Pendant la WWDC 2019, l'un des moments les plus importants et les plus excitants a été l'annonce de la sortie de SwiftUI.
SwiftUI est un framework complètement nouveau qui vous permet de concevoir et de développer des interfaces utilisateur en écrivant moins de code de manière déclarative.
Contrairement à UIKit, qui était couramment utilisé en conjonction avec les
storyboards , SwiftUI est entièrement basé sur un logiciel. Cependant, la syntaxe est très facile à comprendre et le projet peut être rapidement visualisé à l'aide de l'aperçu automatique.
Étant donné que SwiftUI utilise le langage Swift, il vous permet de créer des applications de la même complexité avec beaucoup moins de code. De plus, l'utilisation de SwiftUI permet automatiquement à l'application d'utiliser des fonctionnalités telles que le
type dynamique , le
mode sombre , la
localisation et l'
accessibilité . De plus, il est disponible sur toutes les plateformes, y compris
macOS ,
iOS ,
iPadOS ,
watchOS et
tvOS . Ainsi, votre code d'interface utilisateur peut maintenant être synchronisé sur toutes les plates-formes, ce qui vous donne plus de temps pour vous concentrer sur un code spécifique à la plate-forme secondaire.
À propos de cet article
Il est important que les développeurs apprennent à utiliser SwiftUI à un stade plus précoce, car Apple concentrera finalement la majeure partie de son attention sur ce cadre. Dans cet article, nous allons examiner les bases de SwiftUI et apprendre à créer une navigation minimale, afficher des images, du texte et des listes en créant une simple liste de contacts qui affiche tous les membres de notre équipe. Lors du choix d'un membre de l'équipe, l'application affiche des informations détaillées qui contiennent l'image de l'utilisateur avec sa brève biographie. Commençons!
Lancez
Xcode 11 . Au moment d'écrire ces lignes, Xcode 11 est toujours en version bêta, donc certaines fonctionnalités peuvent ne pas fonctionner comme prévu. Dans cet article, nous utiliserons
Swift 5 . Bien que la connaissance avancée de Swift ne soit pas requise pour cet article, la compréhension des bases du langage est toujours recommandée.
Note de l'éditeur: pour prévisualiser et interagir avec les images de Canvas dans Xcode, assurez-vous que Mac OS 10.15 beta est installé.
Création d'un nouveau projet à l'aide de SwiftUI
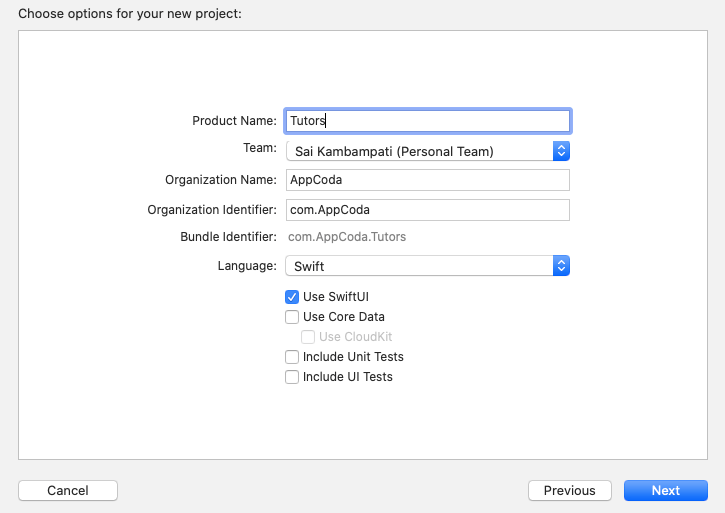
Commençons à nouveau pour voir immédiatement comment lancer l'application SwiftUI. Ouvrez d'abord Xcode et sélectionnez «Créer un nouveau projet Xcode». Pour la plate-forme iOS, sélectionnez l'application Single View. Saisissez un nom pour l'application et remplissez les champs de texte. Cependant, assurez-vous que Use SwiftUI est coché en bas. Si vous ne sélectionnez pas cette option, Xcode créera un fichier de storyboard pour vous.

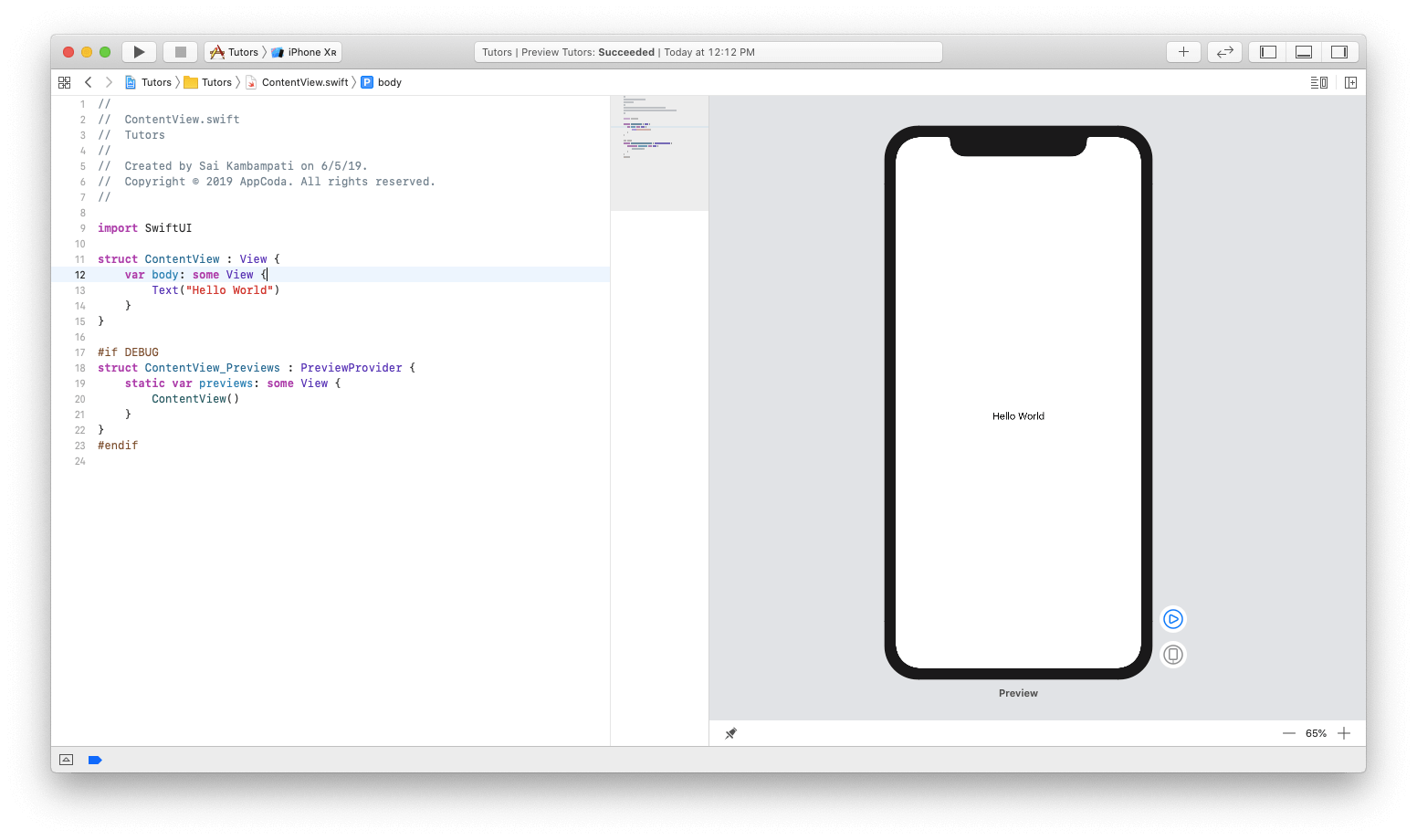
Xcode créera automatiquement un fichier appelé ContentView.swift, et il sera surprenant qu'un aperçu de votre code s'affiche sur le côté droit, comme illustré ci-dessous.

Si vous ne voyez pas l'aperçu, vous devez cliquer sur le bouton Reprendre dans la zone d'aperçu. La compilation du projet prendra du temps. Soyez patient et attendez la fin de la compilation.
Voyons maintenant comment modifier ces fichiers pour créer une application.
Créer une vue de liste
La création d'une vue de liste s'effectue en trois étapes. La première consiste à créer des lignes dans une liste. Peut-être que la conception est similaire à UITableView. Pour ce faire, créez un ContactRow. La deuxième étape est le transfert des données nécessaires à la liste. J'ai des données qui sont déjà encodées, et il suffit de quelques modifications pour associer la liste aux données. La dernière étape consiste simplement à ajouter la barre de navigation et à intégrer la liste dans la vue de navigation. C'est assez simple. Voyons maintenant comment tout cela a été implémenté dans SwiftUI.
Créer une liste d'enseignants
Tout d'abord, vous devez créer une vue pour afficher une liste de tous les membres de l'équipe, y compris des photos de leur profil et de leur description. Voyons comment cela peut être fait.
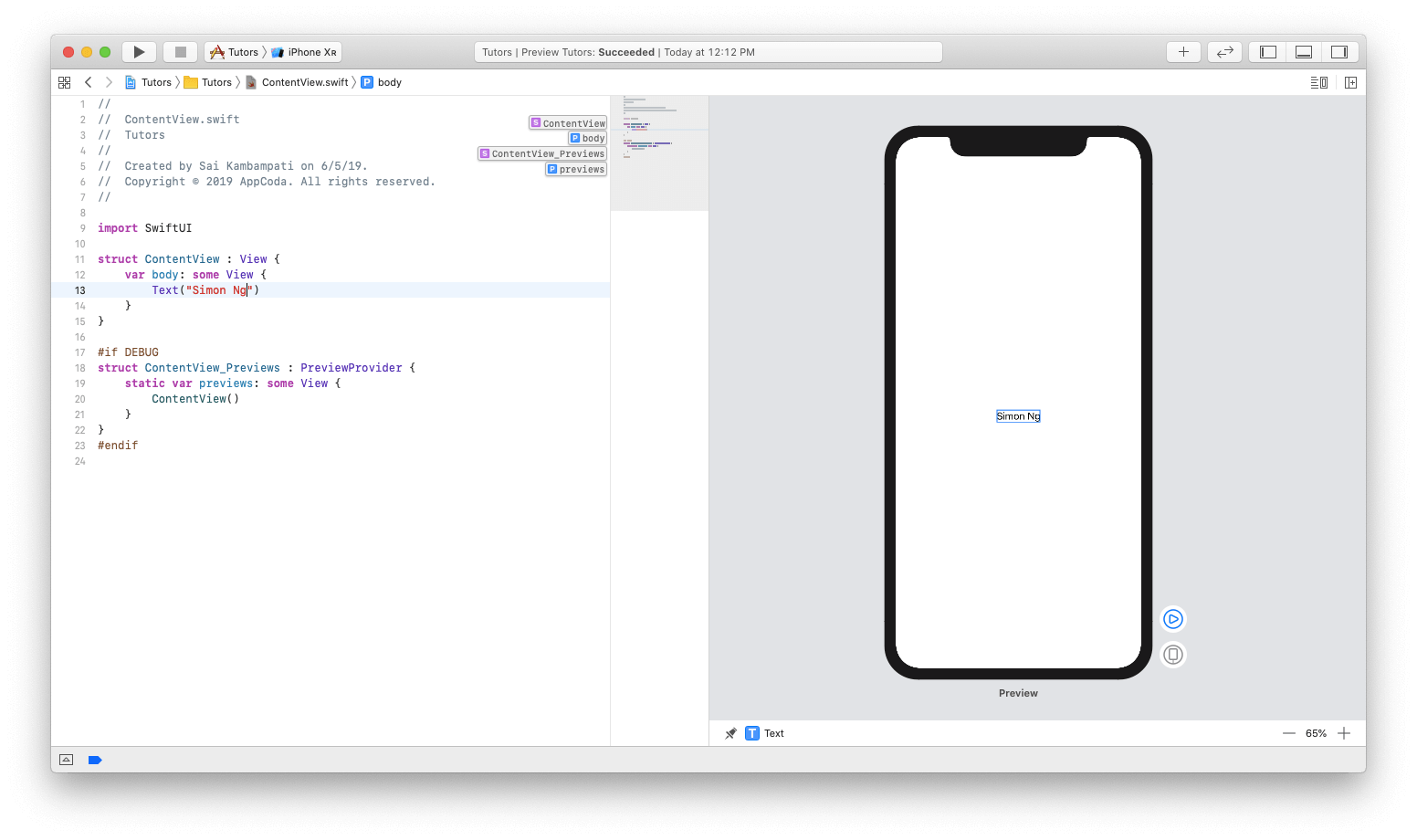
Comme nous pouvons le voir, le code généré a un composant Text avec la valeur "Hello World". Dans l'éditeur de code, remplacez la valeur de code par "Simon Ng".
struct ContentView: View { var body: some View { Text("Simon Ng") } }
Si tout fonctionne correctement, à droite, vous devriez voir une mise à jour automatique. C'est l'effet de la visualisation instantanée, comme nous nous y attendions.

Ajoutons un nouvel élément
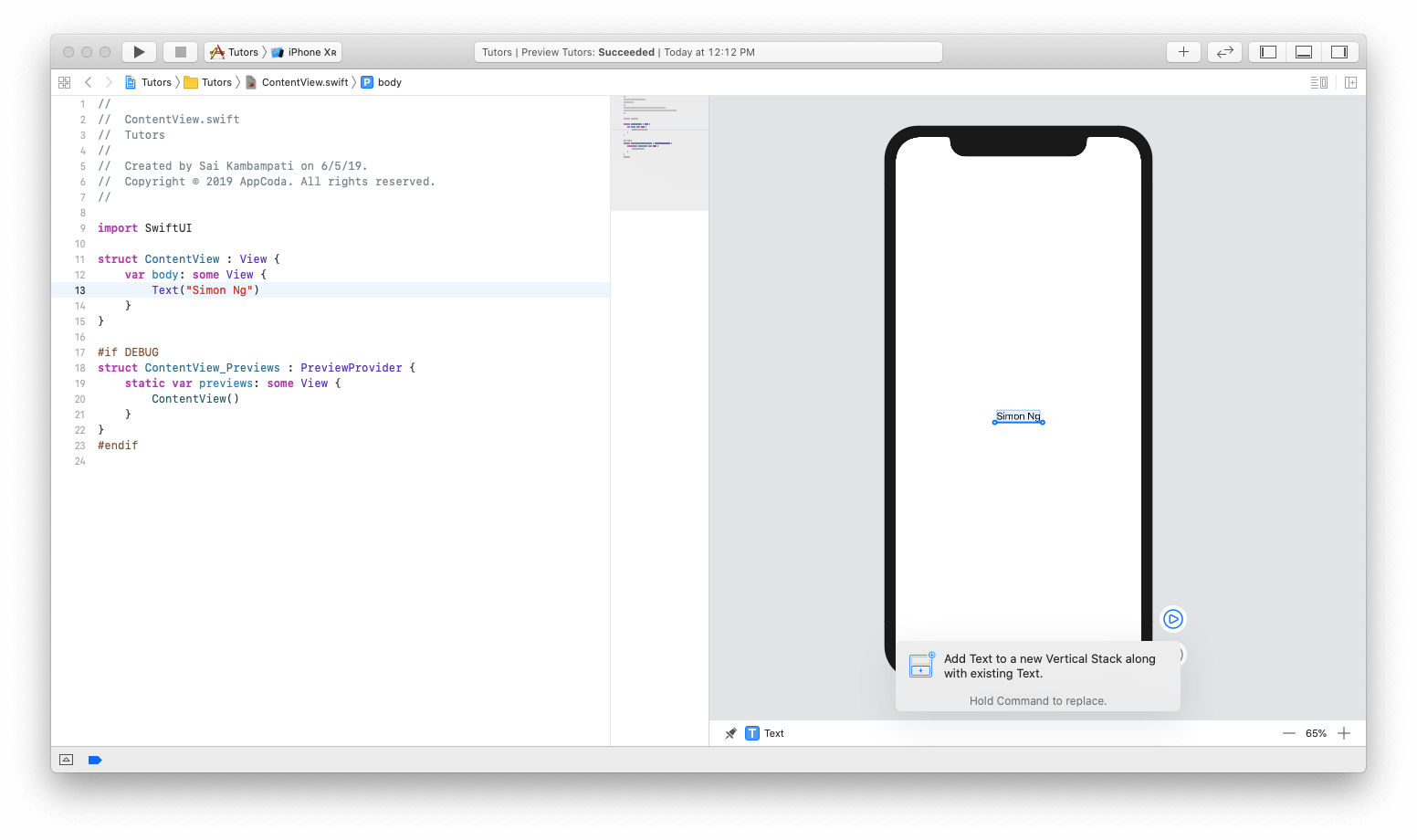
Text dans l'application. Ce sera une brève description du participant. Pour ajouter un nouvel élément d'interface à l'application, vous devez cliquer sur le bouton + dans le coin supérieur droit. Une nouvelle fenêtre apparaît avec une liste de différentes vues. Déplacez la vue avec le nom Texte et placez-la sous l'élément
Texte d' origine, comme illustré ci-dessous.

