Aujourd'hui, je veux parler de JsonDiscovery , une extension de navigateur pour afficher JSON. Vous direz peut-être: "nous avons tellement d'extensions similaires!" Oui, il est complet, mais les fonctionnalités de JsonDiscovery le distinguent des autres et le rendent vraiment puissant.
Examinons de plus près ...

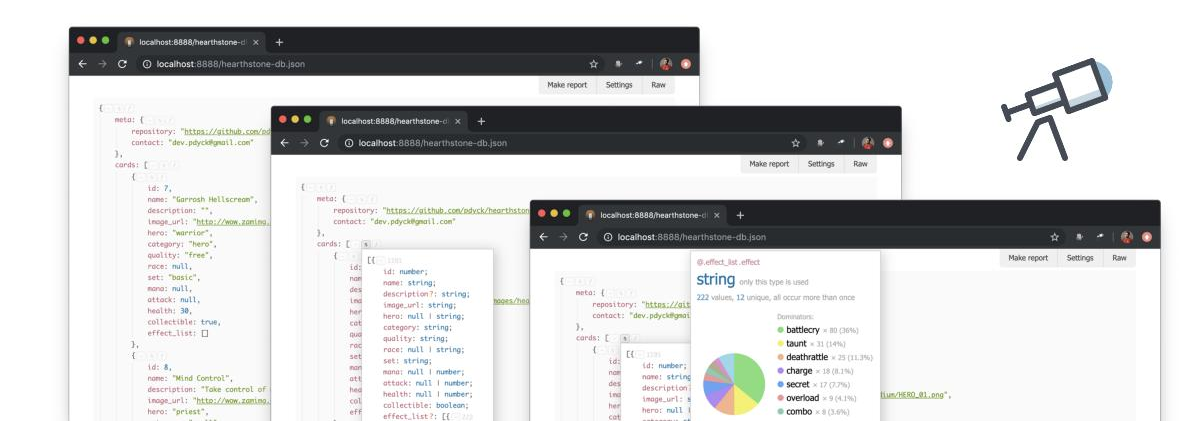
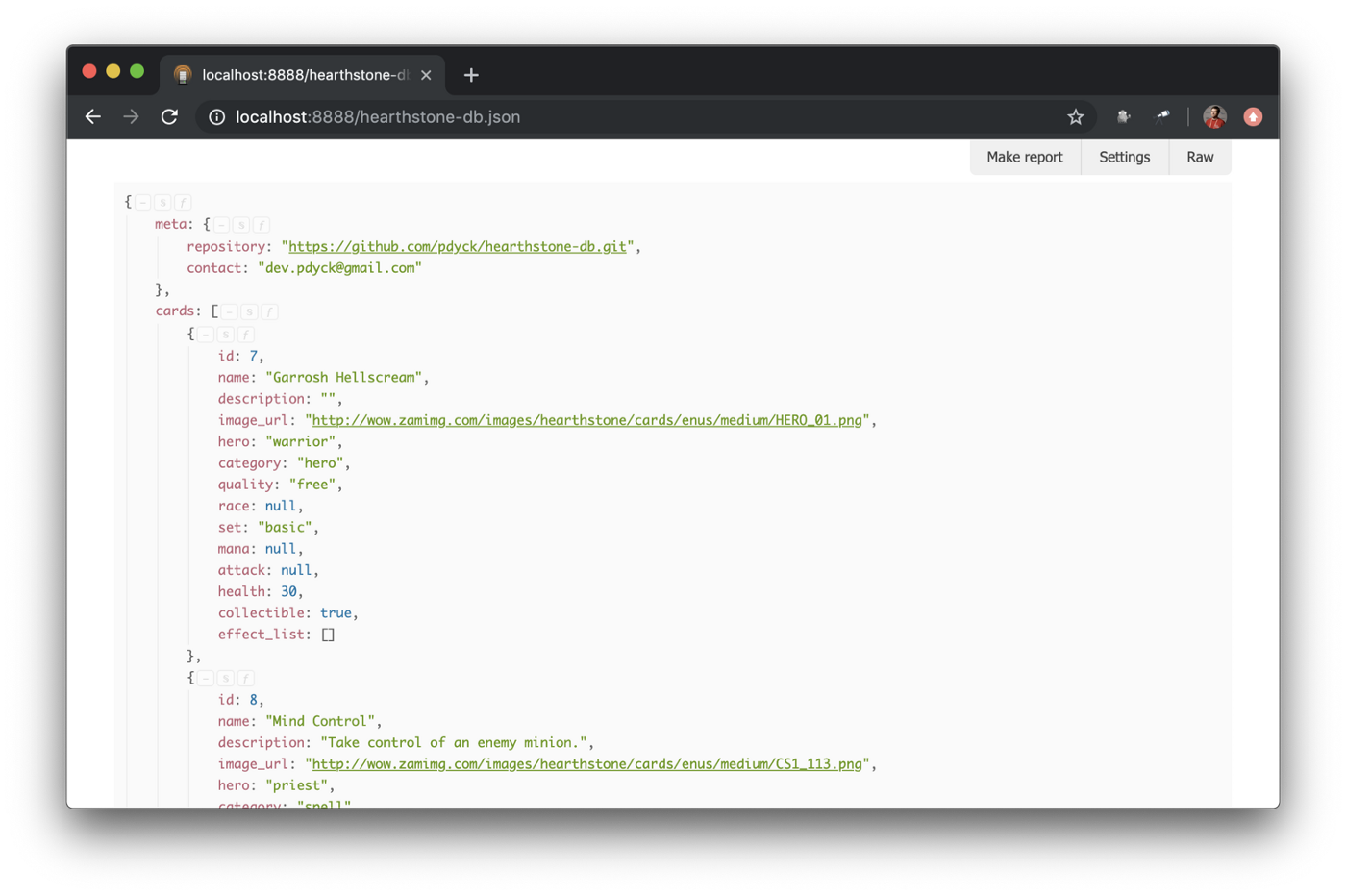
Pour les démonstrations, j'ai utilisé le fichier JSON pour la collecte de toutes les cartes du projet Hearthstone-DB (merci à Olga Kobets pour l'idée). Et voici à quoi cela ressemble si vous l'ouvrez dans un navigateur avec JsonDiscovery installé:

À première vue, ce n'est qu'un autre pinceau JSON. En effet, la plupart des fonctionnalités ne sont pas en surface, afin de ne pas vous distraire de votre JSON. Révélons-les:
- Copie facile des fragments JSON dans le presse-papiers
- Signature de structure JSON
- Transformer JSON avec une requête
- Conseils pour rédiger une demande JSON
- Définition de l'affichage des données à partir de JSON
- Partager des "rapports" sur le lien
Nous considérons chaque article plus en détail.
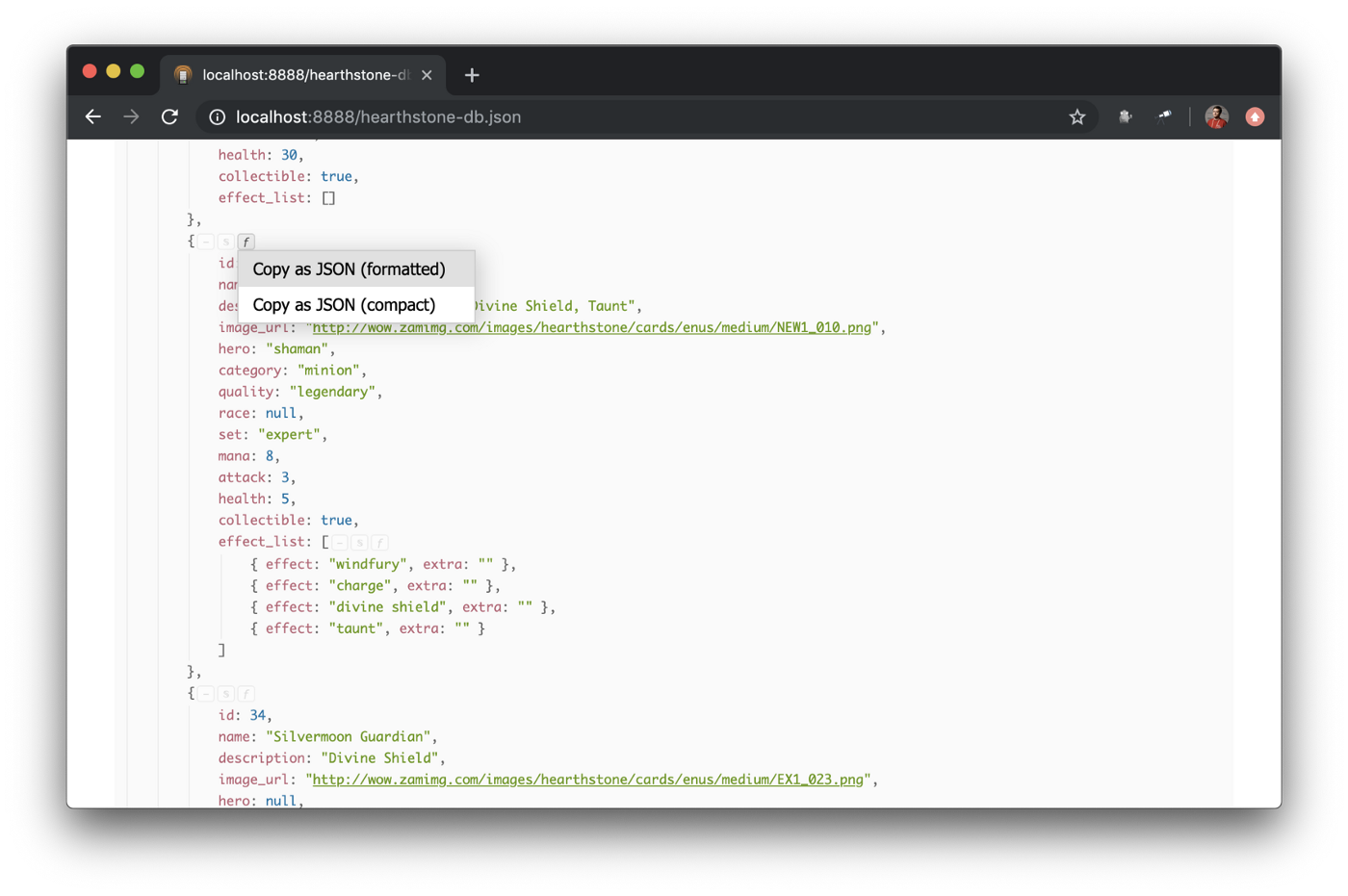
Copie facile des fragments JSON dans le presse-papiers
Il arrive que vous ayez besoin de copier un fragment de JSON, c'est-à-dire un objet ou un tableau imbriqué. Avec JsonDiscovery, il s'agit d'une tâche