Les jeux rétro avec une mécanique simple et des graphismes en pixels peuvent évoquer des souvenirs chaleureux de joueurs expérimentés, tout en étant assez accessibles à un public plus jeune. Aujourd'hui, de nombreux jeux sont appelés rétro, mais l'effort et la planification sont nécessaires pour créer un style nostalgique. C'est pourquoi nous avons invité les gars de Mega Cat Studios à nous aider à discuter de ce sujet. Dans cet article, nous couvrirons tout ce dont vous avez besoin pour créer des graphismes de style jeu NES authentiques, y compris des options Unity, des structures graphiques et des palettes de couleurs importantes.
Créez des œuvres d'art authentiques de style NES
Pour commencer, nous aborderons les bases de la création de graphiques pour des jeux qui répondent aux limites du système de divertissement Nintendo classique. Cette génération de consoles impose de sérieuses restrictions aux artistes cherchant à reproduire ses graphismes authentiques. Ce sont des restrictions sur les palettes utilisées et sur la taille et le nombre d'objets sur l'écran. De plus, il est important de considérer que la résolution de cette console est de 256 × 240 pixels.
Palettes
Lors de la création de graphiques compatibles NES, l'artiste doit tenir compte de nombreuses limitations. Premièrement, la plus importante de ces limitations est la manière dont les palettes de couleurs sont utilisées dans l'image. NES est unique en ce que toutes les couleurs possibles de la palette sont «câblées» à la console. NES choisit les couleurs à utiliser dans l'image en envoyant des ensembles de valeurs au GPU NES, après quoi le GPU renvoie les couleurs correspondant à ces valeurs. Ce qui suit est une image de la palette de couleurs NES:
Ces couleurs ne peuvent pas être modifiées car elles font partie de la console elle-même. Tous les jeux NES utilisent des combinaisons de ces couleurs qui composent les images.
Sous-palettes
Pour créer des combinaisons utilisées dans les jeux, des sous-palettes sont créées qui sont attachées aux images-objets ou aux images d'arrière-plan du jeu. NES divise la palette en sous-palettes pouvant être affectées aux images-objets et aux arrière-plans. Chaque sous-palette contient une couleur commune, utilisée dans toutes les sous-palettes, et trois couleurs uniques. Il peut charger quatre sous-palettes pour les arrière-plans et quatre sous-palettes pour les sprites. Dans le cas des sprites, la couleur globale au début de chaque sous-palette est considérée comme transparente.

Voici un exemple d'un ensemble de sous-palettes utilisées dans le jeu. La partie supérieure montre les sous-palettes d'arrière-plan, le bas montre les sous-palettes de sprite. Dans cet exemple, le noir est la couleur courante utilisée dans toutes les sous-palettes. Étant donné que la couleur globale est considérée comme transparente dans les sprites, une deuxième couleur noire est nécessaire dans les sous-palettes pour les sprites, qui est utilisée comme couleur visible.
Attribution de sous-palettes
Les restrictions sur l'utilisation des palettes deviennent encore plus strictes lorsque l'artiste passe à la façon dont les palettes sont utilisées dans le jeu. Pour expliquer cela, vous devez parler davantage de la façon dont les consoles rétro stockent et affichent les graphiques. Les graphiques de n'importe quelle console rétro sont stockés dans le jeu sous forme de tuiles 8 × 8 pixels. Grâce à cela, les artistes peuvent économiser de l'espace en réutilisant des carreaux pour différents objets. (Par exemple, des parties de la route peuvent être réutilisées en créant une falaise ou en construisant à partir de celles-ci). Il est également important que les informations de couleur ne soient pas stockées avec les graphiques. Toutes les tuiles sont enregistrées dans une palette monochrome. Grâce à cela, lorsqu'une tuile est affichée dans le jeu, vous pouvez lui attribuer une sous-palette et l'afficher simultanément à l'écran avec différentes sous-palettes. Ceci est important lors de la recréation de graphiques de console rétro sur des plates-formes modernes, car cela affecte la façon dont nous attribuons les palettes aux graphiques.
NES attribue les palettes aux images-objets et aux arrière-plans différemment. Elle attribue les sprites aux palettes taylovo. Cela signifie qu'avec chaque tuile 8 × 8 dans le sprite, une des quatre sous-palettes de sprite peut être associée.
