Bonjour!
Je m'appelle Andrey, je veux vous parler de mon projet, que je développe pendant mon temps libre. Il a déjà atteint le stade où il a quelque chose à montrer et ce ne sera pas gênant.
Commençons donc!
Autrefois, étant typographe, j'ai probablement, comme beaucoup d'autres, opté pour l'optimisation du travail répétitif: au début, il n'y avait que css et html, puis des préprocesseurs et des moteurs de modèles avec assembleurs sont apparus, etc.
Et à un moment donné, j'ai réalisé que travailler avec la mise en page prenait un temps impardonnable, après un peu de recherche, j'ai trouvé un plug-in pour Photoshop qui générait des styles prêts à l'emploi basés sur le calque. C'était pour moi comme un nouveau cycle de développement, il semblait qu'avant cela je ne me rattrapais pas du tout, mais je m'essayais.
Mais, comme vous le savez, la paresse humaine et le désir d'optimiser tout (les personnes proches de l'informatique en souffrent davantage) ne donnent pas de repos, et j'ai entamé une nouvelle recherche. A cette époque, un service très populaire est apparu aujourd'hui, avec un prix exorbitant pour un abonnement et une semaine d'utilisation gratuite, ce qui a donné lieu, me semble-t-il, à une augmentation en avalanche des comptes de messagerie :)
Après l'avoir essayé, j'ai réalisé ce dont j'avais besoin, mais il y avait plusieurs facteurs:
- J'aime programmer
- Je ne voulais pas, et pour être honnête, je ne pouvais pas me permettre de payer autant pour leur produit
- Le point sur la paresse et le désir de tout optimiser
il y avait peut-être autre chose, mais c'est déjà secondaire.
Et puis j'ai réalisé que je pouvais essayer d'écrire un petit programme pour moi, ce que j'ai fait.
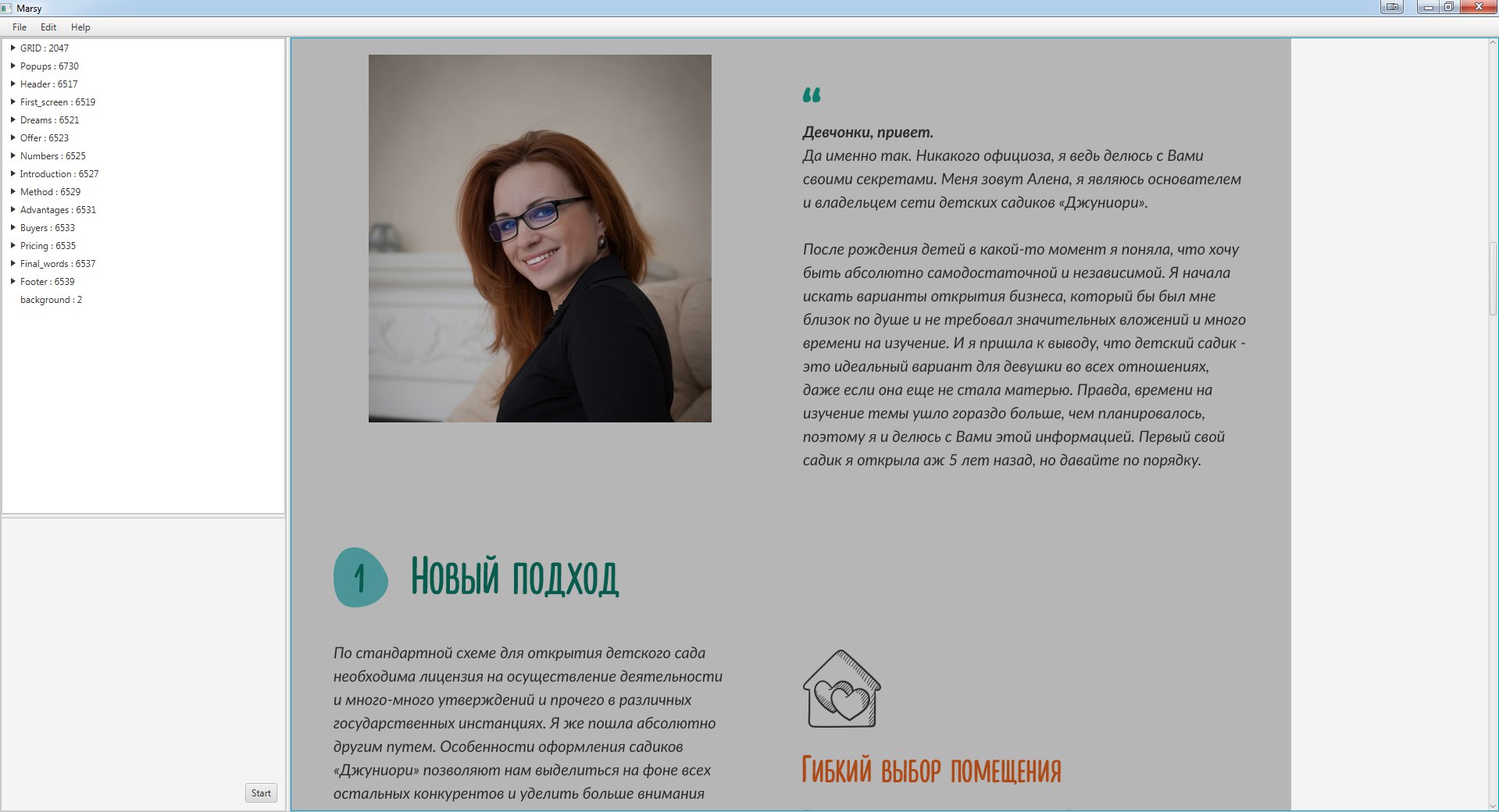
Après environ 3 mois à choisir tranquillement la documentation pour psd et les dispositions elles-mêmes dans l'éditeur de hachage, la toute première version de mon travail est apparue, qui n'avait pas de nom à l'époque:
C'était un client de bureau écrit en node-webkit. En tant qu'outil pour moi-même, ce n'était pas mal, ma productivité a augmenté, le temps libre a commencé à apparaître, et je l'ai laissé aller à Marsy pour la finalisation, il n'y a pas eu d'exportation d'images, mais il y avait des opportunités qui m'ont aidé: copie rapide des styles de calques et des textes, mais le plus utile était mode pour comparer plusieurs mises en page. Il était visible dans quels calques ont changé et comment ils diffèrent - cela a aidé à faire une conception adaptative très rapidement, avec des dispositions de différentes résolutions.
Un peu plus tard, j'ai commencé un groupe à VK, les gens ont commencé à s'intéresser et j'ai décidé que je devais développer davantage le programme.
Le premier élément a fortement soulevé la question de l'exportation d'images, mais le problème est qu'en psd, comme il est devenu plus tard clair dans de nombreux autres formats, les images originales et une liste des modifications qui doivent leur être appliquées sont stockées, par exemple, remplissez de couleur, de trait et d'ombre .
