Google a
récemment publié en accès public une nouvelle version de Google Analytics appelée
App + Web . Simo Ahab a déjà écrit une excellente instruction étape par étape sur la façon de commencer à travailler avec l'outil, j'ai donc décidé de le traduire en russe. Pour ma part, j'ajouterai que le produit vient d'apparaître en version bêta et, apparemment, il sera encore pratiquement terminé. Nous avons déjà commencé à tester la nouvelle structure de données et les capacités de la fonction d'exportation de données intégrée dans Google BigQuery et espérons bientôt vous en dire plus sur les avantages et les inconvénients. En général, les analystes évaluent aujourd'hui positivement les innovations. Par exemple, Vlad Flax de OWOX BI estime qu'avec cette mise à jour, Google a simplifié le processus de collecte et de livraison de données de Google Analytics à BigQuery pour les projets qui sont prêts à changer la structure de leurs données. En outre, il ajoute de la valeur à Google BigQuery en tant que DWH pour les données marketing.
Vous trouverez ci-dessous une traduction de l'article de Simo avec ses notes et impressions sur son utilisation.
Malgré le titre maladroit, c'est un très bon outil pour tous les buts et objectifs de Google Analytics V2 ou Firebase Analytics for Web. Ici, nous ne parlons pas de la manière charmante de créer des rapports de synthèse entre
Google Analytics pour Firebase et Universal Analytics, ni de l'amélioration d'Universal Analytics.
Non, nous parlons d'un nouveau modèle de mesure du trafic Web qui fonctionne bien avec Google Analytics pour Firebase.
C'est toujours un produit légèrement non poli, et la documentation est encore un peu manquante, alors j'ai pensé que je vous donnerais un avantage et montrer comment configurer la collecte de données à l'aide de
Google Tag Manager . J'ai l'intention de publier un guide complet, approprié et complet dès que la fonctionnalité quittera les tests bêta. Néanmoins, cet article devrait aider ceux d'entre vous qui sont déjà désireux d'essayer toutes ses nouvelles fonctionnalités et choses intéressantes en ce moment.
Le nom Google Analytics: App + Web est quelque peu maladroit. Il me semble que ce n'est qu'une question de temps, quand l'appellerons-nous Firebase pour le Web ou quelque chose comme ça, parce que c'est ce que c'est par essence. Dans cet article, je l'appellerai GAv2 dans les endroits où je serai simplement réticent à taper le nom en entier (oui, je suis paresseux).

Avant de commencer, ouvrez le
merveilleux blog de Crista Seyden dans un nouvel onglet et portez une attention particulière aux trois articles qu'elle a publiés sur les fonctionnalités de création de rapports de Google Analytics: App + Web.
- Nouvelles propriétés App + Web dans Google Analytics
- Cheminement dans Google Analytics
- Streamview dans Google Analytics .
MISE À JOUR: Immédiatement après avoir publié cet article, Krista a publié un autre excellent guide, et la grande chose est qu'il complète cela car il couvre de manière beaucoup plus détaillée les étapes impliquées dans la création d'un projet Firebase. En général, consultez ceci: Configuration étape par étape d'App + Web .Je vais commencer par quelques mots d'ouverture, donc si vous le souhaitez, ignorez-les et passez directement aux étapes de mise en œuvre.
Avertissements
Tout d'abord, Google Analytics: App + Web est en
phase de test
bêta . Cela signifie qu'il n'est pas encore complètement prêt. Sérieusement, ce n'est pas encore prêt. La plupart des choses dont je me suis efforcé maintenant tomberont sans aucun doute sur la plate-forme à un moment donné, ainsi que les réponses à de nombreuses questions que vous aurez, seront très probablement données dans les versions futures.
Voici quelques points que j'ai trouvés dans l'interface utilisateur de création de rapports et dans les paramètres de Google Tag Manager:
- Aucun rapport spécialisé, tel que le rapport de recherche de site ou le commerce électronique
- Il n'y a aucun moyen de distinguer les événements collectés, recommandés et personnalisés automatiquement dans l'interface utilisateur de génération de rapports.
- Vous pouvez configurer la ressource utilisateur, voir ci-dessous comment le faire.
- Il n'est pas possible d'envoyer aux éléments un tableau (ou tout autre objet multidimensionnel) en tant que paramètre d'événement dans Google Analytics lors de l'utilisation de GTM.
- La définition de valeurs constantes dans la balise de configuration dans GTM semble impossible.
- Vous pouvez mettre à niveau les ressources Firebase Analytics existantes conformément à ce document de support . Lorsque vous ouvrez une ressource dans Google Analytics (à condition que vous ayez lié cette ressource dans Google Analytics), vous verrez une bannière bleue en haut de l'écran vous invitant à mettre à jour.
Assurez-vous de suivre le
blog officiel , ainsi que le
blog de Krista, car ils deviendront vos baguettes magiques pour plus d'informations, y compris les problèmes consacrés aux problèmes répertoriés dans ce chapitre.

Et enfin, le point évident.
Ce n'est pas Universal Analytics . La plupart des choses que vous avez l'habitude de voir dans Universal Analytics ne sont pas dans Firebase. Personnellement, j'espère que la parité des fonctionnalités est imminente, car maintenant Google a la possibilité de créer quelque chose de nouveau et de meilleur. Mais, bien sûr, nous souhaitons tous que cette plate-forme remplace Universal Analytics à un moment donné.Par conséquent, elle devrait être utile dans au moins les mêmes cas d'utilisation.
Voici, à mon avis, les principales différences entre Universal Analytics et la nouvelle plateforme.
Universal Analytics:Tout est construit autour du concept d'une session
Définitions personnalisées pour la portée des résultats, des sessions et des utilisateurs.
Rapports de surface en temps réel.
Segments.
Pas de structuration sémantique.
Quotas et limites assez favorables (sauf pour l'échantillon).
Google Analytics V2:Tout est construit autour des concepts «utilisateur» et «événement»
Propriétés personnalisées et paramètres d'événement personnalisés
StreamView et DebugView fournissent des détails plus approfondis.
Le public.
Événements collectés et recommandés automatiquement.
Quotas et restrictions stricts (sans échantillonnage).
Les limitations sont particulièrement douloureuses par rapport à ce qu'a fait Universal Analytics.
Dans tous les cas, je suis sûr que ces problèmes seront résolus avant que Google Analytics: App + Web sorte des tests bêta, mais une chose est sûre:
ce n'est pas Universal Analytics . Essayez de considérer le nouveau modèle de mesure comme une opportunité d'aller au-delà de ce qu'Universal Analytics pourrait jamais offrir, et pas seulement comme un moyen de peupler l'ancien modèle de données GA.
En raison de ces avertissements,
je vous recommande fortement d'arrêter la collecte de données dans Universal Analytics et de collecter des données exclusivement dans Google Analytics: App + Web . Dans tous les cas, il est préférable d'exécuter ce nouveau modèle de mesure en parallèle avec n'importe quel paramètre qui était déjà sur le site afin de pouvoir comparer la parité entre les deux ensembles de données.
Création de nouveaux paramètres d'analyse: App + Web
Pour créer une nouvelle propriété Google Analytics: App + Web, vous devez procéder comme suit:
Faites attention! D'après la documentation publiée, il est probable que ces étapes seront considérablement simplifiées à l'avenir.
Étape 1: créer un nouveau projet Firebase
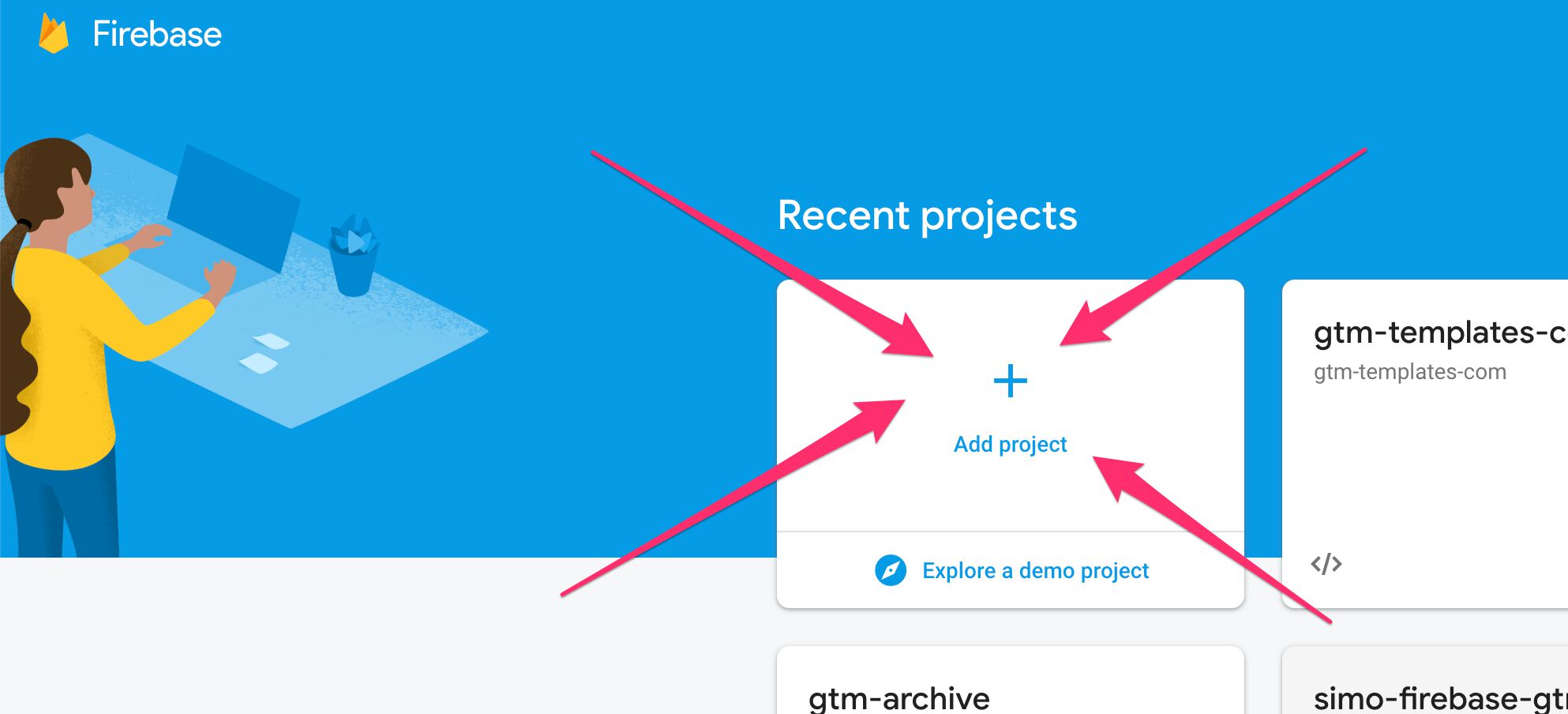
Accédez à
la console Firebase et créez un nouveau projet. Ce sera le projet Firebase de base pour votre nouvelle configuration.

