Depuis plusieurs années, les équipes de produits de Google mènent des recherches pour comprendre comment concevoir correctement des applications pour les utilisateurs d'Inde, d'Asie du Sud, d'Afrique, d'Amérique latine et d'autres régions. Au cours de notre travail, nous avons établi plusieurs modèles utiles liés à la compatibilité - ils permettent à nos produits de bien fonctionner sur des téléphones bon marché avec des systèmes d'exploitation obsolètes, des tailles d'écran et des niveaux de contraste différents, déchargeant rapidement les batteries et les fissures sur l'écran. Pour aider d'autres développeurs à créer des applications qui fonctionnent - et fonctionnent bien - sur tous les types d'appareils, nous aimerions parler de ces modèles.
Systèmes d'exploitation
Les mises à jour logicielles occupent souvent beaucoup d'espace sur l'appareil et un trafic mobile coûteux. Pour cette raison, tous les utilisateurs ne sont pas pressés d'installer la dernière version la plus récente du système d'exploitation Android - cette mise à jour à elle seule peut complètement «manger» l'intégralité de son forfait payant d'Internet mobile. Ces utilisateurs peuvent avoir des versions plus anciennes - Ice Cream Sandwich, KitKat ou Lollipop.
Stratégie:- Collectez des informations sur les versions du système d'exploitation dont disposent vos utilisateurs.
- Testez vos applications sur des téléphones avec des versions plus anciennes.
- Dites aux utilisateurs qu'une application est compatible avec les anciennes versions du système d'exploitation.
Ressource: comment fournir une compatibilité descendante .
Différence de contraste

Les écrans à faible contraste ou basse résolution sont courants. Si des appareils dotés de fonctionnalités similaires sont utilisés au soleil ou dans des conditions d'humidité élevée, le texte et les images à l'écran deviennent mal visibles. Sur certains téléphones, en plus d'un faible contraste, la luminosité est également réduite afin que la batterie dure plus longtemps. De plus, les interfaces contrastées sont utiles pour les utilisateurs qui sont venus sur Internet à un âge avancé et qui souffrent de problèmes de vision, ou pour ceux qui travaillent avec l'appareil en pleine lumière. Les applications doivent rester fonctionnelles et visuellement accessibles dans des conditions de lumière ambiante faible et élevée.
Stratégie: pour améliorer la convivialité, développez une interface à contraste élevé avec des polices et des couleurs bien visibles qui se distinguent clairement les unes des autres.
Resrus: Couleur et contraste .
Différentes tailles d'écran

Ne pensez pas trop grand. Certains téléphones ont de petits écrans avec une polarité moyenne faible ou maximale. Rendez les commandes et les actions de navigation plus compactes et mettez davantage l'accent sur le contenu. La plage de taille est très large, il existe des appareils d'une longueur maximale de neuf centimètres et d'une résolution d'écran de 320 x 480 dp.
Stratégie:- Pour les écrans de faible et moyenne densité, rendez les images et le texte clairs et faciles à lire.
- Évitez l'iconographie avec des contours subtils ou des couleurs claires - à faible ou moyenne densité, elle sera mal visible.
- N'oubliez pas les plus petits écrans: lors de la conception d'un design, concentrez-vous sur un minimum de neuf centimètres et 320 x 480 dp.
- Assurez-vous que l'interface ne semble pas obstruée d'informations ou illisible.
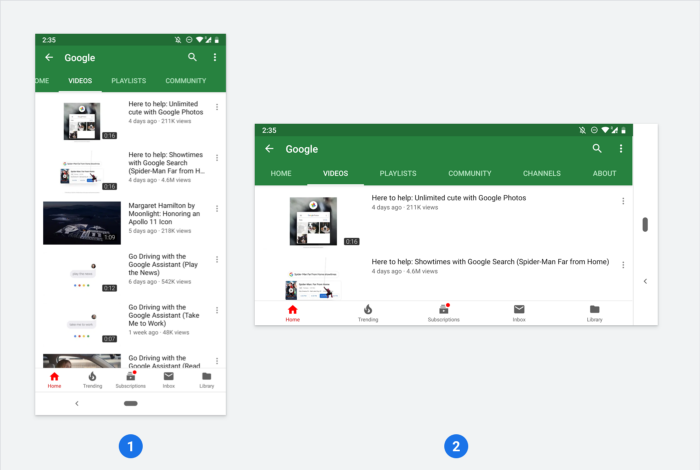
Exemples:Utilisez l'espace limité sur l'écran de la meilleure façon, en choisissant la quantité d'indentation appropriée.

