
Je vais commencer par l'essentiel: nous avons créé un outil de mise en page pratique et changé le pipeline de travail. Maintenant en ordre.
Il existe de nombreuses interfaces différentes dans les jeux mobiles, y compris HUD et un grand nombre d'écrans de méta. Les concepteurs UX les conçoivent, les concepteurs UI dessinent, et pour que tout cela apparaisse dans le moteur, il y a des personnes spécialement formées - les concepteurs UI techniques. Eh bien, ou simplement des concepteurs de mise en page. Une partie de leur travail consiste à transférer minutieusement tout, de la disposition PSD au préfabriqué, numéro après numéro. Ils sont également engagés dans des animations d'interface utilisateur, remplissent des sprites, adaptent la disposition, organisent les clés de localisation, etc.
Et nous nous sommes fixé plusieurs objectifs:
- accélérer le travail du concepteur de mise en page et le sauver de la routine;
- rationaliser l'interaction entre les départements de conception et de développement de l'interface utilisateur;
- apporter l'uniformité dans l'interface utilisateur: créer des lignes directrices et former des actifs Unity sur leur base;
- fournir l'extensibilité et la polyvalence de l'interface utilisateur, la réutilisation des actifs, la résistance aux modifications et une optimisation facile.
C'est comme ça que ça s'est passé.
Nous avons essayé de créer une sorte de système de conception à partir du moteur Unity et d'Adobe Photoshop (qui, à l'exception d'un développeur de jeu, n'est guère utilisé pour créer des interfaces). En gros, nous étions confrontés à la tâche de nous faire des amis Photoshop et Unity.

Tout d'abord, il a fallu projeter l'ensemble du «langage visuel» dans Unity. Pour ce faire, nous avons choisi des styles et les avons adaptés à nos propres besoins. Il s'agit d'une pratique assez courante dans les entreprises. Ainsi, un ensemble de polices est devenu un style de police, un ensemble de mises en page est devenu un style avec des sprites de ces dispositions, un ensemble de couleurs est devenu un style avec des couleurs, etc. Il suffisait de créer tout cela une fois, puis de simplement réutiliser et compléter avec l'extension psd avec les directives. Ainsi, le concepteur d'interface utilisateur est obligé d'abandonner 1001 substrats sur différents écrans et d'en créer plusieurs universels.
Les styles actuels qui sont:
- Style de couleur <nom, couleur>
- Style de texte <Nom, police, taille de police, matériau de police, interligne>
- Style de police <Titre, police, matériau de police>
- Style de bouton <Nom, Paramètres des boutons>
- Style de mise en page <nom, image-objet, indentation>
- Style de sprite <Nom, Sprite>
- Style de localisation <nom, clé>
- Style d'icône <Nom, Sprite>
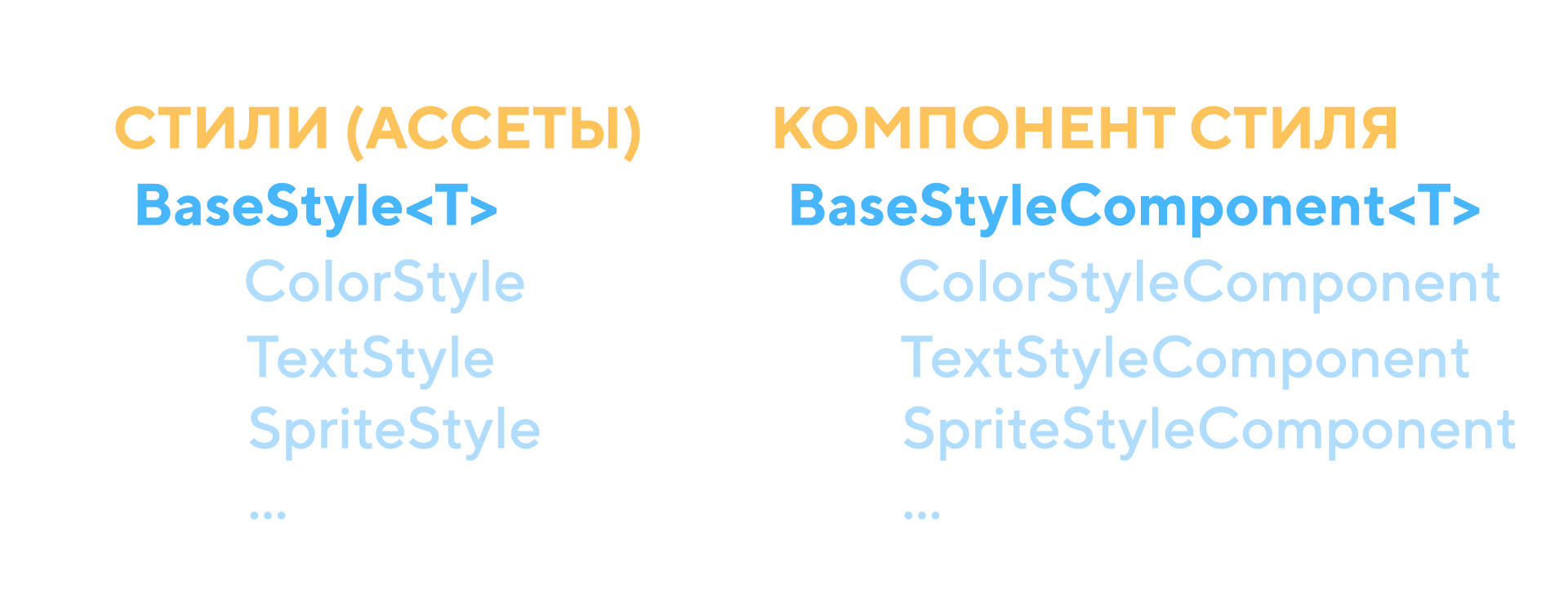
Et en général, vous pouvez créer des styles facilement et simplement, en l'héritant de la base. Par exemple:
[CreateAssetMenu(menuName = "UIStyles/ColorStyle")] public class ColorStyle : BaseStyle<Color> { }
Seule limitation: le type doit être sérialisable. Ainsi, même le typographe fera face à la création de son propre type de style.