Donnez au projet un nom et un ID (l'ID doit être unique, il sera généré en fonction du nom du projet).
Lisez et acceptez les termes de Firebase, puis cliquez sur Continuer.

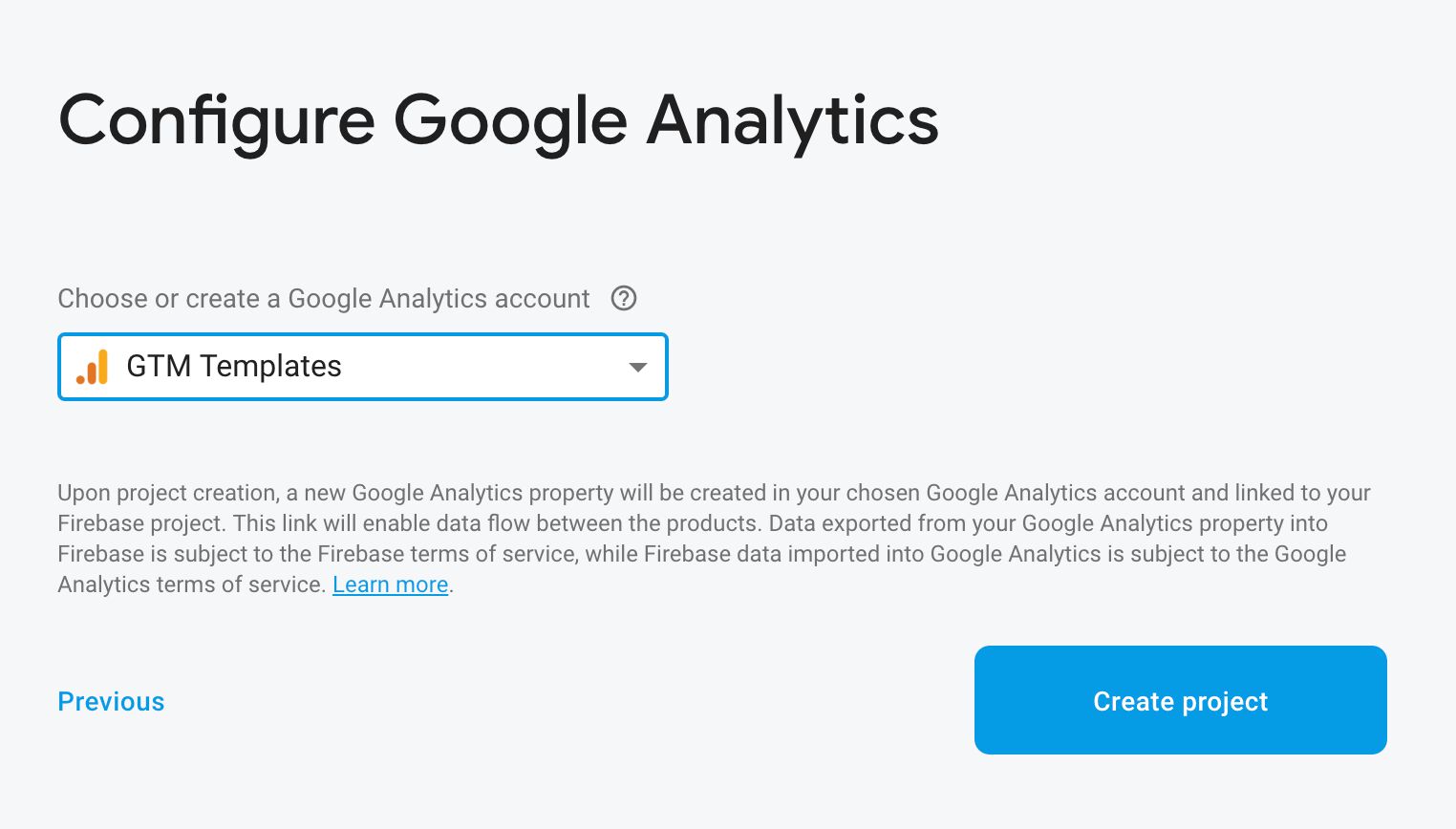
À l'étape suivante, assurez-vous que la case «Configurer Google Analytics pour mon projet» est cochée, puis cliquez sur Continuer.

Selon que vous avez déjà des comptes Google ou non, vous pouvez maintenant choisir dans quel compte créer la ressource ou créer un nouveau compte dans son ensemble. Si vous n'avez pas de compte Google Analytics associé à votre connexion, vous devrez accepter les conditions d'utilisation de GA, après quoi un nouveau compte et une nouvelle ressource seront créés pour vous.

Une fois que vous avez cliqué sur
Créer un projet et que le traitement est terminé, vous pouvez accéder à Google Analytics et trouver la nouvelle ressource Web App + dans le compte que vous avez choisi.

