Le développement frontal moderne laisse une impression polaire: certains l'aiment, d'autres le méprisent.
Je suis un grand fan du développement web moderne, même s'il me rappelle une sorte de «magie», avec ses avantages et ses inconvénients:
- Lorsque vous comprenez comment utiliser des outils magiques (babel! Bundlers! Watchers! Et ainsi de suite!), Votre flux de travail devient rapide, puissant et étonnant
- Si vous ne comprenez pas les outils magiques, tout est terriblement déroutant
- ... et les tentatives de maîtrise de la magie échouent trop souvent si quelqu'un ne vous aide pas à traverser la jungle du jargon, de l'exagération et des informations obsolètes sur Internet
J'ai récemment dû expliquer «les flux de travail de développement Web modernes» à des gens loin de là, et ...
Il fallait vraiment que j'explique beaucoup!
Même une explication superficielle est assez longue. Mais essayez tout de même de retracer l'évolution du développement web:
Partie 1: Comment nous sommes passés de sites statiques à Babel
Le site le plus simple: statique
Commençons par le développement web "classique", que tout le monde devrait comprendre.
Dans le développement classique, nous modifions directement les fichiers HTML / CSS / JavaScript. Pour afficher le résultat des modifications, ouvrez le fichier HTML localement dans le navigateur et, à mesure que le développement progresse, nous actualisons la page.
Processus de travail
Le workflow est le suivant:
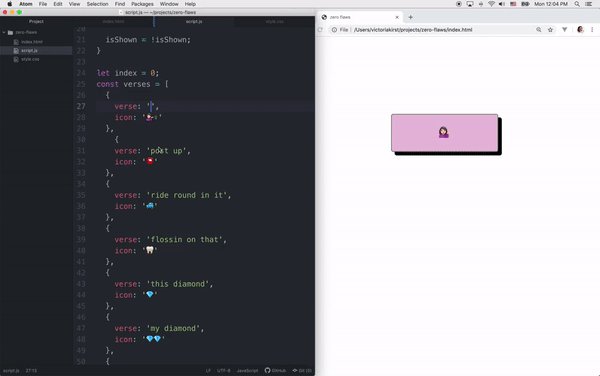
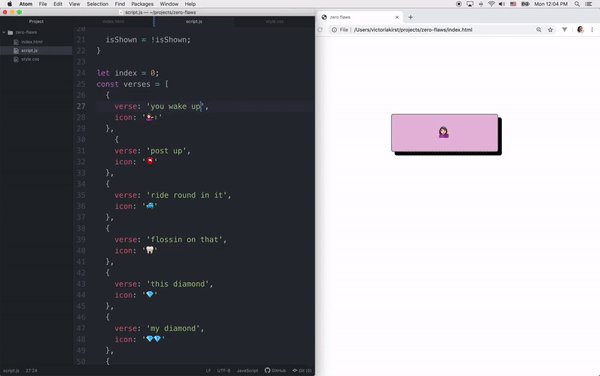
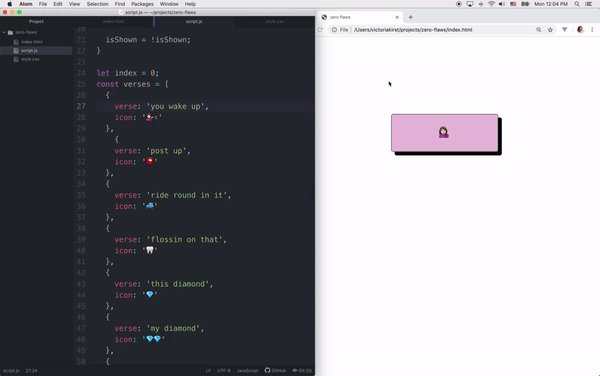
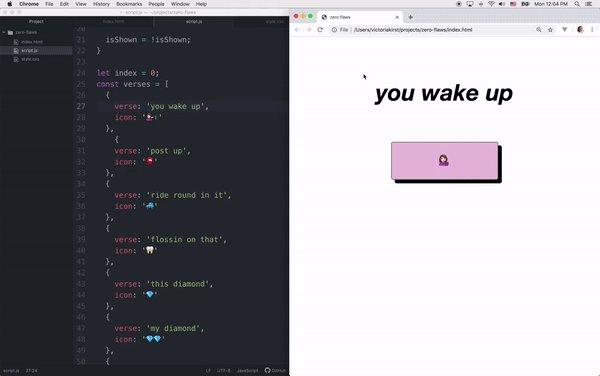
- Nous éditons HTML / CSS / JavaScript dans un éditeur de texte tel qu'Atom.