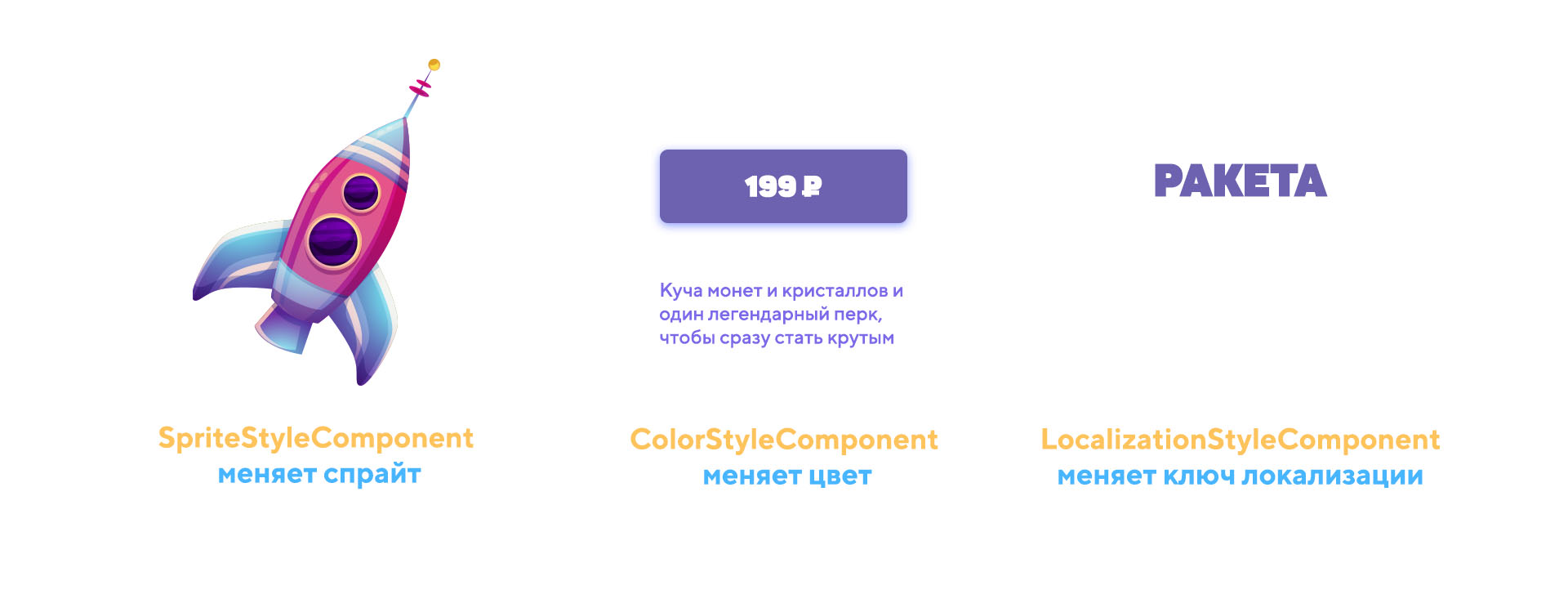
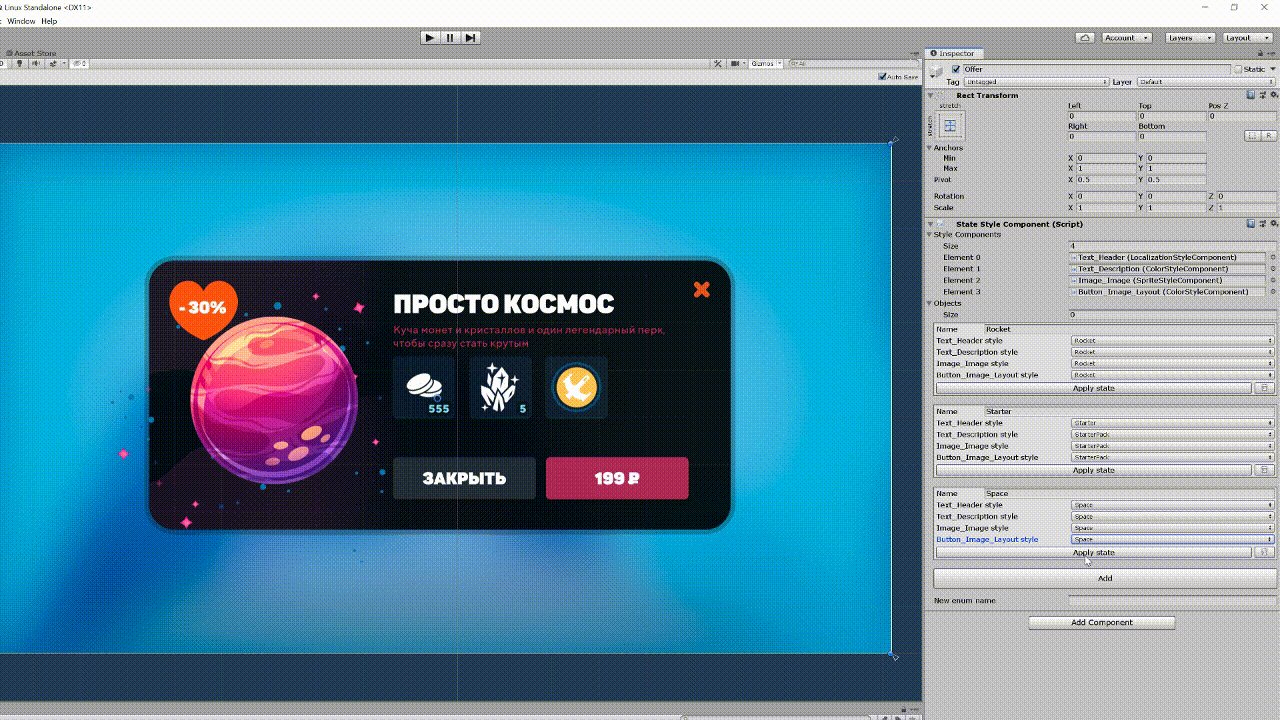
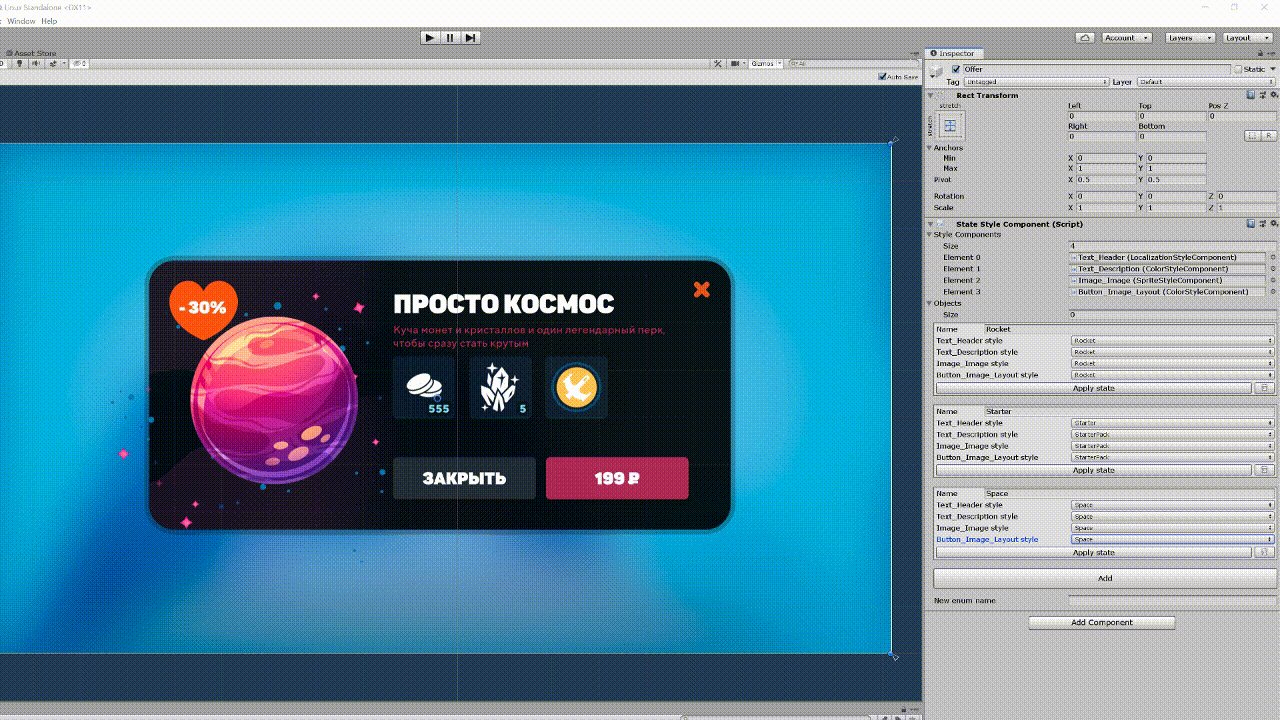
Certains styles sont nécessaires pour modifier l'état de l'interface utilisateur. Par exemple, Style de couleur, Style de texte, Style de sprite, Style de bouton, Style de localisation. Tous affectent différents objets de jeu. Les images sont peintes de différentes couleurs, différents sprites y sont substitués, etc.
