Limite
Il existe une telle restriction sur LinkedIn - la
limite d'utilisation commerciale . Il est très probable que, comme moi, jusqu'à récemment, vous ne l'avez jamais rencontré ni entendu parler de lui.

L'essence de la limite est que si vous utilisez trop souvent la recherche de personnes en dehors de vos contacts (il n'y a pas de mesures exactes, l'algorithme décide, en fonction de vos actions - à quelle fréquence vous avez recherché et ajouté des personnes), le résultat de la recherche sera limité à trois profils, au lieu de 1000 ( 100 pages par défaut, 10 profils par page). La limite est réinitialisée au début de chaque mois. Naturellement,
les comptes premium n'ont pas une telle restriction .
Mais il n'y a pas si longtemps, pour un projet pour animaux de compagnie, j'ai commencé à jouer beaucoup avec la recherche sur LinkedIn et j'ai soudainement eu cette restriction. Naturellement, je n'aimais pas beaucoup cela, car je ne l'ai pas utilisé à des fins commerciales, donc la première pensée a été d'étudier la restriction et d'essayer de la contourner.
[
Précision importante - les éléments contenus dans l'article sont présentés à titre informatif et éducatif uniquement. L'auteur n'encourage pas leur utilisation à des fins commerciales. ]
Mise à jour importante - LinkedIn a pris en compte la vulnérabilité et l'a récemment corrigée. Le bypass et le plugin ne fonctionnent plus.
Nous étudions le problème
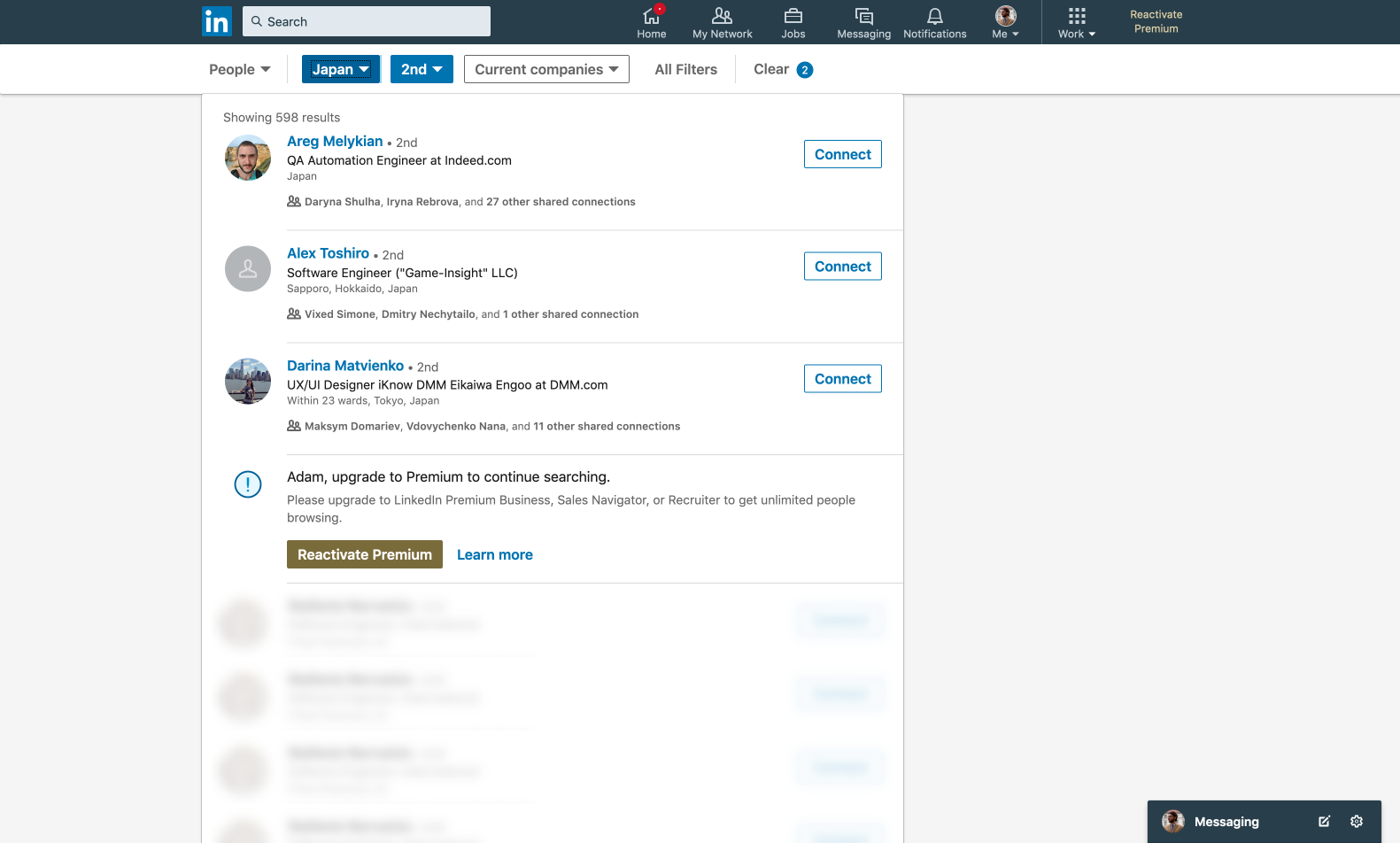
Nous avons: au lieu de dix profils avec pagination, la recherche n'en renvoie que trois, après quoi un bloc avec la «recommandation» d'un compte premium est inséré et ci-dessous sont des profils flous et non cliquables.
Immédiatement, une main atteint la console du développeur pour voir ces profils cachés - peut-être pouvons-nous supprimer certains styles qui mettent des bleus, ou extraire des informations du bloc dans le balisage. Mais, comme prévu, ces profils ne sont que
des images tronquées et ne stockent aucune information.