Faites attention au code à gauche:
struct ContentView: View { var body: some View { VStack { Text("Simon Ng") Text("Placeholder") } } }
Vous pouvez remarquer qu'un nouvel élément Text a été ajouté sous Text View avec une valeur de Simon Ng. La différence est que maintenant cette vue semble avoir enveloppé la vue dans quelque chose appelé VStack. VStack est utilisé pour la pile verticale et remplace la disposition automatique dans SwiftUI. Si vous avez de l'expérience dans le développement de logiciels pour watchOS, vous savez probablement qu'il n'y a pas de restrictions, de plus, tous les éléments sont placés dans des groupes. Avec une pile verticale, toutes les vues seront organisées verticalement.
Maintenant, changez le texte de "Placeholder" en "Fondateur d'AppCoda"
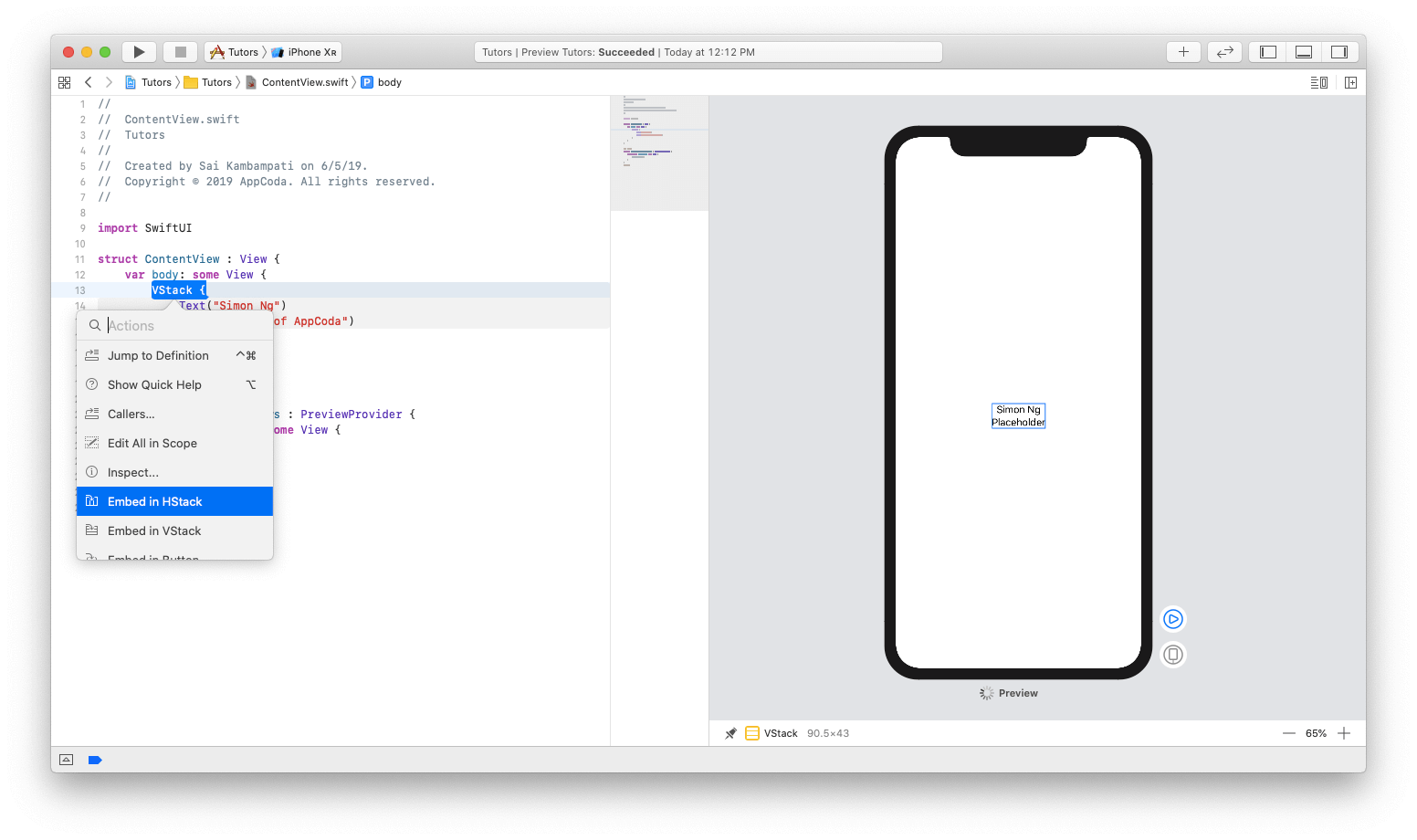
Ensuite, ajoutons une image à gauche de ce texte. Puisque nous voulons positionner la vue horizontalement avec les vues existantes, il est nécessaire d'encapsuler VStack dans HStack. Pour ce faire, faites ⌘ + Cliquez sur VStack, puis sélectionnez Intégrer dans HStack. Jetez un œil à ceci ci-dessous:

Ce code devrait ressembler à ceci:
struct ContentView: View { var body: some View { HStack { VStack { Text("Simon Ng") Text("Founder of AppCoda") } } } }
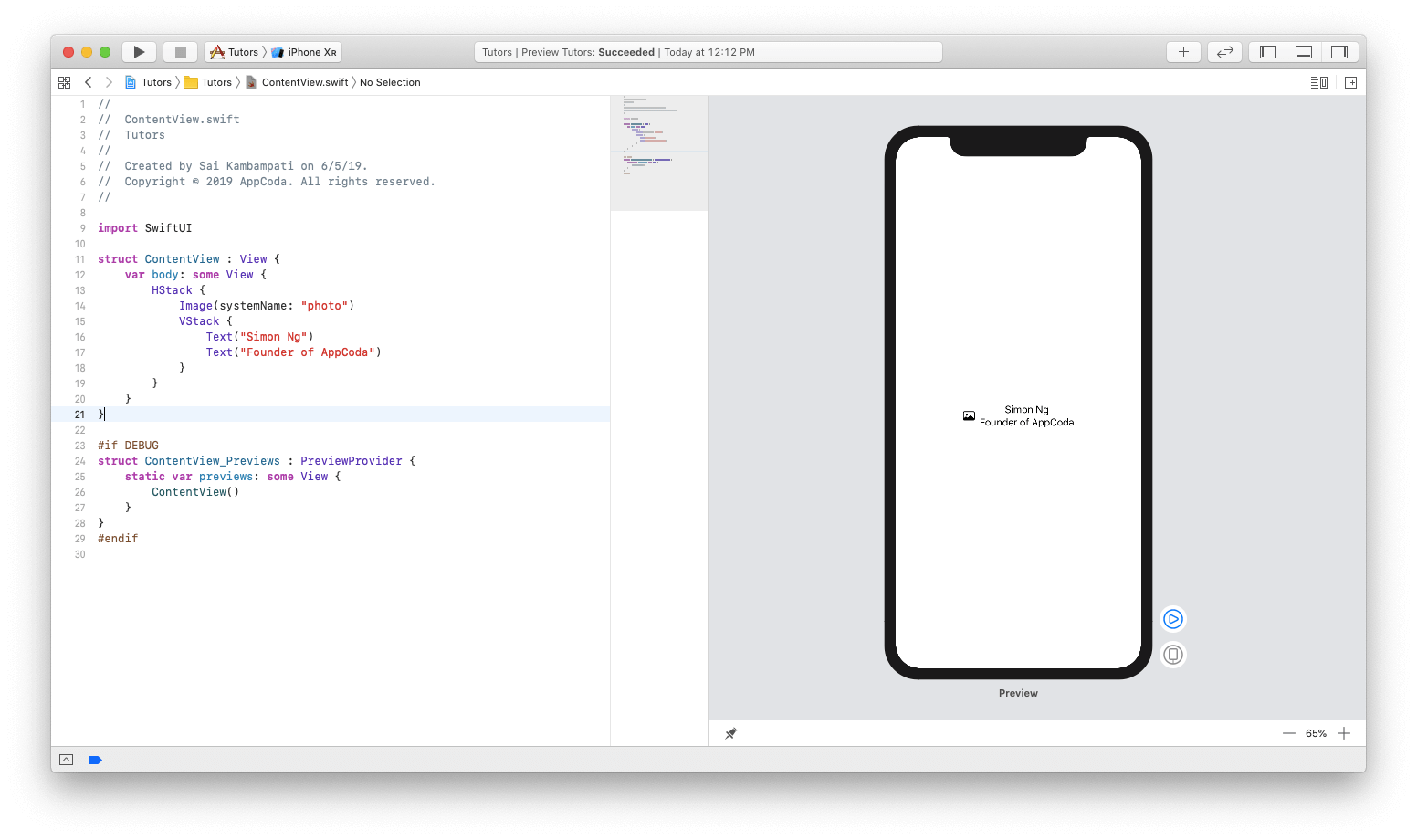
Il n'y a pas encore de changements importants, mais maintenant nous allons ajouter une image. Modifiez le code pour qu'il ressemble à ceci:
struct ContentView: View { var body: some View { HStack { Image(systemName: "photo") VStack { Text("Simon Ng") Text("Founder of AppCoda") } } } }
À partir d'iOS 13, Apple présente une nouvelle fonctionnalité appelée SFSymbols. SF Symbols, développé par Apple, est une collection de plus de 1 500 caractères pouvant être utilisés dans des applications. Parce qu'ils peuvent facilement s'intégrer à la police du système de San Francisco, les caractères fournissent automatiquement un alignement vertical optique avec du texte de n'importe quelle taille. Comme nous n'avons pas encore d'images de nos professeurs, nous utiliserons ce que l'on appelle l'espace réservé.

Concentrons-nous maintenant sur quelques problèmes de conception mineurs. Puisqu'il est nécessaire d'émuler l'apparence de
UITableRow ,
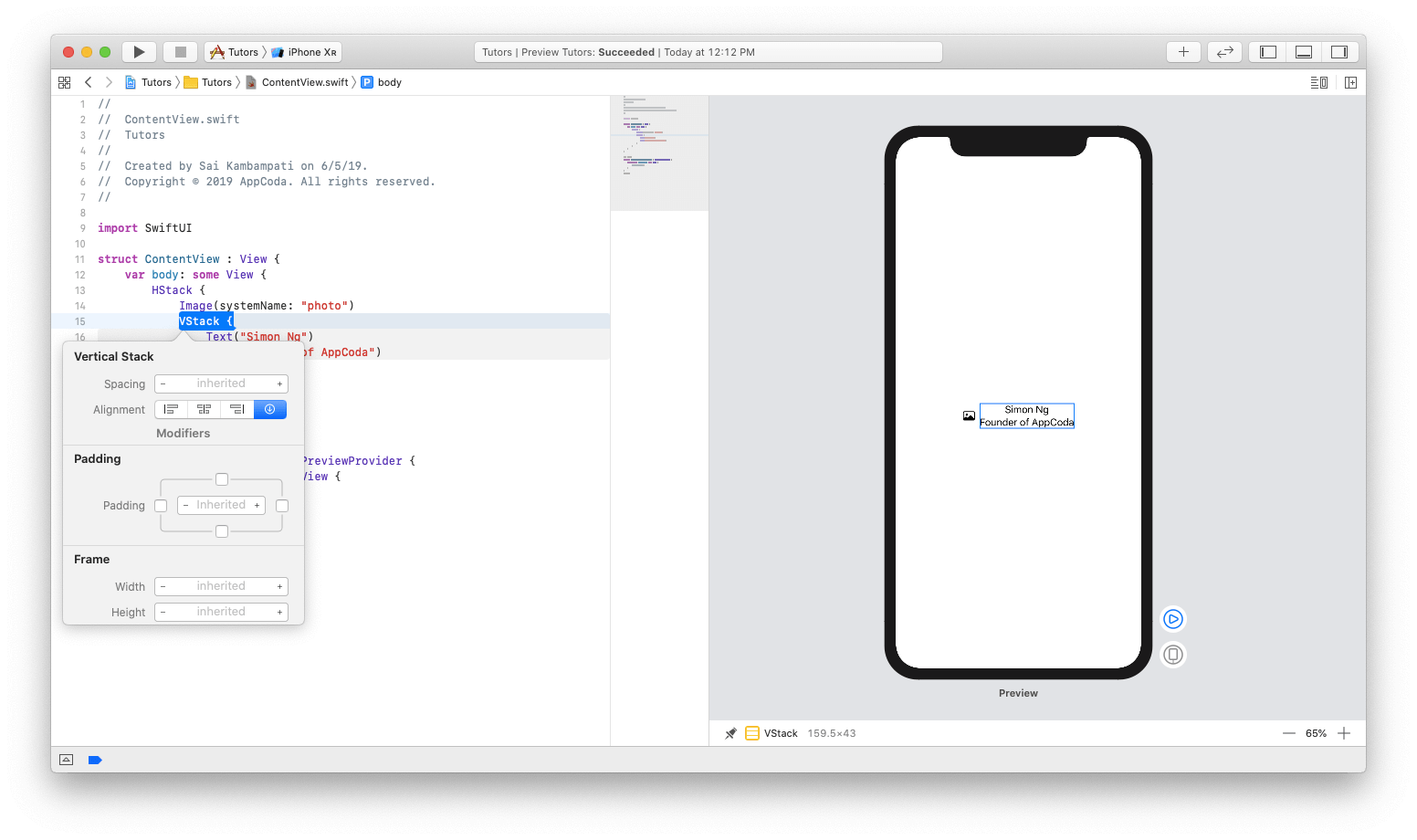
alignons le texte à gauche (c'est-à-dire, faites-en le principal). Pour ce faire, faites
⌘ + Cliquez sur VStack et cliquez sur
Inspecter . Sélectionnez l'icône d'alignement à gauche comme indiqué ci-dessous:

