TDD n'a pas été bizarre depuis longtemps: des centaines d'articles peuvent être trouvés sur cette approche, et chaque débutant sait quel livre il doit lire sur la programmation extrême.
Beaucoup de mes collègues utilisent également TDD. Ils ajoutent un test, écrivent du code, refactorisent, répètent. Le processus semble être le même, mais pour certains, cela prend une minute, tandis que pour d'autres cinq. Et ce n'est pas que ces derniers pensent plus lentement. Seuls les premiers ont un ensemble d'astuces pour optimiser le travail avec les tests.
Aller aux tests
Commençons par le plus simple: vous devez vous rendre aux tests.
Pour cela, j'utilise
Open Spec FileCette extension permet d'ouvrir le fichier de test à partir du code de l'onglet suivant.

Il en existe de nombreux, pour tous les goûts:
-
UnitTest Switcher vous permet de basculer le premier élément de menu sur le bouton droit de la souris
-
Switch to test offre une personnalisation du chemin d'accès au fichier avec des tests pour les projets avec une structure complexe
D'après mon expérience, l'option la plus rapide est le raccourci clavier. Sélectionnez un fichier de test dans la liste prend 2 secondes, raccourci clavier - une demi-seconde.
Exécuter des tests
Donc, nous avons frappé le fichier de test. Ici, l'extension
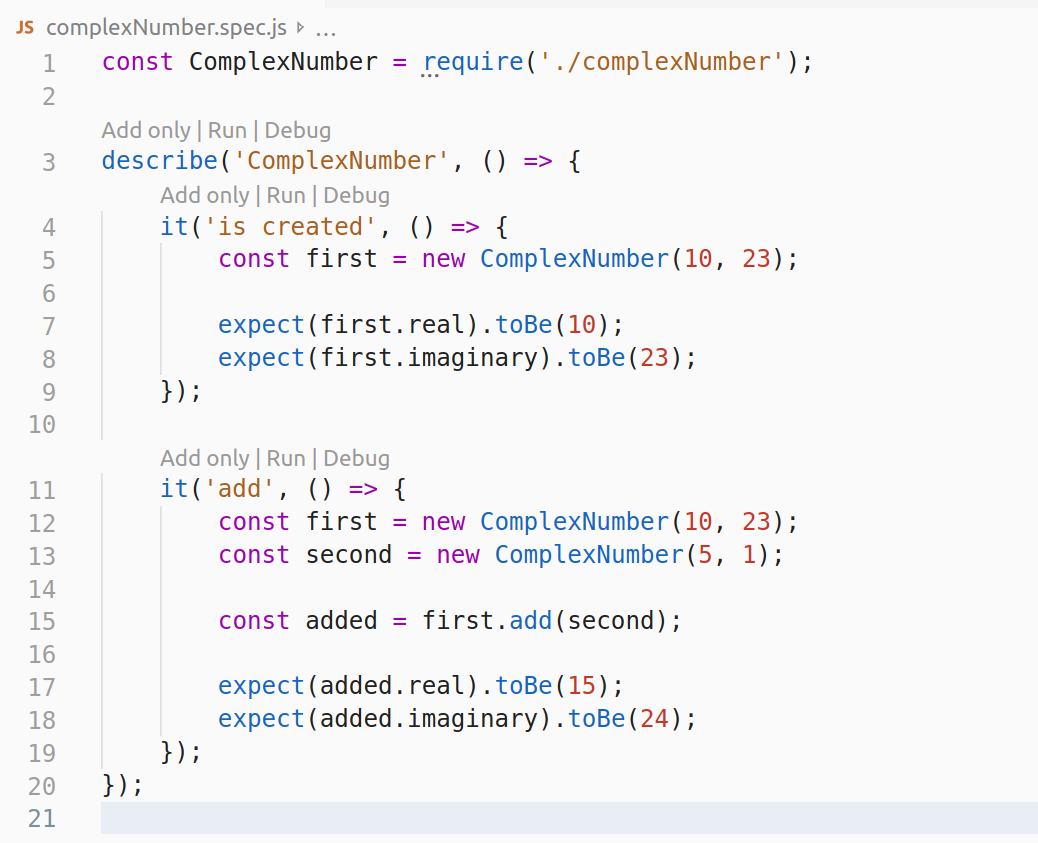
Add Only nous aidera beaucoup. Avec lui, nous pouvons couvrir décrire, tester, mettre en contexte avec le seul modificateur en un seul clic et l'exécuter uniquement. Simple et pratique.

