Savez-vous que de nombreux navigateurs modernes ont une API intégrée appelée demande de paiement? Cette API est décrite dans
la norme W3C, qui vise à soutenir le travail avec les informations de facturation et de contact.
Voici un aperçu de la norme sur developers.google.com. Un examen de la
mise en œuvre de cette API sur le site Web de MDN suggère que la demande de paiement donne au développeur des outils de navigateur qui permettent aux utilisateurs d'associer leurs systèmes et plates-formes de paiement préférés aux boutiques en ligne. Cela augmente la commodité d'effectuer des paiements pour des biens et services, accélérant et simplifiant ce processus. En particulier, par exemple, l'API de demande de paiement permet à l'utilisateur de saisir ses données de paiement et son adresse une seule fois, et non de saisir les mêmes informations sur chaque site. Le paiement sur tous les sites prenant en charge cette API sera identique pour l'utilisateur. L'API de demande de paiement possède d'autres fonctionnalités utiles. Parmi eux - résoudre les problèmes de disponibilité des outils de paiement pour les utilisateurs handicapés, la synchronisation des données de paiement entre les différents appareils utilisateurs, les outils standardisés de gestion des erreurs.

Le matériel, dont nous publions la traduction aujourd'hui, est consacré à une démonstration de l'utilisation pratique de l'API Payment Request. Il convient de noter immédiatement que l'API de demande de paiement est une technologie expérimentale qui pourrait bien changer à l'avenir. Cependant, l'auteur de ce document dit que, malgré cela, elle est digne de la connaître. Il est convaincu que cette technologie a un bel avenir et que les changements qui peuvent y être apportés n'affecteront pas trop les principes de base de son utilisation.
Les bases
L'adoption généralisée de l'API de demande de paiement profitera à toutes les personnes impliquées dans la création et l'utilisation de systèmes de paiement en ligne. En particulier, pour les programmeurs et les propriétaires de sites Web, cela signifiera faciliter la création de systèmes d'acceptation des paiements, et pour les utilisateurs, simplifier et accélérer le processus de paiement des biens et services.
Pour utiliser cette API en JavaScript, vous devez d'abord créer un objet
PaymentRequest . La commande pour le créer ressemble à ceci:
new PaymentRequest(methodData: fn, details: fn, options?);
Le constructeur
PaymentRequest deux paramètres obligatoires et un facultatif:
- Le paramètre
methodData est un tableau d'objets contenant des informations sur le fournisseur de services de paiement. Il s'agit, par exemple, d'informations sur les modes de paiement pris en charge. - Le paramètre de
details est un objet qui contient des informations sur un paiement spécifique. Par exemple, le montant total du paiement, le montant de la taxe, les frais d'expédition. - Le paramètre
options , facultatif, est un objet qui contient des informations de paiement supplémentaires.
Vous pouvez trouver des informations dans la
documentation avec MDN indiquant que l'API de demande de paiement ne peut être utilisée qu'en utilisant HTTPS. C'est assez évident compte tenu de ce avec quoi cette API fonctionne.
Voici à quoi ressemble l'interaction de l'utilisateur avec l'API de demande de paiement.
Utilisation de l'API de demande de paiementComme vous pouvez le constater, le système de paiement est intégré directement dans le navigateur. Cela signifie que vous n'avez pas besoin d'utiliser des opérations de redirection non sécurisées pour effectuer le paiement, vous n'avez pas non plus besoin d'utiliser d'API externes. Tout se passe directement dans le navigateur.
