
En choisissant un autre moniteur, j'ai décidé de "simplifier" le processus de choix parmi l'abondance de moniteurs sur le marché. Mais il s'est avéré utiliser une théorie, peut-être même scientifiquement fondée, qui couvre de nombreux domaines de l'activité humaine, en général, et le choix du moniteur, en particulier.
J'espère que mes recherches seront également utiles à quelqu'un et aideront également à préserver la vision et les nerfs.
Tous les éléments suivants sont mes considérations personnelles, mes observations et mes conclusions. Tous les éléments suivants s'appliquent exclusivement aux problèmes géométriques et dimensionnels. Les types de matrice, les fréquences et autres problèmes ne sont pas pris en compte dans cet article.
Cependant, je ne prétends pas avoir des jugements uniques ou la découverte de quelque chose de complètement nouveau:
sur la taille de l'écran, du pixel et de l'élément ;
De la conception adaptative - retour au caoutchouc ;
La taille des personnages sur votre moniteur: marketing versus vision , etc. Dans mon cas, il y avait d'abord une théorie appliquée au choix d'un moniteur, puis il y avait une recherche de personnes partageant les mêmes idées.
Résolution du moniteur
Comme d'habitude, lors du choix d'une autorisation, vous pouvez être guidé par une comparaison des autorisations. En général, plus la résolution est élevée, mieux c'est. Pourquoi ce n'est pas toujours un axiome - ci-dessous.

Mais que nous dit la permission? L'autorisation ne parle que de la taille de l'espace de travail. Combien de fenêtres / boutons / contrôles / lettres virtuels s'adapteront à un espace de travail donné.
Cependant, certaines fonctionnalités doivent être prises en compte. Cela s'applique aux interfaces de connexion - pour le moment, vous devez toujours vérifier la version disponible de la connexion / du câble. Par exemple, sur la
version anglaise de Wikipédia sur HDMI, il y a un tableau (en bas de la page) avec une dépendance très claire de la résolution sur la bande passante du canal. D'où, par exemple, il résulte que tout moniteur ayant de meilleures caractéristiques que 1920x1080x60Hz nécessite une sélection particulièrement soignée du câble, ainsi que le support de la norme correspondante de l'adaptateur vidéo. À titre d'exemple, mes aventures
sur la connexion d'un moniteur UltraWideHD à un ordinateur portable , qui ne pouvait pas fonctionner à une fréquence de 75 Hz en raison des limitations de l'interface.
Mais alors le plaisir commence. Le marché offre une tonne d'interprétations d'espace de travail. Je parle de la même résolution et des diagonales différentes des moniteurs.
Choisir la bonne diagonale et le bon rapport hauteur / largeur est un peu plus compliqué. L'utilisation d'un appareil informel «c'est pour les films, c'est pour la vidéo, c'est pour les jeux» n'est pas scientifiquement valable. Il est nécessaire non seulement de comparer la diagonale, la hauteur ou la largeur, mais d'aborder cette question du point de vue d'une théorie.
Théorie
Essayons de traduire l'argument selon lequel «plus c'est mieux, mieux c'est» sur le plan théorique.
Prenez la table de
Dmitry Alexandrovich Sivtsev comme point de départ. C'est celui utilisé pour tester l'acuité visuelle.
La deuxième ligne ci-dessous, qui est considérée comme un indicateur de vision à 100%, a une taille de lettre de 7 mm. Malheureusement, je n'ai pas trouvé l'information - nous parlons de lettres minuscules ou majuscules. Je propose de considérer cela au sujet du capital.
La taille angulaire de la lettre à une distance de 5 mètres est de 0 degré 4 minutes 49 secondes (0º 4 '49' '). Disons que la distance au moniteur est de 60 cm, alors la taille minimale d'une lettre qui peut être lue sera d'environ 0,84 mm.
Mais la valeur obtenue est le minimum qui peut être lu par une personne ayant une vision à 100%. Et maintenant, nous parlons de majuscules, dont la taille est 1,5-2 fois plus grande que les minuscules. Il ne serait pas juste d'appeler ce niveau confortable; pendant longtemps, travailler sous une telle charge ne serait ni confortable ni correct. GOST R ISO 9241-3-2003 fonctionne également avec des dimensions angulaires et, par exemple, parle d'une taille minimale de 20'-22 '. Et cela fait environ 3,69-3,84 mm. De plus, au paragraphe 5.4, la hauteur minimale de l'enseigne de 16 pi ou 2,79 mm est déterminée.
Doublez la taille des lettres. C'est-à-dire la lettre minuscule doit être d'au moins 1,68 mm ou 9 '38' ', la majuscule 1,5-2 fois plus grande ou 2,52-3,36 mm ou 14'26' '- 19'15' '(la bordure supérieure est légèrement plus petite que la bordure inférieure de GOST).