- Enregistrez le fichier dans un éditeur de texte.
- Ouvrez ou rechargez le fichier dans le navigateur.
 Modification de JavaScript, enregistrement du fichier, mise à jour de la page
Modification de JavaScript, enregistrement du fichier, mise à jour de la pageDéploiement
Lorsque vous souhaitez publier votre site sur Internet, nous téléchargeons simplement ces fichiers HTML / CSS / JavaScript quelque part.
Avec un service comme Netlify, vous pouvez simplement faire glisser et déposer un dossier de fichiers pour publier une page sur Internet. Voici
un exemple de page publiée .
C'est tellement simple! Pourquoi tout s'est-il compliqué?!
Si vous comprenez comment fonctionne le flux de travail «classique», vous pouvez dire: bon sang, c'est vraiment simple et pratique. Pourquoi avez-vous eu besoin de le changer?! Pourquoi le développement web moderne est-il si compliqué?
La réponse courte est ... D'accord, deux réponses courtes.
Deux réponses courtes:
- Vous n'avez pas à compliquer la situation. Le workflow de développement web "classique" est génial! C'est assez pour de nombreuses tâches! N'ajoutez pas d'outils supplémentaires ou ceux dont vous ne comprenez pas le but.
- Pour certains projets, vous bénéficierez d'un workflow plus complexe. Chaque nouvel outil est conçu pour résoudre un problème spécifique.
Pour comprendre les outils dont nous avons besoin pour
comprendre les défis du développement Web moderne. Dans ces articles, nous examinerons chacun d'eux individuellement, en commençant par l'ancien problème de développement Web qui existe depuis des décennies:
Ancien problème: limitations JavaScript
Jusqu'à récemment, JavaScript et l'API Web avaient de nombreuses limitations (pour diverses raisons que nous omettons).
En voici quelques uns:
- Il n'y avait pas de modules
- Il n'y avait pas de constantes
- Il n'y a eu aucune promesse / async
- Il n'y avait pas de tableau.includes () (!!)
- Syntaxe maladroite / manquante pour de nombreuses primitives courantes (pas de for-of, littéraux de modèle, syntaxe de fonction de flèche, décompression de modèle ...)
- (API Web) D'innombrables opérations DOM étaient inutilement complexes (par exemple, ajouter / supprimer des noms de classe, masquer des éléments, sélectionner des éléments, supprimer des éléments ...)
Les navigateurs peuvent uniquement exécuter JavaScript, vous ne pouvez donc pas surmonter les limitations en utilisant une autre langue.
Séparément: Quelle est la différence entre JavaScript et l'API Web?
Vous avez peut-être remarqué que j'ai dit «JavaScript et API Web» ci-dessus. Ce sont deux choses différentes!
Lorsque vous écrivez JavaScript pour une page Web, tout appel d'API qui interagit avec la page Web elle-même représente l'
API Web (qui se trouvait être écrite en JavaScript), mais elle ne fait pas partie du langage JavaScript.
Exemples:
- Web API:
document method document; window method window; Event, XMLHttpRequest, fetch . .
- JavaScript: ,
const/let/var, , Promise . .
, Node.js, JavaScript , , ,
document.querySelector ( ).
: jQuery
2006
jQuery, JavaScript Web API.
jQuery API, -, DOM, , - .
, : JavaScript Web API, , . , , JSON, jQuery jQuery API.
: JavaScript
2006 !
JavaScript Web API
, jQuery , !
JavaScript — . , , JavaScript .
, “ES6”. “ECMAScript 6” 6- ECMAScript. ECMAScript — JavaScript. “ECMAScript” , “JavaScript” — .
(, : JavaScript
/ ECMAScript; “HTML” / « HTML». , !
, ! JavaScript ECMAScript — ).
ES6 ( 2015 ) , JavaScript,
const, (
ES8 :
async).
Web API 2006 ,
document.querySelector,
fetch classList hidden.
jQuery 2019 , , JavaScript Web API.
… !
- :
JavaScript, ( Web API, JavaScript).
, 1) ; 2) ; 3) ( ).