Ensuite, nous verrons un changement dans le code. De plus, le code sera modifié en temps réel pour afficher les nouveaux changements.
VStack(alignment: .leading) { ... }
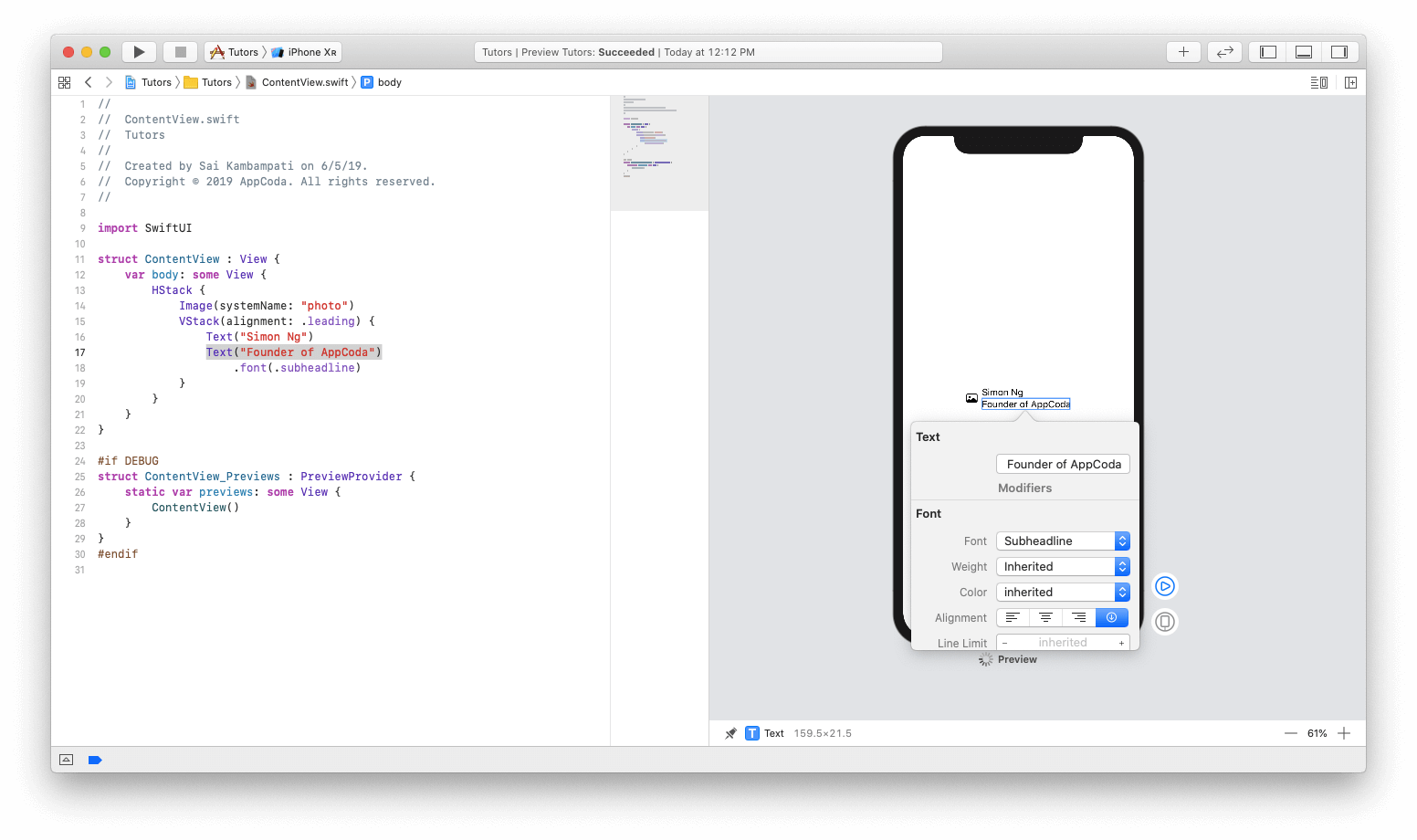
Maintenant que la deuxième vue de texte est le titre, changeons la police. Comme précédemment, ⌘ + Cliquez sur la représentation textuelle de «Fondateur d'AppCoda» en mode aperçu et sélectionnez Inspecter. Changez la police en «Subheadline» et affichez un aperçu et un changement de code en temps réel.

Modifions également la couleur et définissons-la sur «Gris». Ce code devrait ressembler à ceci:
struct ContentView: View { var body: some View { HStack { Image(systemName: "photo") VStack(alignment: .leading) { Text("Simon Ng") Text("Founder of AppCoda") .font(.subheadline) .color(.gray) } } } }
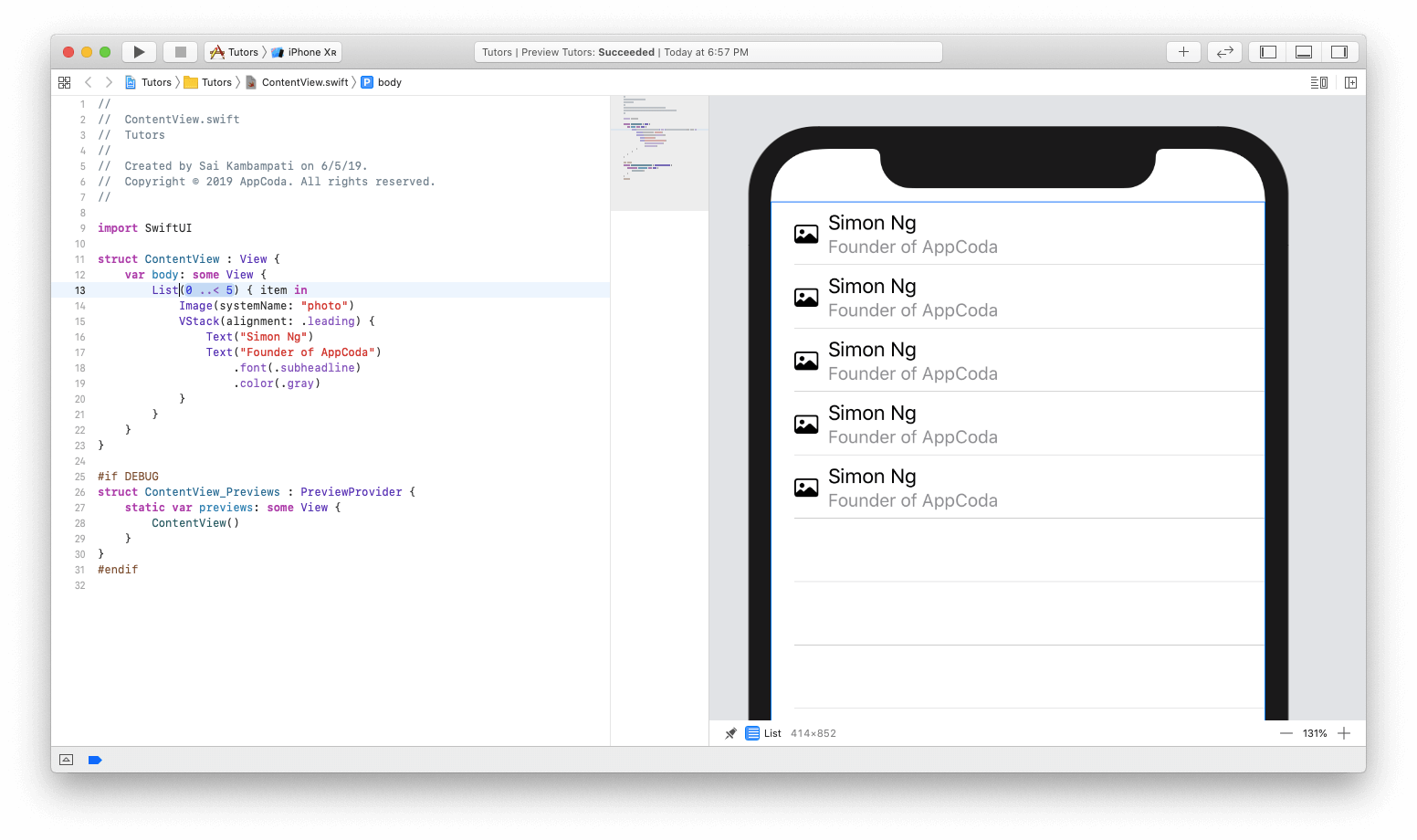
Maintenant, après avoir terminé la conception d'un certain nombre d'échantillons, nous arrivons à la partie magique. Découvrez à quel point il est facile de créer une liste. Exécutez ⌘ + Cliquez sur HStack et cliquez sur Intégrer dans la liste. Voila! Voyez comment le code changera automatiquement, et la zone vide affichera 5 belles nouvelles lignes, chacune montrant Simon Ng en tant que membre de l'équipe.

