Tous les compositeurs de leurs projets utilisent div.container pour centrer le contenu, et cette méthode possède certaines fonctionnalités dont vous pouvez vous débarrasser. Après avoir lu cet article, vous découvrirez une méthode qui abandonnera complètement le conteneur. J'essaierai de parler des avantages et des inconvénients de l'utilisation d'un conteneur et d'une autre façon de centrer le contenu en utilisant uniquement CSS.
PS J'espère que la qualité du GIF vous permet de voir quelque chose.
Navigation:
- Un peu sur le .container standard
- Conteneur.
- Utilisation de .container et de requêtes multimédias
- Remplacement de .container par une propriété css
- Combinaison avec des requêtes média
- Exemple réel, comparaison de méthodes
- Recommandations
- Conclusion

CSS:
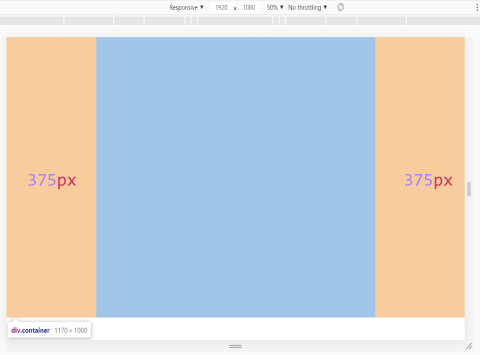
.container { max-width: 1170px; margin: auto; height: 1000px; }
Un peu sur le .container standard
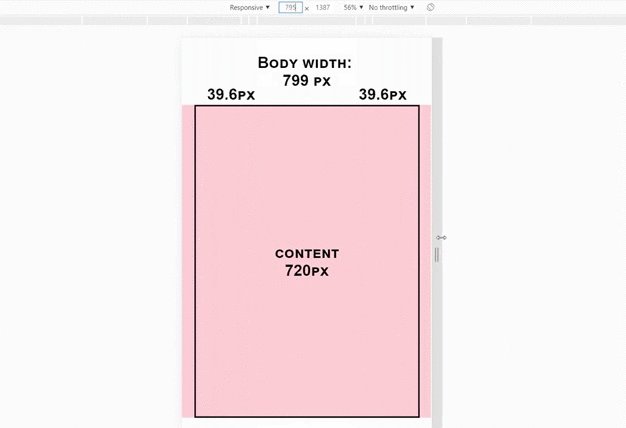
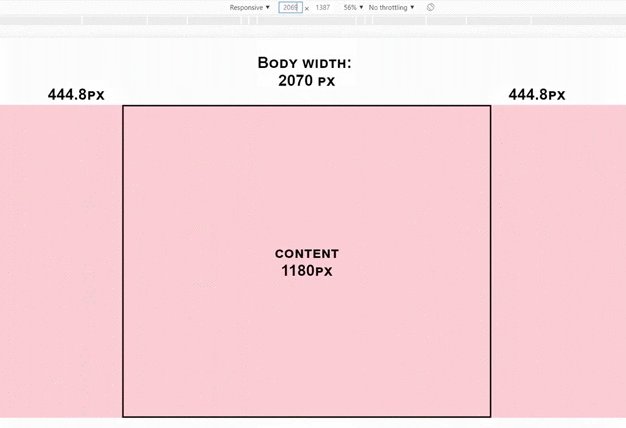
L'image ci-dessus et le code montrent clairement comment fonctionne le conteneur standard dans une disposition de site typique. Tout le monde sait probablement que la balise section est généralement créée, div.container y est placé et divers contenus y sont déjà placés. Il occupe toute la largeur de l'écran, par exemple, jusqu'à 1170 pixels et lorsque l'écran devient plus grand, il joue le rôle d'un wrapper et fixe le contenu au centre de la page, l'empêchant de «se disperser» sur les côtés.