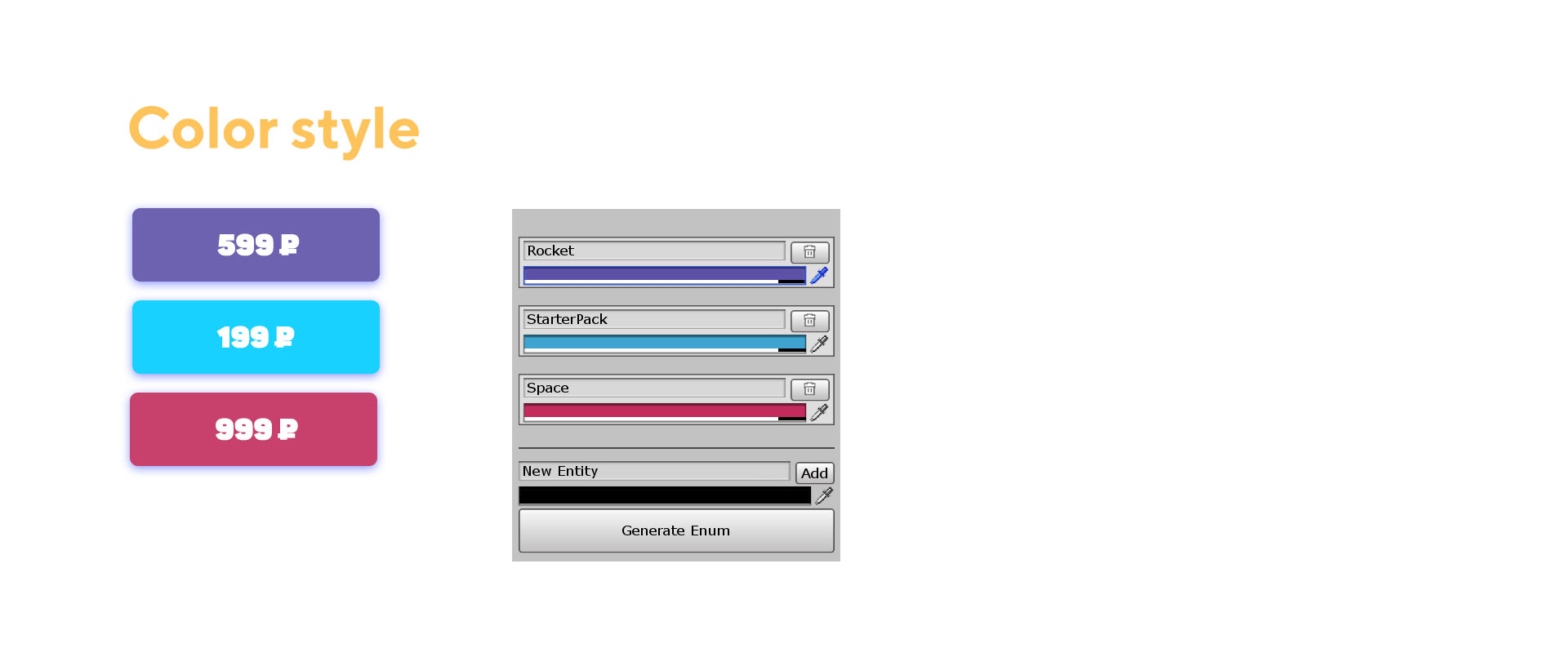
Jusqu'à présent, il n'était pas clair comment utiliser tout cela. Je vais donner un exemple simple. Disons que nous avons un bouton d'offres de différentes couleurs. La couleur du bouton dépend de l'offre elle-même. Et ils ressemblent à ceci:

Ensuite, nous créons un préfabriqué avec Image, sur lequel nous accrochons le ColorStyleComponent, y insérons le style ColorStyle, où toutes les couleurs que le bouton peut être repeint seront stockées, puis appliquer des styles en fonction de l'offre à l'intérieur du code.

Les styles FontStyle, IconStyle et LayoutStyle sont utilisés pour l'auto-constructeur. Il s'agit d'une bibliothèque de toutes les polices, icônes et calques sous-jacents du projet.
Un système avec des styles présente un grand nombre d'avantages (seul un groupe d'actifs dans un projet peut être ennuyeux):
- réutilisation;
- lors du changement de style, le préfabriqué ne change pas, mais si quelque chose doit être changé, cela affectera tous les préfabriqués;
- les typographes créent eux-mêmes les styles, les changent et les suppriment, ce qui permet aux programmeurs d'oublier le tas de champs en monobekh avec des fleurs;
- les styles peuvent être appliqués directement dans l'éditeur, car pour l'éditeur BaseStyleComponent <T, TStyle> son propre éditeur est écrit.
