
La douleur d'un projet nous a conduit à la décision d'écrire les règles de travail
La nécessité de dresser une liste de règles est apparue lorsque nous avons senti combien il était pénible de corriger les erreurs. La mise en page du site d'un programme a erré dans un autre, les développeurs ne l'ont pas aimé, les concepteurs n'ont pas aimé que les développeurs fassent constamment des modifications.
Le résultat de la marche entre les départements de conception et de développement a été l'idée de formuler les règles, de les graver dans la pierre, de les mettre dans un fichier pdf et de les distribuer à tous les participants au processus avec la directive «suivre».
 1. Utilisez la grille
1. Utilisez la grilleLa grille aide à organiser les éléments. Comme un métronome dans la musique, donne le rythme. La perception de l'ordre dans l'agencement, ainsi que dans la réalité, est agréable à l'œil, crée un sentiment de «non-aléatoire».

Bon article sur les
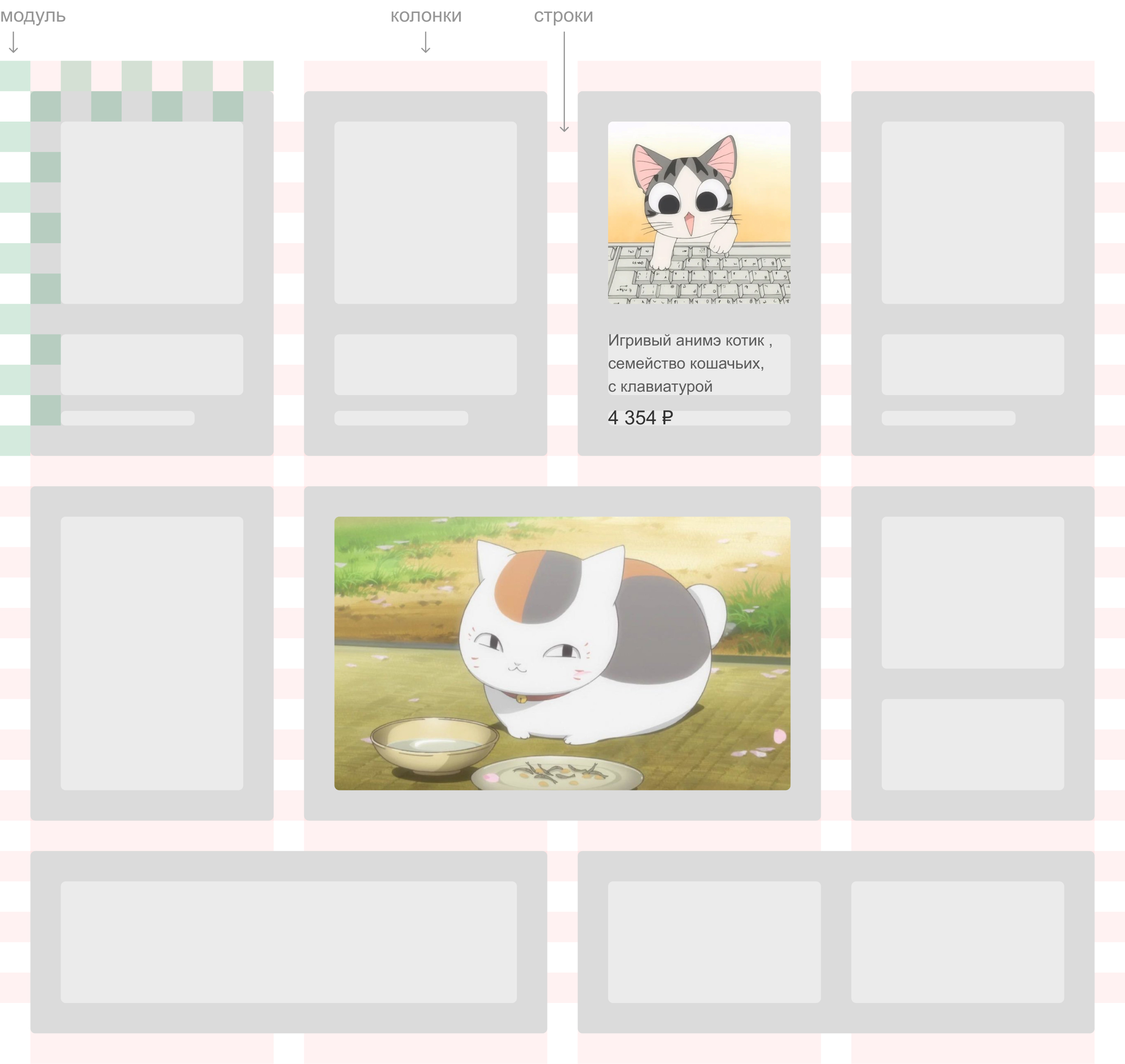
grilles.Lorsque les concepteurs et les développeurs commencent à utiliser la grille, de nombreux problèmes disparaissent. Voici un exemple de
cette approche . Lors de la mise en page, vous n'avez plus besoin de mesurer le retrait entre chaque élément. Tous sont subordonnés à des modules prédéfinis.