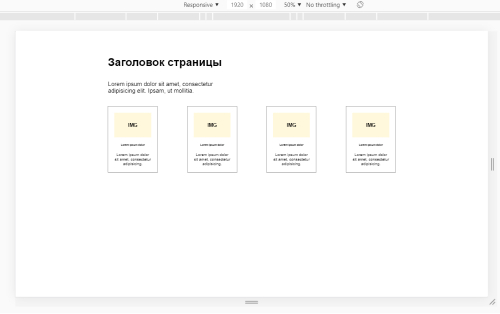
Alors pourquoi ne pas définir immédiatement ces styles pour le contenu? Si vous définissez ces styles pour une section sans conteneur, tout semble normal.

HTML:
<section class="main-section"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </section>
Mais dès que vous devez définir l'arrière-plan de la section, la situation devient immédiatement hors de contrôle:

Si vous définissez un arrière-plan pour la section, placez un conteneur avec ses styles à l'intérieur de la section et que le contenu s'y trouve déjà, alors tout fonctionnera comme il se doit:

HTML:
<section class="main-section"> <div class="container"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </div> </section>
Conteneur.
Le inconvénient le plus évident du conteneur est la création de blocs supplémentaires dans le balisage, ce qui entraîne une augmentation de la chaîne d'imbrication des éléments et une moindre lisibilité du code.
En outre, la création d'un conteneur peut entraîner des difficultés dans les noms de classe (parfois, vous devez trouver une classe supplémentaire pour l'encapsulation à l'intérieur du conteneur). Tout cela augmente simplement le code.
Ci-dessus, nous avons examiné l'exemple le plus simple. Mais si le site comporte 15 sections ou plus? Ce sont 15 blocs supplémentaires. Et si nous devons diviser la section en deux parties à l'intérieur du conteneur et en faire des éléments flexibles? Vous devez créer un wrapper div, c'est un bloc de plus par conteneur. Et déjà +2 blocs supplémentaires par section! Comme je l'ai dit plus haut, ces "ordures" imbriquées div dans le balisage. Mais les possibilités du CSS nous permettent de nous en passer.
