Comment entrer dans une grande entreprise si vous êtes junior? Comment embaucher un junior décent si vous êtes une grande entreprise? Sous la coupe, je vais raconter notre histoire d'embaucher des débutants au début: comment nous avons élaboré des tâches de test, préparé à mener des entretiens et construit un programme de mentorat pour le développement et l'intégration des débutants, et aussi pourquoi les questions standard pour les entretiens ne fonctionnent pas.
 J'essaye d'apprivoiser le junior
J'essaye d'apprivoiser le juniorSalut Mon nom est Pavel, je fais un frontend dans l'équipe Wrike. Nous créons un système de gestion de projet et de collaboration. Je suis engagé dans le web depuis 2010, j'ai travaillé pendant 3 ans sur un site distant, participé à plusieurs startups et donné un cours sur les technologies web à l'université. Dans l'entreprise, je participe au développement des cours techniques Wrike et des programmes de mentorat pour les juniors, ainsi que leur recrutement direct.
Pourquoi avons-nous même pensé à embaucher des juniors
Jusqu'à récemment, nous avons recruté des développeurs intermédiaires ou seniors pour le front-end, suffisamment indépendants pour effectuer des tâches de produit après l'intégration. Au début de cette année, nous avons réalisé que nous voulions changer cette politique: au cours de l'année, le nombre de nos équipes produit a presque doublé, le nombre de fournisseurs frontaux s'est approché d'une centaine, et dans un avenir proche, tout cela devra encore doubler. Il y a beaucoup de travail, il y a peu de mains libres, il y a encore moins de mains sur le marché, nous avons donc décidé de faire appel aux gars qui commencent tout juste leur voyage en première ligne et se sont rendu compte qu'ils étaient prêts à investir dans leur développement.
Qui est junior?
C'est la toute première question que nous nous posons. Il existe différents critères, mais le principe le plus simple et le plus compréhensible est le suivant:
Le junior doit expliquer quelle fonction et comment faire. Middle doit expliquer quelle fonctionnalité est nécessaire, et lui-même s'occupera de la mise en œuvre. Signor lui-même vous expliquera pourquoi cette fonctionnalité n'a pas besoin d'être effectuée du tout.
D'une manière ou d'une autre, un junior est un développeur qui a besoin de conseils sur la façon de mettre en œuvre une solution particulière. Sur quoi nous avons décidé de construire:
- Junior - celui qui veut se développer et est prêt à travailler beaucoup pour cela;
- Il ne sait pas toujours de quelle manière il veut se développer;
- A besoin de conseils et cherche de l'aide extérieure - de son chef, mentor ou communauté.
Nous avions également plusieurs hypothèses:
- Il y aura une tempête de réponses à la position de juin . Il est nécessaire de filtrer les réponses aléatoires au stade de l'envoi des CV;
- Le filtre principal n'aidera pas - plus de tâches de test sont nécessaires;
- Les tâches de test font peur à tout le monde - elles ne sont pas nécessaires.
Et bien sûr, nous avions un objectif:
4 juniors en 3 semaines .
Avec cette prise de conscience, nous avons commencé à expérimenter. Le plan était simple: commencer par l'entonnoir le plus large possible et essayer de le rétrécir progressivement de manière à gérer le flux, mais pas à le réduire à 1 candidat par semaine.
Nous affichons un poste vacant
Pour l'entreprise : il y aura des centaines de réponses! Pensez à un filtre.
Pour les juniors : N'ayez pas peur du questionnaire avant de soumettre un curriculum vitae et une tâche de test - c'est le signe que l'entreprise a pris soin de vous et a bien mis en place le processus.
Le tout premier jour, environ 70 CV de candidats «connaissant JavaScript» nous ont été envoyés. Et puis encore. Et encore une chose. Nous ne pouvions physiquement pas appeler tout le monde pour une entrevue au bureau et avons choisi parmi eux les gars avec les projets d'animaux les plus cool, le github en direct ou au moins l'expérience.
Mais la principale conclusion que nous nous sommes faite le premier jour - la tempête a commencé. Il est temps d'ajouter le formulaire de questionnaire avant de soumettre votre CV. Sa tâche était d'éliminer les candidats qui ne sont pas prêts à faire des efforts minimes pour envoyer un curriculum vitae, et ceux qui n'ont pas les connaissances et le contexte, au moins dans la mesure où ils peuvent rechercher les bonnes réponses sur Google.
Il contenait des questions standard sur JS, la mise en page, le Web, l'informatique - tous ceux qui savent ce qu'ils demandent pour une interview au frontend les connaissent. Quelle est la difference entre let / var / const? Comment appliquer des styles uniquement pour des écrans de moins de 600 pixels de large? Nous ne voulions pas poser ces questions lors d'un entretien technique - la pratique a montré qu'il était possible d'y répondre après 2 à 3 entretiens, ignorant totalement l'évolution. Mais d'un autre côté, ils ont pu nous montrer d'abord si le candidat comprenait le contexte en principe.