simple, car chaque objet et tableau déployé possède des boutons d'action. L'un d'eux est le bouton «ƒ», en cliquant sur lequel vous pouvez copier JSON sous une forme compacte ou formatée:

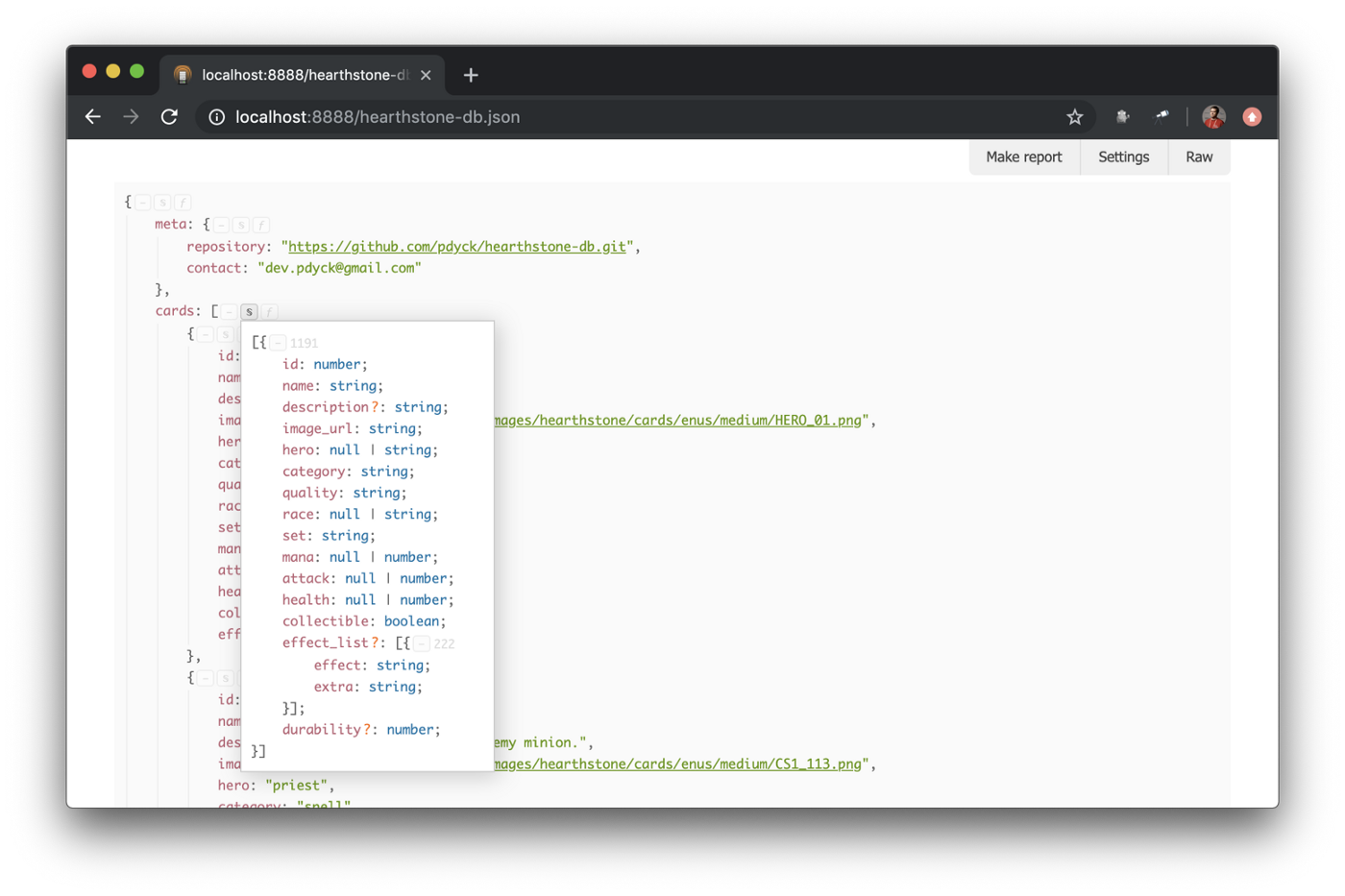
Signature de structure JSON
Lorsque vous étudiez des données, il est utile d'avoir une idée de leur structure. Pointez simplement le bouton "S" dans le panneau d'action sur l'objet ou le tableau développé et vous verrez la signature de la structure de sous-arborescence, quelque chose comme ceci ressemble à TypeScript:

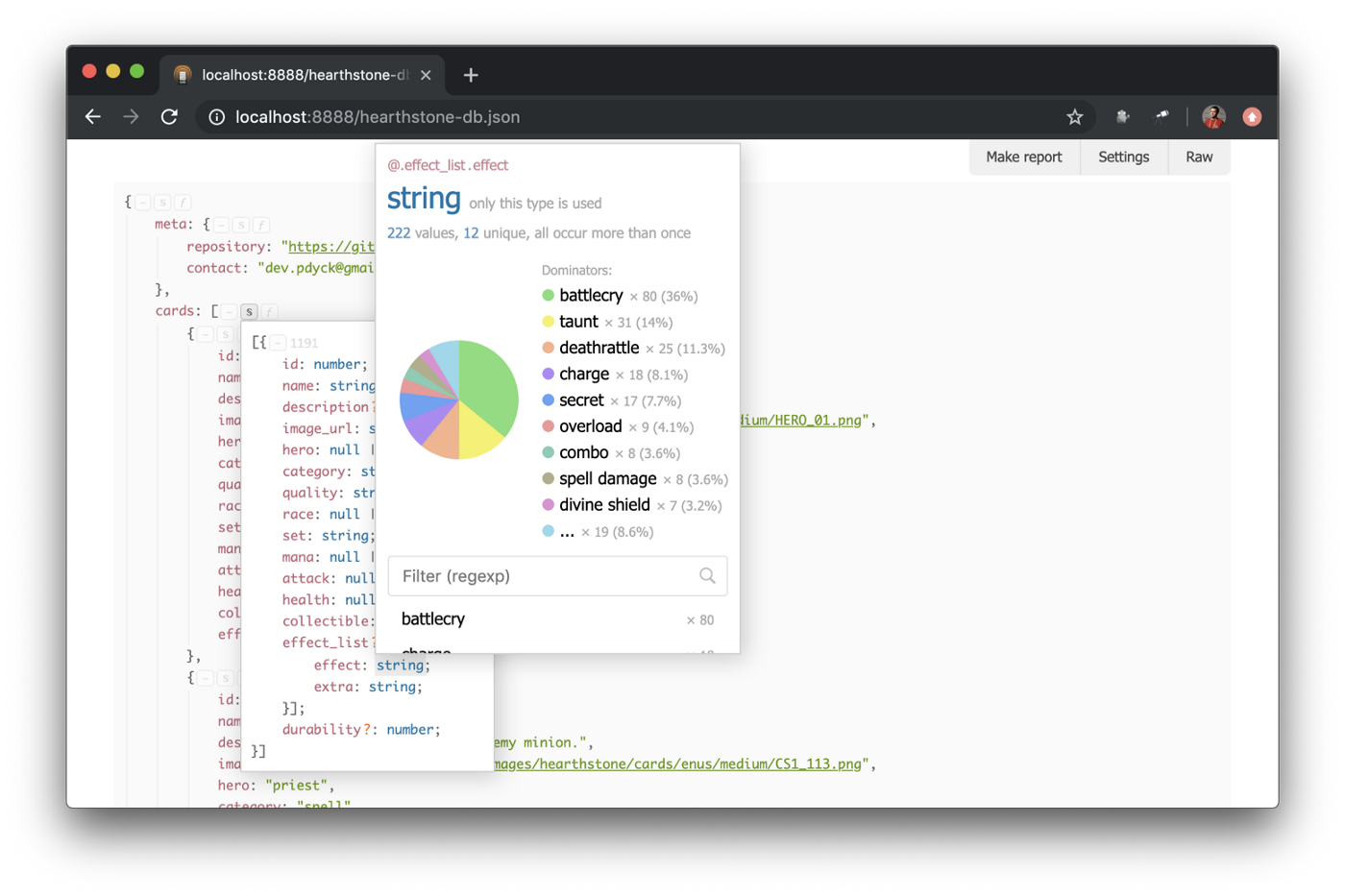
Vous pouvez également pointer sur une propriété ou un type de valeur dans la signature de structure pour obtenir des détails, par exemple, sur les valeurs utilisées pour le champ:

Demandes JSON
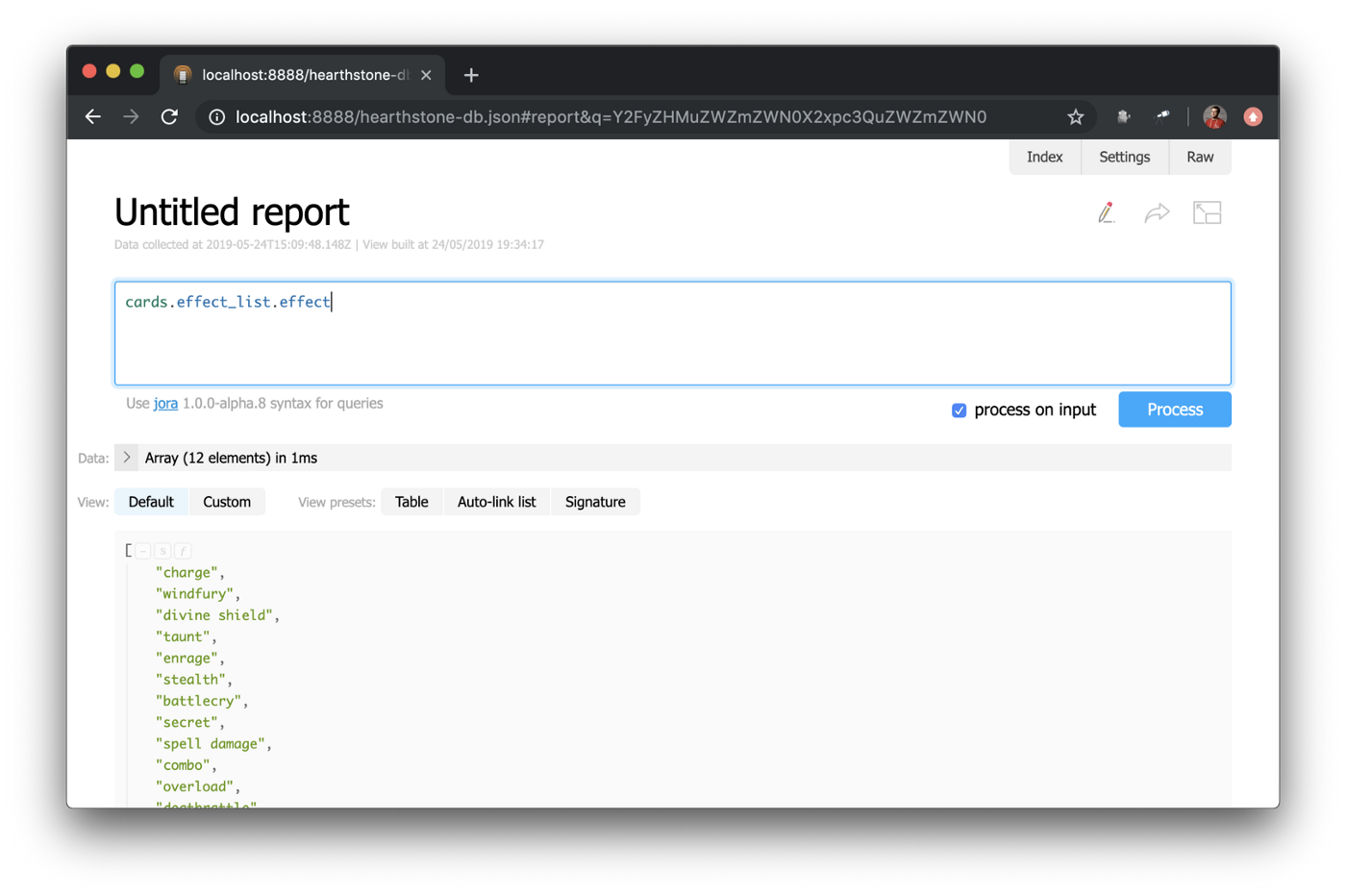
En cliquant sur le bouton «Faire un rapport», vous accédez à une page où vous pouvez faire des requêtes à votre JSON et / ou configurer son affichage:

Pour les requêtes, le langage Jora est utilisé . Il est en partie basé sur la syntaxe de JavaScript 2015+, mais dans une plus large mesure, il est destiné à être compact et à exprimer davantage (dans le cadre de la tâche d'interrogation des données).
Habituellement, vous n'avez qu'à sélectionner un sous-ensemble des données en utilisant un chemin comme foo.bar.baz . Si la clé a des caractères