Utilisation de .container et de requêtes multimédias
Il n'y a pas si longtemps dans le développement Web, mais j'ai déjà trouvé un moyen de travailler correctement avec le conteneur et, par conséquent, je m'en suis complètement débarrassé. Si je comprends bien, .container est «né» dans le
bootstrap et maintenant il est utilisé absolument partout.
En utilisant la
grille d'amorçage comme base, vous pouvez grandement simplifier votre travail avec les requêtes multimédia CSS en utilisant le code suivant:
CSS:
.container { padding: 0 15px; } @media (min-width: 575.98px){ .container { max-width: 540px; margin: auto; padding: 0; } } @media (min-width: 767.98px){ .container { max-width: 720px; } } @media (min-width: 991.98px) { .container { max-width: 960px; } } @media (min-width: 1199.98px){ .container { max-width: 1140px; } }
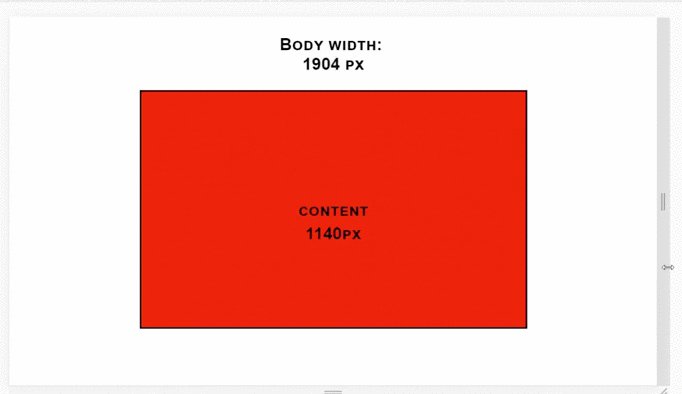
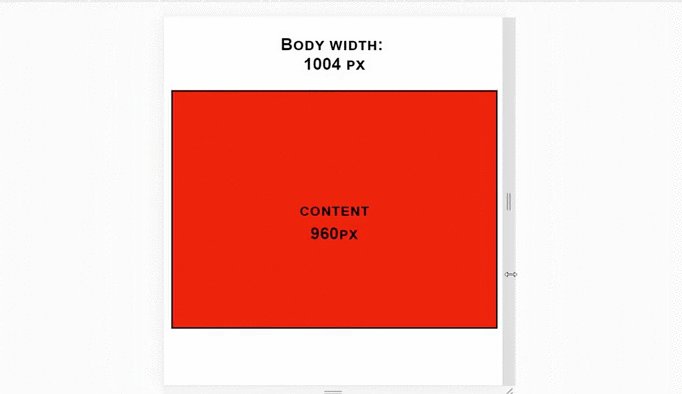
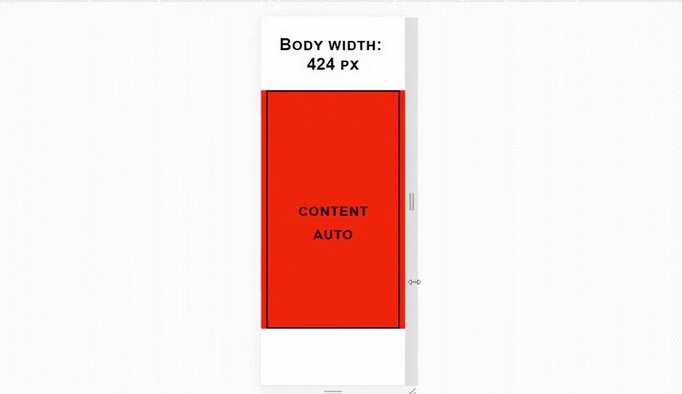
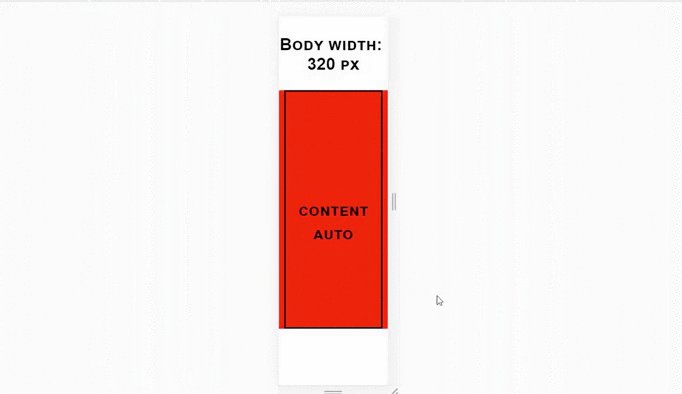
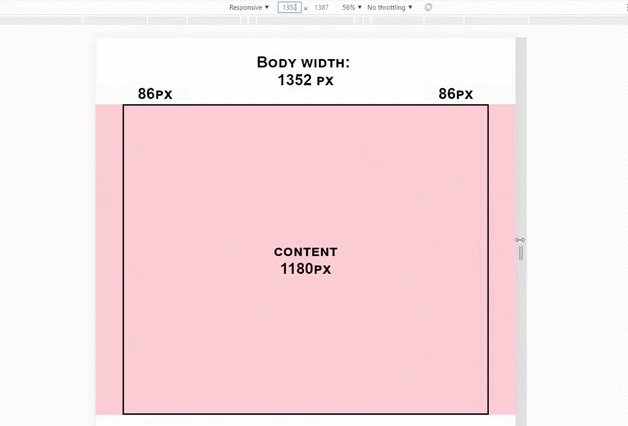
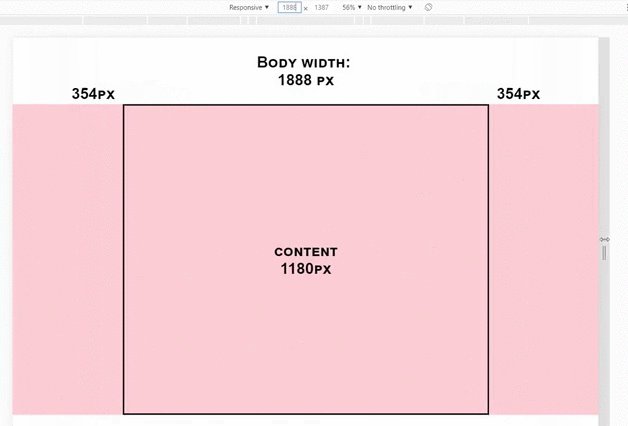
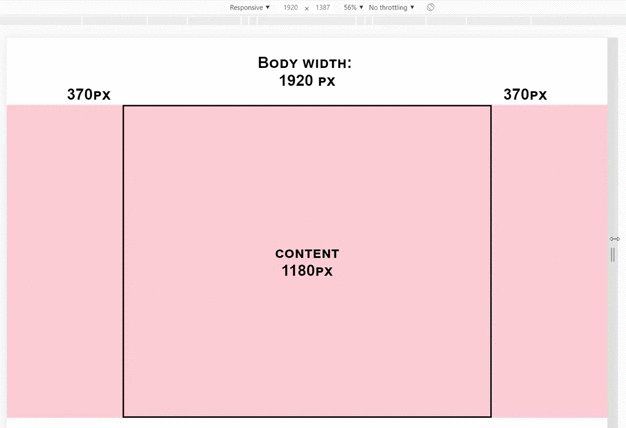
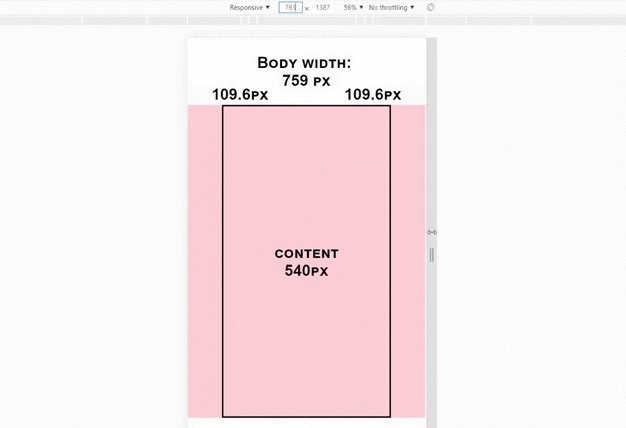
Que fait-il? En bref, il garde le contenu toujours au centre et change sa taille sur différents écrans:
- Sur les écrans jusqu'à 576 pixels, le contenu est étiré, mais les marges latérales de 15 pixels sont préservées.
- Sur les écrans de 576px à 768px, le contenu est au centre et sa largeur est de 540px.
- Sur les écrans de 768px à 992px, le contenu au centre et sa largeur sont de 720px.
- Sur les écrans de 992px à 1200px, le contenu au centre et sa largeur sont de 960px.
- Sur les écrans à partir de 1200px, le contenu au centre avec une largeur de 1140px.
Un tel système de grille présente des avantages évidents:
- Nous avons 4 requêtes média claires: pour les grands écrans, pour les écrans moyens, pour les petits écrans, pour les tablettes.
- nous n'avons qu'un petit espace de 320px à 576px, que vous devez adapter comme si vous étiez «manuellement» - réduisant ainsi 1px la largeur du contenu.
L'utilisation de ce paramètre de requêtes multimédias avec un conteneur est très pratique. Si vous ne l'utilisez pas, essayez et vous serez certainement d'accord. En fin de compte, Twitter n'est pas dupe, ce n'est pas seulement qu'ils ont créé une telle grille de tailles d'écran.
La figure ci-dessous montre le fonctionnement de .container en conjonction avec les requêtes multimédias que j'ai espionné sur bootstrap.

Remplacement de .container par une propriété css
Enfin, nous arrivons au plus intéressant. Alors, comment remplacez-vous .container? Voyons d'abord ce que nous devons faire. Nous avons besoin de deux choses:
- Pour que le contenu soit d'une largeur fixe, par exemple 1180px et ne se disperse pas sur les côtés.
