
Fin mai, nos diplômés du Technopark (MSTU nommé d'après Bauman), Technotrek (MIPT), Technosphere (Université d'État de Moscou nommé Lomonosov) et Technopolis (SPbPU Pierre le Grand) ont défendu leurs projets de fin d'études. Trois mois ont été alloués pour le travail et les gars ont mis les connaissances et les compétences acquises en deux ans d'études dans leur progéniture.
Au total, il y avait 13 projets sur la défense, résolvant divers problèmes dans différentes industries. Par exemple:
- stockage en nuage avec cryptage de fichiers cryptographiques;
- plate-forme de création de vidéo interactive (avec différentes fins);
- tableau intelligent pour jouer aux vrais échecs sur le réseau;
- architecture pour la recherche intelligente d'articles médicaux;
- Logiciel pour enseigner aux élèves du primaire les bases de l'algorithmisation.
Ainsi que les projets des business units:
- Système CRM pour TamTam messenger;
- un service Web pour trouver des photos thématiques sur une carte pour les camarades de classe;
- service d'adresse de géocodage pour MAPS.ME.
Aujourd'hui, nous vous en dire plus sur les cinq projets de nos diplômés.
Recherche intelligente d'articles médicaux

Il existe de nombreux domaines dans le domaine scientifique, dans chacun desquels des recherches sont menées, un grand nombre d'articles sont publiés dans diverses revues. Ce sont les technologies de l'information, la physique, les mathématiques, la biologie, la médecine et bien d'autres.
Les auteurs du
projet ont décidé de se concentrer sur le domaine médical. Presque tous les articles sur des sujets médicaux sont collectés sur le portail PubMed. Le portail propose sa propre recherche. Cependant, ses capacités sont très limitées. Par conséquent, les gars ont amélioré le système de recherche, ajouté la prise en charge des longues requêtes et la possibilité d'affiner les requêtes à l'aide de la modélisation thématique.
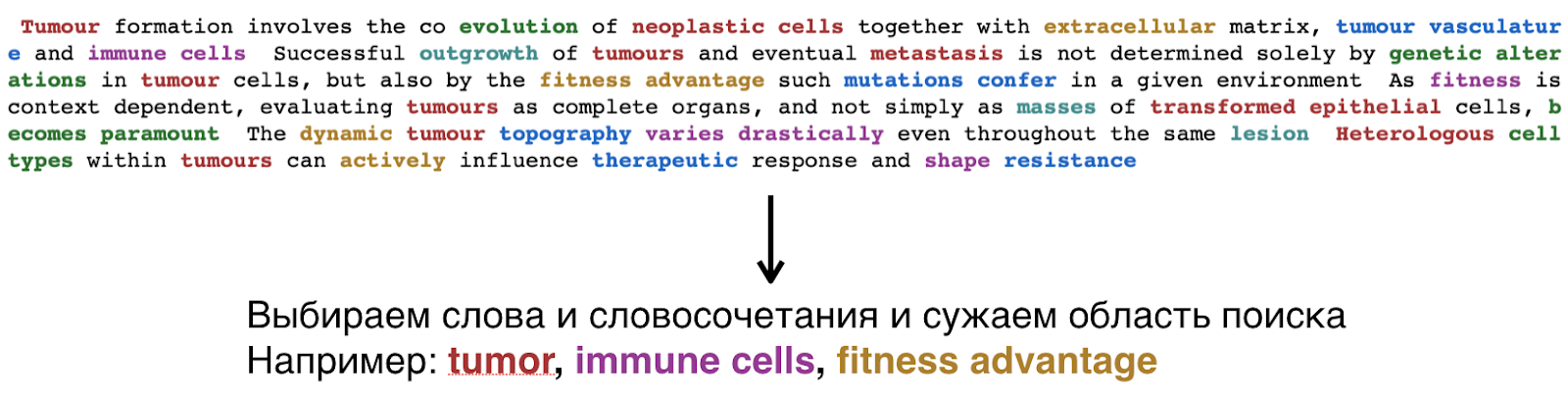
Les résultats de la recherche contiennent une liste classée de documents avec une définition de leurs sujets, et les mots et termes liés à ces sujets sont mis en évidence en raison de la modélisation thématique probabiliste. L'utilisateur peut cliquer sur les termes en surbrillance en restreignant la requête de recherche.