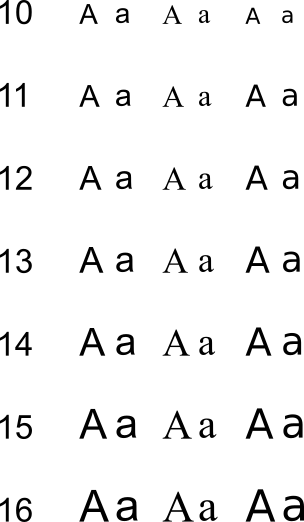
Prenons l'exemple de trois polices: Arial, Times New Roman, Segoe UI.

Comme vous pouvez le voir sur l'image - les plus petites sont les lettres de la police Times New Roman. Dans ce cas, la taille des plus petites lettres des lettres minuscules (les tailles sont obtenues à l'aide de l'éditeur de vecteur Inkscape).
- 1,433x1,657 mm pour une police de 10 points;
- 1.576x1.823mm - 11pt;
- 1,72x1,989 mm - 12 pt, la taille de la lettre majuscule 2,977x2,867 mm;
- 1,863x2,154 mm - 13 points;
- 2,006x2,32 mm - 14 points;
- 2,15 x 2,486 mm - 15 points;
- 2.293x2.651mm - 16pt, la taille de la lettre majuscule est 3.969x3.823mm.
En d'autres termes, si la taille de la police est inférieure à 10 points, nous courons le risque de tomber dans l'illisibilité ou de devoir nous rapprocher du moniteur à moins de 60 cm. Par conséquent, 10 points est le seuil inférieur pour une lecture confortable, 12 est le milieu de la zone de lecture confortable, 14 est la limite supérieure de la lecture confortable. Il est clair que la taille de la police peut être augmentée presque à l'infini, mais cette partie de l'article vise à trouver une justification théorique pour d'autres comparaisons.
Il faut également comprendre que ce calcul est valable pour un moniteur autonome, si vous travaillez, par exemple, avec un ordinateur portable et que l'écran est plus proche, la taille de la police peut être réduite.
Si nous parlons de la largeur et de la hauteur de l'écran, alors le concept du
champ visuel peut être pris comme base. Dans la section "1.11. Fondements ergonomiques de la sécurité du travail »du manuel de formation« SÉCURITÉ DE LA VIE »(N. A. Chulkov,« National Research Tomsk Polytechnic University », 2011) - il est dit que les angles de vision optimaux sont de -15º à 15º. C'est-à-dire 30º. Sur une distance de 60 cm, il mesure environ 321 mm de hauteur et de largeur. C'est-à-dire tout ce qui est plus haut ou plus large nécessitera une tension des muscles oculaires ou une rotation de la tête (à la question d'acheter un téléviseur de 50 pouces et de l'installer à bout de bras).
En d'autres termes: toutes les informations qui ne rentrent pas dans le champ visuel nécessiteront une fatigue oculaire forcée ou une rotation de la tête. L'angle maximal de rotation horizontale des yeux est d'environ 40 °, total - 80 ° ou environ 1007 mm. Mais il faut comprendre que ce chiffre est déjà en dehors de la zone de confort.
La portée de la théorie
Tout ce qui précède peut être appliqué dans des domaines complètement différents de l'activité humaine.
Dans le cas de la conception Web, vous ne pouvez théoriquement pas justifier la largeur de la page de plus de 1000 pixels, mais ce ne sera pas une valeur exacte, car il serait plus correct de parler de la largeur du champ visuel et de la limitation de 32 cm (ce qui correspond actuellement à une valeur, bien que très grossière, de pas plus de 1000px, si nous parlons d'une sorte de moniteur sphérique dans le vide).
Vous pouvez également justifier l'
utilisation de polices 16px sur les sites Web - la taille angulaire d'une telle police tentera de s'adapter à la taille angulaire justifiée ci-dessus, quels que soient le moniteur et la résolution.
La théorie peut également être utilisée dans le développement de logiciels, étant donné la taille du champ visuel et la taille minimale de la police.
Dans le cas du développement mobile, je recommanderais de réduire la distance à 30 cm
Il m'étonnait que le concept de dimensions angulaires et leur relation avec l'acuité visuelle soient si mal utilisés dans la vie quotidienne. Mais en utilisant des cotes angulaires, vous pouvez, par exemple:
- fixer légalement la taille de police minimale dans les contrats (exclure les «petits caractères»);
- taille de la police sur les étiquettes (pour que la composition puisse être lue sans loupe);
- taille de police pour boire de la bière et autres conditions dans la publicité;
- taille de police pour une ligne courante à la télévision;
- certifier les emplois pour l'utilisation de moyens de production appropriés;
- déterminer la taille des objets dans la publicité (tout objet sur la bannière ne doit pas être inférieur à ... afin qu'il puisse être vu à distance ...);
- etc. etc., en fait, on peut décrire tous les cas où le concept informel de «petit» ou de «grand» est maintenant utilisé.