- Pour que vous puissiez définir la couleur ou l'arrière-plan de toute la section.
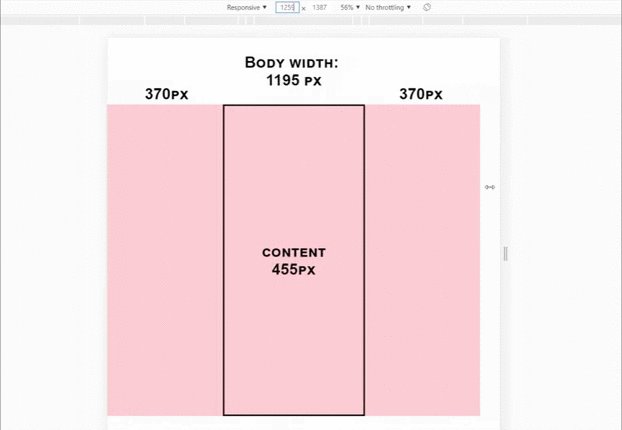
Qu'est-ce qui peut pousser le contenu au centre de la section, alors que l'arrière-plan reste partout à l'intérieur? La réponse était simple: nous avons
défini un remplissage pour la section - remplissage. Mais le rembourrage n'est pas facile. Mais pour un exemple, essayons d'abord de définir un remplissage simple.
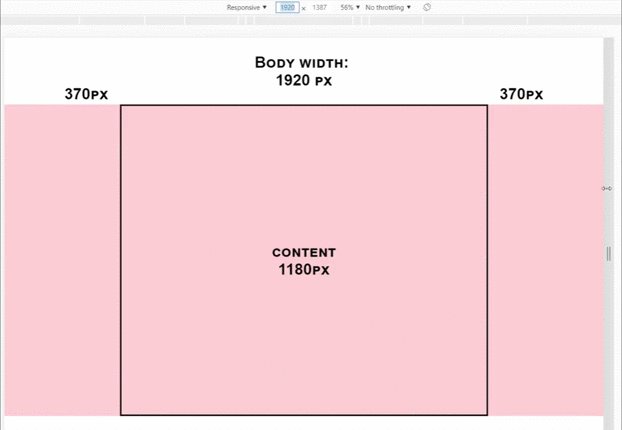
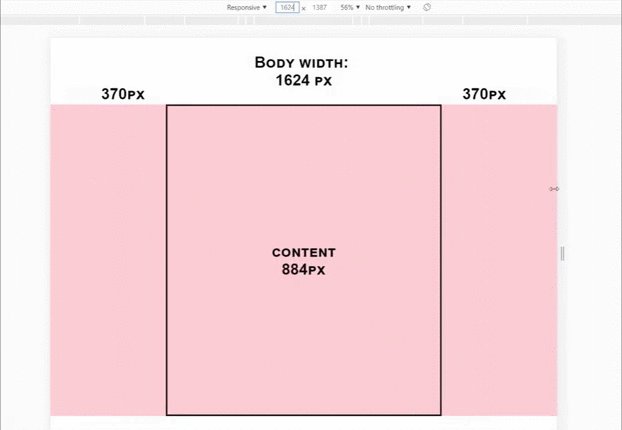
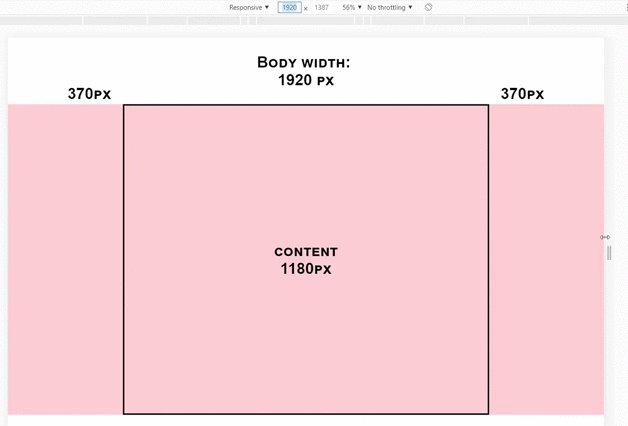
Supposons que nous ayons besoin d'une largeur de contenu de 1180px, donc
1920 - 1180 = 740/2 = 370px - il y aura des marges latérales dans notre section. Nous regardons:
HTML:
<section> <div class="content"> content </div> </section>
CSS:
section { background-color: pink; height: 1000px; padding: 0 370px; }

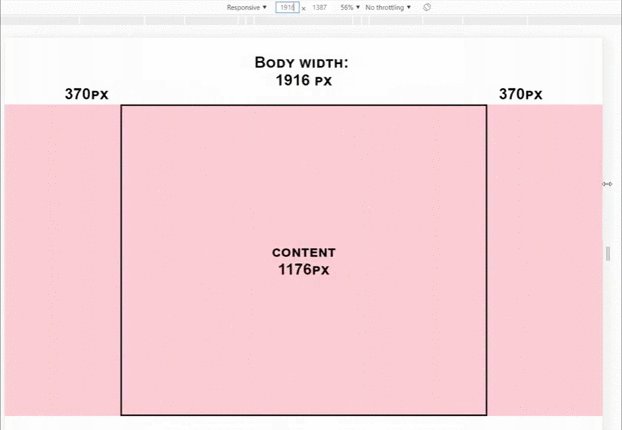
Ouais. Alors que l'écran rétrécit, notre indentation comprime le contenu. Pas bon. Serait-il possible d'indenter une dynamique? Peut-être! Et les ressources de seulement CSS!
Pour ce faire, utilisez la fonction
calc () . À l'heure actuelle, la fonction css calc () est
prise en charge à 96,5% , ce qui n'est que de 1% de moins que flexbox, ce qui signifie qu'elle peut être utilisée en toute sécurité. Pour une indentation dynamique, vous devez effectuer une opération mathématique.