Les blocs de texte, les icônes, les menus, les popups, les listes déroulantes, les contrôles, tout cela devrait être un multiple des modules de la grille. Ou du moins, efforcez-vous.
 Voici ce que les gars du département de développement disent des grilles:
Voici ce que les gars du département de développement disent des grilles:Bien sûr, lorsque la commande est apparue dans les mises en page, cela est devenu plus facile. Nous ne mesurons plus chaque retrait manuellement.
2. Définissez les blocs de texte à des tailles conscientes
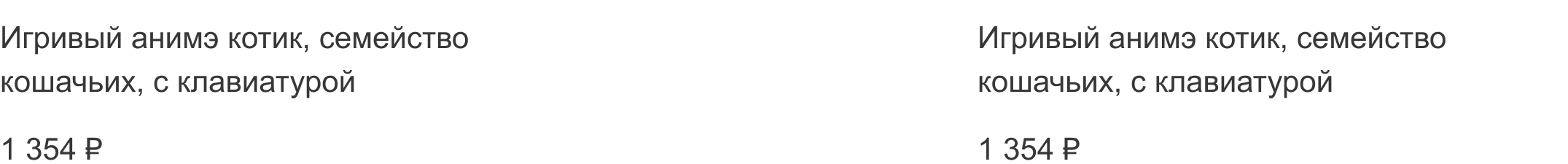
Voici deux blocs de texte apparemment identiques. Description et prix. Mais si vous regardez à quoi ils ressemblent dans la mise en page, la différence est immédiatement visible.
 Vitaly, développeur:
Vitaly, développeur:Quand je vois des mises en page avec des retraits différents entre les blocs, je tremble déjà !!! Designers, arrêtez de le faire, c'est affreux.
