Ce n'est un secret pour personne que le développeur d'applications mobiles doit tenir compte de la variété des écrans utilisés dans les smartphones et les tablettes. Il existe différentes approches pour résoudre ce problème pour l'affichage correct des interfaces d'application mobile sur des écrans de différentes résolutions et proportions.
Je veux attirer votre attention sur mon voyage, que j'utilise lors du développement d'applications de jeu en orientation paysage.
Si vous regardez la tendance de ces dernières années, les fabricants de smartphones choisissent des écrans pour leurs modèles, alors il est facile de remarquer le désir d'augmenter la hauteur des écrans. Cela a son propre noyau rationnel. Il devient beaucoup plus confortable pour les utilisateurs de travailler avec de nombreuses applications en orientation portrait, il est plus pratique de parcourir les sites. Grâce à l'écran allongé, beaucoup plus d'informations y sont placées et le besoin de faire défiler fréquemment le contenu vers le haut ou vers le bas est réduit.
Mais il existe une catégorie assez large d'applications nécessitant une orientation paysage de l'écran, par exemple de nombreuses applications de jeu. Dans ce cas, des efforts supplémentaires doivent être faits pour rendre le jeu correct sur des écrans avec des proportions différentes.
À l'heure actuelle, le format d'affichage 16: 9 est probablement le plus courant, mais ce n'est pas le seul. Il existe de nombreux modèles sur le marché qui utilisent des écrans au format 18: 9, les nouveaux produits d'Apple sont équipés d'écrans 19,5: 9. Mais ce n'est pas la limite, au début de l'année, Sony a présenté un smartphone avec un écran 21: 9. Et tout récemment, la société chinoise Xaiomi a annoncé un nouveau produit avec un écran 22,5: 9. Dans le même temps, vous ne pouvez pas ignorer la présence d'un grand nombre de modèles de tablettes avec des écrans 4: 3. Si ce dernier format est présenté comme 12: 9, alors il est facile de remarquer une caractéristique intéressante: en orientation paysage, la hauteur des écrans de proportions différentes est un multiple de 9, et leur rapport horizontal peut différer presque de moitié.

À la recherche d'une solution optimale à ce problème, je suis tombé sur une proposition de placer les principaux éléments du jeu dans la zone correspondant à l'écran de la plus petite largeur relative en orientation paysage. Il est clair qu'avec cette approche, vous devez vous concentrer sur le format 4: 3. Lors du démarrage du jeu sur les smartphones avec d'autres formats d'affichage, il a été proposé de remplir un espace supplémentaire avec une image de fond.
Cette approche est tout à fait raisonnable, mais seulement avec une petite différence dans les proportions des écrans. Par exemple, si le jeu a été créé pour l'écran 16: 9, alors pour l'affichage 18: 9, cela fonctionnera. Mais déjà dans les cas de, disons, 22,5: 9 et 4: 3 à peine.
J'ai également rencontré une proposition d'utiliser une disposition «en caoutchouc», dans laquelle les tailles des éléments du jeu sont adaptées aux tailles des écrans. Mais ce n'est pas non plus une option, dans de nombreux cas, la forme de ces éléments sera déformée.
Mon approche de la mise en page
Après une série d'expériences, j'ai trouvé pour moi-même une approche qui fonctionne très bien dans la pratique. Il est possible que j'aie inventé le «vélo», mais je ne l'ai pas trouvé.
Je le répète, la solution que je propose a été développée pour des tâches spécifiques et non le fait qu'elle soit universelle.
Le jeu
Leaping Dodgem , que j'ai fait en utilisant le
framework LibGDX , utilise la projection orthogonale de la caméra au centre de l'écran. Par conséquent, il a été décidé d'utiliser ce point comme point de référence unique lors du placement de tous les éléments du jeu. Mais ce n'est pas un dogme, certains éléments étaient liés aux bordures des écrans, donc cela s'est avéré plus pratique et a donné de meilleurs résultats visuels.
Pendant le développement, le format 16: 9 largement utilisé avec une résolution de 1920 × 1080 a été choisi comme taille de base de l'écran de jeu. La plupart des éléments du jeu sont situés à partir du centre de l'écran dans des retraits relatifs avec des signes plus et moins.