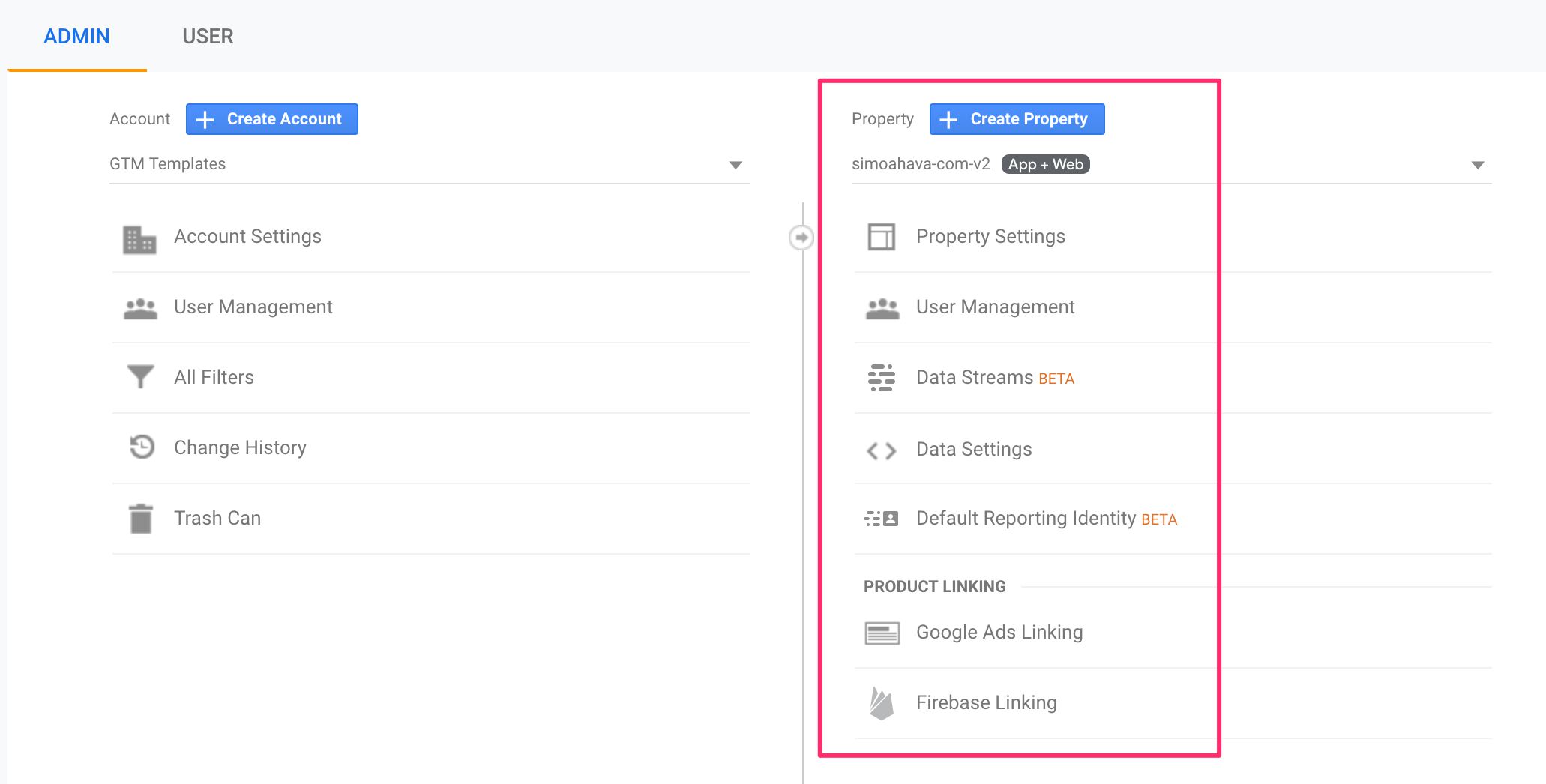
Étape 2. Créez un nouveau flux Web
Le nouveau modèle de mesure s'articule autour de
flux pouvant provenir de vos applications (iOS et Android) ou d'Internet. J'espère qu'à l'avenir, nous verrons de nouveaux flux, tels que le "Protocole de mesure", qui acceptera les requêtes HTTP de tout appareil connecté à Internet.
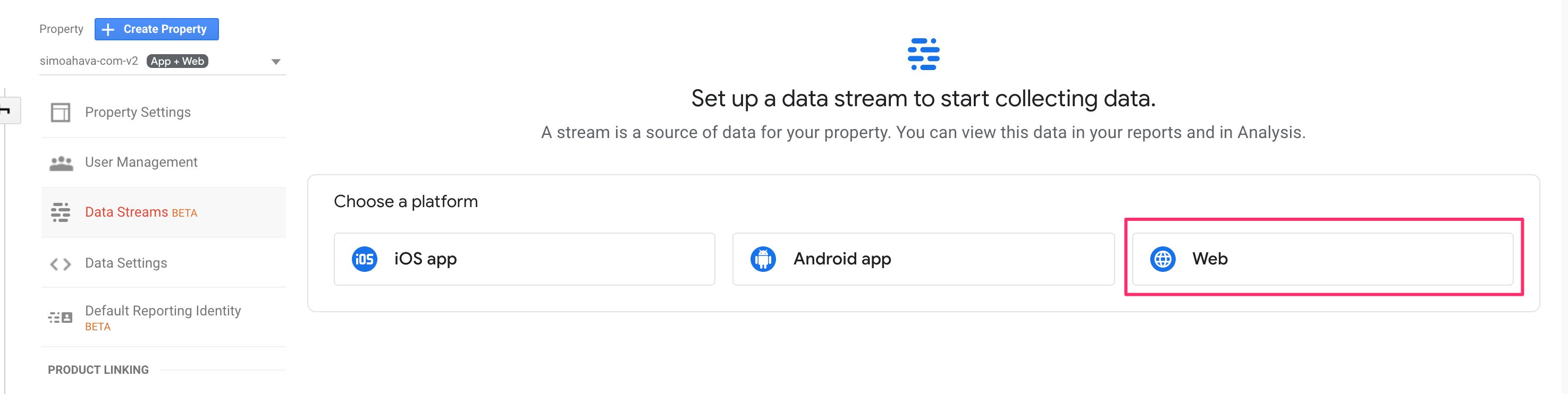
Dans les deux cas, sélectionnez l'option
Flux de données dans la colonne des ressources et sélectionnez
Web .

Pour configurer un flux, entrez l'URL de votre site et donnez au flux un nom descriptif. Cliquez ensuite sur le petit engrenage pour configurer la mesure améliorée.

La mesure améliorée ajoute essentiellement au site des fonctionnalités de suivi automatique qui sont activées lorsque la balise de
configuration de base est créée.

La liste des choses qui peuvent être suivies automatiquement est assez claire et bien expliquée dans la configuration de mesure améliorée (voir capture d'écran ci-dessus).
Une fois que vous êtes prêt, créez un flux de données et vous verrez un tas d'instructions de marquage et d'autres points sur l'écran. La chose la plus importante à noter est l'ID de mesure. Gardez cet onglet ouvert afin de pouvoir copier les ID de dimension dans les balises Google Tag Manager si nécessaire.

Vous avez terminé? Ok, passons maintenant au gestionnaire de balises Google.
Créer une balise de configuration de base
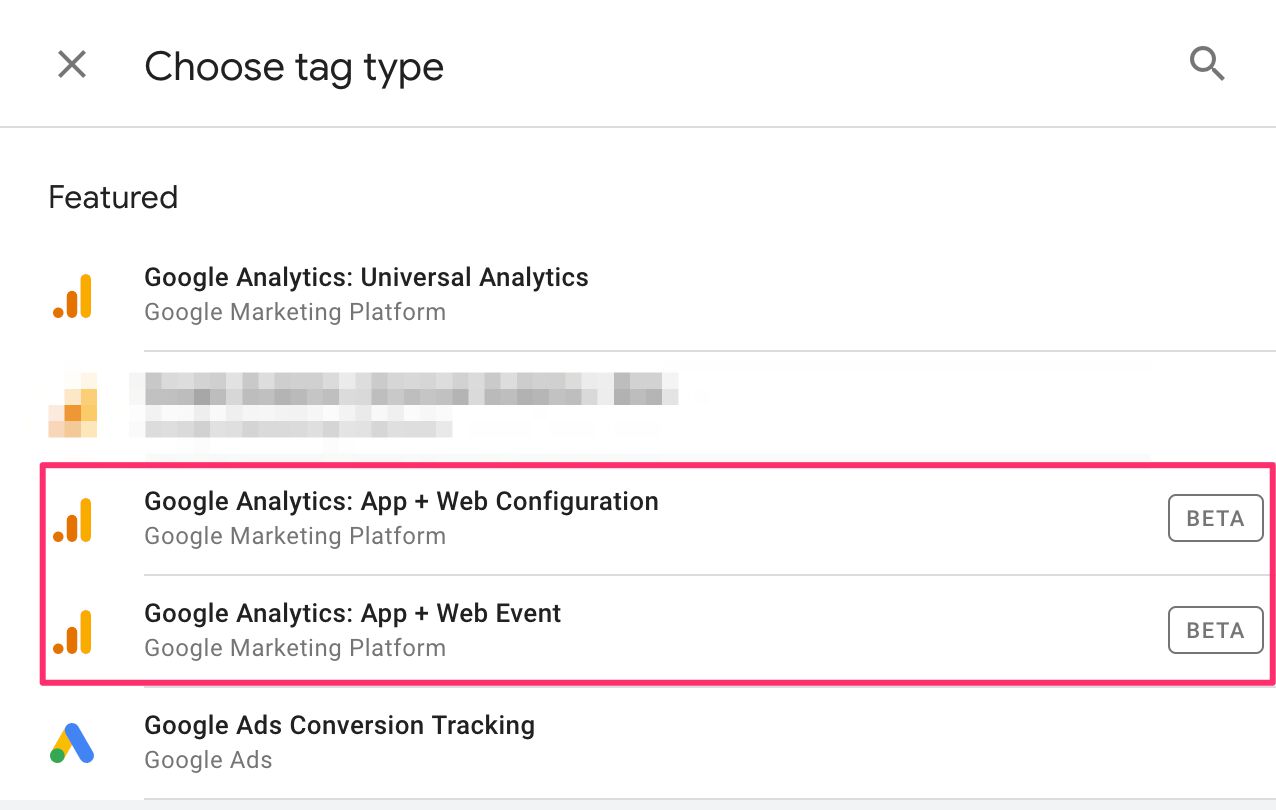
Dans Google Tag Manager, lorsque vous créez une nouvelle balise, vous verrez deux nouveaux modèles de balises dans le sélecteur.