Une autre extension de
runner de test JavaScript ajoute quelques boutons supplémentaires à côté pour ajouter uniquement: lancement et débogage. Il est pratique dans les moments où vous devez exécuter une fois un pack de tests.

Nous suivons le revêtement
L'
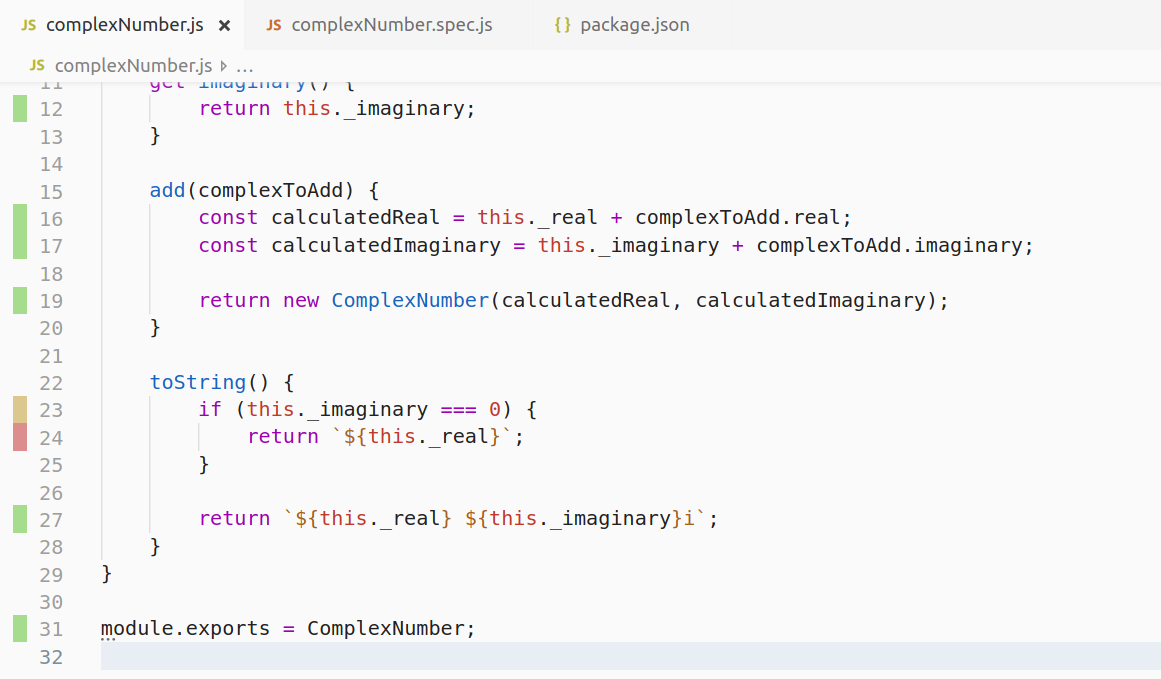
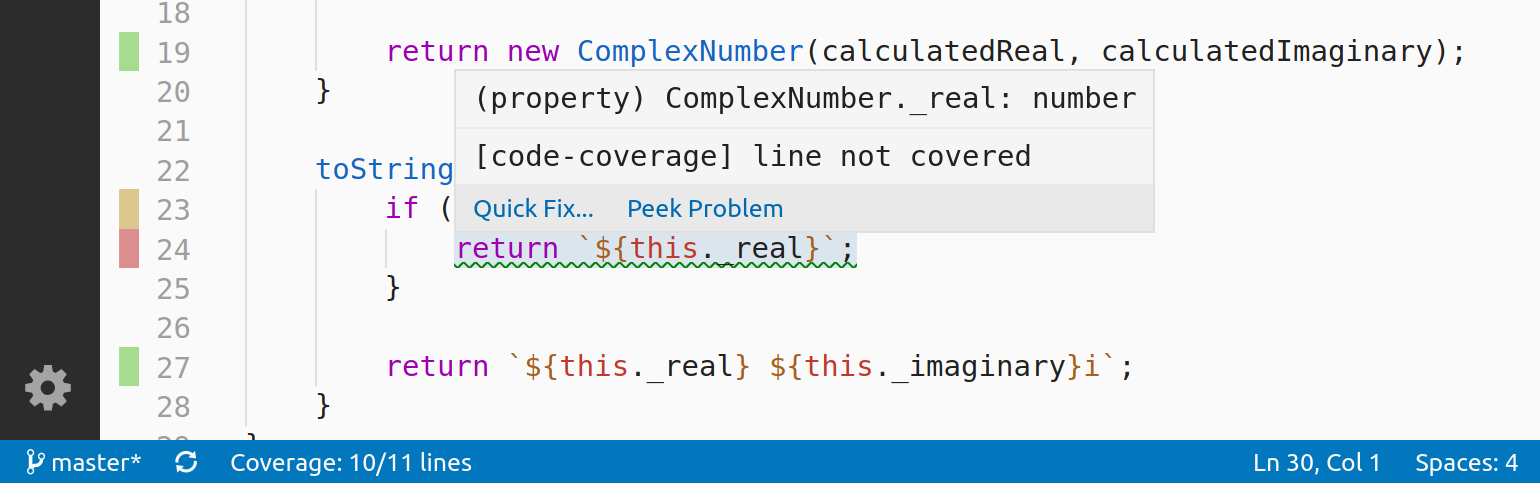
extension Coverage Gutters met en évidence la couverture de votre code avec des tests. Avec lui, vous n'avez pas besoin de passer du temps sur les procédures, quelle partie du code vous ne pouvez pas couvrir. Toutes les branches découvertes seront visibles immédiatement.

