Ce matériel est consacré aux travaux de refactorisation de la navigation dans le développement mobile.
L'article fournit des exemples de problèmes possibles, ainsi que des solutions à des situations difficiles liées au travail de navigation dans le développement mobile sur React Native.
Nous examinerons les principales caractéristiques et problèmes du projet mobile Legacy, étape par étape, nous passerons par une chaîne d'actions consistant à définir une tâche, identifier les goulots d'étranglement, trouver des solutions aux problèmes existants et obtenir le résultat souhaité.

Environnement de travail
React Native est une plate-forme de développement d'applications mobiles open source relativement jeune créée par Facebook. Il est utilisé pour créer des applications pour Android, iOS et UWP, et permet aux développeurs d'utiliser React avec les propres capacités de la plateforme.
La navigation est presque l'élément le plus important dans une application mobile. Lors de la construction de l'architecture de l'application, vous devez porter une attention particulière à ce sujet.
Les bibliothèques les plus courantes pour construire la navigation:
- React Navigation Il s'agit de la bibliothèque la plus populaire, souvent mentionnée dans la documentation officielle. En conséquence, elle a de nombreuses stars dans sa tirelire sur GitHub.
- React-Native-Navigation. Cette plateforme utilise les API natives de base pour iOS et Android. Il s'agit d'une alternative populaire à React-Navigation. Il convient à ceux qui apprécient le respect des accords de la plate-forme et ne se soucient pas trop de la personnalisation.
Bibliothèques moins courantes:
- React-router-native Ceci est une bibliothèque incomplète. Mais si vous connaissez déjà l'API React Router et que vous faites des exigences assez simples pour votre application, cette plateforme peut vous aider.
- React-Native-Router-Flux. Cette bibliothèque est basée sur React-Navigation, mais fournit une API différente pour interagir avec elle.
Mon expérience
Je vais vous parler brièvement de mon expérience en tant que développeur. Je travaille avec React Native depuis plus de deux ans. Plusieurs projets terminés sont publiés dans les boutiques d'applications. Pendant ce temps, j'ai réussi à me familiariser avec un grand nombre d'outils dans l'environnement de React Native. La navigation est souvent une pierre d'achoppement dans les projets de développement mobile. Le projet Legacy sur lequel je travaillais ne faisait pas exception. Ceci sera discuté plus tard.
Défi
Le code a été dupliqué lors de la refactorisation de l'application au lieu de diviser les rôles en deux types (utilisateur et administrateur). Malheureusement, le même problème était présent dans la navigation.
Les caractéristiques architecturales de l'application n'ont pas été prises en compte.
Tous les écrans étaient divisés en trois types: écrans d'autorisation, écrans administrateur et écrans utilisateur.
Au lieu d'une connexion logique entre la pile racine et l'onglet Navigateur avec changement de rôle, il y avait une division illogique en piles de navigation de navigation utilisateur.

De plus, la construction de la navigation pour chaque utilisateur a été répétée.

J'avais besoin de résoudre les problèmes suivants:
- Ralentissement général de l'application.
- L'absence de «pré-rendu» des écrans principaux, ce qui n'a pas eu le meilleur effet sur le confort des utilisateurs.
- La navigation ne semblait pas native. Les animations de transition étaient visibles et peu pratiques pour le travail.