Pour rechercher rapidement l'énorme base de données PubMed, les auteurs ont écrit leur propre moteur de recherche qui peut être facilement intégré dans n'importe quelle infrastructure.
La recherche s'effectue en trois étapes:
- En utilisant l'index inverse, les documents candidats sont sélectionnés.
- Le classement des candidats est appliqué selon l'algorithme BM25F, qui prend en compte divers champs dans les documents lors de la recherche. Ainsi, les mots du titre ont plus de poids que les mots de l'annotation.
- Un système de mise en cache est également utilisé pour accélérer le traitement des demandes de fréquence.

Architecture de microservice:
Fondamentalement, les données textuelles structurées sont transférées entre les services. Pour la transmission à grande vitesse, GRPC est utilisé comme cadre pour connecter des modules dans une architecture de microservice. La sérialisation des données est également utilisée en utilisant le format de message Protobuf.
Quels sont les composants du système:
- Serveur pour le traitement des requêtes entrantes des utilisateurs sur Node.js.
- Demander un équilibrage de charge avec le proxy nginx.
- Le serveur Flask implémente l'API REST et reçoit les demandes transmises de Node.js.
- Toutes les données brutes et traitées, ainsi que les informations de demande, sont stockées dans MongoDB.
- Toutes les demandes de délivrance de documents pertinents liés à la thématique sont soumises à RabbitMQ.
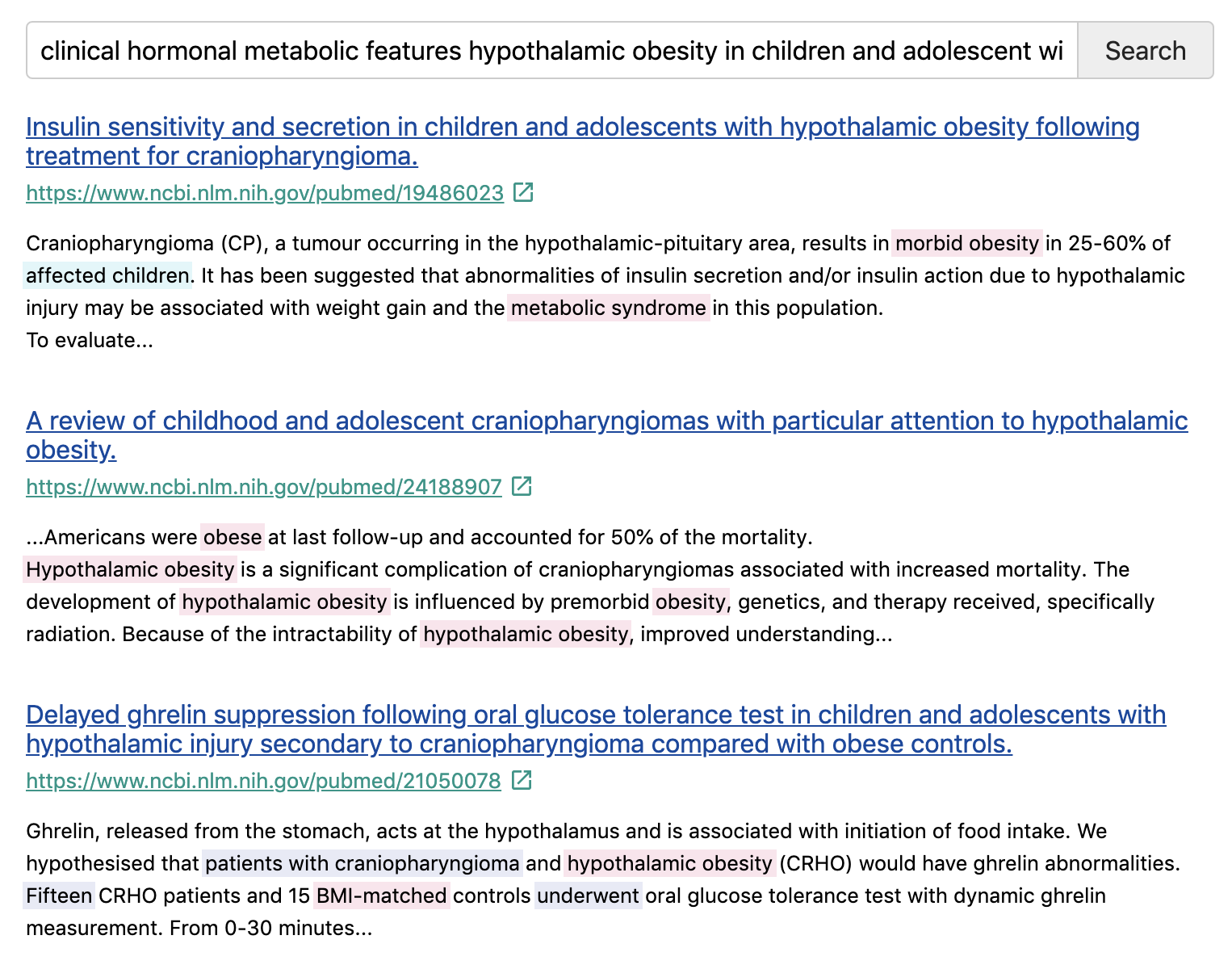
Exemple de résultats de recherche:

Ce qui devrait être fait à l'avenir:
- Recommandations lors de la compilation de revues sur un sujet donné (identification de sujets importants dans un document et recherche de sous-ensembles de documents).
- Recherchez des fichiers PDF.
- Segmentation de texte sémantique.
- Suivi des sujets et des tendances au fil du temps.