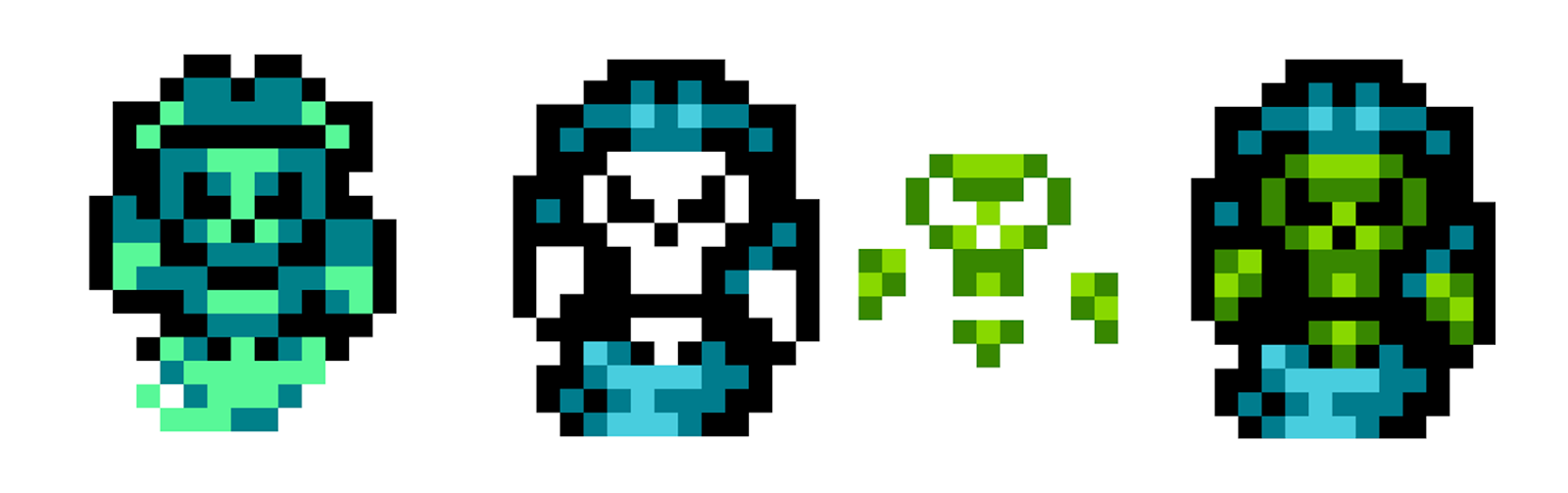
Ce personnage ninja utilise deux sous-palettes pour augmenter la profondeur des couleurs. Sur la droite, vous pouvez voir qu'il est divisé en tuiles 8 × 8 distinctes. Dans une forme aussi divisée, il est à noter que le turquoise clair et le rouge foncé utilisés dans l'épée et le bandeau sont uniques à ces tuiles, et les contours violet foncé et noir sont utilisés dans les trois autres tuiles.
Les arrière-plans sont soumis à des restrictions beaucoup plus strictes. Les palettes d'arrière-plan sont affectées à des fragments 16 × 16. Les liaisons de sous-palette d'arrière-plan de tout l'écran sont appelées Tables d'attributs (tables d'attributs). C'est précisément à cause de ces tableaux que la plupart des images rétro utilisent activement des segments de tuile répétitifs. Ces segments sont généralement constitués de tuiles 16 × 16, c'est pourquoi ils sont placés dans des tables d'attributs. Malgré le fait que cela ait été causé par des limitations matérielles, ces tuiles de fond 16 × 16 sont devenues la caractéristique déterminante des graphismes rétro et sont maintenant absolument nécessaires pour sa reconstruction dans les jeux modernes.