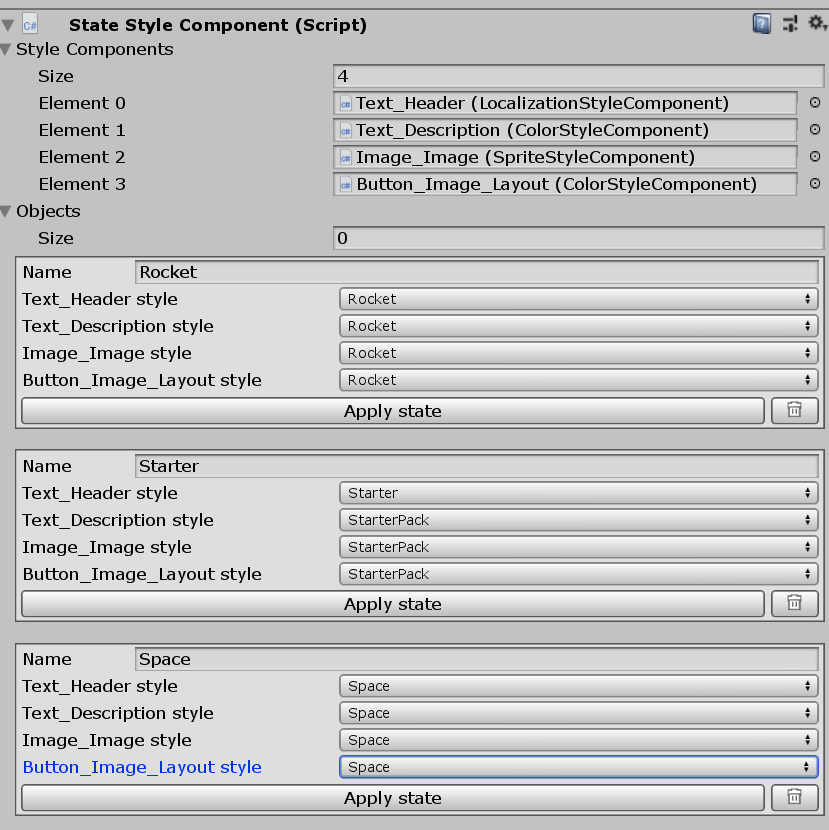
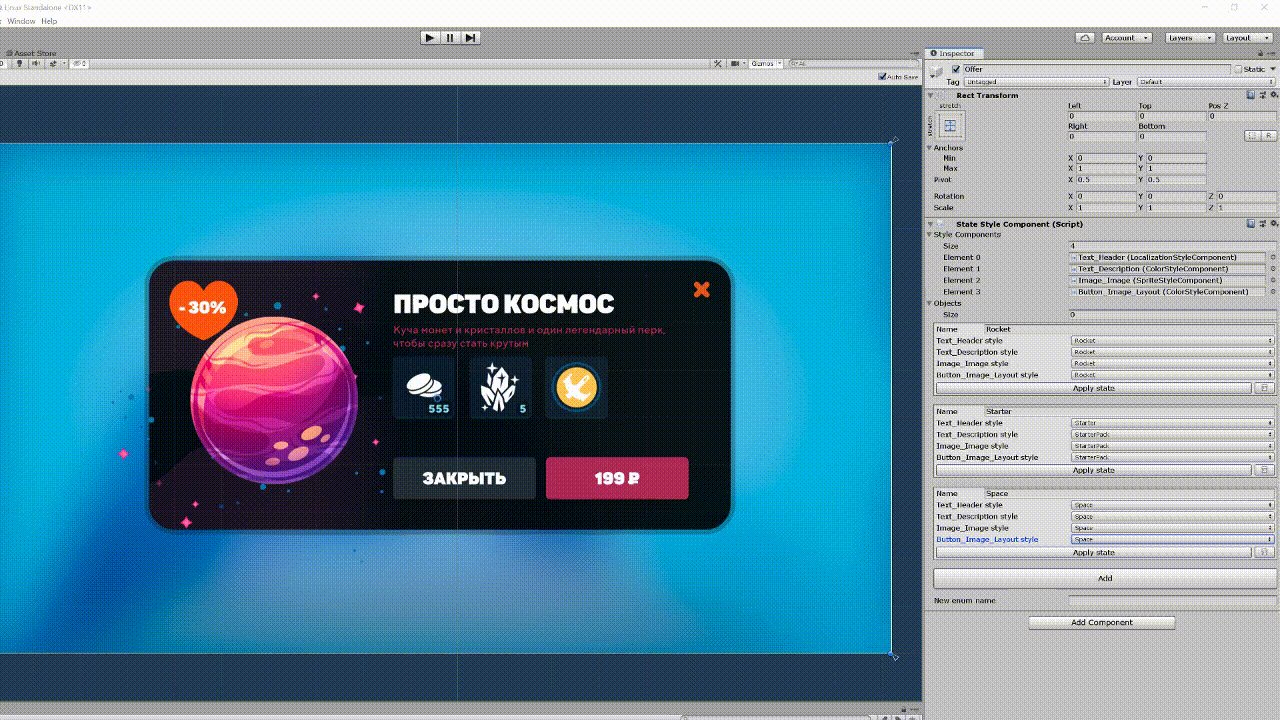
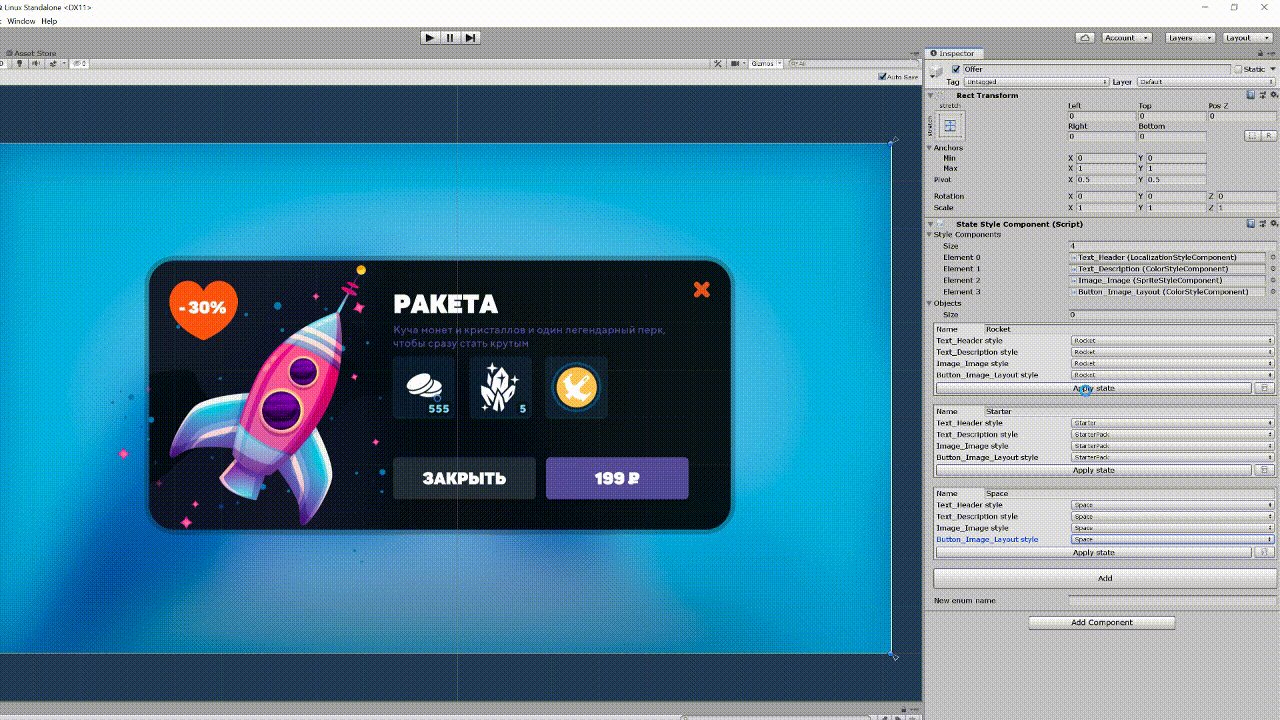
Pour modifier l'état d'un grand widget, plusieurs styles peuvent être utilisés, différents objets peuvent être activés / désactivés. Pour ce faire, le StateStyleComponent a été créé dans le projet, qui collecte tous les styles et objets qui doivent être activés / désactivés. Ensuite, directement dans le widget, tous ses états possibles sont créés et commutés. Cela sauve les programmeurs d'un tas du même code pour changer les couleurs / polices / textes / sprites.


