Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas, des tendances et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-juin 2019 .

Modèles et meilleures pratiques
Site ingénieux montrant un tas d'erreurs d'interface dans la pratique. Comment ne pas utiliser des modèles familiers et briser les habitudes des utilisateurs.

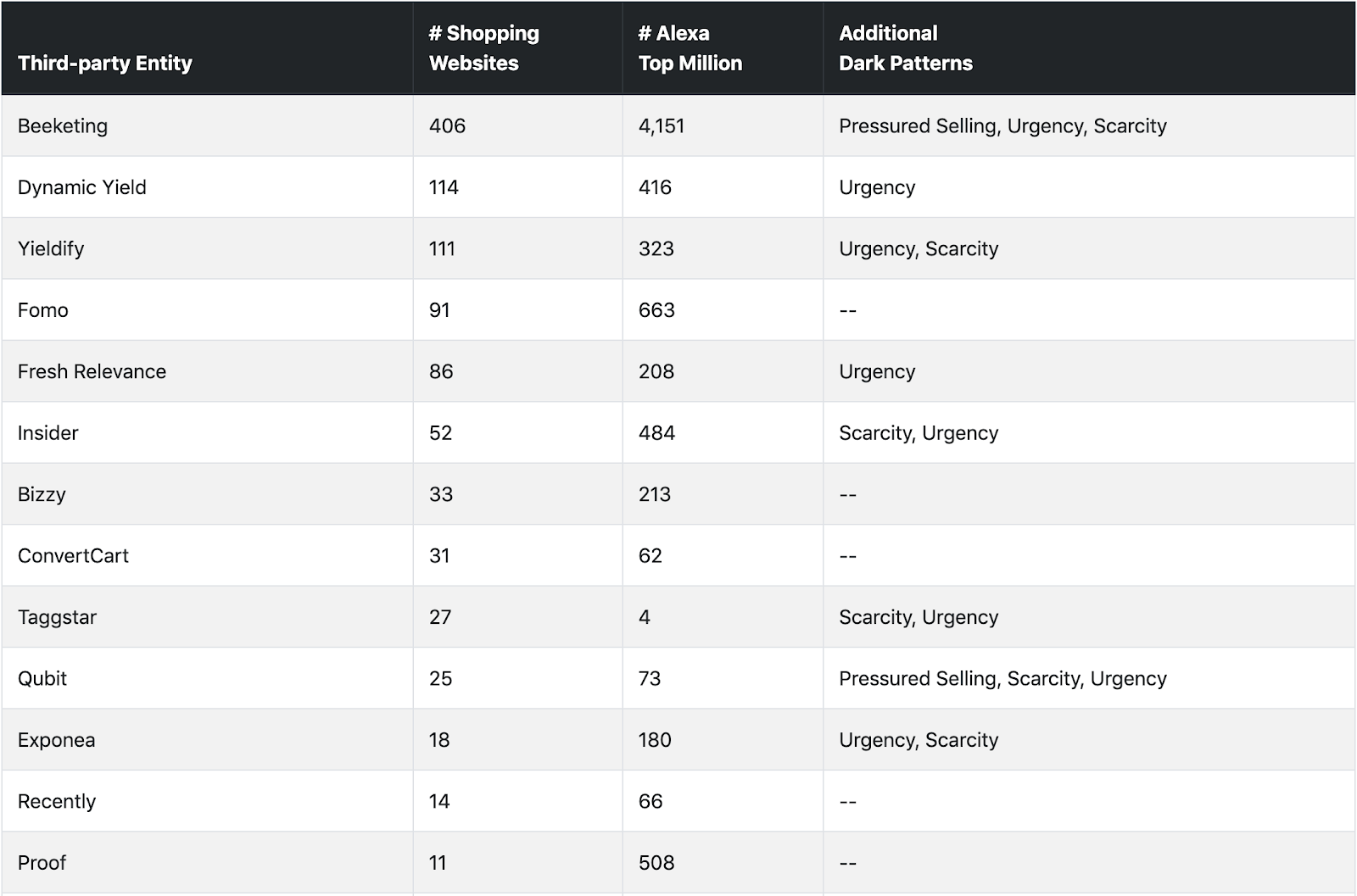
Exploration puissante des motifs sombres dans les magasins en ligne. L'Université de Prison et Chicago ont étudié 11 000 sites et estimé la fréquence d'apparition des problèmes.

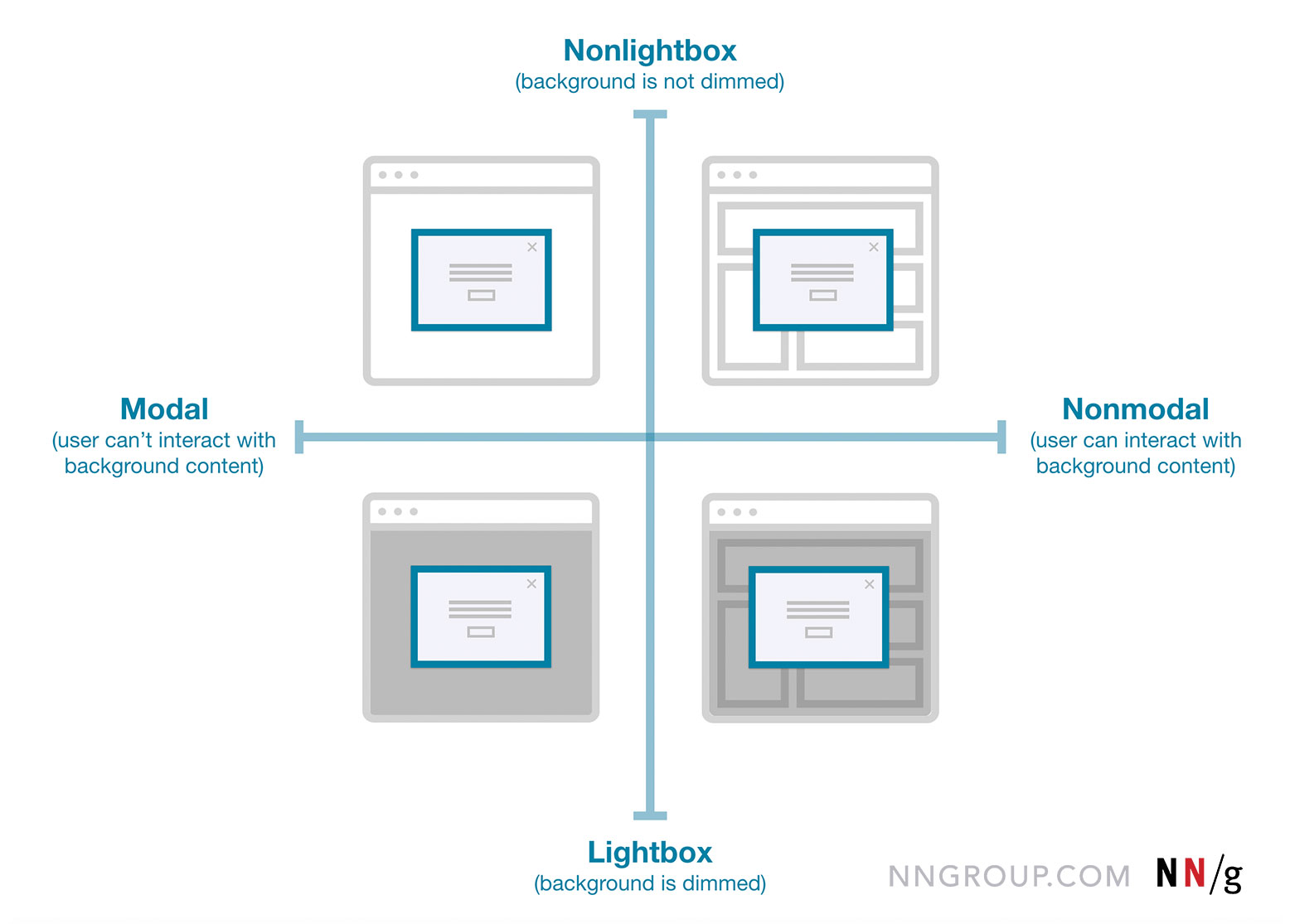
Anna Kaley, la mieux notée du groupe Nielsen / Norman, permet d'éviter les mauvaises décisions à l'aide de fenêtres contextuelles. Il s'agit d'un modèle d'interface lourd qui interrompt le travail de l'utilisateur, vous devez donc le faire très soigneusement.