Application pratique
Essayons d'appliquer la théorie dans la pratique: pour sélectionner la taille optimale du moniteur.
Afin de travailler plus facilement avec les données, vous devez obtenir une comparaison claire de la façon dont la taille des objets à l'écran change en fonction de la résolution et de la diagonale.
Pour effectuer facilement des comparaisons au niveau des ménages, la méthode suivante est proposée.
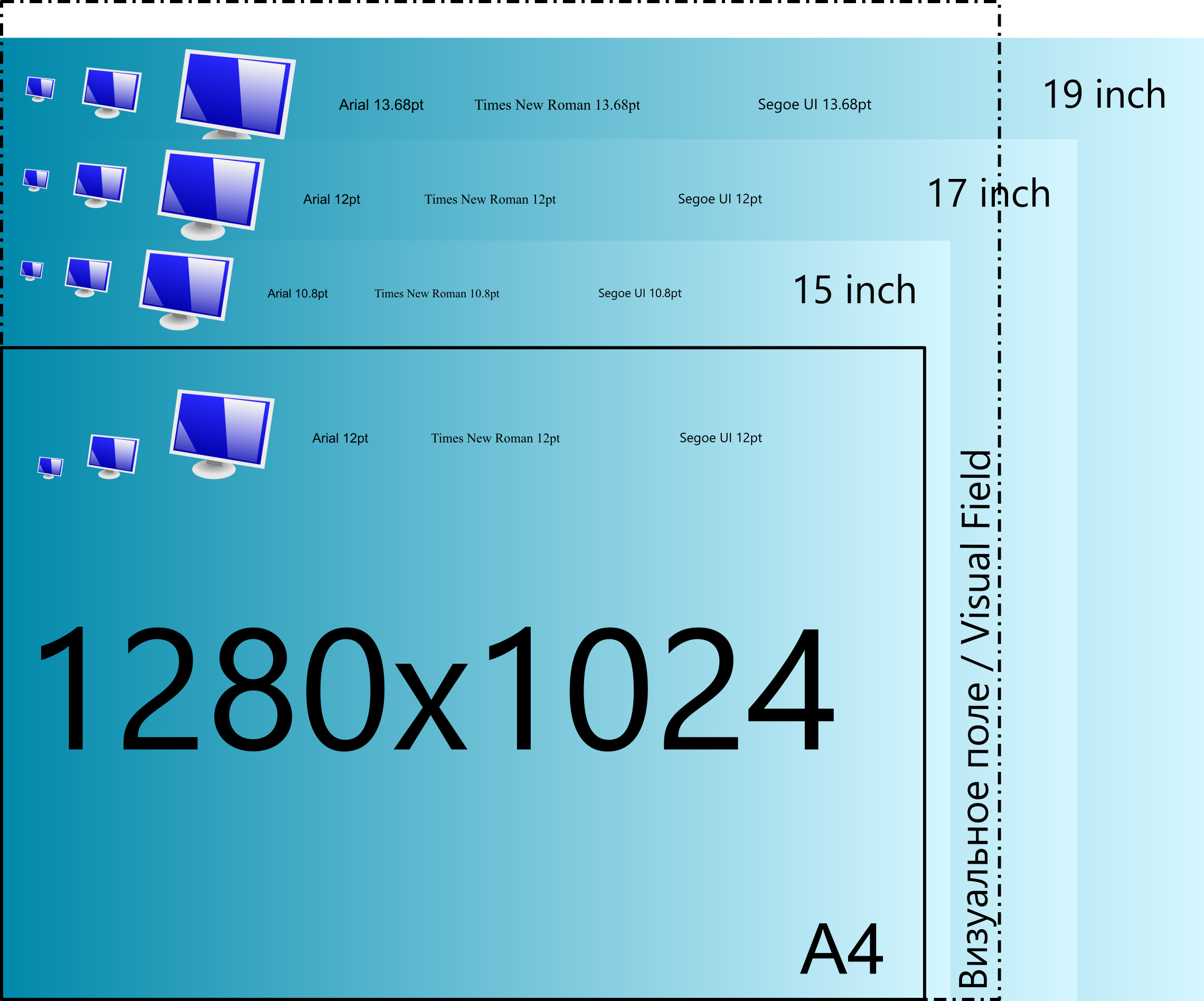
La base était une feuille A4 avec du texte écrit dans différentes polices et dont la taille variait de 10 à 14-16 points. En d'autres termes, si vous avez imprimé une telle feuille, le texte à l'écran sans mise à l'échelle sera plus ou moins comparable. Alors - imprimez une feuille écrite dans des polices de différentes tailles et éloignez-la autant que vous prévoyez d'installer un moniteur (ici, nous parlons de 60 cm). Si vous lisez confortablement un texte de moins de 12 points, vous pouvez regarder une résolution diagonale / supérieure plus petite. Si la lecture de 12 points n'est pas confortable, vous devriez regarder une résolution diagonale plus grande ou plus basse.