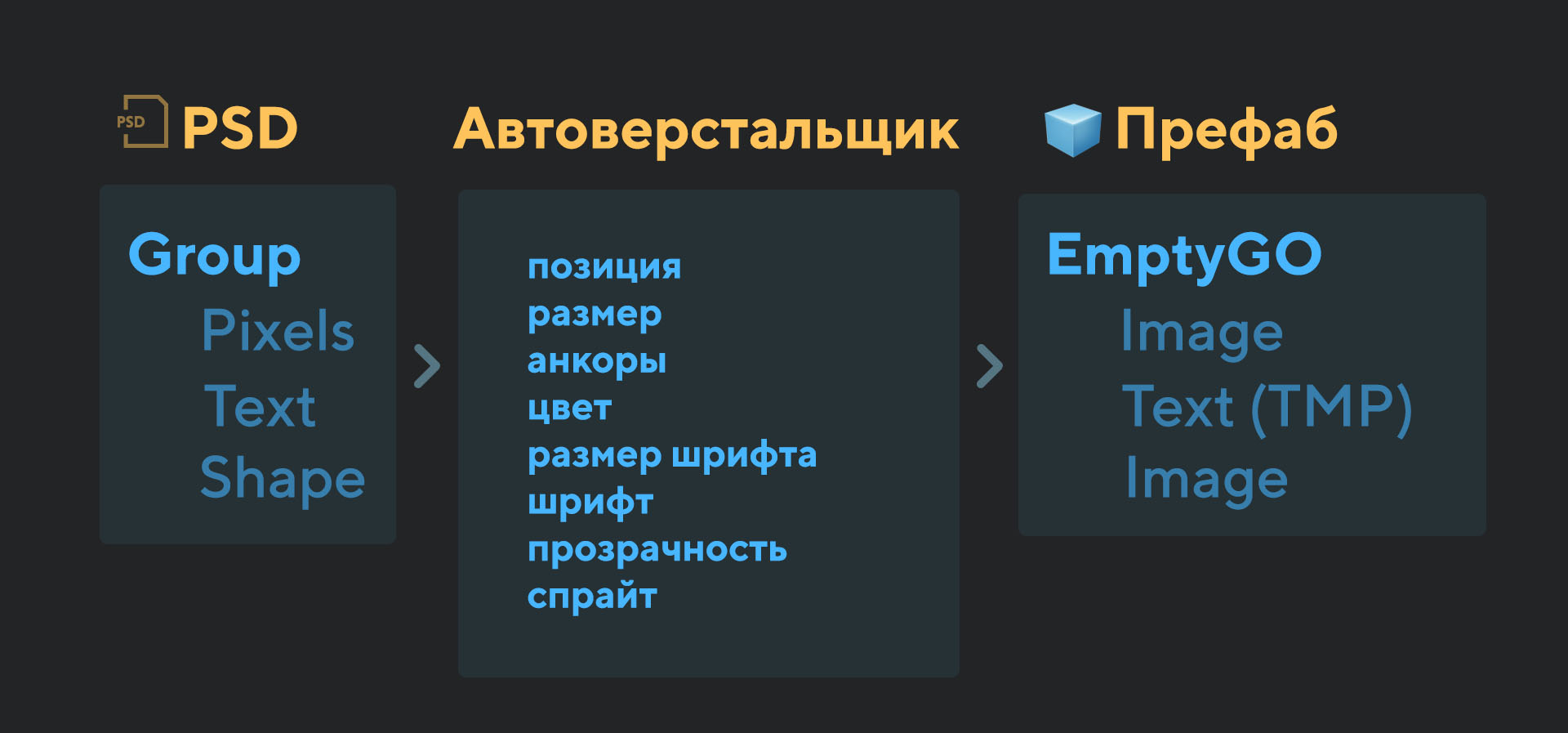
Ensuite, nous avons créé un constructeur automobile. Il s'agit d'un outil dans lequel vous collez le psd, et sur la sortie un préfabriqué brut est créé, dans lequel certains sprites sont déjà insérés, les positions, les noms, les polices, les tailles, les alias sont enregistrés - tout ce qui est si soigneusement copié du psd par les concepteurs de mise en page avec des stylos. Il ancre même grossièrement et maintient une hiérarchie. Et il le fait en quelques secondes, ce qui économise finalement des heures de copie minutieuse.