Voici un exemple du fond d'une belle ville dans le style RPG, réalisé en tenant compte de ces restrictions. L'image de droite montre qu'elle est bien divisée en blocs de 16 × 16 pixels, et des palettes sont définies pour chaque bloc. Pour économiser de l'espace, des éléments tels que les tuiles, l'herbe et les briques sur le pont sont constitués de segments répétitifs de ces blocs. Les tuiles des petits bâtiments utilisent les mêmes tuiles, mais elles sont affectées à différentes sous-palettes, ce qui lui donne une apparence unique.Superposition de sprites
Même si les artistes peuvent utiliser différentes sous-palettes pour chaque tuile de sprite 8 × 8, ils peuvent avoir une situation où il est nécessaire de donner au sprite une plus grande profondeur de couleur. Dans ce cas, vous pouvez utiliser la superposition de sprites. Superposer les sprites est la division d'un sprite en deux sprites séparés et en les plaçant l'un sur l'autre. Cela permet aux artistes de contourner la condition d'utiliser une sous-palette par carreau 8 × 8. Grâce à cela, les artistes peuvent en effet doubler le nombre de couleurs utilisables dans une zone 8 × 8. Le seul inconvénient sérieux de cette approche est les limites du rendu des sprites. NES est capable d'afficher seulement 64 tuiles sprite 8 × 8 à la fois, et seulement huit tuiles sprite sur une seule ligne horizontale. Si cette limite est atteinte, toutes les autres tuiles ne seront pas affichées à l'écran. C'est pourquoi dans de nombreux jeux pour NES avec un grand nombre de sprites à l'écran, ils commencent à clignoter. Dans ce cas, la seule façon d'afficher tous les sprites est de les afficher en alternance d'images. Ces restrictions doivent être prises en compte lors de la superposition de couches de sprites, car cela double non seulement le nombre de couleurs, mais également le nombre de tuiles de sprites sur une ligne horizontale.

Pour contourner les limites de la table attributaire, vous pouvez implémenter des couches de sprites en utilisant l'arrière-plan. Cette astuce est généralement utilisée pour les images statiques, telles que les écrans de tracé et les portraits de personnages, ce qui leur donne une profondeur de couleur beaucoup plus grande. Pour réaliser cela, l'artiste doit dessiner une partie de l'image comme arrière-plan, puis appliquer des sprites dessus pour remplir les parties restantes.
Dans le portrait d'un pirate fantôme, des couches de sprites sont également utilisées, ce qui lui donne une plus grande profondeur. Son crâne vert est rendu à l'écran comme un sprite, et son collier et son chapeau font partie de l'arrière-plan. Cela permet à l'artiste d'utiliser plus de couleurs dans le segment 16 × 16 pour contourner complètement les limitations de la table attributaire.Banques graphiques
Pour expliquer une autre limitation importante de NES, nous devons d'abord revenir sur le fait que les graphiques sont stockés dans des tuiles. Les tuiles graphiques sont stockées sur des pages de 256 tuiles, et les tuiles de ces pages ne peuvent pas être chargées dans VRAM à différents endroits, il devient donc difficile à la volée de combiner et de mélanger des tuiles de différentes pages. La console NAM VRAM est capable d'afficher simultanément 512 tuiles de ce type. De plus, elle divise les carreaux en deux pour les sprites et les arrière-plans. Cela signifie qu'en même temps, la console ne peut afficher que 256 tuiles sprite et 256 tuiles d'arrière-plan. Si un artiste veut afficher une grande variété de sprites et d'éléments d'arrière-plan, une telle restriction le gêne considérablement.
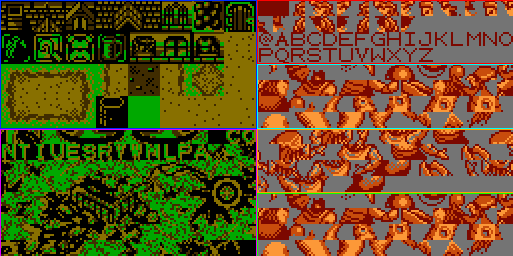
Voici une représentation graphique de l'arrière-plan et des tuiles sprite du jeu chargées dans VRAM. La console stocke les arrière-plans et les images-objets sur des pages distinctes.Pour contourner cette limitation, NES utilise une fonctionnalité qui permet à un artiste de diviser chaque page en pages partielles appelées banques. Par conséquent, bien que NES ne puisse pas charger des tuiles individuelles à partir de différents points de données graphiques, il est capable de charger des parties distinctes de la page à différents moments. Dans la plupart des jeux, ces banques ont une taille de 1 Ko et 2 Ko. Une banque de 1 Ko correspond à une quatrième page, soit 64 tuiles, et une banque de 2 Ko correspond à une demi-page, ou 128 tuiles. L'artiste doit décider s'il souhaite réserver chaque type de banque pour des éléments de sprites ou d'arrière-plans, car il est nécessaire d'utiliser les deux types. Cela signifie qu'il est impossible d'avoir des banques de 1 Ko pour les sprites et les arrière-plans. Une page doit utiliser des banques de 1 Ko, et l'autre 2 Ko. En règle générale, la plupart des jeux utilisent des banques de 1 Ko pour les sprites et 2 Ko pour les arrière-plans, car les ensembles de tuiles d'arrière-plan sont généralement plus statiques et nécessitent moins de variabilité et de remplacements à la volée.

