Ce qui doit être pris en compte lors de la conception d'une boutique en ligne, afin que vous n'ayez pas à refaire l'étage du site pour démarrer la promotion.
L'article est divisé en deux parties.
Théorie: sur ce qui, en principe, peut être pris en compte dans le référencement d'une boutique en ligne et comment cela fonctionne.
Liste de contrôle: 80 points qui permettent de vérifier facilement à quel point il sera pratique de promouvoir votre site après le développement
Selon cette liste de contrôle, nous vérifions tous les prototypes dans le studio, ce qui simplifie considérablement le travail avec le site pour les utilisateurs, l'administrateur et l'équipe de support / promotion.
Donc la théorie
Les exigences de base du site peuvent être regroupées comme ceci
- Structure de partition et navigation
- Structure de la page
- Construire la sémantique
- Facteurs commerciaux
- Facteurs techniques
Structure de partition
Les moteurs de recherche classent normalement les pages de sites sur trois niveaux d'imbrication (quatre, mais nous ne considérons pas le principal). Autrement dit, les pages introuvables en trois clics depuis la page principale resteront inexplorées et n'occuperont pas de positions élevées dans les résultats.
Cela ne signifie pas qu'un répertoire peut avoir un maximum de trois niveaux d'imbrication. Mais cela signifie que vous devez aider le moteur de recherche à les atteindre dans le nombre de transitions requis.
Tout d'abord, 2-3 niveaux de répertoire peuvent être affichés sur le principal sous la forme d'un menu déroulant.
Il est important que le menu soit chargé avec la page et non chargé dynamiquement en survol.
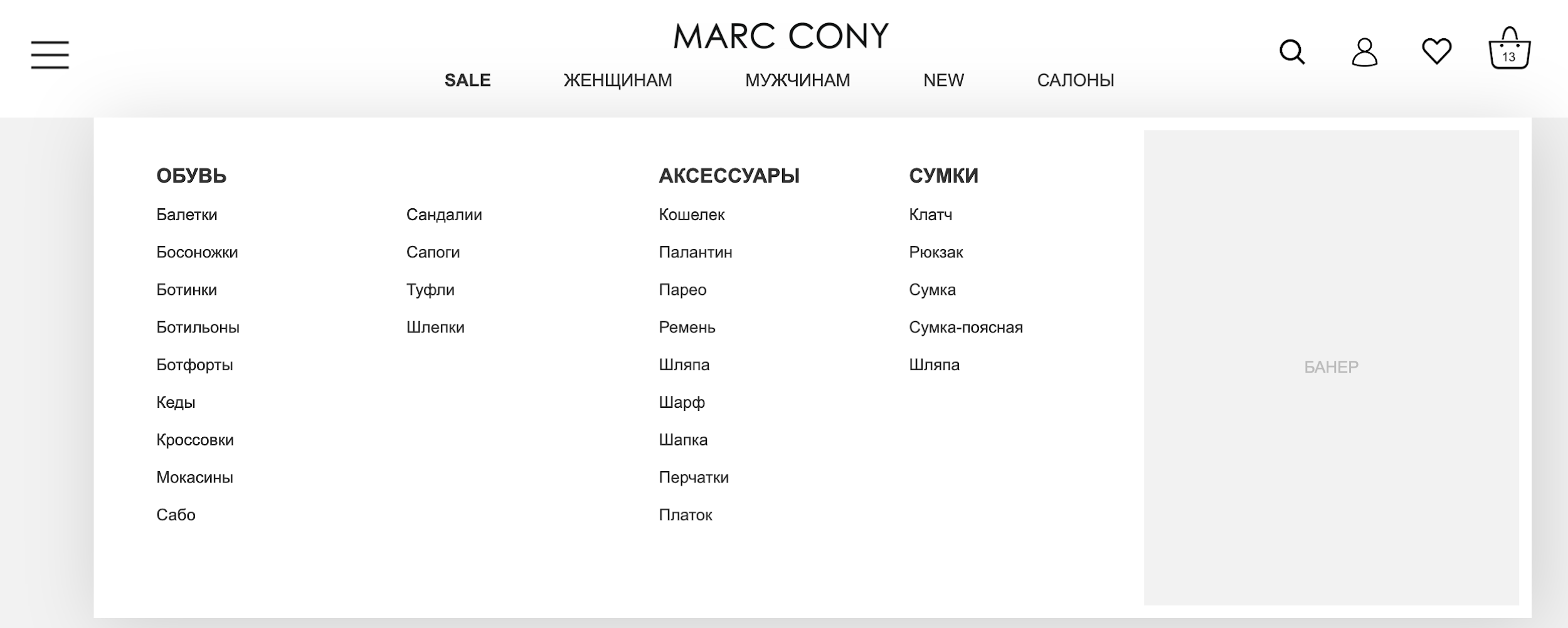
Voici un exemple de la façon dont nous avons conçu le menu d'un site de vêtements. Plusieurs sections tombent de chaque élément du menu supérieur et plusieurs sous-sections en sortent. Cela permet aux moteurs de recherche d'indexer plusieurs centaines de pages «en un clic».

Si, pour une raison quelconque, cela ne peut pas être fait, les sections des deux premiers niveaux du catalogue peuvent être dupliquées dans le sous-sol de la page principale du site. Voici un exemple du même site

Ainsi, le moteur de recherche pourra collecter les pages principales du catalogue en une transition de la principale et indexer le catalogue avec cinq niveaux d'imbrication en 3 transitions.