3. Suivez le rembourrage latéral
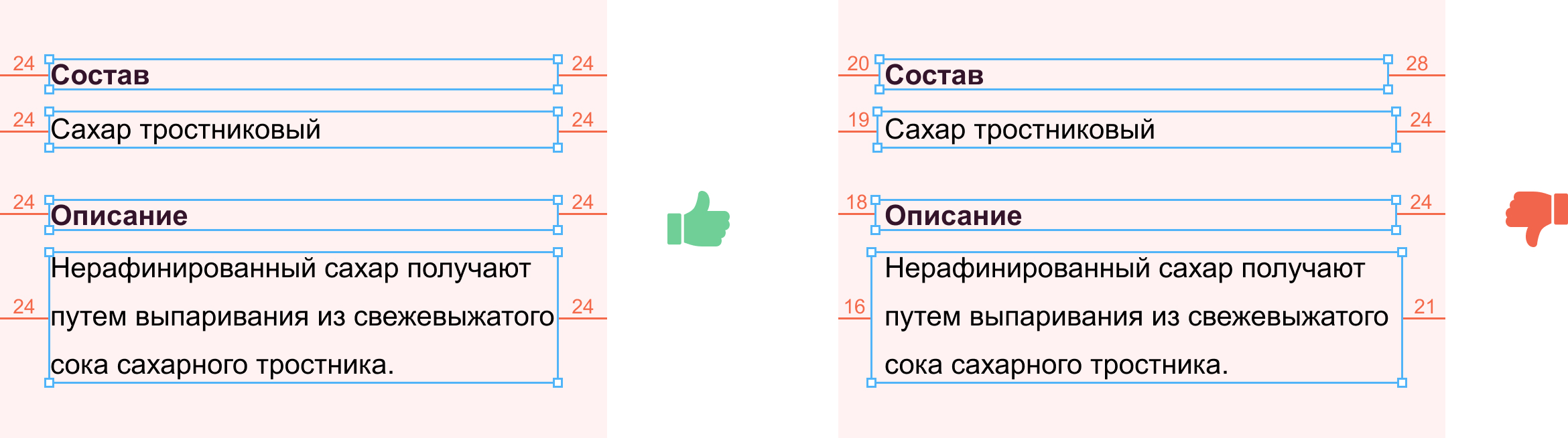
La différence doit être justifiée par quelque chose, des valeurs aléatoires ne doivent pas être obtenues.
Vitaly, développeur:Si l'indentation dans le bloc est la même, la propriété qui définit l'indentation dans le bloc parent est padding: 0, 24.
Dans le second cas, pour comprendre le schéma d'indentation, vous devrez communiquer avec le concepteur et clarifier: ce que signifiait ce maudit chaos.
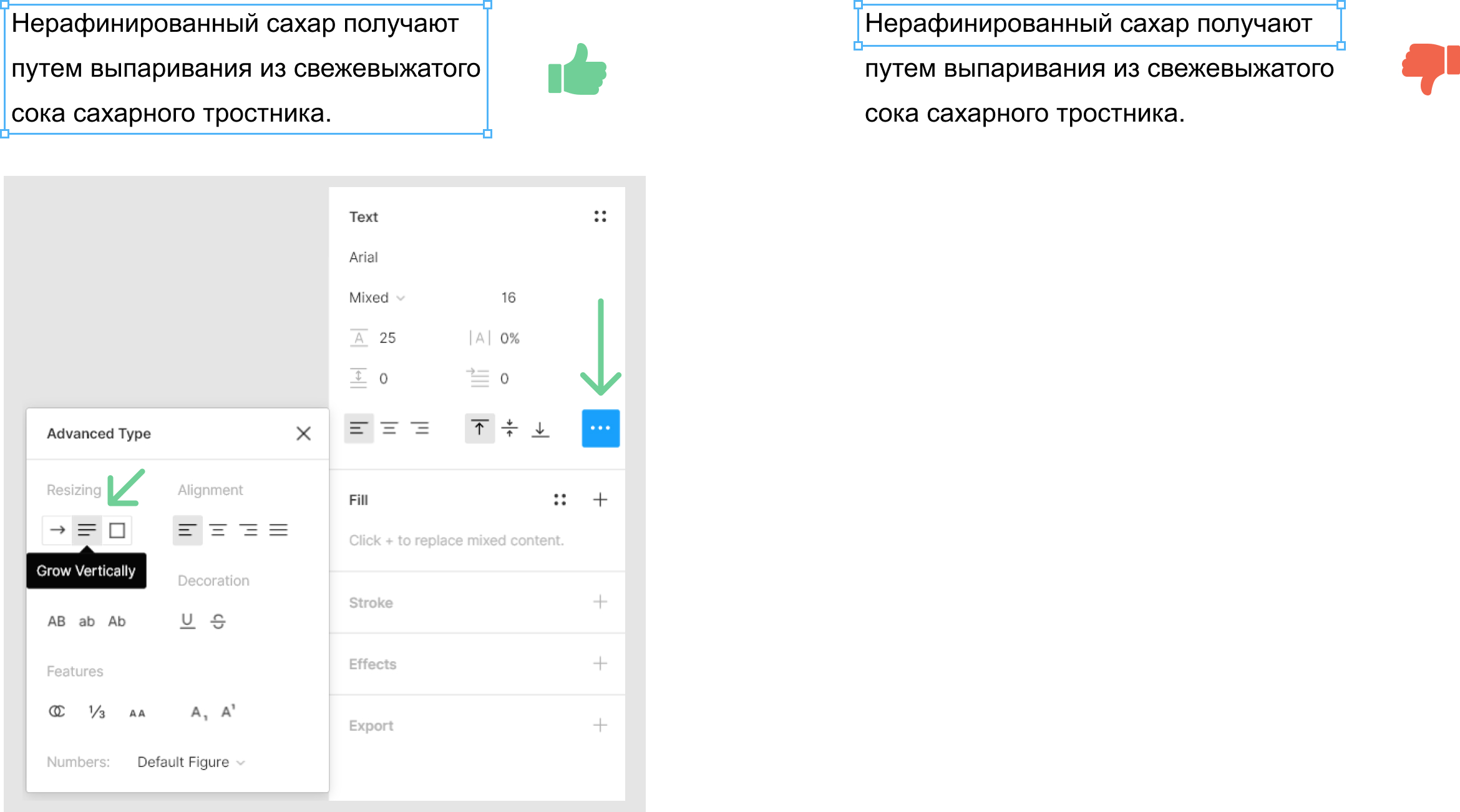
4. Utilisez Agrandir verticalement pour les blocs de texte Vitaly, développeur:
Vitaly, développeur:C'est bien lorsque la taille des blocs de texte en hauteur change automatiquement. Dans de tels blocs, vous