Assurez-vous également de noter comment la liste a été créée dans le code. En supprimant HStack et en le remplaçant par une liste en double, une vue de table a été créée. Pensez maintenant au temps que vous avez économisé et à la quantité de code que vous avez écrite, en évitant toutes ces UITableViewDataSource, UITableViewDelegate, mise en page automatique, implémentations pour le mode sombre, etc. Tout cela en soi montre la puissance et la force de SwiftUI. Cependant, nous sommes loin d'être terminés. Ajoutons de vraies données à la nouvelle liste.
Connecter des données à une liste
Les données dont nous avons besoin sont une liste des membres de l'équipe et leur biographie ainsi qu'un dossier avec toutes leurs images. Vous pouvez télécharger les fichiers nécessaires
ici . Vous devriez trouver 2 fichiers avec les noms
Tutor.swif t et
Tutor.xcasset s.
Après le téléchargement, importez le fichier avec l'extension Swift et le dossier de ressources dans le projet Xcode. Pour les importer, faites-les simplement glisser dans le navigateur de projet.
Dans le fichier
Tutor.swif t,
nous déclarons la structure Tutor et la
mettons en conformité avec le protocole identifiable. Vous comprendrez pourquoi cela est important plus tard. Nous définissons également les variables id, nom, titre, bio et imageName. Enfin, ajoutez quelques données de test qui seront utilisées dans notre application. Tutor.xcassets a des images de tous les membres de l'équipe.
Revenez à
ContentView.swift et modifiez le code comme suit:
struct ContentView: View {
Tout est assez simple:
- Définissez une nouvelle variable appelée tuteurs, qui est un tableau vide de structures Tutor.
- Étant donné que nous définissons une nouvelle variable pour la structure ContentView, vous devez donc également modifier ContentView_Previews pour afficher cette modification. Définissez le paramètre tuteurs sur testData.
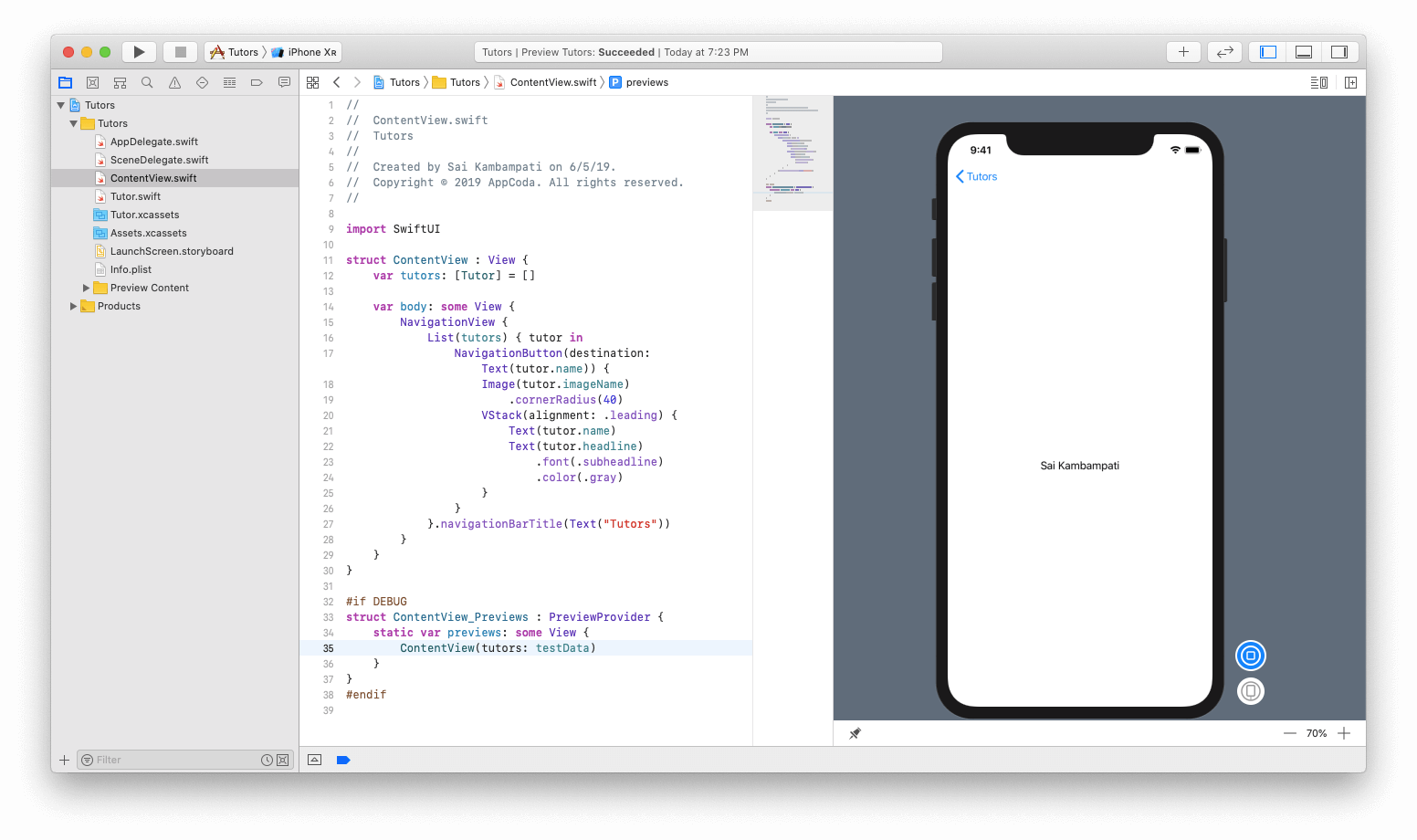
Il n'y aura aucun changement dans l'aperçu, car nous n'utilisons pas encore les données de test. Pour afficher les données de test, modifiez le code comme suit:
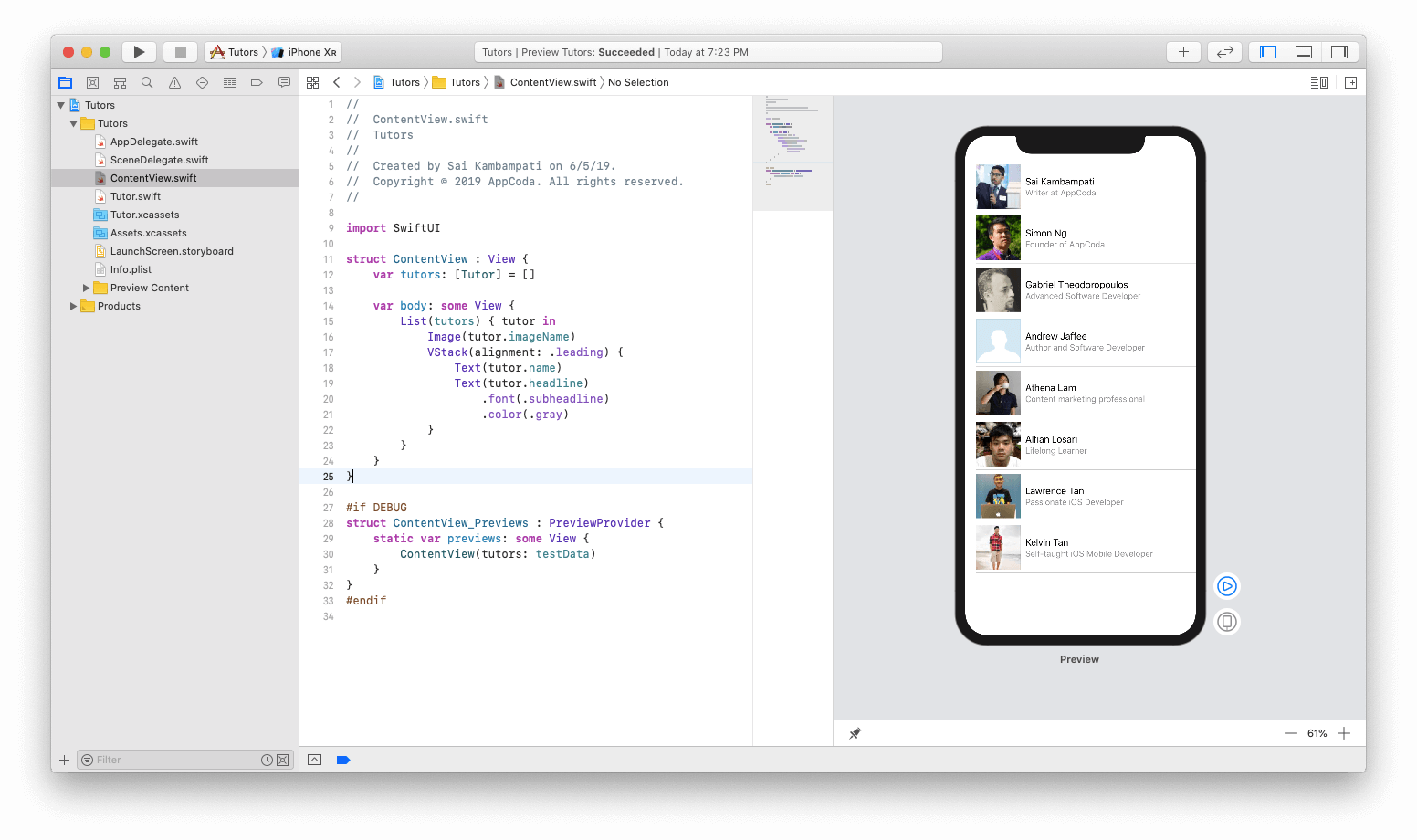
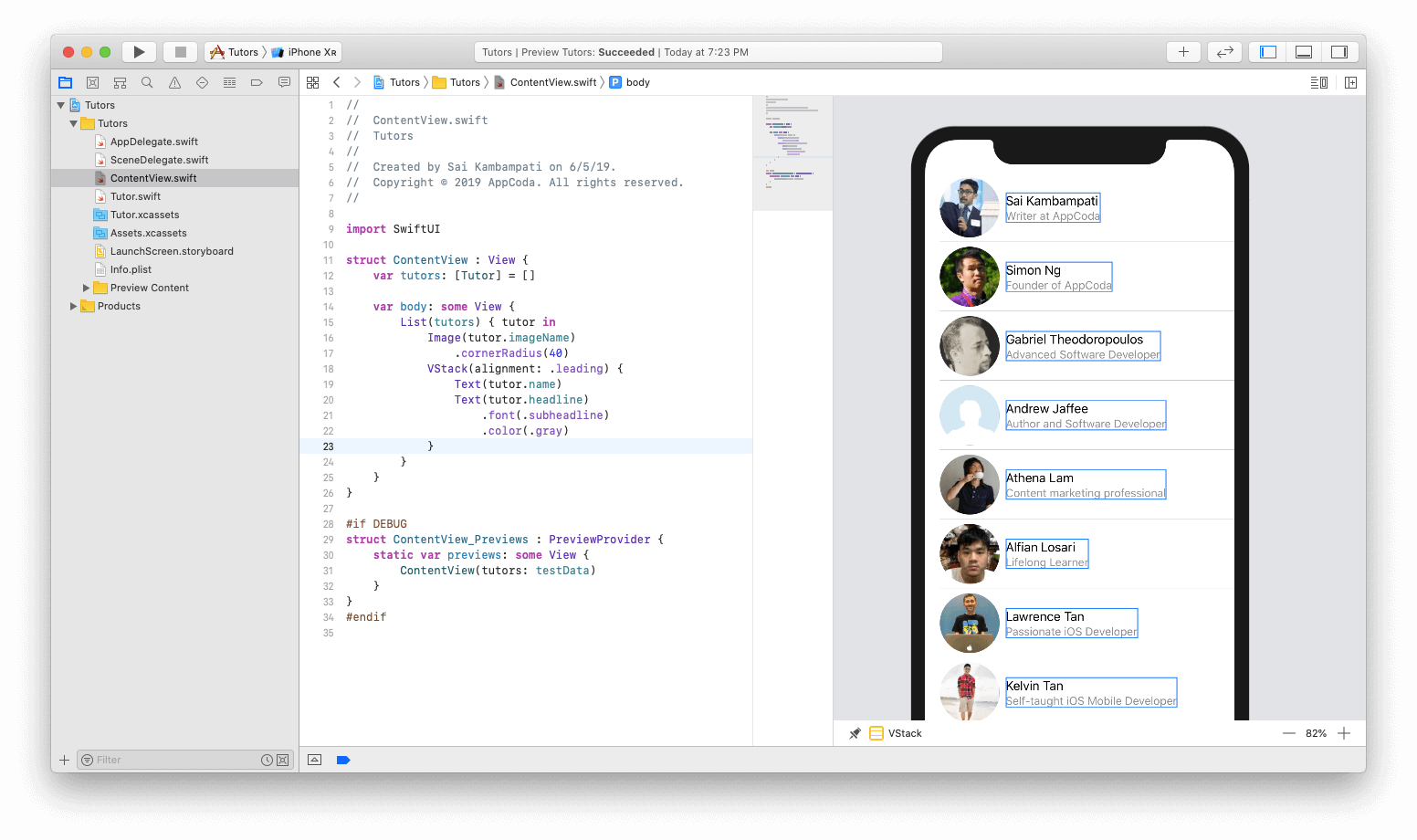
struct ContentView: View { var tutors: [Tutor] = [] var body: some View { List(tutors) { tutor in Image(tutor.imageName) VStack(alignment: .leading) { Text(tutor.name) Text(tutor.headline) .font(.subheadline) .color(.gray) } } } }
Assurez-vous que ContentView utilise des tuteurs pour afficher les données à l'écran.
Et voilà! Découvrez comment la vue a changé.

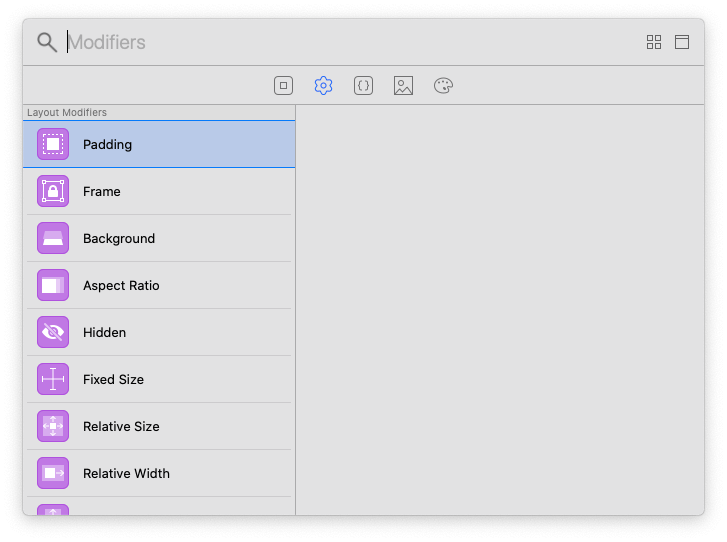
Les images sont affichées sous forme de carré. J'aimerais qu'ils aient l'air plus arrondis. Voyons comment créer une image aux coins arrondis. Dans le coin supérieur droit, cliquez sur le bouton + et accédez au deuxième onglet. Cela affichera une liste de modificateurs de disposition que vous pouvez ajouter aux images.

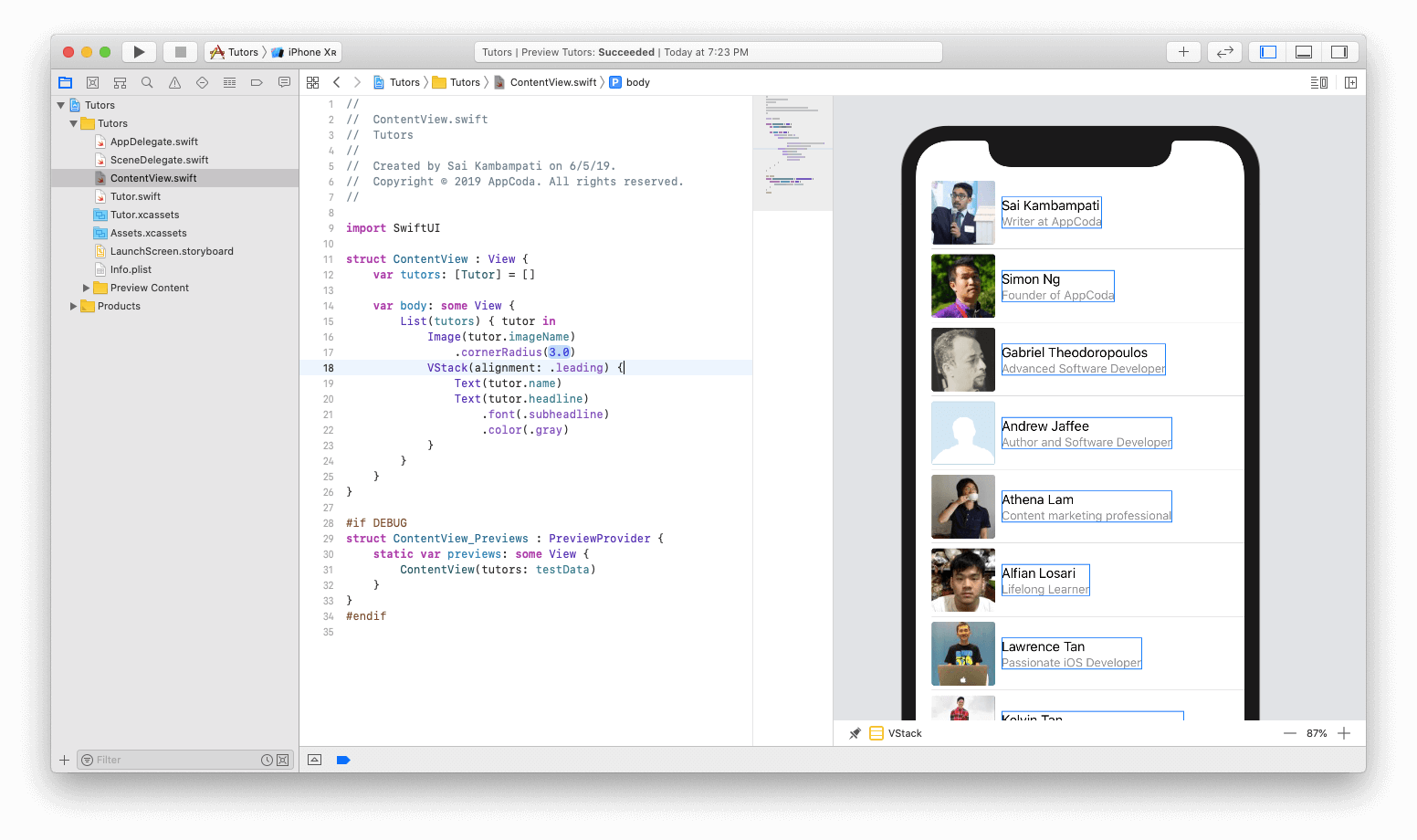
Recherchez Rayon d'angle, faites-le glisser depuis la fenêtre d'aperçu et placez-le sur l'image. Vous devriez voir le code modifié et l'image d'aperçu sera modifiée comme suit.

Cependant, un rayon de courbe de 3 est trop petit. Alors, changez-le à 40. Ainsi, nous obtenons de belles images arrondies.