Structure de la page
Yandex classe les sites à l'aide de l'algorithme
Matrixnet , dont l'essence est de déterminer les caractéristiques communes des sites utiles à l'utilisateur. Par conséquent, lors de la conception des pages principales (page principale, liste des produits et fiches produit), il est important de déterminer quelles demandes elles doivent satisfaire et quelles sont les caractéristiques communes des pages qui occupent ne sont pas émises sur ces demandes.
Google est beaucoup plus simple à cet égard: il est toujours fortement axé sur les textes et les liens. L'espace pour les textes sur les pages est donc également important à aménager.
Voici une partie de l'analyse que nous avons effectuée pour le magasin de fleurs en ligne.
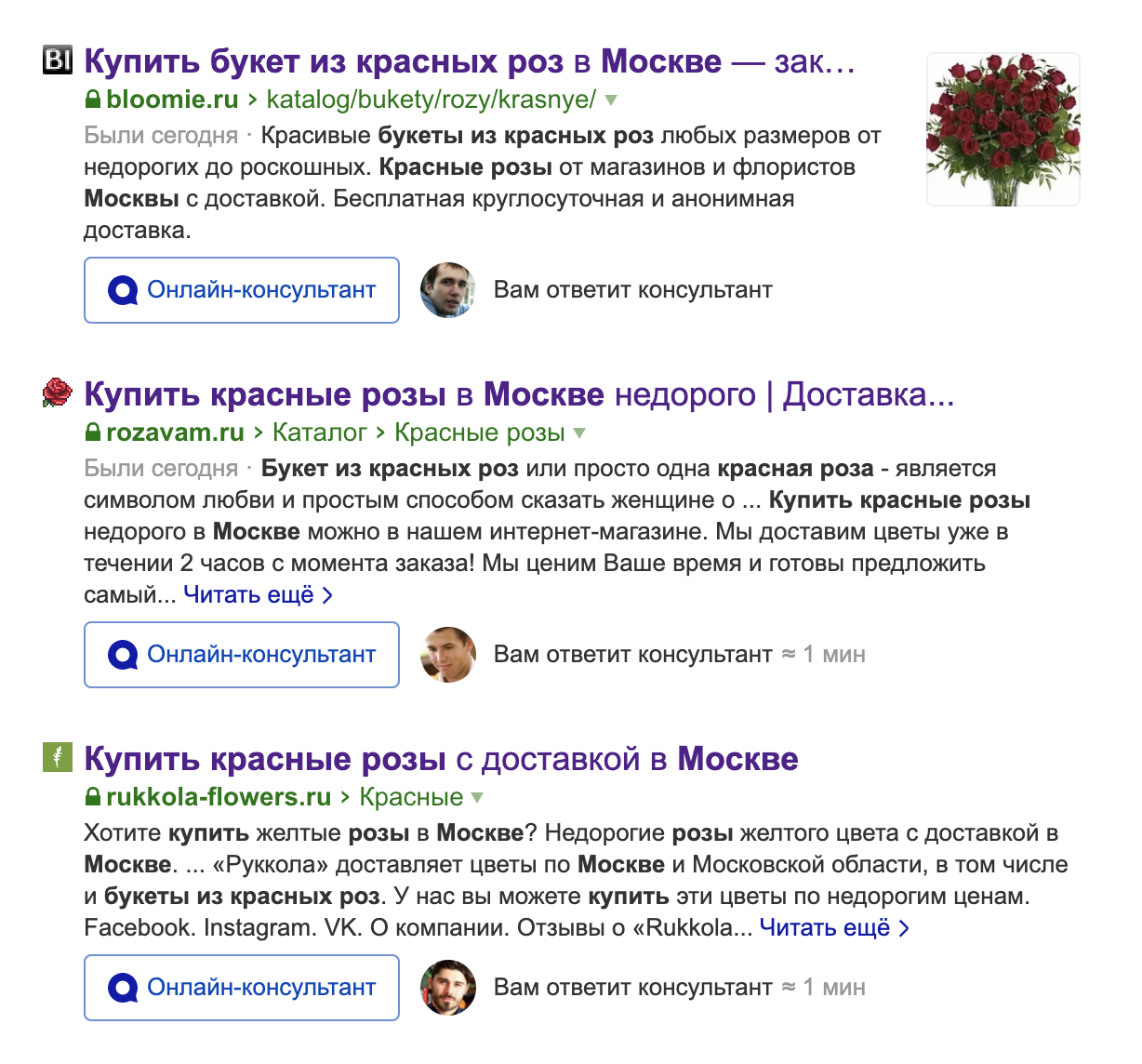
Nous prenons la demande "Acheter un bouquet de roses rouges".