L'utilité des banques 1K pour les sprites est assez importante. Si l'image-objet d'un personnage comporte un grand nombre d'animations qui ne tiennent pas sur une seule page, et en même temps qu'il est nécessaire de charger d'autres images-objets, les actions individuelles peuvent être téléchargées dans des banques de 1 Ko, puis remplacées par elles en fonction de ce qui se passe à l'écran. Cela augmente également la variabilité des sprites qui peuvent être utilisés dans une zone du jeu. Par exemple, si un joueur doit rencontrer six types d'ennemis au niveau du jeu, mais que seul le joueur et trois autres types de sprites sont placés sur la page des sprites, alors lorsqu'un type d'ennemi disparaît de l'écran, le jeu peut remplacer l'une des banques ennemies par un nouveau type d'ennemi.
L'un des rares inconvénients sérieux de l'utilisation de banques à 1 Ko pour les sprites et 2 Ko pour les arrière-plans est la façon dont la console NES gère l'animation en arrière-plan. Pour animer un élément d'arrière-plan d'un jeu pour NES, un artiste doit créer des banques en double d'éléments d'arrière-plan animés. Chaque nouvelle banque en double contiendra la prochaine image d'animation pour chacun des éléments animés. Ces banques se remplacent, créant une animation. Si un artiste utilise des banques d'une demi-page pour les arrière-plans, le stockage de toutes ces banques en double peut prendre beaucoup de place. Une façon de contourner cette limitation consiste à placer tous les éléments d'arrière-plan animés pour l'ensemble du jeu dans une seule banque. Mais alors l'artiste est confronté à une autre limitation: il ne lui reste que 128 tuiles pour les éléments statiques de chaque fond. Chaque artiste décide lui-même quelle méthode de stockage lui convient le mieux.
Astuces de couche
De nombreux jeux de cette époque utilisaient des astuces pour créer des effets tels que le défilement de fond de parallaxe, mais ils posent également un défi pour les artistes et les concepteurs. Les consoles 16 bits ultérieures prenaient en charge plusieurs couches d'arrière-plan, mais NES ne disposait pas de cette fonctionnalité. Tous les arrière-plans étaient une seule image plate. Pour créer un sentiment de profondeur et de superposition, diverses astuces de programme ont été utilisées. Par exemple, pour créer un défilement de parallaxe, les développeurs peuvent définir un registre qui signale lorsqu'une certaine ligne horizontale (appelée ligne de balayage) est dessinée à l'écran.
Ensuite, ils pourraient utiliser ce registre pour contrôler la vitesse et la direction de défilement de l'écran. Grâce à cela, vous pouvez créer une ligne horizontale de l'arrière-plan, qui défile à une vitesse différente du reste de l'arrière-plan. Pour les artistes et les designers, l'astuce était de garder à l'esprit que l'arrière-plan est toujours une image plate. Si une plate-forme ou tout autre élément devant être «en face» d'un arrière-plan se déplaçant lentement est placé dans cette zone, il défilera également plus lentement que le reste de l'image. Cela signifie que les concepteurs ont dû organiser les éléments d'arrière-plan dans la scène afin que l'effet ne soit pas déformé.
Dans cet exemple, il est possible de faire défiler la zone surlignée en rouge pour simuler la profondeur plus lentement que le reste de l'arrière-plan. L'interface en haut de l'écran ne défile pas, bien qu'elle fasse également partie d'une image d'arrière-plan plate.Il y a une autre astuce, grâce à laquelle les artistes pourraient «faire avancer» l'un des éléments de fond. Chez NES, les développeurs pouvaient rendre la priorité des sprites inférieure à zéro. Si cela est fait, le sprite sera affiché sous tous les pixels opaques de l'arrière-plan. Les priorités des sprites peuvent également être modifiées et commutées à la volée, en raison desquelles les éléments individuels peuvent, si nécessaire, changer la priorité du sprite.
Flux de travail Unity pour une sensation rétro ultime
Téléchargez un exemple de projet et commencez à travailler avec nous!Mega Cat Studios de Pittsburgh, en Pennsylvanie, a transformé la création de jeux rétro en une forme d'art. En fait, certains de leurs jeux peuvent même être achetés sur des cartouches et joués sur des consoles rétro telles que Sega Genesis.