La cellule et la liste sont prêtes! Ensuite, vous devez afficher des informations détaillées lorsque l'utilisateur clique sur la cellule. Commençons par créer la navigation.
Créer une navigation
La vue de navigation enveloppe la vue existante dans la barre de navigation et le contrôleur de navigation. Vraisemblablement, vous connaissez déjà le Storyboard et vous savez qu'il est assez simple d'incorporer la vue dans l'interface de navigation. Il vous suffit de quelques clics.
Dans SwiftUI, l'encapsulation d'une vue Liste dans une NavigationView est également très simple. Tout ce que vous avez à faire est de changer le code comme suit:
... var body : some View { NavigationView { List(tutors) { tutor in ... } } } ...
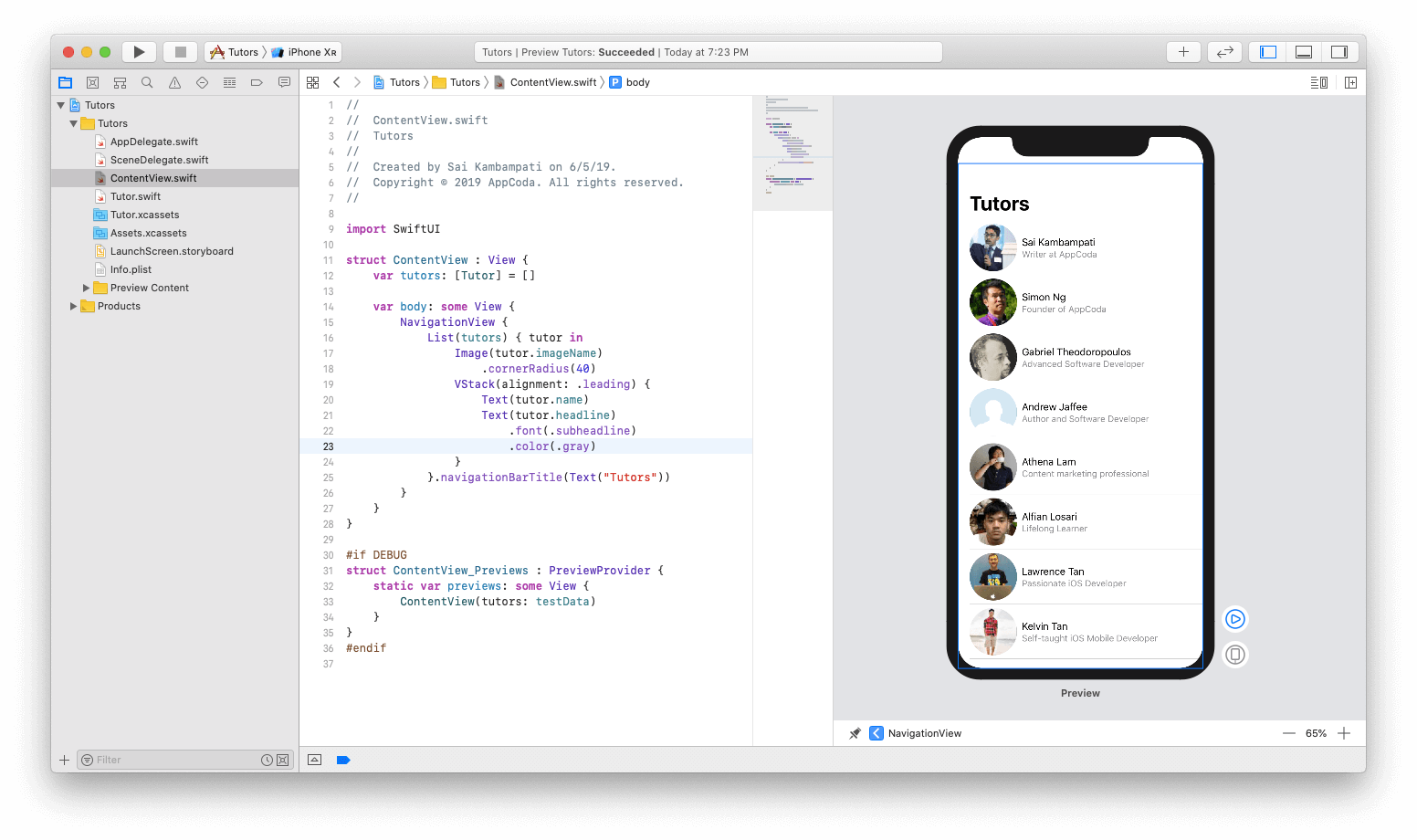
Vous devez encapsuler le code de liste dans une NavigationView. Par défaut, la barre de navigation n'a pas de titre. L'aperçu devrait déplacer la liste vers le bas, laissant un très grand écart au milieu. En effet, nous n'avons pas défini de titre pour la barre de navigation. Pour résoudre ce problème, vous devez définir l'en-tête en ajoutant la ligne de code suivante (c'est-à-dire .navigationBarTitle):
... var body : some View { NavigationView { List(tutors) { tutor in ... } .navigationBarTitle(Text("Tutors")) } } ...
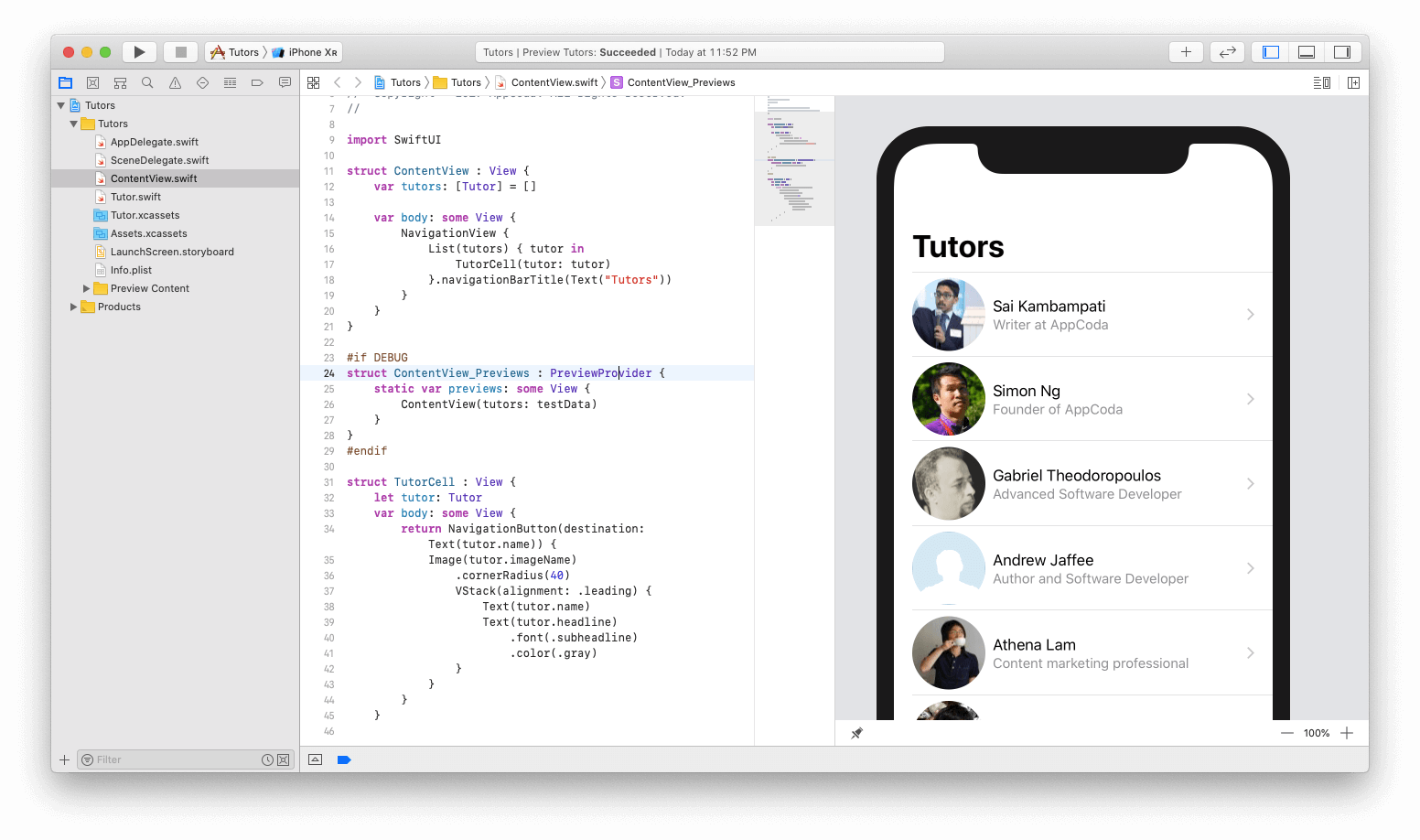
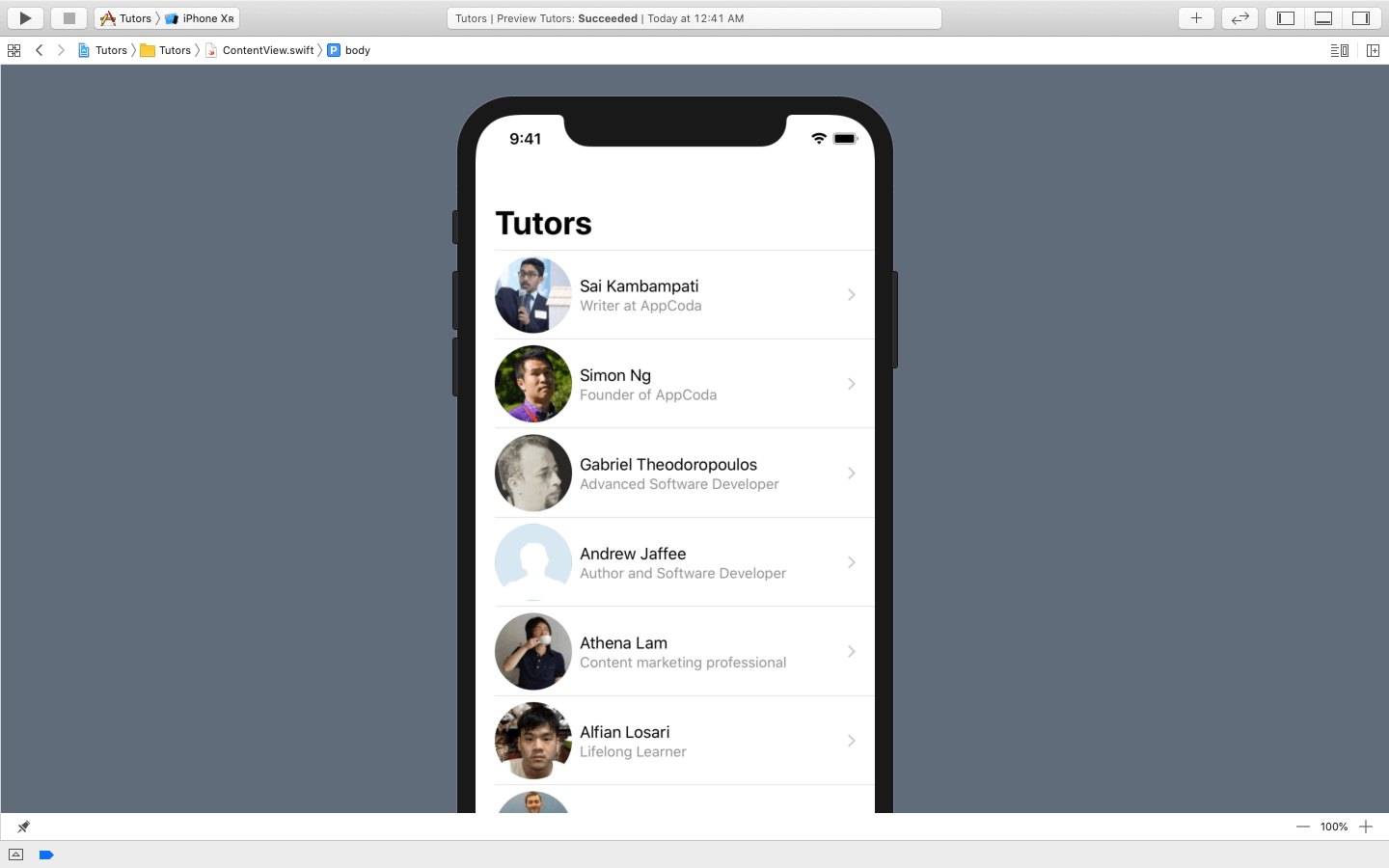
L'écran devrait maintenant ressembler à ceci:

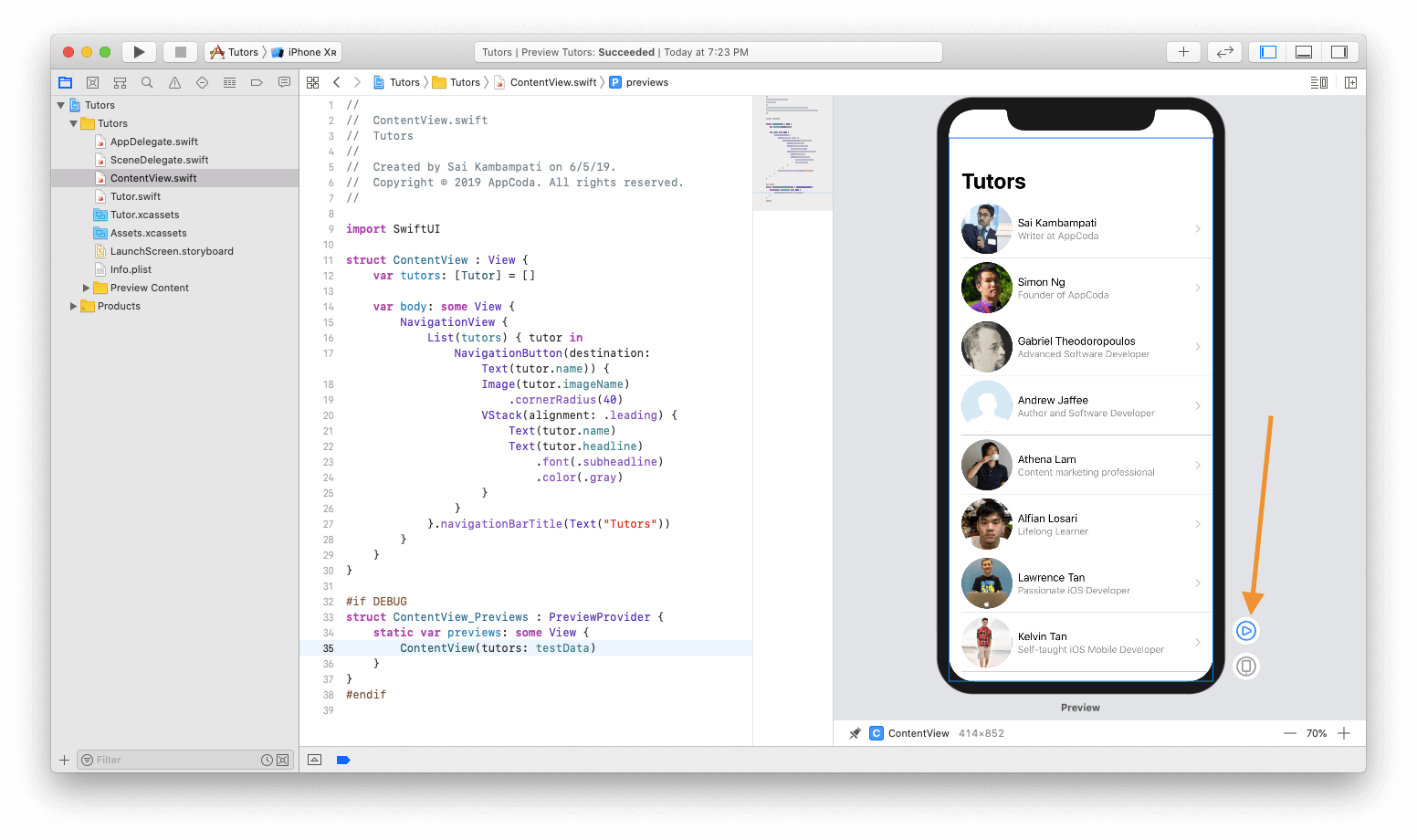
Ensuite, définissez le bouton de navigation. NavigationButton conduit à un nouvel écran, qui se trouve sur la pile de navigation. Tout comme nous avons encapsulé la liste dans une navigation, nous devons envelopper le contenu de la liste avec le bouton de navigation, comme indiqué ci-dessous:
... var body : some View { NavigationView { List(tutors) { tutor in NavigationButton(destination: Text(tutor.name)) { Image(tutor.imageName) VStack(alignment: .leading) { Text(tutor.name) Text(tutor.headline) .font(.subheadline) .color(.gray) } } } .navigationBarTitle(Text("Tutors")) } } ...
Le nom du membre de l'équipe s'affiche désormais dans une vue détaillée. Il est maintenant temps de le vérifier.
Dans le mode d'aperçu actuel, vous ne pouvez pas interagir avec la vue. Habituellement, lorsque vous cliquez sur un aperçu, une simple sélection de code se produit. Pour exécuter le test et vérifier l'interaction avec l'interface utilisateur, vous devez cliquer sur le bouton de lecture dans le coin inférieur droit.