Nous ouvrons les 4 premiers sites
Ce qui les unit
- Ce sont toutes des listes de marchandises (la demande ne conduit pas à un seul produit)
- Environ 30 produits par page
- Filtre de paramètres
- Le mot krasnye dans le lien
- Trier par prix et popularité
- H1 et titre avec les mots «rouge» et «roses»
Ce qui ne les unit pas
- Tout le monde n'a pas de texte ci-dessous
- Titre de longueur différente
- H1 et le titre n'incluent pas toujours le mot «bouquet»
- Ces paramètres ne sont donc pas critiques dans cette demande
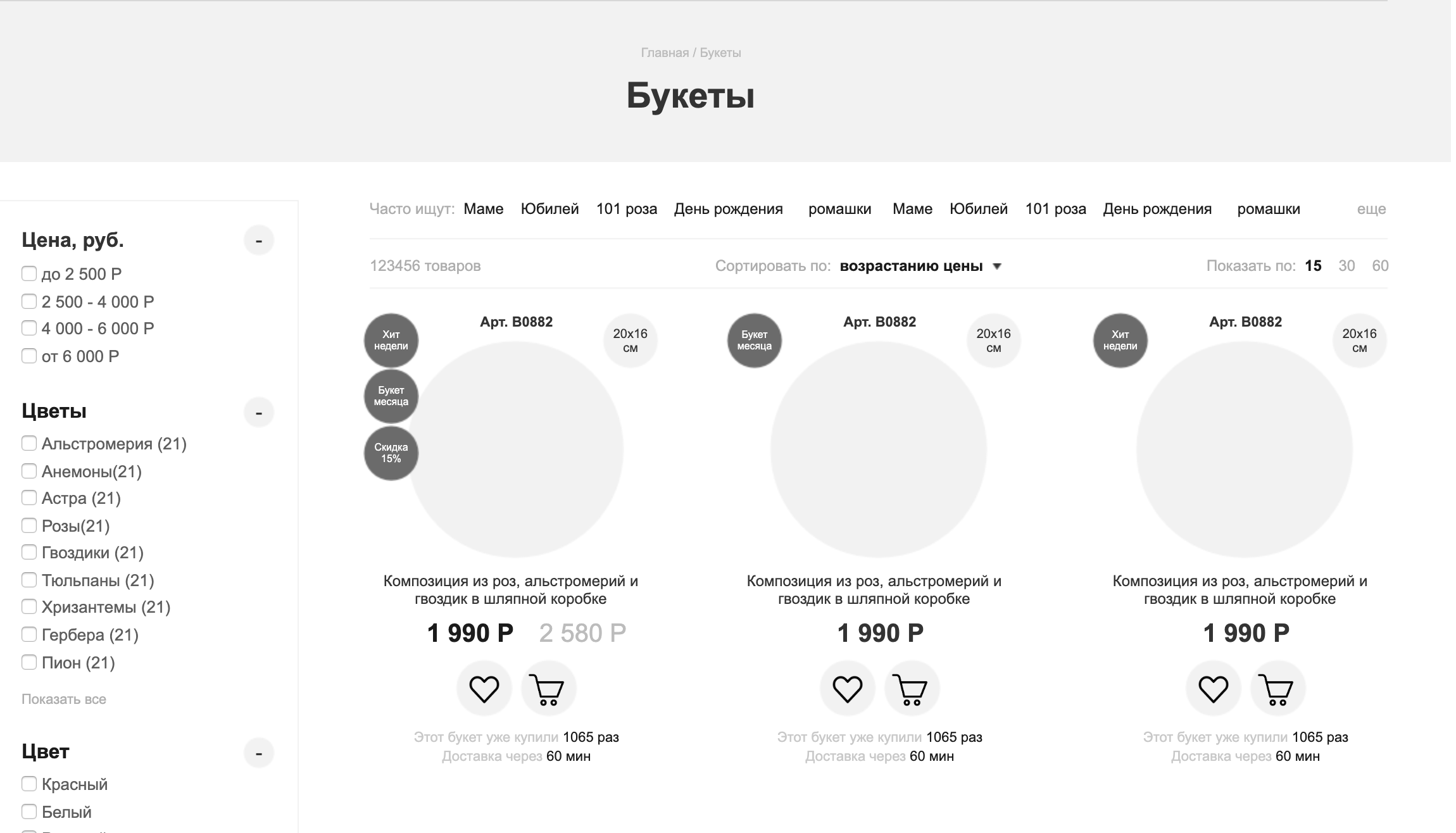
Et voici comment nous mettons les exigences collectées dans un site prototype.
Ce qui est important ici:
- Place pour un gros titre
- Chaîne de navigation
- Filtrage
- Tri
- Balises de page de destination
- Remise et hit
- Mini info sur la livraison
 Ce que vous pouvez essentiellement regarder lors de l'analyse de sites à partir du haut du SERP
Ce que vous pouvez essentiellement regarder lors de l'analyse de sites à partir du haut du SERP
- Quantité de marchandises
- Prix des marchandises (tous les produits ne peuvent pas être publiés)
- Disponibilité du texte
- Filtres
- H1
- Photos de produits
- Disponibilité d'une chaîne de navigation
Si la réponse à la demande est une fiche produit, alors
- La description
- Les avis
- Instructions
- Livraison (directement sur la carte)
- Méthodes de paiement
Une liste plus complète sera plus loin sur la liste de contrôle pour les facteurs commerciaux.
Construire la sémantique
Une grande source de sémantique supplémentaire sur le site est les propriétés des marchandises.
En regroupant les produits en fonction des propriétés, vous pouvez créer des milliers de pages pour diverses demandes.
Sur la page des biens sélectionnés par bien, une adresse conviviale (CNC) est faite, h1, titre, correspondant à la demande, description de l'extrait, parfois texte.