Dans chaque catégorie, nous avons préparé 3 à 5 questions et jour après jour, nous avons changé leur ensemble sous forme de réponse jusqu'à ce que nous excluions les plus passantes et les plus difficiles. Cela nous a permis de réduire le flux - en 3 semaines, nous avons reçu
122 candidats , avec lesquels nous pourrions continuer à travailler. C'étaient des étudiants en informatique; les gars qui voulaient aller au front depuis le backend; des travailleurs ou ingénieurs de 25 à 35 ans qui souhaitaient radicalement changer de métier et consacrer une énergie différente à l'autoformation, aux cours et aux stages.
Rapprochez-vous
Pour l'entreprise : La tâche de test n'effraie pas les candidats, mais contribue à réduire l'entonnoir.
Pour les juniors : ne copiez pas le test de collage - cela est visible. Et gardez votre github en ordre!
Si nous invitions tout le monde à un entretien technique, nous aurions à mener environ 40 entretiens par semaine uniquement pour les juniors et uniquement sur le front end. Par conséquent, nous avons décidé de tester la deuxième hypothèse - à propos de la tâche de test.
Ce qui était important pour nous dans le test:
- Construire une bonne architecture évolutive, mais sans suringénierie;
- Il vaut mieux le faire plus longtemps, mais pour le faire bien que de faire un article du jour au lendemain et de l’envoyer avec le commentaire «Je vais définitivement le mettre au bout»;
- L'histoire du développement dans la gita est la culture d'ingénierie, l'itération du développement et le fait que la solution n'est pas débordée complètement insolemment.
Nous avons convenu que nous voulons voir un problème algorithmique et une petite application Web. Des cours algorithmiques ont été préparés au niveau du laboratoire des cours élémentaires - recherche binaire, tri, vérification des anagrammes, travail avec des listes et des arbres. En conséquence, nous avons choisi la recherche binaire comme premier cas de test. Tic-tac-toe utilisant n'importe quel framework (ou sans) devrait être devenu une application web.
La tâche de test a été maîtrisée par près de la moitié des gars restants -
54 candidats nous ont envoyé des solutions. Un aperçu incroyable - qu'en pensez-vous, combien d'implémentations de tic-tac-toe, prêtes pour le copier-coller, sont sur le réseau?
CombienEn fait, il semble que seulement 3. Et dans la grande majorité des solutions, il y avait précisément ces 3 options.
Ce qui n'a pas plu:
- copier-coller ou développement sur le même tutoriel sans sa propre architecture;
- les deux tâches sont dans le même référentiel dans des dossiers différents, il n'y a certainement pas d'historique de validations;
- code sale, violation de DRY, manque de formatage;
- un mélange de modèle, de vue et de contrôleur dans une classe, des centaines de lignes de code;
- manque de compréhension des tests unitaires;
- la solution "au front" est la matrice hardcode des combinaisons gagnantes 3x3, qui sera assez difficile à étendre à 10x10, par exemple.
Et nous avons également fait attention aux référentiels voisins - des projets d'animaux sympas étaient un plus, et un tas de tâches de test d'autres sociétés ressemblaient plus à une cloche: pourquoi le candidat ne pouvait-il pas y aller?
En conséquence, nous avons trouvé des options intéressantes sur React, Angular, Vanilla JS - il y en avait 29. Et nous avons décidé d'inviter un autre candidat sans les tester pour ses projets d'animaux très cool. Notre hypothèse sur le bénéfice des éléments de test a été confirmée.
Entretien technique
Pour l'entreprise : Pas de middle / seniors venu à vous! Besoin d'une approche plus individuelle.
Pour les juniors : N'oubliez pas que ce n'est pas un examen - n'essayez pas de garder le silence dans le top trois ou d'inonder le professeur avec le flux de toutes ses connaissances possibles, de sorte qu'il soit confus et mette «excellent».
Que voulons-nous comprendre lors d'un entretien technique? Une chose simple - comme le comprend un candidat. Il a probablement des compétences pointues, s'il est passé par les premières étapes de sélection, il reste à savoir s'il sait les appliquer. Nous nous sommes mis d'accord sur 3 tâches.
Le premier concerne les algorithmes et les structures de données. Avec un stylo, sur une feuille de papier, dans un pseudo-langage et à l'aide de dessins, nous avons compris comment copier un arbre ou comment supprimer un élément d'une liste simplement connectée. Une découverte désagréable a été que tout le monde ne comprend pas la récursivité et le fonctionnement des liens.