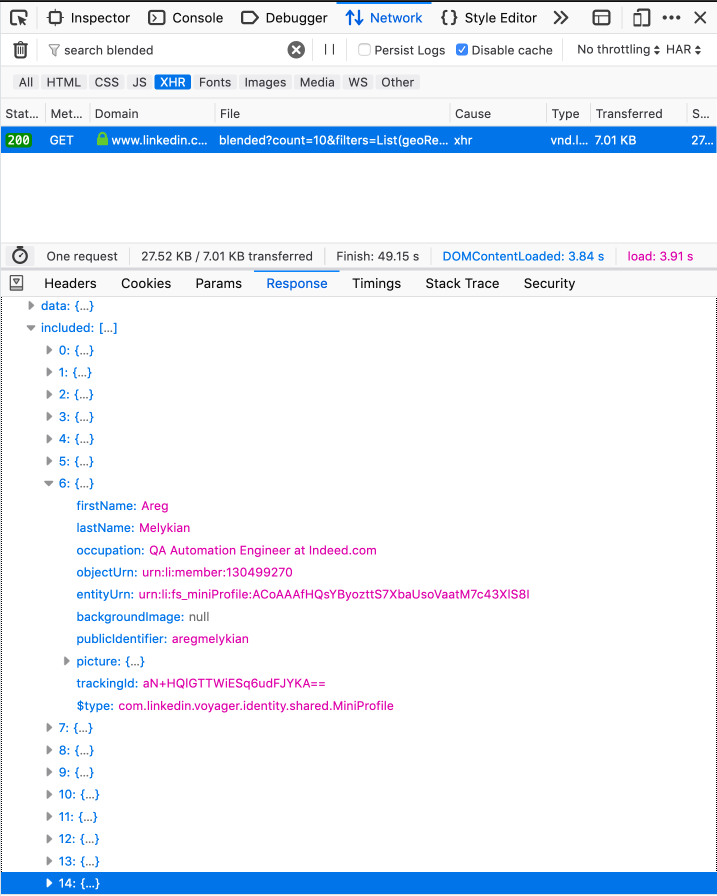
Ok, regardons maintenant l'onglet Réseau et voyons si les résultats de la recherche alternative ont renvoyé qui ne retournent que trois profils fonctionnent réellement. Nous trouvons la requête qui nous intéresse «/ api / search / blended» et regardons la réponse.