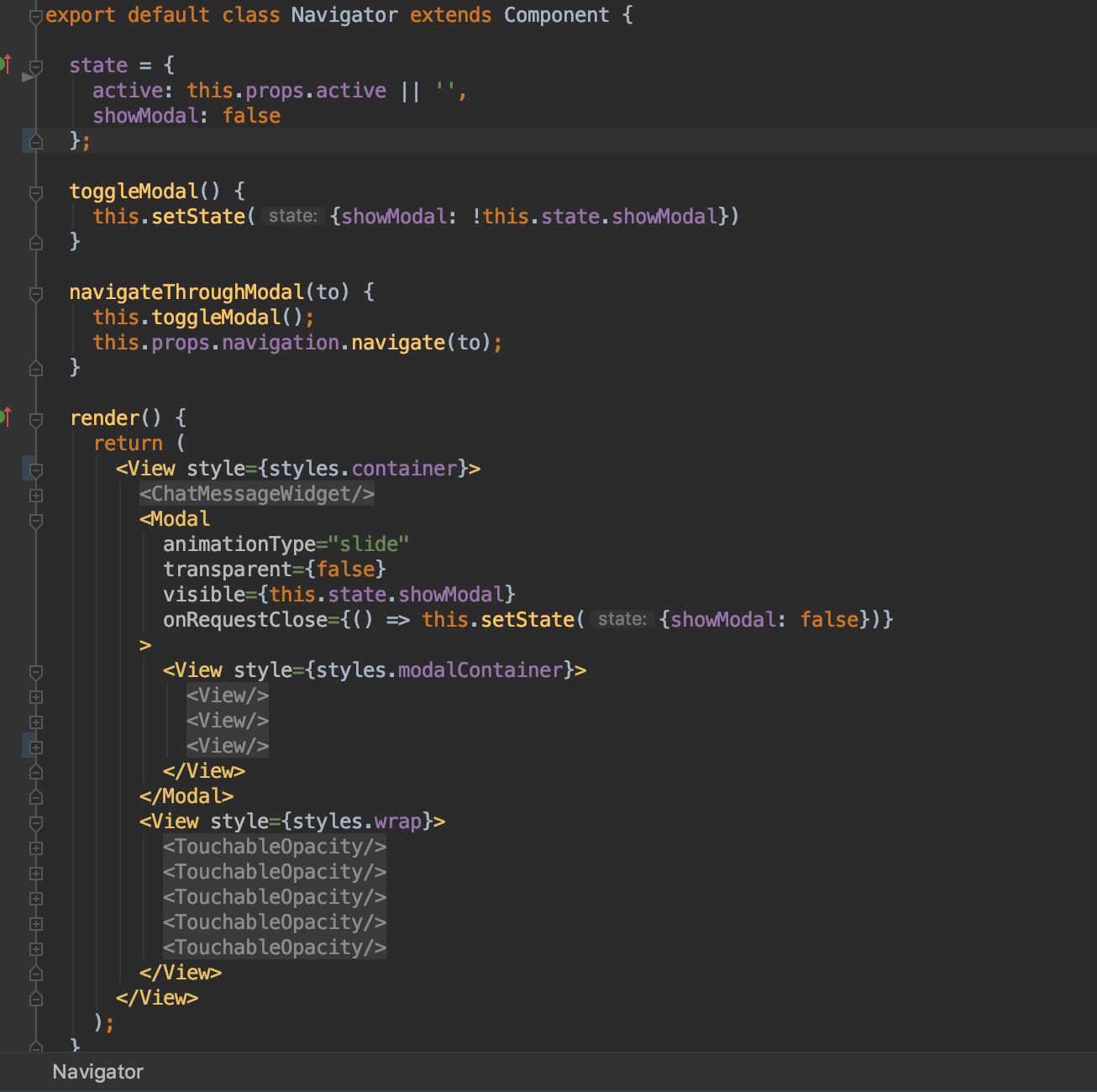
Ajoutez une capture d'écran du composant de fenêtre modale qui a servi de navigateur d'onglets.

- Écrans «Insistant» dans la pile de navigation, c'est-à-dire il n'y a pas eu de décharge (purification). Les écrans que nous avons ouverts étaient stockés sur la pile. Ainsi, une fuite de mémoire et un crash ultérieur de l'application étaient presque inévitables.
Solution
Résultats des travaux:
- Le problème lié à l'optimisation de la navigation, à l'absence de pré-rendu et au ralentissement général a été résolu en mettant à jour la bibliothèque de navigation, en utilisant le navigateur d'onglets et en refusant d'utiliser la fenêtre modale auto-écrite comme navigateur.
- Après refactoring, la navigation est devenue plus naturelle. Le suivi du travail des animations de transition, ainsi que la pré-rendu des écrans principaux sur les onglets, ont amélioré le confort de l'utilisateur.
- La navigation a été empilée dans l'onglet de navigation. L'utilisation de la transition a été mieux contrôlée. Des transitions vers le niveau supérieur ont été utilisées.