Petite méduse et crise du caféLes changements récents dans les flux de travail Unity ont transformé le moteur en un environnement très bien adapté à la création de jeux rétro.
Le Tilemap 2D a été amélioré et prend désormais en charge les cartes de tuiles des tuiles rectangulaires, hexagonales et isométriques! En outre, vous pouvez utiliser le nouveau composant Pixel Perfect Camera pour obtenir des effets graphiques et de mouvement holistique pixel par pixel. Vous pouvez même utiliser
la pile de post-traitement pour ajouter toutes sortes de beaux effets rétro d'écran. Cependant, avant de faire tout cela, vous devez correctement importer et configurer les actifs.
Préparation des actifs de sprite
Pour que les ressources soient claires et pixellisées, elles doivent d'abord être configurées correctement. Sélectionnez chacun des actifs que vous utilisez dans la fenêtre Projet, puis modifiez les paramètres suivants dans l'inspecteur:
- Changer le mode de filtrage en "Point"
- Changement de compression sur "Aucun"
D'autres modes de filtrage entraînent un léger flou de l'image, ce qui viole le style de pixel clair que nous recherchons. Lorsque vous utilisez la compression, les données d'image sont compressées, ce qui entraîne une légère diminution de la précision. Ceci est important à prendre en compte, car certains pixels peuvent changer de couleur en raison de la compression, ce qui peut changer la palette de couleurs entière.
Plus la taille et le nombre de couleurs du sprite sont petits, plus la compression l'affectera. Voici un exemple de comparaison de la compression normale (par défaut) et du manque de compression.
Compression normale / Image sans compression - ressemble exactement à l'originalUn autre aspect à considérer est le paramètre Taille maximale de l'image dans l'inspecteur. Si l'image de l'image-objet est plus grande sur n'importe quel axe que la propriété Taille maximale (par défaut, elle est 2048), elle sera automatiquement ajustée à la taille maximale. Cela entraîne généralement une perte de qualité et l'image commence à devenir floue. Étant donné que certaines plates-formes ne peuvent pas prendre en charge des textures supérieures à 2048 sur n'importe quel axe, il est préférable de rester dans cette plage.
La taille maximale est de 2048 / et maintenant la taille maximale est de 4096L'image ci-dessus montre un sprite d'une feuille de sprite (feuille de sprite) ayant une taille d'axe unique de 2208 avec une taille maximale de 2048. Comme vous pouvez le voir, en augmentant la propriété Taille maximale à 4096, nous avons pu garantir la taille d'image correcte sans perte de qualité.
Enfin, lors de la préparation d'une image-objet ou d'une feuille-image-objet, vous devez définir le paramètre de mode d'unité de pivot sur Pixels au lieu de Normalisé.
Pour cette raison, le point de pivotement de l'image sera déterminé sur la base de pixels, et non dans un intervalle régulier de 0 à 1 le long de chaque axe de l'image. Si le point d'ancrage du sprite n'est pas précisément aligné avec le pixel, alors nous perdrons l'emplacement du sprite à la précision du pixel. Les points d'ancrage des images-objets peuvent être définis dans l'éditeur d'images-objets, qui s'ouvre dans l'inspecteur lorsque l'élément d'image-objet est sélectionné.
Installation du package Pixel Perfect 2D
Après avoir préparé les actifs, nous pouvons rendre le pixel de la caméra parfait. Le résultat au pixel près sera clair et prononcé. Les signes de pixel art imprécis deviennent flous (distorsion) et la rectangulaire de certains pixels.
Un package 2D Pixel Perfect peut être importé à l'aide du gestionnaire de packages du moteur Unity. Cliquez sur le menu Fenêtre dans la barre d'outils, puis sélectionnez Gestionnaire de packages. Dans la nouvelle fenêtre, cliquez sur Avancé et cochez la case Afficher les packages d'aperçu. Sélectionnez 2D Pixel Perfect dans la liste de gauche, puis cliquez sur Installer dans le coin supérieur droit de la fenêtre.
C’est tout. Vous êtes maintenant prêt à démarrer avec le composant de caméra au pixel près.
Précision élevée des pixels
Le composant Pixel Perfect Camera est ajouté au composant Camera du moteur Unity et le complète.