Équipe du projet: Fedor Petryaykin, Vladislav Dorozhinsky, Maxim Nakhodnov, Maxim Filin
Journal de blocage

Aujourd'hui, lorsqu'ils enseignent la programmation et l'informatique, les enfants en âge de fréquenter l'école primaire (5e à 7e année) ont du mal à maîtriser le matériel. De plus, si les élèves souhaitent effectuer des tâches à domicile, ils doivent installer des logiciels supplémentaires sur leurs ordinateurs. Les enseignants doivent vérifier un grand nombre de solutions similaires à des problèmes et, dans le cas de l'enseignement à distance, ils doivent également développer une méthodologie pour recevoir les tâches des étudiants.
Les auteurs du projet Block Log sont arrivés à la conclusion: lors de l'enseignement aux élèves du primaire des bases de l'algorithmisation, l'accent ne devrait pas être mis sur la mémorisation des commandes dans un langage de programmation, mais sur la construction de schémas algorithmiques. Cela permettra aux élèves de consacrer du temps et de l'énergie à la conception d'un algorithme plutôt qu'à des constructions syntaxiques encombrantes.
La plateforme
Block Log vous permet de:
- Créez et modifiez des organigrammes.
- Exécutez les organigrammes créés et voyez le résultat de leur travail (données de sortie).
- Enregistrez et chargez les projets créés.
- Dessinez des images bitmap (génération d'image basée sur l'algorithme créé par l'enfant).
- Obtenez des informations sur la complexité de l'algorithme créé (en fonction du nombre d'opérations effectuées dans l'algorithme).
Le rôle est censé être divisé entre enseignants et étudiants. Tout utilisateur reçoit le statut d'élève, pour obtenir le statut d'enseignant, vous devez contacter l'administrateur système. L'enseignant peut non seulement saisir une description et les conditions des tâches, mais également créer des tests automatisés qui seront automatiquement exécutés lorsque l'étudiant enverra la solution au système.