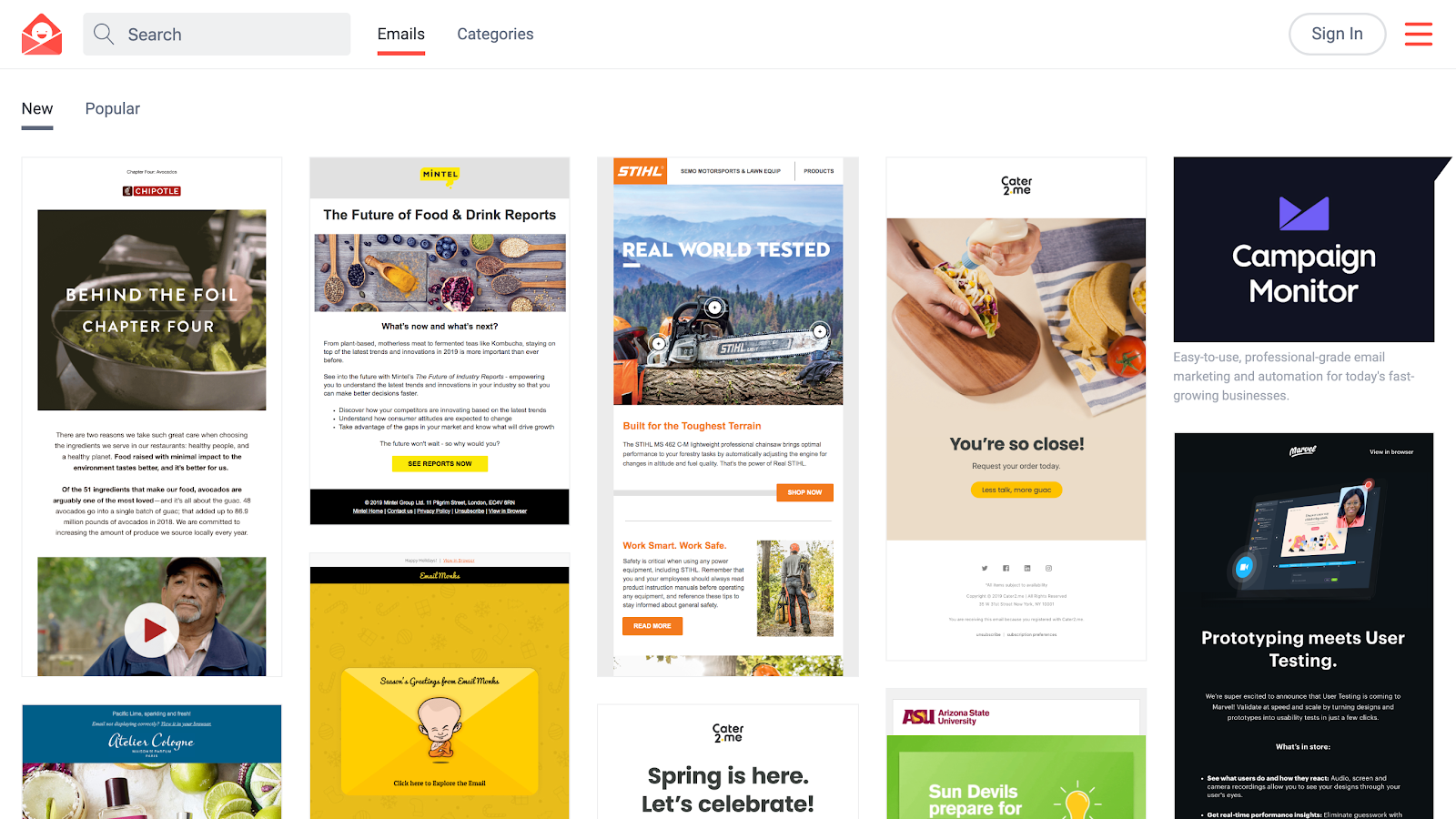
La collection de bons modèles de listes de diffusion a été mise à jour. Ils sont classés pour une navigation facile.