Regardons un exemple bientôt:

J'aime ça! Sans aucun bloc supplémentaire, notre section se comporte exactement de la même manière qu'avec .container. À mesure que l'écran rétrécit, le rembourrage diminue et le contenu reste fixe en largeur. Et ce n'est qu'une propriété css:
CSS:
section { padding: 0 calc(50% - 590px); }
UPD: J'ai simplifié la formule. Merci
Metotron0 .
Ainsi, nous définissons les retraits latéraux à l'aide de la fonction calc (), qui à n'importe quelle résolution d'écran calcule ces retraits pour que le contenu soit de 1180 pixels! Essayez-le.
Vous pouvez jouer avec la valeur corrective de
590px et créer le contenu 1140px ou 1170px, comme vous le souhaitez!
Voir une comparaison de cette méthode avec un conteneur en ce moment!Combinaison avec des requêtes média
Ce serait très bien d'intégrer cela dans la grille de bootstrap pour faciliter l'adaptation du site.
Essayons:
CSS:
section{ padding: 0 15px; } @media (min-width: 575.98px){ section { padding: 0 calc(50% - 270px); } } @media (min-width: 767.98px){ section { padding: 0 calc(50% - 360px); } } @media (min-width: 991.98px) { section { padding: 0 calc(50% - 480px); } } @media (min-width: 1199.98px){ section { padding: 0 calc(50% - 590px); } }
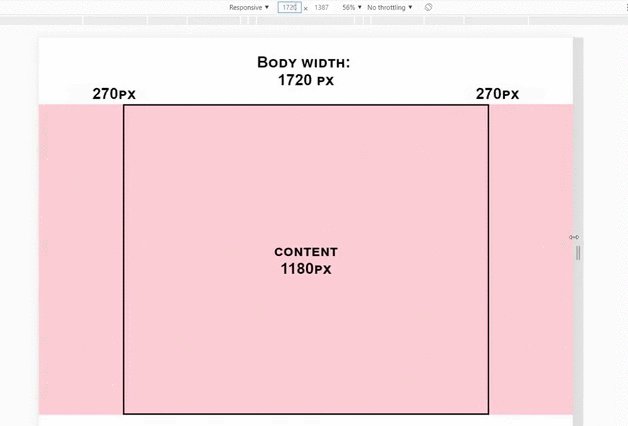
Résultat:

Total sur différentes tailles d'écran, nous avons:
- 320px à 576px largeur de contenu automatique et marges fixes de 15px.
