Si vous travaillez dans le domaine du développement web, tôt ou tard, vous serez destiné à faire connaissance avec Figma. Acceptez ce fait et commencez à étudier. J'essaierai de décrire ce produit du point de vue des utilisateurs ordinaires.
Pour commencer, il convient de mentionner quelques moments agréables pour lesquels les concepteurs aiment utiliser Figma. Eh bien, commençons:
Le plus incontestable - un cadeauContrairement aux produits de conception de tous les jours, que ce soit un package Adobe (Photoshop, Illustrator, Adobe XD ...) ou Bohemian Coding (Sketch), ce programme est un shareware pour les utilisateurs. Bien sûr, pour certains investissements financiers, vous recevrez des petits pains supplémentaires, mais même sans eux, le produit semble tout à fait digne. Espérons que cette politique ne change pas et que les titulaires de droits d'auteur ne commencent pas à serrer les vis. Amen.
Disponibilité multijoueurPour ceux qui ne sont pas dans le sujet - c'est la possibilité de travailler simultanément sur le même projet pour plusieurs personnes. Et quand j'ai écrit en même temps, c'est vraiment, moi, en tant que concepteur de mise en page, je vois comment le concepteur (ou même les concepteurs) édite le projet en temps réel directement sur leur moniteur. Cet effet ressemble à teamViewer. Le concepteur ne stocke plus ses dispositions localement, maintenant tout vit dans les nuages. Plus besoin de partager des captures d'écran avec le gestionnaire, le processus de création d'un projet est devenu public, seul un navigateur avec une vitesse Internet normale est nécessaire.
Le principe de multiplateforme est impliquéLe système d'exploitation (Windows, MacOS, Linux) de la mise en page et du concepteur n'était pas important. Ils pourront travailler sur un projet sans problème d'incompatibilité OS.
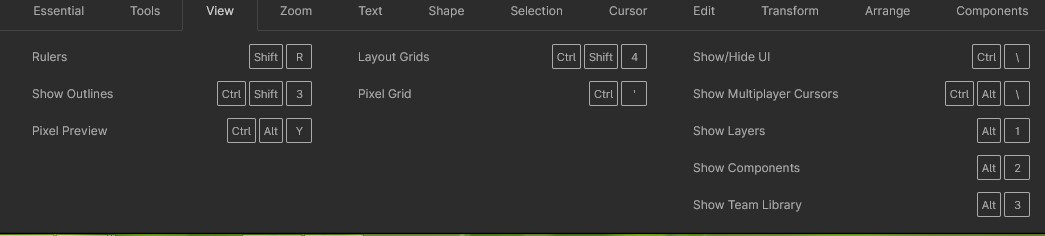
Raccourcis clavier pratiquesSi vous avez déjà l'habitude de travailler avec des éditeurs graphiques via une touche de raccourci, il ne vous sera pas difficile de vous habituer rapidement aux nouvelles fonctionnalités.

Le programme a une description assez judicieuse des touches de raccourci, et en plus, elles répètent fortement la fonctionnalité des touches Photoshop ou Sketch, pour lesquelles je remercie les auteurs séparément. Après tout, tout le monde est paresseux et ne veut pas réapprendre à appeler l'élément Pen.
Capacité à travailler avec des graphiques vectorielsDans Figma, vous pouvez travailler non seulement avec des images raster, mais également avec des graphiques vectoriels, en exportant et en important des solutions prêtes à l'emploi au format SVG. Cette fonctionnalité est très utile, surtout si vous êtes préoccupé par les performances de votre projet Web, qui peuvent être considérablement dégradées si vous insérez le mauvais format ou la mauvaise taille.