La fenêtre de l'ordinateur automatique elle-même semble maigre sur les paramètres. Pendant l'utilisation, ces paramètres seront ajoutés.

Pour obtenir toutes les données, l'analyseur psd a été écrit spécifiquement pour ces besoins en fonction de la spécification psd. C'est un processus plutôt ennuyeux, vous pouvez prendre des bibliothèques prêtes à l'emploi. Mais comme nous voulions tout faire avec un seul bouton, j'ai dû écrire à partir de zéro.
Le constructeur automobile copie toute la hiérarchie dans Photoshop. Tout d'abord, un objet racine est créé avec le nom du préfabriqué, qui est ancré aux bords de l'écran. À l'intérieur, les objets sont créés selon le principe décrit ci-dessus - l'objet est créé dans l'objet racine, puis un vrai parent lui est affecté tout en conservant la position globale. Les ancres sont placées selon le principe - à quel bord ou centre l'objet est situé le plus près duquel il est cloué, séparément le long des axes OX et OY. Toutes les positions et tailles sont rendues entières. Le constructeur automobile ignore les objets cachés.

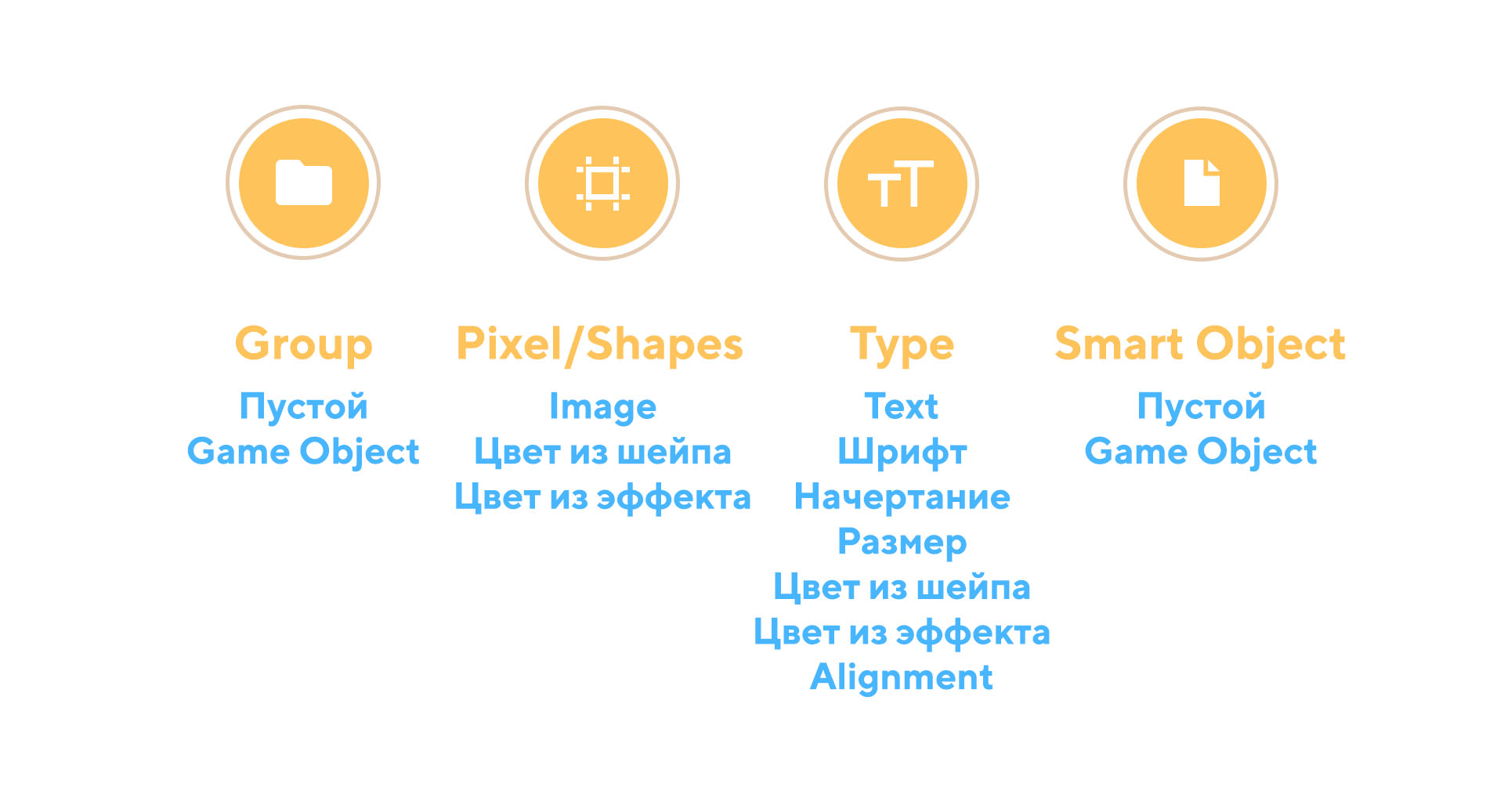
Dans Photoshop, il existe 5 types de calques: groupes, pixels, formes, textes et objets intelligents.
