J'attire l'attention des résidents de Khabrovsk et des invités de Habr sur une tâche d'autodéveloppement en amont du développement. La tâche est destinée aux interprètes qui commencent à comprendre la programmation frontale et sont configurés pour se familiariser avec les mécanismes de programmation de base dans un navigateur. Technologies requises: HTML, CSS, JavaScript (Vanilla).

La tâche est spécialement conçue pour comprendre autant que possible les technologies de base avec le minimum de connexion d'outils supplémentaires. Essentiellement, seuls un navigateur et un éditeur de code sont requis; pas de manipulations préliminaires, sans besoin de traitement côté backend. Qui se soucie de se familiariser avec la production - Bienvenue au chat!
Recommandations pour l'apparence
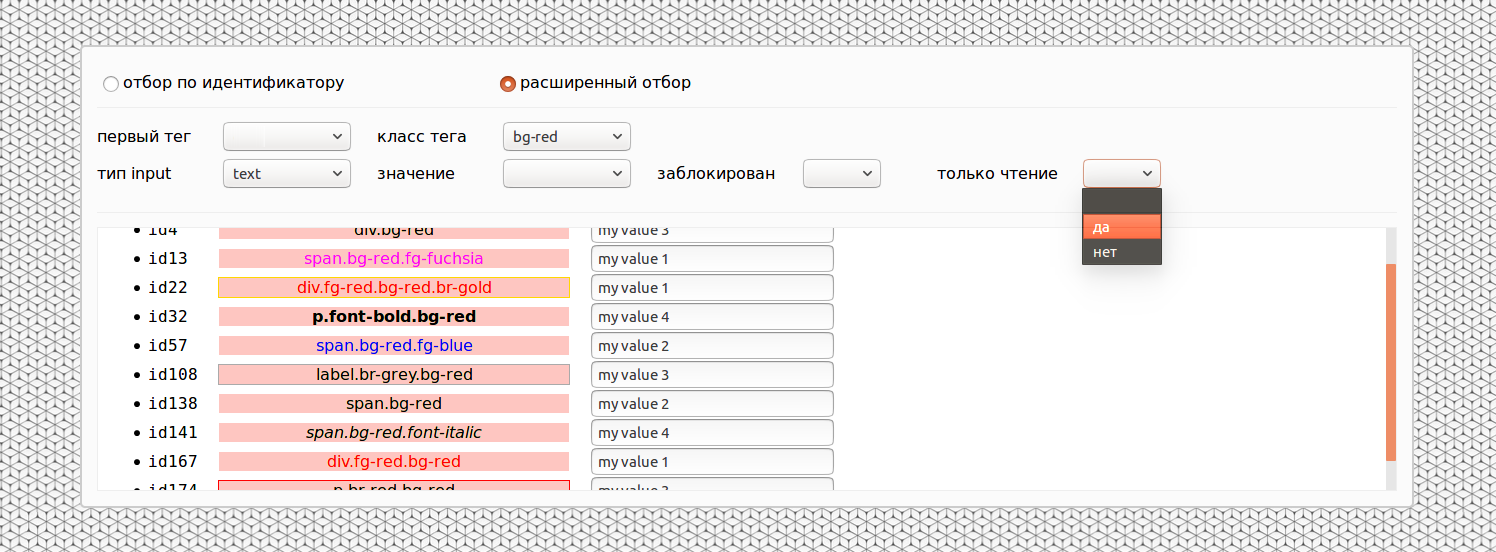
Composez un formulaire composé d'une liste de lignes et d'un panneau de filtrage. Exemple de formulaire:

Caractéristiques du formulaire de l'exemple:
• le formulaire est un
bloc de largeur fixe au centre de la fenêtre ;
• le panneau de filtration a une
hauteur fixe , les marges du panneau sont disposées
horizontalement en une ou deux lignes;
• la liste des lignes est
étirée sur toute la hauteur de fenêtre restante , lorsque le nombre de lignes est supérieur à la hauteur de la liste allouée,
une barre de défilement apparaît
dans la liste elle-même (l'apparition d'une barre de défilement globale dans la fenêtre du navigateur est évitée).