Pour ce faire, vous devez d'abord définir une place sur le site pour les balises de filtrage. Ils peuvent être utilisés à la fois pour indexer un site par les moteurs de recherche et pour la commodité de l'utilisateur, en les complétant avec un choix de produits par sections.
Par exemple, dans la section «bains», vous pouvez créer des balises pour les propriétés «acier» «170x70» «kaldewei»
En conséquence, nous obtenons une page qui répond parfaitement à la demande de basse fréquence.
Où puis-je mettre ces balises
En petite quantité - sur les marchandises (les plus populaires). Ils peuvent également être accompagnés d'images explicatives.
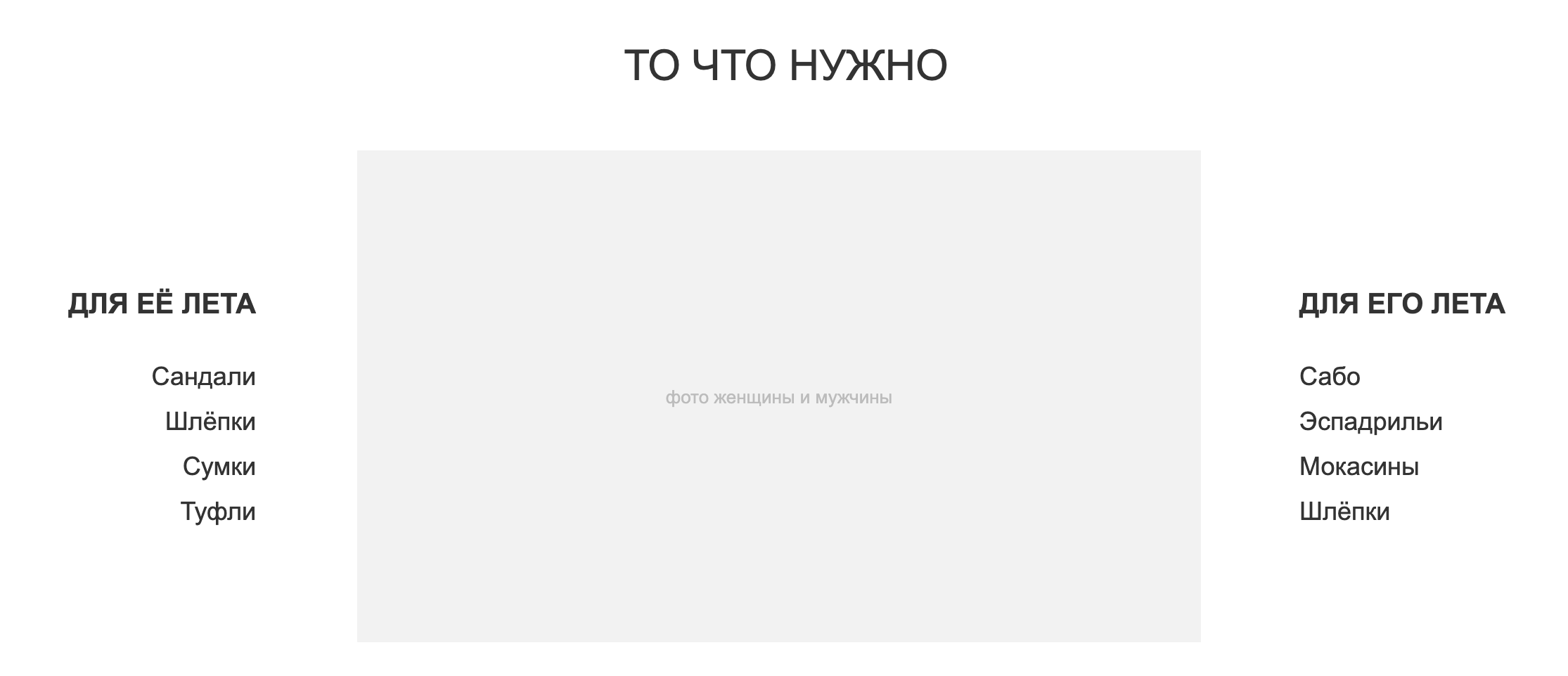
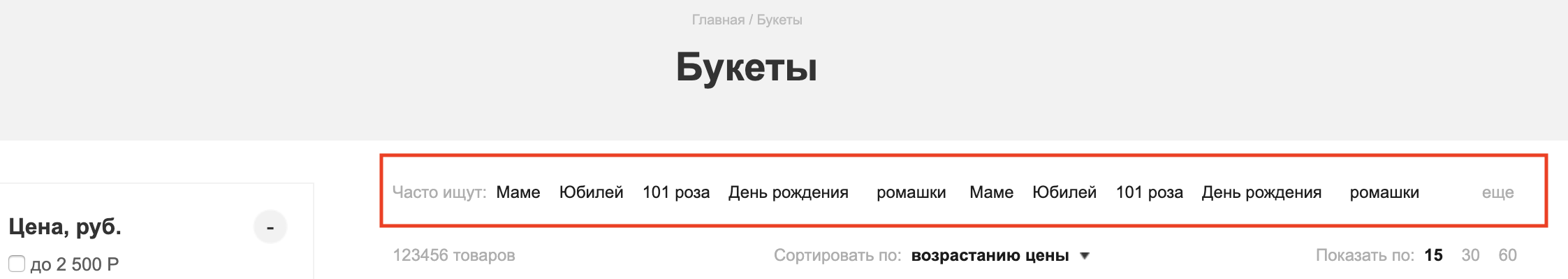
Voici un fragment d'un prototype de site de livraison de fleurs. Ici, j'ai mis en surbrillance les «balises» pour accéder aux pages de destination.