Le second est le codage en direct. Nous sommes allés sur
codewars.com ,
avons choisi des choses simples comme trier un tableau de mots par la dernière lettre et en 30 à 40 minutes avec le candidat, nous avons essayé de réussir tous les tests. Il semblait que les gars qui maîtrisaient le tic-tac-toe ne devraient pas surprendre - mais en pratique, tout le monde n'a pas pu se rendre compte que la valeur doit être stockée dans une variable et que la fonction doit renvoyer quelque chose par retour. Bien que j'espère sincèrement que c'était une secousse, et les gars ont pu faire face à ces tâches dans un environnement plus léger.
Enfin, le troisième est un peu sur l'architecture. Nous avons discuté de la façon de créer une chaîne de recherche, du fonctionnement de l'anti-rebond, du rendu de divers widgets dans les indices de recherche, de la manière dont un frontend peut interagir avec un backend. Il y avait beaucoup de solutions intéressantes, notamment sur le rendu côté serveur et les sockets Web.
Nous avons mené 21 entretiens de cette manière. Le public était complètement tacheté - allons sur les bandes dessinées:
- "La fusée . " Il ne se calme jamais, s'infiltre partout et lors d'une interview, il vous inondera d'un flot de pensées qui ne sont même pas directement liées à la question posée. S'il s'agissait d'une université, ce serait une tentative familière à beaucoup de bien démontrer, en général, toutes vos connaissances, quand vous vous souvenez du billet que vous venez d'obtenir, vous avez décidé de ne pas l'enseigner hier soir - vous ne le sortirez pas de toute façon.
- Groot . C’est déjà assez difficile de le contacter, car il est Groot. Lors de l'entrevue, vous devez vous balancer longtemps, retirer les réponses mot pour mot. C'est bien si c'est juste une stupeur - sinon ce sera très difficile pour vous dans votre travail quotidien.
- Drax . Auparavant, j'étais engagé dans le transport de fret, et de la programmation, je n'ai appris que JS sur Stackoverflow, donc je ne comprends pas toujours de quoi parle la conversation lors de l'entretien. En même temps, c'est une bonne personne, a les meilleures intentions et veut devenir un front-end cool.
- Eh bien, probablement, "Star Lord" . En général, un bon candidat avec lequel vous pouvez négocier et construire un dialogue.
À la fin de notre recherche,
7 candidats ont atteint la finale, confirmant leurs compétences avec une tâche de test cool et de bonnes réponses aux entretiens.
Ajustement culturel
Pour l'entreprise : vous travaillez avec lui! Le candidat est-il exactement prêt à travailler extrêmement dur pour son développement? Conviendra-t-il exactement à l'équipe?
Pour les juniors : vous travaillez avec eux! L'entreprise est-elle prête à investir dans la croissance des juniors, ou va-t-elle simplement se décharger de tout le travail difficile sur vous?
Chaque junior, en plus de l'équipe produit, dont le leader doit accepter de le prendre, arrive au mentor. La tâche du mentor est de le guider à travers le processus de trois mois d'intégration et de pompage des compétences dures. Par conséquent, nous sommes venus à chaque ajustement culturel en tant que mentors et avons répondu à la question: "Vais-je prendre la responsabilité de pomper le candidat pendant 3 mois selon notre plan?"
Cette étape s'est déroulée sans particularités et nous a donc apporté
4 offres , dont 3 ont été acceptées, et les gars ont rejoint les équipes.
La vie après l'offre
Pour l'entreprise : prenez soin de vos juniors ou d'autres le feront!
Pour les juniors : AAAAAAAAAAAA !!!
Lorsqu'un nouvel employé sort, il doit être intégré - mis en place au cours des processus, dire comment tout fonctionne dans l'entreprise et dans l'équipe et comment il travaille en général. Lorsqu'un junior sort, vous devez comprendre comment le développer.
Lorsque nous y avons réfléchi, nous avons dressé une liste de 26 compétences que, selon nous, un junior devrait posséder à la fin de la période d'intégration de trois mois. Il comprenait des compétences pointues (selon notre pile), la connaissance de nos processus, scrum, infrastructure et architecture de projet. Nous les avons regroupés dans une feuille de route, répartie dans le temps sur 3 mois.