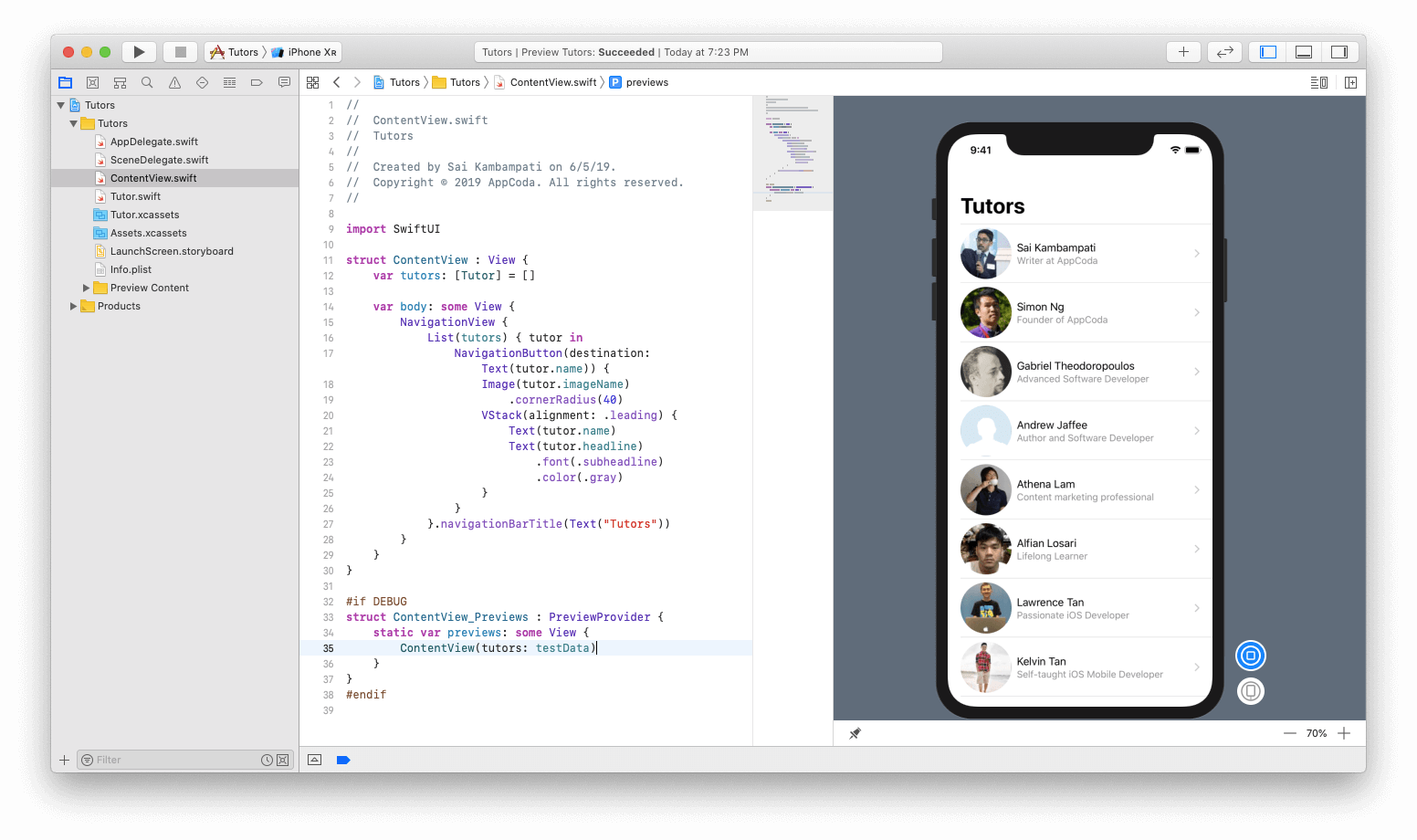
La vue deviendra sombre et vous devrez peut-être attendre quelques secondes jusqu'à ce que le simulateur entier se charge avant qu'il ne soit possible d'interagir réellement avec les vues.

Lorsque le téléchargement est terminé, vous pouvez cliquer sur la cellule, et elle ira à une nouvelle vue dans la pile, dans laquelle le nom de la cellule sélectionnée sera affiché.

Avant de passer à la mise en œuvre d'une vue détaillée, permettez-moi de vous montrer une technique délicate qui vous aidera à rendre votre code plus lisible. ⌘ + Cliquez sur NavigationButton et sélectionnez «Extraire la sous-vue».
Boum! Vous pouvez voir que tout le code du NavigationButton a été créé dans une structure complètement nouvelle, ce qui le rend très lisible. Renommez ExtrectedView en TutorCell.
Vous pouvez maintenant obtenir l'erreur dans TutorCell. En effet, nous n'avons pas le paramètre tuteur à passer à cette structure. La correction de l'erreur est très simple. Ajoutez une nouvelle constante à la structure TutorCell comme suit:
struct TutorCell: View { let tutor: Tutor var body: some View { ... } }
Et, dans ContentView, ajoutez le paramètre manquant en changeant la ligne en:
... List(tutors) { tutor in TutorCell(tutor: tutor) }.navigationBarTitle(Text("Tutors")) ...
C'est tout! Il y a une liste et des cellules, toutes sont bien pensées et organisées dans l'ordre requis! Ensuite, nous allons créer une vue détaillée qui montrera toutes les informations sur l'enseignant.

Création d'une vue pour afficher des informations détaillées.
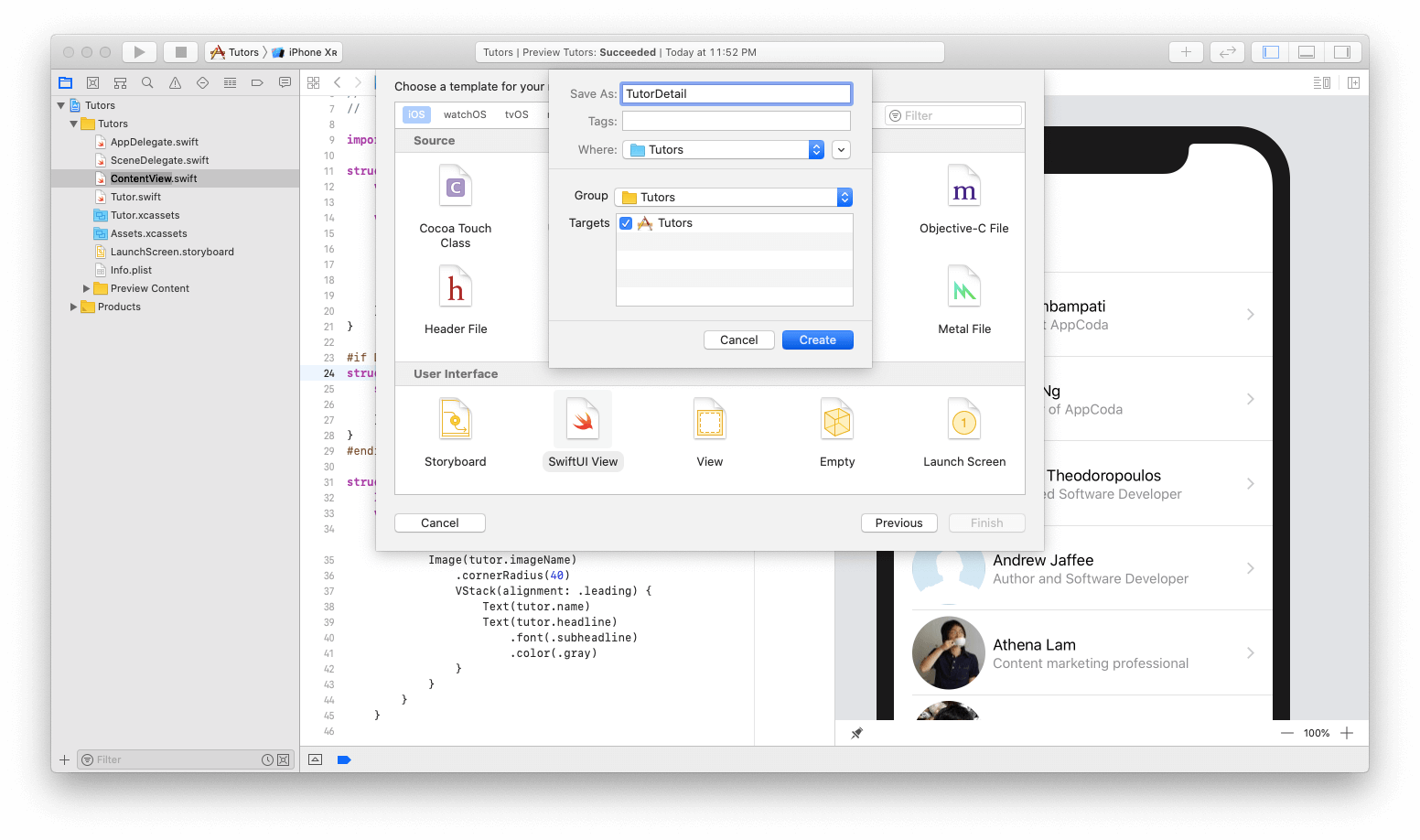
Créons un nouveau fichier en allant dans Fichier> Nouveau> Fichier. Sous iOS, sélectionnez SwiftUI View et nommez ce fichier
TutorDetail .

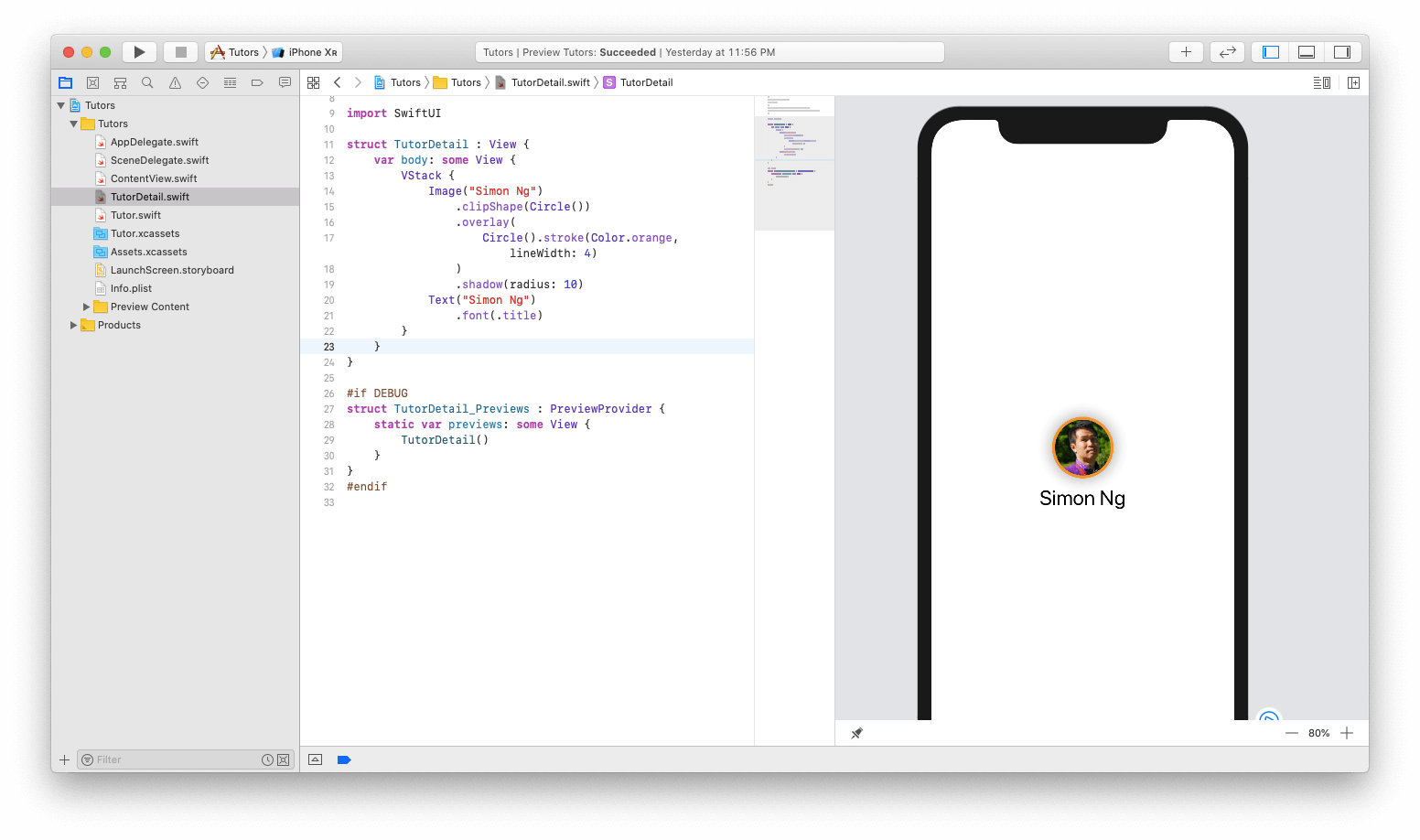
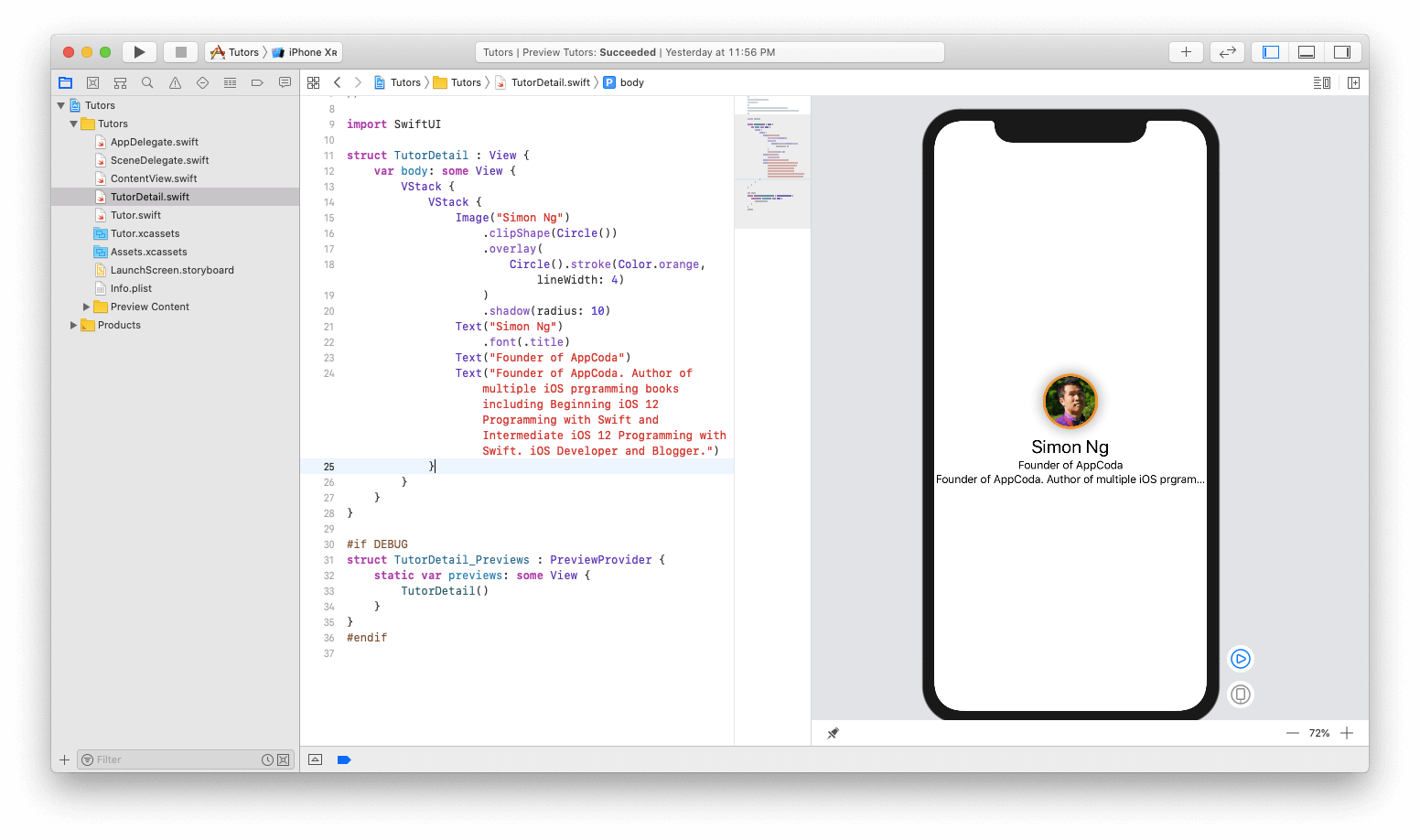
Dans l'aperçu, la vue de base principale a déjà été créée. Travaillons avec lui. Tout d'abord, cliquez sur le bouton + et placez l'image sur la vue Texte déjà intégrée. Définissez le nom de l'image sur "Simon Ng". Une photo de Simon devrait apparaître. Modifiez maintenant le code comme indiqué ci-dessous:
struct TutorDetail: View { var body: some View {
En général, ce code est assez clair, mais si vous avez besoin de clarification, ne vous inquiétez pas. Voici ce qui se passe:
- Tout d'abord, nous regroupons toutes nos vues dans une pile verticale. Ceci est essentiel à la mise en page de la conception que nous adopterons.
- Ensuite, nous prenons l'image de Simon et l'animons. Tout d'abord, définissez les clips d'image sous la forme d'un cercle. Au lieu de définir le cornerRadius, c'est beaucoup plus efficace car le cercle peut être adapté à différentes tailles d'image. Nous ajoutons une superposition de cercle avec un cadre blanc qui fournit un beau cadre orange. Enfin, nous ajouterons une légère ombre pour fournir une certaine profondeur d'image.
- Notre dernière ligne de code définit la police du nom de l'enseignant sur la police du titre.