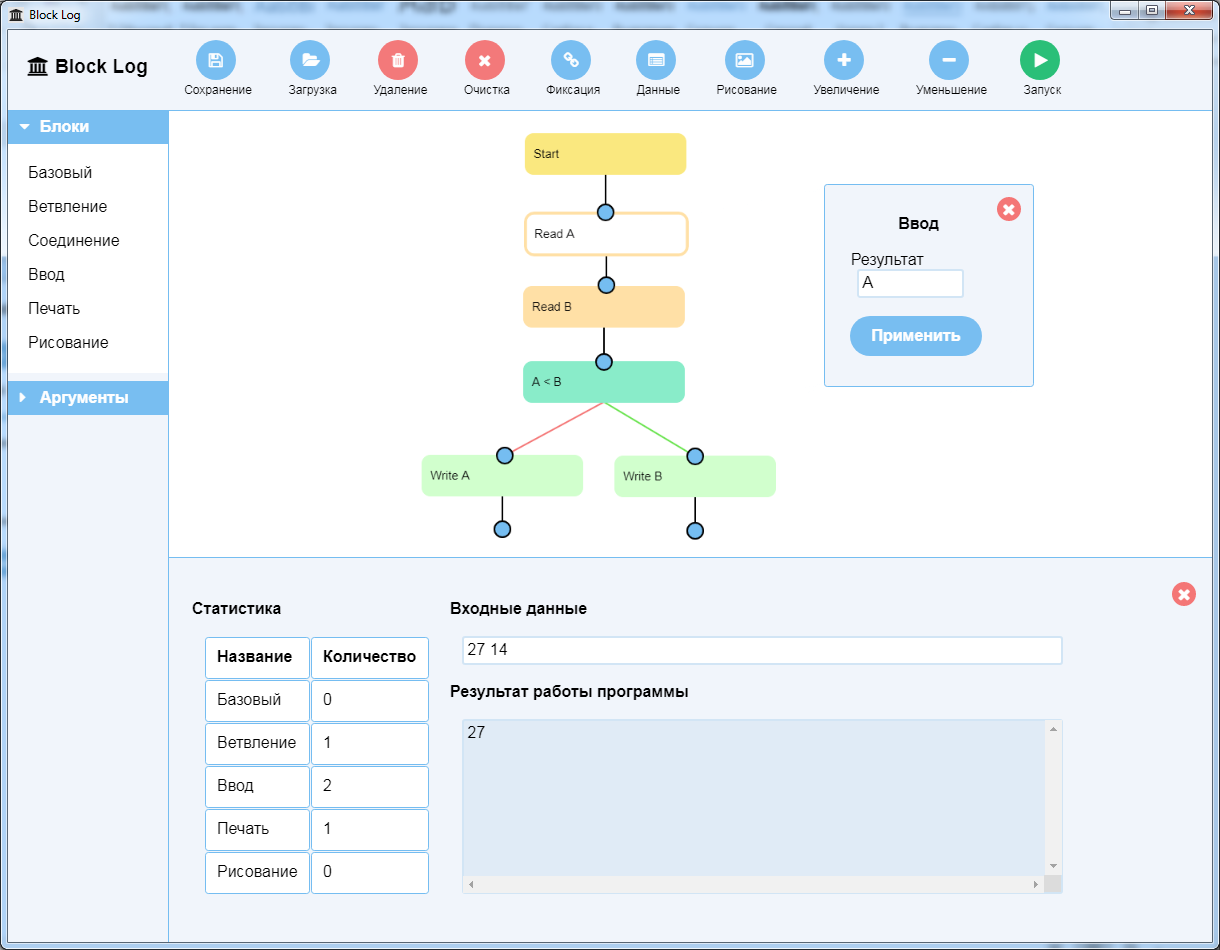
Éditeur de navigateur de journaux de bloc:

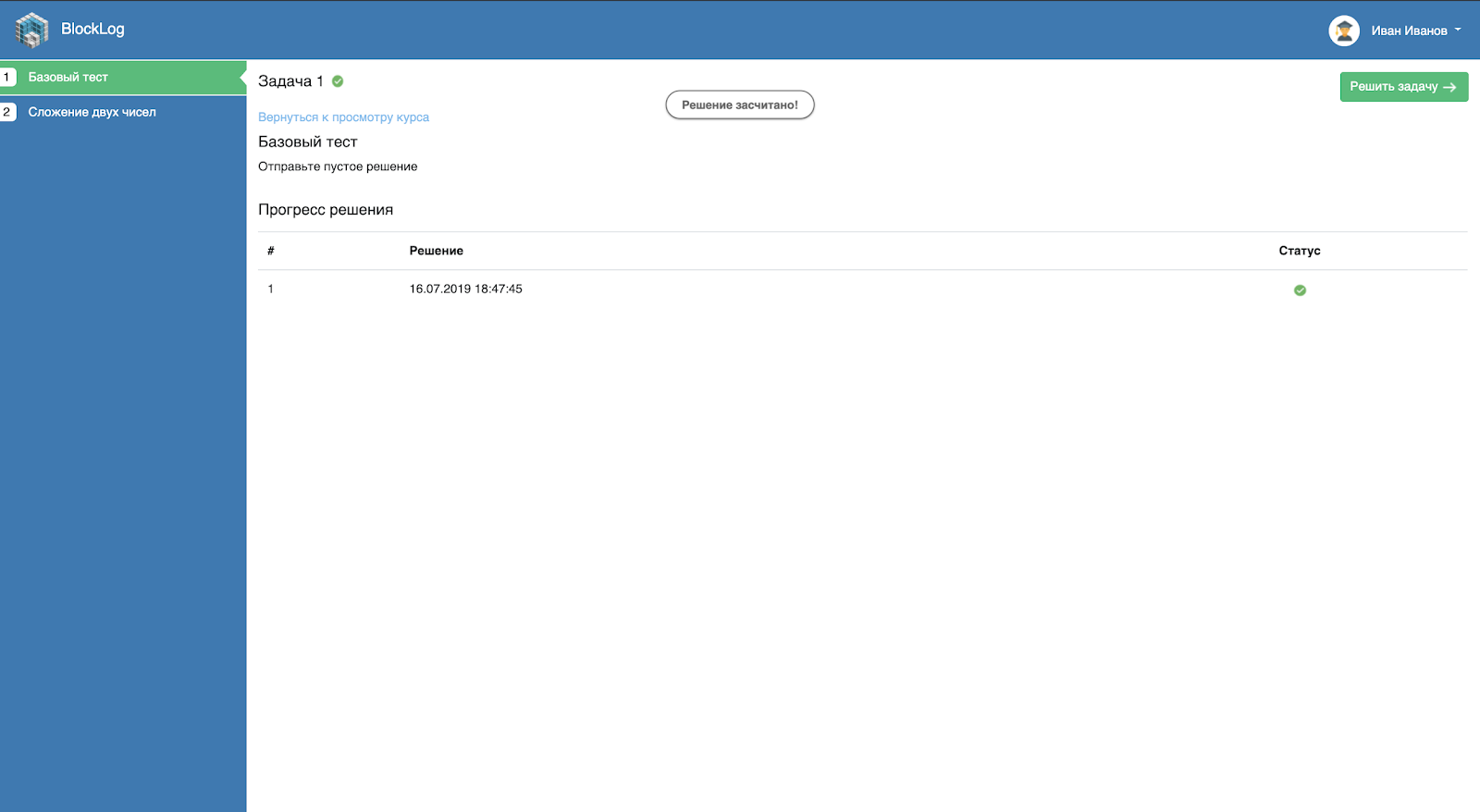
Après avoir résolu le problème, l'étudiant peut télécharger la solution et voir les résultats:

La plateforme se compose d'une application frontale sur Vue.js et d'une application backend sur Ruby on Rails. La base de données est PostgreSQL. Pour simplifier le déploiement, tous les composants du système sont emballés dans des conteneurs Docker et assemblés à l'aide de Docker Compose. La version de bureau de Block Log est basée sur le framework Electron. Webpack a été utilisé pour créer du code JavaScript.
Équipe du projet: Alexander Barulev, Maxim Kolotovkin, Kirill Kucherov.
Système CRM pour TamTam messenger

CRM est un outil pour une interaction commerciale pratique avec les utilisateurs de TamTam. Les fonctions suivantes sont implémentées:
- concepteur de bot qui vous permet de créer des bots sans compétences en programmation. En quelques minutes, vous pouvez obtenir un bot pleinement fonctionnel qui peut non seulement afficher certaines informations aux utilisateurs, mais également collecter des données, y compris Fichiers que l'administrateur pourra visualiser ultérieurement.
- Flux RSS. Vous pouvez facilement connecter RSS à n'importe quel flux.