Webinaire Aaron Pearlman sur l'amélioration de la navigation au clavier pour les utilisateurs handicapés
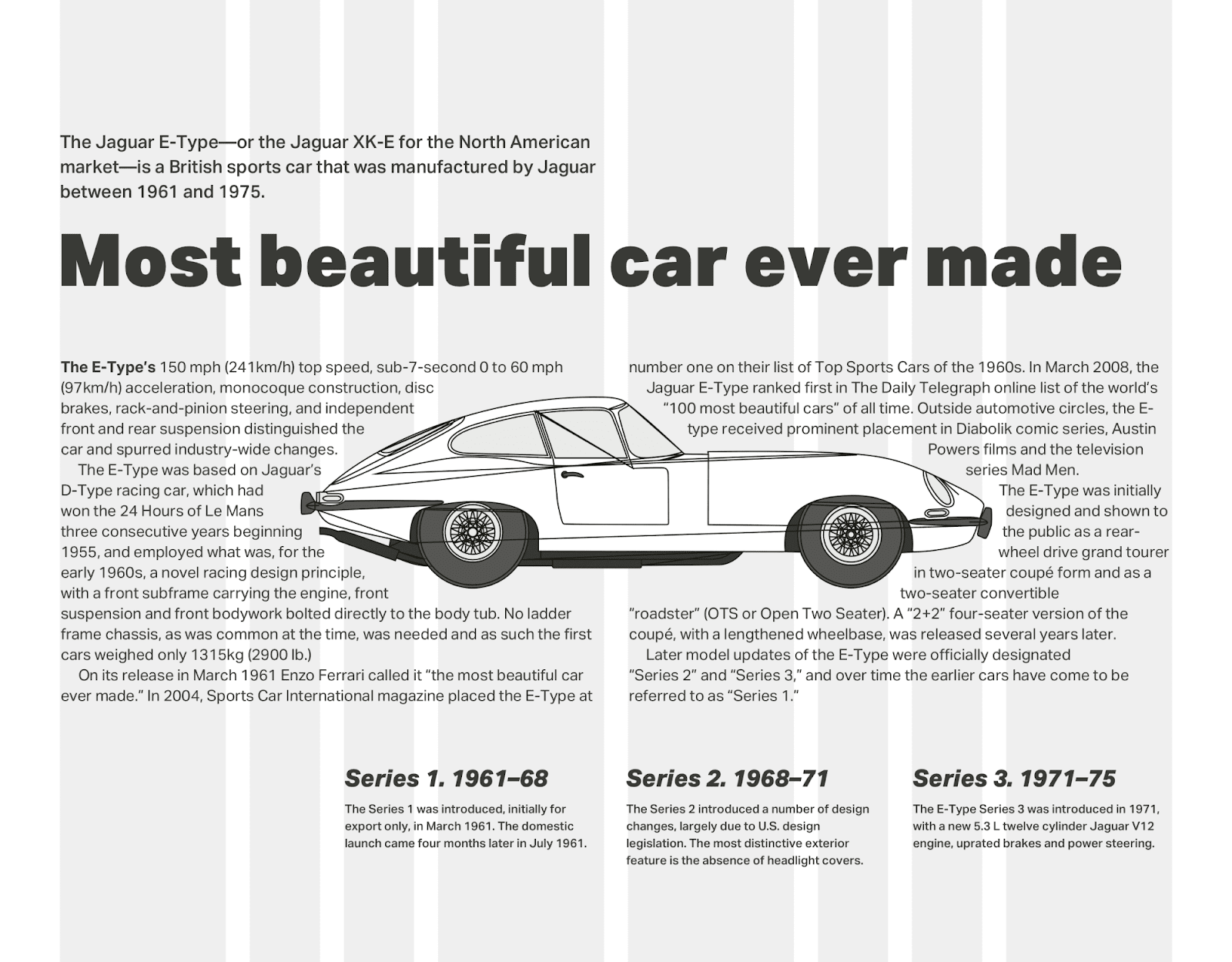
Andy Clarke poursuit une série d'expériences avec une mise en page de magazine intéressante sur le web.

Analyser une nouvelle interface pour rencontrer un nouvel utilisateur dans Trello
Systèmes de conception et directives
Amy Cesal a donné un aperçu des exemples de description de la visualisation des données dans les systèmes de conception et simplement des lignes directrices.

Microsoft a mis à jour son système de conception Fluent. Il couvre Windows, le Web, Android et iOS (en passant, les modèles pour Sketch et Figma vont vers eux).
Quelques mots de l'équipe .

Chase McCoy parle de l'histoire du système de conception Sprout Social et de ses capacités actuelles.
Mike Fix parle de son approche des tokens.
Dépôt .
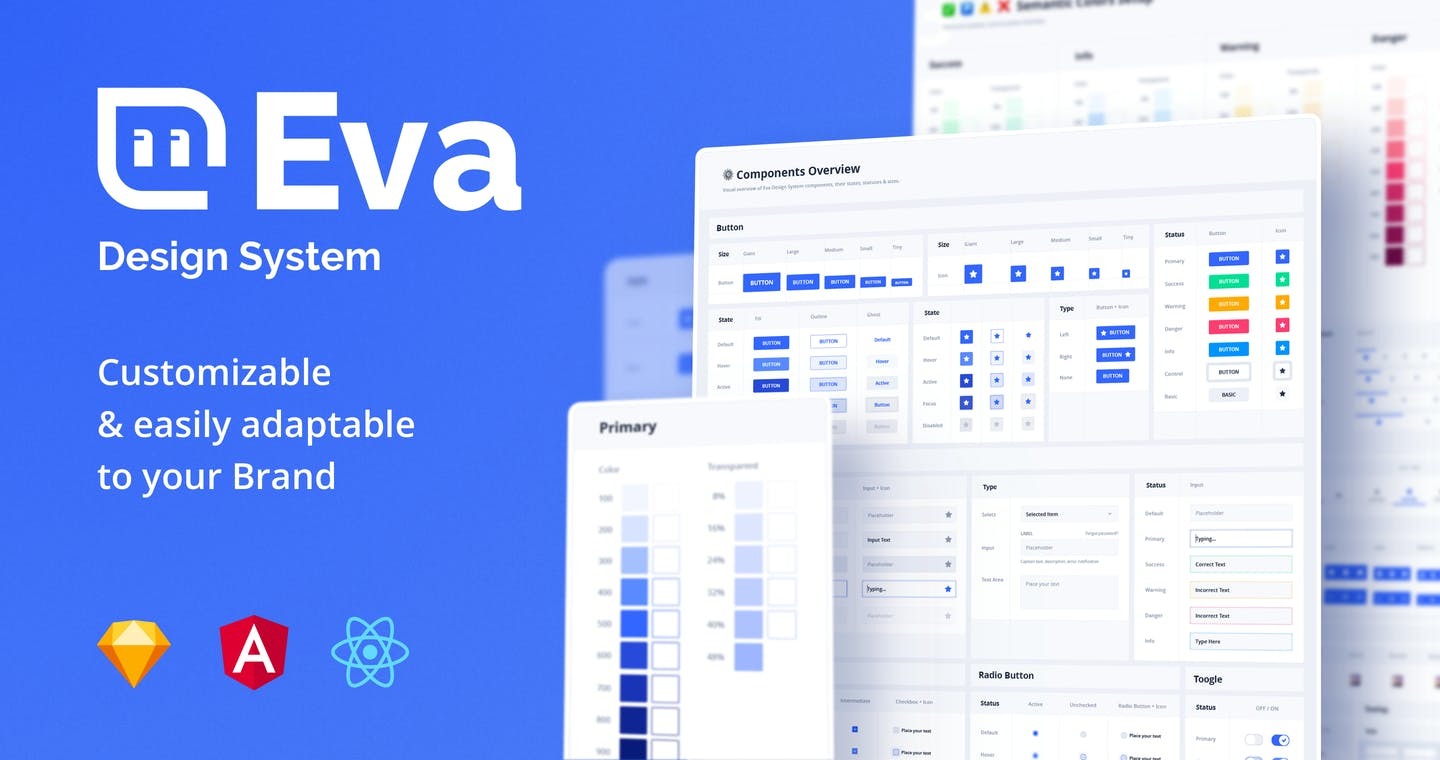
Système de conception prêt à l'emploi sur Angular, qui peut être personnalisé pour s'adapter à vos besoins. Il est livré avec un
générateur de palettes de couleurs et de modèles pour Sketch.