Google Analytics: App + Web Configuration est similaire
à la commande config utilisée dans l'implémentation
gtag.js Vous l'utilisez pour configurer le tracker, envoyer une première page vue et définir des valeurs constantes pour tous vos événements.
Lorsque vous ouvrez le modèle, vous n'êtes certainement pas accueilli par beaucoup d'options. En fait, vous avez un champ pour déterminer l'ID de mesure, un
commutateur pour choisir d'envoyer ou non la vue de page initiale et
des champs de configuration que vous pouvez définir dans la balise.

Pour configurer la balise de base, spécifiez-la dans le champ ID de mesure du flux Web créé dans la partie précédente. Vous pouvez définir une valeur dans le champ
user_id qui est associée à l'ID d'authentification de l'utilisateur au cas où vous voudriez ouvrir la voie à la mesure entre les appareils et les applications.
Selon la
documentation , vous devez pouvoir définir tous les paramètres d'événement dans les champs à définir de la balise de configuration si vous souhaitez que ces paramètres d'événement soient envoyés à chaque appel ultérieur utilisant le même ID de dimension. Malheureusement, au moment de la rédaction, cela ne semble pas fonctionner.
Définir des propriétés personnalisées
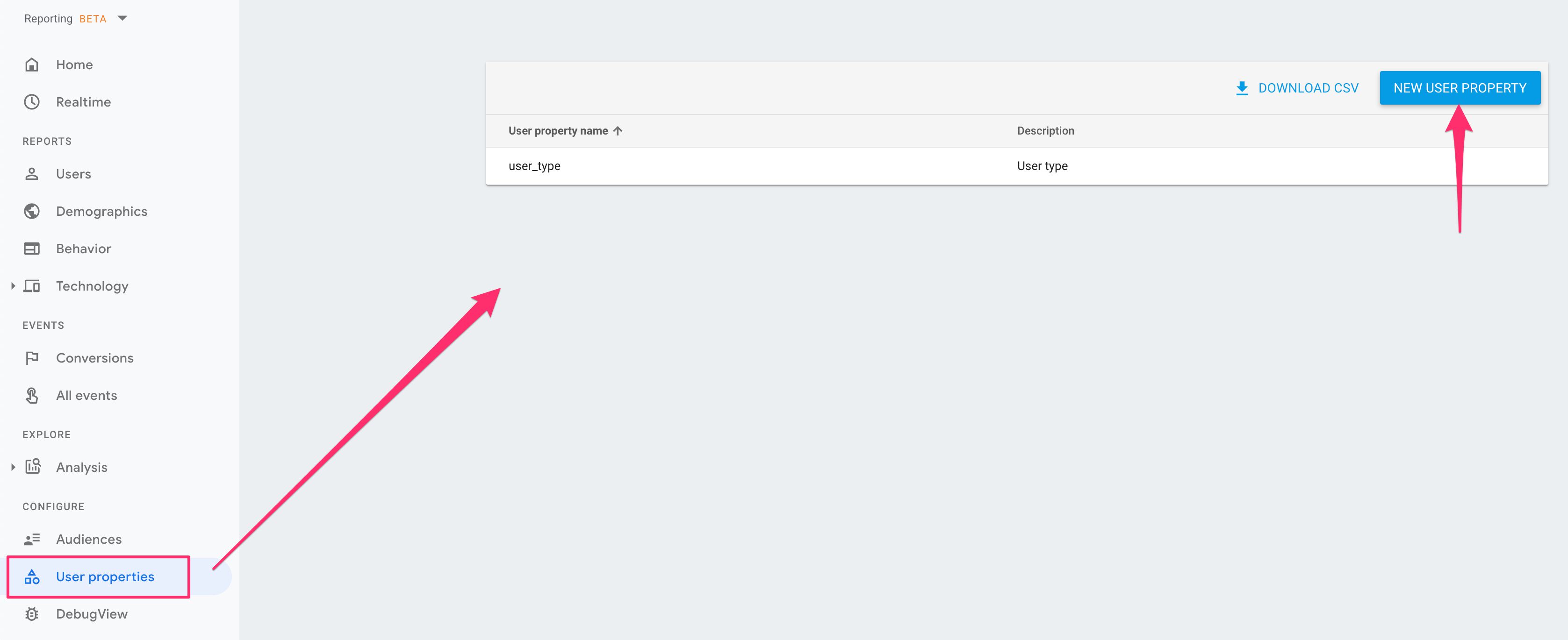
Pour définir les propriétés des utilisateurs, vous devez d'abord les
créer dans l'interface utilisateur de
création de rapports.

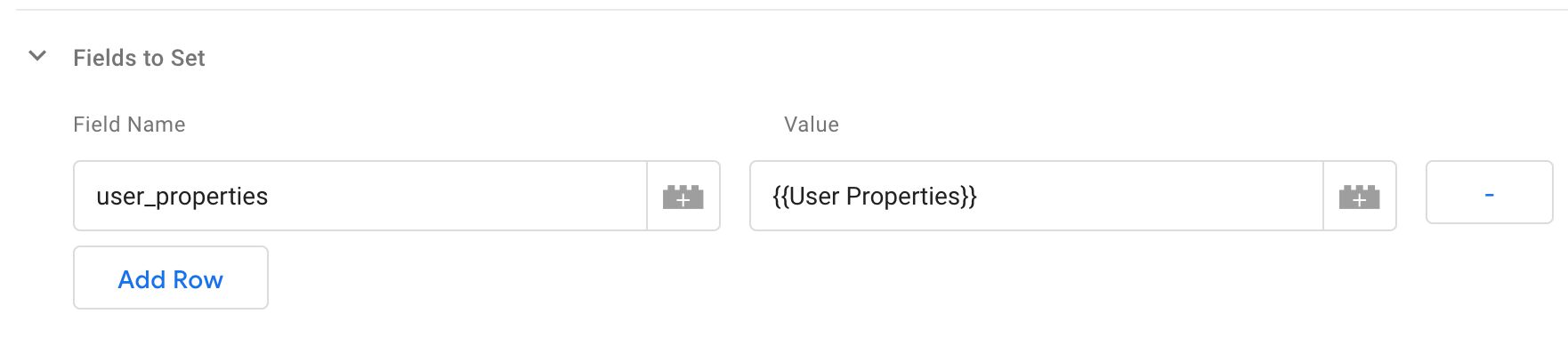
Ensuite, accédez à Champs à définir dans votre configuration et ajoutez un nouveau champ. Le nom du champ doit être
user_properties .

