
Voir la version de démonstration du programme
ici .
À tout moment, la gestion du temps a été une énorme lutte pour moi, les tâches planifiées sont oubliées, les notes sont perdues, car elles sont réparties sur plusieurs applications qui enregistrent des notes. La solution n'est pas du tout dans l'application de notes personnalisées que je vous propose de créer, bien qu'il soit probable que vous l'utiliserez en raison du temps que vous y mettez.
Pour créer une application de prise de notes, nous avons besoin d'une pile simple qui ne nécessite pratiquement pas de backend de développement, et d'une application qui peut être facilement déployée. En fonction de ces exigences, nous choisirons la pile pour l'application. Cela ressemble à ceci:
-Réaction - pour le développement frontal. Il s'agit d'une bibliothèque populaire pour créer des interfaces utilisateur, elle peut être facilement déployée sur plusieurs plates-formes, telles que Now et Netlify.
-8base GraphQL - couche de base de données pour notre application. Ici, nous allons stocker et lire les demandes dans notre application. Avec 8base, vous n'avez pas besoin de créer et de maintenir un backend pour l'application.
J'ai réussi à créer une application simple à l'aide de ces outils. Dans cet article, nous verrons le processus de création de cette application et de configuration d'un backend s'exécutant sur la plateforme 8base.

Si les captures d'écran ne vous conviennent pas, vous pouvez toujours consulter une
application de démonstration . Les notes sont placées au hasard sur une page Web et peuvent être glissées à différents endroits.
Suivre les instructions nécessite une compréhension de base de
React et de
Node.js. Avant de commencer, assurez-vous que Node et