- 576px à 768px 540px large et indentation dynamique.
- de 768px à 992px 720px large et indentation dynamique.
- 992px à 1200px 960px large et indentation dynamique.
- de 1200px de large à 1180px et indentation dynamique.
C'est absolument la même chose qu'avec div.container! Seulement sans blocs supplémentaires.
Exemple réel, comparaison de méthodes
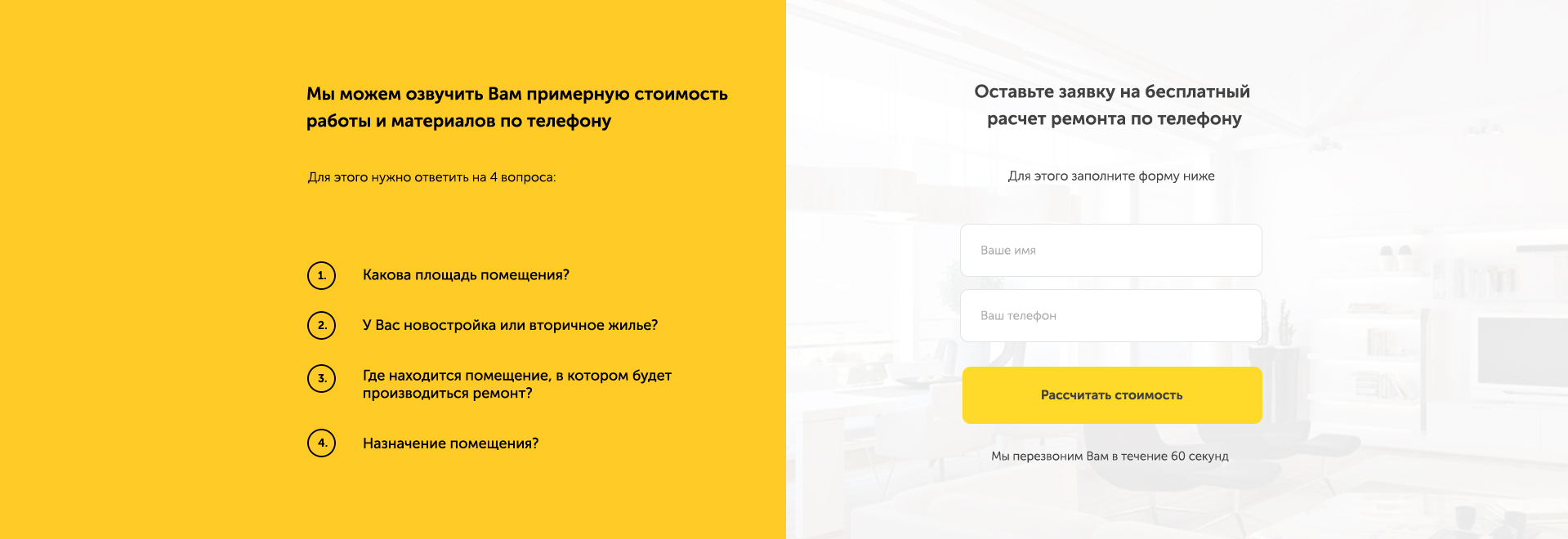
Vous ne voyez toujours pas les avantages d'une méthode de retrait dynamique? Jetons ensuite un coup d'œil à un exemple concret. Portez des lunettes de développeur - il y a la section suivante (cliquable):

Quelles pensées? Il y a une section, en elle deux blocs séparés, pour les disperser, il serait bien de régler l'affichage: sections flex et jcsb. Mais si vous utilisez .container, vous devez envelopper ces deux blocs dans un de plus et définir déjà df pour cela. Est-ce pratique? Nous essayons:
HTML:
<section class="brif-section"> <div class="container"> <div class="brif-wrapper"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </div> </div> </section>
CSS:
.brif-section { background: background; } .container { max-width: 1180px; margin: auto; } .brif-wrapper { display: flex; justify-content: space-between; }
Regardez maintenant à quoi cela ressemble si vous utilisez l'indentation dynamique:
HTML:
<section class="brif-section"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </section>
CSS:
.brif-section { display: flex; justify-content: space-between; padding: 0 calc(50% - 590px); background: background; }
Regardez comment le code a diminué, il est devenu plus propre, il est devenu plus facile à lire. Le résultat est une section qui contient un bloc avec du texte et un formulaire - rien de plus! Et ce n'est qu'une section. Je répète: que faire si le site comporte 15 sections?