À titre de comparaison, des images de moniteurs sont également fournies (similaires aux icônes du bureau), de gauche à droite: 32 pixels, 64 pixels, 128 pixels. Depuis des temps immémoriaux, il est de coutume que la taille de l'icône du bureau soit de 32 x 32 pixels (bien sûr, je parle de Windows jusqu'à ce que les icônes deviennent 64 pixels ou plus).
La chose la plus étonnante est que si nous prenons la justification initiale, les «anciens moniteurs carrés» sont presque parfaits. Leurs dimensions géométriques sont inférieures à 321 mm ou plus autorisées: 304x244 mm - 15 pouces, 345x276 - 17 pouces, 386x309 mm - 19 pouces. C'est-à-dire Les moniteurs carrés couvrent presque complètement le champ de vision humain.

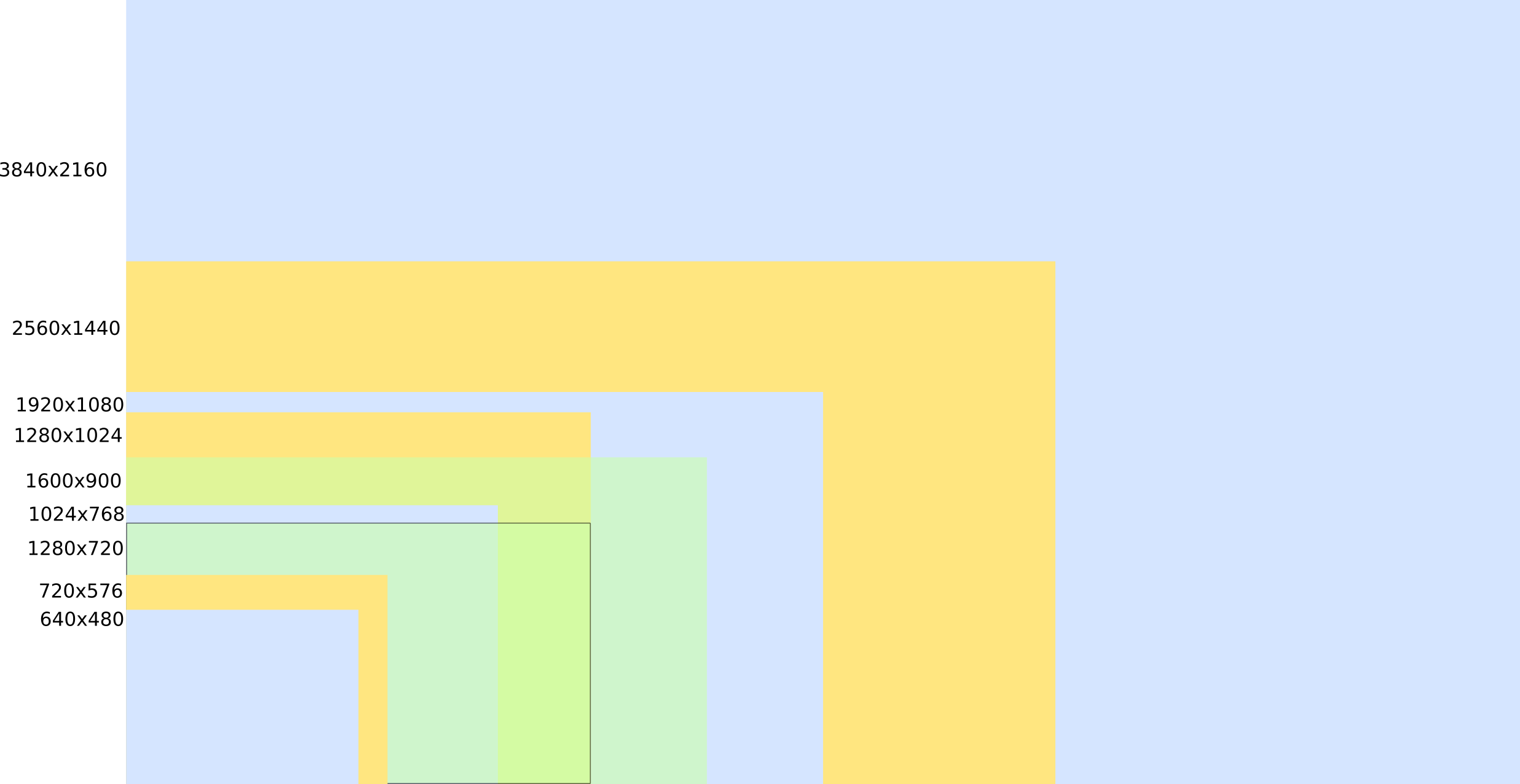
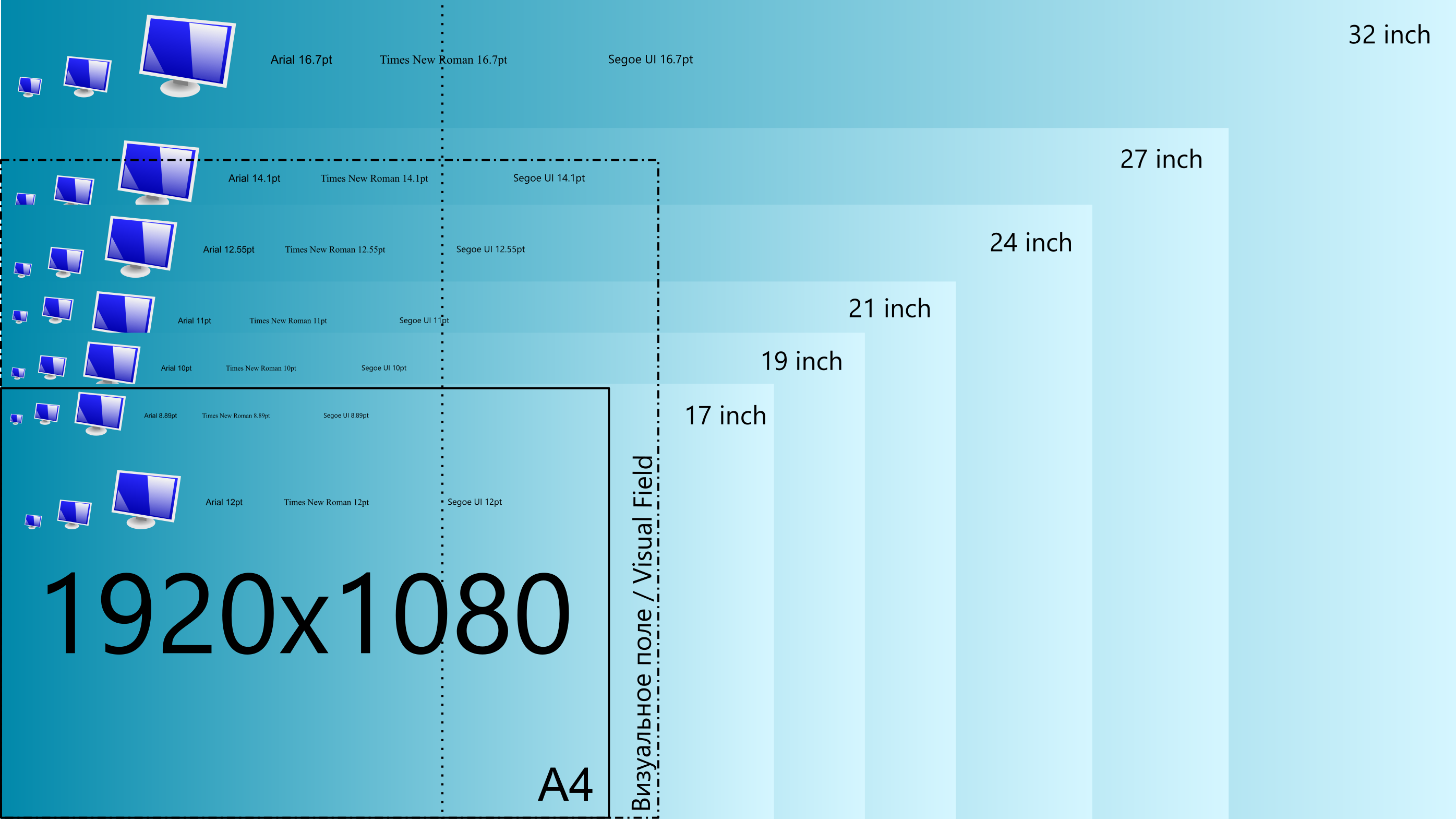