Possibilité de créer des composantsOui, pour les codeurs, je vais expliquer qu'il y a aussi des composants dans la conception. Et ils reçoivent également la propriété de l'héritage (bonjour OOP ). Par exemple, vous pouvez créer un bouton typique, puis le «dupliquer» sur tous les plans de travail. Et puis, lorsque l'envie vient du client de repeindre tous les boutons à pois roses, tout est résolu en quelques clics (bien sûr, si le designer sait utiliser cette propriété)
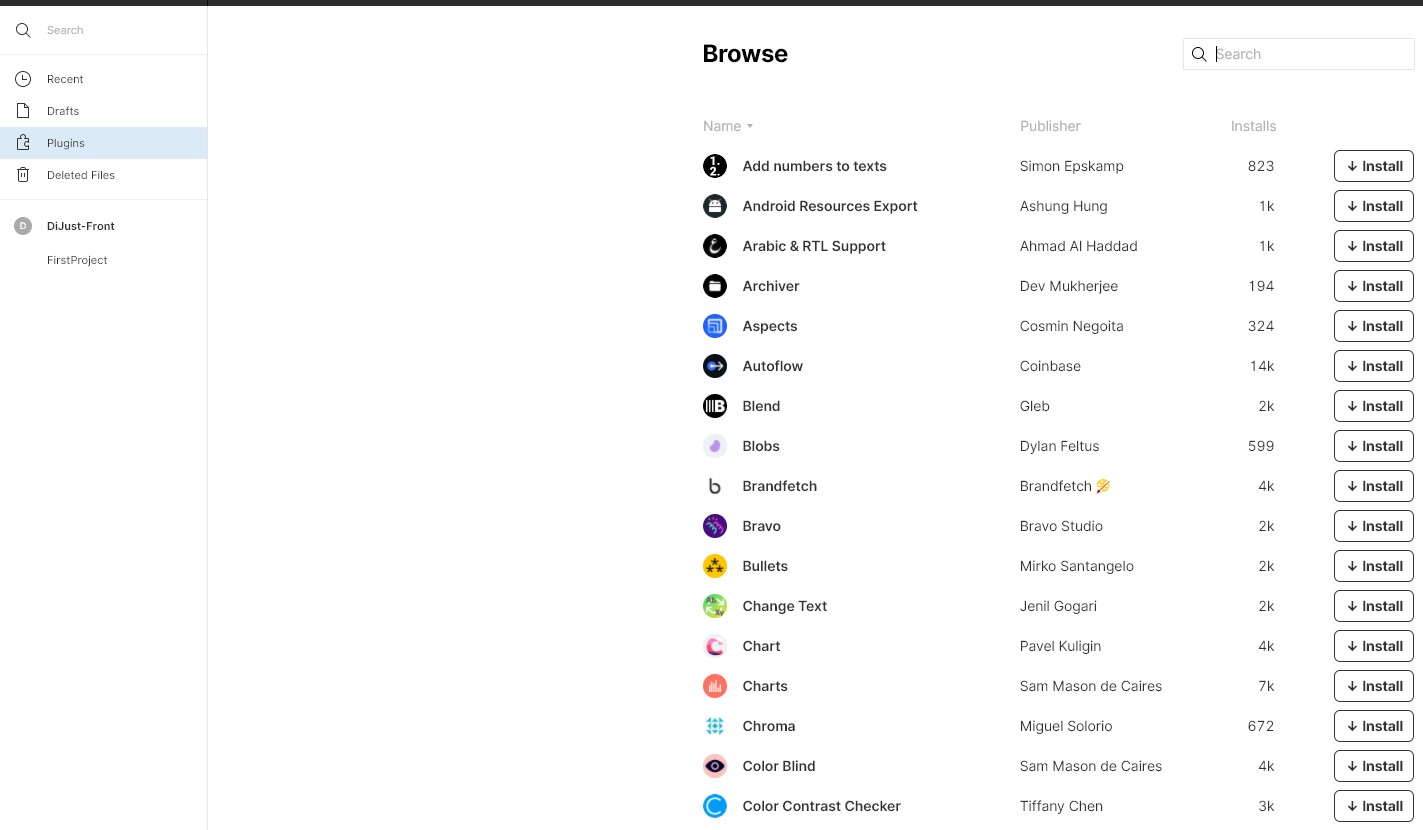
PluginsDans Fig, il y a la fonctionnalité des plugins personnalisés, et il y en a beaucoup.

