont fournies qui prennent en charge le traitement.
class ExampleScreen extends Screen { public $name = 'Example Screen'; public function query(Model $model): array { return [ 'model' => $model ]; } public function commandBar(): array { return [ Link::make('-') ->link('http://orchid.software/ru') ->icon('icon-globe-alt'), ]; } public function layout(): array { return [ Layout::rows([ Input::make('model.title') ->type('text') ->max(160) ->required(), ]) ]; } }
L'arrêt s'est produit sur cette option, car elle maintient un équilibre sain entre l'écriture complète et la génération automatique, tout en restant compréhensible.