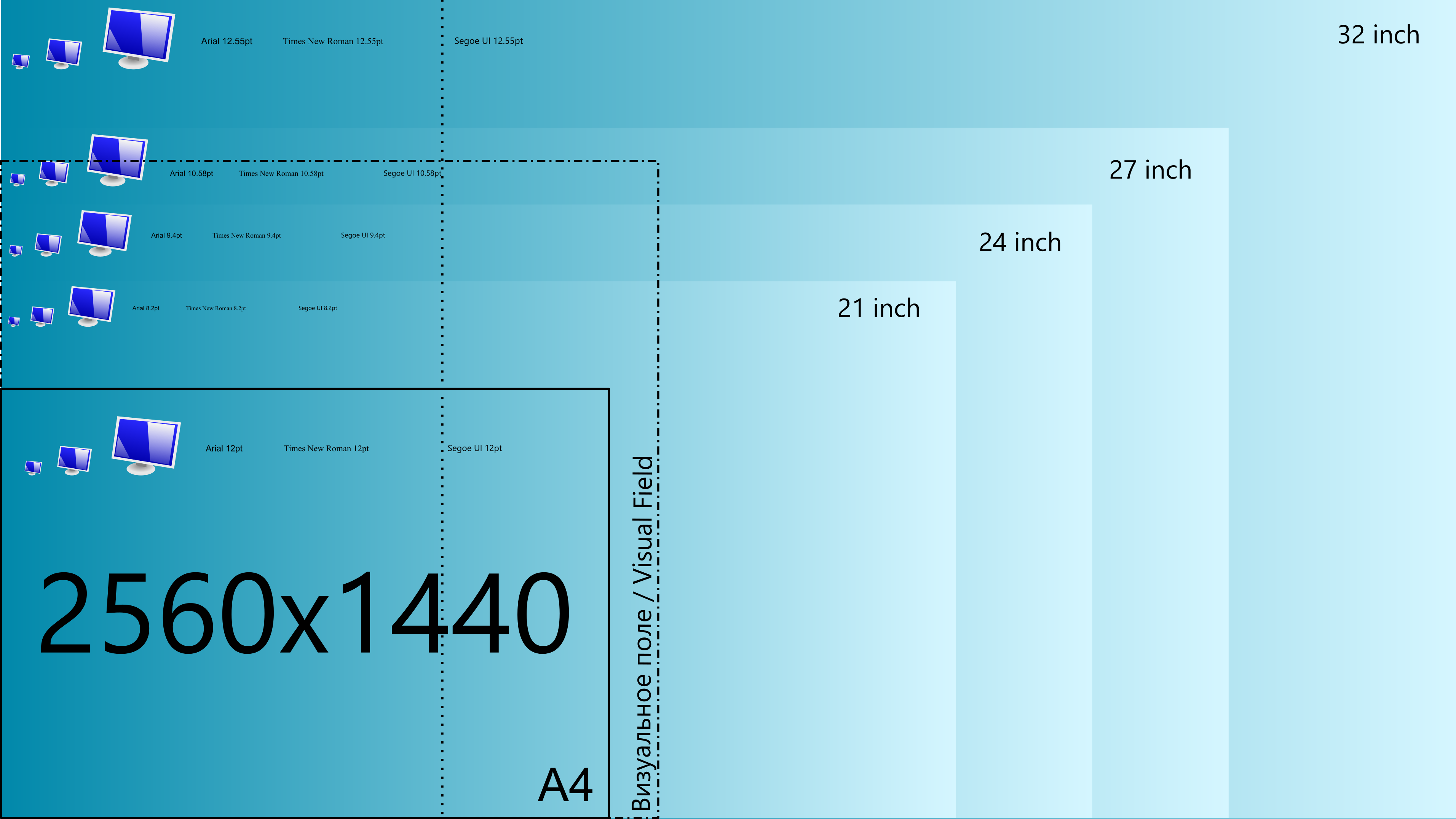
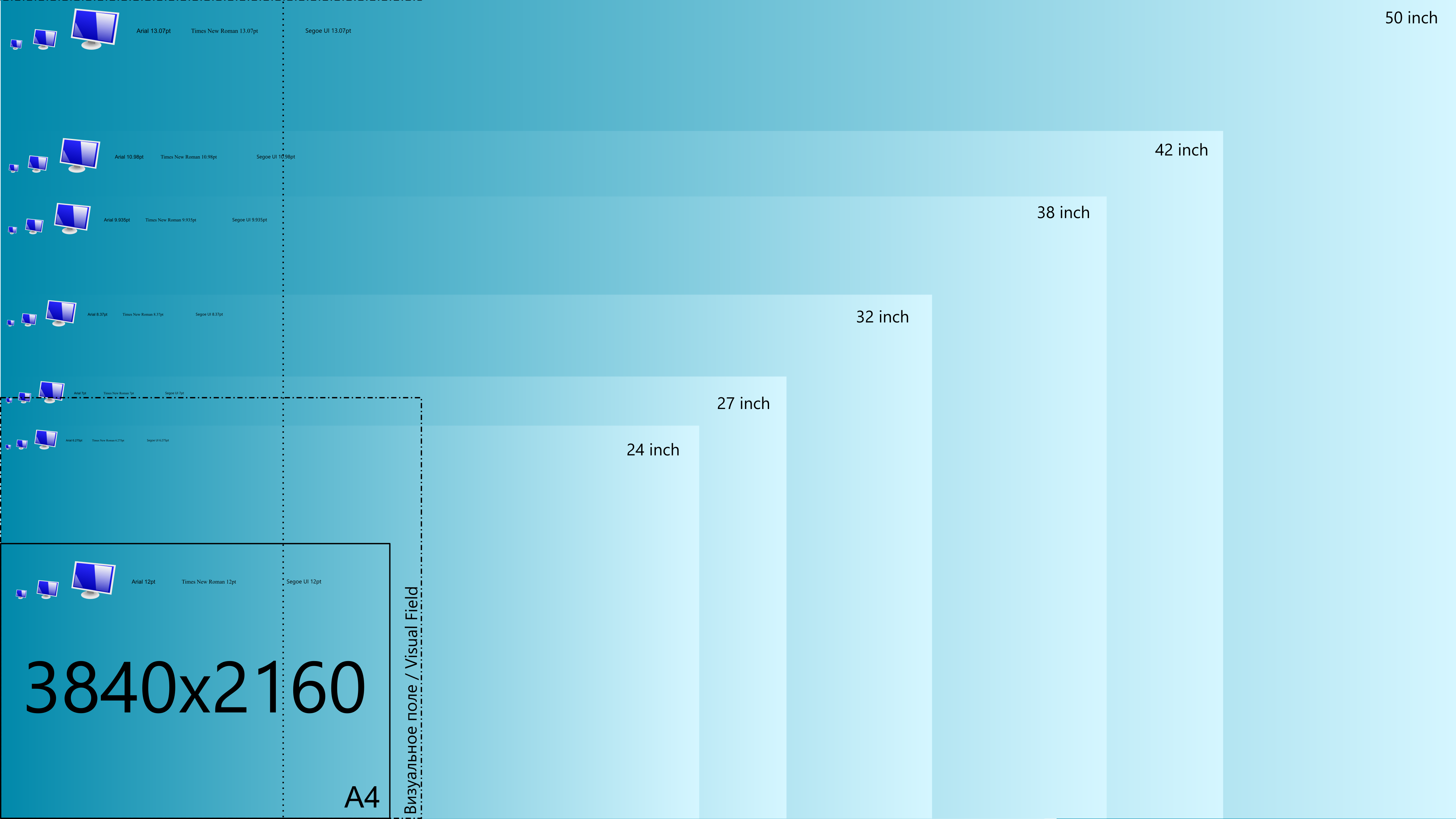
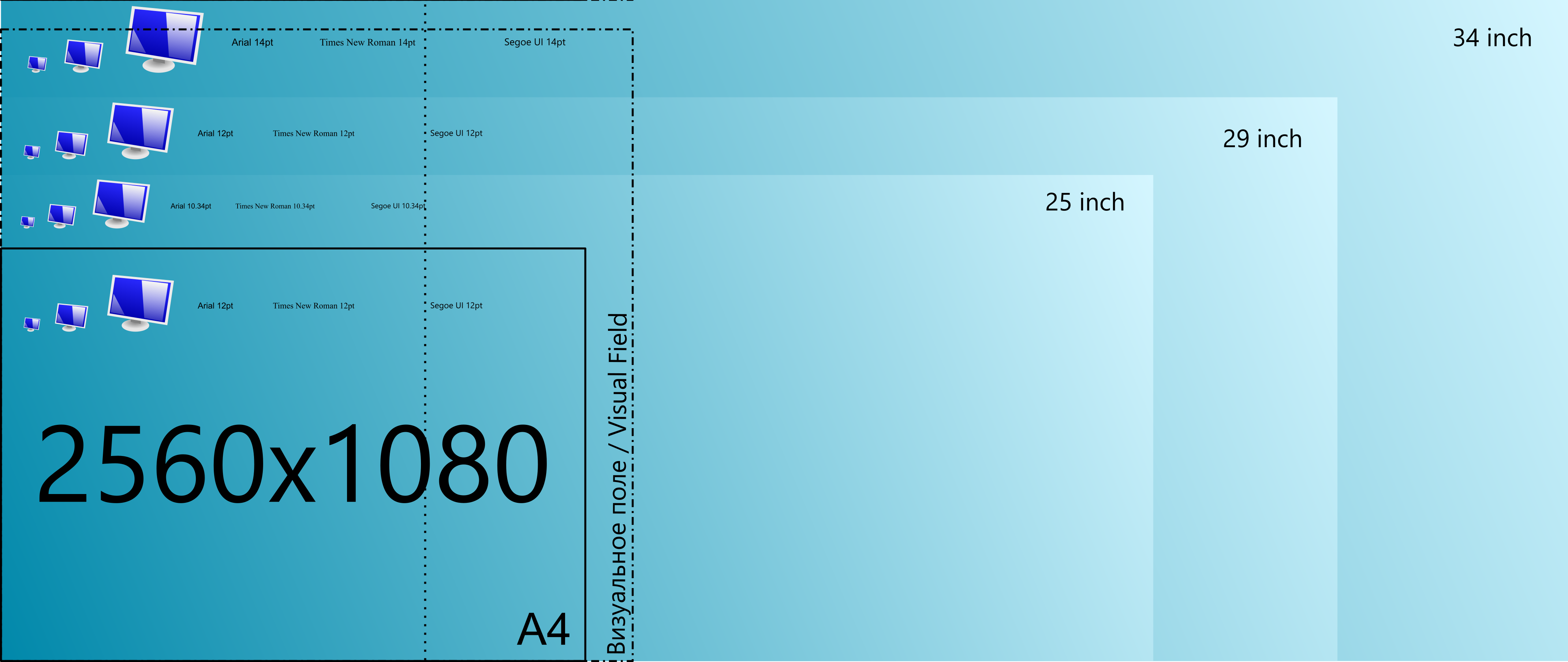
Et maintenant ce qui m'est arrivé pour les résolutions modernes et les tailles d'écran. Cliquez sur l'image pour l'ouvrir dans sa taille d'origine.
Full HD, 1920x1080 (16: 9)

WQHD, 2560x1440 (16: 9)

UltraHD, 3840x2160 (16: 9)

UltraWideHD, 2560x1080 (21: 9)

Conclusions
Par exemple, dans le cas d'une résolution UltraHD et de 32 pouces de diagonale, la taille de police de 12 pt sera comme si elle avait été imprimée à environ 8 pt (presque un tiers plus petit). Et avec une diagonale plus petite - encore moins. Et si, dans le cas du contenu du jeu, ce n'est pas si important, alors pour les programmes qui ne sont pas évolutifs, ce ne sera pas confortable.