Koen Vendrik de Shopify explique comment thématiser un système de conception et comment il intègre progressivement ces fonctionnalités dans Polaris.
Un aperçu de l'utilisation des skins sur React par Mitch Gavan.

Brad Frost réfléchit à l'endroit où son concept de "conception atomique" se développe et pourquoi il est uniquement pour l'un de ses changements pour des tâches spécifiques.

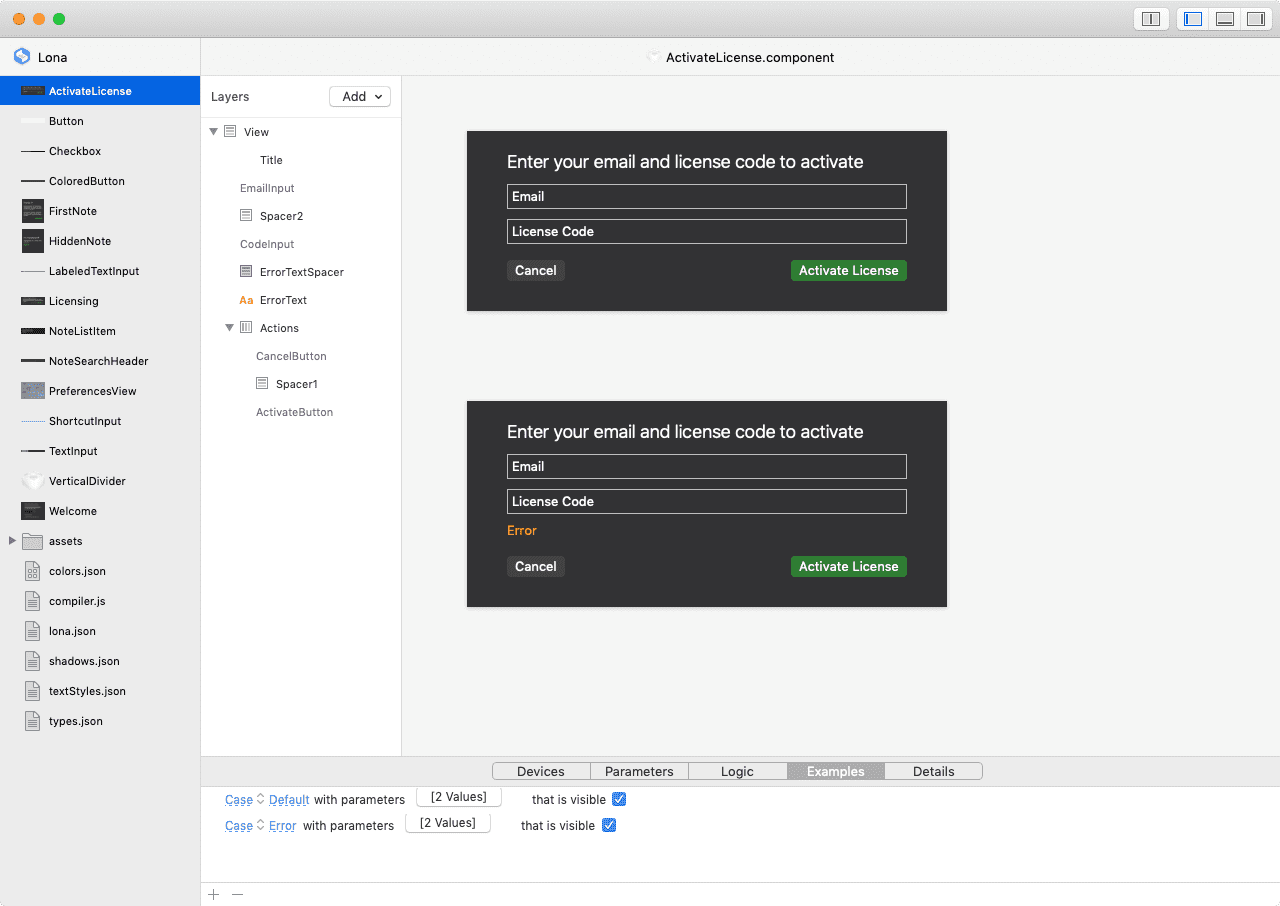
Devin Abbott montre comment il a créé son site en utilisant le cadre expérimental Lona pour les systèmes de conception.

Vitaly Evtekhov de Skyeng parle des variables de couleur dans le système de conception de l'entreprise.

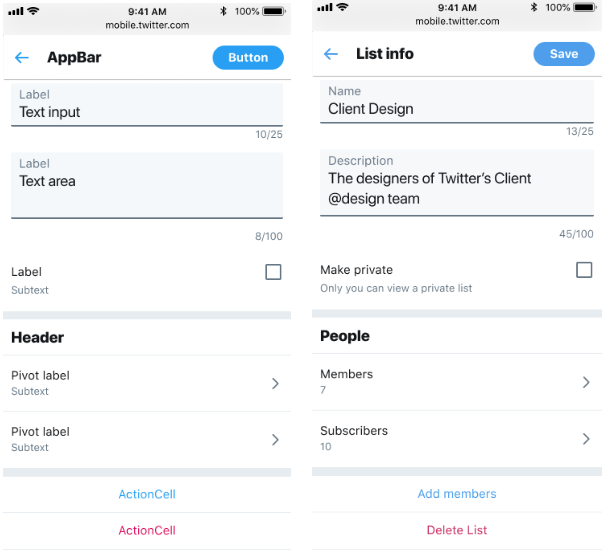
Katie Sievert et Jon Koon de Twitter parlent du système de conception de l'entreprise.

