Récemment, j'essaie de télécharger et de regarder un nouveau jeu mobile une fois par semaine, et je me suis aperçu que de nombreux projets sont mal mis en œuvre - la réactivité de l'interface, la microanimation, l'animation logique / les inserts sonores manquent. Tout ce que je m'appelle depuis longtemps, c'est la deuxième couche de développement. Ce n'est pas un terme industriel, mais à mon avis, il caractérise bien ce qui se passe dans le développement de jeux.
Qu'y aura-t-il dans cet article?
Je veux révéler les points suivants sur des exemples concrets:
- Pourquoi une deuxième couche de développement?
- Réactivité de l'interface
- Microanimation
- Logique visuelle
Prenons un exemple incluant ce projet

Pourquoi une deuxième couche de développement?
Le développement conditionnel passe par plusieurs étapes - pré-production (avec de la chance), prototype, PoC (facultatif), alpha, beta, release.
A chaque étape, de nouvelles mécaniques sont ajoutées, des bugs sont corrigés, tout est fait pour plaire au gameplay de base. L'interface utilisateur est également réalisée et testée, le magasin est importé en tant que noyau du projet, etc. et ainsi de suite. Toutes sortes de choses comme les animations d'interface, le jeu de voix, la localisation et des animations / éléments animés et / ou sonores supplémentaires sont laissés pour plus tard. Quand cela arrive plus tard, ils le font à la hâte et essaient d'attraper le maximum pour la sortie, mais tout est fait selon le principe résiduel et est souvent considéré comme non important, eh bien, il n'y a pas d'animation à l'interface, eh bien, rien ne sera toléré, le jeu principal est prêt et se déclenche, et nous terminerons tout le reste. C'est tout ce qui reste pour plus tard et ce qui est essentiellement du polissage / finition, que j'appelle la deuxième couche de développement, car c'est déjà développement après développement. Parce qu'initialement, avant que le jeu ne soit formé / réglé, cela n'a aucun sens de le faire, et quand la sortie est déjà là, il n'y a pas de temps pour le faire.
Pour moi, la qualité / présence de la deuxième couche indique à quel point le développeur dans son ensemble est professionnel, car dans les petits jeux indépendants, la deuxième couche est généralement notée, les développeurs de taille moyenne ne fonctionnent pas assez bien et les grands sont manqués. Et c'est un point très important, dont l'importance est largement sous-estimée.
Réactivité de l'interface
Si vous recherchez sur Google la réactivité de l'interface, la première question portera sur la vitesse de réaction de l'interface aux actions des utilisateurs. Pour les jeux et pas seulement, j'élargirais ce concept et le formulerais comme suit - une interface réactive, c'est une telle interface dans laquelle l'utilisateur comprend ce qui peut être pressé, l'accent mis sur les éléments interactifs qu'il a pressés en ce moment et une réaction compréhensible et rapide aux actions de l'utilisateur .
Je veux donner ce jeu comme exemple de bon travail sur la réactivité de l'interface, dans l'ensemble, les transitions d'élément à élément sont claires et agréables, les accents sont placés, tous les appuis sont accompagnés de sons et d'animation supplémentaire. Malgré le fait que le projet soit similaire au projet indépendant d'une petite équipe, il est très bien développé, pour les animations secondaires tout est également très bon, mais plus à ce sujet plus tard.
Il semblerait que tout est évident, et cela semble être facilement respecté, mais non, même de très bons jeux souffrent du fait qu'ils n'ont pas d'interface réactive, un exemple vivant pour moi -
Bannière de la saga

C'est exactement le cas lorsque la deuxième couche de développement pour les téléphones mobiles était soit absente, soit réalisée selon le principe résiduel. La bannière de la saga n'est pas du tout évidente et on ne sait pas où cliquer, quels éléments sont interactifs, lesquels vous avez attendu, la réaction à la pression sur le mineur est trop rapide. J'ai cliqué sur une tente que quelque chose s'est passé, sur la seconde - rien, où est la différence évidente pour l'utilisateur? Si vous regardez attentivement, vous pouvez remarquer les inscriptions au-dessus des objets, mais elles n'ont pas d'accent. Je ne sens pas le contrôle, il ne me répond pas. Et il est clair que le problème est que ce jeu est également pour PC, et disons que vous pouvez passer la souris sur un objet sur un PC et qu'il se mettra en surbrillance, me donnant ainsi l'indication nécessaire, dans ce cas, même une réaction visuelle mineure me donnera la réactivité même. Mais cela ne fonctionne pas sur les téléphones portables.
Comment ça marche sur les téléphones portables

Voici un exemple frappant d'une interface surchargée, dans laquelle néanmoins il y a une cascade d'accents, et en plus des éléments interactifs évidents, il est également clair ici que le jeu veut que nous cliquions en premier.