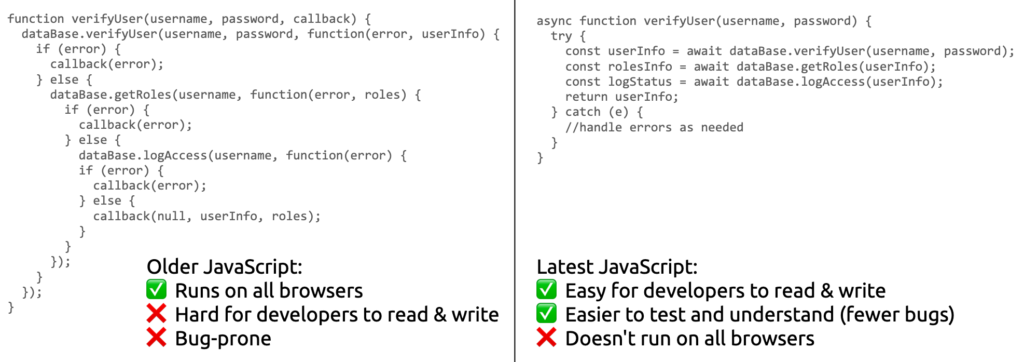
 : JavaScript? ( )
: JavaScript? ( ). , JavaScript, . , - , , , .
Babel.
Babel — JavaScript, JavaScript … JavaScript! , JavaScript, JavaScript, , JavaScript, .
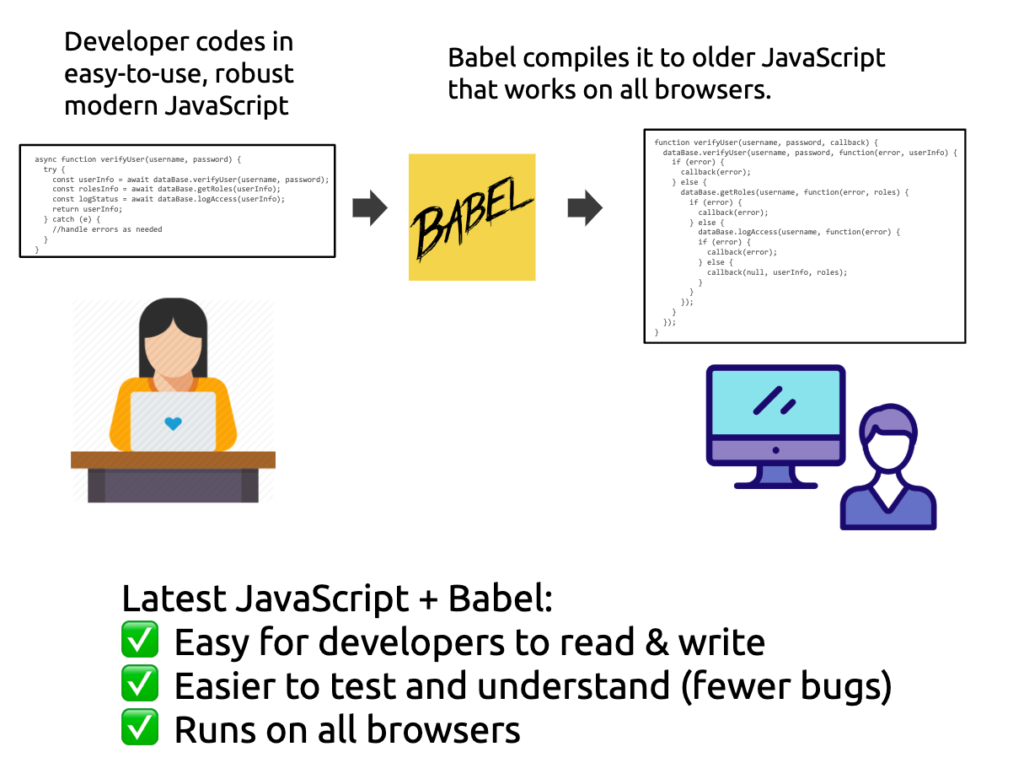
 Babel JavaScript,
Babel JavaScript,: Babel Web API
,
fetch JavaScript, babel ( «»),
fetch — Web API, JavaScript (
).
, Web API! .
: + babel
, , babel. - ?
,
( Parcel webpack, ).
- * Babel
(* CLI, , npm. babel npm dev , )
- -.

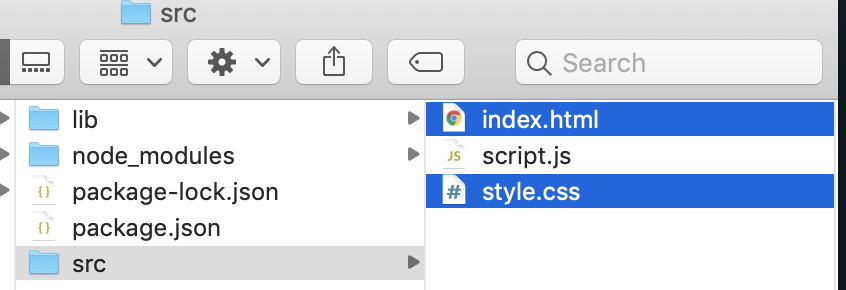
: JavaScript src
,
«» JavaScript, JavaScript, .