L'extension
Code Coverage peut être une alternative ou un ajout à la précédente: elle met l'accent sur les lignes non couvertes + peut afficher le nombre de lignes couvertes dans un fichier ouvert dans la barre d'état.

Les informations sont extraites du fichier lcov.info dans le dossier de couverture. Pour que les extensions indiquent les problèmes actuels, exécutez le test avec les indicateurs de surveillance et de couverture.
Tout à la fois
Si vous utilisez Jest, essayez
le plugin du même nom . Il capture instantanément les modifications du code et exécute les tests concernés. Ajoute des puces à l'interface:
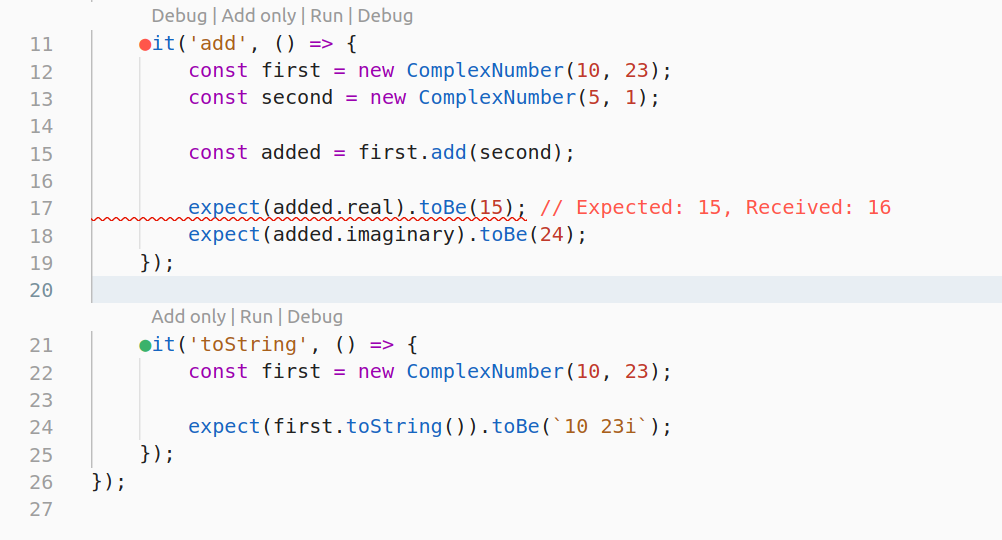
 Console de suivi des tests Jest
Console de suivi des tests Jest Affiche aux marqueurs l'état des tests et ajoute une description des erreurs
Affiche aux marqueurs l'état des tests et ajoute une description des erreursWallaby est un excellent plugin payant. Il est axé sur TDD. Dans mon développement, je ne l'utilise pas, mais je sens que je dois le dire. Wallaby exécute les tests très rapidement après avoir changé le code, met à jour et affiche la couverture lors de vos déplacements, il vous permet également d'accéder au fichier de test et bien plus encore. Vous pouvez en savoir plus sur le site Web:
wallabyjs.com .
Résumé
J'ai parlé de ces plugins que j'utilise quotidiennement dans mon travail. Un tel ensemble est pratique pour moi et sera certainement utile si vous exécutez les tests en utilisant les outils prêts à l'emploi. Leur installation et leur configuration prendront dix minutes, puis ils vous feront gagner du temps chaque jour.
Il existe de nombreuses autres bonnes extensions sur le code VS pour un travail pratique avec les tests - notez celles qui vous simplifient la vie.