Par conséquent, j'ai dérivé quelques règles:- Les éléments interactifs doivent être mis en valeur par la couleur, l'effet, la lumière, l'animation. Des mini-icônes supplémentaires (point d'exclamation, astérisque, etc.) sont également possibles.
- L'accent peut être mis sur l'intensité / la présence d'éléments.
- La compression des éléments doit être accompagnée d'un son / effet visuel / mise en évidence, y compris un changement de forme, il doit être évident que l'élément est pressé, par conséquent, certains rappels animés sont nécessaires, lorsque l'action du bouton doit se produire après l'animation.
Supposons que vous ayez un camp dans le jeu comme dans une saga de bannières. Il a plusieurs objets actifs et héros. À mon humble avis, la meilleure solution consiste à dupliquer des objets interactifs avec des icônes individuelles à l'écran, ou à ajouter des mini-icônes + rétro-éclairage à chaque objet interactif. Si vous ne voulez pas briser l'entourage, alors en option, vous ne pouvez laisser que des objets interactifs à l'écran, le reste soit les supprimer ou les rendre comme arrière-plan / secondaire que possible. Ainsi, l'utilisateur n'aura pas de questions sur l'endroit où récolter, il comprendra que tout dans cette image est interactif.
Bon exemple de réactivité de l'interface
regardez à partir de 9h30, malheureusement l'horodatage pour une raison quelconque ne fonctionne pas = (.Si vous regardez de plus près, en plus des choses évidentes, il y a même un indicateur de prise (les cercles divergent de la place de la brouette), je ne suis pas sûr qu'il soit directement nécessaire, mais même dans cette interface sursaturée, par exemple, je n'ai pas de questions - où et comment cliquer, et où je généralement Je clique et clique. D'après les avantages de l'indicateur de tapa - vous comprenez que si un élément ne répond pas, mais que le robinet était définitivement là, il n'est pas interactif ou inaccessible.
J'espère avoir suffisamment développé ce sujet, je veux également ajouter qu'une interface réactive n'est pas seulement l'interface utilisateur. Cela s'applique à tous les éléments du jeu, l'utilisateur doit comprendre que son action se déroule dans la bonne direction et produit l'effet nécessaire, par exemple, faire voler le sang des ennemis lorsqu'il est touché, accompagné de sons, de talons, etc., ce sont également des éléments d'une interface réactive.
Secondaire / Micro animations
Ce terme vient de l'animation classique, bref, ce sont des animations supplémentaires qui sont conçues pour souligner l'animation principale. Je veux dire tout de suite que les animations secondaires, par exemple, dans l'interface utilisateur sont très rares. Bien qu'à mon avis, ils donnent un très fort sentiment de réactivité de l'interface. Parmi les derniers bons exemples, ce n'est que le jeu Match Land, dont la vidéo était plus élevée. Si vous regardez de plus près, le changement d'interfaces et de leurs éléments se produit avec la participation d'animations secondaires, l'arrière-plan est assemblé à partir des éléments et se met en place, les coffres rebondissent, les panneaux et les boutons jaillissent. Quand je regarde un niveau d'élaboration que même les grands studios n'ont pas, je comprends que l'animateur l'a fait avec amour et y a mis son âme. Je n'ai aucune donnée sur la façon dont l'animation secondaire affecte la perception des utilisateurs. Mais je peux dire avec certitude que cela ne provoque certainement pas de rejet, et si nous adoptons une perspective historique, les animations secondaires ont été massivement utilisées par nul autre que Walt Disney, et nous savons tous si cela a conduit au succès ou non).
Après cela, je veux dire que les animations secondaires améliorent la sensation non seulement de l'interface utilisateur, mais aussi des personnages, etc. C'est grâce à eux qu'un personnage peut regarder parfois plus vivant qu'un autre. Mais si dans le cas des personnages un animateur expérimenté essaie de les utiliser, l'interface utilisateur est souvent passée la caisse précisément à cause de la deuxième couche.
Logique visuelle
C'est peut-être le point le plus difficile et le plus controversé / subjectif. Je vais essayer de le révéler le plus accessible possible, il y a certaines attentes des joueurs associées au genre et au style visuel mis en œuvre dans le jeu.