En grande quantité - sous les marchandises. Cela réduira le niveau d'imbrication de ces pages.
Une autre option est dans les éléments de menu supplémentaires. Un exemple est le champ «raison» sur le même site de couleur.

L'option universelle est dans le filtre. Habituellement, le filtre sur le site n'est pas indexé par les moteurs de recherche, car c'est un formulaire qui implique de l'envoyer par l'utilisateur. Cependant, des liens pour ouvrir des pages spécifiques peuvent être liés à des propriétés du formulaire.
Facteurs commerciaux
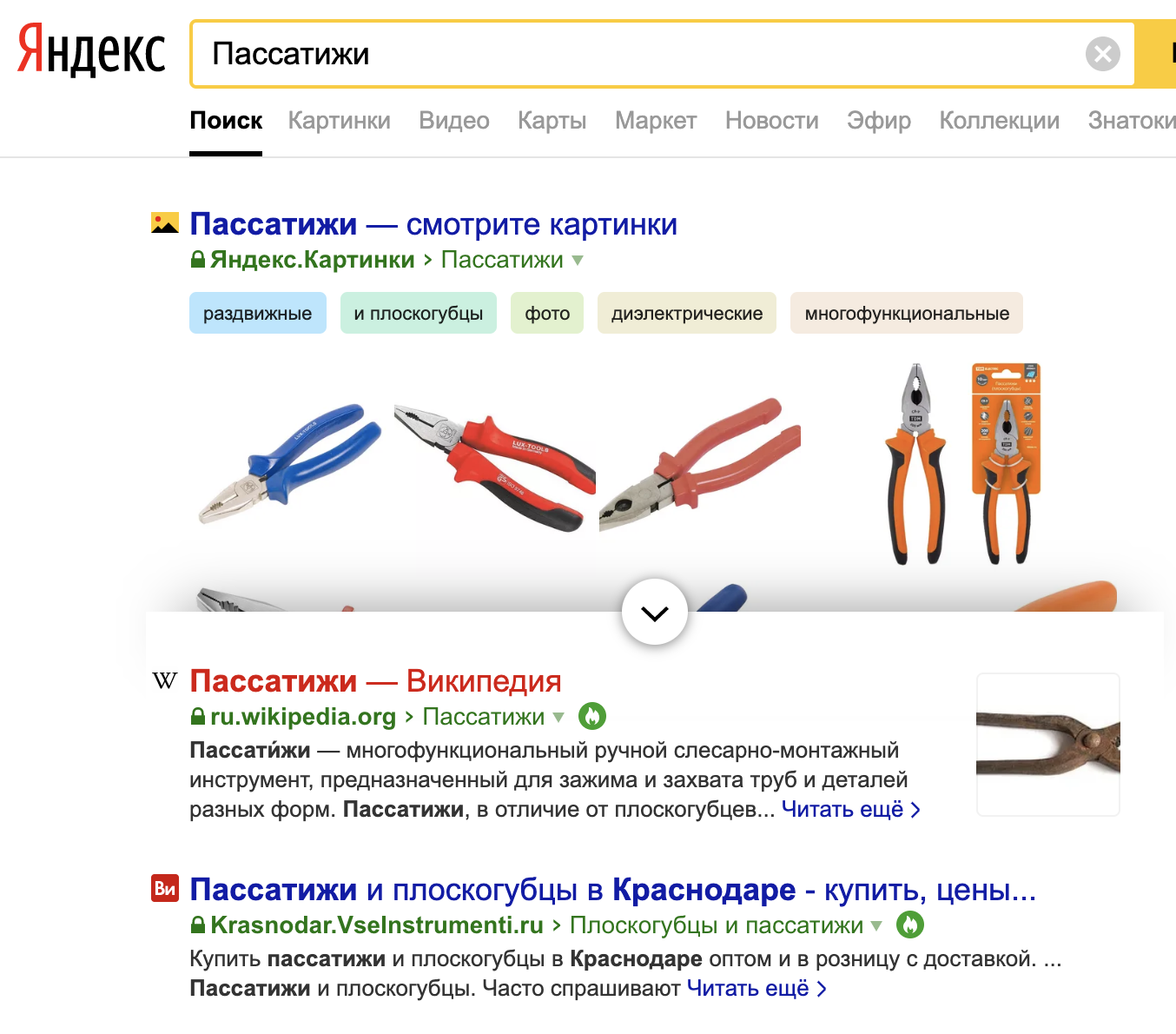
Yandex divise clairement les pages en informations et en informations commerciales. En règle générale, les certificats commerciaux sont émis en réponse à des demandes impliquant un achat. Par exemple, une demande peut contenir le mot «acheter» ou un toponyme (nom géographique). Pinces à Krasnodar - demande commerciale. Et "Comment choisir une pince" - informatif. Mais la demande de «pinces» nous amènera à un problème mitigé: voici Wikipédia et les magasins d'outils.

Yandex utilise les soi-disant facteurs de classement commercial pour les pages commerciales.
Au total, il y en a plus de 150 et les plus détaillés à leur sujet sont décrits dans le rapport d'Ashmanov pour 2018.