Les produits des sociétés privées et les implémentations de la communauté open source sont présentés. Jusqu'à présent, en raison des fréquentes mises à jour logicielles, vous pouvez voir que la fonctionnalité est échelonnée, mais je suis sûr qu'elle sera corrigée.
Et maintenant sur les aspects négatifs auxquels les utilisateurs de Figma sont confrontés dans le processus de travail, ou sur ce qui fait tellement défaut, mais qui est vraiment nécessaire.
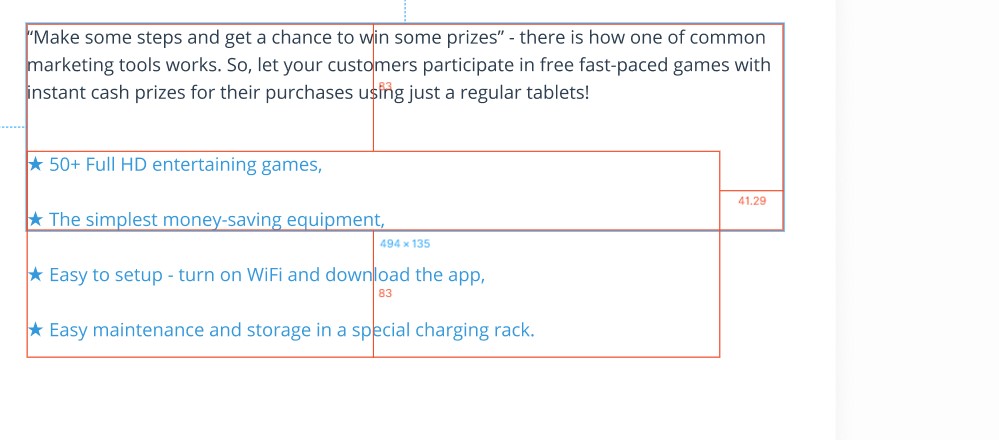
Le problème de la détermination de la taille réelle des éléments et de la distance entre euxMalheureusement, dans le processus de mise en page, je rencontre constamment le problème de trouver la distance réelle entre les éléments. La situation est particulièrement mauvaise si le concepteur a oublié d'effacer les images d'un fond transparent ou de définir incorrectement l'espacement des lignes pour le texte.

Parfois, ce problème peut être résolu en sélectionnant un élément de référence, puis en appuyant sur la touche Alt, cliquez sur un élément dont vous devez connaître la distance, mais cela ne fonctionne pas toujours.
Chevauchement et calques verrouillésTrès souvent, dans certains cas, après avoir reçu un lien vers la mise en page du site, le concepteur de mise en page ne peut pas supprimer les éléments de conception nécessaires car ils sont bloqués par des couches supérieures ou ces couches sont généralement figées.
Très probablement, votre concepteur ne vous fait pas confiance et vous obtiendrez une mise en page en lecture seule de sa part, afin que rien ne se casse là-bas. Malheureusement, la fonctionnalité de l'espace de travail de la disposition des liens est très réduite et vous devez ensuite créer un nouveau projet et y transférer la conception entière, uniquement pour désactiver les couches interférentes vous-même, enfin, ou résoudre vos problèmes par la communication et les demandes d'aide.