Vous devez utiliser une variable JavaScript personnalisée (ou un modèle de variable personnalisé) comme valeur de champ, qui renvoie un objet où chaque clé de l'objet correspond au nom de la propriété utilisateur que vous avez créée dans l'interface utilisateur de création de rapports, et la valeur est la même que celle que vous souhaitez envoyer en tant que propriété personnalisée en question.
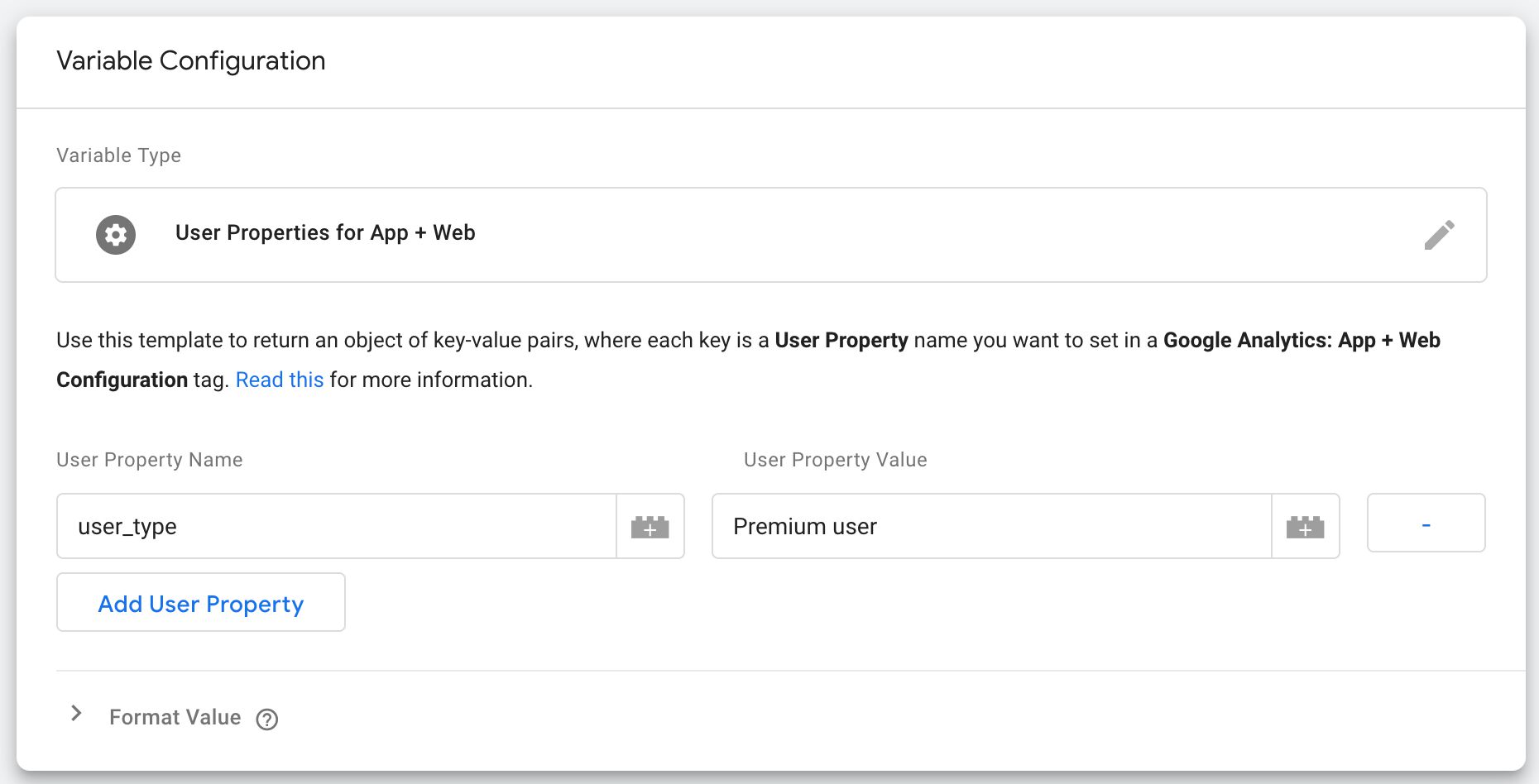
Par exemple, pour définir la propriété
user_type (voir capture d'écran ci-dessus), je peux créer une variable JavaScript personnalisée qui ressemble à ceci:
"function() { return { user_type: 'Premium user' }; }"
Ensuite, vous devez ajouter cette variable comme valeur du champ
user_properties dans la balise de configuration.
Une autre méthode consiste à utiliser un modèle de variable personnalisé (voir mon
guide si vous ne vous souvenez pas des modèles utilisateur).
Voici le modèle que j'ai créé pour renvoyer l'objet de propriétés utilisateur. Vous pouvez l'utiliser pour créer une variable dans laquelle vous définissez des clés individuelles et des valeurs de propriété utilisateur, puis définissez cette variable comme valeur de la clé
user_properties dans la balise de configuration.

Après avoir créé la balise de configuration, activez-la avec le commutateur Toutes les pages et entrez en mode d'aperçu. Voyons comment ce nouveau modèle de mesure fonctionne sur un site Web!
Test!
Lorsque vous visitez le site et téléchargez le conteneur d'aperçu, ouvrez les
outils de développement de votre navigateur et examinez les cookies utilisés par GAv2.

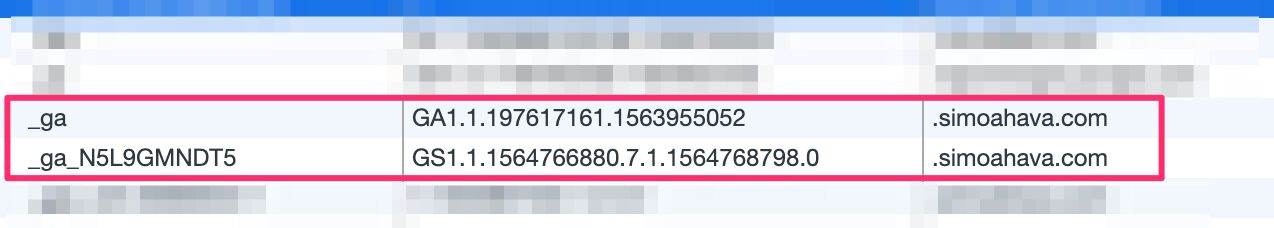
Le
cookie _ga presque identique à Universal Analytics, avec une légère différence. Le cookie _ga code le nombre de parties du domaine dans la valeur du cookie comme le nombre après
GA1 . Par exemple, si un cookie est écrit sur simoahava.com, le domaine se compose de deux parties et le préfixe du cookie est GA1.2.
Cependant, avec GAv2, ce n'est pas comme utiliser la valeur par défaut
cookie_domain (configuration automatique).
Je pense que cela peut être une omission, comme si vous définissez manuellement le domaine, par exemple,
www.simoahava.com , le cookie a le GA1.3 habituel. préfixe.
Un autre
cookie, _ga_MEASUREMENT-ID ** , semble prendre en charge l'état de la session. Le premier numéro long est l'horodatage (en secondes) lorsque le cookie a été créé, et le deuxième numéro le plus long est l'horodatage lorsque le dernier hit a été envoyé à GA.
En d'autres termes, il semble que GAv2 garde au moins le suivi de l'activation de la session. Il reste à voir s'il utilisera davantage la persistance côté client pour les informations de session et si ce cookie peut être utilisé pour déterminer l'état de la session dans un navigateur Web.
JavaScript est utilisé pour les cookies, ils sont donc affectés par des mesures visant à réduire les performances des cookies côté client, telles que la prévention du suivi intelligent de Safari.
Ensuite, suivez les demandes Web envoyées par le navigateur ou utilisez l'extension de débogueur Google Analytics pour voir comment la bibliothèque envoie des hits à Google Analytics.

Tout d'abord, vous pouvez voir que la demande est envoyée au point de terminaison familier,
/collect , sauf qu'elle se trouve à la place sur le chemin / g /.
Le type de demande est POST et le point de terminaison est toujours un pixel d'image. En d'autres termes, le hit semble utiliser l'API Beacon par défaut, ce qui est une grande amélioration pour Universal Analytics, où vous deviez activer manuellement cette fonctionnalité.
L'API Beacon protège les demandes asynchrones envoyées lorsque la page est déchargée, ce qui permet de les exécuter même si le navigateur est fermé. Cela évite les tracas de sauter des appels (par exemple, les événements associés à un clic sur un lien), car l'utilisateur a quitté la page avant la fin de la demande.