Pour l'ajouter, accédez à l'appareil photo principal et ajoutez-y le composant Pixel Perfect Camera. Si le composant Pixel Perfect Camera n'est pas dans le menu, suivez les étapes ci-dessus pour l'importer dans le projet.Examinons maintenant les options disponibles.Tout d'abord, je vous recommande d'activer le «Run In Edit Mode» et de régler le rapport d'aspect sur «Free Aspect» dans la fenêtre de jeu afin de pouvoir changer librement la fenêtre de jeu. Le composant affichera des messages utiles dans la fenêtre de jeu, indiquant si l'affichage est précis au pixel près dans la résolution actuelle.Vous pouvez maintenant parcourir chaque paramètre et voir comment ils affectent l'apparence du jeu.- Assets Pixels Per Unit — , . , , (pixels per unit, PPU), . , 16 16 , PPU 16 — 1. PPU.
- Reference Resolution — . . -, . , Sega Genesis 320×224. Sega Genesis 320×224. , 16:9 320×180 398×224 ( ).
- Upscale Render Texture — . , , - . «Upscale Render Texture» .
1. ( ) 2. Upscale Render Texture ( 45 , , ) 3. Upscale Render Texture ( 45 , , , .)- Pixel Snapping ( Upscale Render Texture) — (sprite renderer) , PPU. , transform . - , - .
Pixel Snapping . (0, 0), — (1.075, 0). . , . Pixel Snapping . — (0, 0), (1.075, 0). .- Crop Frame (X Y) — , , , .
- Stretch Fill - toujours disponible si vous activez x et y pour Crop Frame. Cette option oblige la caméra à mettre la fenêtre de jeu à l'échelle pour l'adapter à l'écran tout en conservant les proportions. Étant donné que la mise à l'échelle est effectuée non seulement pour les multiples entiers de la résolution de référence, dans tous les autres cas, la précision des pixels sera perdue. Cependant, l'avantage de ce paramètre est que malgré la perte de précision des pixels dans de nombreuses résolutions, il n'y aura pas de barres noires sur les bords et l'écran sera complètement plein. Bien que le remplissage par étirement provoque souvent un flou, un avertissement normal ne s'affiche pas.
Caractère et arrière-plan, remplissage extensible flouRecommandations pour les appareils photo Pixel Perfect
Si vous avez besoin d'un affichage au pixel près avec un accrochage à la grille, je recommande ce qui suit:- , ( 320×180).
- Upscale Render Texture
- , , 90, 180 270 , .
- Upscale Render Texture - ; . , Pixel Perfect Camera Run in Edit Mode , . - , - .
- Pixel Snapping
- Crop Frame X / Y, Upscale Render Texture
- - upscale render texture, X / Y - , .
- Stretch Fill
Nous vous recommandons de configurer l'appareil photo afin qu'il soit optimisé pour un rapport d'écran 16: 9, y compris la résolution de référence, si possible. Au moment de la rédaction de ce document, la plupart des joueurs jouent sur des moniteurs avec un rapport d'aspect de 16: 9 et une résolution de 1920 × 1080. Par exemple, la résolution de référence de 320 × 180 a un rapport 16: 9 et, par conséquent, avec une résolution de 1920 × 1080 et d'autres résolutions qui sont des multiples de 320 × 180, par exemple, 1280 × 720, il n'y aura pas de bordures noires sur les bords de l'écran.Dans la barre d'outils Unity, vous pouvez aller dans Edition> Paramètres du projet> Lecteur et limiter les proportions prises en charge par le jeu. Si vous trouvez qu'une certaine configuration semble bonne dans le rapport dont vous avez besoin, mais qu'elle ne s'intègre pas bien dans les ratios individuels, vous pouvez ici désactiver ces ratios. Cependant, gardez à l'esprit que tous les utilisateurs n'auront pas un écran bien compatible avec vos limitations, ce n'est donc pas recommandé. Utilisez plutôt le recadrage pour que ces utilisateurs affichent des bordures noires et que le jeu ne démarre pas à une résolution qui ne correspond pas à leur écran.Conclusion
Lorsque vous essayez de créer un projet authentique pour une console rétro, vous devez prendre en compte de nombreux aspects techniques auxquels personne ne pense dans le développement moderne. En raison de la nature du rendu d'image et de la faible empreinte mémoire des machines plus anciennes, les concepteurs ont dû penser de manière créative et contourner les limitations matérielles. À l'ère moderne, nous devons connaître ces limitations et techniques pour recréer avec précision l'apparence et la conception des jeux de cette époque. Dans le prochain article, nous nous pencherons sur les limites de conception de l'ère des jeux 16 bits, ainsi que sur le flux de travail Unity nécessaire pour recréer le vrai style de la «vieille télévision».