interdits, utilisez simplement [] (crochets), c'est-à-dire foo['a key with whitespaces'] . Tout est comme en JavaScript, sauf que vous n'avez pas à vous soucier de savoir s'il existe un moyen ou non:

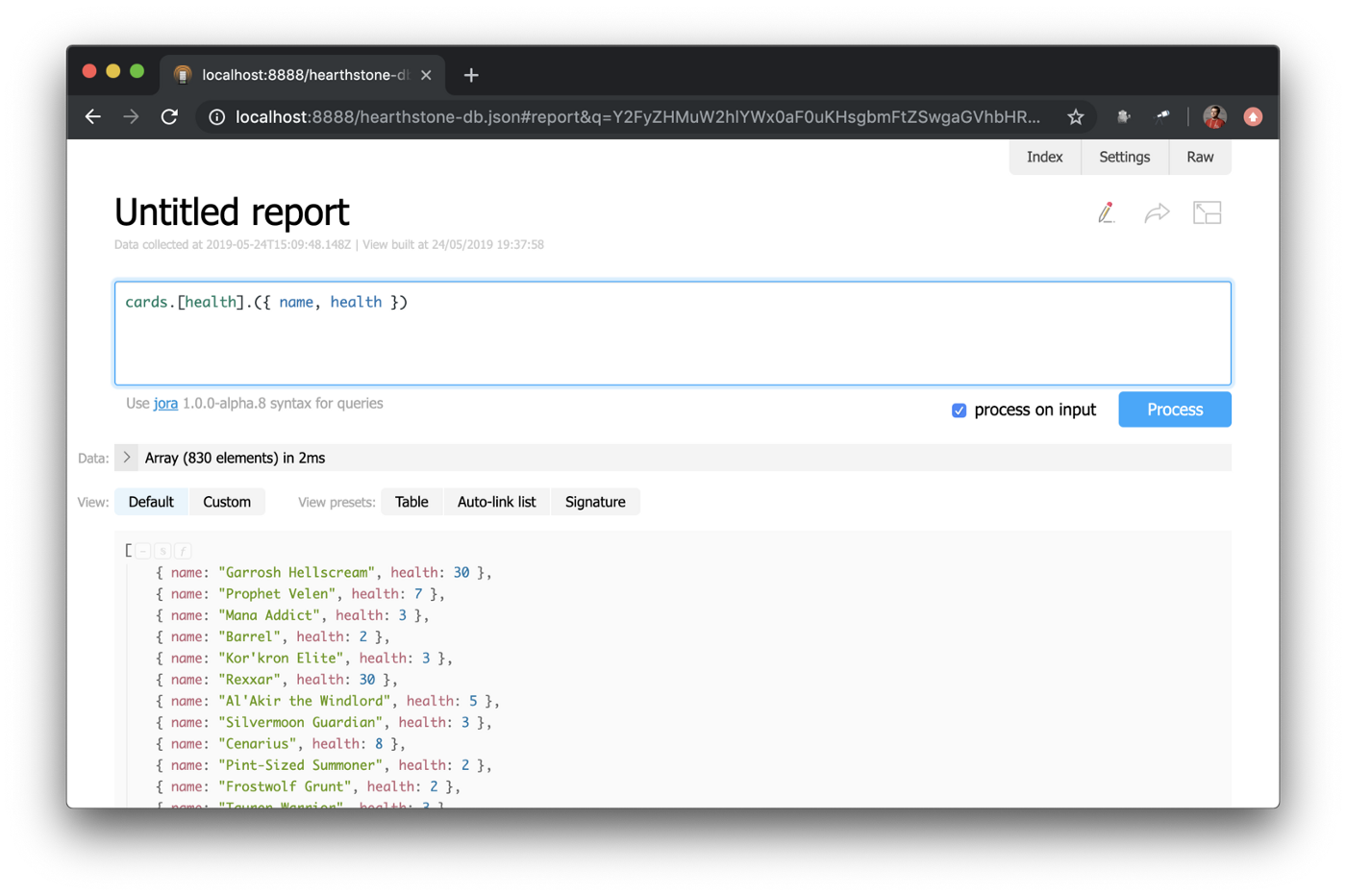
Il est souvent nécessaire d'utiliser le filtrage ou le mappage. Jora fournit .[] Pour le filtrage et .() Pour le mappage:

L'exemple dans la capture d'écran ci-dessus ( cards.[health].({ name, health }) ) peut être écrit en JavaScript comme ceci:
cards.filter($ => $.health).map($ => ({ name: $.name, health: $.health }))
Ce qui est beaucoup plus verbeux, n'est-ce pas?
Vous pouvez en savoir plus sur Jora lui-même et sa syntaxe dans son référentiel github. (Au fait, il a également une CLI et un bac à sable )