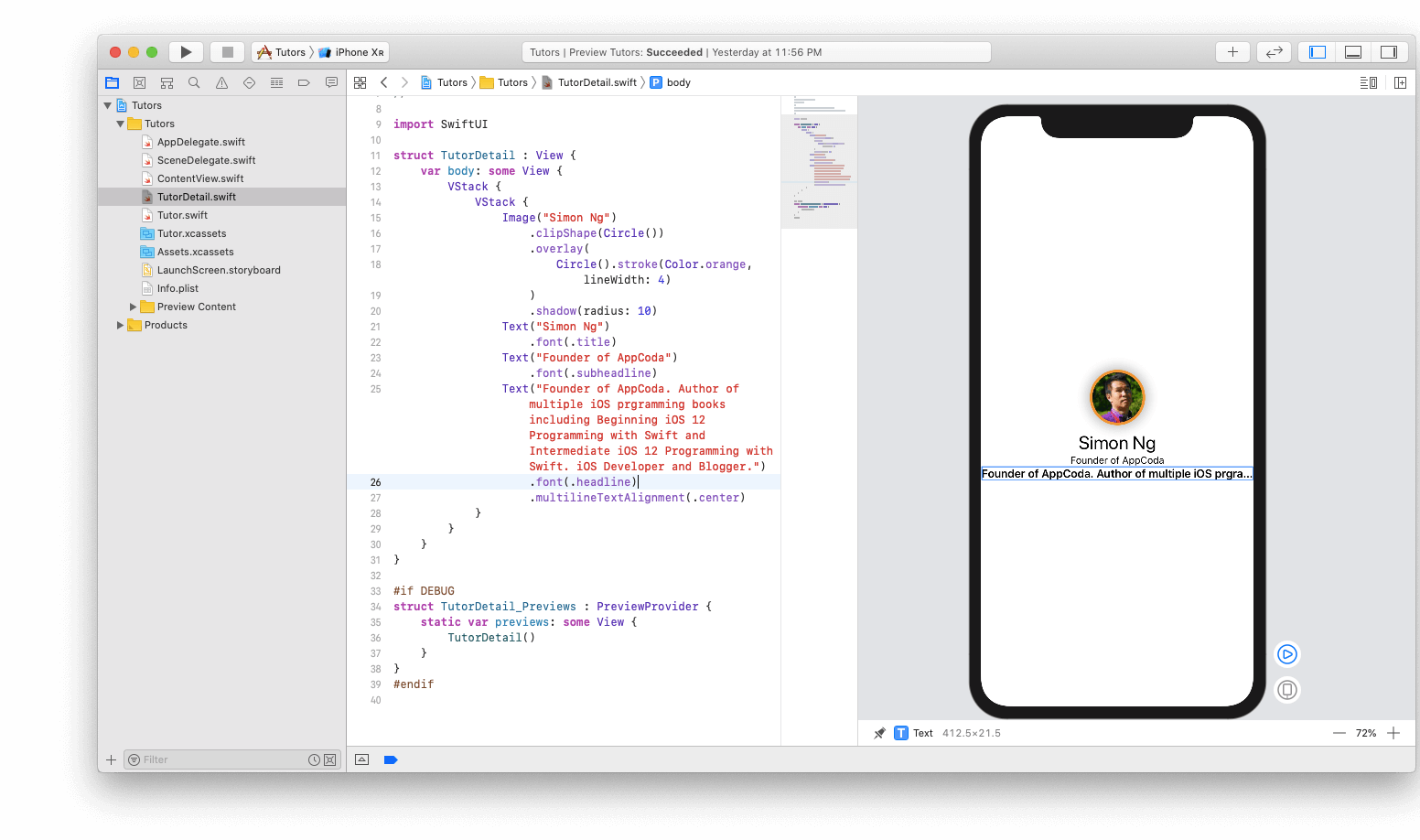
Vous devez également ajouter deux autres vues de texte: le titre et la biographie. Faites glisser les deux vues de texte sous la vue de texte avec le nom de l'enseignant et modifiez-les:
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title) Text("Founder of AppCoda") Text("Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") } } }

La bonne nouvelle est que nous avons une vue texte. La mauvaise nouvelle, c'est qu'ils ont l'air mauvais et ne montrent pas la différence entre le titre et la description détaillée. De plus, la vue texte de la biographie n'affiche pas tout le texte. Corrigeons-le.
Mettez à jour le code comme suit:
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title)
- Nous installons d'abord le «fondateur d'AppCoda» avec la police de sous-titre.
- De la même manière, nous définissons la représentation textuelle de la biographie en utilisant la police du titre. Nous alignerons également le texte sur la ligne .multilineTextAlignment (.center)

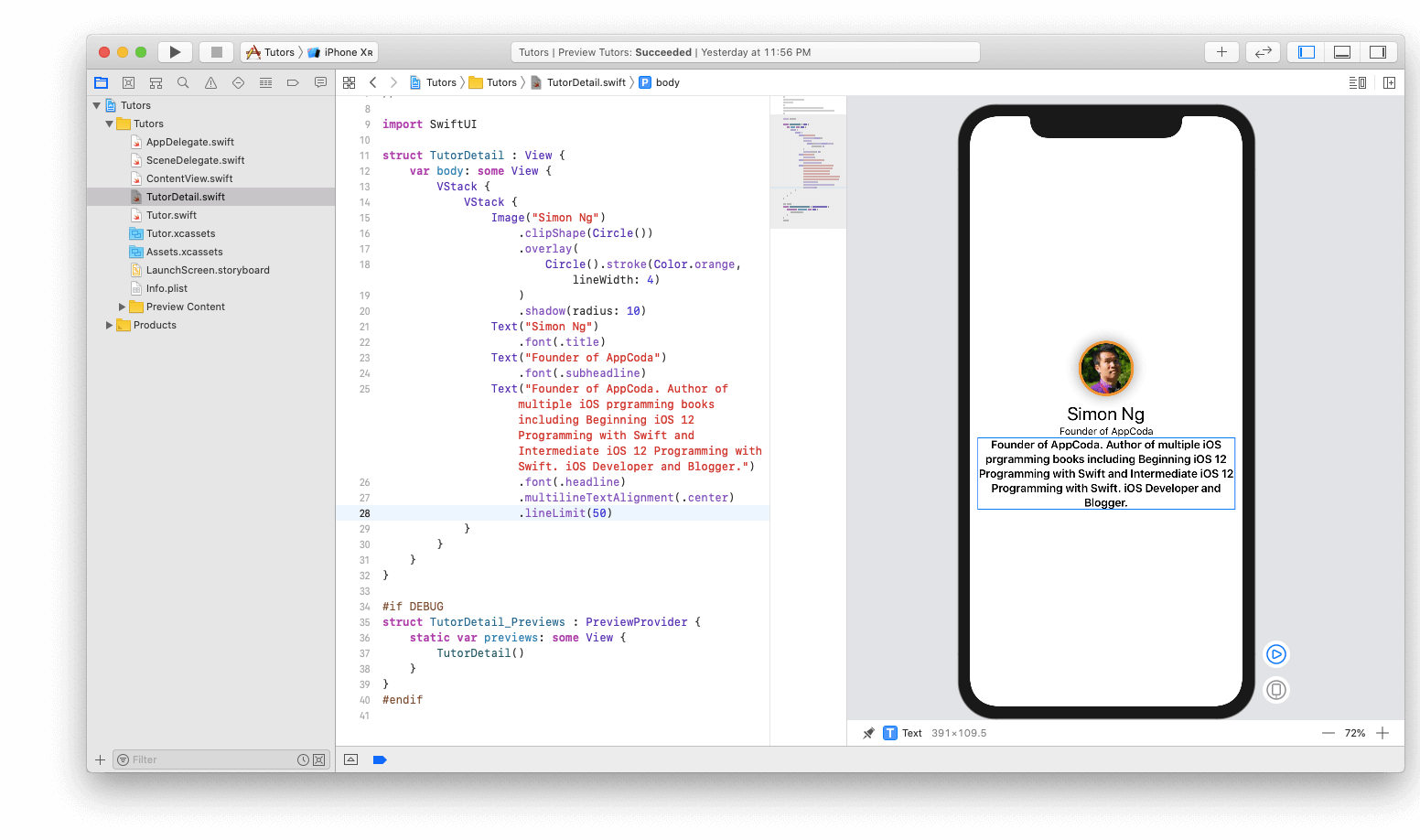
Corrigeons l'erreur suivante. Nous devons afficher le texte entier de la représentation textuelle de la biographie. Cela peut être facilement fait en ajoutant une nouvelle ligne de code:
... Text("Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") .font(.headline) .multilineTextAlignment(.center) .lineLimit(50) ...

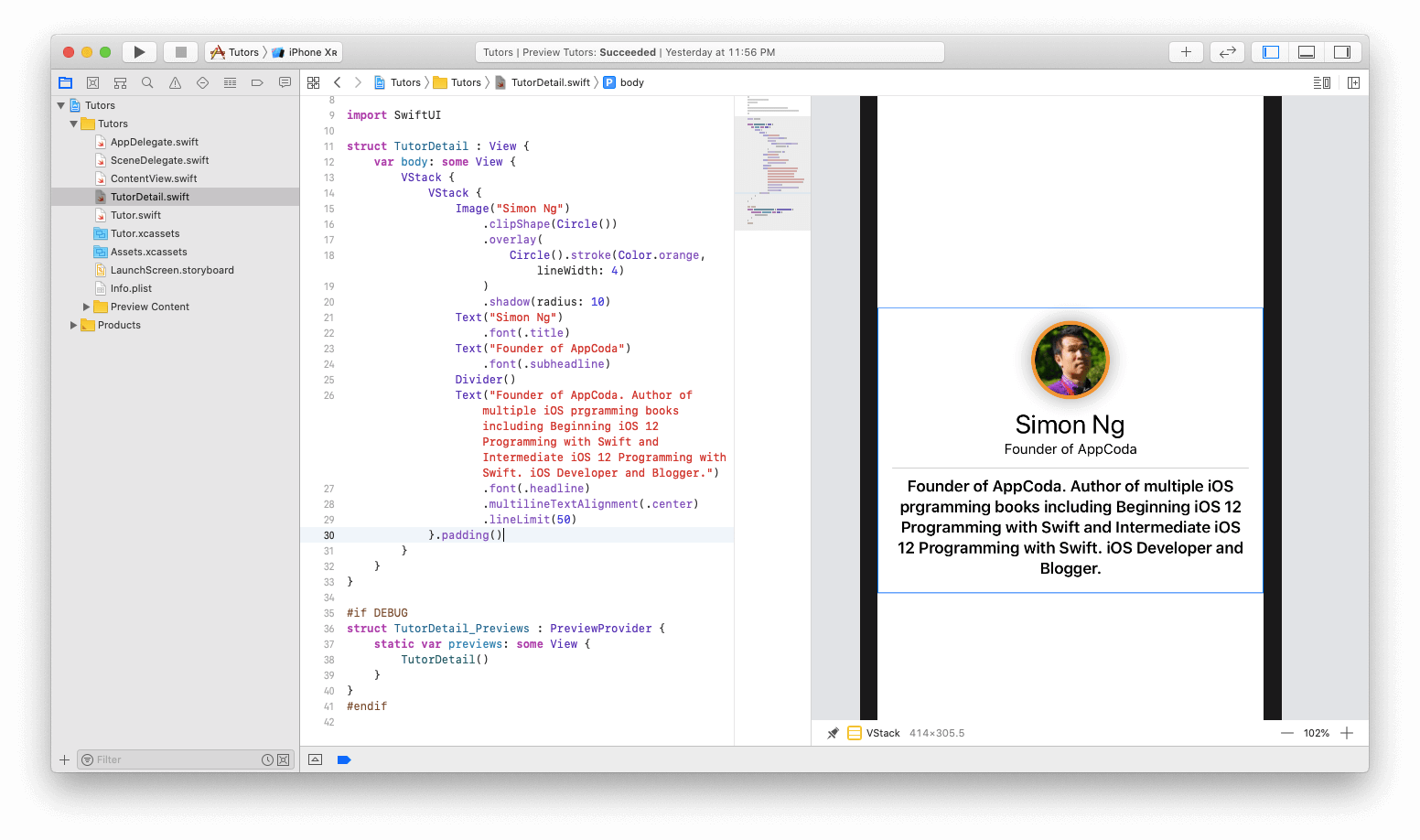
Tout a l'air bien. Il y a un dernier changement de conception que je veux faire. Le titre et les représentations textuelles de la biographie sont trop proches les uns des autres. J'aimerais avoir un peu d'espace entre ces deux points de vue. De plus, je voudrais ajouter une indentation à toutes les torsions afin qu'elles ne touchent pas les bords de l'appareil. Assurez-vous de modifier le code comme suit:
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title) Text("Founder of AppCoda") .font(.subheadline)
Ici, nous apportons quelques modifications:
- Ajouter un séparateur est aussi simple que d'appeler Divider ()
- Pour ajouter un remplissage à la pile verticale entière, vous devez appeler .padding () à la fin de la déclaration VStack.