Donc, nous commençons à résumer:
.Conteneur:,
- Le contenu est fixé au centre et a la largeur souhaitée.
- Vous pouvez définir l'arrière-plan souhaité pour toute la section.
Conteneur.:
- C'est un div supplémentaire.
- Parfois, vous devez créer un autre div supplémentaire.
- Le code est gonflé et plus difficile à lire.
- Parfois, vous devez définir l'arrière-plan de la section et d'autres styles pour le bloc wrapper.
- Vous devez trouver une classe pour le bloc wrapper.
Avantages du rembourrage (par rapport au .container):
- Le contenu est fixé au centre et a la largeur souhaitée.
- Vous pouvez définir l'arrière-plan souhaité pour toute la section.
- Pas de blocs supplémentaires, wrappers.
- Le code est plus propre et plus facile à lire.
- Tous les styles nécessaires sont définis uniquement pour la section.
Inconvénients du rembourrage:
- Il est nécessaire que les sections définissent padding-top et padding-bottom comme propriétés distinctes.
Ce n'est pas:
section { padding: 50px 0; }
Et donc:
section { padding-top: 50px; padding-bottom: 50px; }
Sinon, ils écraseront l'indentation dynamique.
Recommandations
J'aime la méthode avec indentation dynamique. Essayez-le à la place de la disposition habituelle de «conteneur» et vous remarquerez rapidement comment la pureté de votre code a augmenté. En cas de doute sur cette méthode, écrivez-les dans les commentaires - nous en discuterons!
Je recommande d'utiliser non pas%, mais vw. Pour que la largeur ne soit pas considérée par le parent, mais par la largeur de la zone du promoteur du navigateur. Donc, juste plus fiable. Support VW - 96%
ici .
CSS:
section { padding: 0 calc(50vw - 590px); }
Créez votre modèle pour ces styles avec des requêtes multimédias, par exemple:
section, header, footer { padding: 0 15px; } @media (min-width: 575.98px){ section, header, footer { padding: 0 calc(50vw - 270px); } } @media (min-width: 767.98px){ section, header, footer { padding: 0 calc(50vw - 360px); } } @media (min-width: 991.98px) { section, header, footer { padding: 0 calc(50vw - 480px); } } @media (min-width: 1199.98px){ section, header, footer { padding: 0 calc(50vw - 590px); } }
Conclusion
Une méthode avec indentation dynamique remplit la même fonction que div.container, mais est complètement dépourvue de tous ses défauts. Cette méthode a peut-être quelques pièges, mais je ne les ai pas encore rencontrés. Jusqu'à présent, tout fonctionne exactement de la même manière qu'avec un conteneur.
N'ayez pas peur de quelque chose de nouveau. Commencez simplement à utiliser cette méthode et vous ressentirez bientôt un certain soulagement. Utilisez css au maximum!
PS Si lors de l'utilisation de cette méthode des écueils se présentent - décrivez-les dans les commentaires! Nous comprendrons.