Les méthodes suivantes ont été utilisées pour la version React-Navigation:
- popToTop - aller à l'écran principal de la pile
- replace - remplace l'itinéraire actuel par un nouveau
- reset - efface l'état du navigateur et le remplace par le résultat de plusieurs actions
Résultats
J'ai réussi à me débarrasser de la plupart des écrans de navigation en double et à créer une structure plus logique.
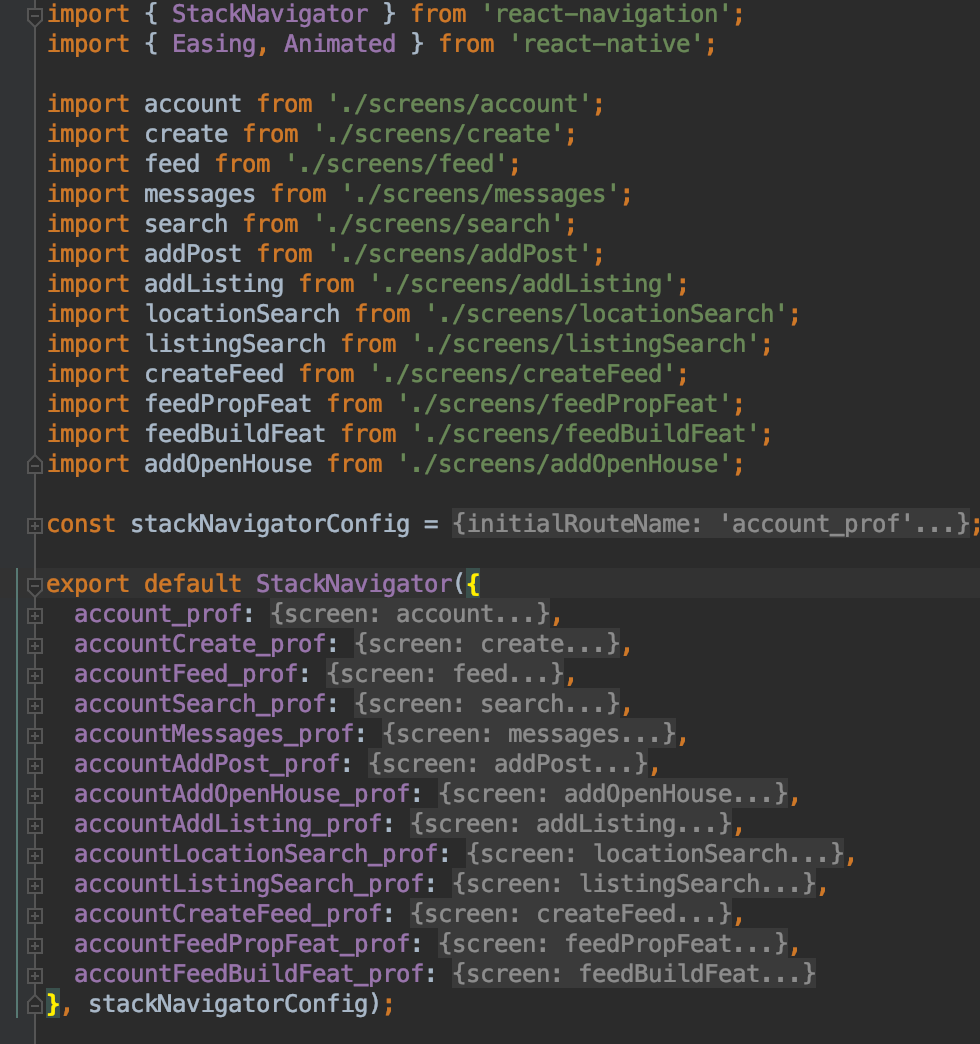
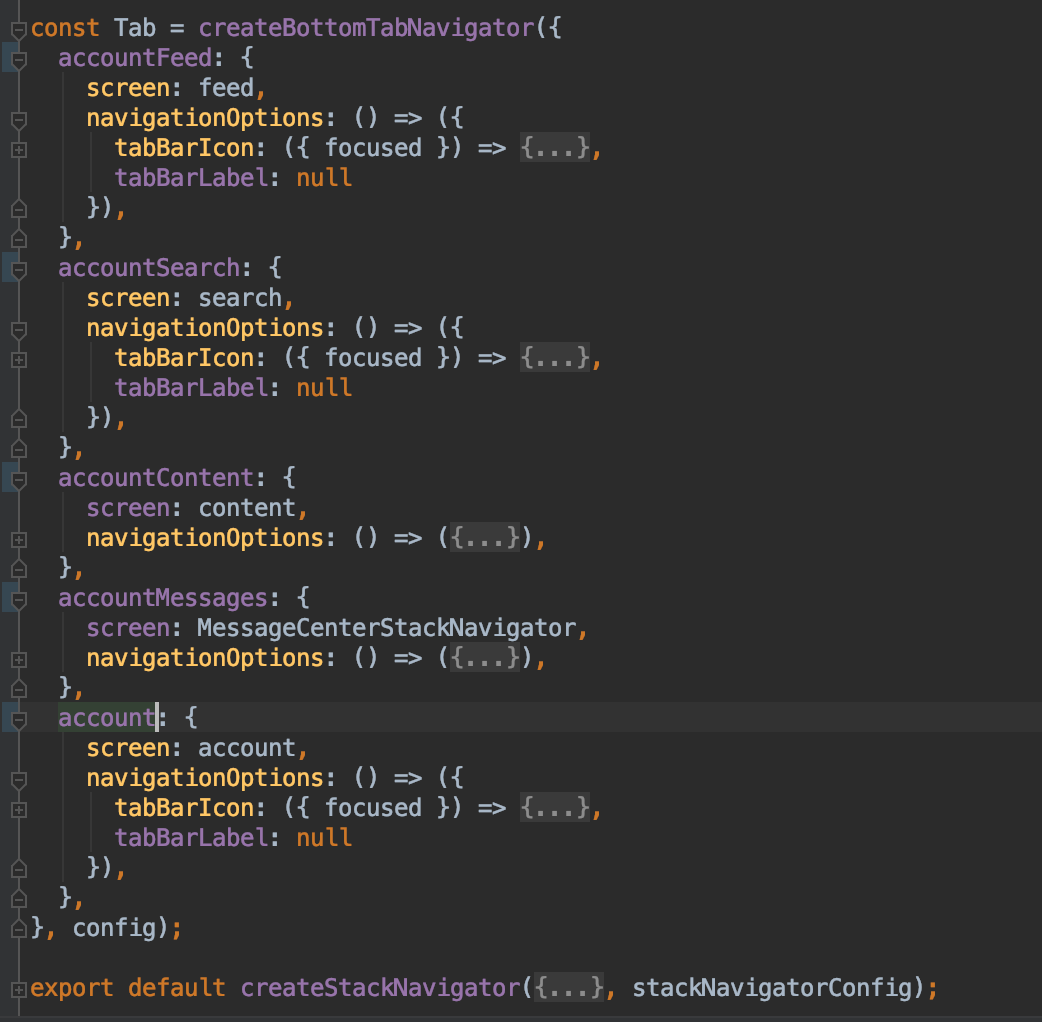
Dans le processus de refactoring, toute la navigation a été repensée. Une partie du refactoring de la navigation comprenait également l'élimination des écrans doubles et la création d'une structure de navigation unifiée. Les écrans qui étaient censés être situés en dehors des onglets se trouvaient dans le navigateur racine, et les écrans de l'onglet du navigateur lui-même peuvent être vus dans la capture d'écran.

Conclusions
Pour résumer, je voudrais une fois de plus souligner l'importance des bibliothèques de navigation, ainsi que prêter attention à l'utilisation des stratégies les plus efficaces pour travailler avec elles et à une étude approfondie de la documentation technique. Sinon, vous passerez beaucoup de temps et d'efforts à refactoriser et affiner un projet existant et sa base de code.
Le choix d'une bibliothèque de navigation est une étape importante dans le développement de votre application. Toute décision prise sans réflexion et prudence peut endommager l'évolutivité ou créer d'autres problèmes.
Liens utiles:
Réagissez à la navigationReact nativeProblèmes de développement du projet mobile héritéNavigation React-nativeReact-router-nativeFlux de routeur natif React