pouvez immédiatement obtenir la bonne hauteur grâce aux propriétés. Contrairement à l'exemple de droite, où la hauteur du bloc est de 27 px, et en fait elle devrait être de 70 px.
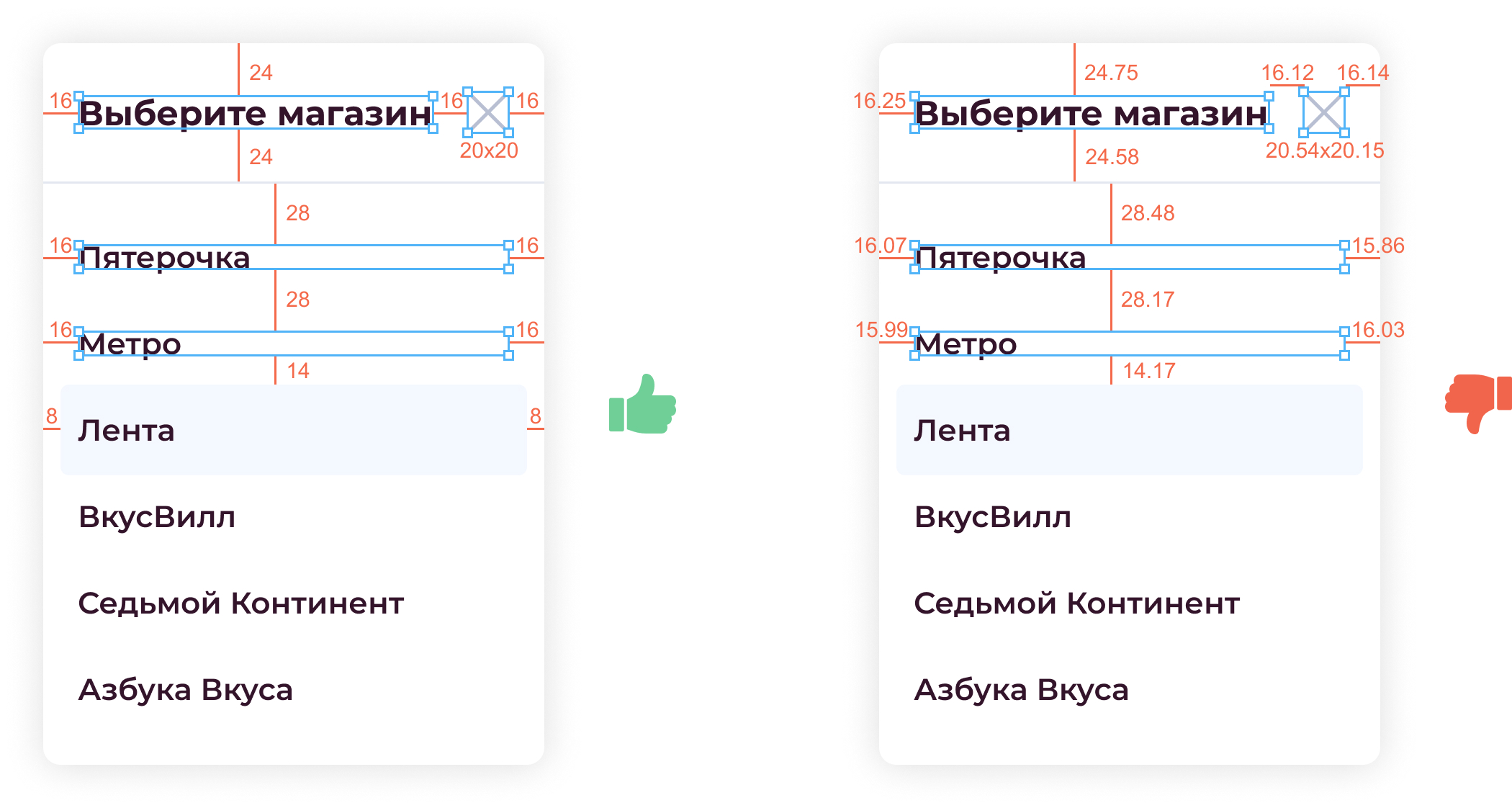
5. Observez les valeurs entières en pixelsLes distances entre les objets doivent être exprimées en valeurs entières. Ainsi que la taille des objets eux-mêmes.

Extérieurement, les mises en page avec des valeurs fractionnaires ne se distinguent pas toujours des mises en page "normales", mais cela vaut la peine de s'y plonger ... et les problèmes commencent. Des valeurs fractionnaires apparaissent souvent si vous prenez un groupe d'objets et le redimensionnez. Très souvent, de telles valeurs indiquent que le concepteur était pressé et n'a pas vérifié ce point.