npm /
yarn sont installés .
Nous utiliserons également des requêtes
GraphQL dans le projet, donc une certaine familiarité avec cette technologie sera utile.
La
plate- forme
8base offre une large gamme de fonctionnalités pour aider les développeurs à créer des applications plus rapidement et plus facilement. Avec 8base, vous pouvez facilement organiser le backend de votre application sans écrire de code. En utilisant la plateforme 8base, vous pouvez créer votre backend à l'aide d'une interface graphique simple qui vous permet d'effectuer des actions telles que:
- Définissez votre schéma de données: créez des tables / relations de table.
- Téléchargez des fichiers.
- Définissez les droits d'accès et les rôles d'autorisation.
- Gérez divers projets à l'aide d'ateliers.
- Concevez des requêtes à l'aide de l'API Explorer (basé sur GraphQL).
Dans ce guide, nous verrons comment utiliser 8base pour configurer rapidement le côté serveur et traiter les données à l'aide de l'API GraphQL. Notre application frontale sera construite à l'aide de React et interagira avec le serveur à l'aide de GraphQL.
Pour commencer à utiliser 8base, procédez comme suit:
1.
Créez un compte sur 8base. C'est gratuit.

2. Une fois l'enregistrement terminé, cliquez sur le bouton
Data Builder pour accéder à la page
Données , puis cliquez sur Nouvelle table pour commencer à configurer le backend.

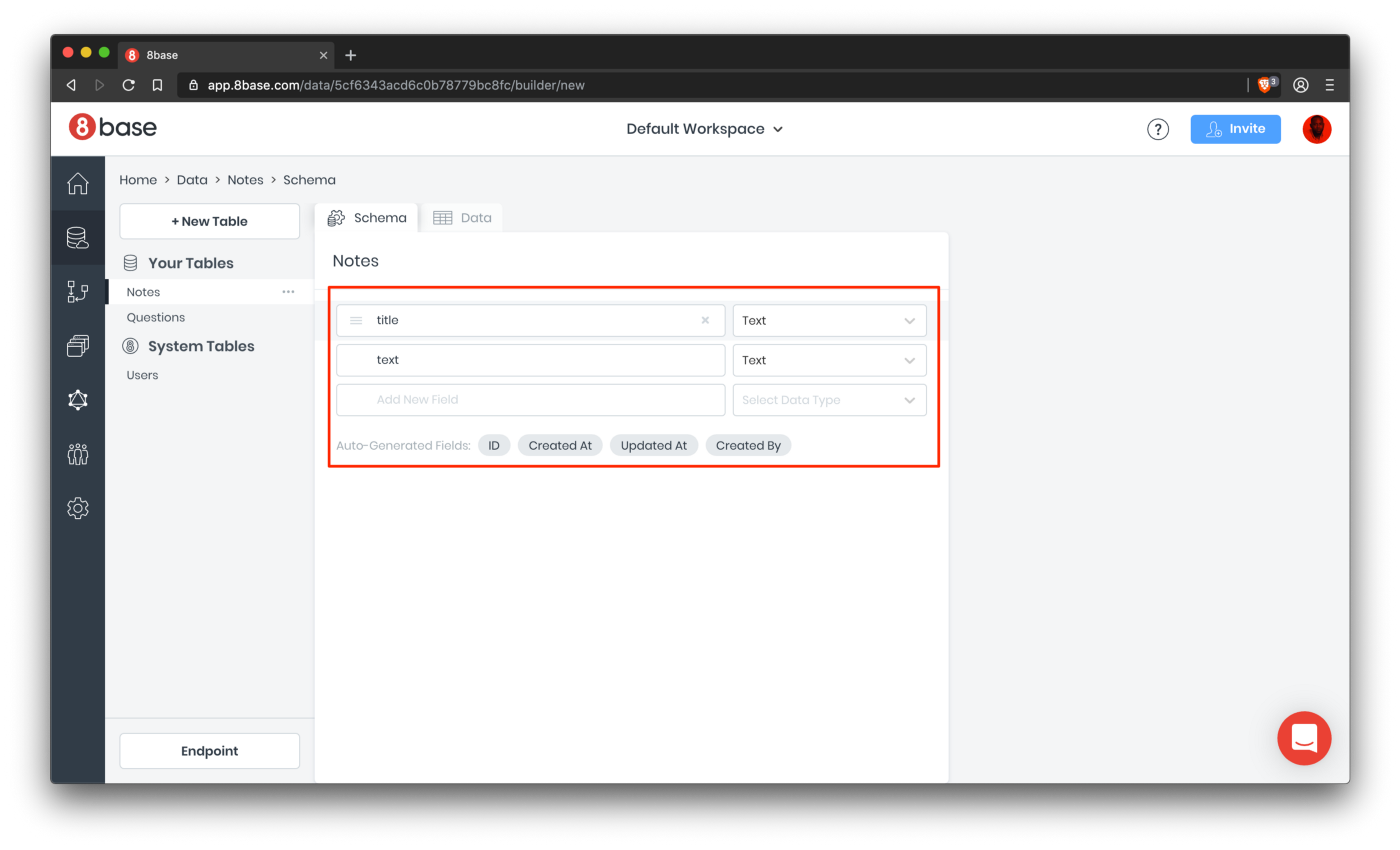
3. Après avoir chargé une nouvelle table, vous serez redirigé vers le schéma et vous pourrez commencer à définir les champs. Notons deux ou trois choses. Sur la gauche, vous verrez les
tables système et
vos tables .
