Une étude de Google a abouti à deux conclusions principales:
- L'utilisateur n'a besoin que de 1/50 à 1/20 de seconde pour évaluer si un site est beau ou non.
- Les sites «visuellement complexes» sont considérés comme moins beaux que leurs homologues simples.
En d'autres termes, la recherche a montré que plus la conception est simple, mieux c'est.
Mais pourquoi?Dans cet article, nous examinerons des exemples du rôle de la fluidité cognitive et de la théorie du traitement visuel de l'information, qui jouent un rôle important dans la
simplification de votre conception Web et contribuent à
augmenter la conversion .
Commençons!
Qu'est-ce qu'un "prototype" du site?
Si je dis «meubles», quelle image apparaîtra dans votre tête?
Si vous êtes comme 95% des gens, vous penserez à une chaise.
Si je demande quelle couleur est associée à «garçon», vous pensez «bleu» (et la fille est «rose», etc.)
Un prototype est l'image mentale de base que votre cerveau crée pour classer tout ce avec quoi vous interagissez. Des meubles aux sites, votre cerveau a un schéma de l'apparence et de la sensation de tout.
Sur le Web, les prototypes entrent dans des catégories plus petites. Vous disposez d'images psychologiques différentes mais spécifiques pour les réseaux sociaux, les sites, le commerce électronique et les blogs. Si sur l'un de ces sites quelque chose manque dans votre image mentale, vous fermez le site à un niveau conscient et subconscient.
Si je dis «site de mode féminine», vous pourriez imaginer quelque chose comme ça:

Examinons maintenant les sites prototypes de la «boutique de vêtements en ligne», remarquons qu'ils sont tous très similaires et ont une structure de site similaire? (même si ce site est d'un autre pays).

La similitude ne signifie pas du tout que les sites manquent d'originalité ou qu'ils se «volent» les uns aux autres. Avec une telle structure, ils répondent à vos attentes concernant l'apparence d'un site de commerce électronique.
Qu'est-ce que la fluidité cognitive?
L'idée de base de
la fluidité cognitive est que le cerveau préfère penser à des choses faciles à penser. C'est pourquoi vous préférez visiter des sites dont vous comprenez instinctivement la conception et la structure.
La fluidité cognitive provient d'un autre domaine de comportement connu sous le nom d '«
effet d'effet simple », selon lequel les gens préfèrent les choses qu'ils connaissent.
Cette règle s'applique également en ligne. Nous sommes habitués au fait que l'abonnement sur le site se situe dans le coin droit du site, et le logo de l'entreprise dans le coin supérieur gauche.
Si vos visiteurs sont déterminés par la conception spécifique des sites de votre catégorie, s'en écarter peut inconsciemment vous mettre dans la catégorie «moins belle».
Cela ne signifie pas que vous devez simplement «faire ce que tout le monde fait». Vous devez savoir quelles options de conception de sites Web sont les prototypes de votre catégorie. Assurez-vous de vérifier et de trouver des preuves que cette conception particulière est le prototype de votre catégorie.
Sans faire de recherche, de nombreux concepteurs font de mauvais choix. Par exemple, de nombreux sites de commerce électronique utilisent un curseur de défilement automatique de l'image du produit, mais étude par étude montre que le curseur automatique
ruine la conversion .
Que se passe-t-il lorsque vous répondez aux attentes?
Un site avec un niveau élevé de fluidité se sentira assez familier, donc les visiteurs n'ont pas besoin de dépenser un effort mental pour trouver le bon produit ou bouton, et au lieu de cela ils peuvent se concentrer sur pourquoi ils sont venus sur votre site.
Cependant, lorsque la fluidité est faible, vous la ressentirez immédiatement. Prenez la boutique de
cravates en ligne
Skinny Ties qui, avant la refonte, ne ressemblait pas à un site de commerce électronique:
À: Après:
Après:
Plusieurs changements clés ont abouti à d'énormes résultats:
- Conception et structure de site Web simples et compréhensibles;
- Une conception beaucoup plus «ouverte» avec une utilisation compétente des espaces;
- Les images contiennent un produit haute résolution avec des couleurs contrastées.
Mettons-nous au courant des
statistiques de cette refonte.
En seulement deux semaines et demie, les résultats ont été étonnants:

La refonte elle-même, bien que jolie, n'est pas révolutionnaire. Le site répond exactement aux attentes de ce à quoi devrait ressembler un magasin de vêtements en ligne moderne. Il est "ouvert", réactif et a un style unique sur toutes les pages.
Traitement visuel des informations et complexité du site
Dans cette
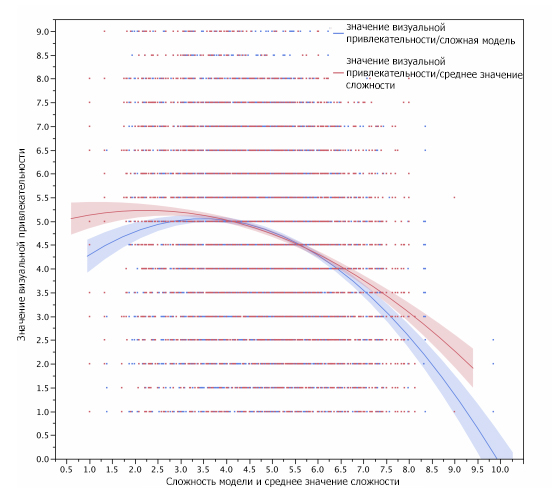
étude conjointe de l'Université Harvard, de l'Université du Maryland et de l'Université du Colorado, les chercheurs ont trouvé une forte corrélation de sites «esthétiquement attrayants» entre différents groupes démographiques.
Par exemple, les doctorants n'aimaient pas les sites Web très colorés.
À la suite de l'étude, aucun principe de conception universel spécifique n'a été élaboré. La seule chose qui était universelle était qu'un site Web visuellement complexe avait moins d'attrait visuel.

Pourquoi une conception simple est scientifiquement plus facile à manipuler
La raison pour laquelle les sites Web «visuellement légers» sont considérés comme plus beaux est en partie due au fait qu'avec une faible complexité, nos yeux et notre cerveau n'ont pas besoin de travailler aussi dur pour décoder, stocker et traiter les informations.
Regardez cette courte vidéo sur la façon dont l'œil envoie des informations au cerveau pour comprendre ce que je veux dire:
Essentiellement, votre rétine convertit les informations visuelles du monde réel en impulsions électriques. Ces impulsions sont ensuite envoyées à travers les cellules photoréceptrices correspondantes pour transmettre des informations sur la couleur et la lumière au cerveau.
Plus il y a de variations de couleur et de lumière sur la page (c'est-à-dire, plus la complexité visuelle est grande), plus l'œil a à faire pour transmettre des informations au cerveau.
Chaque élément véhicule des informations subtiles.

Lors du développement d'un site, sachez que chaque élément - texte, logo et choix de couleur - véhicule des informations subtiles sur la marque.
Lorsque ces éléments ne font pas leur travail, le webmaster compense souvent cela en ajoutant des éléments ou des images inutiles, ce qui augmente la complexité visuelle du site Web et rompt l'esthétique globale.
Optimiser une page pour traiter des informations visuelles, en particulier en simplifiant le flux d'informations de l'œil vers le cerveau, c'est le transfert d'autant d'informations que possible avec un nombre minimum d'éléments.
Prenons l'exemple de la
refonte du logo MailChimp .
Quand ils voulaient que la marque "grandisse", ils n'ont pas ajouté l'habituel "Nous travaillons avec le courrier électronique depuis 2001! Trois millions de personnes nous font confiance! Voilà pourquoi nous sommes cool! Bla bla bla ... "
C'était: C'est devenu:
C'est devenu:
Au lieu de cela, ils ont simplifié l'orthographe, simplifié le site Web (l'en-tête supérieur indique simplement «Envoyer le meilleur e-mail») et ajouté une animation encore plus simple pour le produit principal.
Mailchimp a subi une nouvelle refonte du logo en 2018:

Quelles étaient les lignes directrices pour la deuxième refonte majeure?
La simplicité était primordiale :
Le badge Freddy est depuis longtemps la marque principale de notre marque.
Nous l'avons simplifié un peu, modifié sa forme et travaillé sur de petits détails pour lui donner une belle apparence à n'importe quelle taille.
Dans le processus d'itération et de raffinement, nous avons développé une police qui s'harmonise avec l'icône Freddy.
La «mémoire de travail» et le Saint Graal de la conversion
Selon une
étude du psychologue de Princeton George A. Miller, le cerveau d'un adulte est capable de stocker de cinq à neuf «informations» dans sa mémoire à court terme ou «de travail».
La mémoire de travail est la partie de votre cerveau qui stocke et traite temporairement les informations pendant plusieurs secondes. C'est ce qui vous permet de vous concentrer, de résister aux distractions et, surtout, de guider le processus décisionnel.

Sur un «site Web à faible complexité et prototype», cinq à neuf «bits» de mémoire de travail peuvent gérer des choses comme les garanties, les descriptions de produits, les prix ou les offres, plutôt que de passer du temps à déterminer où cliquer.
Lorsque vous vous écartez de vos attentes - le prix est plus élevé que prévu, le schéma de couleurs n'est pas normal et il n'y a pas de symétrie, le
site se charge depuis longtemps , les photos étaient de mauvaise qualité - la mémoire de travail traite ces "pièces" inutiles au lieu de faire des choses importantes.

En effet, la mémoire de travail appelle la mémoire à long terme pour utiliser ce qu'elle sait déjà pour terminer la tâche. Lorsque la mémoire à long terme ne peut pas aider au traitement de l'information, le
flux est interrompu et la mémoire de travail est déconnectée et continue.
C'est pourquoi il est très important de connaître vos visiteurs si vous souhaitez «pirater» leur mémoire de travail à l'aide du design.
Les blogs qu'ils lisent, les sites sur lesquels ils achètent, leur navigateur, leur âge, leur sexe et leur emplacement physique - tout cela vous aidera à rendre le design «familier» et à créer la bonne première impression.
7 façons de créer un site Web simple
- Explorez votre public et les sites qu'ils visitent le plus.
Consultez les études de cas sur les modifications de conception dans votre catégorie. - Créez un collage pour votre site avec tous les composants «fonctionnels» que vous découvrez.
- Suivez les règles de fluidité cognitive.
Placez les articles là où les visiteurs s'attendent à les trouver. - N'ajoutez pas d'éléments inutiles s'ils ne signalent pas ce qui excite votre visiteur.
- Moins c'est plus. Une grande image vaut généralement mieux que plusieurs petites; une colonne au lieu de trois; plus d'espaces au lieu de plus «d'éléments».
- Assurez-vous que votre site répond aux attentes en matière de prix, d'esthétique, de rapidité, etc.
- Gardez l'originalité. Un «prototype» d'un site ne signifie pas que tous les aspects de votre site doivent être conformes à ce formulaire.
Ne considérez pas votre site comme une œuvre d'art unique.
Rendez-le simple et familier aux utilisateurs.
Conclusion
Si un visiteur, lorsqu'il interagit avec votre site, ne peut pas s'appuyer sur son expérience antérieure, il ne pense pas à l'innovation de votre site. Il se demande simplement pourquoi les choses ne sont pas là où elles «devraient être».
En créant un design avec une fluidité cognitive, vous permettez aux visiteurs de traiter des choses plus importantes avec leur mémoire de travail afin qu'il leur soit plus facile de dire «oui».
Plus de ces articles peuvent être lus sur ma
chaîne de télégramme (proroas). J'écris sur le marketing et l'analyse Web.
Vos conversions élevées!