Exigences fonctionnelles
Les lignes de liste et leur contenu sont générés à l'ouverture de la page (un nombre aléatoire supérieur à 200). Le balisage et le contenu de chaque ligne doivent être collectés au hasard à partir des propriétés précédemment répertoriées dans les collections constantes du code source, les collections correspondent aux filtres de sélection avancés numérotés 1, 2, 3, 4 (décrits plus en détail ci-dessous, les valeurs des éléments et leur nombre dans la collection sont définis par l'exécuteur testamentaire). Une sélection aléatoire d'éléments de collection pour assembler des chaînes est basée sur la génération de nombres aléatoires (aléatoire).
Fournissez un identifiant unique et deux balises sur chaque ligne de la liste:
1. La valeur de l'identifiant est écrite dans l'attribut identifiant et affichée au début du contenu de la chaîne (peut être encapsulée dans une balise séparée);
2. la première balise est de sélectionner aléatoire, parmi celles fournies par le filtre, par exemple, label, span, div, p ou similaire, avec une classe aléatoire, visuellement reconnaissable (par exemple, par couleur d'arrière-plan, police ou similaire, les classes doivent être prédéfinies en css et répertoriées dans la collection de constantes pour le filtre correspondant), dans le contenu affiche le nom de la balise et sa classe; la substitution aléatoire de plusieurs classes différentes à la fois, en nombre différent, pas moins de 1, est la bienvenue;
3. la deuxième balise est entrée avec un type aléatoire (attribut type), une valeur aléatoire (valeur en double dans le titre), la présence / absence aléatoire d'une marque de bloc, la présence / absence aléatoire d'une marque en lecture seule.
Sur le panneau de filtrage, prévoir de basculer le mode entre la
sélection par identifiant et
la sélection avancée . Après avoir sélectionné des valeurs sur le formulaire de filtrage, seules les entrées appropriées doivent rester dans la liste:
dans le mode de
sélection par identifiant - une ligne avec l'identifiant correspondant;
en mode de
sélection avancée - lignes, chacune correspondant immédiatement à toutes les options sélectionnées: la première balise, la classe de la première balise, le type de la balise d'entrée, la valeur de la balise d'entrée, le signe de la balise d'entrée bloquée, la balise d'accès en lecture seule signifie.
Lorsque les champs de filtrage sont à nouveau modifiés, la liste doit afficher les entrées de la liste source qui conviennent à la configuration de filtre nouvellement sélectionnée (le filtrage de la liste source doit se produire à nouveau, les enregistrements source ne doivent pas être perdus).
En mode de
sélection par identifiant , le panneau de filtrage doit avoir un champ de sélection par identifiant de ligne (champ de saisie).
Dans le mode de
sélection avancé , les filtres suivants doivent se trouver sur le panneau de filtrage:
1. par la première étiquette (sélection dans la collection);
2. par la classe de la première étiquette (sélection dans la collection);
3. par type de balise d'entrée (sélection dans la collection);
4. par la valeur de la balise d'entrée (sélection dans la collection);
5. en bloquant la balise d'entrée (choix des valeurs oui / non);
6. par disponibilité uniquement pour la lecture de la balise d'entrée (choix des valeurs oui / non).
En option
* Il est encouragé que le filtre
réagisse immédiatement aux changements , sans qu'il soit nécessaire de cliquer séparément sur le bouton de recherche.
* Il est conseillé de tout faire avec soin, de traiter les propriétés css et de prévoir que la
disposition des lignes individuelles de la liste ne se déroule pas en raison des différences dans les balises qu'elles contiennent.
** Implémentez la sélection de tous les éléments nécessaires avec
un sélecteur - sélectionnez le contenu nécessaire des lignes à la fois, et ne vérifiez pas chaque ligne pour la présence des options sélectionnées dans les filtres.
*** Essayez de prévoir la
sélection de plusieurs valeurs pour les filtres par la première balise, par la classe de la première balise, par le type de balise d'entrée, par la valeur de la balise d'entrée. Le filtre par la première balise, le type de la balise d'entrée ou la valeur de la balise d'entrée doit sélectionner des chaînes avec l'une des valeurs sélectionnées (dans chaque filtre individuellement; l'exigence générale du mode avancé pour faire correspondre les chaînes à tous les filtres à la fois est préservée).
J'espère que le lecteur trouvera que la tâche décrite sera utile dans le développement personnel ou semblera appropriée pour une recommandation à quelqu'un.
Je vous souhaite plein succès dans votre carrière professionnelle!