Conseils pour rédiger une demande JSON
Cette fonctionnalité ne peut pas être décrite correctement. Vous devez l'essayer vous-même. Au moins une fois:
Paramètres d'affichage des données
Lorsque vous avez sélectionné les données nécessaires dans JSON, vous pouvez configurer son affichage. Par exemple, affichez-les dans un tableau ou une liste, comme ceci:
Malheureusement, pour le moment, il n'y a pas suffisamment de documentation sur la façon de décrire le mappage (tout ce qui peut être trouvé peut être trouvé dans le référentiel discovery.js ). Mais je pense que ce sera réglé dans un avenir proche.
Partager des "rapports" sur le lien
Ce sont les fonctionnalités les plus impressionnantes de JsonDiscovery, mais il y en a beaucoup plus petites, car l'extension et les projets sous-jacents sont créés avec une attention aux détails. Et je peux dire avec confiance que tout cela change l'expérience avec JSON dans le navigateur!
JsonDiscovery est disponible en tant qu'extension de Chrome et Firefox , et est développé par exdis en tant que projet open source. L'extension est basée sur le projet Discovery.js , qui est encore à un stade précoce de développement, mais est déjà utile pour des projets comme JsonDiscovery. De nouvelles améliorations et fonctionnalités sont donc attendues à l'avenir. Suivez les annonces!