Sur le premier petit écran, la marge gauche est définie sur 16dp, donc il y a assez d'espace pour le texte - c'est une bonne solution. Sur le deuxième petit écran, l'indentation est de 72dp et le texte semble être serré - cette approche nécessite de la prudence.
Comprenez comment les composants évoluent sur différents écrans et regardez les différentes versions de l'interface. Vérifiez comment l'image change si la taille du texte augmente. Dans l'exemple ci-dessous, l'image est proportionnellement réduite si le texte en dessous devient plus grand.
 Exemple 1: l'illustration est agrandie pour remplir un grand écran.
Exemple 1: l'illustration est agrandie pour remplir un grand écran.
Exemple 2: la même illustration est mise à l'échelle pour un petit écran avec de gros caractères.Flexibilité pour la localisation sur de petits écrans
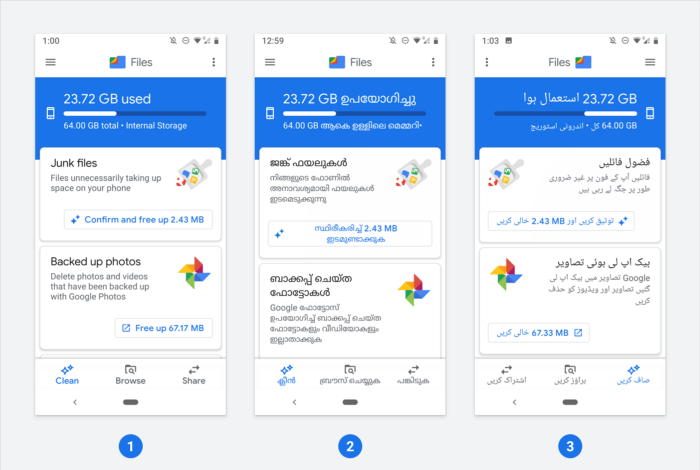
Lorsque vous traduisez l'interface dans une autre langue, déterminez s'il vaut la peine de diviser certains textes en deux lignes ou de modifier l'ordre et la disposition des éléments. Dans certaines langues, le texte source prendra plus de caractères, ce qui affecte la structure de conception globale sur les grands et les petits écrans. Calculez ce qui sera le mieux: placez une partie des caractères sur la ligne du bas ou étirez un élément pour l'adapter au texte.
 Exemple 1: en anglais, la phrase Confirmer et libérer 2,43 Mo convient en longueur à la taille du bouton et n'a pas besoin d'être décomposée.
Exemple 1: en anglais, la phrase Confirmer et libérer 2,43 Mo convient en longueur à la taille du bouton et n'a pas besoin d'être décomposée.
Exemple 2: en malayalam, la traduction de ce texte est longue - elle est divisée en deux parties.
Exemple 3: Pour la version arabe, les éléments d'interface sont situés de droite à gauche, ce qui affecte l'ordre général et leurs positions spécifiques dans l'interface.Ressources:Émulateur Android : testez l'application sur une variété d'appareils avec des écrans de petites et moyennes tailles. L'émulateur vous permet d'apporter des modifications en cours de route et de vérifier immédiatement le résultat.
Nous créons des produits pour un milliard d'appareils Android : un guide pour prendre en charge des écrans de différentes tailles, une compatibilité descendante et une utilisation efficace de la mémoire disponible.
Caractéristiques des appareils : une ressource très informative sur laquelle des informations sur les tailles, résolutions et autres caractéristiques de nombreux appareils sont collectées.
Bidirectionnalité : interfaces pour les locuteurs de langues avec écriture de droite à gauche (par exemple, arabe ou juif) et comment les refléter pour que le contenu soit accessible à la perception.
Batterie faible
Certaines piles s'épuisent rapidement. Si la batterie est ancienne, bon marché ou de petite capacité, les utilisateurs sont souvent obligés de réduire la luminosité de l'écran, de passer en mode avion et d'utiliser généralement les appareils au minimum. Essayez de vous assurer que l'interaction avec l'application est structurée en fonction de l'état de la batterie et offre à l'utilisateur de la transparence et la possibilité de contrôler la situation.
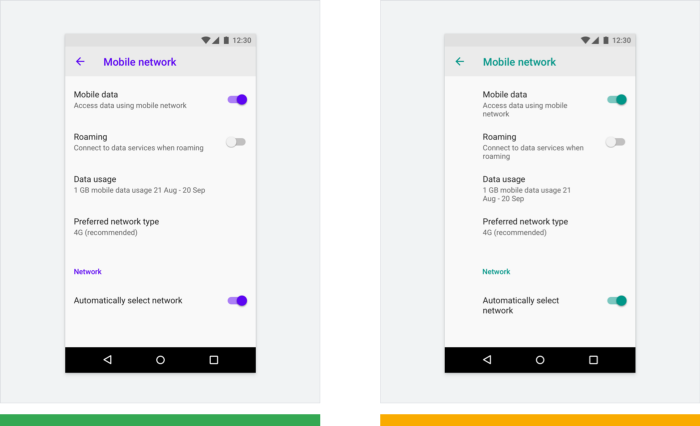
Stratégie: pour compenser l'écran terne, essayez d'utiliser des couleurs contrastées, ainsi que d'augmenter la police et les icônes aux étapes les plus importantes du travail.
 Exemple 1: une application d'appel vidéo surveille l'état de la batterie et signale que le niveau de charge est suffisamment élevé pour durer un appel.
Exemple 1: une application d'appel vidéo surveille l'état de la batterie et signale que le niveau de charge est suffisamment élevé pour durer un appel.
Exemple 2: L'écran de Google Pay utilise des couleurs très contrastées (blanc et bleu), une grande police et de grandes icônes - tous les éléments se distinguent clairement même à faible luminosité.Ressources: création de produits pour un milliard d'appareils Android - comment réduire la consommation de la batterie
Appareils et écrans endommagés
L'achat ou le remplacement d'appareils mobiles coûte beaucoup d'argent, de sorte que beaucoup continuent à utiliser des téléphones qui ont quelque chose de défectueux - les boutons individuels ne fonctionnent pas, l'écran se fissure ou autre chose. Pour certains, la batterie amovible repose sur une bande élastique. Quelqu'un donne les appareils endommagés à «transporter» à d'autres membres de la famille ou à des amis. Si l'utilisateur ne peut pas interagir avec certains éléments de l'interface en raison de tels dommages, il peut se déplacer hors de position en changeant l'orientation de l'écran - passer du portrait au paysage ou vice versa.
Stratégie: assurez-vous que tout est affiché dans l'application selon les besoins, en orientation paysage et portrait.