Les profils entrent dans le tableau «inclus», mais il y a déjà 15 entités. Dans ce cas, les trois premiers d'entre eux sont des objets avec des informations supplémentaires, chaque objet contient des informations sur un profil spécifique (par exemple, le profil est-il une prime).

Les 12 suivants sont de vrais profils - résultats de recherche, dont seulement trois nous seront montrés. Comme vous pouvez déjà le deviner, il ne montre que ceux qui reçoivent des informations supplémentaires (les trois premiers objets). Par exemple, si vous prenez la réponse du profil sans limite, alors 28 entités viendront - 10 objets avec ext. informations et 18 profils.
Répondre au profil sans limite Pourquoi il y a plus de 10 profils, bien que 10 soient demandés, et ils ne participent pas à l'affichage, même sur la page suivante, ils ne le seront pas - je ne sais pas encore. Si vous analysez l'URL de la demande, vous pouvez voir que count = 10 (combien de profils renvoyer dans la réponse, un maximum de 49).

Je serai heureux de tout commentaire à ce sujet.
Expérimenter
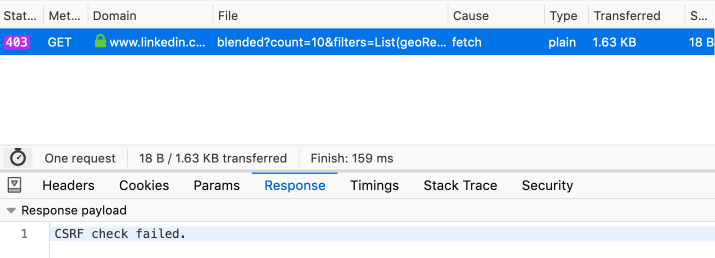
Eh bien, la chose la plus importante que nous savons maintenant avec certitude - plus de profils viennent dans la réponse qu'ils ne nous en montrent. Nous pouvons donc obtenir plus de données, malgré la limite. Essayons de tirer l'api nous-mêmes, directement depuis la console, en utilisant fetch.

On s'attend à ce que nous obtenions une erreur 403. Ceci est dû à la sécurité, ici nous n'envoyons pas le jeton CSRF (
CSRF sur Wikipedia . En bref, un jeton unique est ajouté à chaque demande, dont l'authenticité est vérifiée sur le serveur).

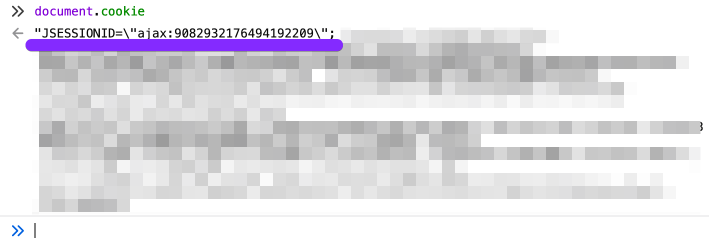
Il peut être copié à partir de toute autre demande réussie ou à partir de cookies, où il est stocké dans le champ «JSESSIONID».
Où trouver un jetonEn-tête d'une autre demande:

Ou à partir des cookies, directement via la console:

Nous essayons à nouveau, cette fois, passons les paramètres à récupérer, dans lesquels nous spécifions notre jeton csrf comme paramètre dans l'en-tête.