- Publication différée. Vous permet d'envoyer et de supprimer des messages à une heure prédéterminée.
L'équipe a également participé au test de l'API Bot, créant plusieurs bots auto-écrits, comme un bot pour le World Hockey World 2019, un bot pour s'inscrire / autoriser dans notre service, un bot pour CI / CD.
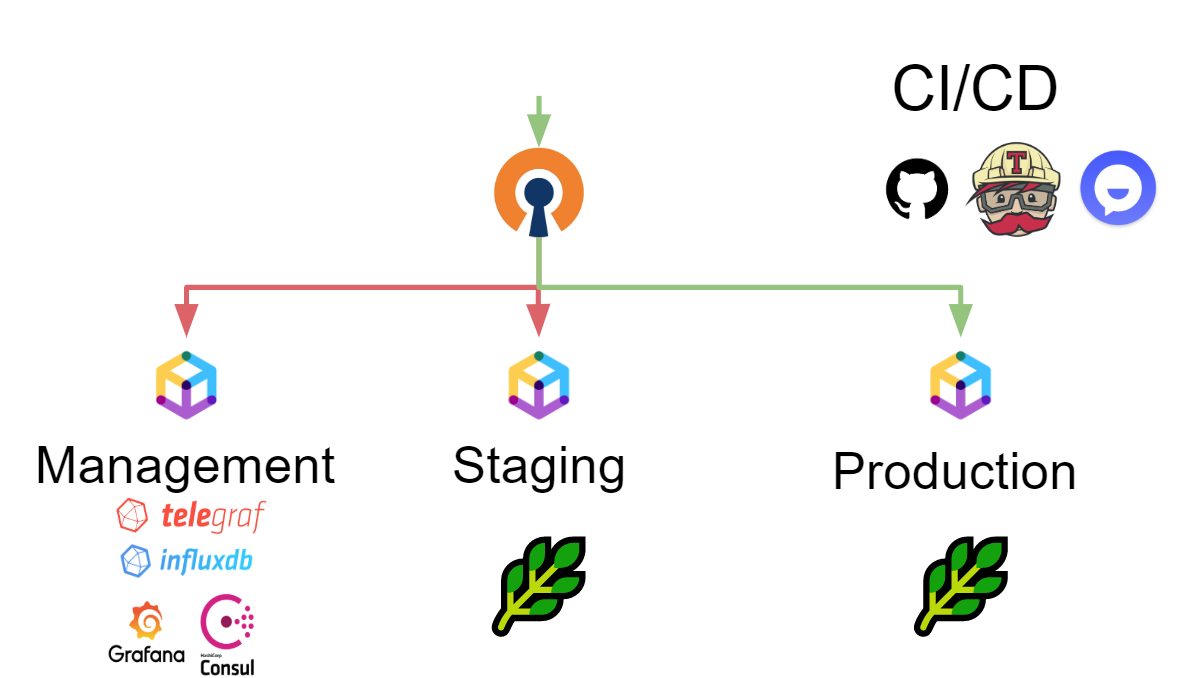
Solutions d'infrastructure:
- Le serveur de gestion contient un système de surveillance pour chaque serveur et chaque conteneur Docker sur celui-ci, pour détecter rapidement et facilement un problème et le résoudre, voir diverses métriques et statistiques d'utilisation. Il existe également un système de gestion de configuration à distance pour notre application.
- Le serveur de transfert contient la version actuelle de notre application, disponible pour des tests généraux par l'équipe de développement.
- Les serveurs de gestion et de transfert sont disponibles uniquement via VPN pour les développeurs, et le serveur de production contient une version finale de l'application. Il est isolé des mains des développeurs et n'est disponible que pour l'utilisateur final.
- Le système CI / CD est implémenté en utilisant Github et Travis, la notification en utilisant un bot personnalisé dans TamTam.