De plus, si vous avez maintenant un moniteur avec une résolution de 1920x1080 et une taille diagonale de 21 pouces, alors lorsque vous passez à un moniteur plus grand avec une résolution de 2560x1440 et une taille diagonale de 27 pouces, tout restera à peu près la même taille. Et avec 2560x1440 et une diagonale de plus de 27 pouces - les objets deviendront un peu plus grands.
Le plus grand moniteur UltraHD affichera des objets de moins de 19 pouces avec une résolution FullHD. Et, selon la logique ci-dessus, avec une résolution UltraHD et sans mise à l'échelle, une taille de 42 pouces sera confortable.
Pourquoi tout cela? Je le répète, tout dépend des applications avec lesquelles vous devez travailler le plus. Si ce sont toutes des applications relativement anciennes qui ne peuvent pas être mises à l'échelle au moyen du système d'exploitation, il vaut mieux éviter les résolutions élevées, elles seront trop petites.
Encore une fois, si le système d'exploitation effectue une mise à l'échelle tout à fait normale, vous pouvez toujours choisir l'échelle appropriée et obtenir l'image «sans échelle».
Mais, en même temps, n'oubliez pas la taille du champ visuel. Et si vous déplacez davantage le moniteur, sa diagonale diminuera. Vous pouvez également voir sur les images ci-dessus que pour certaines tailles de diagonales, la taille du champ visuel divise la surface totale en deux, soit par un quart, soit de toute autre manière. Cela signifie que vous pouvez diviser cet écran en plusieurs zones de travail. Mais personnellement, ma pratique montre que travailler avec une seule fenêtre, dans ce cas, n'est pas pratique. Bien que jouer ou regarder un film soit tout à fait normal.
De plus, pour les spécialistes de certaines professions, au contraire, il peut être extrêmement pratique de libérer le champ visuel de toutes sortes de panneaux de commande et d'autres fenêtres qui ne nécessitent pas une attention constante. Dans ce cas, il sera préférable de choisir le moniteur le plus adapté à vos besoins avec un espace supplémentaire autour du champ visuel. Par exemple, les moniteurs UltraWideHD pour travailler dans des éditeurs graphiques sont très pratiques, car vous permettent de libérer l'espace de travail des fenêtres inutiles.
Merci d'avoir lu jusqu'au bout.
Et que suivez-vous lorsque vous choisissez une résolution et une taille d'écran? Vos sentiments personnels correspondent-ils à la théorie décrite?