Chaque nouvel espace de travail 8base est automatiquement livré avec plusieurs tables intégrées. Ces tableaux sont utilisés pour des choses comme les fichiers, les paramètres et les autorisations, et ils sont tous accessibles via l'API GraphQL 8base.
4. Allez-y et
créez le tableau Notes , qui se compose des champs suivants:
title : type de champ
Texte . Voici le titre de la note.
texte : type du champ
Texte . Ce champ contiendra le corps de la note.
Notre schéma est assez simple et est utilisé pour réaliser les opportunités que nous essayons de réaliser.

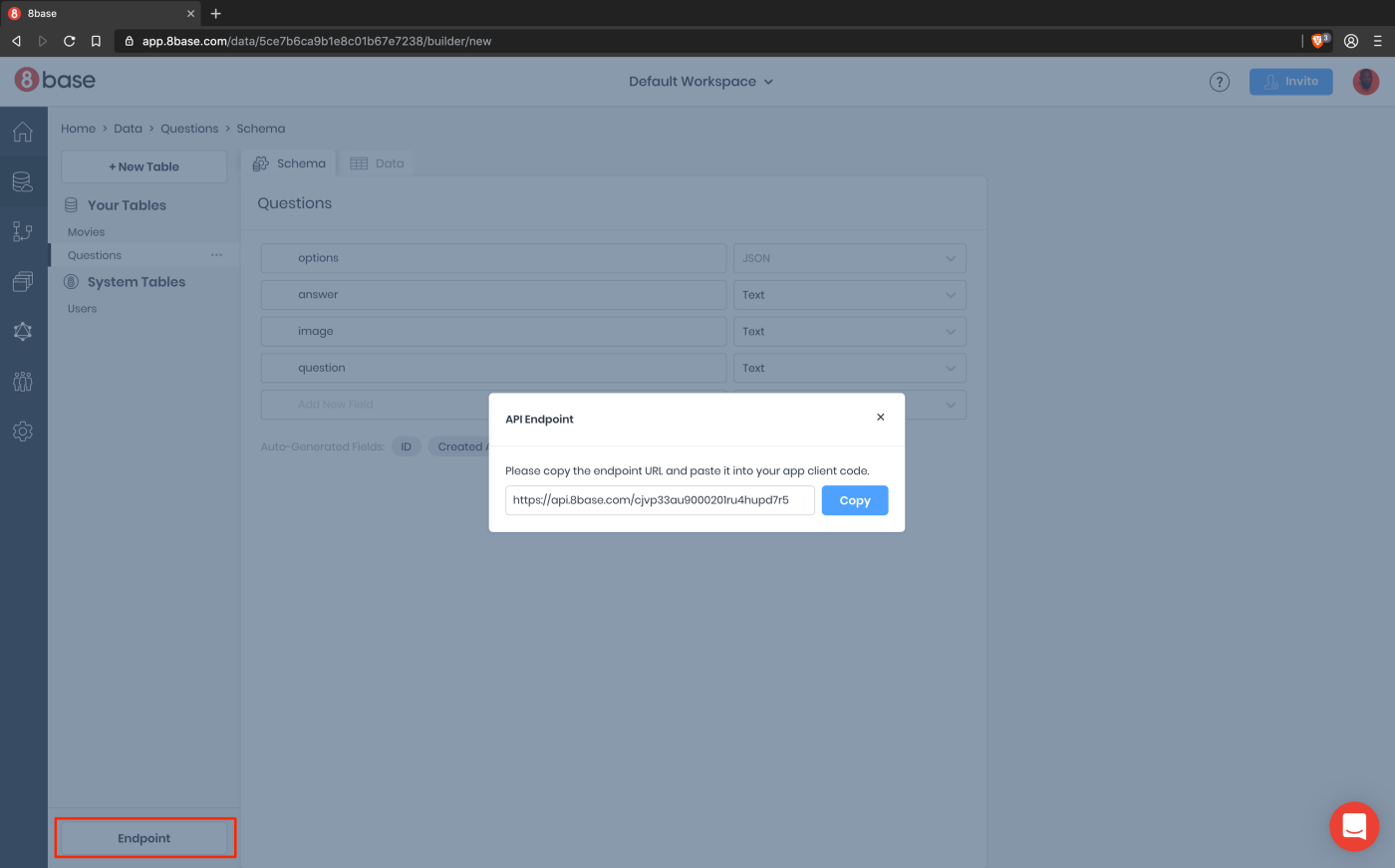
5.
Copiez ensuite
l' URL de l'API
du point de terminaison (disponible en bas à gauche) - il s'agit de la ligne de communication principale entre les parties client et serveur de votre application.

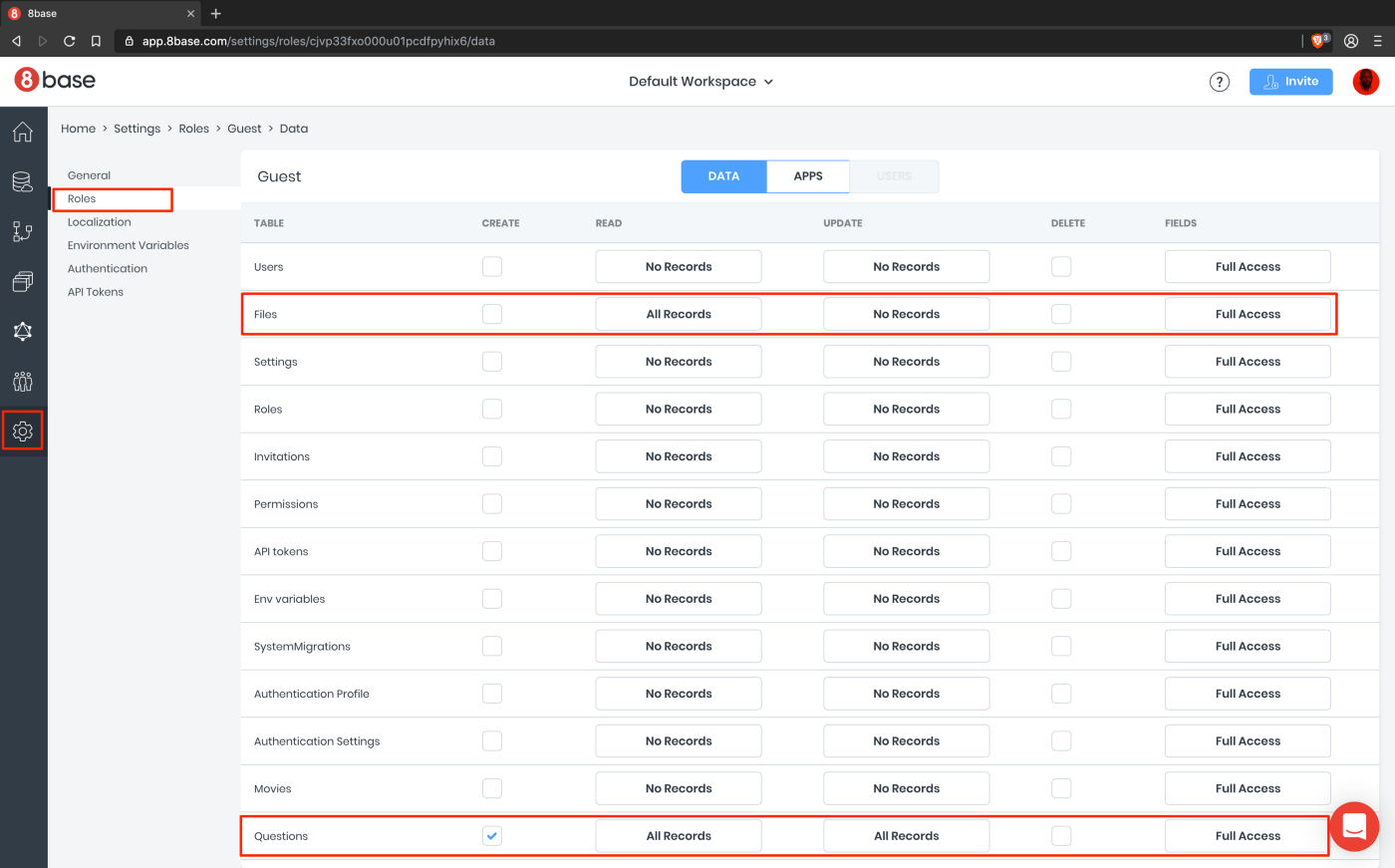
6. Enfin, aux fins de ce guide, nous
autoriserons par défaut
l'accès public aux invités , de sorte que l'authentification n'est pas requise. Pour autoriser l'accès invité au nouveau tableau Notes, accédez à Paramètres> Rôles> Invité et cochez les cases correspondantes dans la section Notes. Tous les utilisateurs non autorisés qui accèdent à votre point de terminaison API se voient attribuer le rôle Invité par défaut. L'autorisation n'est pas traitée dans ce guide.
Ici, vous pouvez en savoir plus sur la façon de l'utiliser.

Maintenant que nous avons fini de configurer le backend à l'aide de 8base, nous allons commencer à travailler sur le côté frontal de l'application.
Pour commencer
J'ai créé un projet de démarrage pour configurer et réduire facilement les frais généraux, de sorte que l'article décrit essentiellement comment démarrer avec 8base et GraphQL. Le squelette de l'application est déjà configuré, y compris les styles et la structure du projet. Les options suivantes sont disponibles dans la branche de démarrage:
- Un composant du formulaire de note pour créer une note.
- Composant d'une note qui affiche les détails d'une seule note.
- Un composant de liste de notes qui affiche une liste des notes disponibles.
Exécutez la commande suivante pour cloner le référentiel:
git clone -b starter https:
Ouvrez le dossier et installez les dépendances du projet en exécutant la commande suivante:
npm install
Démarrez le serveur d'applications React en exécutant npm start dans le terminal dans le dossier racine de votre projet.
Connectez-vous au backend 8base à l'aide de GraphQL
Maintenant que notre frontend initial est opérationnel, l'étape suivante consiste à configurer le client pour interagir avec le backend 8base à l'aide de GraphQL.
Apollo-boost est une bibliothèque utile pour vous aider à vous connecter; il fournit un client pour se connecter au backend GraphQL à l'aide d'un URI. L'URI est un point de terminaison fourni par 8base. Mettons à jour le fichier
index.js pour configurer ApolloClient.
import React from "react"; import ReactDOM from "react-dom"; import { ApolloProvider } from "react-apollo"; import ApolloClient from "apollo-boost"; import * as serviceWorker from "./serviceWorker"; import "./index.css"; import App from "./App"; const client = new ApolloClient({ uri: "<YOUR_8BASE_ENDPOINT>" }); ReactDOM.render( <ApolloProvider client={client}> <App /> </ApolloProvider>, document.getElementById("root") ); serviceWorker.unregister();
ApolloClient prend un objet avec la propriété
uri comme argument; en même temps, le client nous donne accès à recevoir, mettre à jour et supprimer des données en utilisant l'
uri fourni. Veillez à remplacer la valeur de <YOUR_8BASE_ENDPOINT> par le point de terminaison réel.