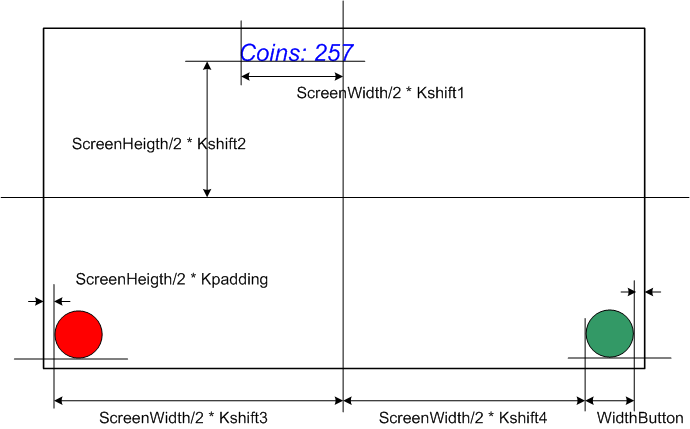
La figure illustre schématiquement le principe d'un tel placement sur l'exemple de deux boutons pour le contrôle du gameplay et les étiquettes avec une position fixe.

Mais la méthode proposée n'est qu'un principe; dans la pratique, cette approche n'est pas toujours justifiée. Alternativement, vous pouvez unifier la sélection des coefficients d'indentation relative en définissant des constantes prédéfinies. Disons que nous voulons que les bords des boutons n'atteignent pas les bordures de l'écran à une distance de 5% de la largeur et de la hauteur. Si la formule reste inchangée pour la moitié gauche de l'écran, alors pour la moitié droite la taille du bouton lui-même devra être prise en compte.
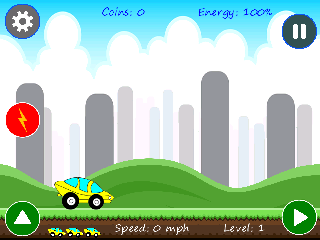
Cette approche a permis de placer correctement des éléments de jeu sur des écrans de proportions différentes. Par exemple, des captures d'écran de mon jeu sur différents écrans. Pour plus de clarté, une capture d'écran 4: 3 a été prise à partir d'un émulateur d'un modèle ancien avec un écran 320x240.

Dans la première capture d'écran 4: 3, l'artefact sur le côté droit de l'écran est spécialement à gauche. Les boutons supérieur et inférieur droit ont été placés en fonction des coefficients de déplacement relatif par rapport au centre de l'écran. Comme vous pouvez le voir, le bouton du haut "a échoué". Cela est dû au recalcul de la taille de l'image du bouton d'origine, en tenant compte de la résolution de l'écran. Si vous n'entrez pas ce coefficient, le bord droit des boutons dans cette partie de l'écran en sortira. Mais comme la taille du bouton a diminué et que l'origine de sa sortie est restée inchangée, il a donc visuellement «échoué».

Dans cette capture d'écran, le problème est résolu en utilisant les coefficients de l'indentation relative par rapport aux bordures de l'écran.