- Les groupes (couche de groupe) dans le constructeur automatique se transforment en un objet de jeu vide, de sorte qu'un grand composant d'interface tel que had, slot, groupe de slots et ainsi de suite peut être facilement combiné en un groupe.
- La couche de pixels devient simplement une image de couleur blanche. Il peut s'agir d'icônes, de dos, d'images, de lucioles. Ensuite, ils sont ajoutés manuellement au projet, comme des sprites, et insérés dans Image.
- Les formes (couche de forme) deviennent une image avec la couleur de forme . Il peut s'agir de n'importe quel élément vectoriel: mises en page, icônes et autres.
- Les textes de l'ordinateur automatique deviennent TextMeshProUGUI et héritent du texte, de la police, de la couleur, du trait, de l'ombre, du dégradé, de la taille de la police, du positionnement (droite, centre, gauche).
- Les objets intelligents deviennent des objets de jeu vides ordinaires. Il est logique d'utiliser des objets intelligents pour faire ce qui a déjà été imposé en tant que préfabriqués imbriqués (par exemple, la barre supérieure, qui est la même partout)
L'encapsuleur automatique sait également comment collecter des couleurs de tous les endroits (par exemple, couleur de forme, couleur de police, effet de couleur, couche de couleur) et les convertir en un hex. De même avec la transparence.
Séparément, le concepteur d'interface utilisateur met immédiatement des options dans les noms des couches et des groupes (comme dans Zeplin).
Exemples d'options dans le tableau Avantages de l'outil: mise en page rapide, sauvegarde de la hiérarchie, ajout des composants nécessaires, unification des noms des objets de jeu, ajout automatique de styles par nom, désactivation des rakecasts là où il n'est pas nécessaire, apposition approximative.
Mais l'approche a ses inconvénients: si la disposition psd est composée de 1000 couches pour un seul bouton, elle sera pratiquement inutile, dans ce cas, il est recommandé d'ajouter le bouton à l'objet intelligent. De plus, l'outil nécessite une dénomination normale et correcte du concepteur d'interface utilisateur - il ne sera plus possible de nommer les couches "Rectangle_copy_21_1005". D'un autre côté, cela rend les mises en page plus lisibles pour les autres concepteurs d'interface utilisateur.
Les plans sont de proposer un système qui permettrait d'économiser de l'exportation des sprites de substrat.
La mise en page avec la fenêtre contextuelle auto-maker de cet article a pris 3 minutes 13 secondes (sauf pour lancer des sprites dans le projet). Les stylos prennent 18 minutes 32 secondes. Dans le même temps, il y a aussi des problèmes dans la mise en page avec des stylos - à certains endroits, des positions incorrectes que l'œil attentif du concepteur d'interface utilisateur remarquera et devront être refaites. Par conséquent, la mise en page automatique est également bonne car elle élimine le facteur humain.
Et quelques critiques sur le constructeur automobile:
«Le constructeur automobile accélère considérablement le travail, mais jusqu'à présent, il semble qu'il soit nécessaire de simplifier le seuil d'entrée, d'installation et de configuration»
"Je pense que si vous configurez des styles pour le typographe, ce n'est pas beaucoup de différence dans le temps, mais les concepteurs et les programmeurs gagneront du temps et des nerfs à coup sûr"
"La chose est très cool))"
«Styles - le sujet est très cool, cela ne suffit pas dans notre projet, car ils aiment repeindre les boutons sur les mises en page, les textes, etc. C'est formidable que maintenant cela puisse être corrigé dans le styliste et il n'y a pas de maux de tête, que vous ayez différentes couleurs ou différents sprites dans des endroits uniformes "
«Les concepteurs d'interface doivent eux-mêmes faire la mise en page, car seuls ils connaissent les caractéristiques de leurs mises en page. Et le concepteur de mise en page automatique est une excellente chose pour ceux qui ne veulent pas comprendre les subtilités de la mise en page. Si l'instrument a une interface intuitive et apprend de Figma, il sera tout simplement luxueux. »
Personnellement, je pense que tout ce qui peut être automatisé devrait l'être, et les gens devraient avoir la possibilité de s'engager dans un travail plus créatif et inventif.