Ensuite, nous enveloppons l'application dans ApolloProvider, qui accepte le client prop. ApolloProvider charge le schéma de table 8base, qui vous donne accès à toutes les propriétés du modèle de données dans votre code frontal.
Recevoir et afficher des notes
Pour obtenir des notes du backend, nous allons écrire une requête GraphQL pour recevoir les notes stockées dans 8base. Commençons par mettre à jour le fichier
App.js.Ajoutez les importations suivantes à l'endroit où vous trouvez le TODO - 1 commentaire:
import gql from "graphql-tag"; import { graphql } from "react-apollo";
Ils seront utiles pour créer des requêtes GraphQL et envoyer des accessoires au composant App pour prendre des notes. Ensuite, nous devons ajouter une demande pour recevoir des notes du côté serveur. Mettez à jour
NOTE_LIST_QUERY pour ressembler à l'extrait ci-dessous:
const NOTE_LIST_QUERY = gql` query { notesList { items { id title text } } } `;
Si vous n'êtes pas sûr de vos demandes, vous pouvez toujours les tester dans l'
explorateur d'API 8base . Vérifions la requête ci-dessus.
Si vous exécutez cette requête dans votre explorateur, vous retournerez probablement un tableau vide, car vous n'avez créé aucune note. Nous pouvons facilement créer des notes à l'aide de la barre d'outils 8base. Suivez le lien de
données dans la barre latérale et suivez les instructions dans les captures d'écran ci-dessous:

Nous obtiendrons l'
identifiant , le
titre et le
texte des éléments notesList. Ensuite, nous préparerons le composant
App pour utiliser les notes reçues de la demande. Enfin, nous utiliserons le
graphql HOC (Higher Order Component) pour associer la requête au composant
App . La fonction accepte la chaîne de requête et les paramètres de configuration.
// TODO - 3
export default graphql(NOTE_LIST_QUERY, { props: (result) => { const { data } = result; const { loading, refetch } = data; let notes = []; if (data && data.notesList) notes = data.notesList.items; return { loading, notes, refetch, }; }, })(App);
Remplacez la ligne d'exportation existante sous le commentaire TODO-3 ci-dessus.
La fonction
graphql renvoie une fonction «enhancer», qui étendra tout composant qui lui est transmis avec des capacités GraphQL. Cela correspond au modèle de composant d'ordre élevé qui est également utilisé par la fonction de
connexion dans response-redux.
En utilisant la fonction
graphql() , nous pouvons accéder au point de terminaison GraphQL. En tant que premier paramètre, il accepte la requête (NOTE_LIST_QUERY), la seconde - config, la valeur de retour est HOC, qui doit être exécutée avec le composant requis comme argument. Dans le fragment, nous transmettons la valeur de la propriété
data.noteList nouvelles notes variables. En renvoyant cette valeur, nous pouvons y accéder à l'intérieur du composant en tant que
props.notes , et l'état de téléchargement en tant que
props.loading .
La méthode de
refetch sera très utile pour que nous puissions réaliser quelque chose de proche de la mise à jour en temps réel. Nous appellerons la fonction après chaque mutation pour nous assurer que les données de l'application sont toujours synchronisées avec le backend 8base.
Si vous passez à localhost: 3000, vous verrez la note qui vient d'être créée. Nous devons pouvoir créer des notes sans visiter la barre d'outils 8base, cela signifie passer au niveau suivant de GraphQL .... Des mutations!
Créer des notes
Après avoir terminé les paramètres de réception des notes du backend, l'étape logique suivante consiste à ajouter la possibilité de créer des notes. Les fichiers initiaux contiennent le composant de formulaire, et nous devons mettre à jour le composant pour permettre à la mutation d'enregistrer les notes créées sur le backend 8base.
Dans la section précédente, nous avons exécuté la
demande de réception de notes du backend, dans cette section, nous allons effectuer des
mutations pour enregistrer de nouvelles notes, la mutation est similaire à la demande, à la seule différence que la mutation est appelée chaque fois qu'il est nécessaire de modifier les données. Après avoir créé des tables dans 8base, les requêtes et mutations pour cette table sont facilement accessibles dans l'API Explorer; par conséquent, nous pouvons toujours y arriver si nous doutons de la façon dont la mutation doit être structurée.