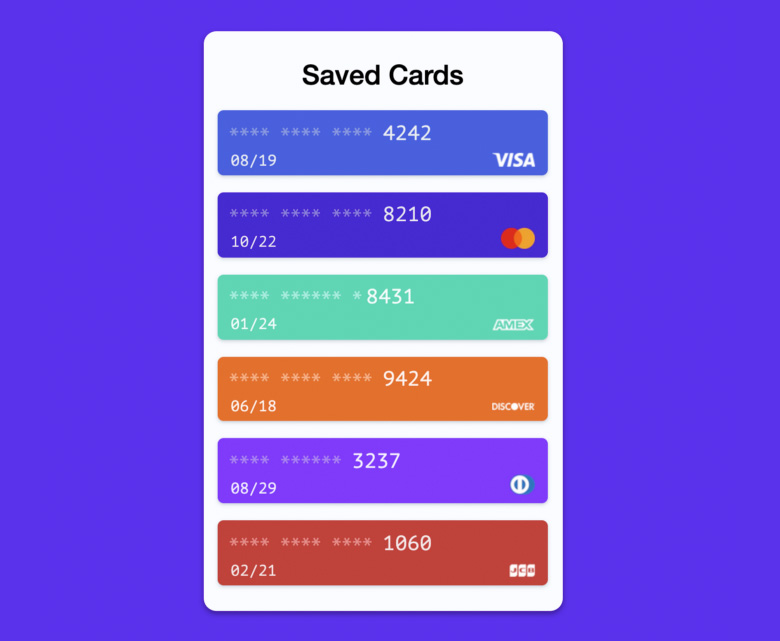
Voici un projet dans lequel une implémentation d'un écran est présentée, montrant à l'utilisateur une liste de données de carte de paiement enregistrées.
Cartes enregistréesPrenons un exemple pratique de travail avec l'API de demande de paiement.
Aperçu du projet
Si vous souhaitez expérimenter vous-même le projet, que nous analyserons, vous pouvez exécuter la commande suivante:
git clone https:
Il clone le référentiel approprié, installe les dépendances du projet et démarre le serveur, disponible sur
localhost:3000 . Veuillez noter que l'application à l'étude est lancée dans le système local à des fins de recherche.
La page principale de l'application est très simple. Il imite un fragment de l'interface d'une boutique en ligne qui vous permet de "mettre dans un panier" un produit. Pour démarrer le processus de paiement, cliquez sur le bouton
BUY .
Page d'applicationNous avons affaire à une application très simple. Par conséquent, nous pouvons placer toute la logique liée à l'interface de la «boutique en ligne» et aux paiements dans le fichier
app.js :
let count = 0 const cartIncrementButton = document.getElementById('cartIncrement') const cartDecrementButton = document.getElementById('cartDecrement') const countElement = document.getElementById('count') const buyButton = document.getElementById('purchase') function init() { countElement.innerHTML = count cartIncrementButton.addEventListener('click', () => { count++ countElement.innerHTML = `${count}$` }) cartDecrementButton.addEventListener('click', () => { if (count === 0) return count-- countElement.innerHTML = `${count}$` }) } init()
Ici, nous obtenons des liens vers des éléments DOM, en particulier des boutons pour augmenter et diminuer la quantité de «marchandises», et nous leur attachons des gestionnaires d'événements. Le montant total est affiché dans l'élément de page correspondant.
Le bouton
cartIncrementButton de notre code peut être imaginé comme un bouton qui vous permet d'ajouter un produit au panier. Le bouton
cartDecrementButton permet de retirer les marchandises du panier et, dans l'élément
countElement , le prix de toutes les marchandises qui ont été placées dans le panier est affiché.
Mise en place d'un système de paiement
Le code suivant entre également dans
app.js Il s'agit d'une implémentation du gestionnaire d'événements qui se produit lorsque vous cliquez sur le bouton
BUY (il est appelé
buyButton dans le code):
buyButton.addEventListener('click', () => { const request = new PaymentRequest( buildSupportedPaymentMethodData(), buildShoppingCartDetails() ); })
Une fois que l'utilisateur a cliqué sur le bouton
BUY , nous créons une nouvelle instance de l'objet
PaymetnRequest . Nous utilisons ici quelques fonctions qui retournent ce qui doit être transmis au constructeur de l'objet. Ce sont les fonctions
buildSupportedPaymentMethodData et
buildShoppingCartDetails .