Je vais en donner ici 10 principales, et je mettrai une liste étendue dans la liste de contrôle
- Version adaptative disponible
- Disponibilité du prix des marchandises
- La présence de monnaie (en même temps, il ne perçoit pas le signe rouble)
- Options de paiement
- Numéro de ville
- Temps de travail
- La photo
- La description
- Garanties
- Actualités
- À propos de la société
Facteurs comportementaux
Les moteurs de recherche utilisent PF pour comprendre dans quelle mesure un site sera utile à un visiteur pour une demande particulière.
Quels sont les facteurs comportementaux?
Le temps passé sur le site.
Dans le même temps, le moteur de recherche prend en compte les mouvements de la souris et le défilement des pages pour déterminer l'intérêt du visiteur.
Dernier clic sur la recherche
Si le visiteur, après avoir visité le site, a fermé le moteur de recherche, il a alors trouvé ce qu'il cherchait. Le site reçoit un signe plus.
Un seul clic sur la recherche
Si le widget a tellement attiré le visiteur qu'il a ouvert le site en premier. Et en même temps, le site était si utile que le visiteur a fermé la recherche. C'est aussi un signe plus.
RebondUne sortie rapide du site après l'ouverture de la page est un inconvénient pour le moteur de recherche.
Ce qui est important à mettre dans la conception pour améliorer PF
Pages de liens avec des liens sémantiques: placez des analogues et des articles sur l'utilisation dans le produit. Dans la liste des produits, placez des liens rapides vers les collections de produits et les «kits de soupe» pour des tâches spécifiques (tournevis + charge + perceuse + embouts).
Boutons d'action et appels à l'action (CTA)
Un exemple du même fleuriste.
Sur la page: 2 boutons d'achat (standard et en 1 clic), bouton favori et avantages du magasin

Le contenu
Publiez un maximum d'informations afin qu'elles n'aient pas à être «collectées» dans d'autres sources: photos, vidéos, avis, spécifications, avis, instructions.
Panier très visible
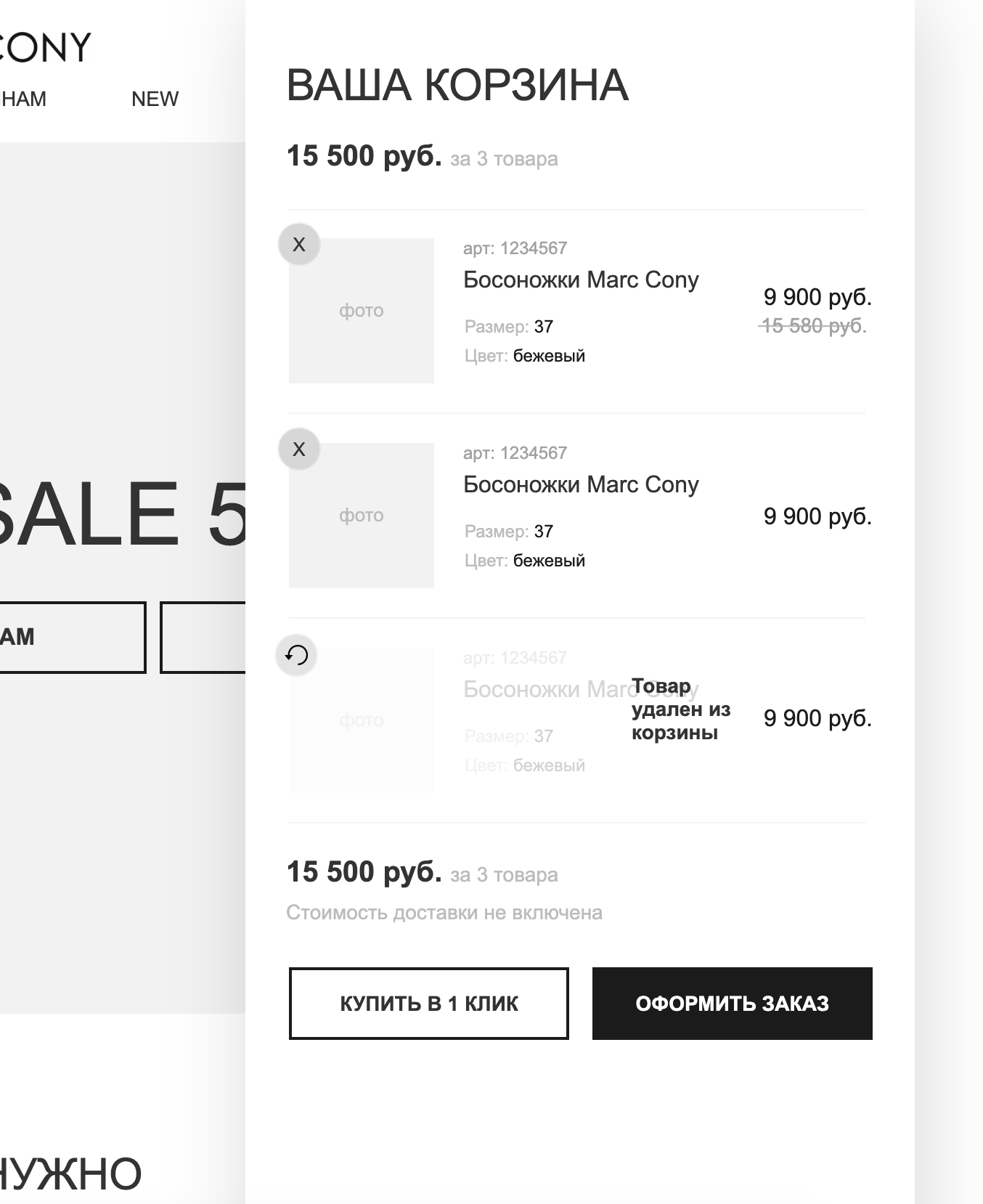
Au moment d'ajouter le produit au panier, l'acheteur doit comprendre où il se trouve, voir la quantité de marchandises qu'il contient et sa valeur. Cela vous aidera à afficher le widget du panier, qui apparaît temporairement après l'ajout au panier.