C'est tout! Félicitations! L'écran de vue détaillée est prêt. Il ne reste plus qu'à relier notre liste d'enseignants et leur description détaillée. C'est assez simple.
Transfert de données
Pour transférer des données, vous devez déclarer certains paramètres dans la structure
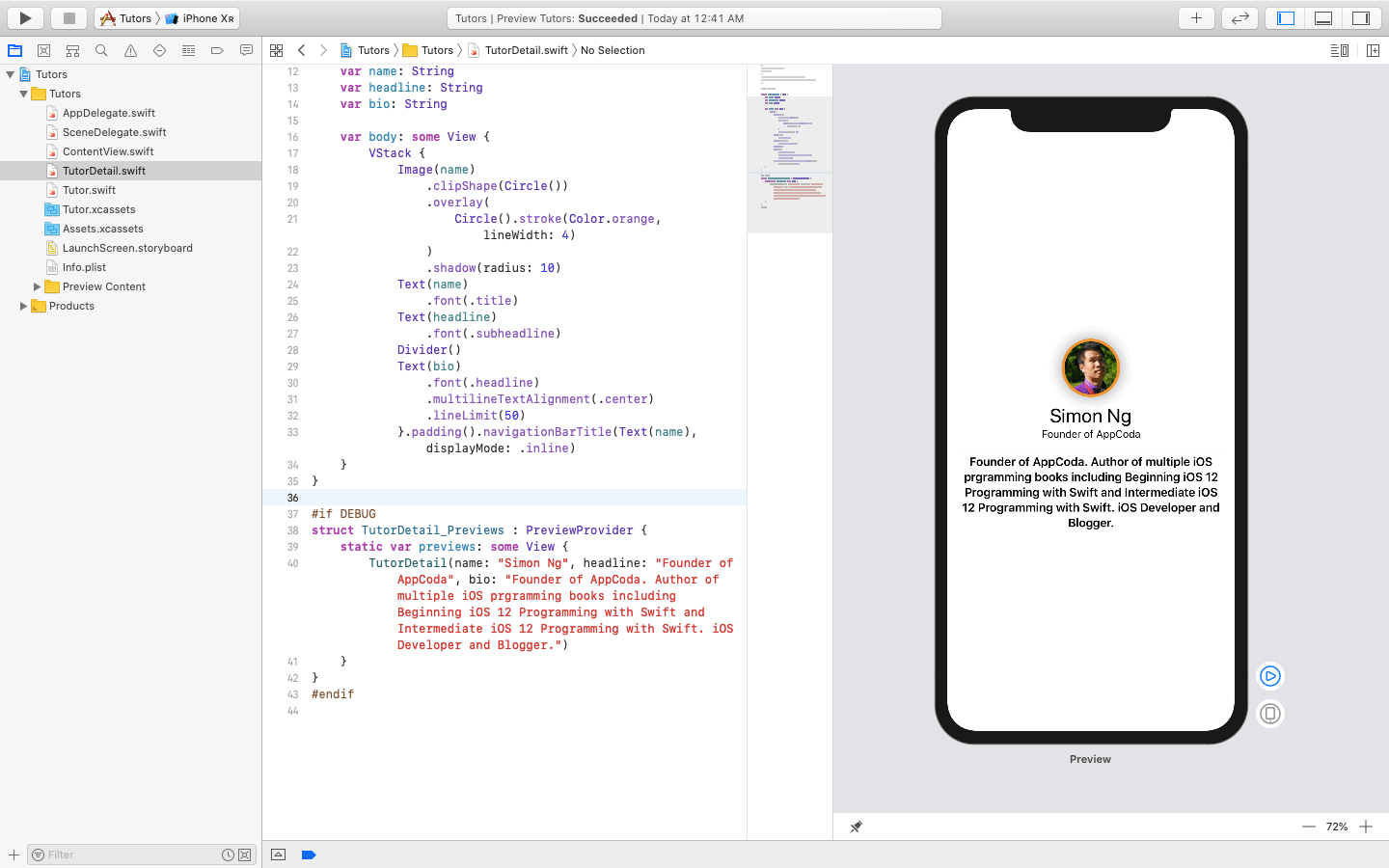
TutorDetail . Avant de déclarer une variable de corps, ajoutez les variables suivantes:
var name: String var headline: String var bio: String var body: some View { ... }
Ce sont les paramètres que nous passerons de ContentView. Apportez les modifications suivantes:
... var body: some View { VStack {
- Remplacez le nom du professeur pour l'image par le nom de la variable
- Remplacez le texte du titre par la variable de titre
- Enfin, remplacez le long paragraphe de texte par la variable bio
- Une ligne de code a également été ajoutée qui définit le titre de la barre de navigation sur le nom de l'enseignant.
Enfin, nous devons ajouter les paramètres manquants à la structure TutorDetail_Previews.
#if DEBUG struct TutorDetail_Previews : PreviewProvider { static var previews: some View { TutorDetail(name: "Simon Ng", headline: "Founder of AppCoda", bio: "Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") } } #endif
Dans le code ci-dessus, nous ajoutons les paramètres manquants et remplissons les informations avec celui que nous avions auparavant.
Vous vous demandez peut-être ce qui s'est passé avec les instructions
#if DEBUG / # endif . Cela signifie que tout code contenu dans ces commandes ne sera exécuté que lors de la prévisualisation à des fins de débogage. Dans votre dernière candidature, ce ne sera pas le cas.
Rien ne devrait changer, car les informations sont également inchangées.

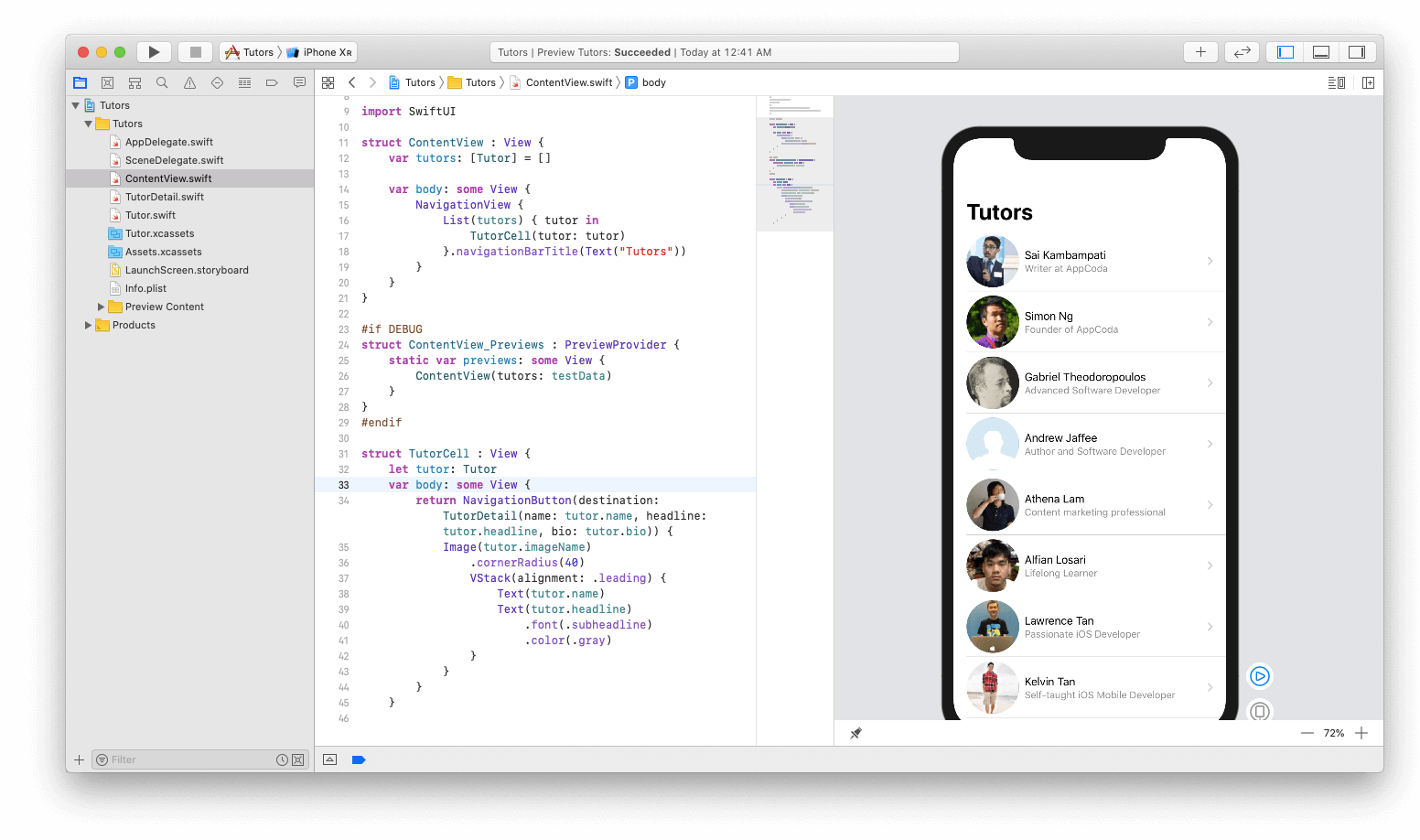
Et donc, la dernière étape consiste à associer cette vue à la liste. Basculez vers le fichier ContentView.swift. Tout ce que vous devez faire est de modifier une ligne de code dans la structure TutorCell. Modifiez le code NavigationButton en dessous:
... var body: some View { return NavigationButton(destination: TutorDetail(name: tutor.name, headline: tutor.headline, bio: tutor.bio)) { ... } } ...
Au lieu d'afficher la vue avec le nom de l'enseignant, vous devez changer la destination en TutorDetail lors du remplissage des données pertinentes. Ce code devrait ressembler à ceci:

Cliquez sur le bouton de lecture et interagissez avec la vue. Si tout fonctionne bien, l'application fonctionnera également bien.
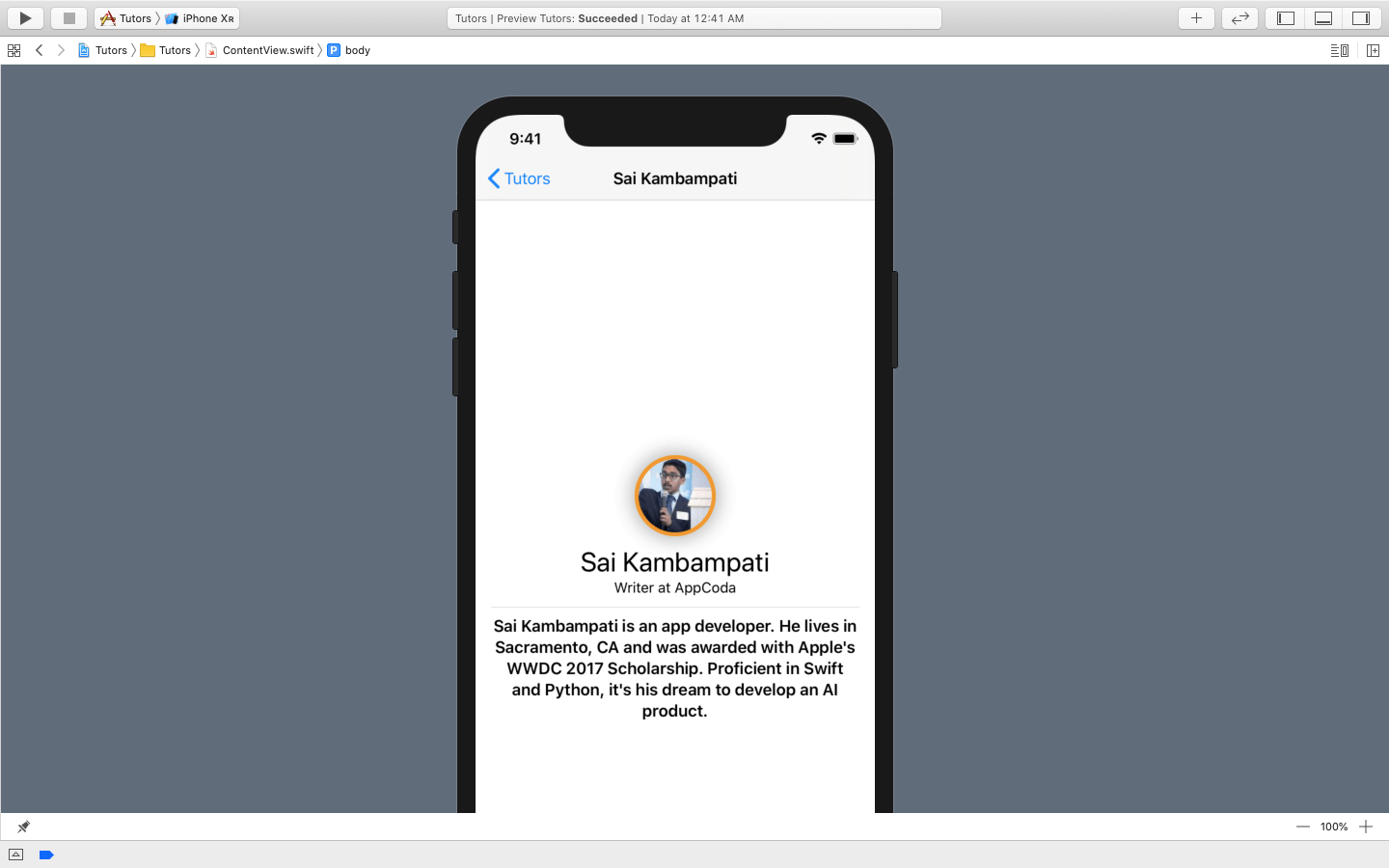
Sélectionnez simplement l'une des entrées des membres:

Et puis les détails du participant seront affichés sur l'écran détaillé.

Conclusion
Cet article présente les bases de SwiftUI. Il sera désormais pratique de créer des applications simples, comme un planificateur de tâches, etc. Je suggère de jeter un œil à certaines des ressources ci-dessous, telles que la documentation d'Apple et les sessions WWDC 2019 sur ce cadre.
Documentation SwiftUITutoriels SwiftUIPrésentation de SwiftUI: création de votre première applicationSwiftUI EssentialsCe cadre est l'avenir d'Apple, donc c'est génial si vous commencez avec. N'oubliez pas que si vous n'êtes pas sûr du code, essayez de travailler avec des aperçus automatiques et voyez si vous pouvez apporter des modifications directement à l'interface utilisateur pour voir comment le code est généré. Si vous avez des questions, n'hésitez pas à les poser dans les commentaires ci-dessous.
Pour référence, vous pouvez télécharger le projet terminé
ici .