Si vous regardez les paramètres réels envoyés à GA, il y a beaucoup de choses familières ici, si vous vous souvenez comment les requêtes de protocole de mesure sont construites.
Le paramètre
v a une valeur de 2, tandis que dans Universal Analytics, il est de 1. Il s'agit de la version du protocole.
Le paramètre
tid est défini sur votre ID de dimension.
Le paramètre
gtm haché à partir de l'ID de votre conteneur GTM.
Le paramètre
cid est l'identifiant client qui est stocké dans le
cookie _ga .
Les autres options qui sont restées pratiquement inchangées incluent des choses comme
uid (ID utilisateur), dl / dr / dt (métadonnées du document) et
sr (résolution d'écran).
Il n'y a plus de dimension de type de hit, mais le paramètre en (nom d'événement) est utilisé pour distinguer les différents types de hits les uns des autres. Il s'agit de la principale différence par rapport à Universal Analytics, car dans GAv2, vous avez un seul flux d'événements, où les paramètres d'événement que vous envoyez avec le nom de l'événement déterminent la façon dont les données sont affichées dans les rapports.
Les paramètres d'événement sont précédés de ep. ou epn. pour les paramètres de texte et les paramètres numériques, respectivement. Dans la capture d'écran, j'ai créé un paramètre d'événement nommé country et je l'ai défini sur US.
Les propriétés utilisateur sont préfixées par up. ou upn. pour les propriétés personnalisées au format texte ou numérique, respectivement. La capture d'écran montre une propriété de texte de l'utilisateur nommé
user_type , qui est définie sur Utilisateur Premium.
Enfin, le paramètre sid semble contenir l'horodatage au démarrage de la session en cours (extrait du
cookie _ga_MEASUREMENT-ID ).
On ne sait toujours pas ce que font les autres options.
Une chose que vous remarquerez peut-être est le retard dans l'envoi du hit. Lorsque vous chargez la page, vous pouvez voir comment le navigateur attendra quelques secondes avant d'envoyer le hit à GA. Cela est dû au fait que GAv2 regroupe automatiquement les demandes, ce qui, encore une fois, est une excellente mise à jour des fonctionnalités.
En regroupant plusieurs hits en une seule demande, les ressources du navigateur sont enregistrées à d'autres fins. Le retard est dû au fait que le navigateur attend que d'autres hits soient envoyés avec la page vue.
Avant de créer votre première balise d'événement, voyez comment fonctionne la mesure améliorée. Tout d'abord, faites défiler jusqu'à la fin de la page actuelle et regardez l'événement envoyé à Google Analytics.

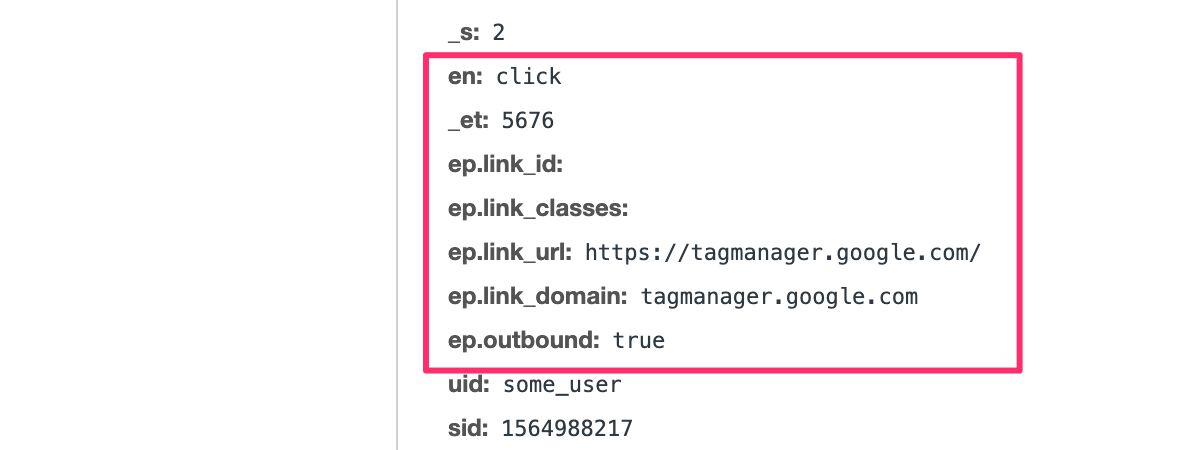
Cliquez ensuite sur le lien qui mène de votre site (utilisez CTRL / CMD + cliquez pour l'ouvrir dans un nouvel onglet). Jetez un œil aux options.

Enfin, si YouTube est intégré à votre site avec enablejsapi = 1, vérifiez le suivi vidéo automatique!

Tout cela est incroyablement cool, mais j'espère que nous aurons plus de contrôles pour peaufiner la mesure améliorée.
Maintenant, créons notre propre tag d'événement!
Créer un tag d'événement
fonctionnent de manière similaire à l'utilisation des événements gtag.js et Firebase.
En d'autres termes, il existe une combinaison d'événements collectés automatiquement, d'événements recommandés et d'événements utilisateur.
Lors de la création de nouveaux événements, assurez-vous d'abord que l'événement n'a pas encore été collecté automatiquement.
Vérifiez ensuite s'il existe une structure d'événement recommandée que vous pouvez utiliser à la place d'un événement personnalisé. Si vous trouvez l'événement recommandé approprié, assurez-vous d'utiliser le nom et les paramètres d'événement suggérés lors de la configuration de la balise d'événement.
Maintenant, si vous le souhaitez, vous pouvez toujours envoyer un nom d'événement entièrement configuré avec des paramètres d'événement complètement arbitraires. Gardez à l'esprit que vous perdrez une certaine flexibilité dans l'interface utilisateur de génération de rapports, car il existe des restrictions strictes sur le nombre de propriétés personnalisées que vous pouvez définir pour la génération de rapports dans l'interface utilisateur.
Commençons par un
simple événement personnalisé .
Créez un nouveau teg Google Analytics: App + Web Event et remplissez-le comme suit:

Définissez la balise de configuration sur la valeur créée dans la section précédente. Cela fonctionne de manière similaire à la variable des paramètres de Google Analytics, car vous ne devez configurer les paramètres du tracker qu'une seule fois, après quoi ils seront appliqués à toutes les balises qui utilisent la balise de configuration.
Donnez à l'événement un nom arbitraire (c'est-à-dire, pas l'un des événements automatiquement collectés ou recommandés). Dans ce cas, nous utilisons
data_loaded comme nom de l'événement.
Ajoutez ensuite quelques paramètres:
all_data est un paramètre de texte personnalisé qui est défini sur true.debug_mode est un paramètre qui, lorsqu'il est installé dans une balise, affiche un hit dans le flux de rapports de l'interface utilisateur DebugView (plus d'informations à ce sujet ci-dessous).
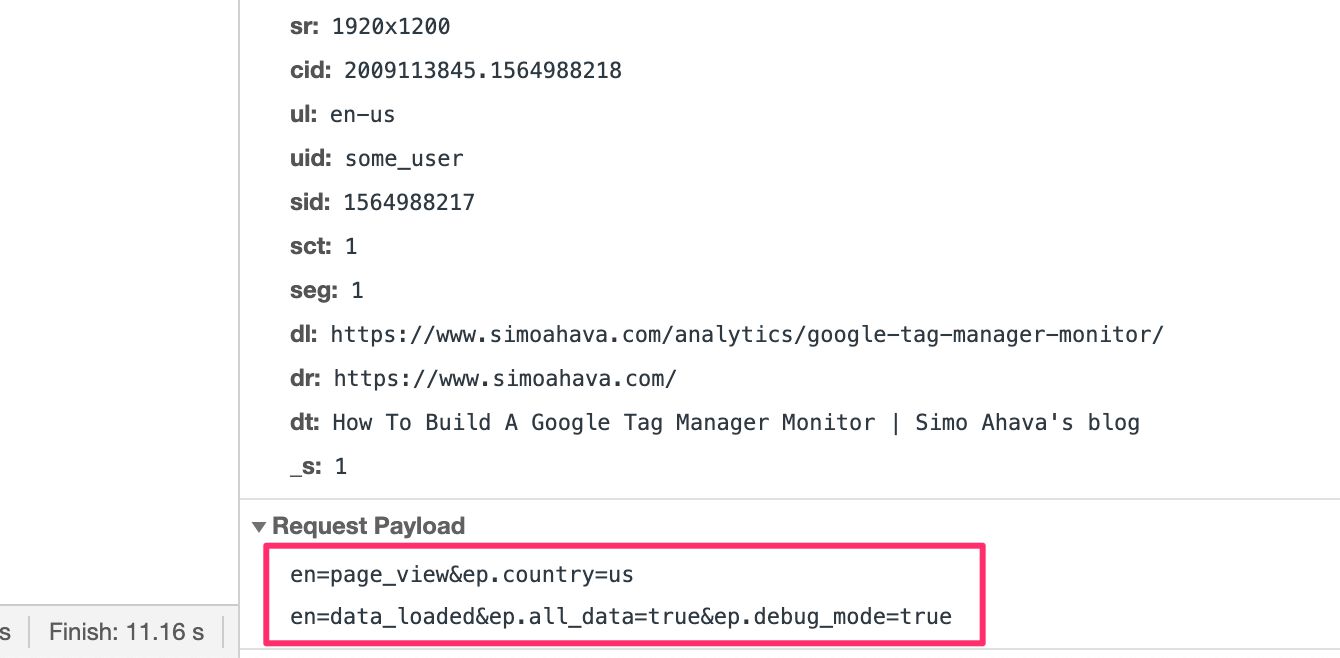
Cochez la case pour lancer le bouton radio Window Loaded, actualisez le mode d'aperçu et téléchargez le conteneur sur le site Web. Regardez les demandes du réseau à
/collect .
Après avoir chargé la page, vous devriez voir une demande avec deux hits combinés en un (mode batch).