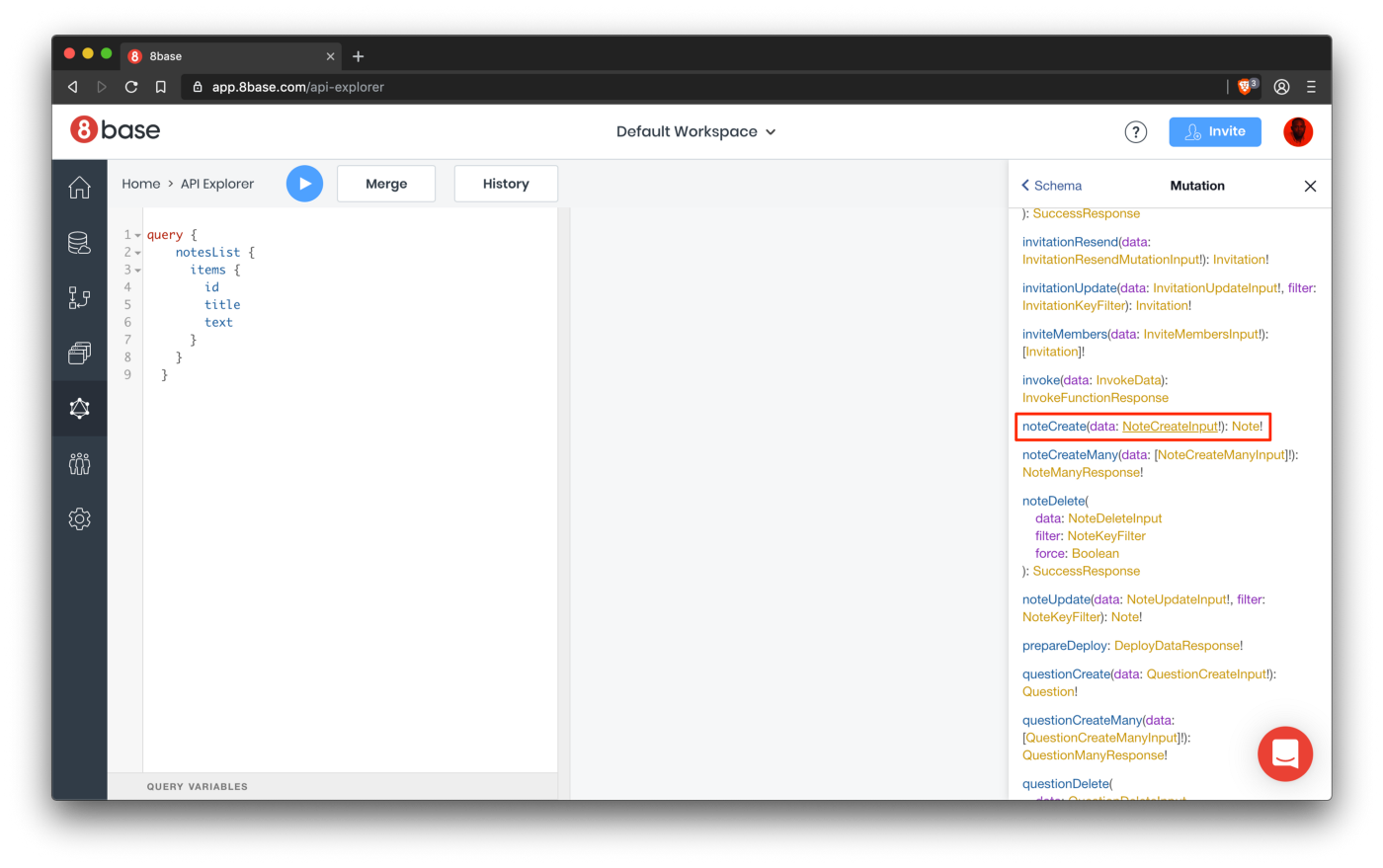
Voyons à quoi ressemble la mutation pour créer des notes dans l'explorateur d'API. Accédez à la barre d'outils 8base et cliquez sur l'explorateur d'API dans la barre latérale.
Dans l'explorateur d'API, cliquez sur le lien de
mutation , comme indiqué ci-dessus. Cela montrera toutes les mutations disponibles. Recherchez le responsable de la création des notes:

La capture d'écran montre que le nom de la mutation est
noteCreate et prend un argument de type
NoteCreateInput .
NoteCreateInput - Définit le type de corps de demande requis pour créer une note.
Maintenant que nous savons ce qui est exigé de nous, passons à la mise en œuvre. J'ai pris soin de vous et créé un formulaire de création de notes, il ne reste donc qu'à ajouter une mutation au composant à l'aide de la fonction
graphql .