Le premier argument du constructeur est représenté par un appel à la fonction
buildSupportedPaymentMethodData . Il renvoie un tableau d'objets qui sont des méthodes de paiement prises en charge. Cette fonction est déclarée dans
app.js :
function buildSupportedPaymentMethodData() {
Le deuxième argument du constructeur,
buildShoppingCartDetails , est un appel de fonction qui génère les informations nécessaires pour terminer l'achat.
Ces informations peuvent inclure, par exemple, une description des biens achetés, leur valeur, le montant total de l'achat. Le code de la fonction
buildShoppingCartDetails également dans
app.js :
function buildShoppingCartDetails() { return { id: 'count-order', displayItems: [ { label: 'Example item', amount: {currency: 'USD', value: '1.00'} } ], total: { label: 'Total', amount: {currency: 'USD', value: count } } }; }
Notez que cette fonction renvoie un objet, pas un tableau d'objets.
Nous sommes maintenant prêts à montrer à l'utilisateur une fenêtre pour effectuer un paiement. Appelez la méthode
.show() de l'objet de
request . Cet appel renverra la promesse. Si vous n'êtes pas familier avec les promesses, jetez un œil à
ce matériel. Le code, encore une fois, est dans
app.js :
buyButton.addEventListener('click', () => { const request = new PaymentRequest( buildSupportedPaymentMethodData(), buildShoppingCartDetails() ); request.show().then(paymentResponse => { console.log(paymentResponse) }) })
Par conséquent, après avoir appuyé sur le bouton
BUY , nous devrions voir ce qui est illustré dans la figure suivante.
Considération de paiement de l'utilisateurÀ cette étape, vous devrez probablement ajouter des informations de carte bancaire au système. Je recommande d'utiliser la carte de test VISA ici. Saisissez le numéro de carte, votre nom et votre adresse dans les champs appropriés. Nous testons simplement l'API, donc les données saisies peuvent ne pas être réelles.
Numéro de carte de test VisaEntrez les détails de la carteTraitement des paiements
Après avoir entré les informations de la carte dans le système et confirmé le paiement, nous recevons l'objet
PaymentResponse de la promesse.
Nous appelons sa méthode
.complete () afin de dire à l'utilisateur que tout se passe comme il se doit. Voici à quoi cela ressemble dans le code:
buyButton.addEventListener('click', () => { const request = new PaymentRequest(buildSupportedPaymentMethodData(), buildShoppingCartDetails()); request.canMakePayment().then(result => { if (result) { request.show().then(paymentResponse => { console.log(paymentResponse.details)
C'est tout! Nous venons d'examiner le code qui est nécessaire pour implémenter le panier le plus simple d'une boutique en ligne.
Voici une démonstration complète de l'application.
Démonstration d'application→
Ici vous pouvez trouver le code source du projet.
À propos de la prise en charge des navigateurs de l'API de demande de paiement
Voici les informations de support pour l'API de demande de paiement avec caniuse.com.
Quels navigateurs prennent en charge l'API de demande de paiement?Comme vous pouvez le voir, cette API est relativement nouvelle, elle n'a donc pas encore de support de navigateur particulièrement large. La bonne chose est qu'il est pris en charge par Chrome, Safari, Firefox et Edge. Vous utilisez probablement au moins un de ces navigateurs, vous pouvez donc facilement découvrir tout ce dont nous avons parlé ci-dessus.
Il convient de noter qu'il est assez évident que dans le domaine de la prise en charge des API de demande de paiement, les navigateurs ont encore beaucoup de travail à faire. Cela est particulièrement vrai pour les navigateurs mobiles. Par conséquent, si je devais utiliser cette API maintenant, je ne compterais pas sur son travail sur les appareils mobiles jusqu'à présent.
Résumé
L'API de demande de paiement a toutes les chances de devenir une technologie courante et populaire. Par conséquent, si cette technologie vous intéresse -
ici ,
ici ,
ici et
ici - des matériaux qui peuvent vous aider à mieux la comprendre.
Chers lecteurs! Envisagez-vous d'utiliser l'API de demande de paiement dans vos projets?