Comme vous pouvez le voir, dans la première ligne, il y a un hit
page_view , et dans la deuxième ligne l'événement utilisateur
data_loaded .
Accédez maintenant à l'interface utilisateur de création de rapports de Google Analytics et sélectionnez DebugView dans le navigateur de rapports.
Assurez-vous de lire l'excellent article de Krista sur la diffusion en continu pour comprendre comment interpréter les données suivantes. Vous pouvez également lire la propre documentation de Firebase DebugView pour plus d'informations.
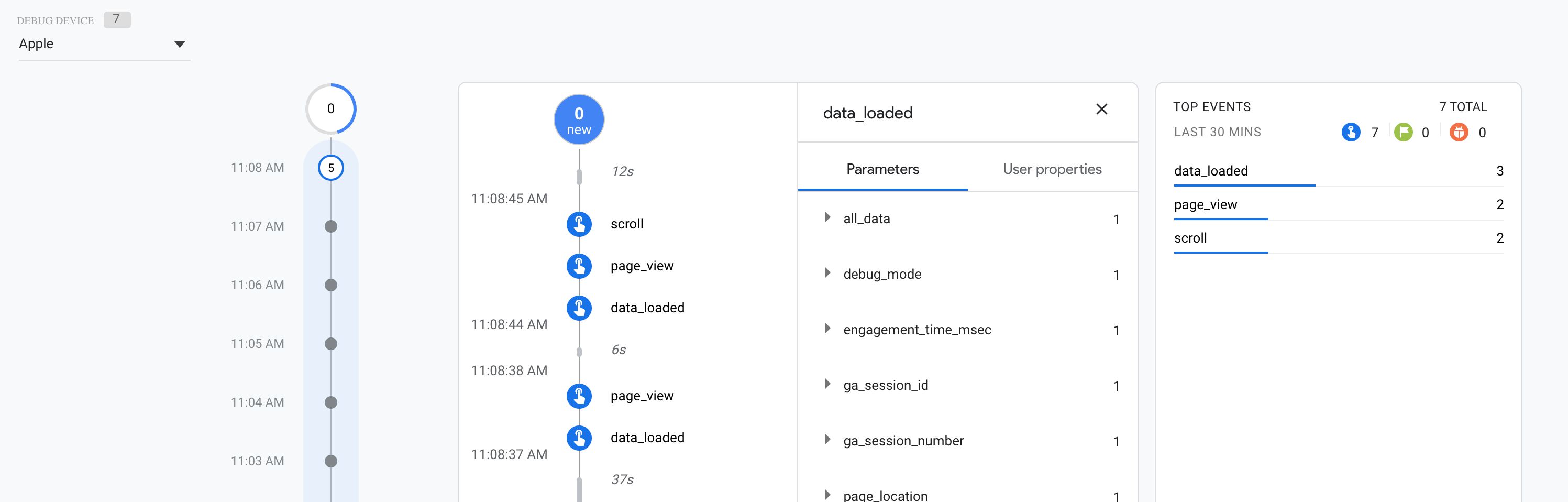
Dans le sélecteur de périphérique de débogage en haut de l'écran, vous pouvez voir combien de périphériques (par exemple, des instances de navigateur) envoient actuellement des hits de débogage à GA. Utilisez le sélecteur pour faire défiler les périphériques répertoriés jusqu'à ce que vous trouviez le périphérique qui a récemment envoyé l'événement
data_loaded .
Ce sélecteur de périphériques de débogage est actuellement inutilisable. Espérons que dans un proche avenir, il sera plus facile de trouver des périphériques de débogage.Après avoir trouvé l'événement
data_loaded , vous pouvez voir les autres hits inclus dans DebugView. En effet, si le package contenait d'autres hits que le hit
data_loaded , ils seront également automatiquement répertoriés dans DebugView.

Vous pouvez cliquer sur les paramètres de l'événement
data_loaded pour voir quel type d'informations est envoyé à Google Analytics avec un hit.
Avant de terminer, essayons également d'envoyer un
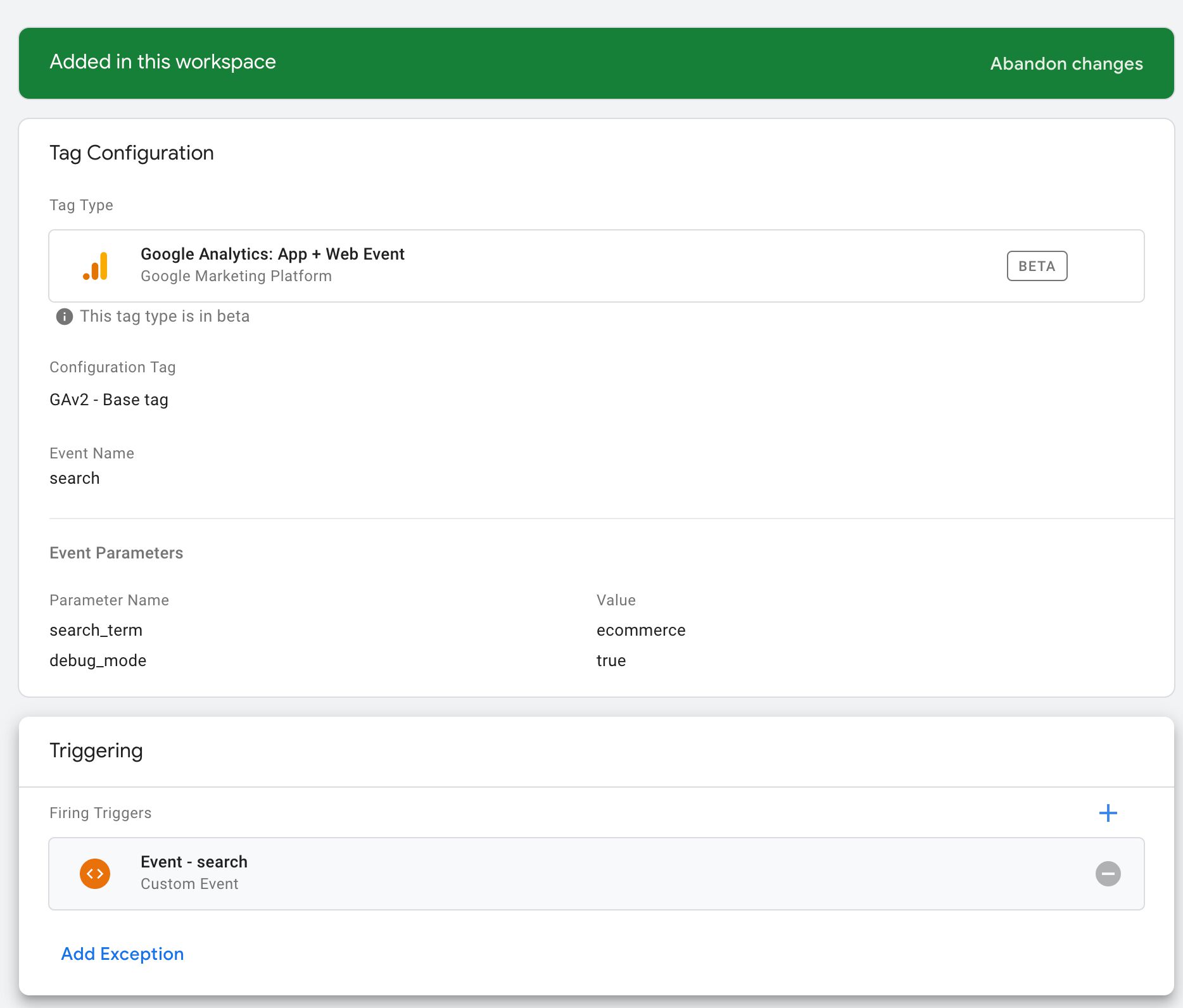
événement recommandé . Nous enverrons un événement de recherche pour simuler une recherche sur le site.
Si vous lisez les instructions dans la
liste des événements recommandés , vous verrez que le nom de l'événement de recherche est recherche et qu'il prend un paramètre:
search_term . Alors, créons un nouveau tag d'événement et remplissons ces valeurs! Voici à quoi ressemblera la balise:

Comme vous pouvez le voir, je viens de coder en dur le mot de recherche dans les paramètres de l'événement. J'exécute une balise avec un
déclencheur d'événement personnalisé défini sur un événement nommé
search .
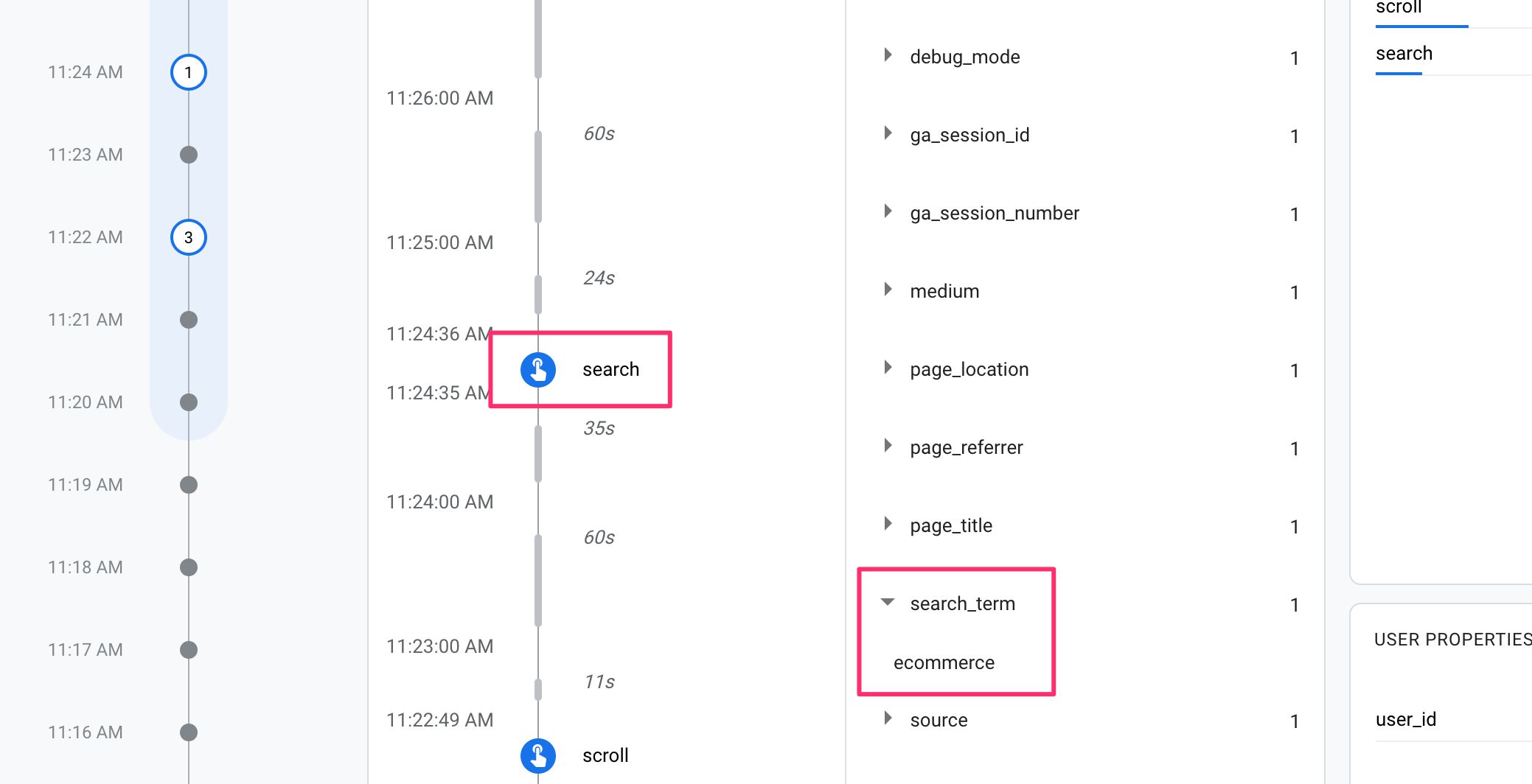
Après avoir mis à jour le mode d'aperçu et rechargé mon site Web, je peux déclencher l'événement à l'aide d'un simple
window.dataLayer.push ({event: 'search'}) qui s'exécute dans la console JavaScript de la page.
Dans DebugView, je vois que l'événement a été enregistré:

Et ... c'est tout. Rien ne distingue cet événement des événements utilisateur. Aucun rapport ne correspond aux données de recherche de sites similaires à Universal Analytics. À un moment donné, je suis sûr que certains événements de recherche seront enregistrés dans leur propre rapport, où les données de recherche sont combinées avec l'événement collecté automatiquement
view_search_results (vue de page enregistrée avec des paramètres de requête correspondant à la recherche sur le site).
Résumé
Dans cet article, je voulais vous montrer comment configurer une nouvelle ressource Google Analytics: App + Web lorsque vous utilisez Google Tag Manager comme outil de mise en œuvre choisi.
J'espère que j'ai clairement indiqué que cette fonctionnalité est toujours en
phase de test
bêta et qu'elle n'est donc pas intentionnellement terminée. De nouvelles fonctionnalités seront introduites au fil du temps, jusqu'à ce que nous quittions à l'avenir la version bêta avec une plateforme entièrement fonctionnelle.
Cette plateforme est-elle destinée à remplacer Universal Analytics? C'est encore inconnu. Mais il serait conceptuellement difficile de justifier les futures versions du service ou des fonctions d'Universal Analytics, quand il y a un nouveau modèle de mesure brillant que vous devez mettre en place.
Je suis heureux de présenter Firebase
avec prudence sur Internet. C'est ce que j'attendais depuis que j'ai commencé à travailler avec Firebase (et Firebase Analytics) il y a très longtemps. Je pense que le modèle de mesure des utilisateurs et des événements est supérieur au modèle hautement agrégé et de session utilisé par Google Analytics.
Cependant, il reste à voir dans quelle mesure le changement de contexte que nous devons effectuer mentalement afin de comprendre comment les cas d'utilisation pris en compte par Google Analytics: App + Web sont comparables aux cas d'utilisation d'Universal Analytics.
Je vais certainement allouer plus de ressources pour écrire du contenu pour Firebase, car cette nouvelle façon de combiner l'analyse entre les applications et les sites Web est trop intéressante pour être ignorée.
Discutons de Google Analytics: App + Web dans les commentaires, mais rappelez-vous que nous parlons d'un produit
bêta . Vous pouvez exprimer librement votre déception concernant les décisions de développement et les fonctionnalités manquantes, mais gardez à l'esprit que fournir votre critique de manière constructive peut conduire à des changements visant à éliminer ces critiques dans le produit final, car le but de la version bêta est d'obtenir rétroaction de la communauté.