Ouvrez
src / components / note-form / index.js , ajoutez les importations suivantes lorsque vous avez un commentaire TODO 1.:
import gql from "graphql-tag"; import { graphql } from "react-apollo";
Ensuite, nous allons déclarer la mutation, mettre à jour la variable
NOTE_MUTATION et lui affecter une nouvelle valeur, similaire au fragment ci-dessous:
const NOTE_MUTATION = gql` mutation NoteCreate($data: NoteCreateInput!) { noteCreate(data: $data) { id } } `;
Ensuite, nous associons la mutation au composant en utilisant la fonction
graphql . Remplacez la ligne d'
exportation dans le fichier par l'extrait ci-dessous:
export default graphql(NOTE_MUTATION, { name: "noteCreate" })(NoteForm);
Ainsi, la fonction
graphql transmet la fonction nommée
noteCreate , qui sera utilisée pour effectuer la mutation create. Utilisons la fonction
noteCreate pour créer une note lors de la soumission d'un formulaire.
Accédez au commentaire TODO 4 et mettez à jour la fonction de
soumission pour ressembler à l'extrait ci-dessous:
// TODO - 4
const submit = async note => { const res = await noteCreate({ variables: { data: note } }); if (res.data.noteCreate.id) { setNote({ title: "", text: "" }); refetch() } };
Dans l'extrait ci-dessus, nous avons utilisé la fonction
noteCreate pour effectuer la mutation de
création dans le tableau des notes. L'argument passé à la fonction est un objet contenant des
variables et un corps de
données .
Nous attendons que la demande soit terminée, puis vérifions son succès en trouvant id dans le corps de la réponse. Ensuite, nous réinitialisons l'état de la note et récupérons. J'ai mentionné la fonction de récupération plus tôt dans cet article, mais permettez-moi de mettre à jour votre mémoire. Refetch oblige votre composant à répéter la requête que vous avez définie dans la fonction
graphql() .
Maintenant, tout est prêt pour les tests. Allez à localhost: 3000, remplissez le formulaire et profitez du résultat.
Supprimer des notes
À quoi sert une application de prise de notes si vous ne pouvez pas supprimer toutes vos notes et prétendre qu'elles n'ont jamais existé. Procédure de suppression d'une note:
- L'utilisateur clique sur le bouton Supprimer.
- Une fenêtre de confirmation apparaît - cela réduit le nombre d'utilisateurs malveillants, très utile.
- Reste à commettre un acte - supprimer la note.
Le paramètre de suppression des notes se trouve dans le fichier
src / note-card / delete-button.js . Ouvrez le fichier et ajoutez les importations suivantes en haut du fichier. En particulier, ci-dessous où se trouve TODO 1:
import gql from 'graphql-tag'; import { graphql } from 'react-apollo';
Ensuite, écrivez la mutation de suppression et affectez-la à la variable
DELETE_MUTATION . Cela devrait ressembler à ceci:
const DELETE_MUTATION = gql` mutation DeleteNote($data: NoteDeleteInput!) { noteDelete(data: $data) { success } } `;
Ensuite, nous associons la mutation au composant en utilisant la fonction
graphql . Remplacez la ligne d'
exportation dans le fichier par le fragment ci-dessous:
export default graphql(DELETE_MUTATION, { name: 'deleteNote', })(DeleteButton);
La fonction
graphql transmet
ensuite la fonction
deleteNote nommée, qui sera utilisée pour effectuer la mutation de suppression. Nous pouvons maintenant mettre à jour le gestionnaire d'événements click et ajouter les paramètres indispensables pour supprimer la note.