, :
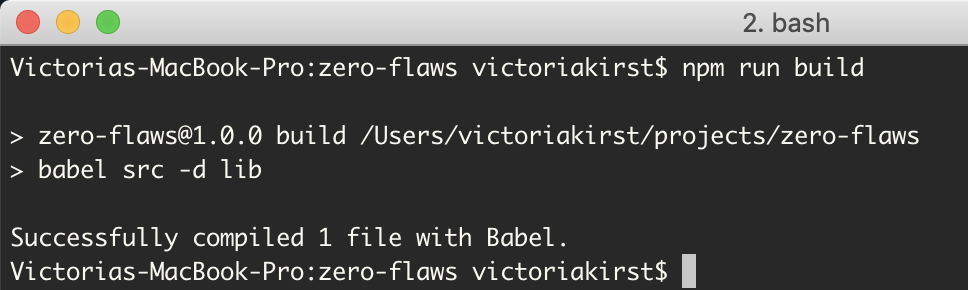
- JavaScript babel, :

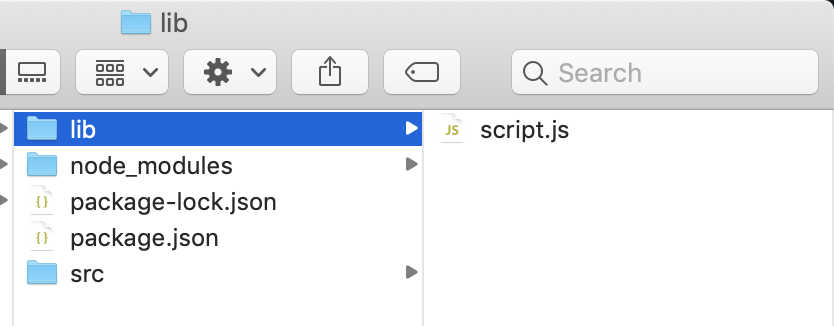
, JavaScript :

: Babel “script.js”,
- JavaScript HTML CSS:

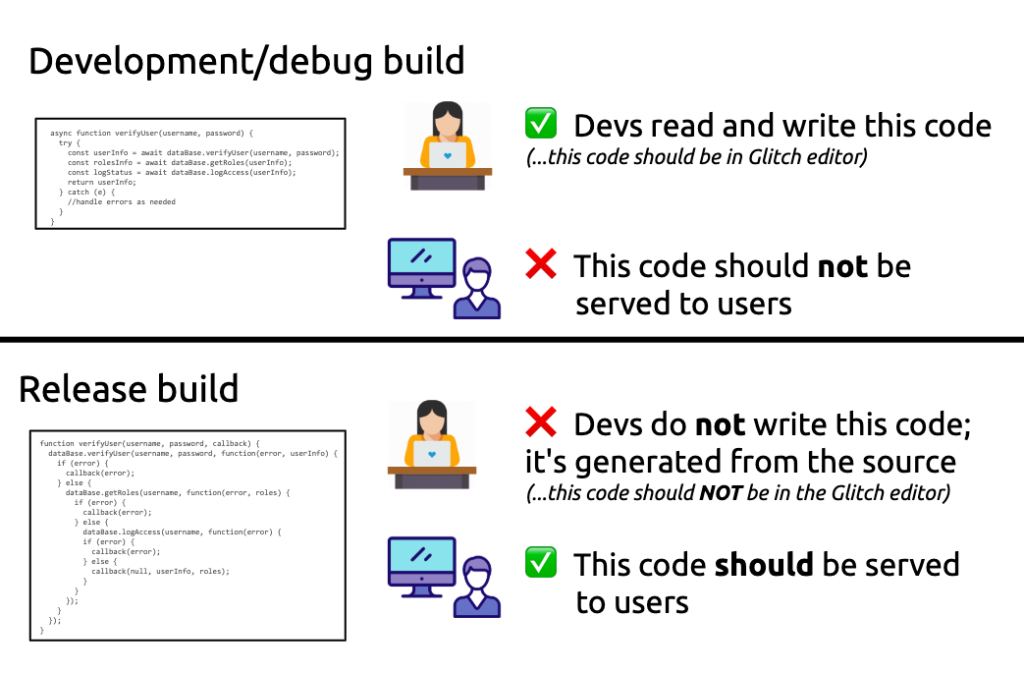
* , , , babel .
(*! Debug Release, !)

, «» «» ():
, :
- Babel.
! :
, -.
( , Debug Release , - -. , , - - Debug/Release).
, :
- npm
- CSS
- React/Vue/Angular/ -
, !
: npm
npm ( ) ( ), .