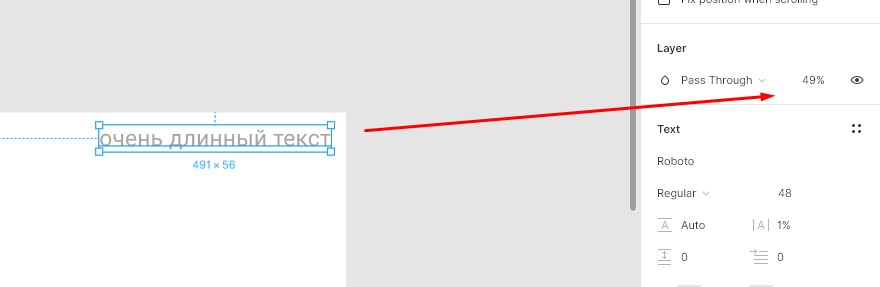
Problèmes de texte- La première chose qui attire immédiatement votre attention lorsque vous obtenez un nouveau projet est que vous ne saurez pas quelles polices sont utilisées jusqu'à ce que vous cliquiez sur tous les calques de texte. Je ne comprends pas pourquoi cela n'a pas encore été implémenté, par exemple, comme dans Avocode

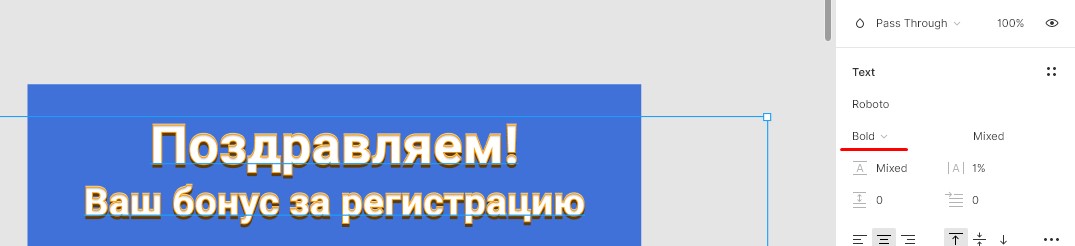
- Je suis également tombé sur des cas amusants que l'onglet Code indique par exemple:
font-family: Roboto; font-style: normal; font-weight: normal;
et si vous ouvrez ce modèle déjà en mode conception, vous pouvez déjà voir que Roboto Bold y est impliqué.

Une famille de polices est une seule et même chose, mais seulement pendant le processus de mise en page, elle doit toujours être connectée séparément via la propriété @ font-face, sinon vous n'obtiendrez pas d'effet comme sur une mise en page. Et jusqu'à ce que vous glissiez sur votre projet, vous ne le saurez pas (et vous pouvez jouer avec la propriété de largeur de police pendant longtemps).
Si vous travaillez non seulement avec les polices Google, mais que vous utilisez également un ensemble de plug-ins personnels, et qu'il est également cyrillique, préparez-vous à l'aventure.