Les calques dans les mises en page peuvent être très volumineux et je n'avais pas suffisamment de compétences ou de connaissances pour me faire des amis avec d'énormes tableaux contenant des informations sur les pixels et le nœud-webkit. Des pertes de mémoire importantes ont commencé, des plantages fréquents en raison de son manque. Pour cette raison, j'ai dû abandonner js et passer à une autre langue qui m'est familière - java.
Changer la langue a grandement affecté les performances, l'analyse a juste commencé à voler, mais la mémoire avait encore besoin d'un peu plus que Photoshop n'en consommait.
Depuis lors, une capture d'écran est restée:

À ce moment-là, j'ai réalisé que je devais aller sur le serveur - l'utilisateur ne gaspillait aucune ressource, c'était plus facile pour moi de développer, sachant que l'application fonctionnait dans un environnement contrôlé par moi.
Aussitôt dit, aussitôt fait.
L'analyseur a été réécrit pour l'architecture Web, VPS a été commandé, Tomcat a été soulevé, la base de données a été écrite, la partie client a été écrite et les tests fermés sur invitation ont commencé.
Le service a donc regardé à cette époque:
J'ai vraiment aimé ce schéma de travail, les premiers visiteurs, les premiers avis et suggestions sont apparus.
Et donc une année s'est écoulée, il y a eu beaucoup de mises à jour, j'ai changé de travail, je me suis éloigné de la mise en page, je suis allé dans une réaction propre, avec presque aucune mise en page.
J'y ai traduit la partie client Marsy, optimisée beaucoup sur le serveur.
Une pile de technologies et d'outils pour aujourd'hui: java, framework Spring, React, Redux.
Aujourd'hui, cela ressemble à ceci (je m'excuse pour la diction, je n'ai pas l'habitude de parler, et chaque enregistrement vocal est très excitant pour moi)
Je ne décrirai pas toutes les fonctionnalités de Marsy, elles sont visibles dans la vidéo, elles y sont présentées plus clairement, mais voici quelques fonctionnalités qui ne semblaient pas figurer dans la vidéo:
- prise en charge des objets intelligents et possibilité de les ouvrir
- la possibilité de créer des liens directs vers la mise en page par laquelle vous pouvez l'ouvrir sans avoir besoin de vous connecter comme ceci
- téléchargement d'images par lots avec des paramètres de qualité
- utilisation de variables
Il y a sûrement autre chose et j'ai oublié de le mentionner, mais vous pouvez vous voir et vous évaluer.
Si vous êtes intéressé, je peux écrire un article séparé dans lequel je décrirai plus en détail la partie technique et les fonctionnalités du travail avec le format psd.
Comment essayerL'application est disponible gratuitement sur le lien
Marsy .
Vous pouvez également regarder une
vidéo avec une description complète de ses fonctionnalités, bien que certaines choses aient changé depuis.
Si vous n'avez pas le temps ou le désir de vous inscrire, vous pouvez essayer un compte de test:
: 12345 : 12345
Merci de votre attention,
andrey@markupeasy.ru
www.markupeasy.ruBonne chance à tous!