Noah Martin et Hugo Ahlberg d'Airbnb expliquent comment la société prend en charge les polices dynamiques dans iOS. Ils utilisent leur propre police Cereal et c'était plus difficile que la solution standard.
Compréhension des utilisateurs
Eliana Stein et Barbara Gulten parlent des problèmes d'interface pour le personnel hospitalier. Ils n'ont pas toujours une bonne expérience de l'équipement, ils utilisent souvent un ordinateur commun.
Nouveaux outils de conception d'interface
Amélioration du travail avec un groupe d'objets, remplacement du texte dans un symbole directement sur la mise en page (pas dans le panneau des remplacements) et améliorations mineures de l'interface.
 Version bêta pour les équipes
Version bêta pour les équipes : espace de travail général dans le cloud (maintenant les mises en page peuvent être enregistrées sur place) avec la gestion de l'ensemble du groupe de travail. 8,25 $ par mois et par utilisateur (la visualisation est gratuite). Jusqu'à présent, seules les fonctions les plus élémentaires (commentaires et versions), mais plus tard un analogue de Zeplin apparaîtra, organisation des dispositions dans les projets, API.
Plugins
- Envato Elements : Envato a lancé sa collection de modèles. Il existe un plugin qui facilite le travail avec le répertoire.
- Anima 4 : exportera le code vers React et vous permettra de personnaliser la syntaxe résultante. Il ira également à la mise en page via Flexbox.
Adobe xd
Mise à jour de
juin et
juillet . Amélioration du travail avec les plugins, les prototypes et Jira.
Dans la nouvelle version, il y avait un travail conjoint sur les mises en page.
Maintenant, il y a plusieurs dizaines dans le catalogue: retrait automatique dans les éléments et organisation des mises en page, remplissage de contenu, prototypage et animation, et autres utilitaires utiles.
Un aperçu des plus intéressants et de la
documentation pour les développeurs .
 Entretien avec Dylan Field
Entretien avec Dylan Field , créateur de Figma, sur l'histoire de l'instrument, le format de l'équipe et les projets d'avenir.
Matériaux utiles
Constructeur de site Web basé sur une bibliothèque de composants React, qui peuvent être modifiés dans un éditeur visuel.
RevueUn autre concepteur de sites promotionnels.
Nouvel outil de conception universel des créateurs de PaintCode. L'ensemble des fonctionnalités est assez standard - nous dessinons des mises en page, faisons un prototype interactif, enrichissons avec de l'animation.

Encadreur
Réagissez à la bibliothèque d'animation frontale de l'équipe.
Un service simple pour enregistrer des vidéos à partir d'un navigateur.
Relate
La bêta est apparue .
Revue vidéo des auteurs .
Éditeur d'images gratuit dans le navigateur. Ouvre un tas de formats - PSD, Sketch, Adobe XD, RAW et autres.
AMA avec le créateur .
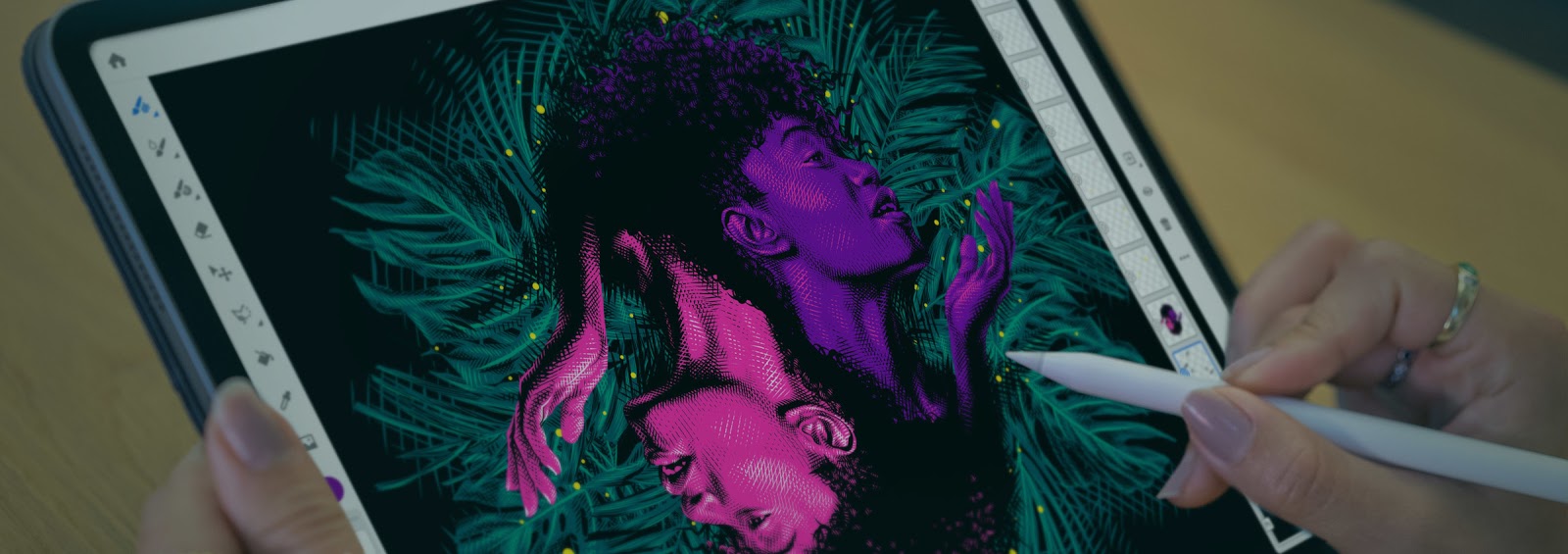
Une application illustratrice sur iPad issue du prototype
Project Gemini . Accent sur les pinceaux qui reproduisent le comportement de la vraie peinture.