Accédez à la fonction
onDeleteClick dans le composant, placez le fragment suivant à l'intérieur de la fonction:
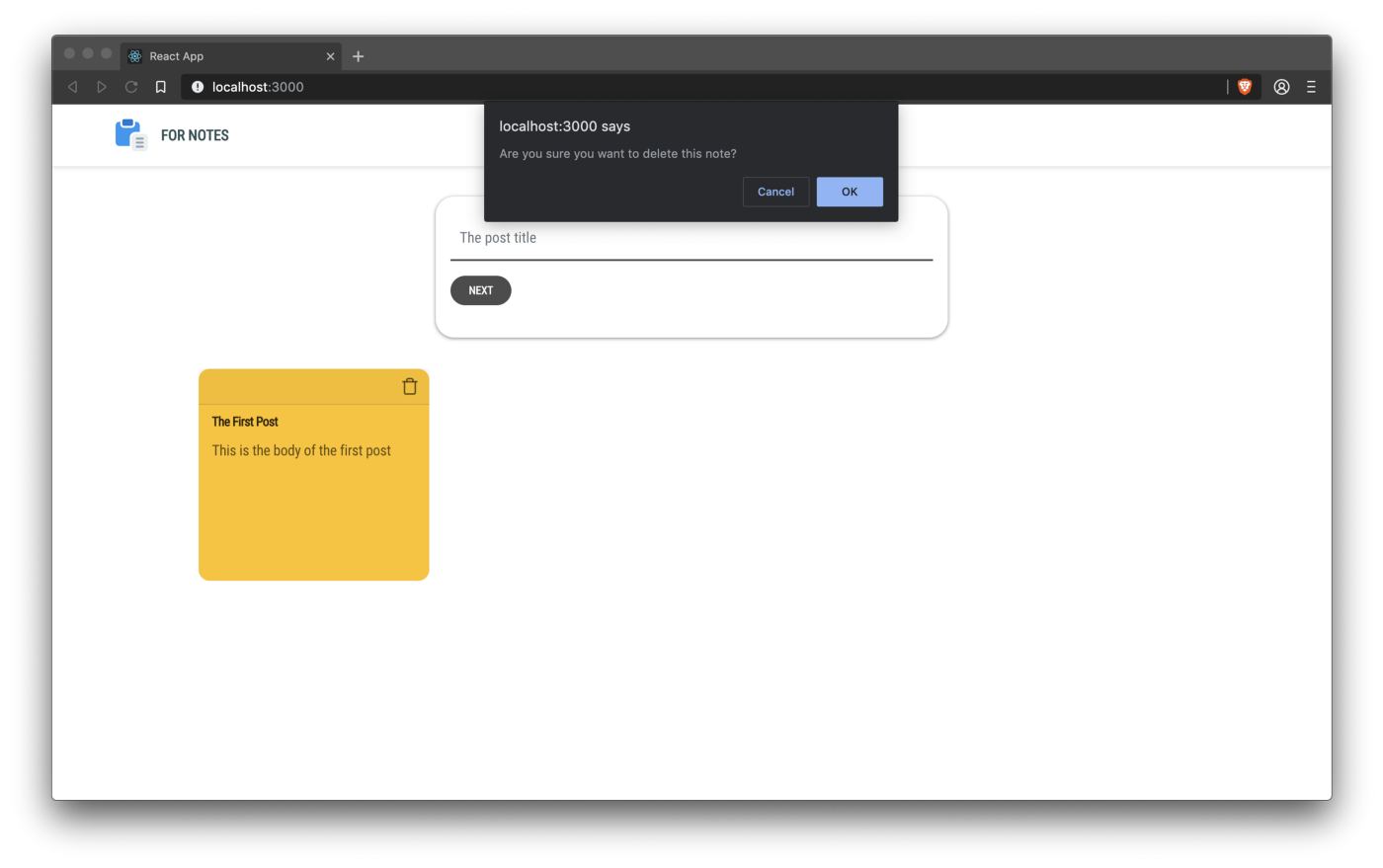
const onDeleteClick = async () => { const data = { id: noteId, }; const remove = window.confirm('Are you sure you want to delete this note?'); if (remove) { await deleteNote({ variables: { data } }); refetch(); } };
Lorsque vous cliquez sur le bouton Supprimer, dans le corps de l'objet de
données , nous définissons le champ
id sur
noteId , puis
affichons à l'utilisateur un message de confirmation, indiquant sans équivoque que nous avons l'intention de supprimer définitivement cette note. Si l'utilisateur fait comme prévu et décide de continuer, nous appelons la fonction
deleteNote pour
muter la suppression. Lorsque cela est terminé, vous avez besoin d'une application.
Voici à quoi cela devrait ressembler. Accédez à localhost: 3000 et essayez de supprimer la note:

Vous pouvez trouver une démo de cette application
ici .
Conclusion
Je suis sûr que vous avez passé un bon moment à créer cette application, nous avons regardé comment écrire des requêtes pour recevoir des données du côté serveur de 8base, ainsi que comment écrire des mutations de
création et de
suppression . 8base en tant que plate-forme est relativement facile à naviguer et offre une interface utilisateur intuitive. J'ai passé la nuit à le comprendre. Vous pouvez combler le trou manquant en apprenant à écrire des
mutations de mise à
jour et en ajoutant la possibilité de modifier des notes. Je suis sûr que les utilisateurs seront satisfaits. Vous pouvez également consulter leur
documentation officielle pour obtenir plus d'informations sur la plateforme. Vous pouvez trouver le code source de l'application
ici .