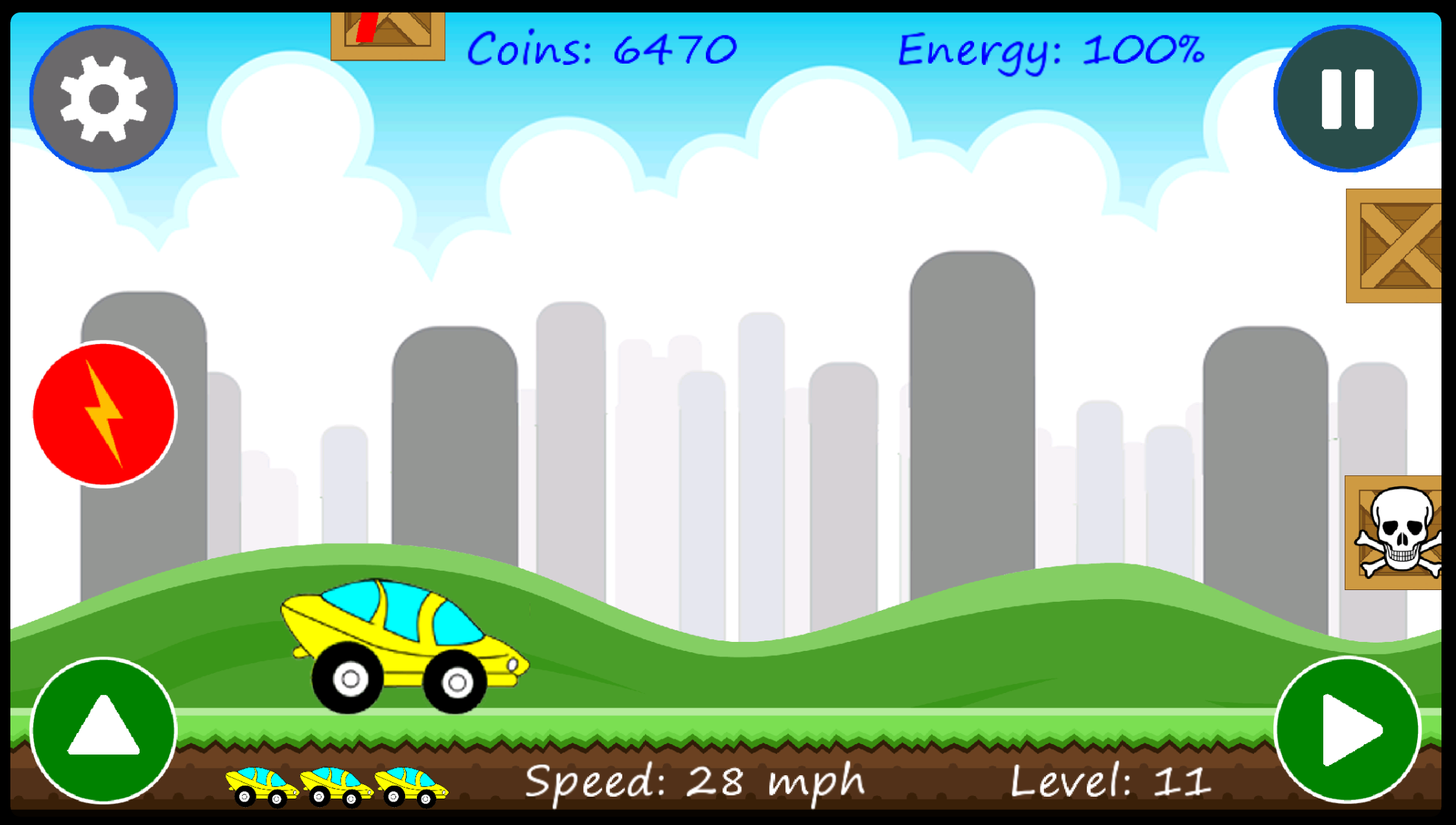
Maintenant quelques captures d'écran pour des écrans de proportions différentes
 Rapport 16: 9, écran 1920x1080
Rapport 16: 9, écran 1920x1080 Écran 18: 9, écran 2880x1440
Écran 18: 9, écran 2880x1440 Écran de 19,5: 9 avec rapport de 2688 x 1242
Écran de 19,5: 9 avec rapport de 2688 x 1242Le décalage du début du point de sortie de la plupart des éléments de jeu dans les captures d'écran présentées a été effectué comme décrit ci-dessus, par des retraits relatifs depuis le centre de l'écran. Mais pour les cinq boutons de commande il fallait faire un peu différemment, pour qu'ils soient toujours dans leurs positions. Pour eux, le remplissage relatif Kpadding le long des axes X et Y à partir des bordures de l'écran a été défini. Étant donné que le jeu a été créé pour une résolution de base de 1920 x 1080, pour un affichage correct sur des écrans avec une résolution différente, un facteur d'échelle spécial a été calculé en fonction de la taille réelle de l'écran et de la résolution de base. Ce coefficient a été pris en compte lors du calcul des déplacements absolus des éléments du jeu et de leurs tailles affichées.
J'espère que cet article aide les développeurs de jeux débutants et leur fait gagner beaucoup de temps.