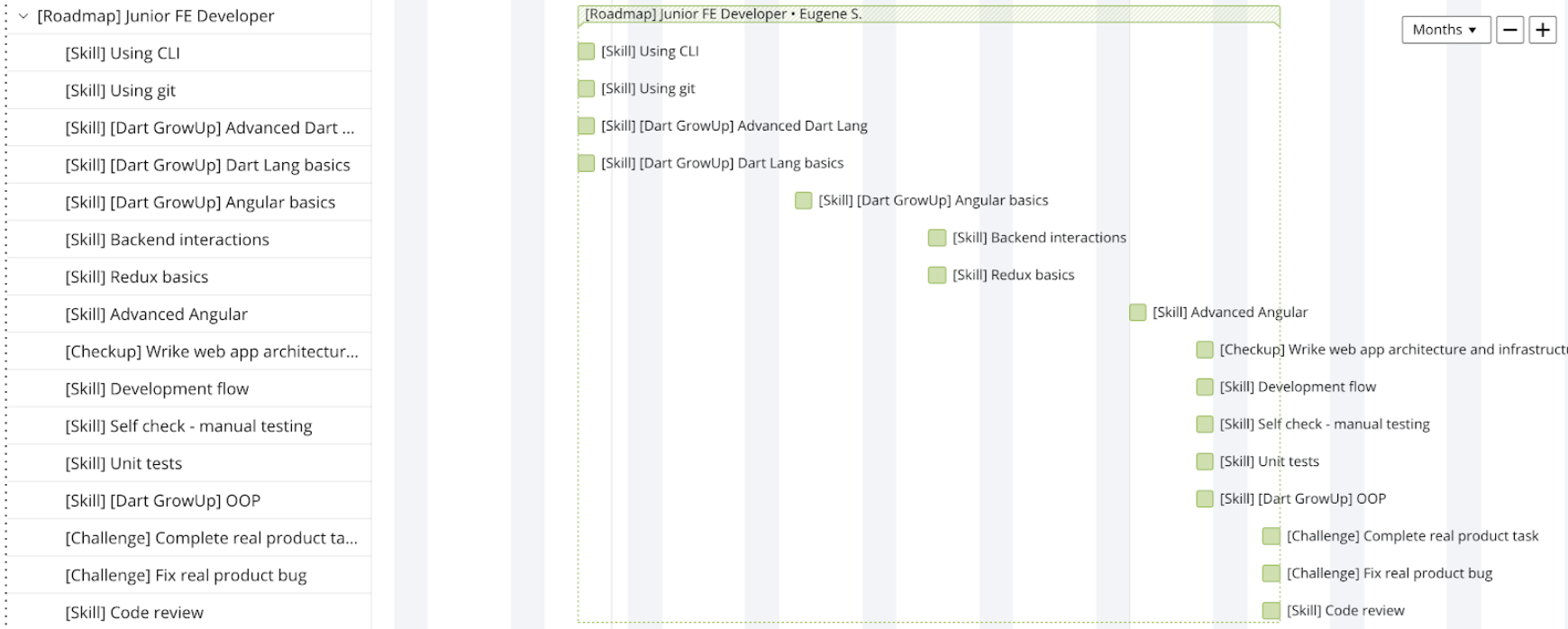
 Par exemple, voici ma feuille de route junior
Par exemple, voici ma feuille de route juniorNous attachons un mentor à chaque junior qui travaille avec lui individuellement. Selon le mentor et le niveau actuel du candidat, les rencontres peuvent avoir lieu de 1 à 5 fois par semaine pendant 1 heure. Les front-end de l'initiative qui veulent faire plus que simplement écrire du code deviennent volontairement des mentors.
Une partie de la charge des mentors est supprimée par les cours de notre pile - Dart, Angular. Des cours sont organisés régulièrement pour de petits groupes de 4 à 6 personnes, où les gars étudient sur le tas.
Au cours des 3 mois, nous collectons périodiquement les retours des juniors, de leurs mentors et leads et ajustons le processus individuellement. 1-2 fois sur toute la période, les compétences pompées sont contrôlées, le même contrôle est effectué à la fin - des recommandations sont formulées sur la base de ce qui doit être resserré exactement.
Conclusion
Pour l'entreprise : vaut-il la peine d'investir dans les juniors? Oui!
Pour les juniors : recherchez des entreprises qui sélectionnent soigneusement les candidats et savent comment les développer.
Pendant 3 mois, nous avons examiné 122 questionnaires, 54 éléments de test et mené 21 entretiens techniques. Cela nous a apporté 3 juniors cool qui ont maintenant terminé la moitié de leurs feuilles de route d'intégration et d'accélération. Ils clôturent déjà de réelles tâches de produit dans notre projet, où sur le seul front-end il y a plus de 2 000 000 de lignes de code et plus de 400 référentiels.
Nous avons découvert que l'entonnoir pour les juniors peut et devrait être assez compliqué, mais au final, seuls les gars qui sont vraiment prêts à travailler beaucoup et à investir dans leur développement le traversent.
Maintenant, notre tâche principale est de terminer les feuilles de route de trois mois pour le développement de chaque junior dans le mode de travail individuel avec un mentor et des cours généraux, de collecter des mesures, des commentaires, des leaders, des mentors et les gars eux-mêmes. Sur ce point, la première expérience peut être considérée comme terminée, tirer des conclusions, améliorer le processus et recommencer pour sélectionner de nouveaux candidats.