À titre d'exemple: un widget panier d'une boutique de vêtements en ligne

La commande la plus pratique
Au stade de la commande, tous les champs doivent être aussi logiques que possible et il doit être clair pourquoi telle ou telle donnée est collectée. Il est stupide, par exemple, de demander l'adresse de l'acheteur pour la livraison par lui-même.
Les analyses et les conclusions sur le panier et la commande dans la boutique en ligne sont collectées dans l'article
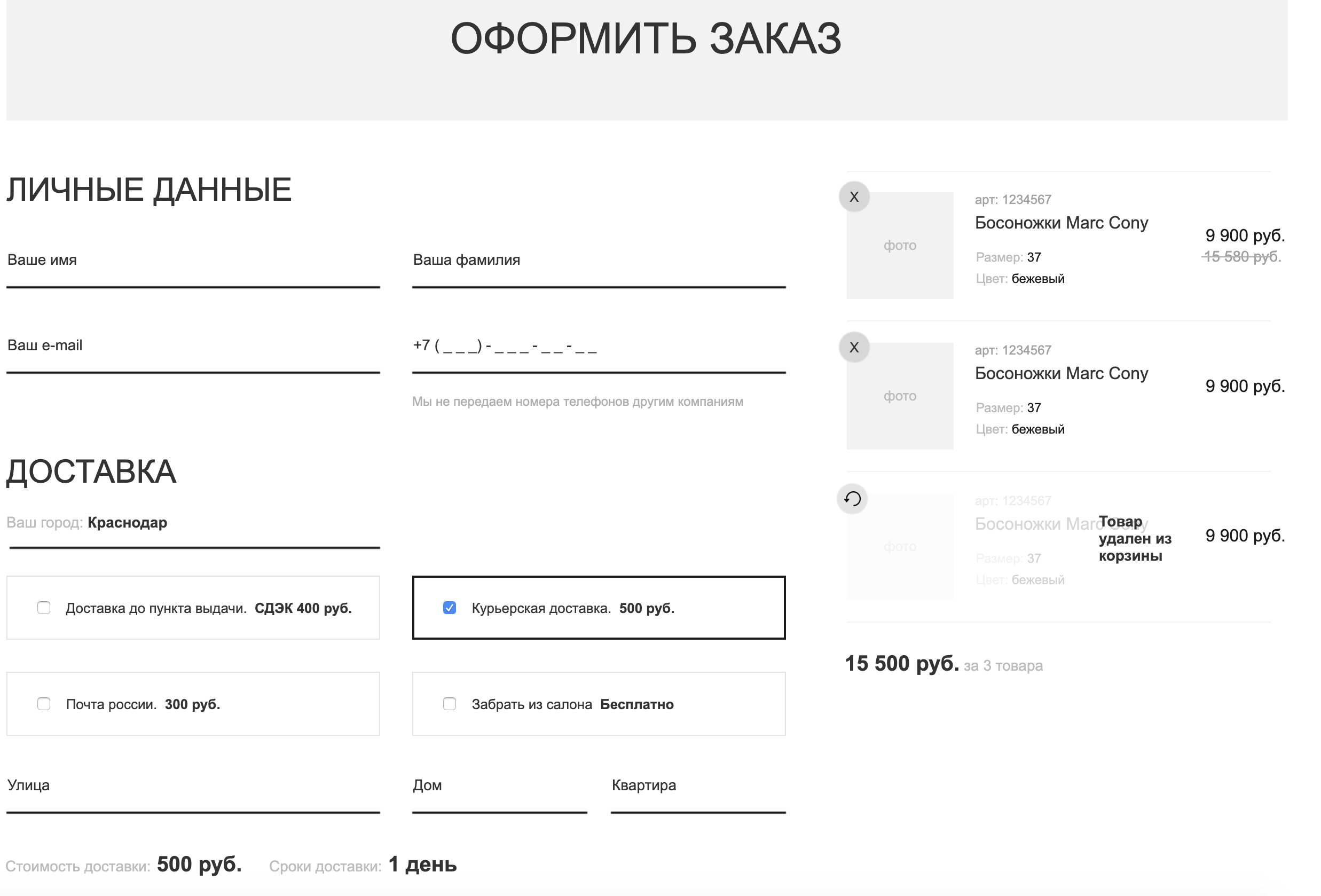
Utilisabilité du panier et de la caisse: analyse des 20 meilleurs magasins de niche russes en ligneLa photo montre un exemple de la façon dont nous avons conçu une commande de vêtements en ligne. Tous les champs nécessaires, un widget de panier, les méthodes de paiement et de livraison tiennent dans un seul écran.