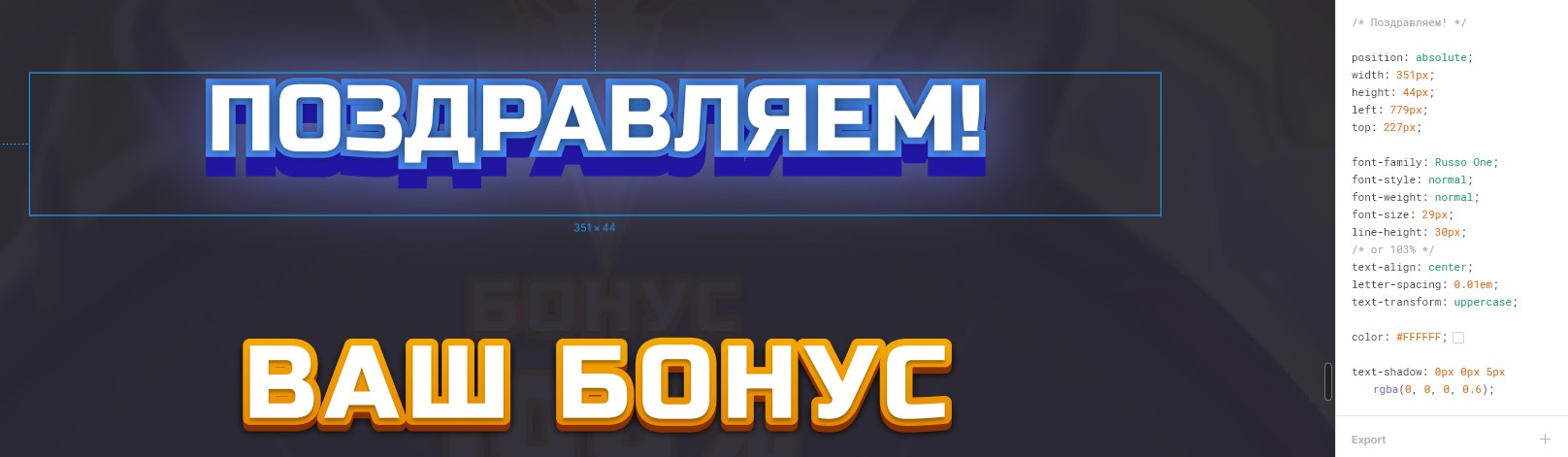
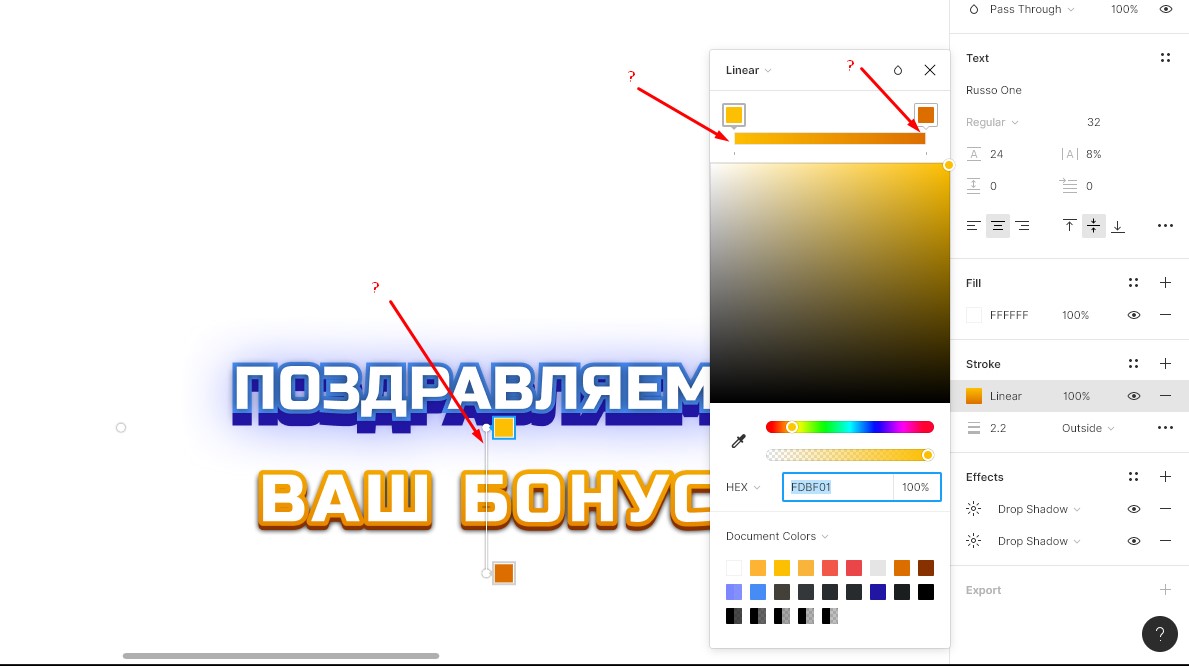
Les danses séparées avec un tambourin commencent si votre designer aime beaucoup les polices dégradées avec des ombres et des traits.

Ici, vous ne pouvez pas regarder le code fourni par Figma. En option pour résoudre le problème, vous pouvez enregistrer ce texte en SVG (parfois c'est moins cher que d'importer une nouvelle police dans la page), mais si vous avez encore besoin de traiter ce problème à un niveau sérieux, puis à nouveau prendre la mise en page pour votre projet personnel.

Ici, la vérité est, je me demandais pourquoi, près des curseurs pour changer la valeur du dégradé, les développeurs étaient trop paresseux pour afficher au moins un pourcentage de la valeur actuelle, sans parler de l'angle de la direction du dégradé, et moi, en tant que concepteur de mise en page, je dois deviner quelle valeur devra être définie en arrière-plan: gradient linéaire, et puis corrigez-le via background-clip: text; En fait, je n'ai pas vu la propriété text-stroke dans le code de la figure, bien qu'il soit possible qu'elle ne soit pas encore verte dans tous les navigateurs.