Un autre modèle pour esquisser des interfaces sur papier.
Recherche et analyse des utilisateurs
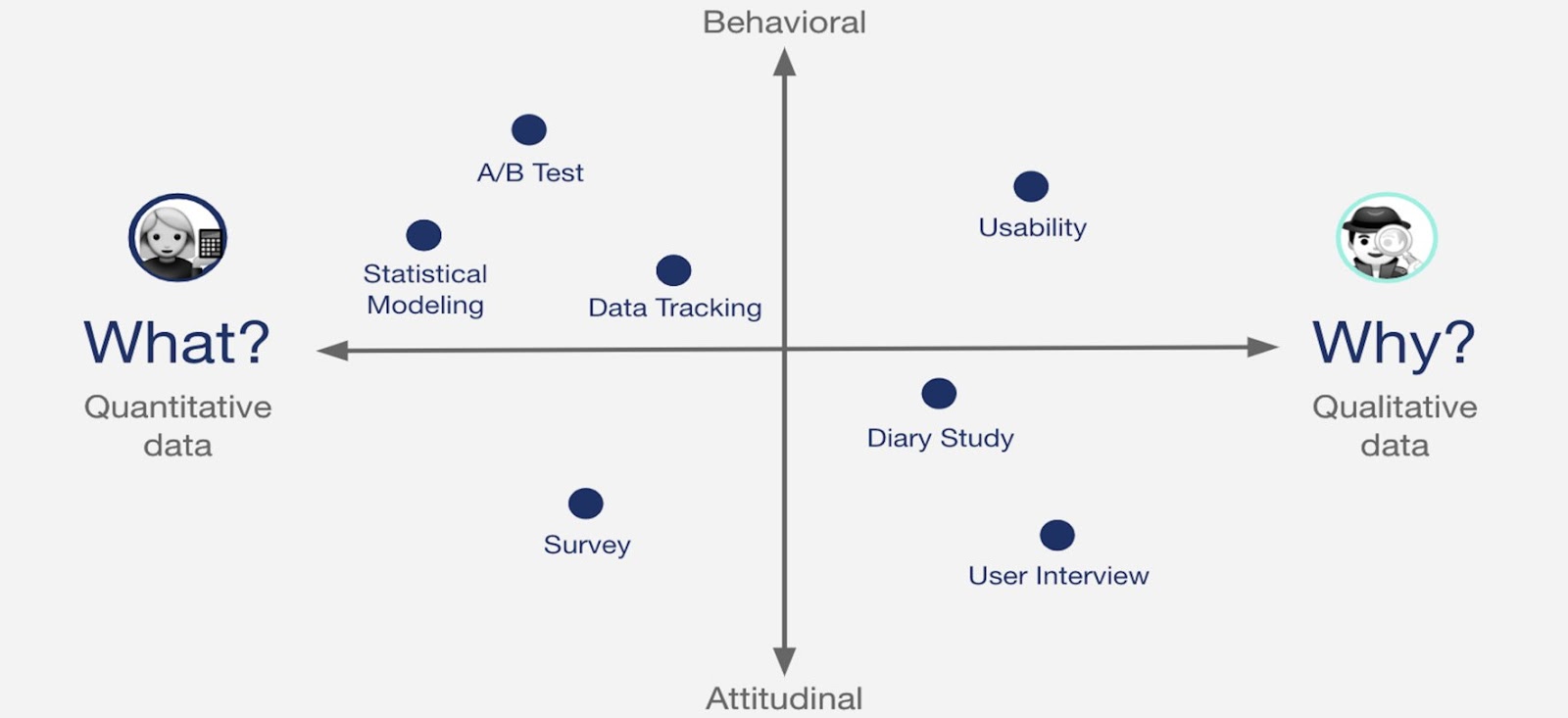
Elena Borodina de Gazprombank a décrit un cadre puissant pour choisir des méthodes de recherche personnalisées. Elle apporte trois projets issus d'une expérience récente et montre la logique de la prise de décision.
Version complète .

Carte des outils pour préparer et mener des recherches sur les utilisateurs et travailler avec leurs résultats à partir du service Entretiens avec les utilisateurs.

Jeff Sauro décrit l'histoire de la méthode d'évaluation des interfaces PURE de l'organisation scientifique du travail au GOMS et aux approches plus modernes.
Analyse de la prochaine expérience régulière par Rolf Molich comparant les méthodes de différents spécialistes UX. 16 équipes ont mené une session de tests d'utilisabilité sur le site Web de Ryanair et ont rédigé un rapport avec un aperçu des problèmes sur son issue. L'article examine le général et les différences entre eux.
L'original .

Colette Kolenda et Kristie Savage de Spotify montrent comment l'entreprise combine des méthodes de recherche et des analyses personnalisées pour répondre à des questions complexes.

Alita Joyce du Nielsen / Norman Group explique la différence entre les études utilisateurs formatives et sommatives. L'article fournit de bons exemples de questions de recherche et leur corrélation avec ces catégories.
Programmation visuelle et conception dans le navigateur
Cours SwiftUI pour les designers par Meng To.
Nouveaux scripts
Gestion de la conception et DesignOps
Explication d'une sélection de conseils pour les directeurs de conception de la communauté Playbook. Des personnes expérimentées dans l'industrie répondent aux questions fréquemment posées sur la gestion d'équipe et la construction de processus.

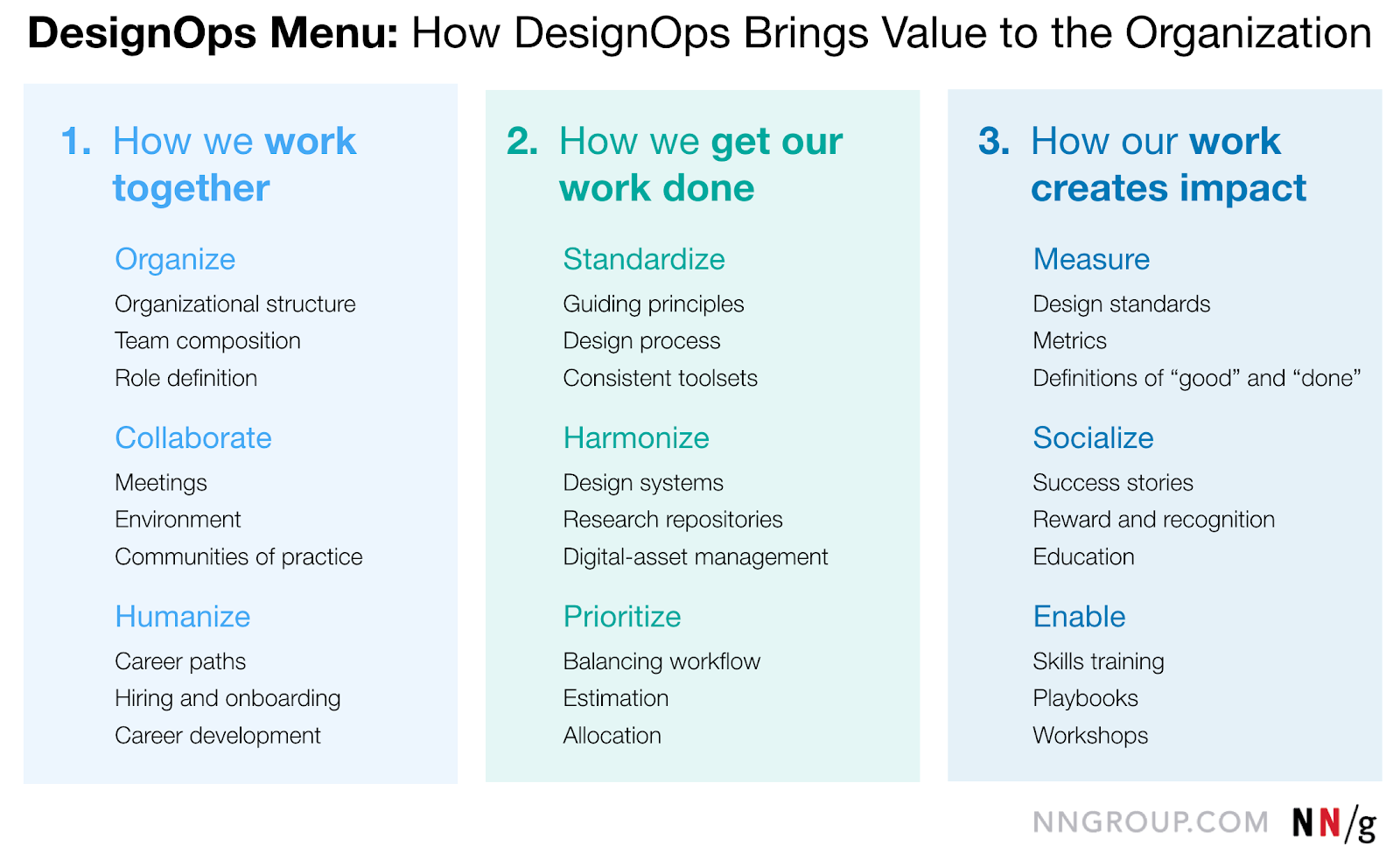
Kate Kaplan décrit le cadre DesignOps de Nielsen / Norman Group. Les points focaux judicieusement regroupés du responsable de la conception et de l'équipe dans trois domaines sont l'organisation de l'équipe elle-même, l'efficacité du travail et l'échappement du produit.