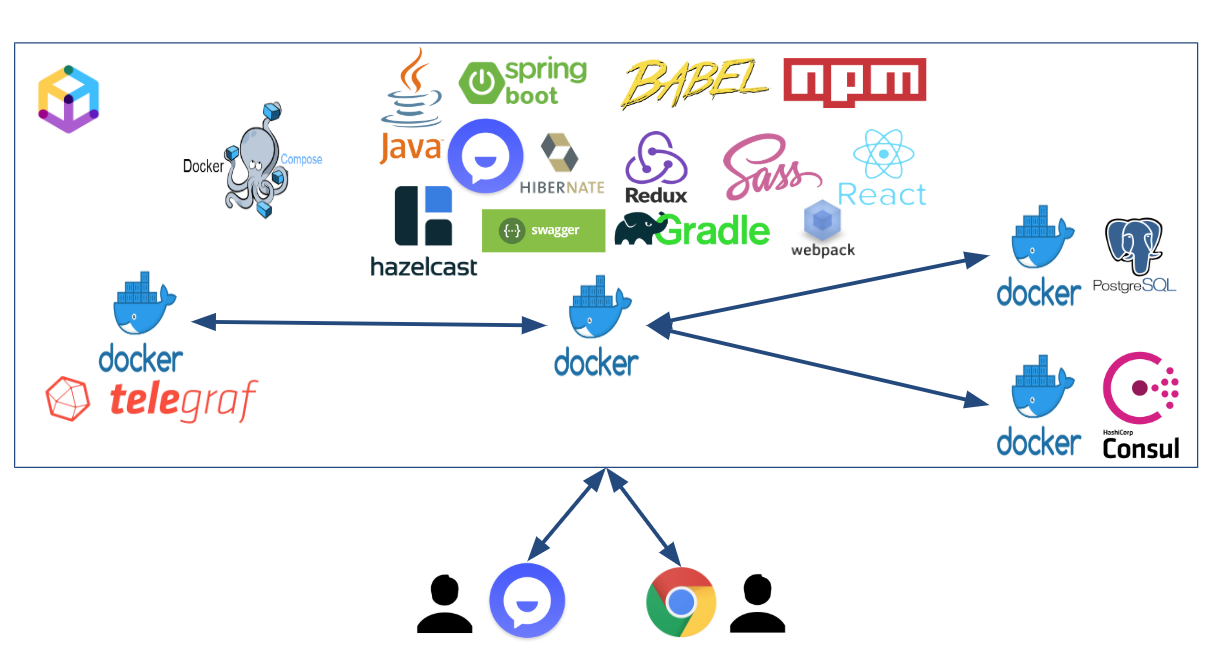
L'architecture d'application est une solution modulaire. L'application, la base de données, le gestionnaire de configuration et la surveillance sont lancés dans des conteneurs Docker séparés, ce qui vous permet d'abstraire de l'environnement de démarrage, de modifier ou de redémarrer un conteneur séparé. La topologie du réseau et la gestion des conteneurs sont effectuées à l'aide de Docker Compose.

Équipe du projet: Alexey Antufiev, Egor Gorbatov, Alexey Kotelevsky.
Forkme

Le projet ForkMe est une plateforme de visualisation vidéo interactive où vous pouvez concevoir votre vidéo et la montrer à vos amis. Pourquoi avons-nous besoin de vidéos interactives, s'il y en a des ordinaires?
L'intrigue non linéaire de la vidéo et la possibilité de choisir vous-même la suite vous permettent d'engager le spectateur, et les créateurs de contenu pourront montrer des histoires uniques sur lesquelles les utilisateurs influenceront l'intrigue. De plus, les créateurs de contenu, étudiant les statistiques des transitions dans la vidéo, pourront comprendre ce qui intéresse le plus le public et rendre les matériaux plus attrayants.
Lors du développement du projet, les gars se sont inspirés du film interactif Netflix Bandersnatch, qui a recueilli beaucoup de vues et de bonnes critiques. Lorsque le MVP a déjà été écrit, la nouvelle est apparue que Youtube prévoit également de lancer une plate-forme de séries interactives, ce qui confirme une fois de plus la popularité de cette direction.