* Partagez vos opinions dans les commentaires, pourquoi cela peut-il être si difficile à mettre en œuvre?
Figma est un produit cloudEn d'autres termes, si vous n'avez pas de connexion avec le Web mondial à de bonnes vitesses, revenez dans votre grotte pour peindre des murs ou passez à des produits hors ligne. Ici Figma est hélas impuissante et votre travail restera inaccessible au public, et peu importe que les délais soient respectés, et demain pour remettre le projet.
Le travail dans une figure amortit le concepteurPeut-être, bien sûr, c'est mon opinion subjective personnelle, mais les mises en page que les concepteurs donnent à la mise en page des sites sont de moins bonne qualité que les mises en page faites dans Photoshop ou Sketch. (* Je sens directement que quelqu'un est brûlé maintenant)
- Là, le concepteur a considéré que l'appel de couches n'avait plus de sens. Pkh là après tout et donc tout est visible. Peu importe que lors de l'exportation des fichiers, le concepteur de mise en page ait Group1.png Group1 (1) .png .... etc. Va le découvrir.
- Là, j'ai oublié de combiner les calques en groupes, et afin de prendre normalement l'image, à quoi elle ressemble, par exemple, avec un masque appliqué, encore une fois nous devons reprendre notre projet et le regrouper nous-mêmes.
- Un autre classique, au lieu de la couleur, est d'utiliser un changement d'opacité le cas échéant, et non.

Et bien, si avec le texte, il peut toujours fonctionner correctement, typographe paresseux avec représentation hexadécimale des couleurs
color: #000; opacity:0.49;
passera très probablement à la représentation rgba
color: rgba(0,0,0,.49);
Mais si le concepteur décide de faire une telle chose à un bloc d'éléments (où sur la couleur de fond, la couleur, l'arrière-plan: le dégradé linéaire ...), en même temps, la moitié des éléments seront transparents, et la seconde non, alors ici vous pouvez aller dans l'onglet Code et ne regarde pas.
En général, Figma ne peut pas être recommandé comme outil initial pour un jeune designer. Le seuil d'entrée sera plus bas ici, mais vous gâterez vos nerfs avec vos faux collègues.
Absence d'un thème sombre normalC'est très triste, mais jusqu'à présent sur la figure, il n'y a aucun moyen de modifier adéquatement la représentation visuelle de l'espace de travail pour l'adapter à vos besoins. Cela est particulièrement grave lorsque vous utilisez l'application, et non la version du navigateur où vous pouvez pervertir, en ajoutant des ajouts, des plugins au-dessus du navigateur. Bien sûr, il existe des plugins d'artisan , mais comme Figma est très souvent mis à jour, les plugins n'ont pas le temps.
Il vaudrait mieux, bien sûr, que ceux qui ont écrit le produit soient responsables de cette fonctionnalité
Tentatives personnelles de mettre le thème sombre. (Windows 10, Chrome 76) étaient tristes.

* Les propriétaires de Mac peuvent faire mieux. Partagez dans les commentaires ...
Vous pouvez voir pourquoi cela est important et utile dans la présentation. Le côté obscur du Web, Nikita Dubko. J'espère qu'ils le corrigent. Pourtant, les designers sont aussi des personnes, et ils doivent également avoir la possibilité de travailler confortablement 8 heures par jour, 5 jours par semaine.
Voici un si petit critique Figma que je suis sorti avec des souhaits et des grognements.
J'espère que l'un des développeurs de ce produit lit mon article et peut l'améliorer. En tout cas, je vois l'avenir de ce produit, et il est souhaitable qu'il évolue dans la bonne direction.
Améliorons le Web.PS Remerciements particuliers aux concepteurs pour qui j'ai eu des questions ridicules, mais ils y ont régulièrement répondu, et à l'utilisateur
AWG-RU pour le post
Règles de préparation des mises en page dans Figma