Facteurs techniques
Bien que ce bloc ait une relation très conditionnelle avec la conception, il vaut toujours la peine d'être étudié à ce stade afin de ne pas surcharger les pages au-delà du nécessaire et de choisir la bonne technologie.
Vitesse du site
Il existe un mythe sur le marché selon lequel Google Pagespeed mesure la vitesse d'un site Web.
En fait, ce n'est pas entièrement vrai. Le GPS affiche une liste de contrôle de l'optimisation de la mise en page.
Mise en cache par le navigateur.
Compression des données transmises.
Redondance d'image.
Scripts de redondance.
C'est important, mais ce n'est pas de la vitesse.
Par conséquent, nous considérons ses indicateurs sans fanatisme.
Nous avons donc porté le site à 100 unités sur PC et mobile. Ni la vitesse visuelle ni la position SEO n'ont été affectées.

Donc, si le site n'est pas dans la "zone rouge", cela suffit déjà.
Taux de réponse des pages
Vous pouvez essayer sur le navigateur. Voici un exemple simple. Ici, moins c'est mieux, mais si la page est servie par le serveur en moins d'une demi-seconde, c'est déjà bien.

Taille de la page
Peut être mesuré à l'aide des outils pingdom. Il n'y a pas de conseils universels, mais généralement si la page dépasse 3 mégaoctets, c'est une raison de se méfier.
Technologie et navigation
Le site sera facilement indexé si les liens mènent à des pages contenant le contenu demandé. Si le site est construit sur AJAX, il est important que lors de la demande de données, l'URL de la page change et lorsque vous ouvrez cette URL (ou actualisez la page), les mêmes données s'ouvrent telles qu'elles ont été reçues sans redémarrage.
Liste de contrôle
On peut voir d'après la théorie que le même article peut être à la fois un facteur commercial et un facteur d'utilisabilité et un facteur technique et peut être évalué par Yandex dans le cadre de Matrixnet. Par conséquent, la liste de contrôle n'est pas groupée par type de facteurs, mais par lieu de leur application.
Facteurs communs
- Version adaptative légère
- Disposition sans jambages
- Fautes d'orthographe manquantes
- Manque de pop-ups intrusifs
- Chaîne de recherche
Page d'accueil
- Répertoire étendu
- Contacts dans l'en-tête
- Commentaires sur le principal
- Grande bannière avec des stocks.
- Produits en vedette
- Hits / Promotions
- Droits d'auteur et conditions d'utilisation du sous-sol
Entreprise / Contacts
- Numéro de ville
- Hotline 8-800
- Contacts des services et des employés
- Adresses des bureaux et succursales
- Villes de livraison
- Conditions requises
- Facebook
- Instagram
- VK
- Description de l'entreprise
- Avis d'entreprise
- Certificats / licences
- Courriel dans le domaine du site
- Possibilité de laisser une demande
- Chat en direct
- Directions routières
- Tableau avec prix en services
Logique de répertoire
- Le catalogue est organisé du général au privé
- De toute évidence, où chercher un produit particulier
- Le produit est disponible en 3 clics avec le principal
- Chaîne de navigation
- Filtrage des produits
- Pages de destination pour les jeux de propriétés
Liste des produits
- Grandes photos
- Prix
- Monnaie (les roubles sont mieux désignés comme roubles.)
- Remises sur les produits
- Nombre d'étoiles
- Navigation de page indexable
- Le nombre de produits dans la liste est similaire aux meilleurs sites pour la demande souhaitée
- Tri (prix, popularité, avis)
- Fonction de comparaison de produits
Fiche produit
- Disponibilité du produit
- Délai de livraison en l'absence
- Conditions de livraison
- Description détaillée
- Performances maximales
- Quelques photos
- Vidéo
- Manuel d'instructions
- Proposer des produits associés (dans les 2 écrans du produit)
- Offre de produits analogiques
- Avis sur les produits
- Suggestion de laisser des commentaires
- Q & A
- Garantie et retours
- Bouton «ajouter au panier» marqué
- Achat en un clic
- Préféré
Panier d'achat
- Le widget panier est visible sur les pages
- Il y a un prix dans le widget
- Le widget a un total
- Prix unitaire et quantité (sur la page du panier)
- Sélection de quantité
- Liens produits actifs dans la liste
- Photos des produits répertoriés
- Au moins une description minimale du produit
- La possibilité de reporter la marchandise
- Recomptage sans actualisation de page
- Conditions de livraison minimales
- Offrir des produits connexes
- Manque d'analogues (ne rassure pas celui qui a déjà choisi)
Commander
- Plusieurs méthodes de livraison
- Disponibilité du ramassage
- Livraison gratuite Disponibilité
- Plusieurs modes de paiement
- Capture de contact acheteur
- Une séquence logique de champs (première ville, puis adresse)
- L'absence de champs supplémentaires (l'adresse n'est pas nécessaire pour l'enlèvement)
- Indice de champ lors du remplissage
- Le montant total de la commande avec livraison est visible
- Offre et accord bien en vue
En résumé, je tiens à dire que lorsque les exigences pour une promotion ultérieure ne sont pas prises en compte lors du développement du site, cela conduit généralement au fait que le site déjà prêt doit être repensé et rechargé de 30 à 50%, ce qui retarde les résultats d'au moins six mois.
PS Pour vous tenir au courant des nouvelles publications, suivez-moi sur
Facebook .