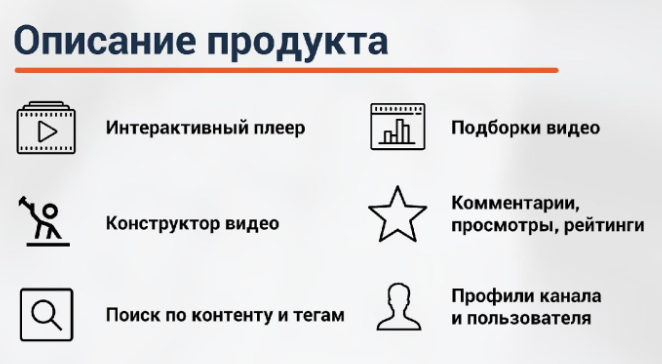
MVP comprend: lecteur interactif, concepteur vidéo, recherche par contenu et tags, collections de vidéos, commentaires, vues, notes, canaux et profils utilisateur.

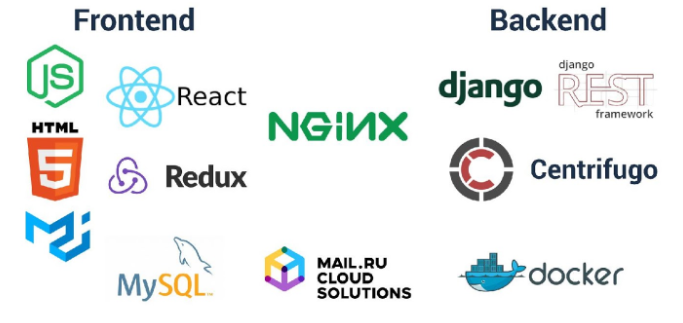
Pile technologique utilisée dans le projet:

Comment envisagez-vous de développer le projet:
- collecte de statistiques et d'infographies sur les transitions dans la vidéo;
- notifications et messages personnels pour les utilisateurs du site;
- versions pour Android et iOS.
Après cela, il est prévu d'ajouter:
- créer des histoires vidéo à partir du téléphone;
- l'édition de fragments vidéo téléchargés (par exemple, recadrage);
- création et lancement de publicité interactive dans le player.
Équipe du projet: Maxim Morev (développeur fullstack, engagé dans l'architecture de projet) et Roman Maslov (développeur fullstack, engagé dans la conception du projet).
En ligne à bord


Aujourd'hui, les parents accordent une grande attention au développement mental des enfants et les enfants s'intéressent aux jeux intellectuels. Par conséquent, les échecs gagnent à nouveau en popularité. Bien que les échecs soient généralement très populaires, trouver un adversaire régulier pour les jeux est problématique. Par conséquent, de nombreuses personnes utilisent les services d'échecs en ligne, malgré le fait que de nombreux joueurs préfèrent jouer en direct, avec de vrais morceaux. Cependant, en jouant aux échecs, une personne fait beaucoup d'efforts mentaux et se fatigue, et cette fatigue est complétée par l'impact négatif de s'asseoir devant un ordinateur ou un smartphone. En conséquence, le cerveau est surchargé après deux parties.
Tous ces facteurs ont poussé les auteurs à l'idée du projet On-Line-On-Board, qui se compose de trois parties: un échiquier physique, une application de bureau et un service Web. Le plateau est un terrain d'échecs régulier qui reconnaît la position des pièces et à l'aide d'une indication lumineuse indique les mouvements de l'adversaire. La carte se connecte via USB au PC et communique avec l'application de bureau. Dans le mode d'apprentissage (et pour les enfants), vos mouvements possibles sont mis en évidence.
L'application assume les fonctions de base de gestion de la carte, ce qui peut réduire considérablement son coût et porter la mise en œuvre de la plupart des fonctions au niveau du programme. L'application est associée à un service Web dont la valeur principale est la mise à jour dynamique.
Le scénario principal d'utilisation du produit: une personne joue sur le service, la seconde sur la carte physique connectée au service. Autrement dit, le service assume une fonction de communication.
Équipe du projet: Daniil Tuchin, Anton Dmitriev, Sasha Kuznetsov.
Vous pouvez en savoir plus sur nos projets éducatifs sur
ce lien . Et vont souvent sur la chaîne
Technostream , de nouvelles vidéos pédagogiques sur la programmation, le développement et d'autres disciplines y apparaissent régulièrement.