Jared Spool observe à juste titre le besoin croissant de directeurs de conception. Les entreprises recrutent de plus en plus de designers, vous devez donc les intégrer correctement dans le travail sur le produit et les aider à être entendus et efficaces, pour apprendre aux chefs de produit à interagir correctement avec eux. De plus en plus d'entreprises du secteur classique, telles que les banques et les télécommunications, créent des équipes de conception à l'intérieur, bien que ces tâches aient été externalisées auparavant.
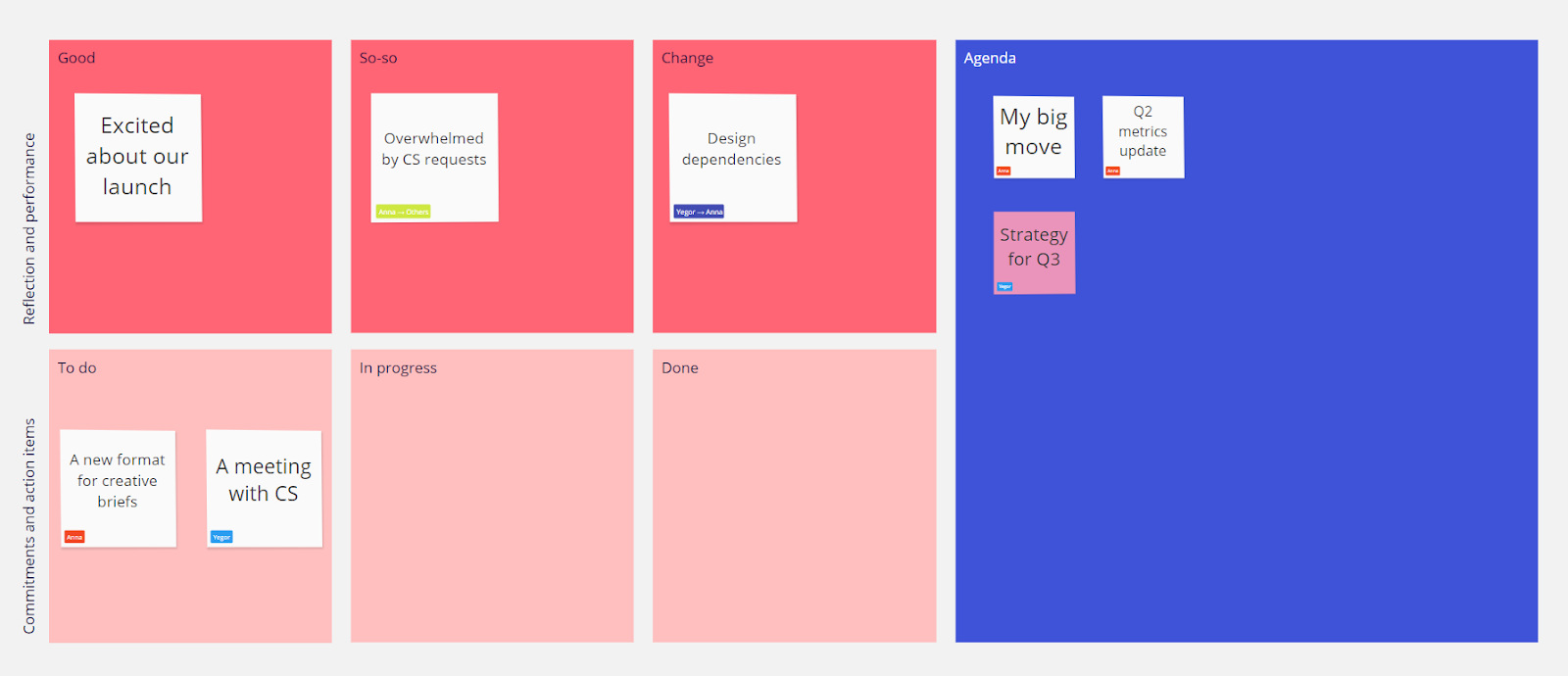
Egor Korobeinikov de Miro donne des conseils sur la tenue de réunions individuelles dans des équipes réparties. Il propose son modèle dans Miro pour capturer les sujets de discussion et les résultats.

Ivan Solovyov de DocDoc décrit les méthodes de synchronisation des équipes à différents niveaux - des réunions régulières dans différents formats.

Jonathan Walter de Rockwell Automation pour des sessions régulières de critique de conception de produits.
Interaction d'équipe
Kate Moran du Nielsen / Norman Group donne des conseils sur l'organisation du travail à distance de l'équipe UX. L'entreprise, toutes les années de son existence, a travaillé sans bureau.
Sarah Gibbons du Nielsen / Norman Group décrit une méthode pour sélectionner des idées à partir d'une variété en votant avec des points.
Aurora Harley et Kate Moran du Nielsen / Norman Group décrivent une approche synchrone et asynchrone pour générer des idées avec une équipe distante.
Méthodologies, procédures, normes
Une bibliothèque structurée de références sensibles à la conception de d.school.