Vitaly, développeur:Hier, la tâche de mise en page a commencé. J'ouvre la mise en page sur la figure, et ce que je vois ... L'indentation est tout fractionnaire, la taille de la police est fractionnaire, l'espacement des lignes est également fractionnaire. Non, bien sûr, j'ai écrit au designer. J'ai attendu une réponse, j'ai attendu qu'il comprenne d'où tout cela venait. En conséquence, ce n'est que le soir que j'ai pu commencer cette tâche.
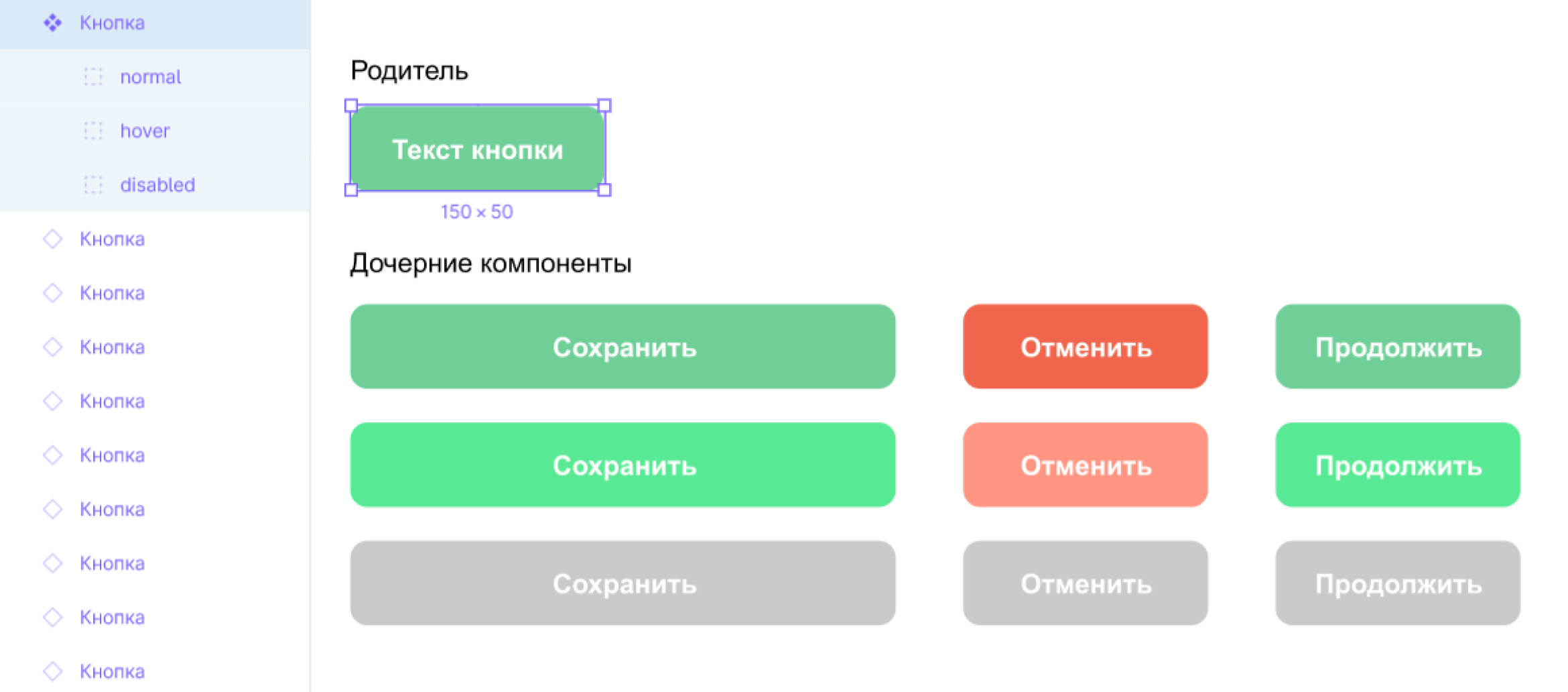
6. Utilisez des composantsL'idéologie des composants est l'élément principal qui distingue Figma des outils de la génération précédente. Créez des composants en utilisant n'importe quelle technique claire et pratique pour vous. Par exemple, le
concept d'atomes , dans lequel, en commençant par les éléments les plus simples (formes, inscriptions), des composants plus complexes basés sur eux sont progressivement regroupés.
Ou la
création de blocs individuels sous forme de composants et leur réutilisation. L'essentiel est que l'approche choisie soit logique et compréhensible pour ceux qui travailleront après ou simultanément avec vous. Nous utilisons généralement des composants en fonction de la complexité du projet.

Les composants et leur utilisation sont dédiés à des articles distincts. Avec une description du travail des contraintes et des grilles à l'intérieur des composants.