Voici un exemple:
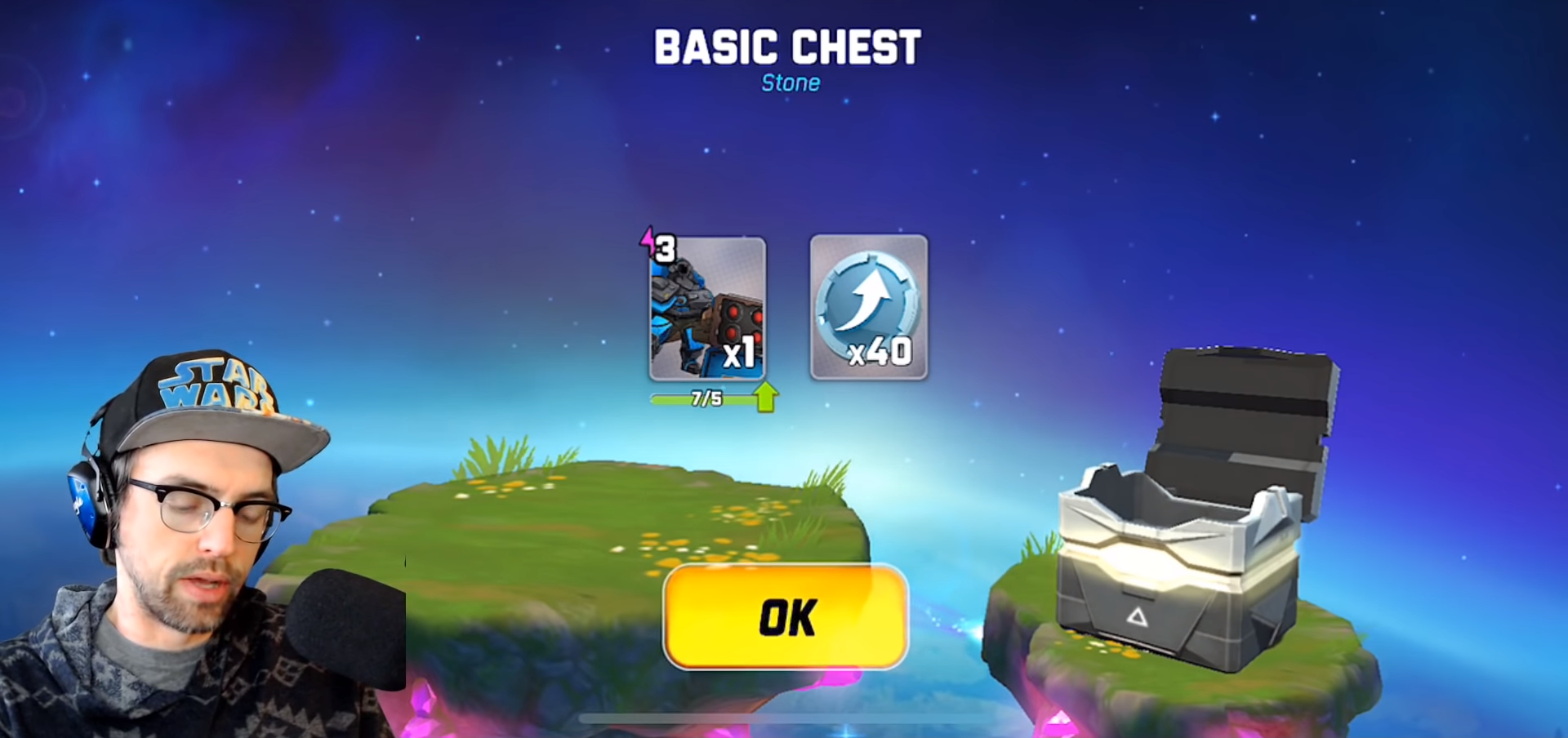
Il s'agit d'une capture d'écran de la vidéo ci-dessus, également après 9h30, et il s'agit d'ouvrir le coffre. Plus précisément, dans ce jeu, l'ouverture de la poitrine m'a beaucoup surpris de la qualité du projet et de la difficulté de cette partie, tout d'abord à cause de certains retards, la poitrine se téléporte souvent vers la droite (parfois des sauts), puis de la merde jaune s'en échappe (souvent parce que ce n'est pas visible), et soudain le contenu de la poitrine apparaît au centre de l'écran. Cela semble très étrange, et ce sont les moments que j'appelle une violation de la logique visuelle, lorsque vous vous attendez à l'ouverture du coffre et à un butin, et que vous obtenez une sorte de secousses et de téléportation. Ne fais pas ça). Les violations de la logique visuelle incluent également ces épisodes où nous effectuons une action, mais il n'y a aucun signe que cela s'est produit, aucune série audiovisuelle d'événements ne l'accompagne. Encore une fois, cela se produit souvent en relation avec le principe résiduel et est corrigé plus tard.
Résumé et signification
La deuxième couche de développement est en réalité une réalité objective, et il est nécessaire de s'y attarder au départ. Vous pouvez dessiner une très belle interface utilisateur, penser aux petites choses de l'ergonomie pour que l'utilisateur soit à l'aise, se coucher sur l'UX, et par conséquent, l'interface sera morte, ou l'interface du concurrent sera beaucoup plus attrayante que la vôtre. Si vous êtes un développeur indépendant, gardez à l'esprit que vous devez redonner vie, si vous êtes un développeur expérimenté, apportez une correction dans le pipeline. Je suis pour des jeux confortables, beaux et agréables :)