Étuis
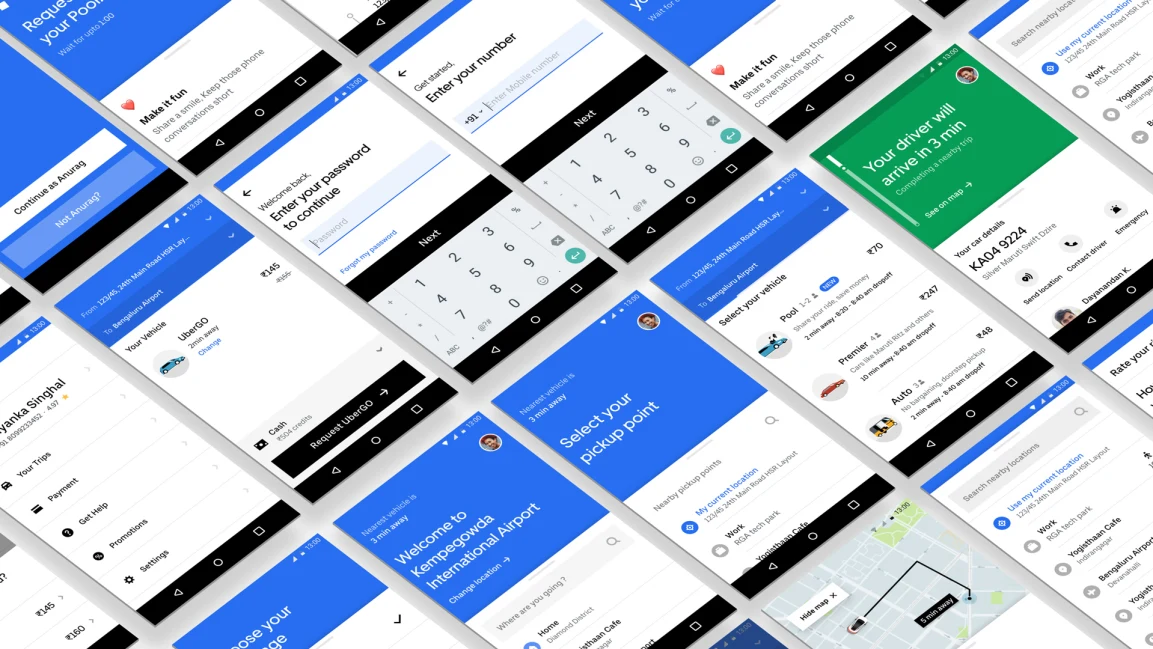
L'histoire de la création d'une version simplifiée de l'application Uber pour les pays avec un Internet lent et des téléphones faibles. Ils ont refusé la carte et reconstruit le travail du produit, qui, semble-t-il, ne peut pas se passer d'elle.
La traduction
L'histoire de la refonte de Twitter, qui a commencé il y a quelques années.
Lena Dorogenskaya parle de la conception du tableau de bord du service de suivi de santé Vizydrop. Comment ils ont abandonné des chiffres inutiles pour suivre les tendances clés.
L'histoire
Changer d'interface Amazon dans 20 ans.
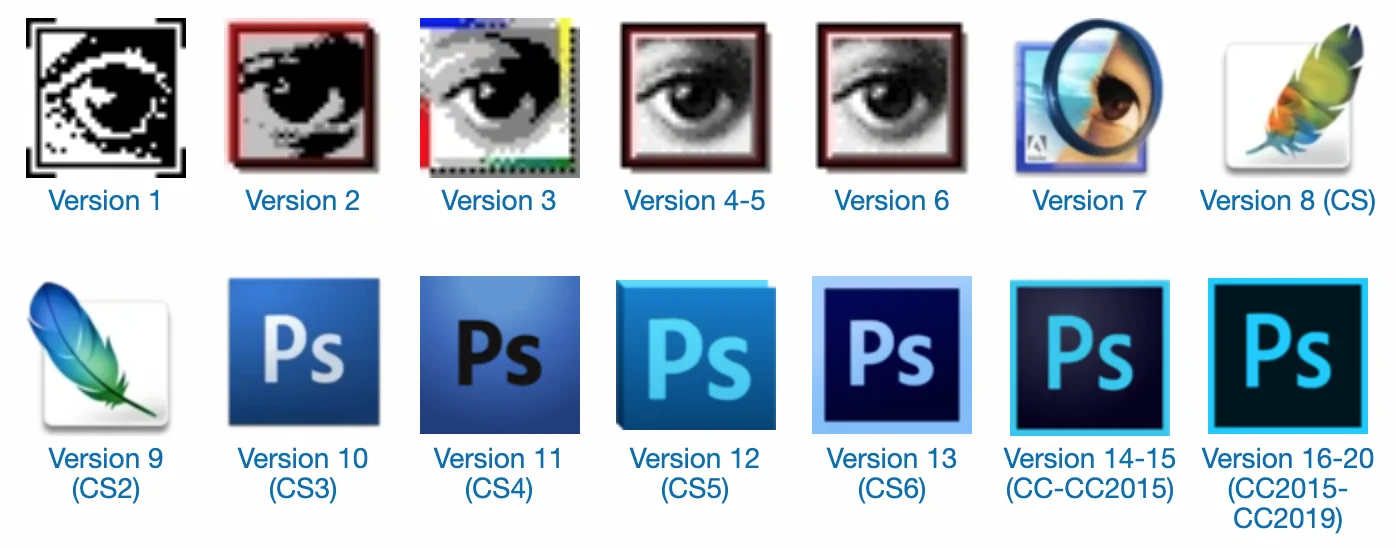
Présentation de l'interface de toutes les versions d'Adobe Photoshop.

Les tendances
Statistiques du marché
2019Q2
croissance mondiale des ventes d'ordinateurs - 1,5%
2019H1
croissance de l'offre de montres intelligentes dans le monde - 48%
2018
Part de marché des enceintes intelligentes Yandex(Europe centrale et orientale) - 14%
Interfaces vocales
Présentation de l'interface d'Amazon Echo Show 5.
Le concept de gestion des fonctions multimédia et de navigation de la voiture par les designers Renault. Ce sont deux pavés tactiles sous les pouces au lieu de boutons physiques.
Vasily Sergeev a décrit en détail le processus de conception, de conception et de test de l'interface de voiture Yandex.Auto, qui est utilisée dans un certain nombre de modèles du marché et de l'autopartage.

Interfaces voiture
Les premiers téléphones flexibles commerciaux ont donné un faux départ. Samsung a reporté le lancement du Galaxy Fold (
même si les critiques font l'éloge des cas d'utilisation, il y a beaucoup de problèmes techniques ), les autres constructeurs ne sont pas non plus pressés.
Réalité virtuelle et augmentée
Pour le développement général et professionnel
Alastair Simpson d'Atlassian conseille aux concepteurs d'apprendre des détaillants pour présenter leurs solutions. Il décrit les étapes clés d'une bonne protection de la conception.
Personnes et entreprises de l'industrie
L'histoire de la création de Dribbble en 20 conseils de son co-fondateur Dan Cederholm.
Achats d'entreprise
Actes de conférence
La conférence s'est tenue du 30 mai au 1er juin à Manchester. Il s'agit de la septième conférence sur la gestion de la conception des produits numériques (plus précisément, la sixième - LXConference est terminée). Les organisateurs ont publié une
vidéo des performances .
Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik. Un merci spécial à l'équipe Setka pour l'éditeur et à Alexander Orlov pour le style visuel.