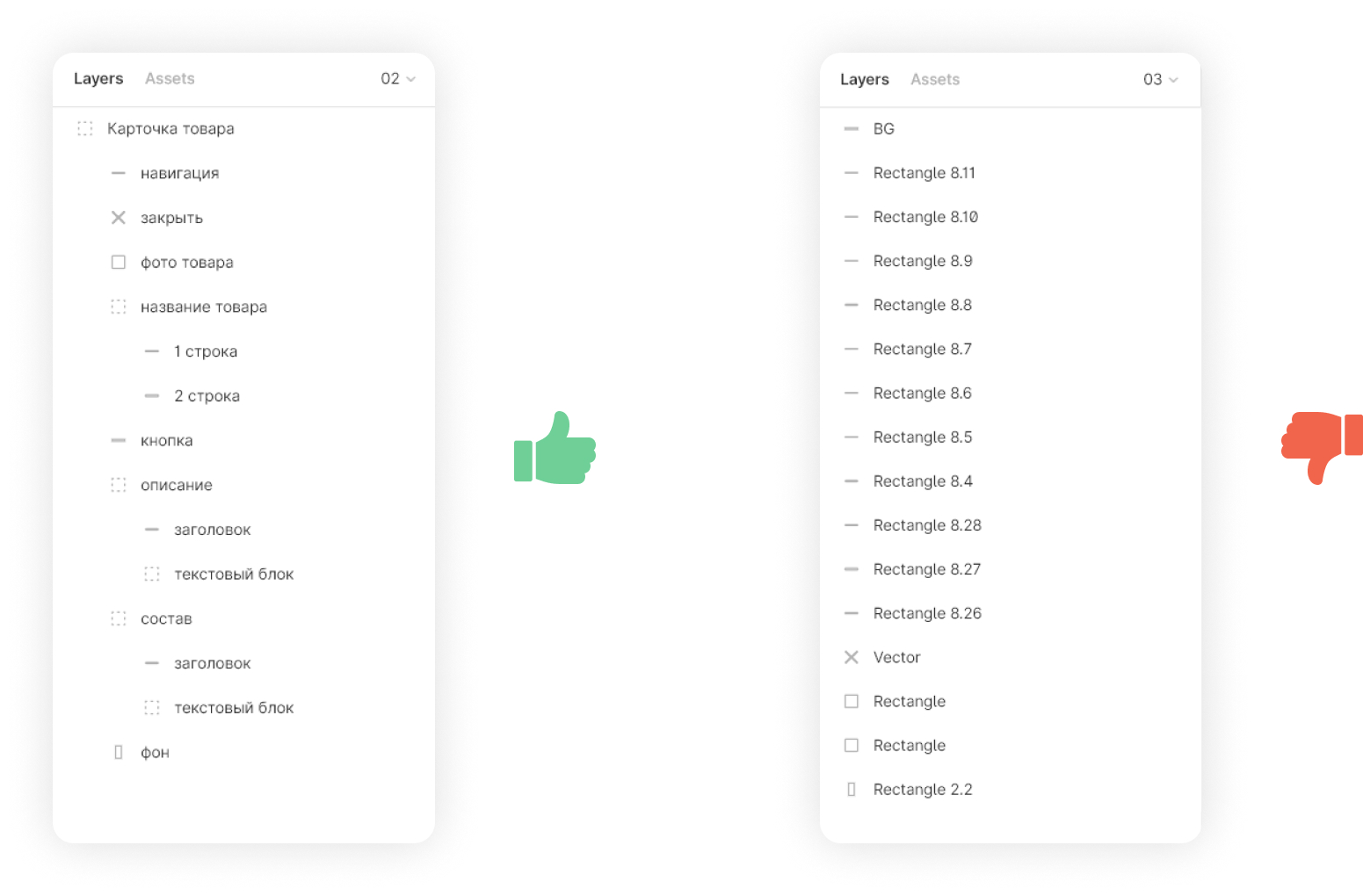
7. Nommez les groupes et les cadres de manière significativeDes noms compréhensibles aideront les autres à comprendre votre mise en page et à ne pas se souvenir de vous avec des mots «chaleureux».
 Vitaly, développeur:
Vitaly, développeur:Chez les développeurs, il existe une culture de l'écriture des noms de variables et de fonctions. Et vous les designers, mieux c'est? Pourquoi donnez-vous facilement des mises en page avec des noms non informatifs? Signez clairement et clairement les noms des cadres et des composants.