Succès, nous obtenons les 10 profils. : tada:
En raison de la différence dans les en-têtes, la structure de la réponse est légèrement différente de celle fournie dans la demande d'origine. Vous pouvez obtenir la même structure si vous ajoutez 'Accept:' application / vnd.linkedin.normalized + json + 2.1 'à notre objet, à côté du jeton csrf.
Exemple de réponse avec en-tête ajouté
En savoir plus sur l'en-tête Accept
Et ensuite?
Ensuite, vous pouvez éditer (avec vos mains ou automatiser) le paramètre `start`, en indiquant l'index, à partir duquel nous recevrons 10 profils (par défaut = 0) à partir de l'ensemble du résultat de la recherche. En d'autres termes, en l'incrémentant de 10 après chaque demande, nous obtenons la pagination habituelle, 10 profils à la fois.
À ce stade, j'avais suffisamment de données et de liberté pour continuer à travailler sur le projet pour animaux de compagnie. Mais c'était un péché de ne pas essayer d'afficher ces données directement sur place, car elles sont à portée de main. Dans Ember, qui est utilisé à l'avant, nous ne grimperons pas. JQuery était connecté au site, et en creusant la connaissance de la syntaxe de base en mémoire, vous pouvez créer ce qui suit en quelques minutes.
Code JQuery const createProfileBlock = ({ headline, publicIdentifier, subline, title }) => { $('.search-results__list').append( `<li class="search-result search-result__occluded-item ember-view"> <div class="search-entity search-result search-result--person search-result--occlusion-enabled ember-view"> <div class="search-result__wrapper"> <div class="search-result__image-wrapper"> <a class="search-result__result-link ember-view" href="/in/${publicIdentifier}/"> <figure class="search-result__image"> <div class="ivm-image-view-model ember-view"> <img class="lazy-image ivm-view-attr__img--centered EntityPhoto-circle-4 presence-entity__image EntityPhoto-circle-4 loaded" src="http://www.userlogos.org/files/logos/give/Habrahabr3.png" /> </div> </figure> </a> </div> <div class="search-result__info pt3 pb4 ph0"> <a class="search-result__result-link ember-view" href="/in/${publicIdentifier}/"> <h3 class="actor-name-with-distance search-result__title single-line-truncate ember-view"> ${title.text} </h3> </a> <p class="subline-level-1 t-14 t-black t-normal search-result__truncate">${headline.text}</p> <p class="subline-level-2 t-12 t-black--light t-normal search-result__truncate">${subline.text}</p> </div> </div> </div> <li>` ); };
Si vous faites cela directement dans la console sur la page de recherche, il ajoutera un bouton qui charge 10 nouveaux profils chaque fois que vous cliquez et les rend une liste. Bien sûr, jeton et URL avant ce changement au besoin. Le bloc de profil contiendra un nom, une position, un emplacement, un lien vers le profil et une image de talon.

Conclusion
Ainsi, avec un minimum d'effort, nous avons pu trouver un point faible et reprendre notre recherche sans restrictions. Il suffisait d'analyser les données et leur chemin, de se pencher sur la requête elle-même.
Je ne peux pas dire que c'est un problème grave pour LinkedIn, car il ne représente aucune menace. Le maximum est le manque à gagner dû à de tels "tours", ce qui permet de ne pas payer la prime. Peut-être qu'une telle réponse du serveur est nécessaire pour que les autres parties du site fonctionnent correctement, ou est-ce simplement la
paresse des développeurs, le manque de ressources qui ne permet pas de bien faire. (La restriction est apparue en janvier 2015, avant que cette limite ne l'était pas).
PS
Vieux PSNaturellement, le code jQuery est un exemple assez primitif de fonctionnalités. Pour le moment, j'ai créé une extension pour le navigateur pour répondre à mes besoins. Il ajoute des boutons de contrôle et rend des profils complets avec des images, un bouton d'invitation et des connexions générales. De plus, il collecte dynamiquement des filtres d'emplacements, d'entreprises et d'autres choses, prend un jeton de cookies. Vous n'avez donc pas besoin de coder en dur quoi que ce soit. Eh bien, il ajoute des champs de paramètres supplémentaires, comme "combien de profils demander à la fois, jusqu'à 49".

Je travaille toujours sur ce module complémentaire et je prévois de le mettre dans le domaine public. Écrivez si vous êtes intéressé.
À la demande générale, j'ai mis l'add-on en accès libre, j'ai créé un add-on pour le navigateur et je l'ai posté pour un usage général (gratuit et même sans mineurs). Là, non seulement la fonctionnalité de contournement limite est implémentée, mais aussi d'autres commodités.
Voir et télécharger ici -
adam4leos.imtqy.comComme il s'agit d'une version alpha, n'hésitez pas à m'écrire sur les bugs, les idées et même une interface utilisateur
stupide et chic. Je continue de développer l'add-on et publierai périodiquement de nouvelles versions.
Mise à jour importante - LinkedIn a pris en compte la vulnérabilité et l'a récemment corrigée. Le bypass et le plugin ne fonctionnent plus.