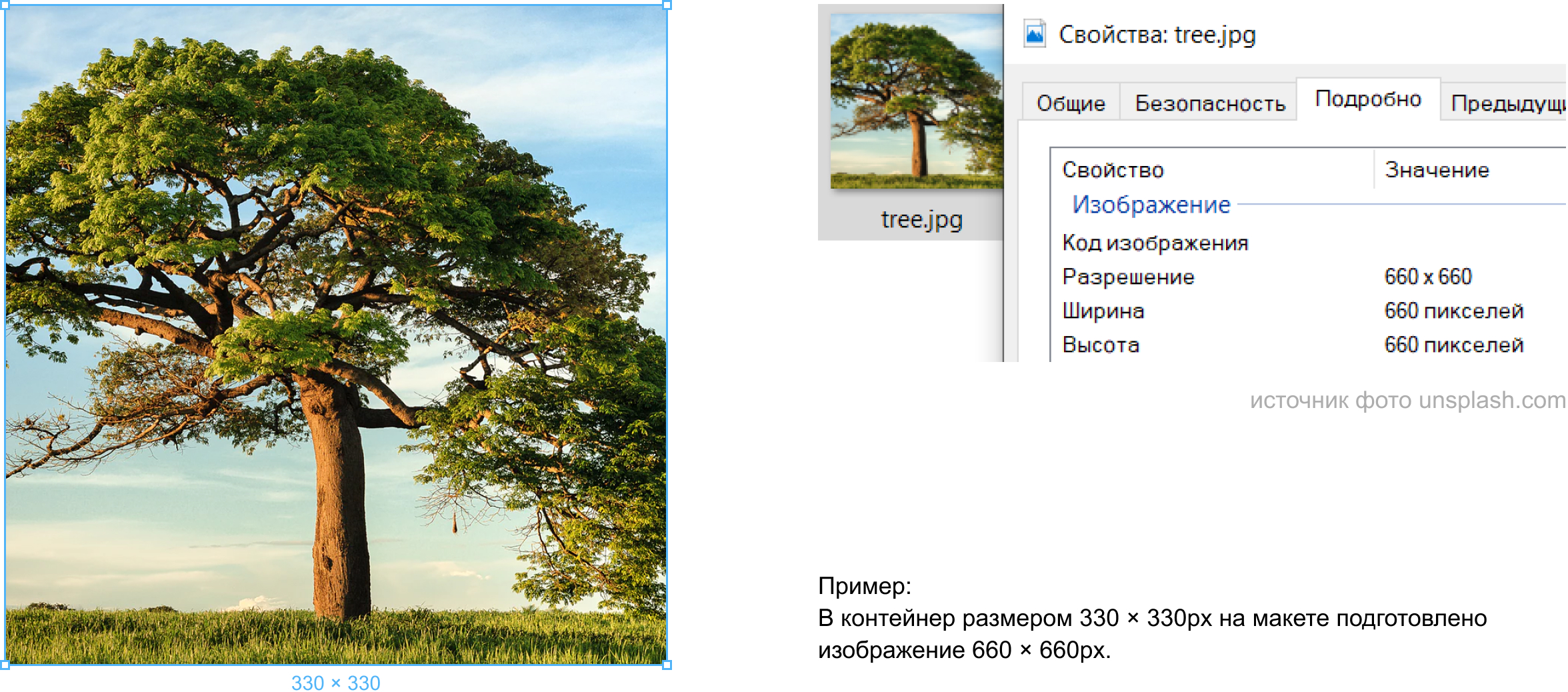
8. Créez un raster avec une marge double ou triple.Il existe de nombreux moniteurs avec une densité de pixels accrue. Qu'est-ce que cela signifie pour un designer?
Avec les mêmes tailles d'écran physiques, un nombre différent de pixels est placé sur chacun d'eux. Et si vous préparez une image bitmap pour un moniteur 1: 1 normal, la rétine apparaîtra floue.
 Vitaly, développeur:
Vitaly, développeur:Je me souviens comment en 2000 je suis passé en ligne via le bon vieux US Robotics Courier à une vitesse de 14.400 bit / s ... Ensuite, les graphiques étaient en 1v1, les sites Web étaient constitués de tableaux, il n'y avait pas de rétine et d'autres smartphones. En général, ils n'ont pas pleuré. Désormais, les pseudo-classes CSS permettent aux enfants avec rétine et autres affichages haut de gamme de charger des images raster spécialement conçues pour eux. En même temps, ne les expédiez pas à tout le monde.